Souhaitez savoir comment mettre un module Blurb de Divi en surbrillance tout en floutant les autres ?
Quel que soit le type de site Web que vous construisez, il y a de fortes chances qu’à un moment donné, vous souhaitiez afficher une liste de différents services, étapes et plus encore.
L’un des moyens les plus simples d’aborder la création d’une telle liste de manière attrayante consiste à utiliser le module Blurb de Divi. Les modules Blurb vous permettent de structurer magnifiquement le contenu de la liste tout en vous offrant des possibilités de conception infinies.
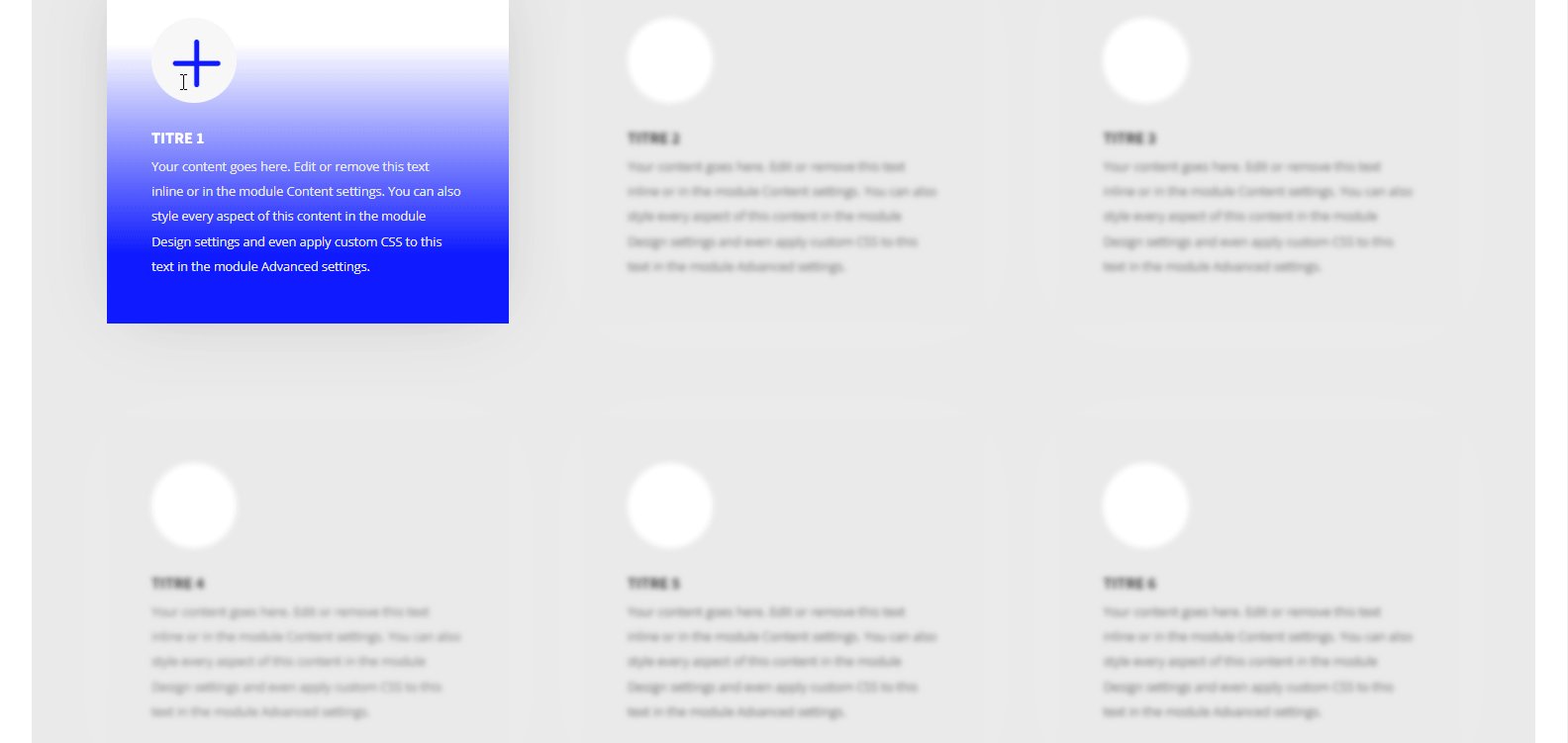
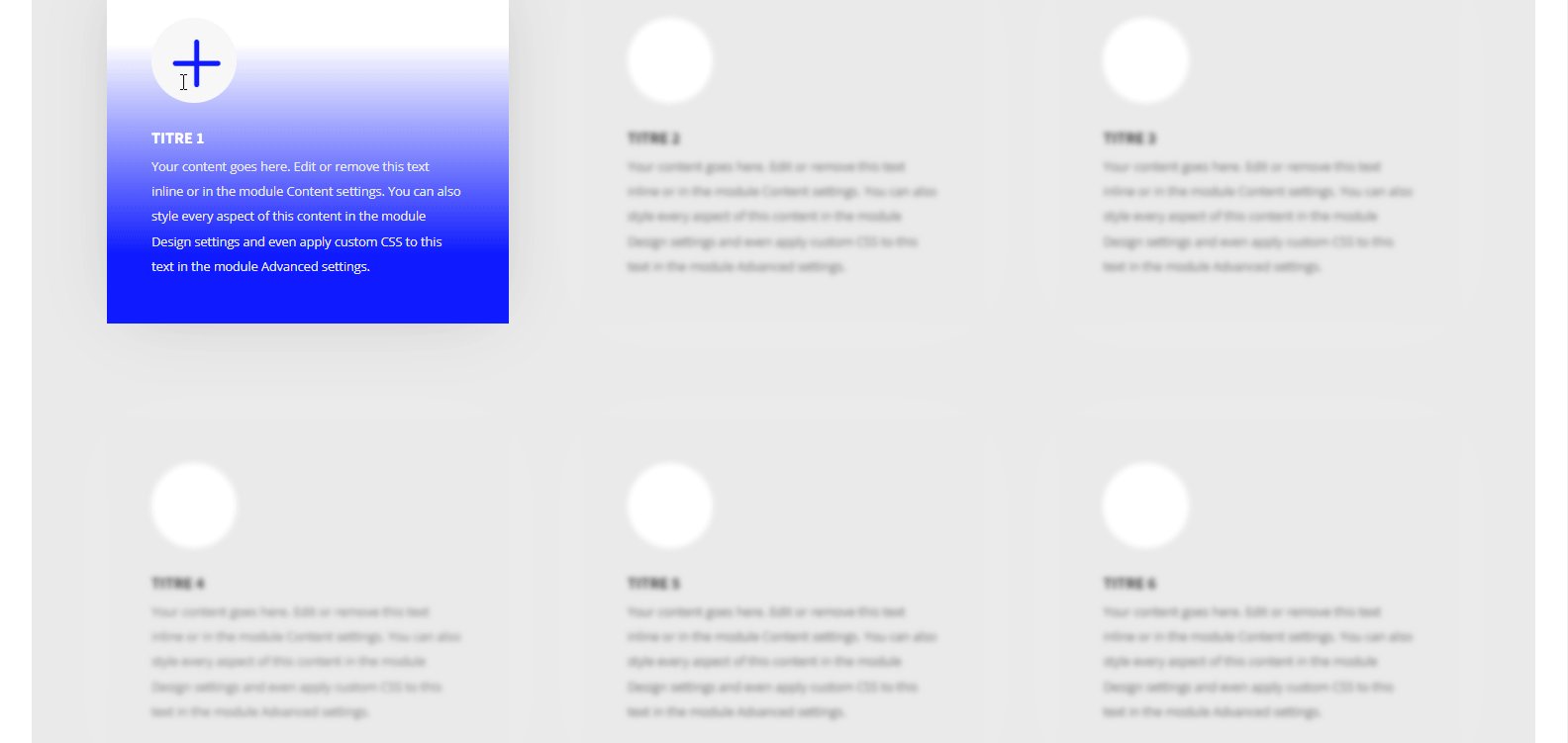
Dans ce tutoriel, nous allons aller plus loin et vous montrer comment mettre en surbrillance un module Blurb au survol et flouter les autres que vous avez affichés. C’est un excellent moyen de mettre l’accent sur un module Blurb à la fois, sans laisser les autres modules Blurb distraire le lecteur.
Allons-y.
Aperçu
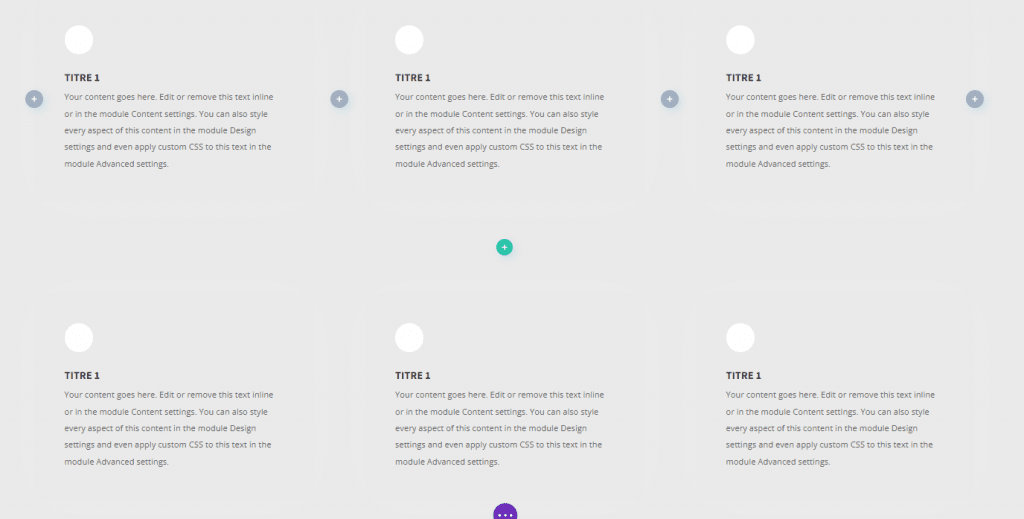
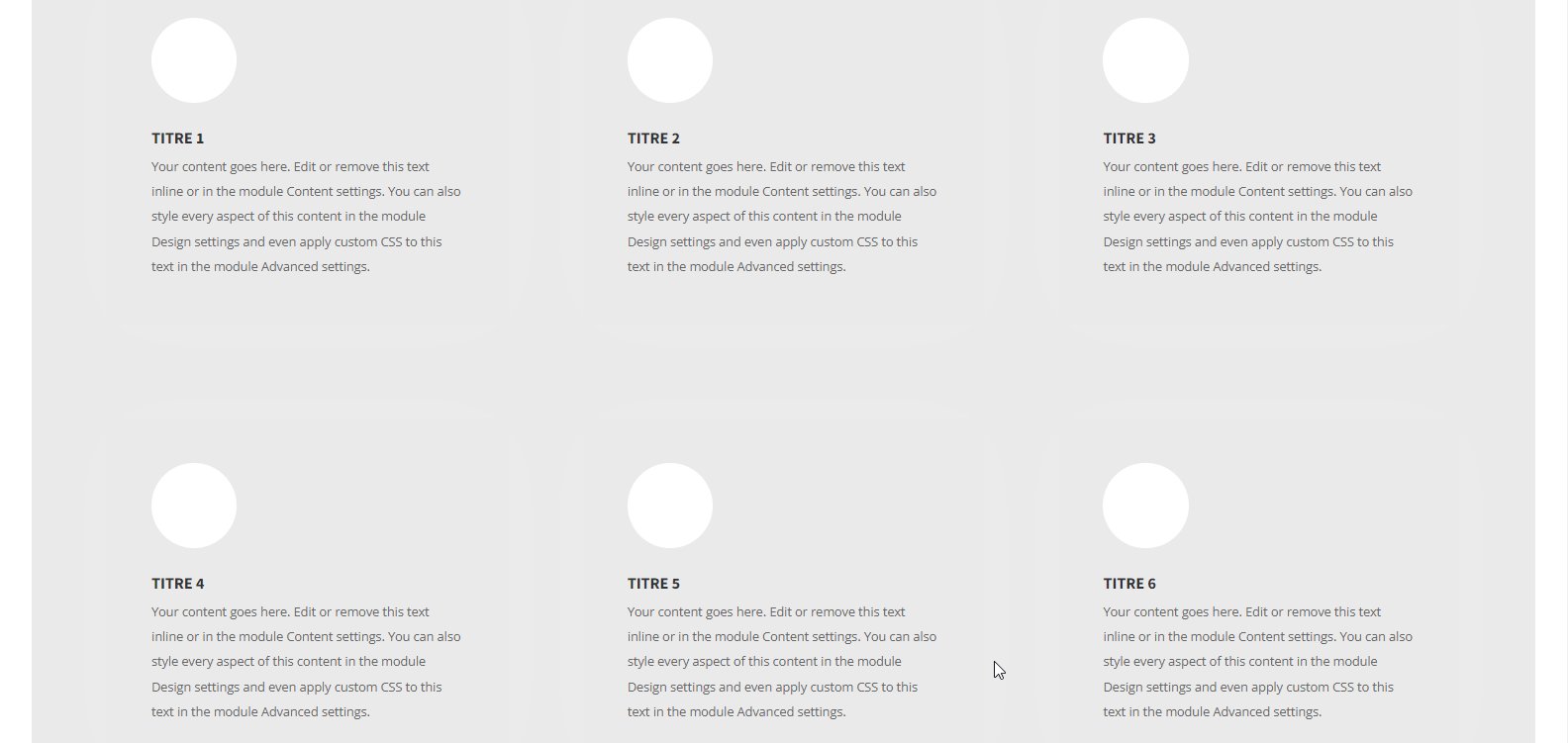
Avant de plonger dans ce tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
Ordinateur de bureau

