Souhaitez-vous savoir comment révéler du contenu lors du survol du séparateur de section dans Divi ?
Les séparateurs de section continuent d’être un élément de conception Divi populaire. Il existe de nombreux styles de séparateurs parmi lesquels choisir avec des options utiles qui facilitent l’ajout de transitions et d’arrière-plans uniques à votre page.
Dans ce tutoriel, nous allons utiliser les séparateurs de section un peu différemment. Divi vous permet d’ajuster la hauteur et la disposition de chaque séparateur. Cela nous permet de positionner des séparateurs au-dessus de certaines zones ou du contenu de la section.
En utilisant l’option de survol pour la hauteur du séparateur, nous pouvons ajouter des effets de survol uniques qui révèlent un contenu partiellement masqué. Cela fonctionne très bien pour attirer l’attention sur un appel à l’action ou un bouton particulier sur lequel vous souhaitez que les visiteurs cliquent.
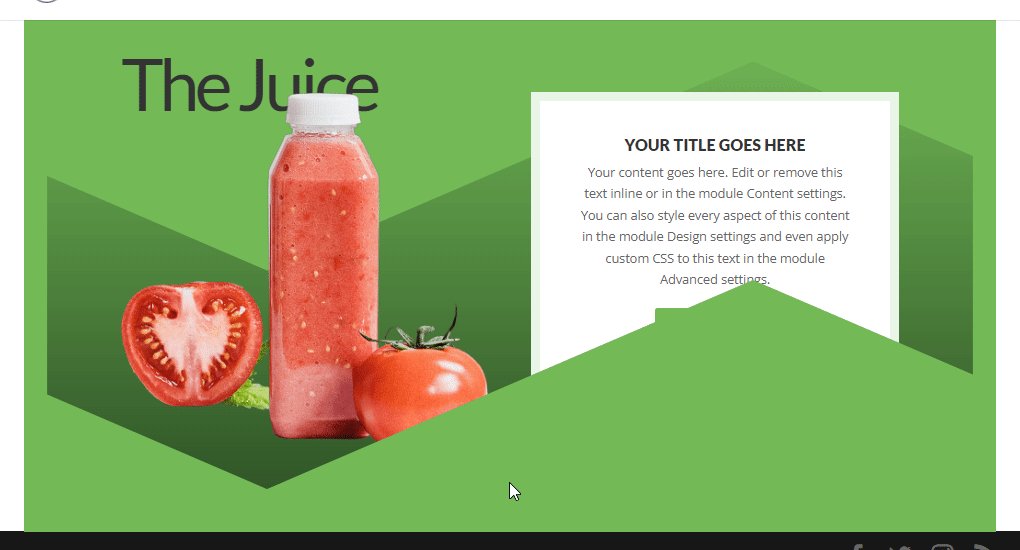
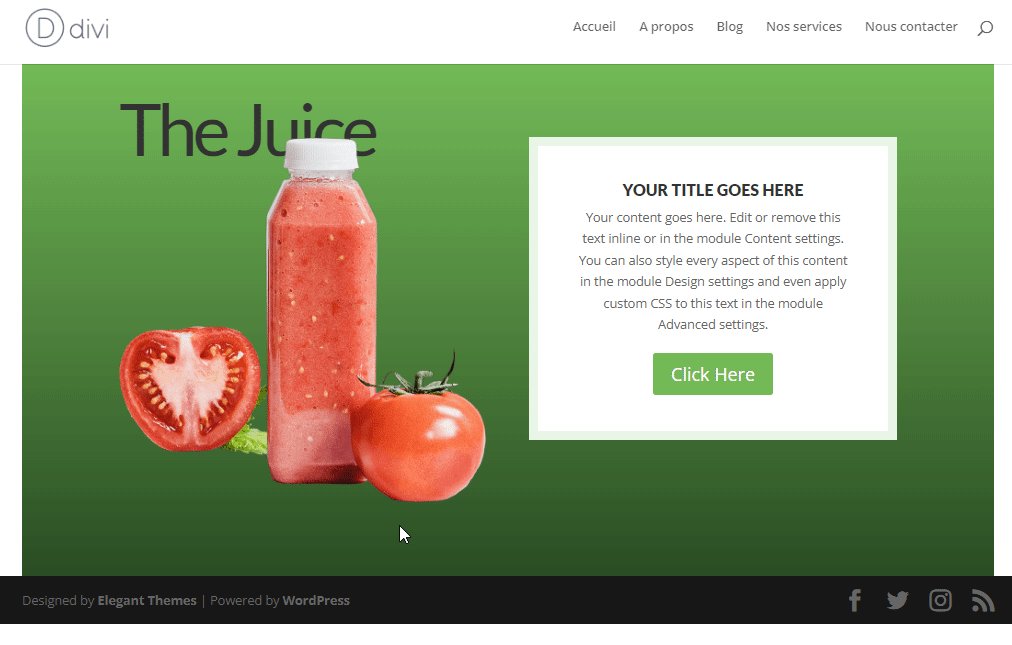
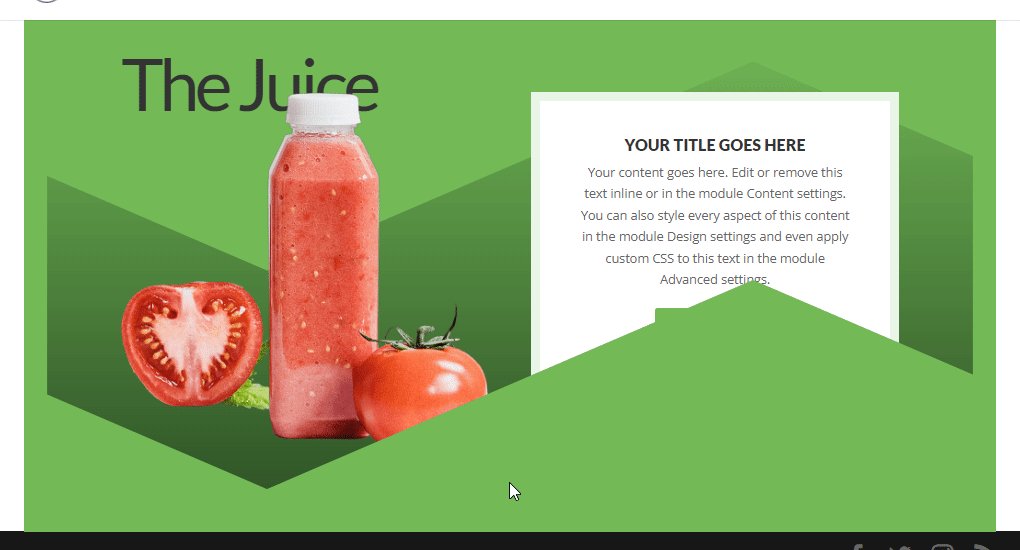
Aperçu

Télécharger DIVI Maintenant !!!
Créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

