Souhaitez-vous créer un pied de page personnalisé dans DIVI ?
L'une des parties les plus importantes du constructeur de thème de Divi est la possibilité d'ajouter dynamiquement des pieds de page globaux à vos pages web et publications.
Une fois que vous avez conçu un pied de page, vous pouvez l'ajouter automatiquement à n'importe quel type de page ou de publication que vous souhaitez en utilisant le constructeur de thèmes de Divi.
Dans ce tutoriel, nous allons vous guider étape par étape dans le processus de création et d'ajout d'un pied de page global à votre site Web.
Aperçu
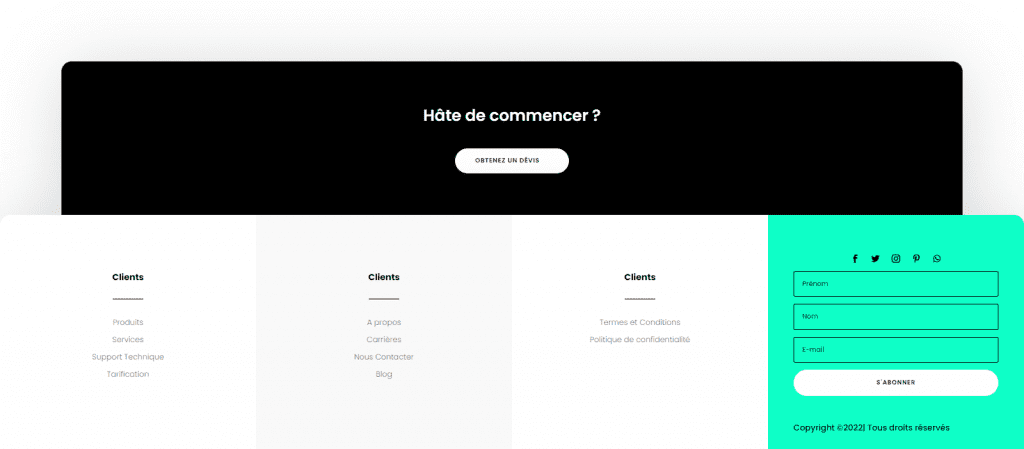
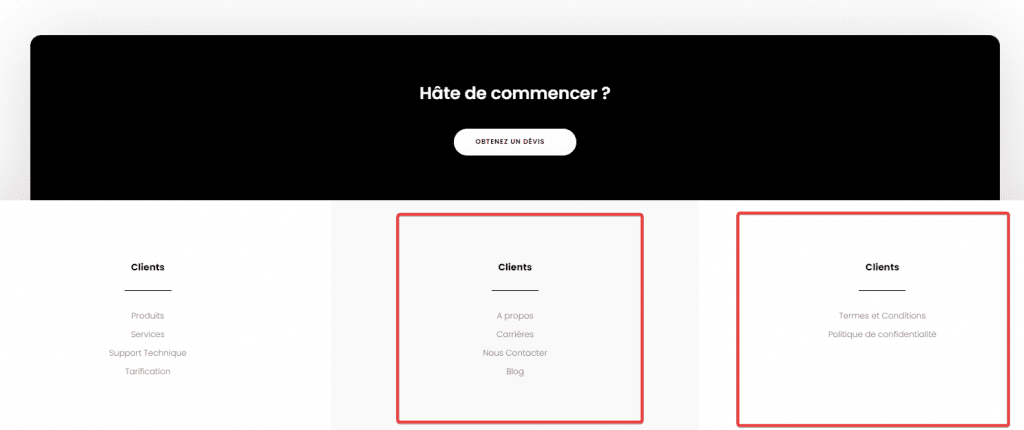
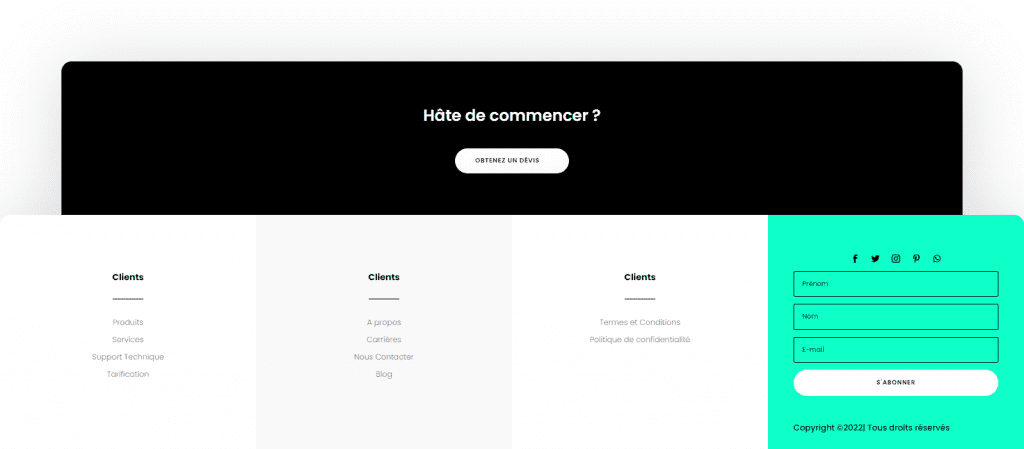
Avant de plonger dans le tutoriel, jetons un coup d'œil au pied de page que nous allons concevoir.
Bureau