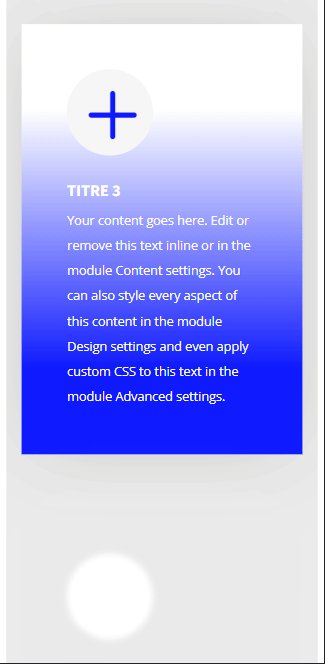
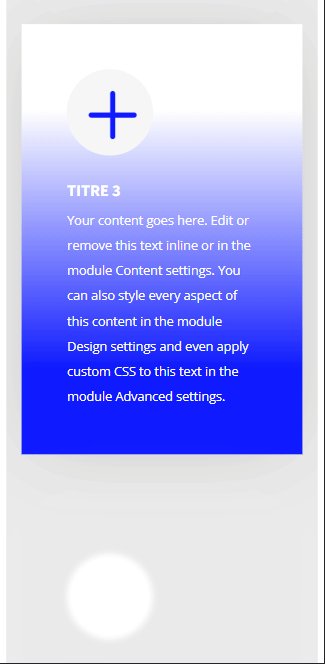
Version mobile