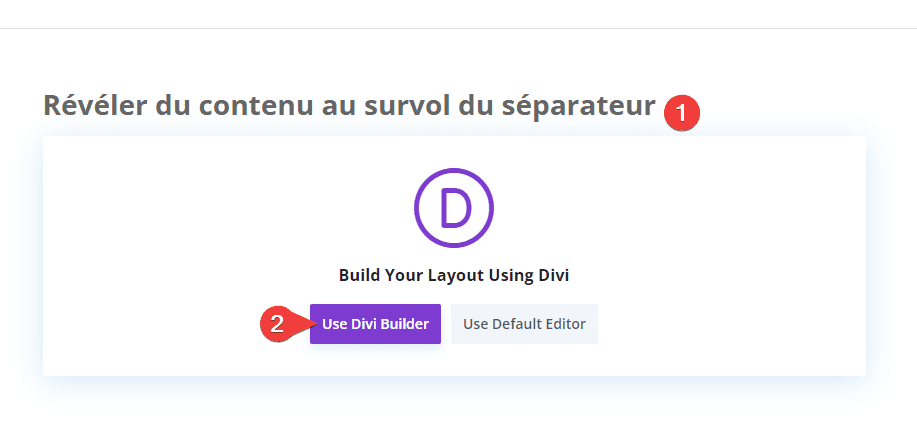
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Conception de l’effet de survol du séparateur de section dans Divi
Création de la section et de la ligne
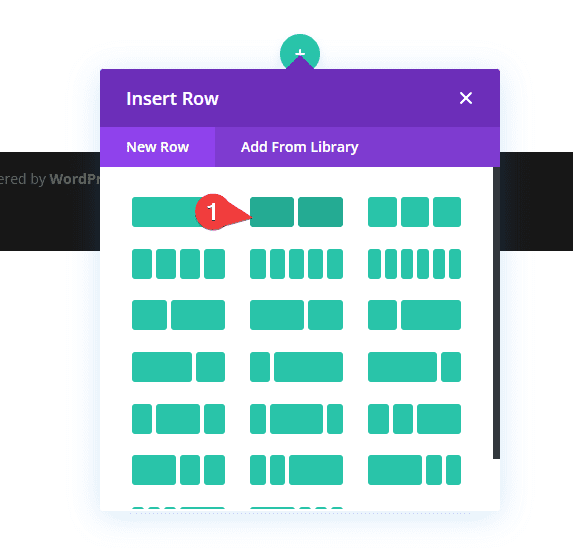
Créer une section régulière avec une ligne à deux colonnes.

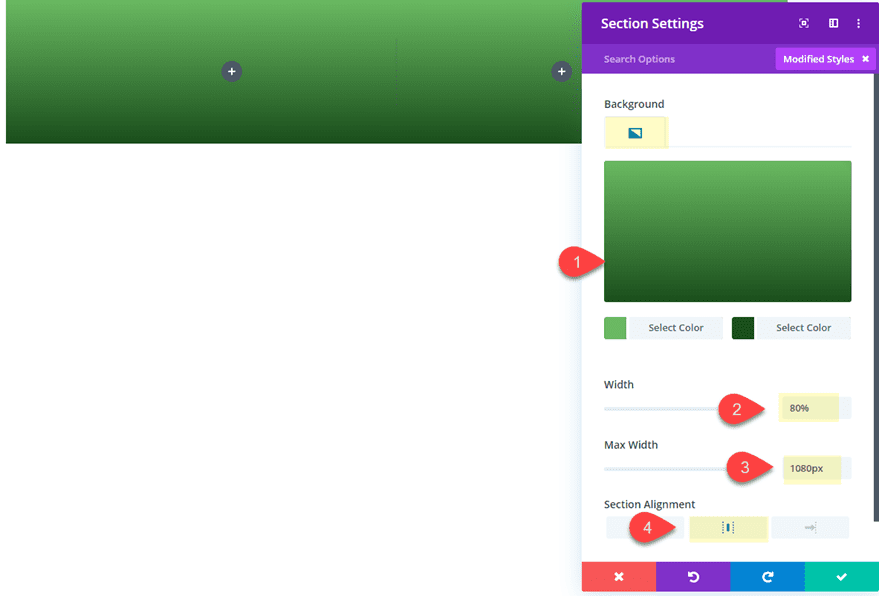
Avant d’ajouter un module, ouvrez les paramètres de la section et mettez à jour les éléments suivants :
Background Gradient (Gauche) : #73ba57
Background Gradient (Droite) : #2a4c23
Width : 80 %
Max Width : 1 080 px
Section Alignment : Center

Ajouter le titre de la section
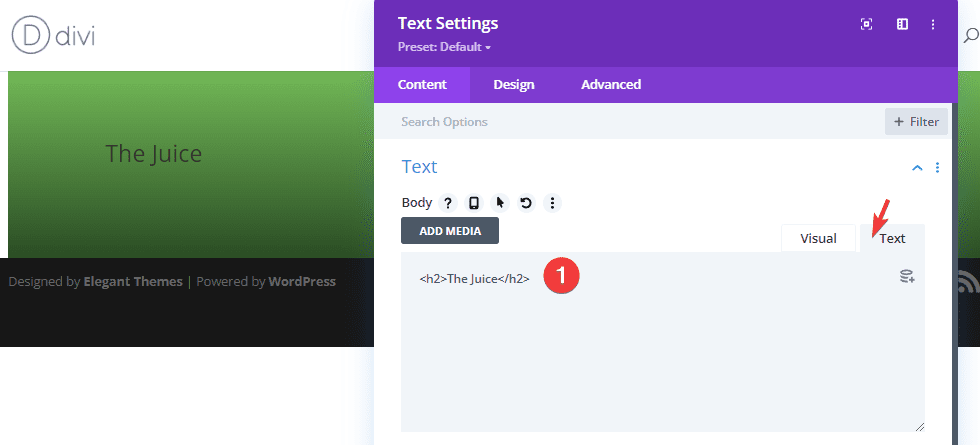
Pour ajouter le titre de la section, créez un module Texte et insérer le texte suivant :
<h2>The Juice</h2>
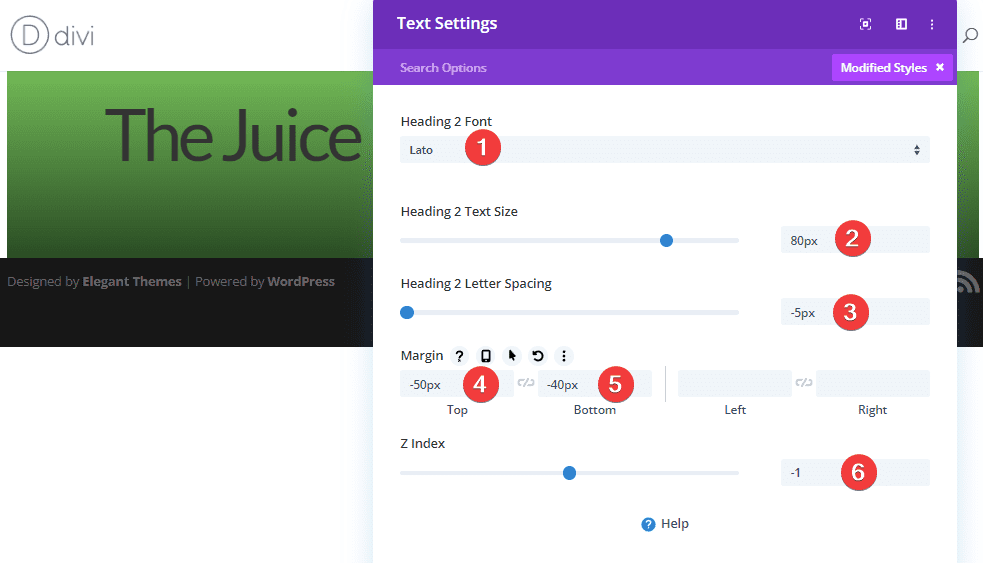
Ensuite, mettez à jour la conception comme suit :
Font : Lato
Text Size : 80px
Letter Spacing : -5px
Margin : -50px (Top), -40px (Bottom)
Z Index : -1
La marge personnalisée et l’index z permettront au texte de rester derrière l’image que nous ajouterons à l’étape suivante.