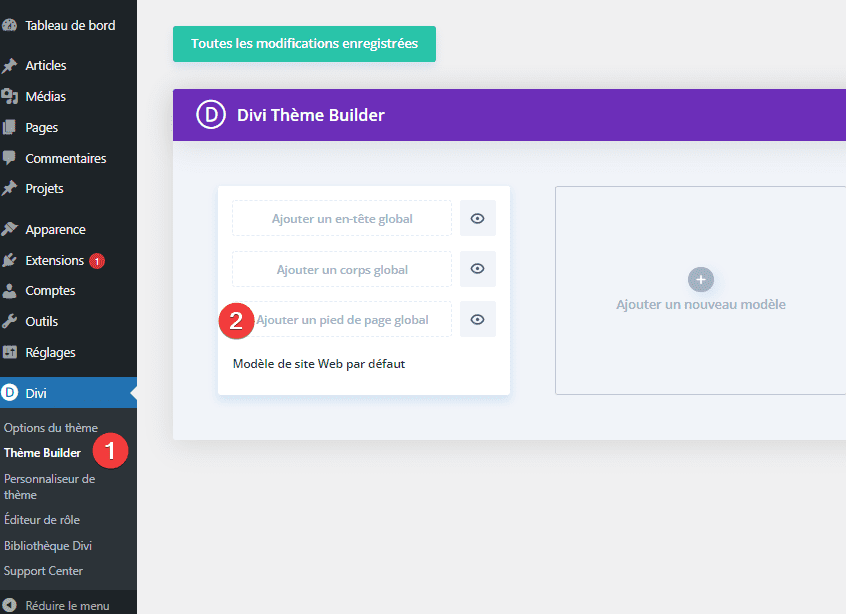
Allez dans le Constructeur de thèmes de Divi et ajouter un pied de page Global
- Rendez vous dans Divi > Thème Builder et cliquer sur "Ajouter un pied de page global"

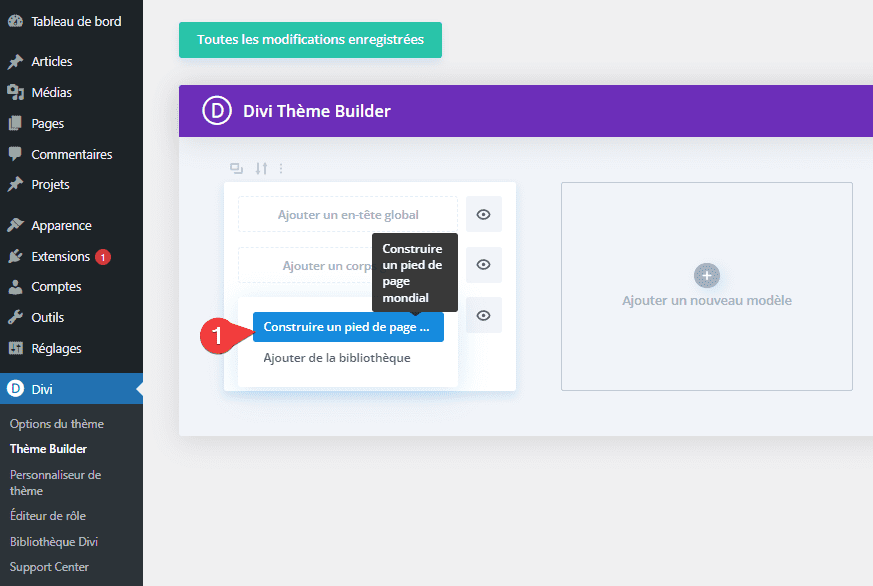
- Choisir "Construire un pied de page mondial"