Commençons la conception avec Divi
Ajouter une nouvelle section
Couleur de l’arrière plan
Commencez par ajouter une section régulière à une nouvelle page ou à celle sur laquelle vous travaillez.
Vous pouvez aussi consulter : Divi : Comment créer une section membres de l’équipe sous forme de carrousel
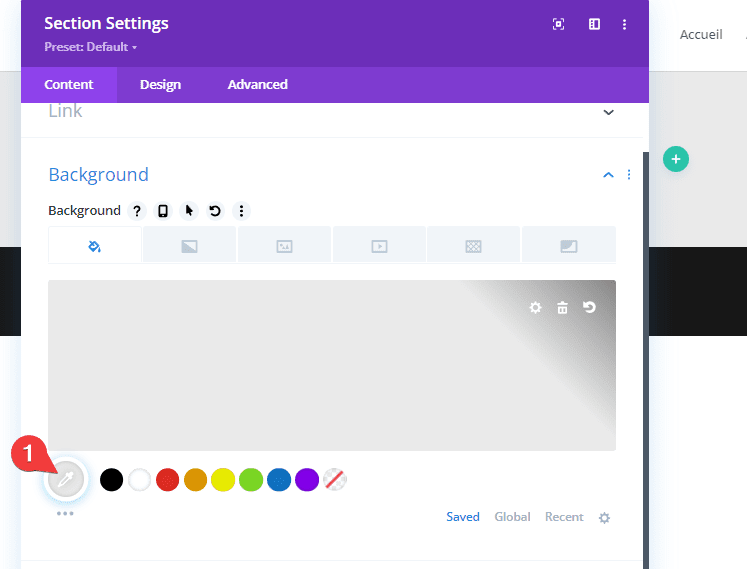
Ouvrez les paramètres de la section et modifiez la couleur d’arrière-plan.
- Background : #eaeaea

Spacing
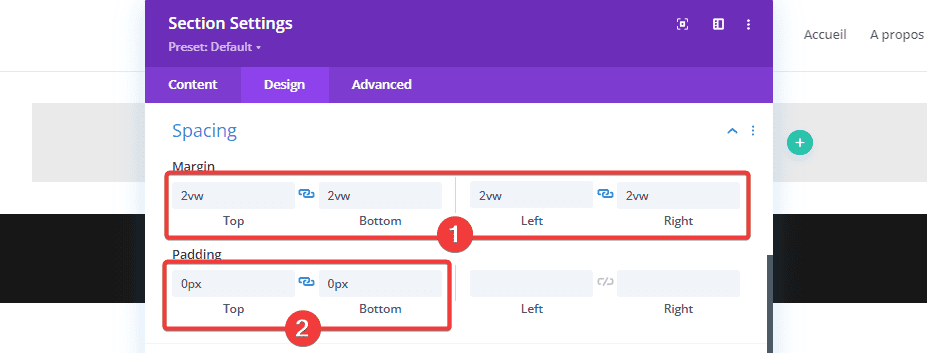
Ajoutez également des valeurs d’espacement.
- Margin (Top, Bottom, Left et Right) : 2vw
- Padding (Top et Bottom) : 0px

Border
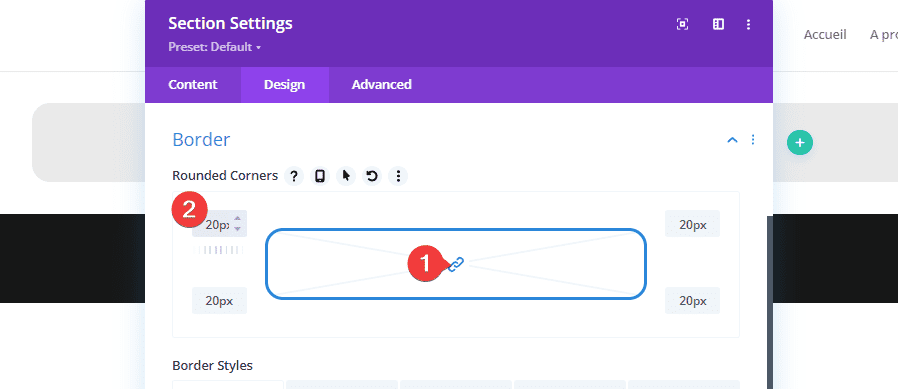
Complétez les paramètres de la section en ajoutant un rayon de bordure.
- Rounded Corners (Tous les coins) : 20px

Ajouter une nouvelle ligne
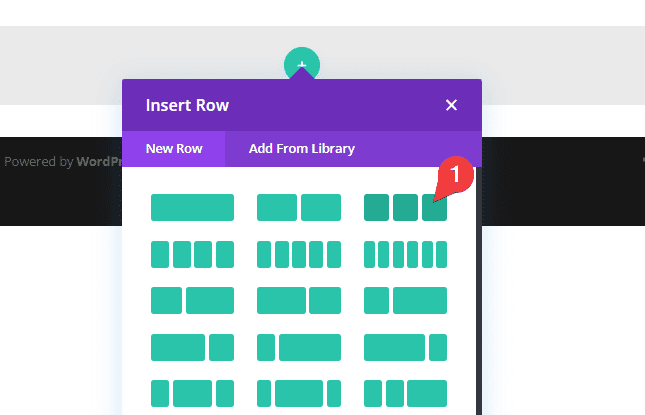
Structure de la colonne
Continuez en ajoutant une nouvelle ligne à la section en utilisant la structure de colonnes suivante :

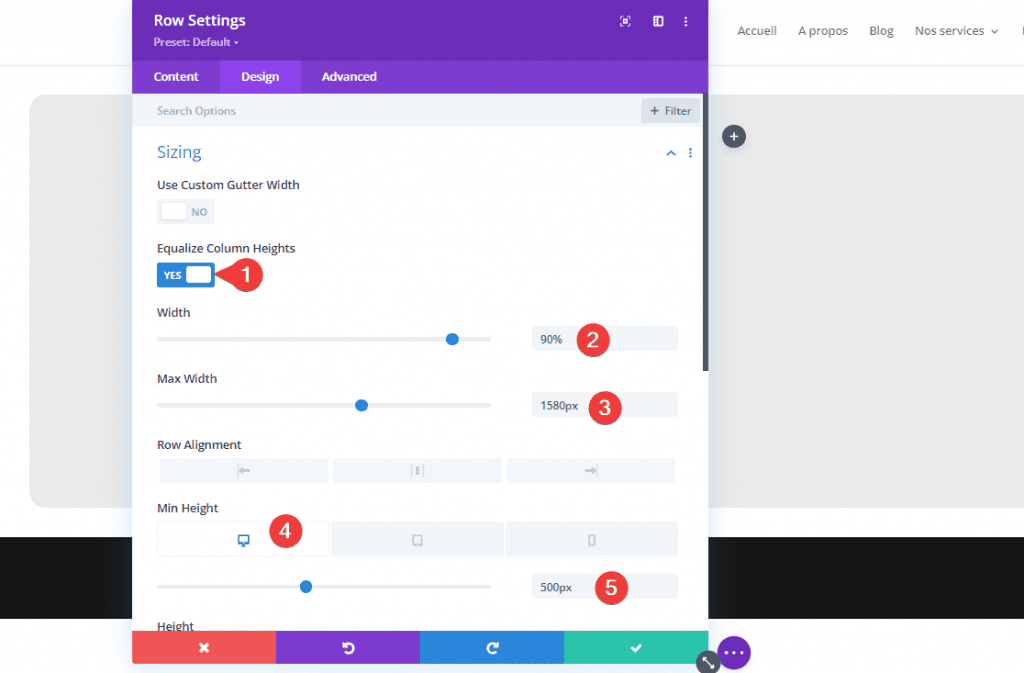
Sizing
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez les paramètres de dimensionnement.
- Equalize Column Heights : YES
- Width : 90 %
- Max Width : 1 580 pixels
- Min Height : 500 px (Desktop), auto (Tablet et Phone)

