Souhaitez-vous créer un pied de page sticky avec DIVI et qui se dévoile entièrement lors du défilement vers le bas ?
L'ajout d'un pied de page sticky à votre site Web peut apporter cette petite touche supplémentaire que vous cherchiez à votre site Web. L'effet "Reveal" qui permet au pied de page d'être dévoilé lors du défilement vers le bas, donnera un design tout à fait charmant à vos pages web.
Habituellement, cet effet nécessite un CSS personnalisé qui est limitatif et difficile à utiliser. Mais grâce à DIVI, vous pouvez facilement le réaliser.
Dans ce tutoriel, nous allons vous montrer comment créer une effet Reveal à votre pied de page sticky. Tout ce qu'il faut, c'est quelques étapes faciles.
Commençons!
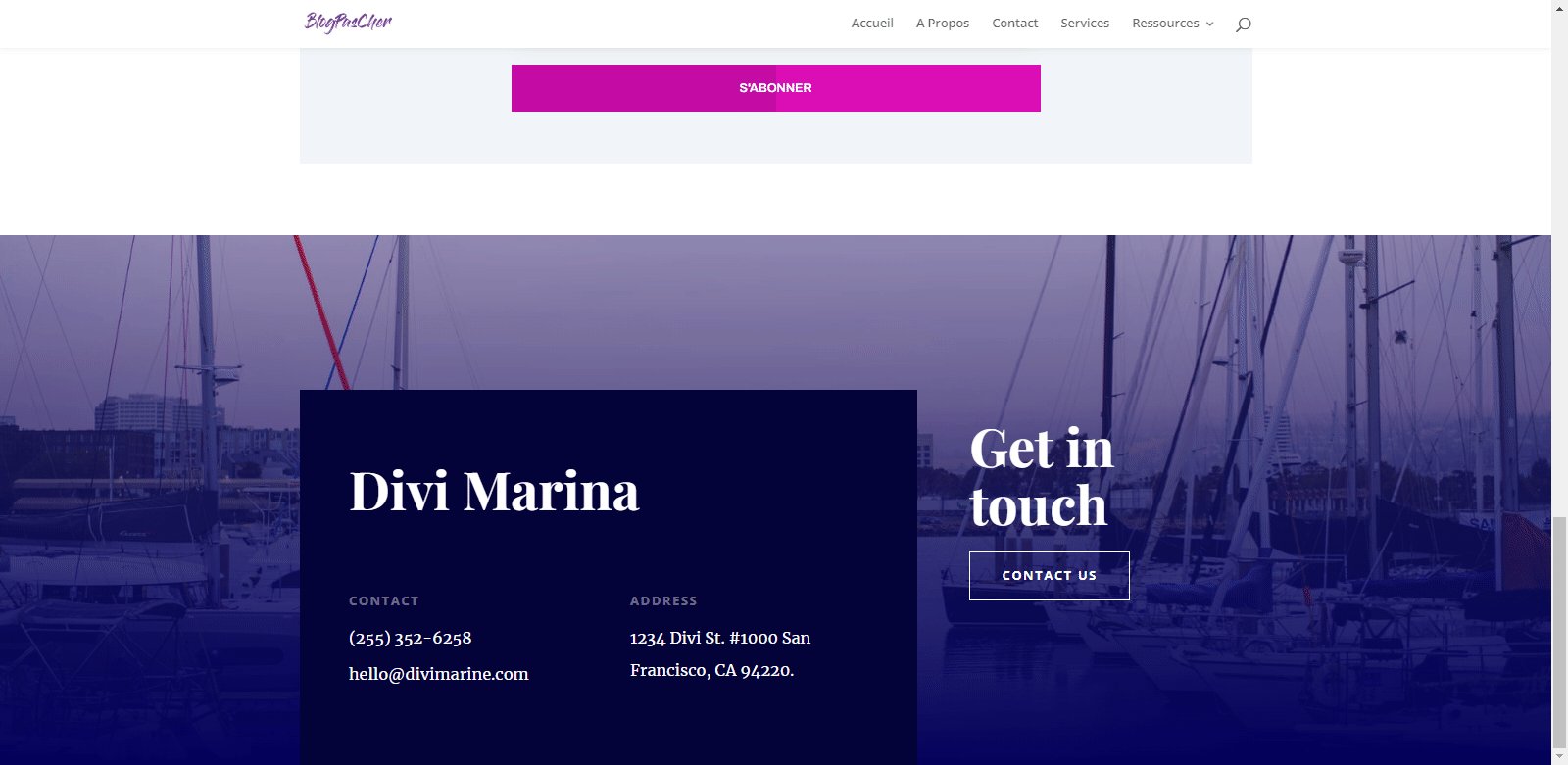
Aperçu
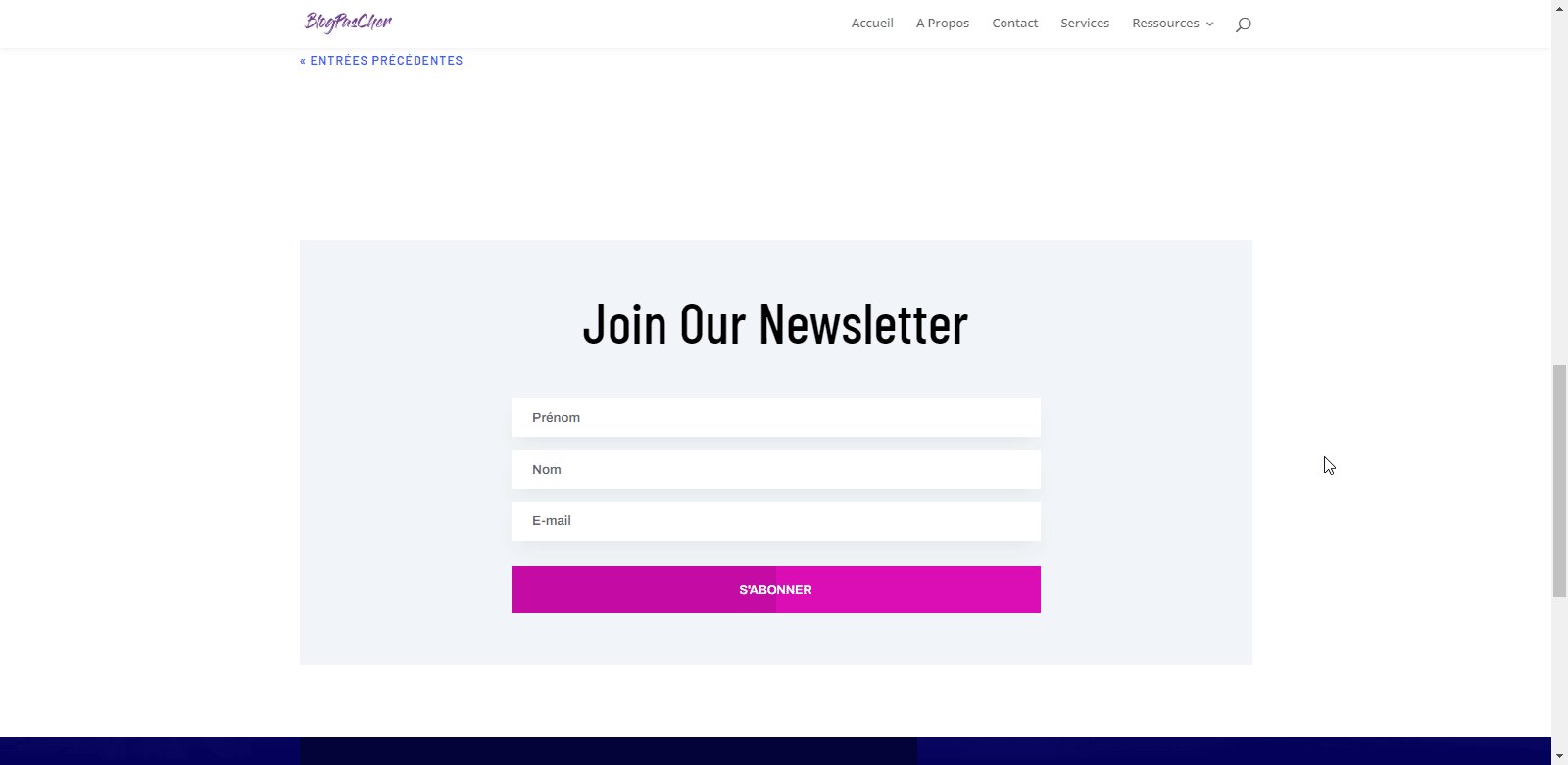
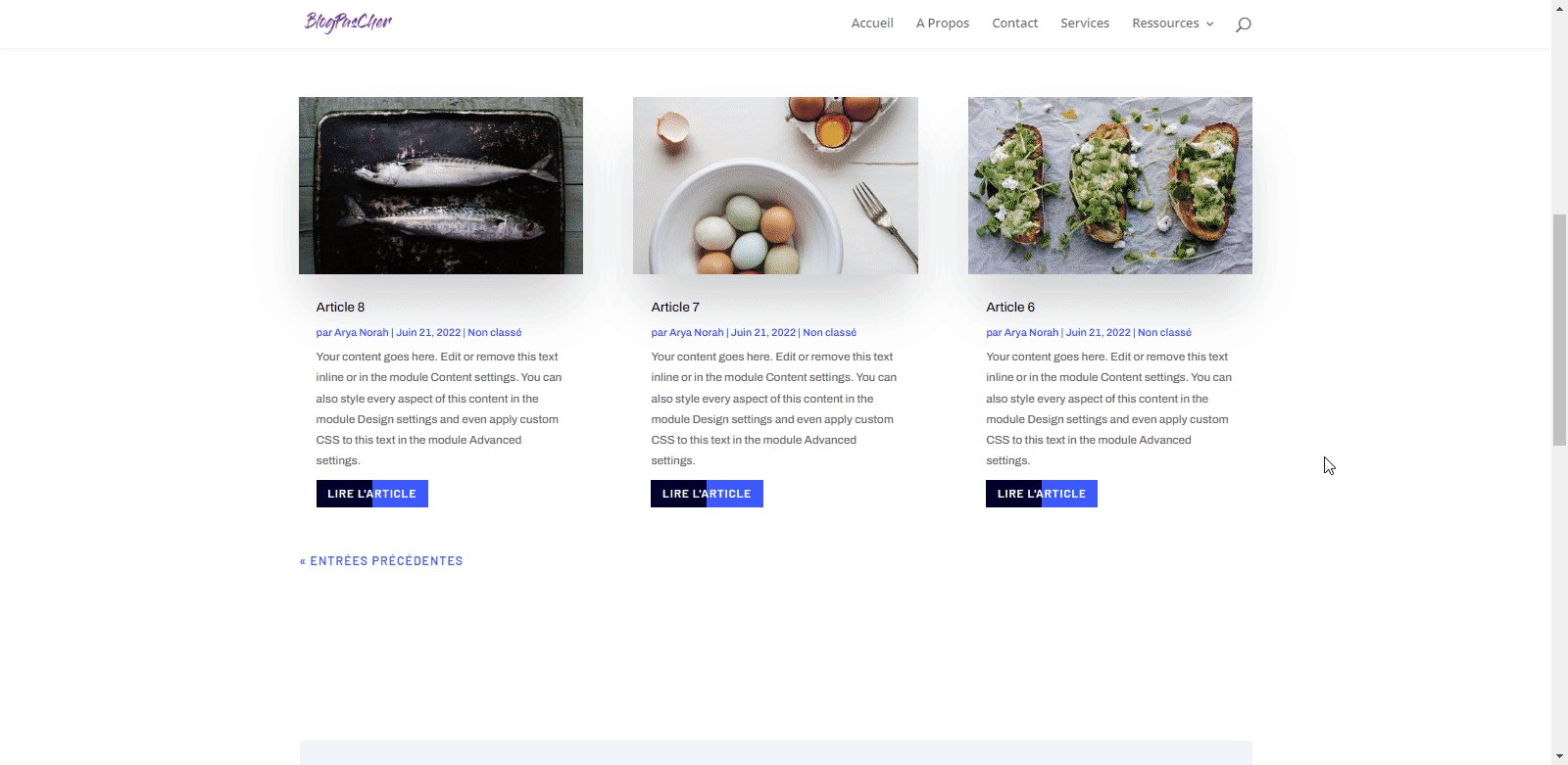