Personnaliser la section #1
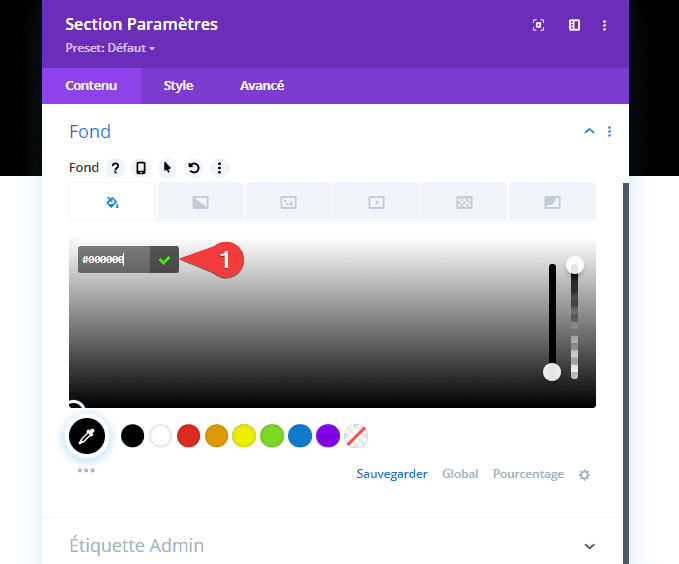
Couleur de l'arrière plan
Ouvrez la section que vous pouvez trouver sur la page et modifiez la couleur d'arrière-plan de la section.
- Fond : #000000

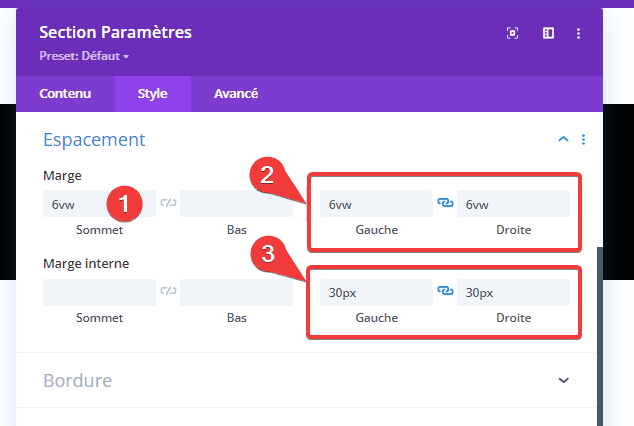
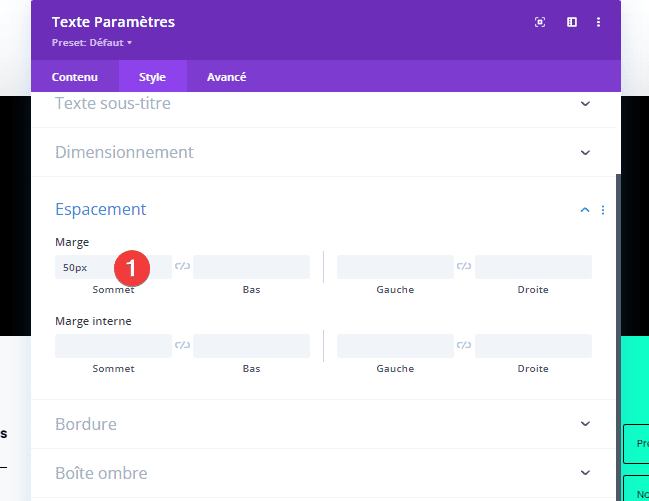
Espacement
Passez à l'onglet Style et modifiez ensuite les paramètres d'espacement de la section.
- Marge (Sommet, Gauche et Droite) : 6vw
- Marge interne (Gauche et Droite) : 30px