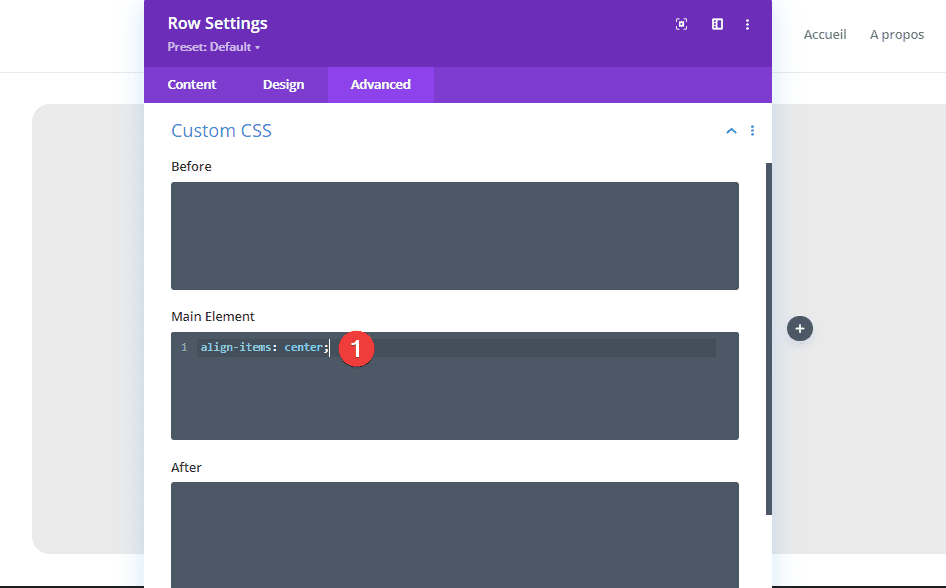
Custom CSS (Main Element)
Alignez le contenu de la colonne en ajoutant une seule ligne de code CSS à l’élément principal de la ligne.
align-items: center;
Ajouter le module Blurb à la colonne 1
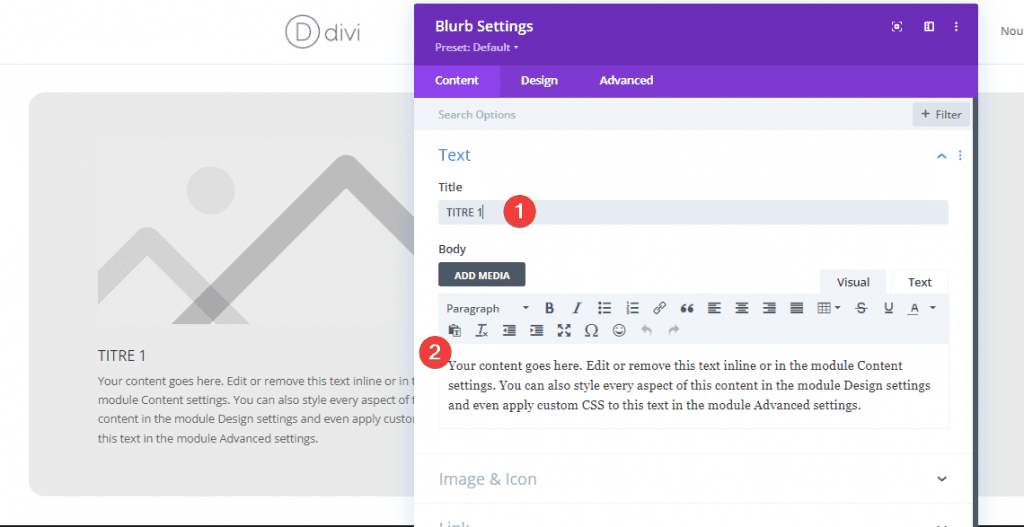
Ajouter du contenu
Le seul module que nous utilisons tout au long de ce didacticiel est un module Blurb.
Cependant, vous pouvez remplacer ce module par n’importe quel module de votre choix tant que vous ajoutez la classe CSS que nous partagerons dans les étapes à venir.
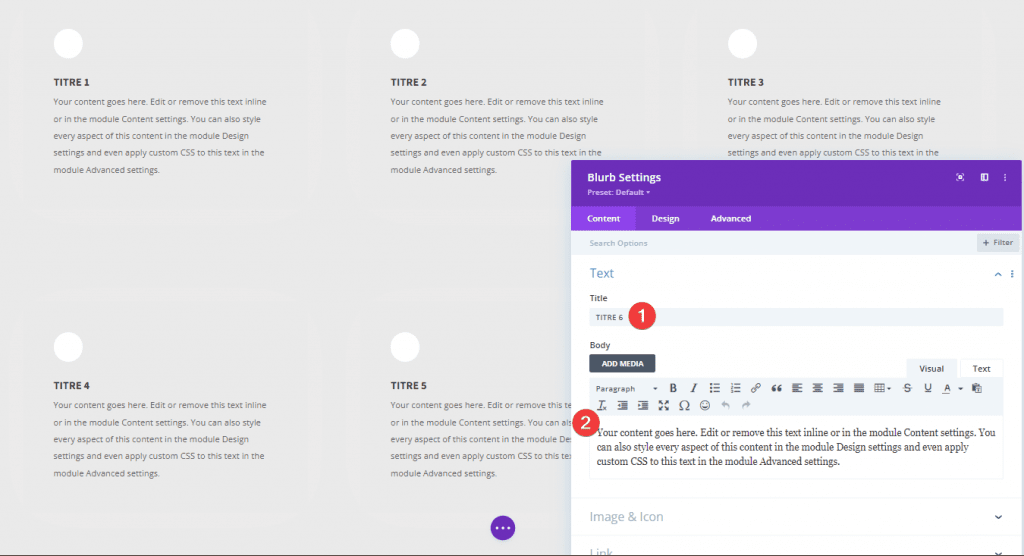
Ajoutez le premier module Blurb à la colonne 1 et insérez le contenu de votre choix.