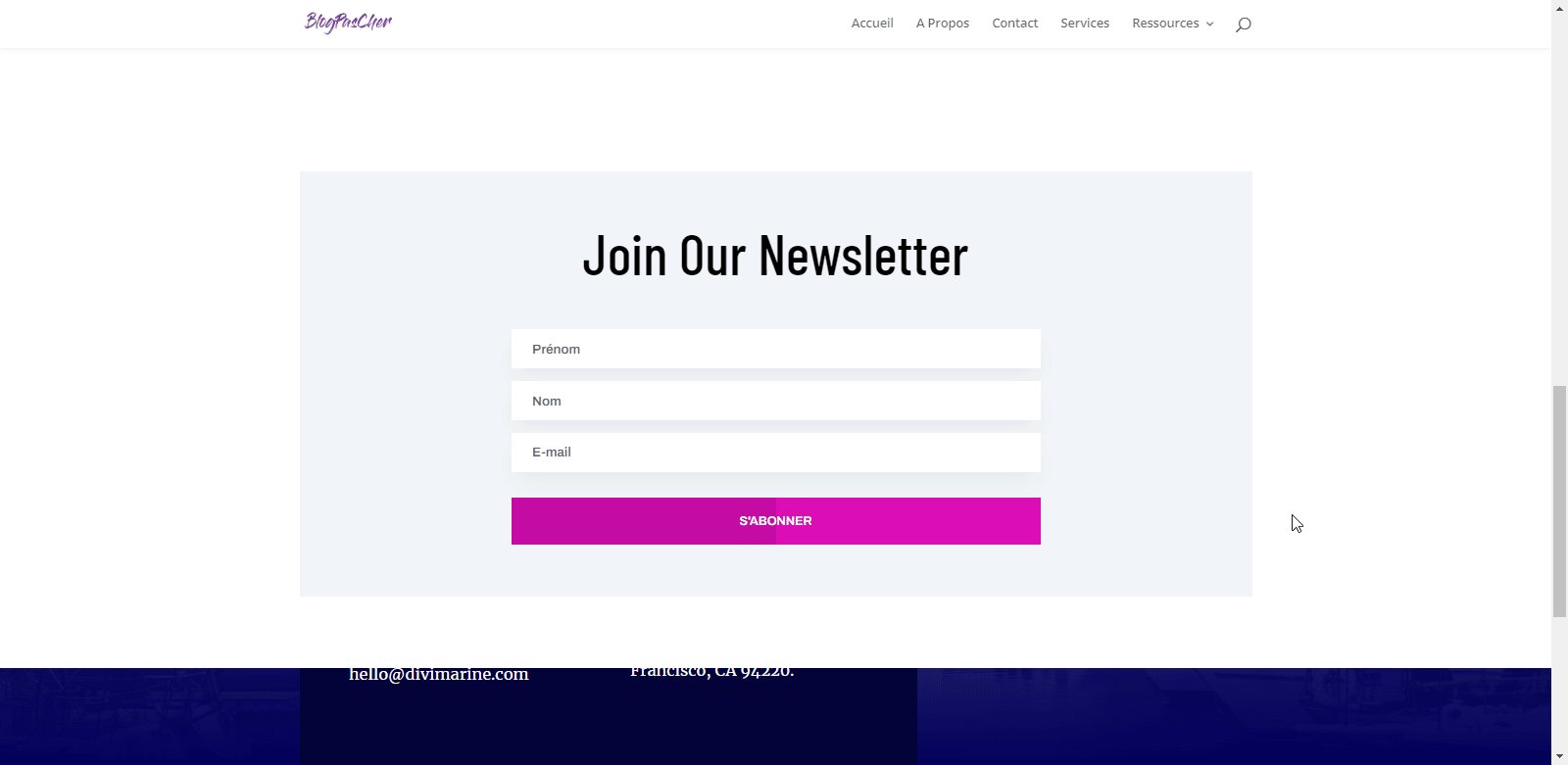
Voici un bref aperçu du pied de page sticky avec effet Reveal que nous allons créer dans ce tutoriel.

Créer un nouveau modèle de pied de page
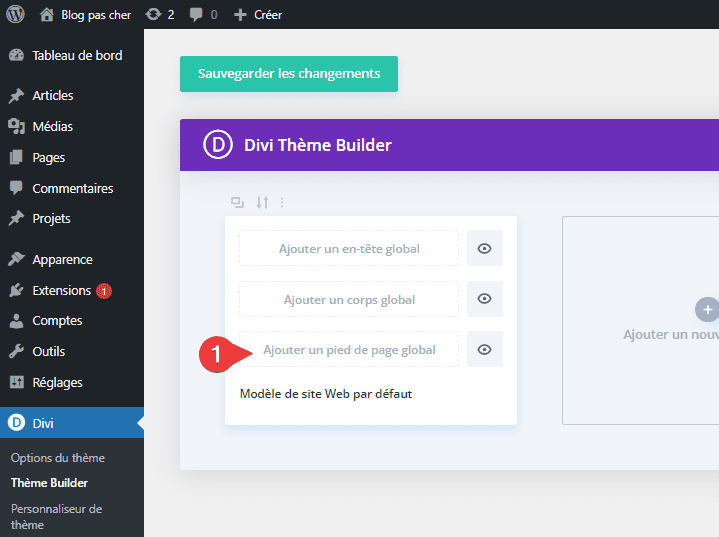
Rendez-vous sur Divi >> Theme Builder à partir du tableau de bord de WordPress.