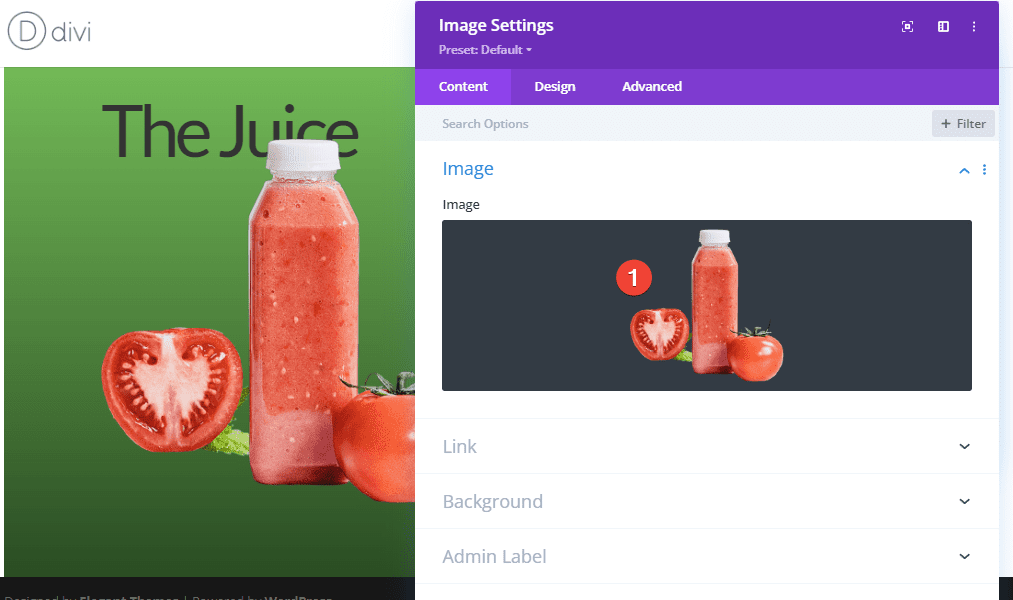
Ajout de l’image
Sous le module Texte avec le titre dans la colonne 1, ajoutez un module Image. Téléchargez ensuite une image avec un arrière-plan transparent. Nous utilisons une image du pack de mise en page Juice Shop de 240 pixels sur 300 pixels.

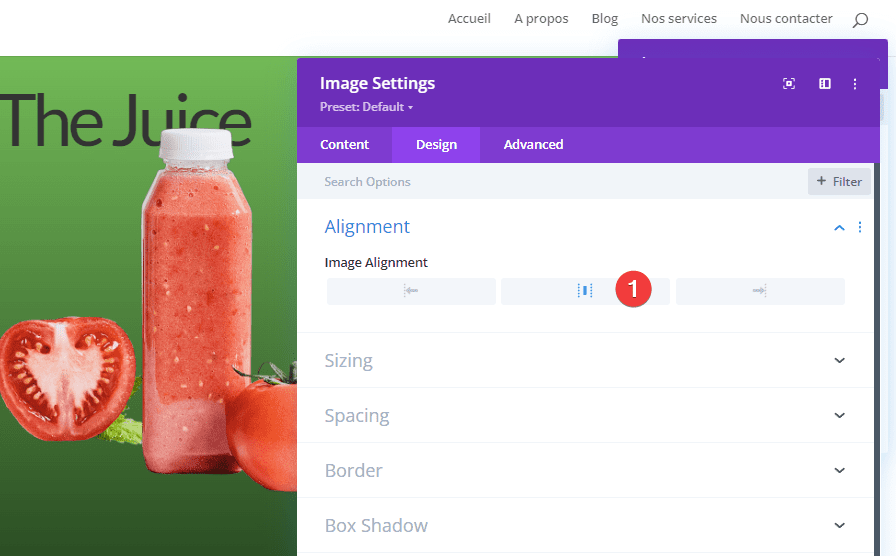
Le réglage de l’alignement de l’image au centre.

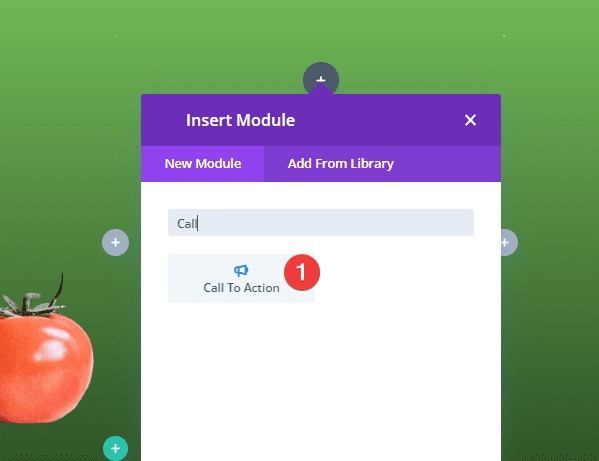
Ajouter un module « Call To Action » dans la colonne 2
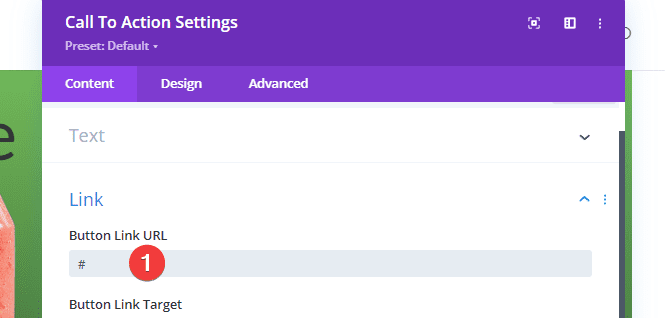
Dans la colonne 2, ajoutez un module Call To Action.

Ajoutez une URL de lien de bouton pour vous assurer que le bouton s’affiche.