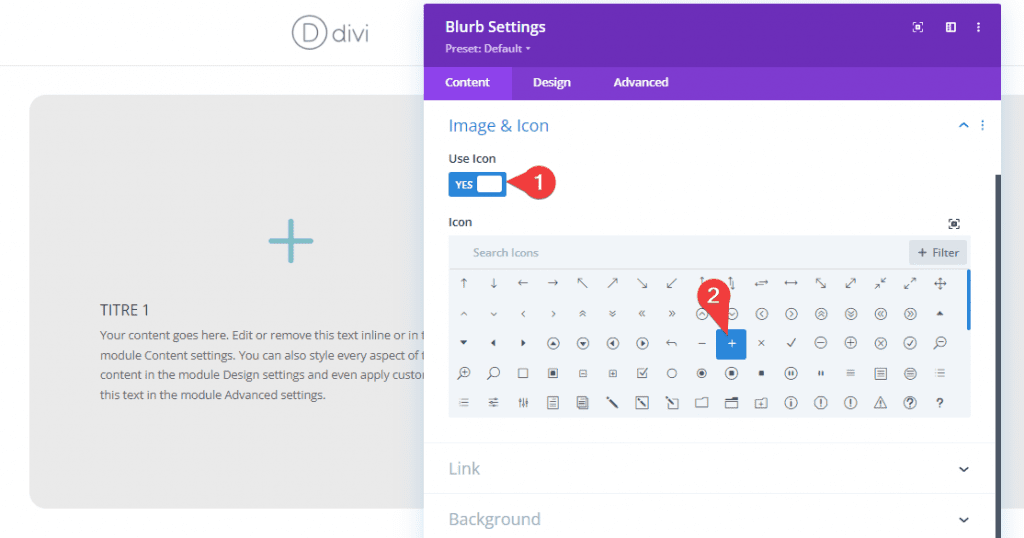
Sélectionnez l’icône
Sélectionnez ensuite une icône.
- Use Icon : YES
- Icon : Voir capture d’écran

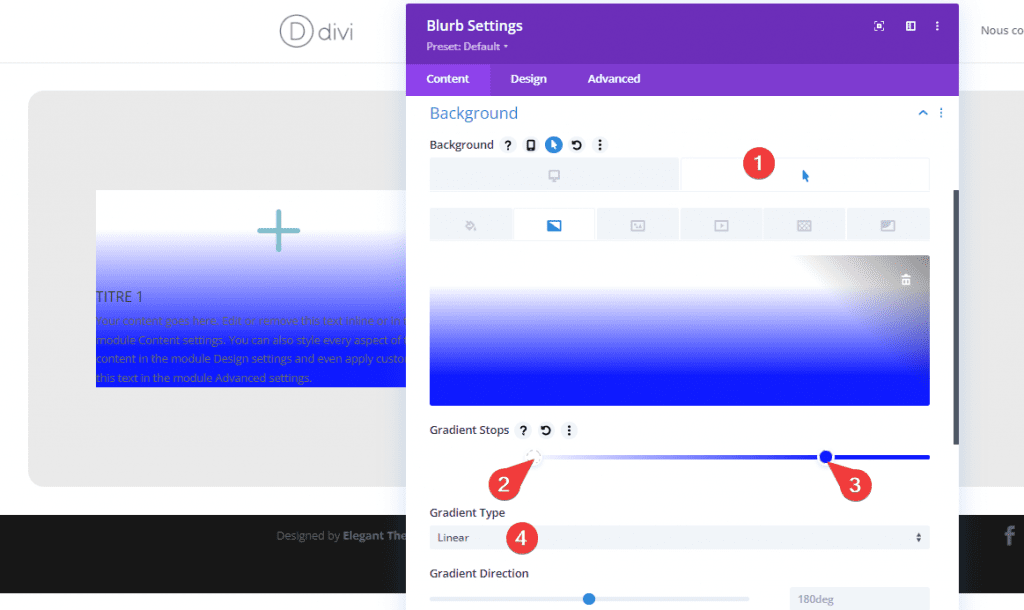
Background Gradient (Hover)
Ensuite, utilisez un dégradé d’arrière-plan uniquement au survol.
- Gradient Stops
- 20% : #ffffff
- 80% : #0f1bff
- Gradient Type : Linear

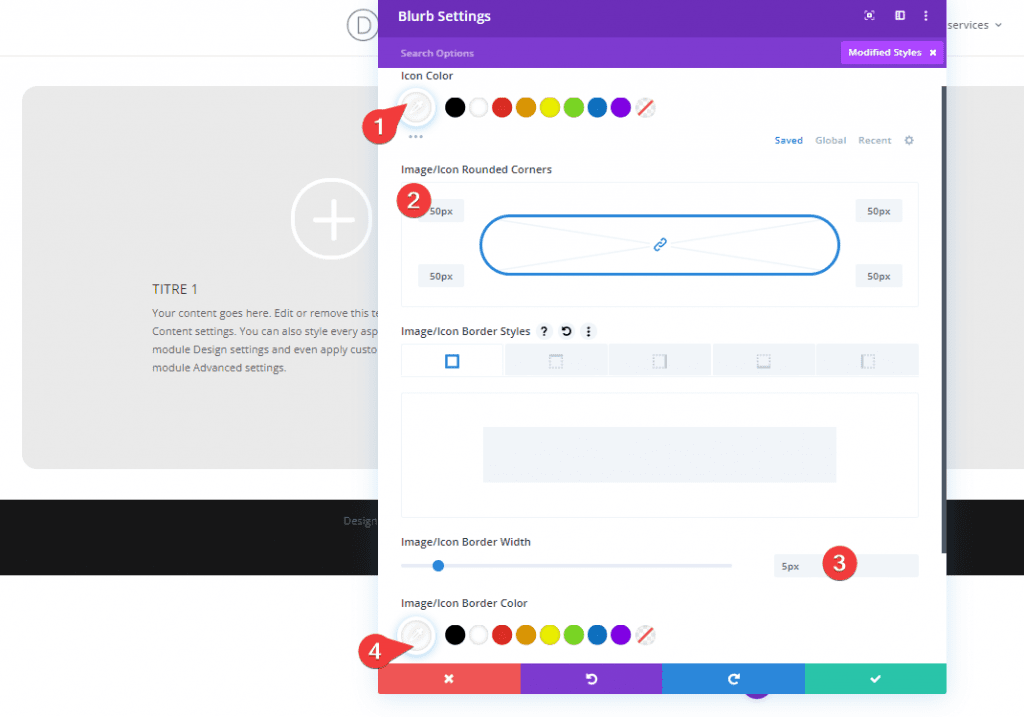
Paramètres de l’icône (Desktop)
Passez à l’onglet Design du module et modifiez les paramètres de l’icône comme suit :
- Icon Color : #ffffff
- Image/Icon Rounded Corners : 50px
- Image/Icon Border Width : 5px
- Border Color : #ffffff
- Image/Icon Placement : Top
- Image/Icon Alignment : gauche

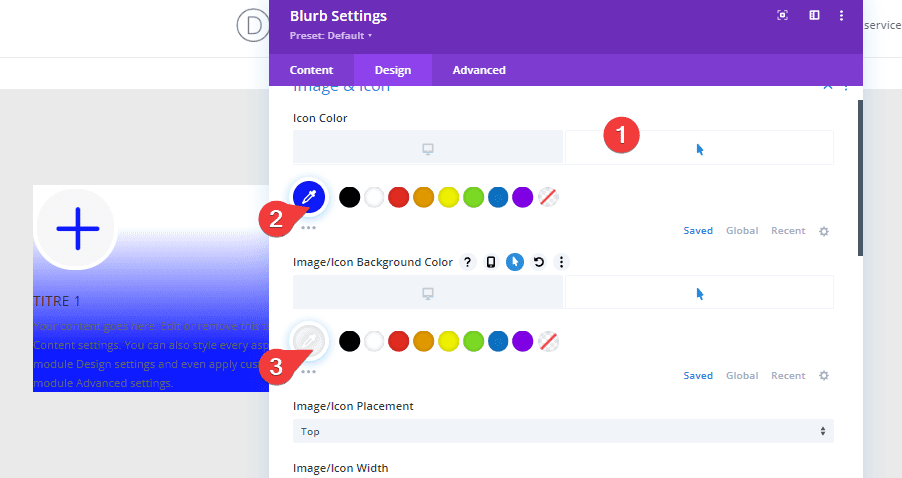
Paramètres de l’icône au survol
Modifiez les différentes couleurs des icônes au survol.
- Icon Color (Hover) : #0f1bff
- Image/Icon Background Color (Hover) : #f7f7f7