Là, cliquez sur "Ajouter un pied de page global"

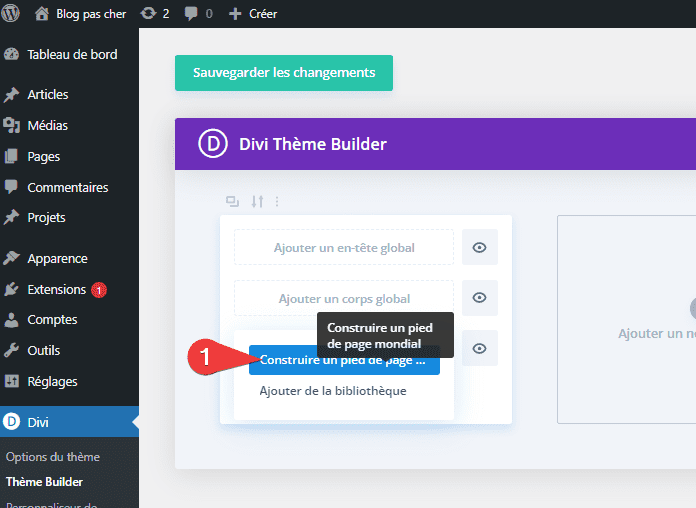
Puis choisir "Construire un pied de page mondial"

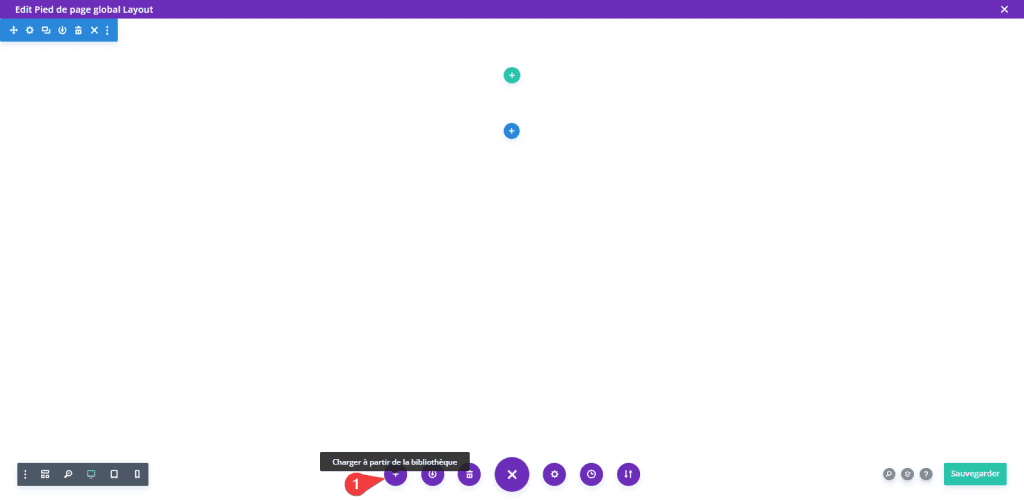
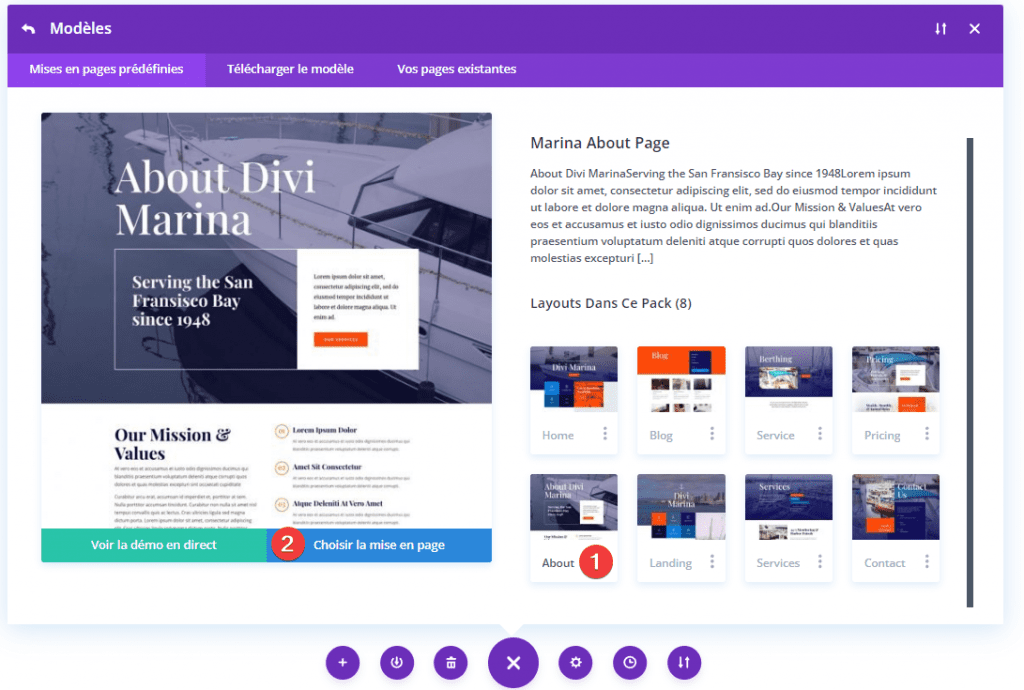
Dans ce tutoriel, nous allons utiliser une mise en page prédéfinie afin d'accélérer le processus de création, mais vous pouvez aussi le faire à partir de zéro. Pour ce faire, cliquez sur "Charger à partir de la bibliothèque".