Style de l’arrière-plan CTA et du texte du titre
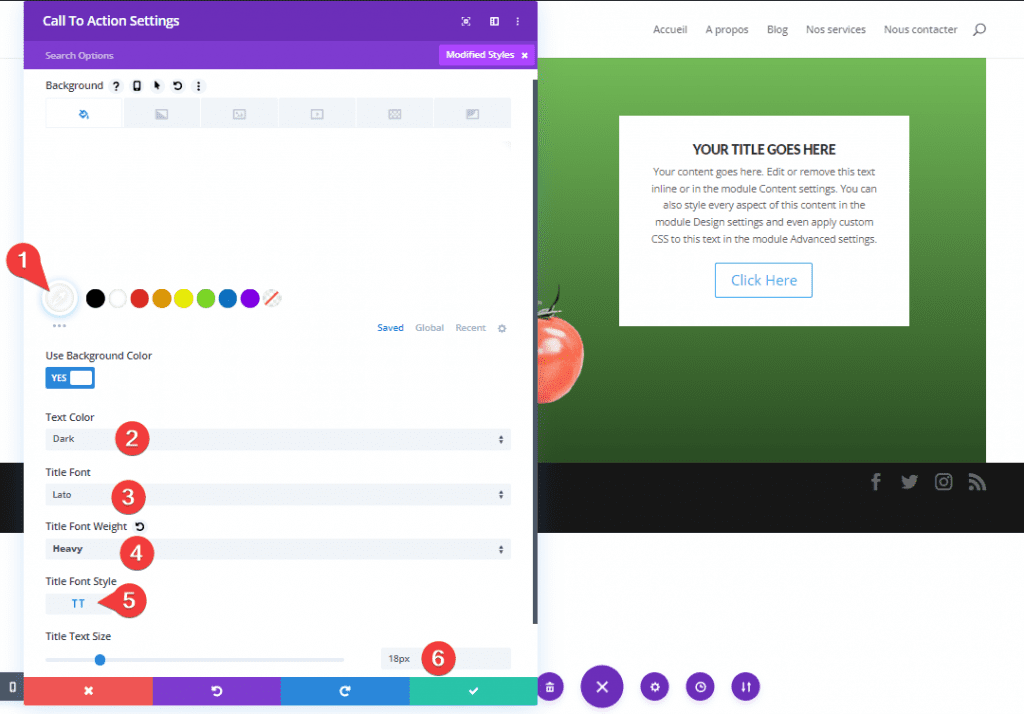
Ensuite, mettez à jour les paramètres de conception suivants :
Background : #ffffff
Text Color : sombre
Title Font : Lato
Title Font Weight : Heavy
Font Style : TT
Title Text Size : 18 px

Personnaliser le bouton CTA
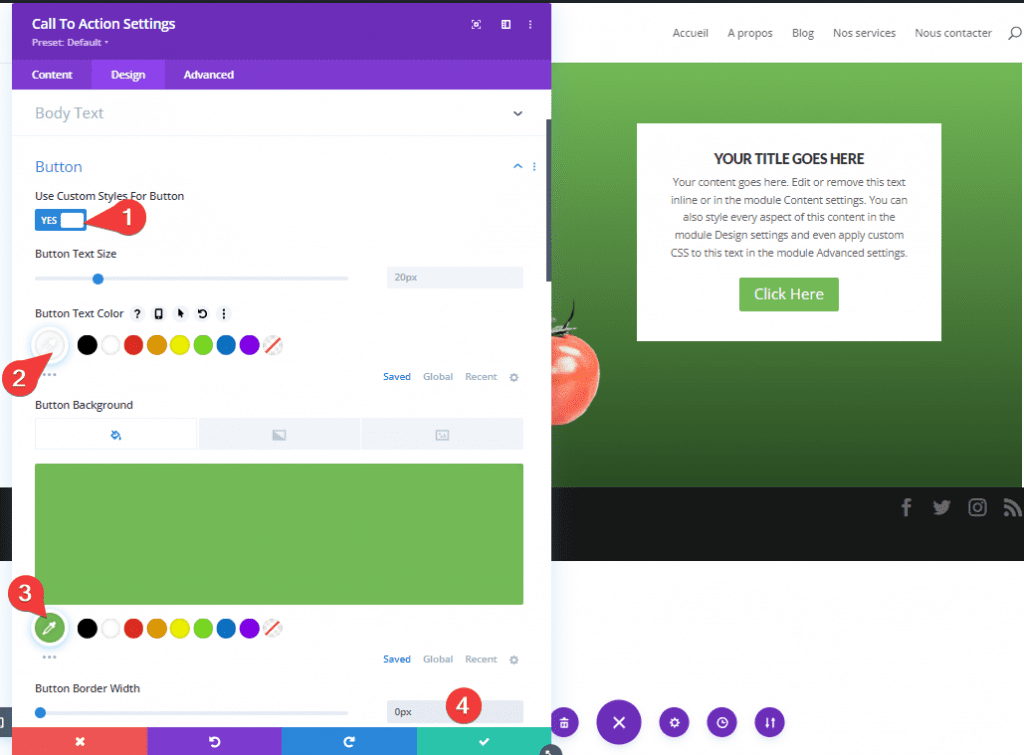
Mettez à jour la conception du bouton comme suit :
- Use Custom Styles For Button : OUI
- Button Text Color : #ffffff
- Button Background Color : #73ba57
- Border Width : 0px

Personnaliser la bordure du Module CTA
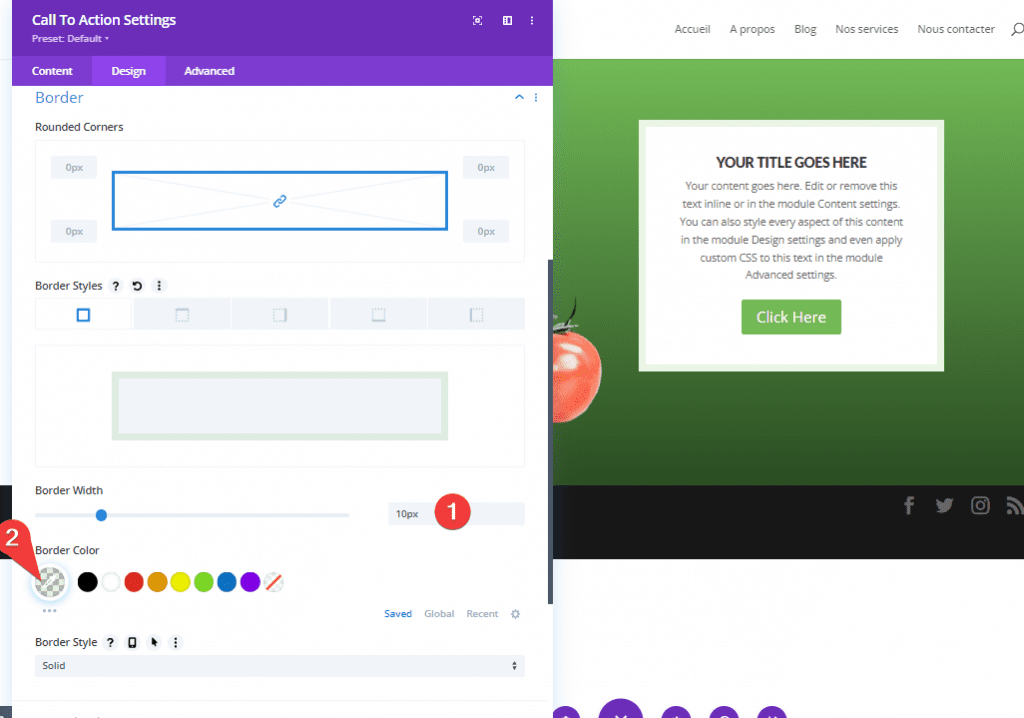
Ajoutez ensuite une bordure pour encadrer le module comme suit :
Border Width : 10px
Border Color : rgba(115,186,87,0.15)