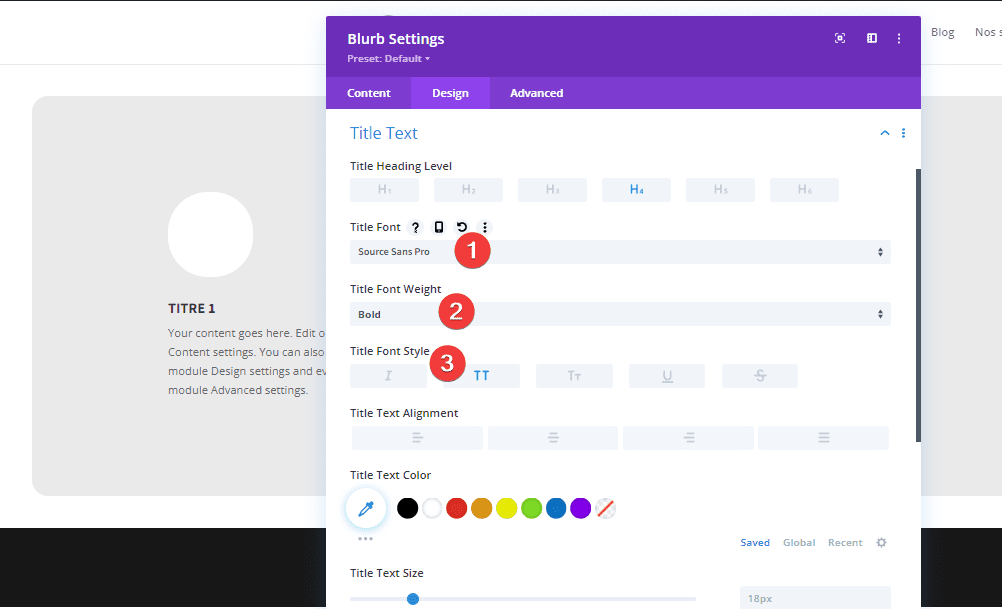
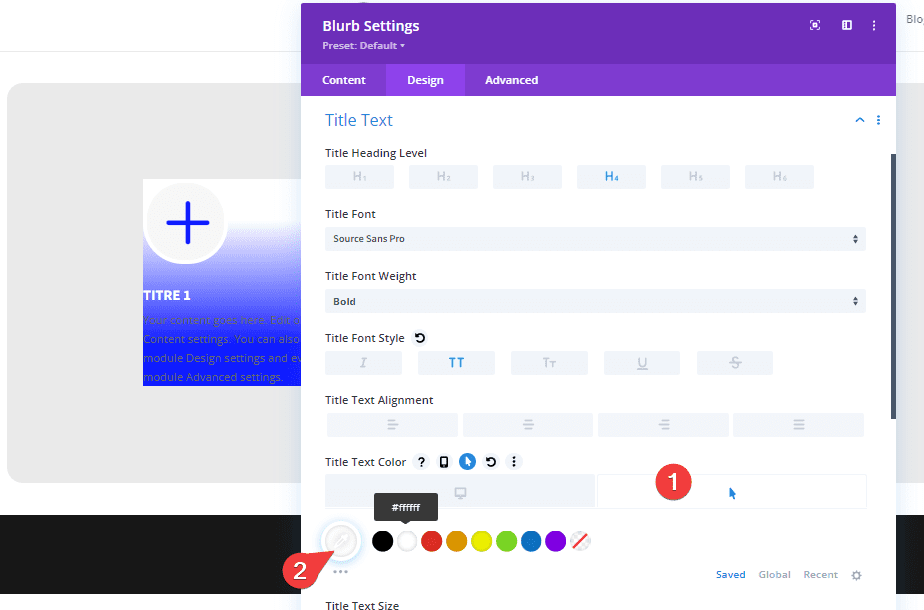
Paramètres du texte du titre
Continuez en modifiant les paramètres du texte du titre.
- Title Font : Source Sans Pro
- Font Weight : Bold
- Title Font Style : TT (majuscule)

Paramètres du texte du titre au survol
Modifiez la couleur du texte du titre au survol.
- Title Text Color : #ffffff

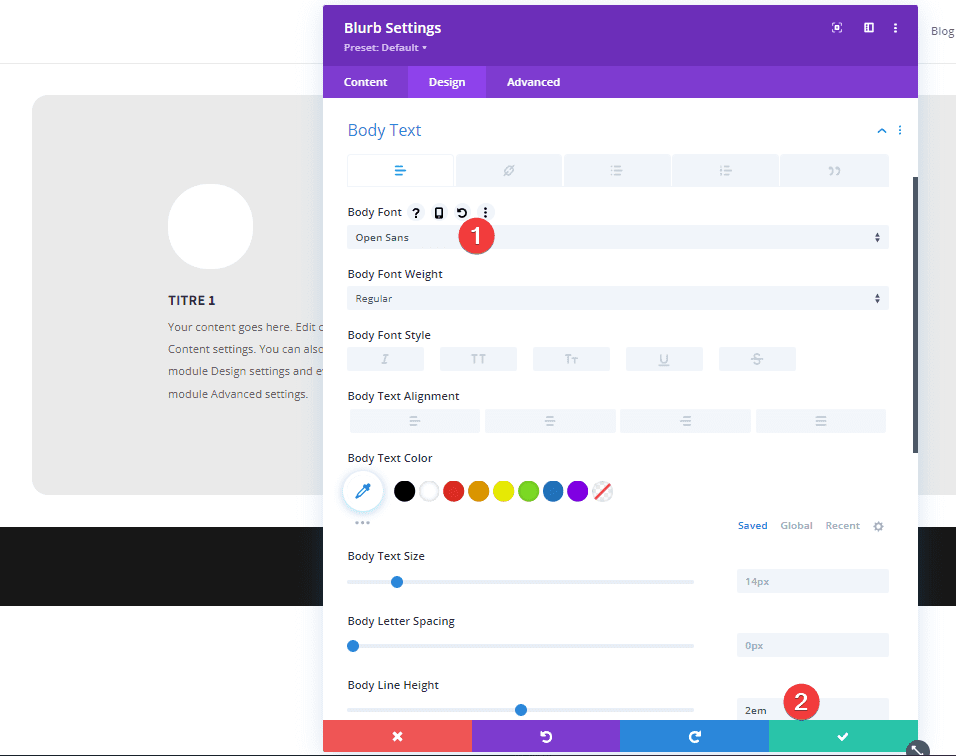
Paramètres du texte de description (Desktop)
Viennent ensuite les paramètres du corps du texte.
- Body Font : Open Sans
- Body Line Height : 2em