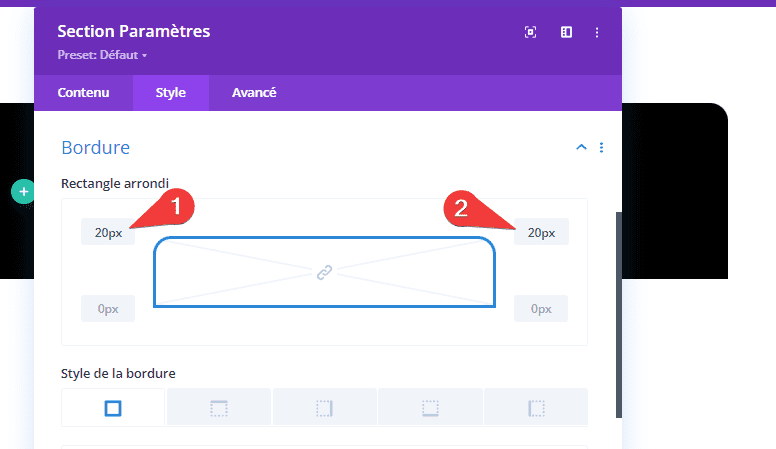
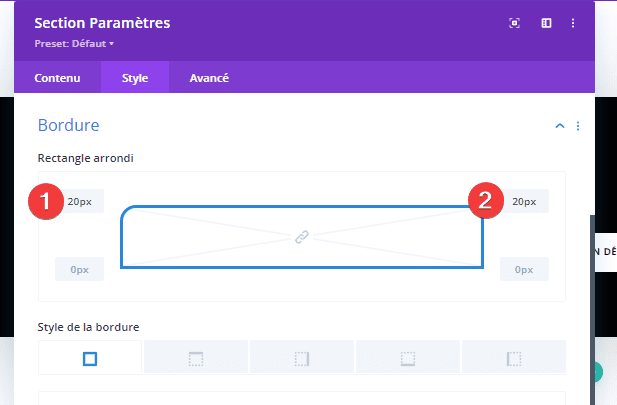
Frontière
Ajoutez ensuite une bordure supérieure à gauche et à droite.
- Rectangle arrondi en haut à gauche : 20 px
- Rectangle arrondi en haut à droite : 20 px

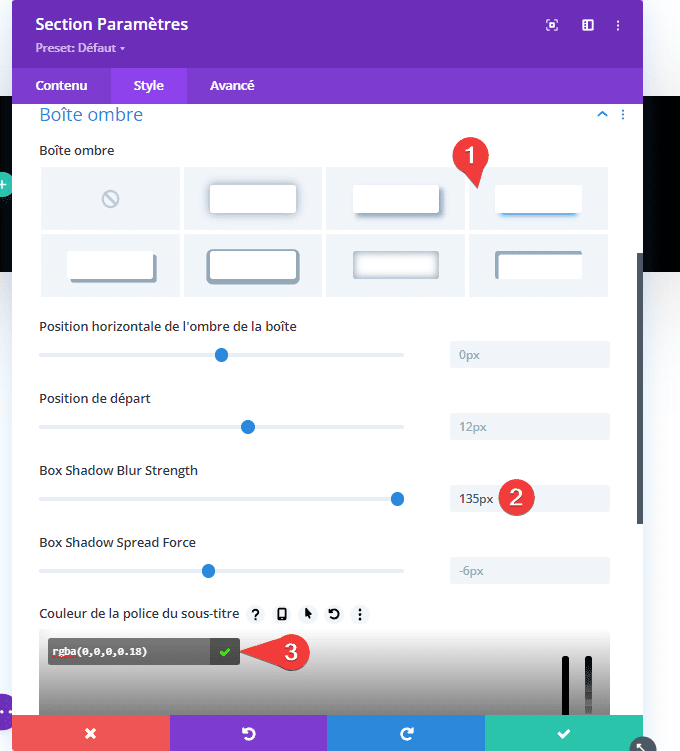
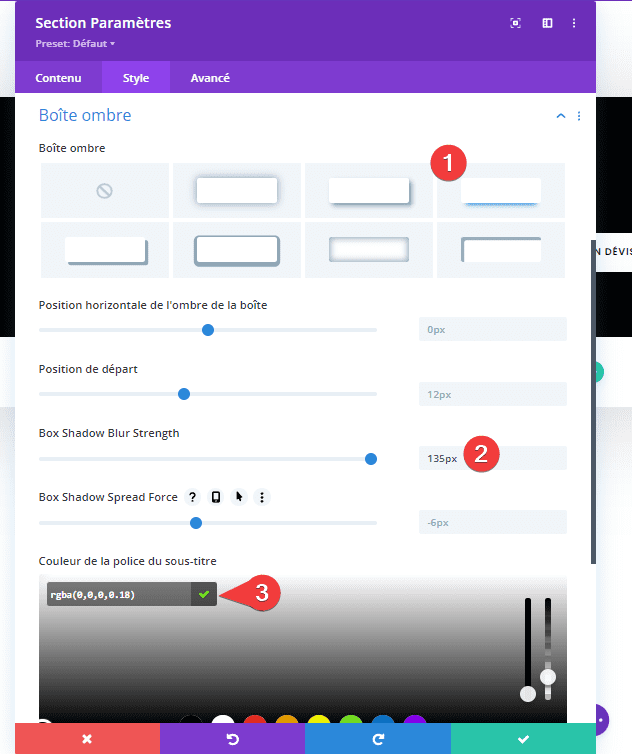
Boîte ombre
Incluez également une ombre de boîte dans les paramètres de section.
- Bow Shadow Blur Strength : 135px
- Couleur de la Police du sous-titre : rgba(0,0,0,0.18)