Ajout de l’effet de survol au séparateur pour révéler le module « Call To Action »
Il est maintenant temps d’ajouter l’effet de survol au séparateur de section pour révéler le module « Call To Action ». Pour ce faire, nous devons d’abord créer nos séparateurs de section.
Lire aussi : Divi : Comment révéler du contenu au survol d’onglets
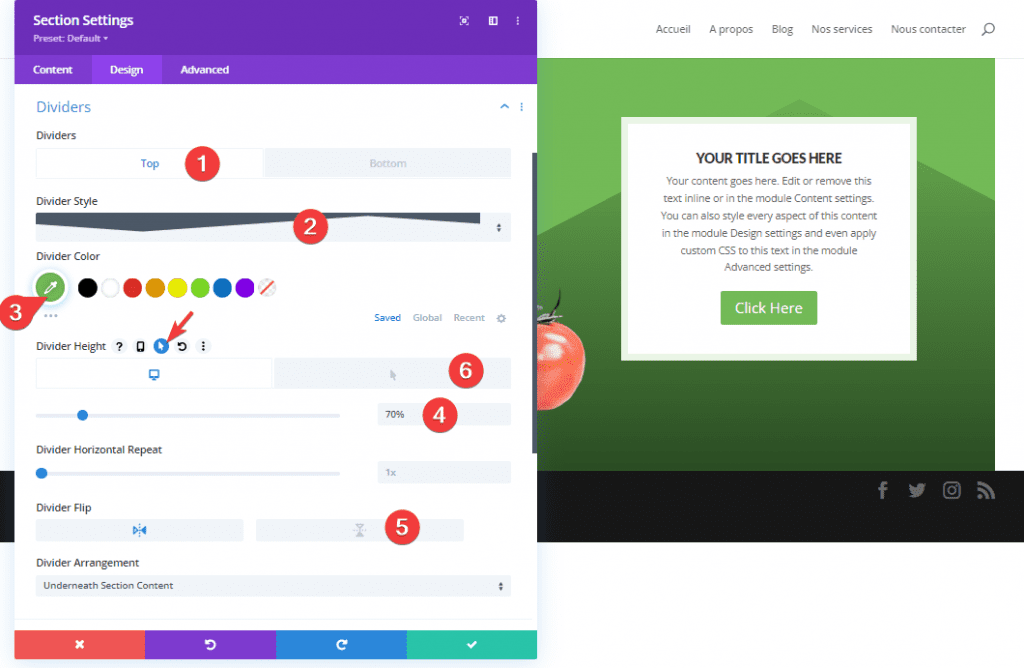
Ajout du séparateur supérieur
Ouvrez les paramètres de section et le séparateur supérieur avec les paramètres suivants.
Top Divider Style : voir capture d’écran
Top Divider Color : #73ba57
Divider Height : 70 % (par défaut), 0 % (survoler)
Top Divider Flip : horizontal
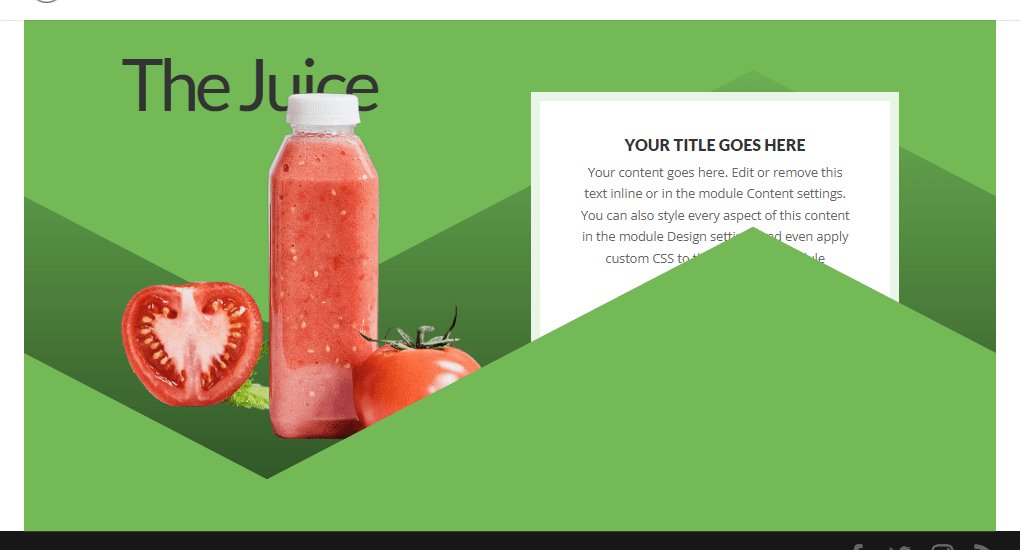
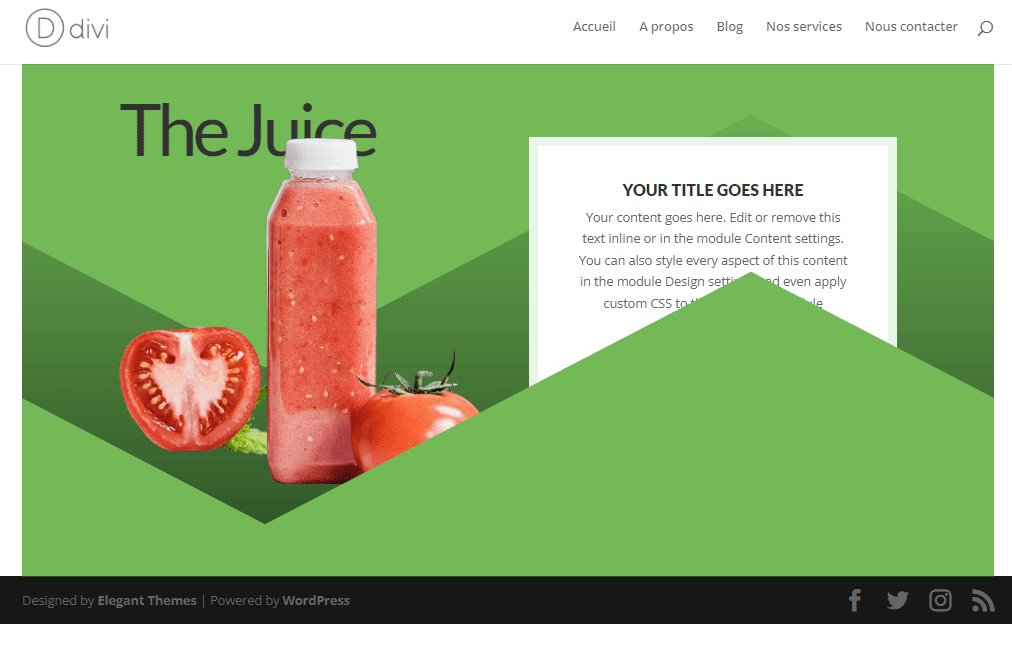
Notez que la hauteur du séparateur commence par une hauteur par défaut de 70 %, puis passe à une hauteur de 0 % au survol.