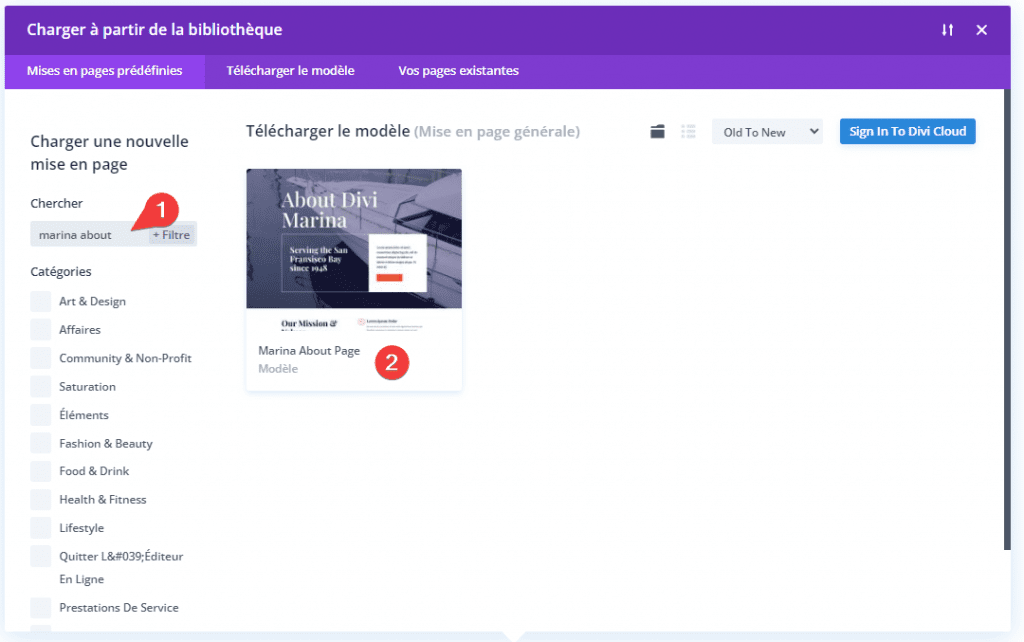
Sous la fenêtre contextuelle Charger à partir de la bibliothèque, recherchez et utilisez la mise en page "Marina About Page" du pack de mise en page Marina.


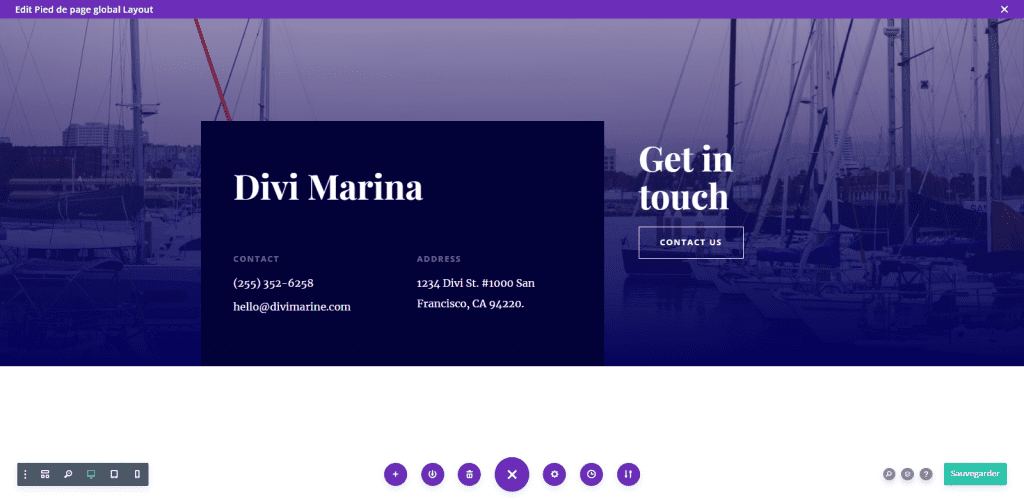
Une fois la mise en page chargée, supprimez toutes les sections à l'exception de la section de bas de page. Nous utiliserons cette section de pied de page pour ajouter l'effet Reveal.

Ajouter l'effet Reveal et rendre le pied de page sticky
Rendre le pied de page sticky
Consultez également : Comment créer un menu coulissant et poussoir dans DIVI ?