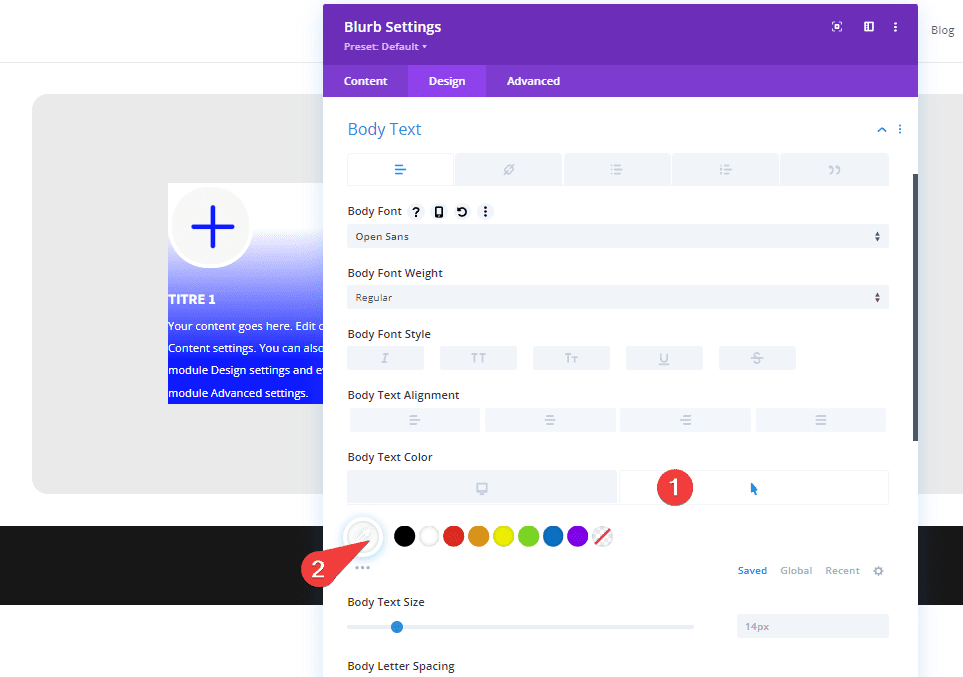
Paramètres du texte de description au survol
Utilisez une couleur de texte au survol.
- Body Text Color (Hover) : #ffffff

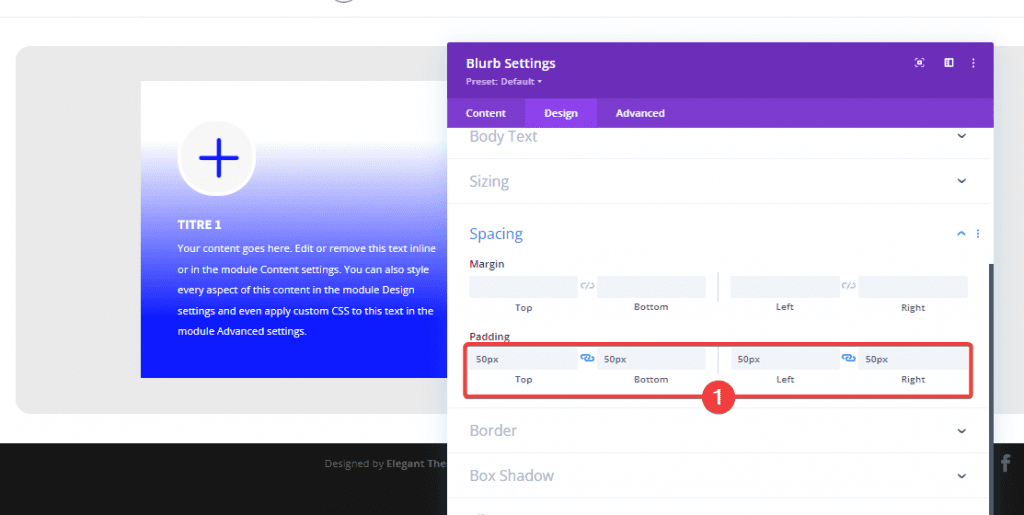
Spacing
Ensuite, accédez aux paramètres d’espacement et ajoutez des valeurs de remplissage personnalisées.
- Padding (Top, Bottom, Left et Right) : 50px

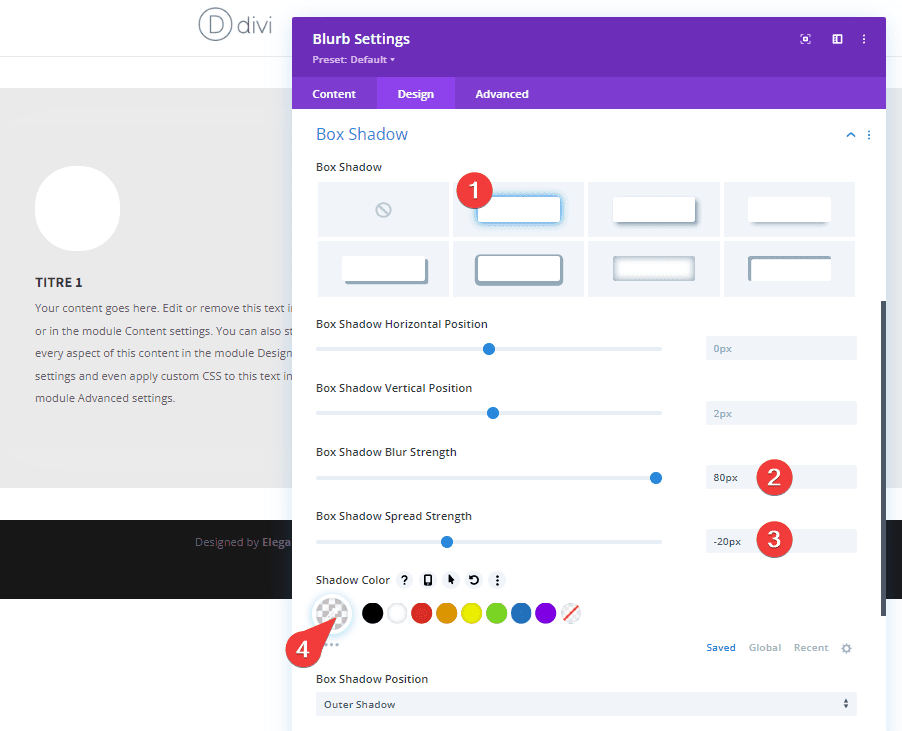
Box Shadow (Desktop)
Nous utilisons également une ombre de boîte.
- Box Shadow Blur Strength : 80px
- Box Shadow Spread Strength : -20px
- Shadow Color : rgba(255,255,255,0.18)

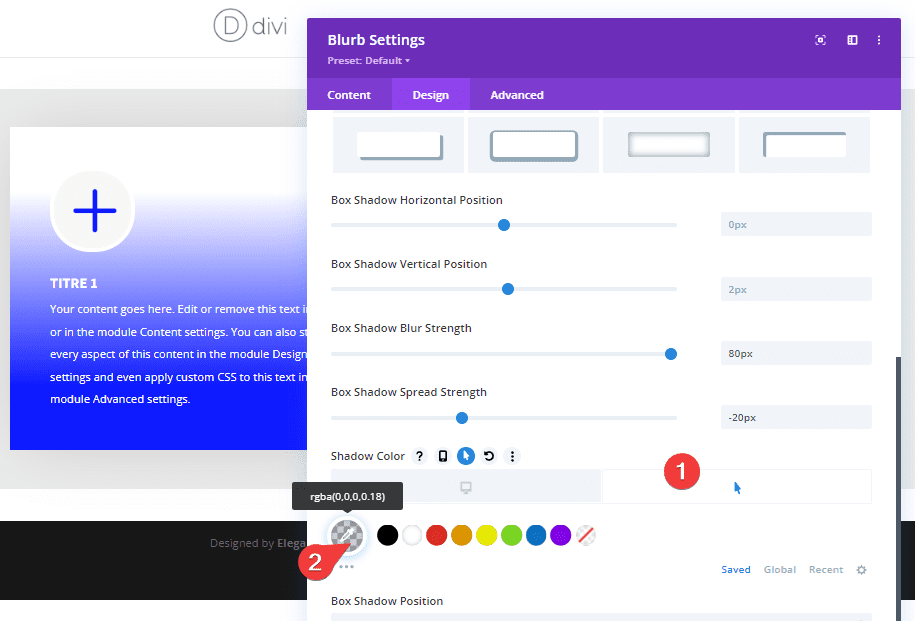
Box Shadow (Hover)
Changez la couleur de l’ombre au survol.
- Shadow Color : rgba(0,0,0,0.18)