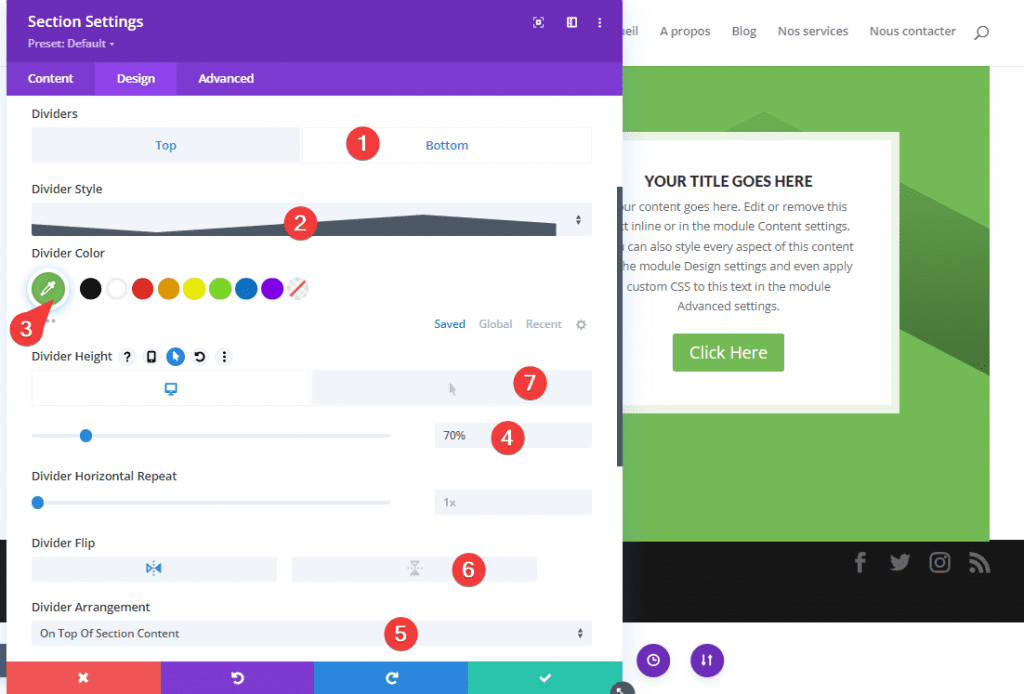
Ajout du séparateur inférieur
Ajoutez ensuite un séparateur inférieur similaire à la section avec les paramètres suivants.
- Bottom Divider Style : voir capture d’écran
- Bottom Divider Color : #73ba57
- Divider Height : 70 % (par défaut), 0 % (survol)
- Divider Flip : horizontal
- Arrangement : On Top Of Section Content
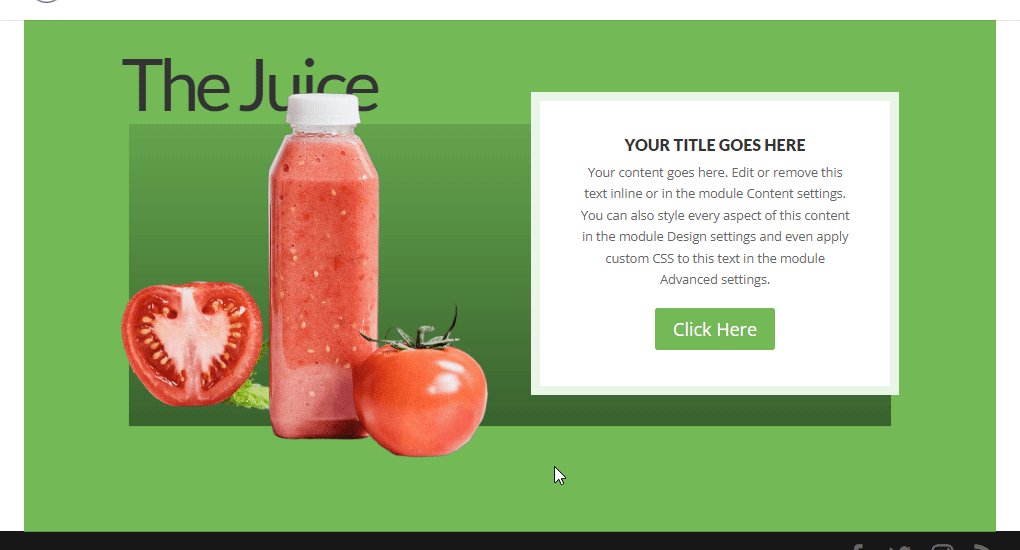
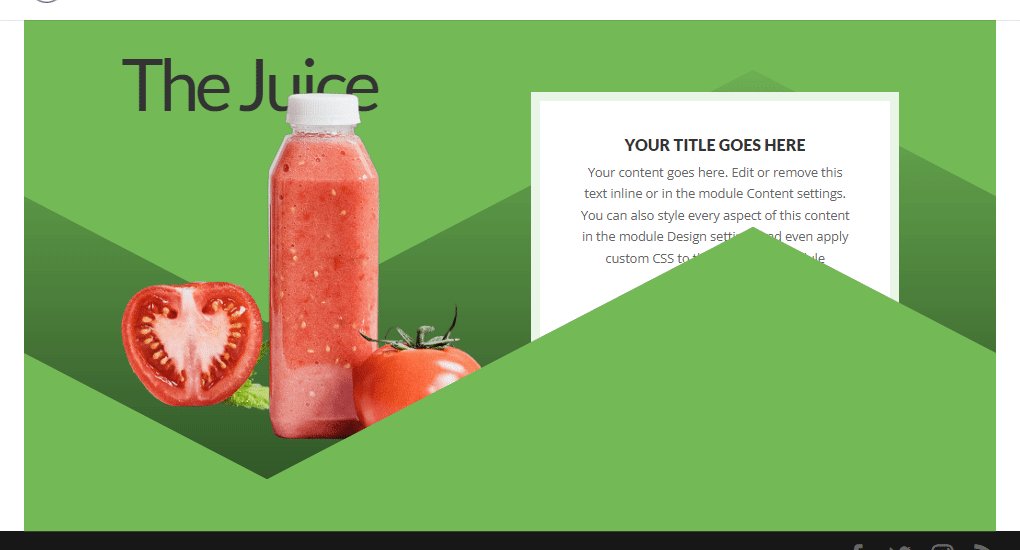
Ce diviseur inférieur commence également avec une hauteur de 70 % qui passe à 0 % en survol. Cependant, étant donné que l’option d’arrangement du séparateur est définie au-dessus du contenu, le séparateur de section masque la partie inférieure du module « Call To Action » dans la colonne 1. Ensuite, au survol, le reste du module est révélé.