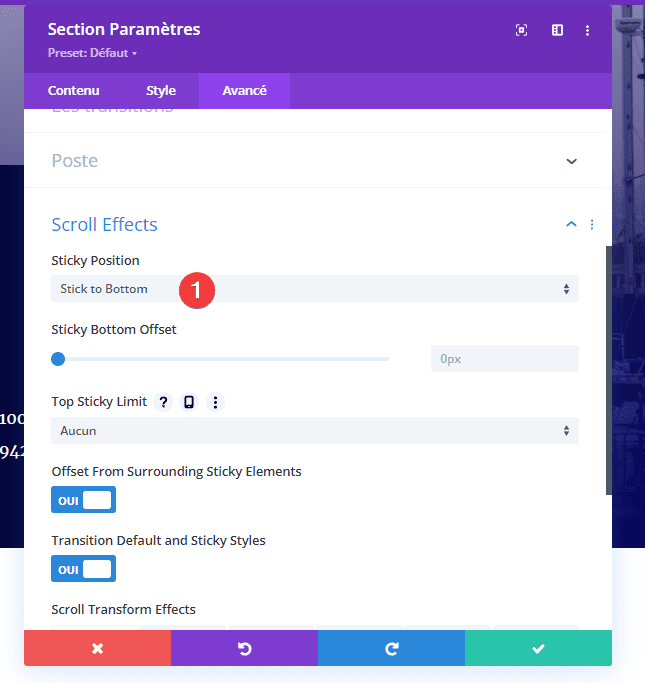
Tout d'abord, nous devons rendre le pied de page sticky. Pour ce faire, ouvrez les paramètres de la section et cliquez sur l'onglet Avancé. Sous "Scroll Effects", modifiez les paramètres comme suit :
- Sticky Position : Stick to Bottom

Mettre à jour l'index Z pour l'état sticky
Ensuite, nous devons donner à notre section de pied de page un z-index de 0 lorsque la section est à l'état sticky. Cela permettra à la section de rester derrière d'autres sections ou éléments sur le corps de la page lors du défilement.
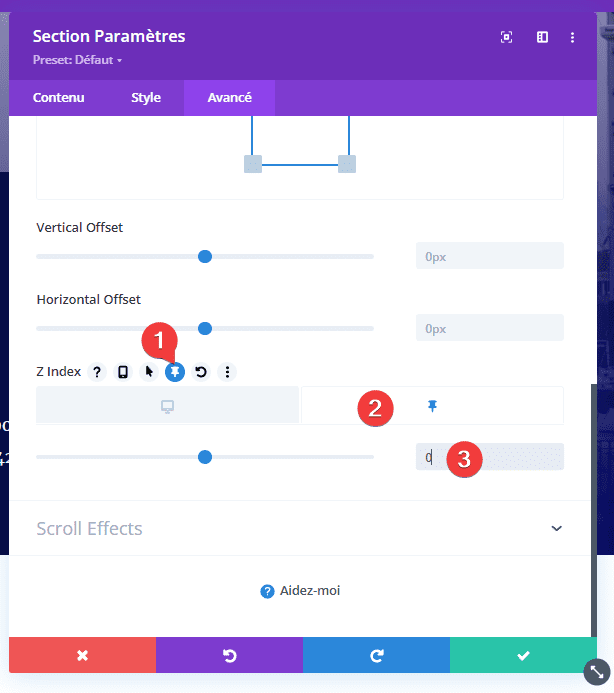
Pour ce faire, mettez à jour la position Z Index en cliquant sur l'icône sticky à côté de l'option Z Index. Ensuite, mettez à jour l'index Z à 0.
- Index Z (collant): 0

Mettre à jour l'index Z de l'espace réservé du pied de page sticky
Lorsqu'un élément se voit attribuer une position sticky dans Divi, un élément d'espace réservé en double est également créé automatiquement. Cela permet de fournir les fonctionnalités nécessaires au positionnement et à la conception des éléments sticky à l'aide de Divi Builder.
Consultez également : Comment créer un en-tête global avec le Thème Builder de Divi
Dans ce cas, un espace réservé de section de pied de page est créé avec un z-index par défaut de 1. Nous ne voulons pas que notre section de pied de page sticky réelle (maintenant avec un index Z de 0) se trouve derrière la section d'espace réservé, nous devons donc mettre à jour l'index Z de l'espace réservé à -1.
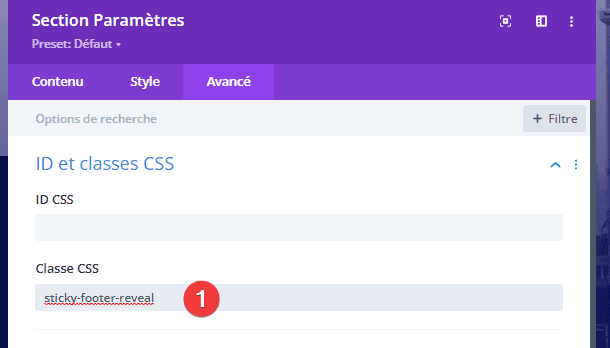
Pour ce faire, ajoutez d'abord une classe CSS personnalisée à la section de pied de page comme suit :
- Classe CSS : sticky-footer-reveal

Ouvrez ensuite les paramètres de page à l'aide du menu des paramètres du Thème Builder.