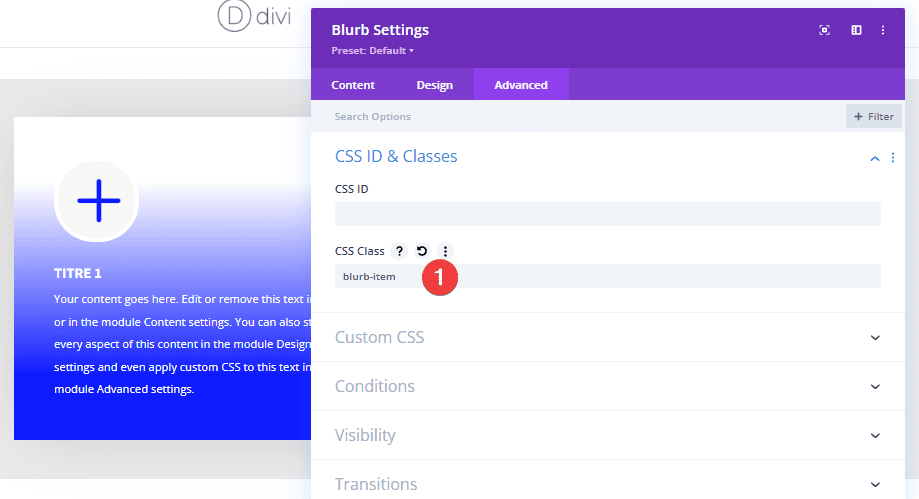
Classe CSS
Et pour que l’effet de flou se produise, nous devrons attribuer une classe CSS à notre module Blurb. Plus tard dans l’article, nous utiliserons cette classe CSS dans du code JQuery.
- CSS Class : blurb-item

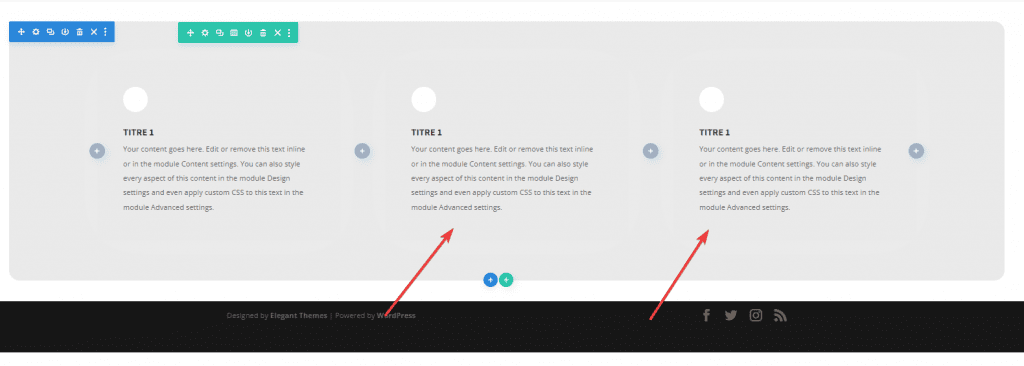
Cloner le module Blurb deux fois et placer les doublons dans les colonnes restantes
Une fois que vous avez terminé le module Blurb dans la colonne 1, vous pouvez le cloner deux fois et placer les doublons dans les colonnes restantes de la ligne.

Cloner toute la ligne
Vous pouvez cloner la ligne autant de fois que vous le souhaitez, en fonction du nombre de modules Blurb que vous souhaitez afficher sur votre page.

Personnalisez les modules Blurb individuellement
Bien sûr, vous devrez modifier le contenu individuel de chaque module Blurb.

Ajouter une nouvelle ligne
Structure de la colonne
Ajoutez une autre ligne à la section en utilisant la structure de colonnes suivante :

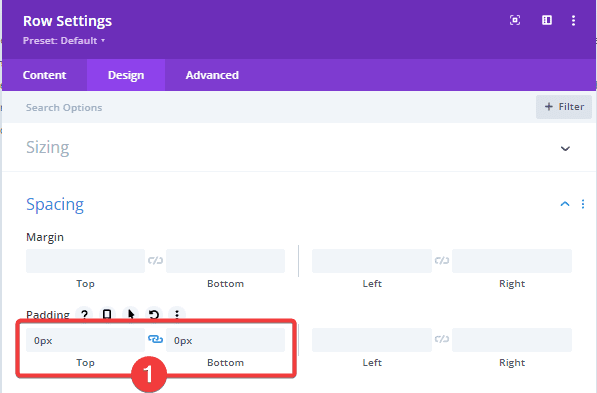
Spacing
Ouvrez les paramètres de ligne et supprimez tous les rembourrages supérieur et inférieur par défaut. Cela aidera à réduire l’espace occupé par cette rangée.
- Padding (Top et Bottom) : 0px

Ajouter le module Code à la colonne
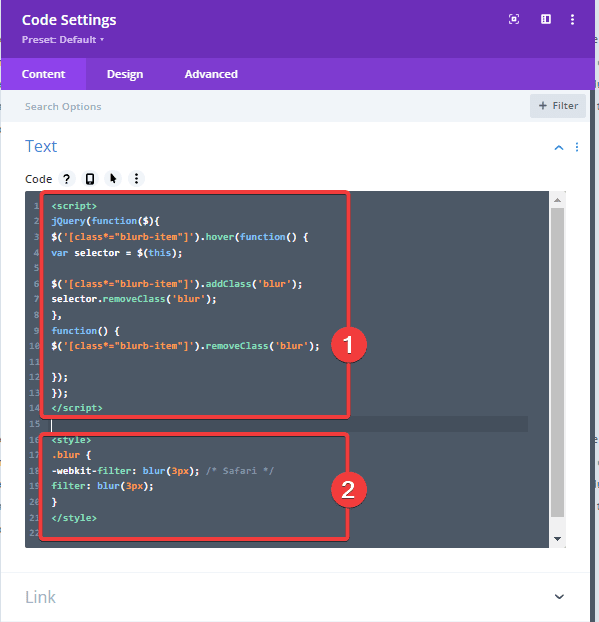
Insérer du code JQuery et CSS
Ajoutez un module Code à la colonne de la ligne et insérez du code JQuery et CSS pour que l’effet se produise.
N’oubliez pas de mettre le code JQuery entre les balises de script et le code CSS entre les balises de style comme vous pouvez le voir dans l’écran d’impression ci-dessous.
jQuery(function($){
$('[class*="blurb-item"]').hover(function() {
var selector = $(this);
$('[class*="blurb-item"]').addClass('blur');
selector.removeClass('blur');
},
function() {
$('[class*="blurb-item"]').removeClass('blur');
});
});Lire également : Divi : Comment créer une section Témoignages sous forme de grille
.blur {
-webkit-filter: blur(3px); /* Safari */
filter: blur(3px);
}
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Ordinateur de bureau

Version mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons montré comment faire preuve de créativité avec les modules Blurb que vous partagez sur votre site Web.
Plus précisément, nous vous avons montré comment mettre en évidence un module Blurb au survol en brouillant les autres que vous avez affichés.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…