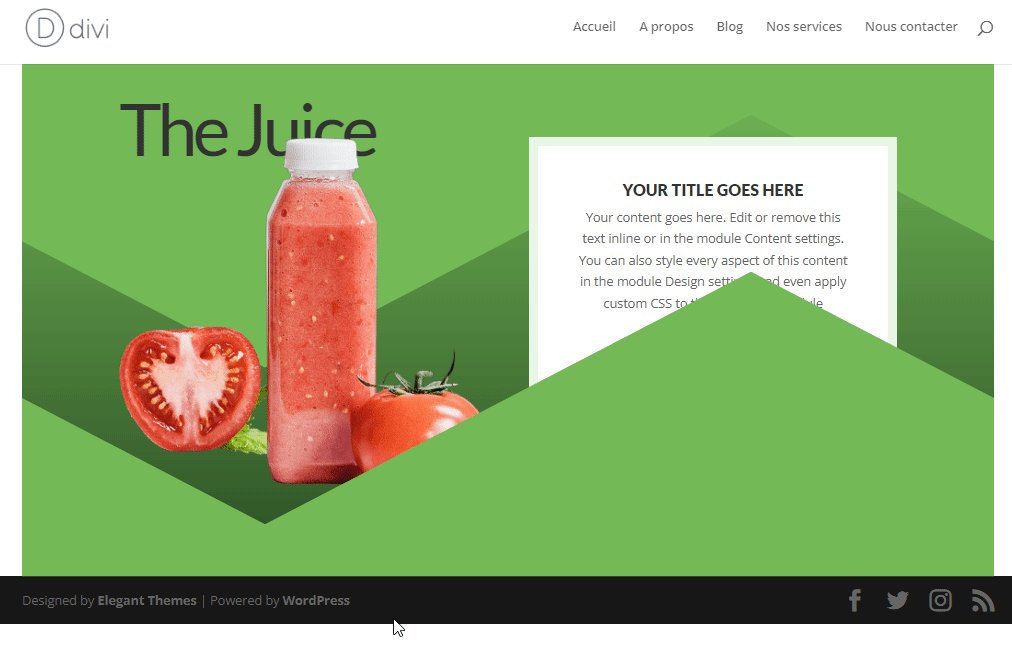
Découvrez le résultat jusqu’à présent.

Télécharger DIVI Maintenant !!!
Ajout d’un effet de survol d’ombre de boîte pour une transition et un design uniques
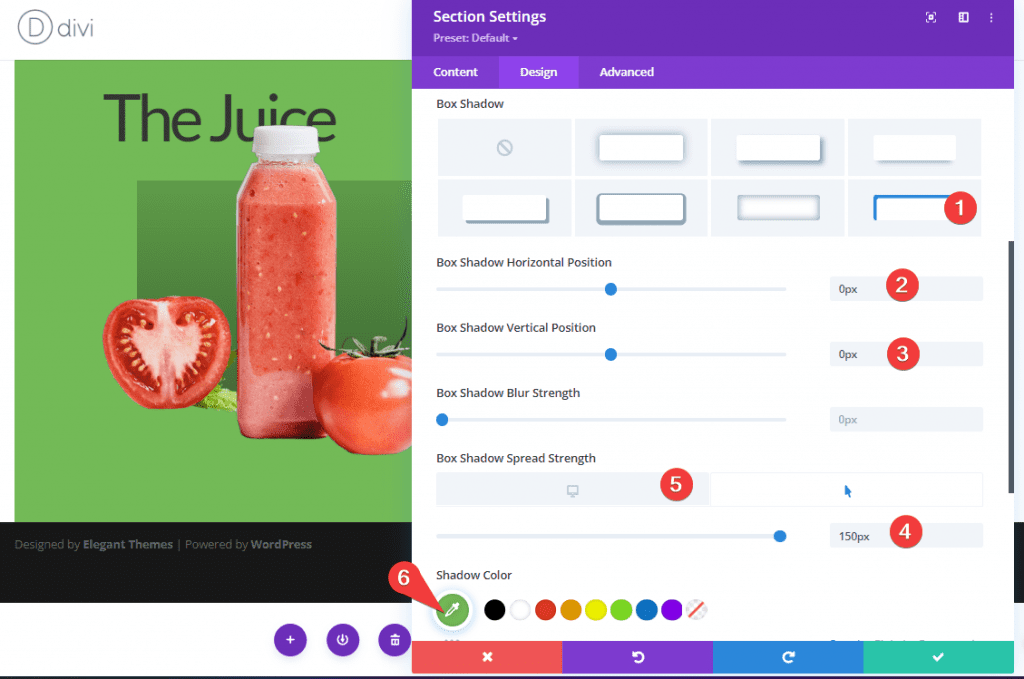
Pour une transition et un design uniques au survol, nous pouvons ajouter un effet de survol d’ombre de boîte qui aura lieu simultanément avec l’effet de survol du séparateur. Pour ce faire, ajoutez l’ombre de la boîte suivante à la section.
- Box Shadow : voir capture d’écran
- Horizontal Position : 0px
- Vertical Position : 0px
- Box Shadow Spread Strength : 0px (par défaut), 150px (survol)
- Shadow Color : #73ba57

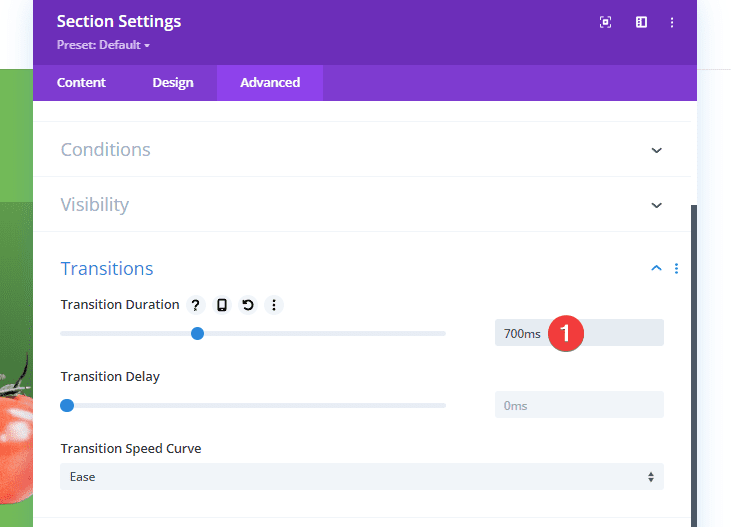
Ralentir la durée de la transition
Pour une dernière étape, ralentissons un peu la durée de la transition.
Transition Duration : 700 ms