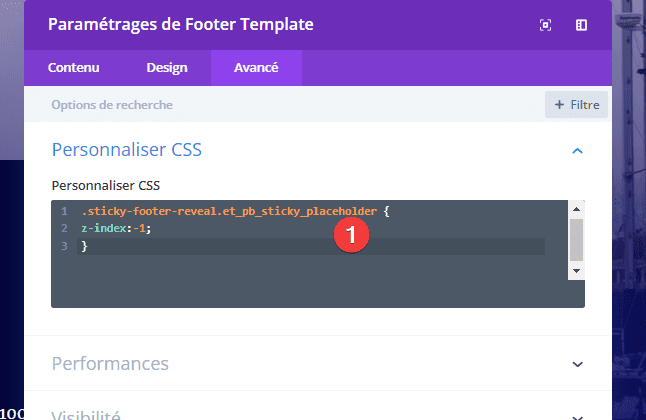
Allez dans l'onglet "Avancé" et entrez le CSS suivant dans la case Personnaliser CSS :
.sticky-footer-reveal.et_pb_sticky_placeholder {
z-index:-1;
}
Cela forcera la section d'espace réservé à rester derrière le pied de page sticky.
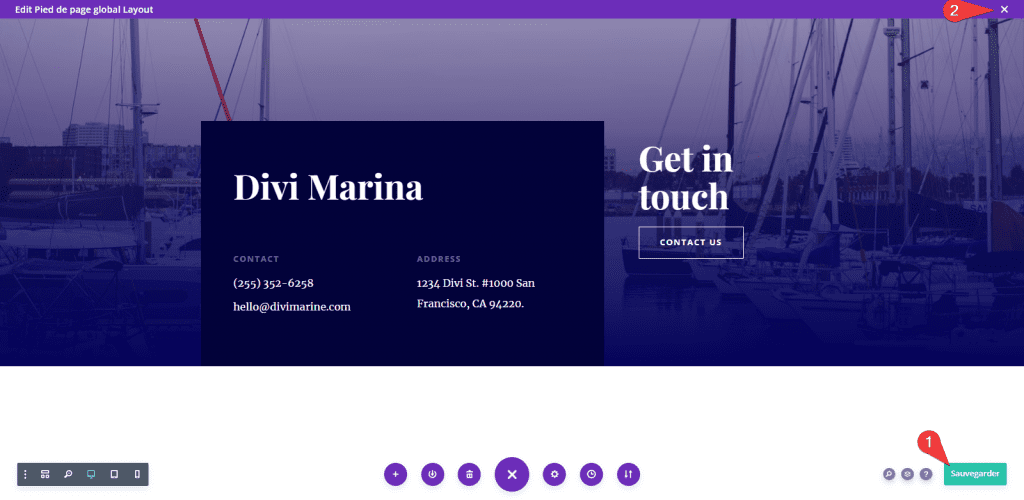
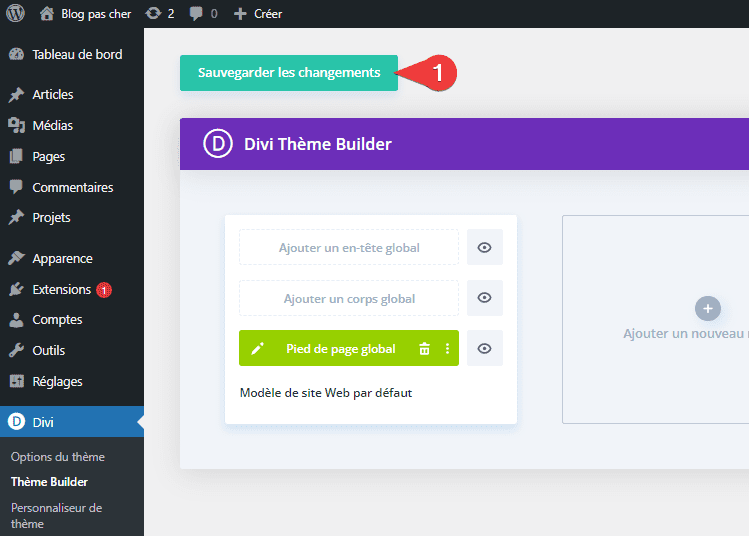
Enregistrer les modifications
Une fois cela fait, enregistrez les modifications apportées au modèle de pied de page.

Enregistrez également les modifications du Divi Theme Builder.

Résultat final
Pour voir le résultat final, consultez une page et faites défiler.

Télécharger DIVI maintenant !!!
Conclusion
Dans Divi, l'ajout d'un pied de page sticky à votre site Web ne nécessite pas de plugin ou de CSS personnalisé compliqué. À l'aide du constructeur de thèmes, vous pouvez facilement créer un modèle de pied de page avec Effet Reveal en quelques minutes.
Espérons que cela donnera un coup de pouce subtil à la conception de votre pied de page avec une interaction attrayante que les visiteurs apprécieront. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Consultez aussi nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...