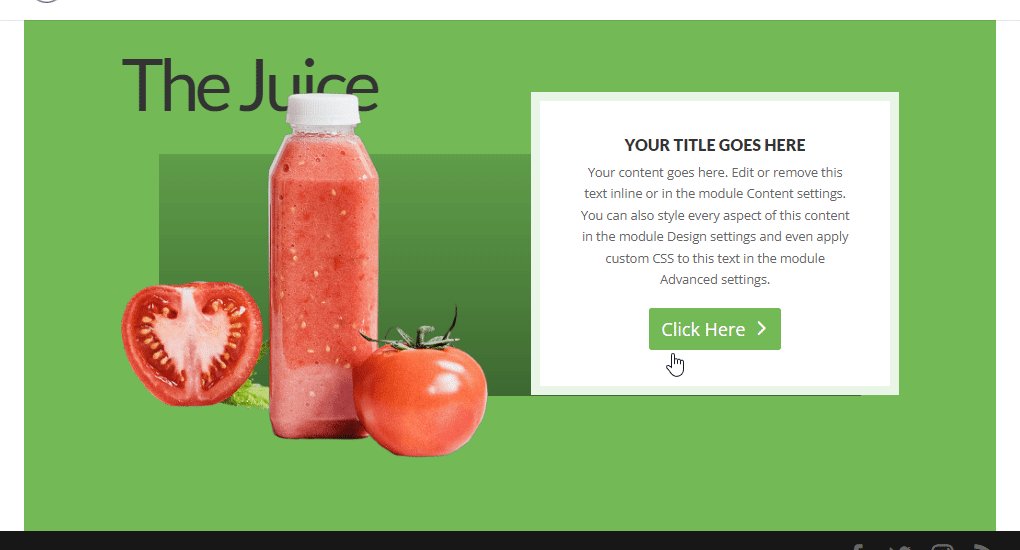
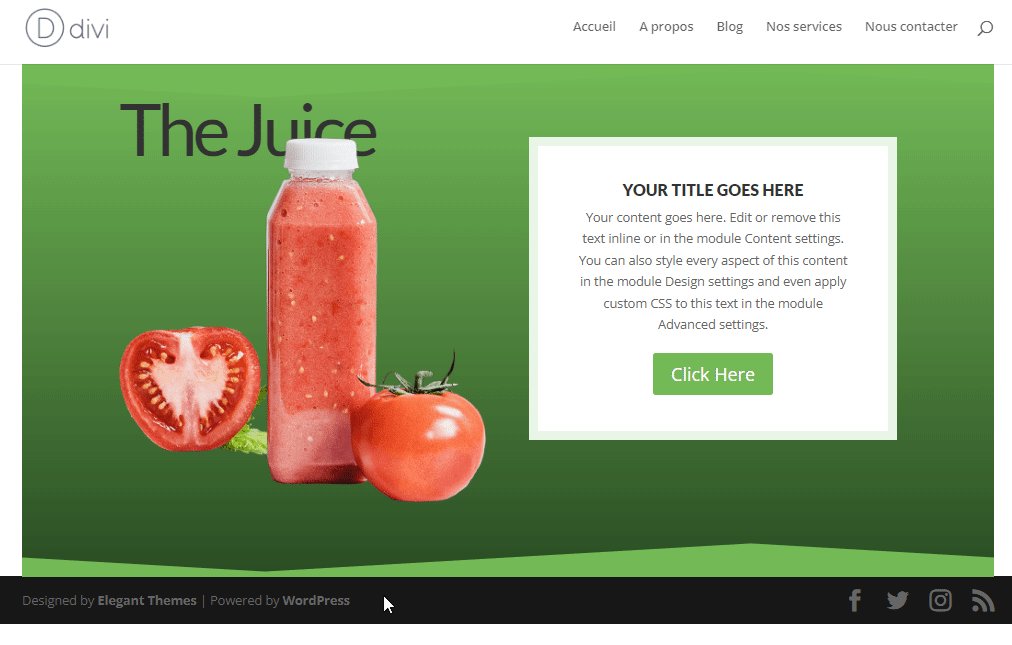
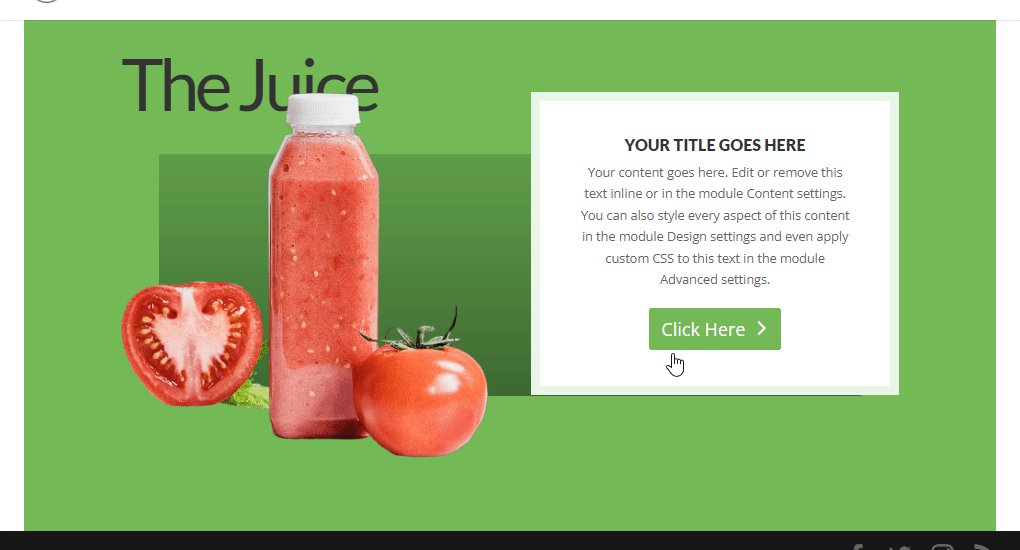
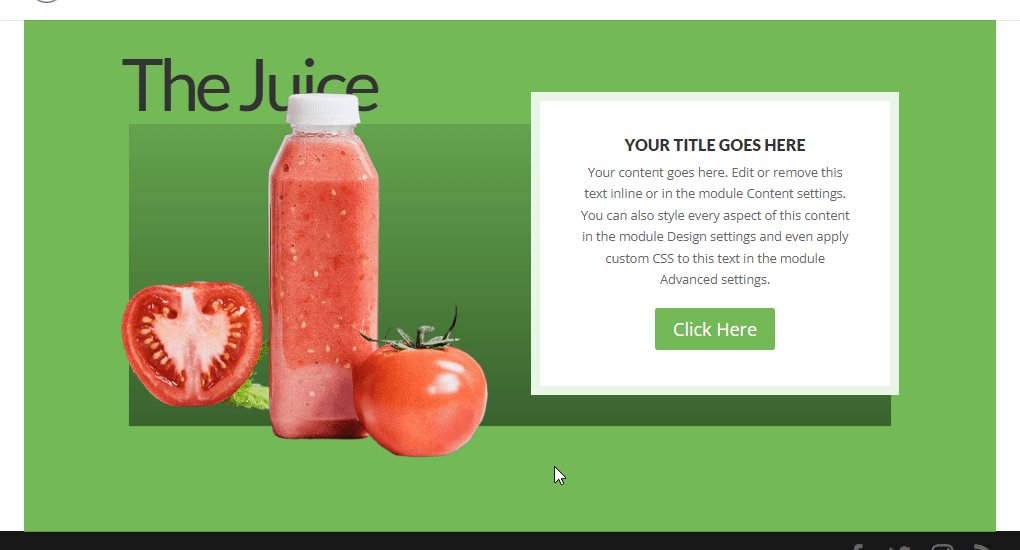
Résultat final
Maintenant que nous avons parcouru toutes les étapes, observons le résultat final.

Télécharger DIVI Maintenant !!!
Conclusion
Nous espérons que cet article vous a donné un peu d’inspiration pour créer des effets de survol du séparateur de section uniques pour révéler le contenu.
En fait, le réglage du séparateur en vol stationnaire peut être un excellent élément de conception en soi. De plus, les exemples de conception devraient vous aider à démarrer votre propre exploration et vos propres conceptions.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…