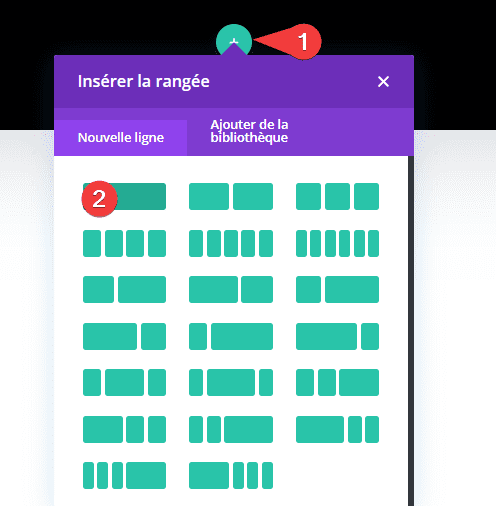
Ajouter une nouvelle ligne à la section
Structure de la colonne
Continuez en ajoutant une ligne à votre section en utilisant la structure de colonnes suivante :

Ajouter un module Texte à la colonne
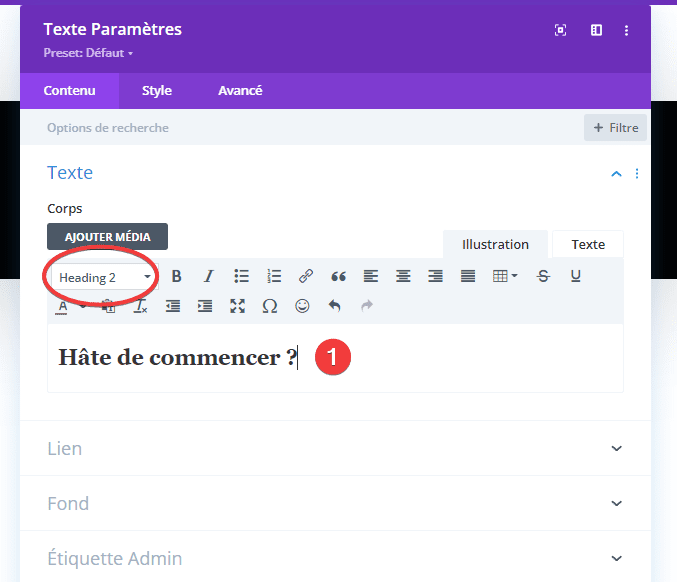
Ajouter un titre de taille H2 (Heading 2)
Insérer un module Texte avec du contenu de taille H2.


Paramètres du texte H2
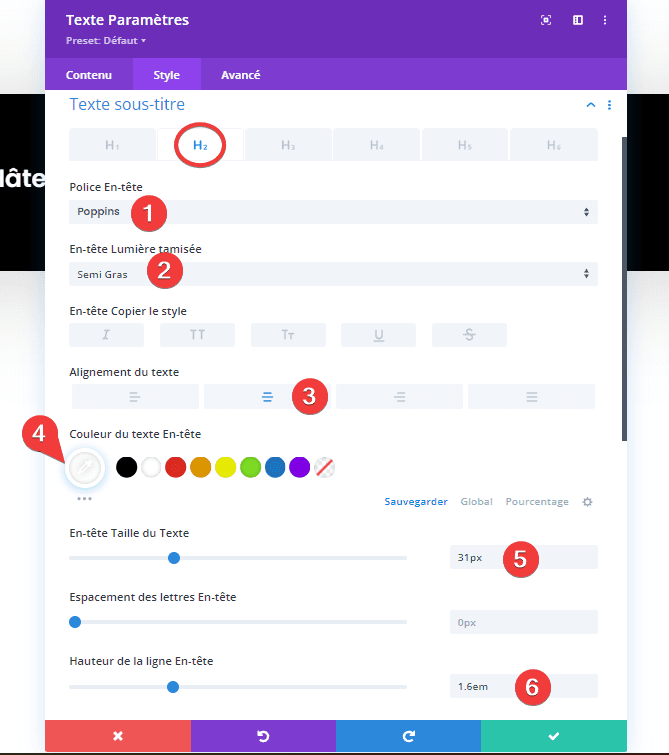
Passez à l'onglet de Style du module et modifiez les paramètres du texte H2 en conséquence :
- Police En-tête : Poppins
- En-tête Lumière tamisée : semi-gras
- Alignement du texte : Centré
- Couleur du texte En-tête : #ffffff
- En-tête Taille du texte : 31 px (ordinateur de bureau), 24 px (tablette), 18 px (téléphone)
- Hauteur de la ligne En-tête : 1,6 em

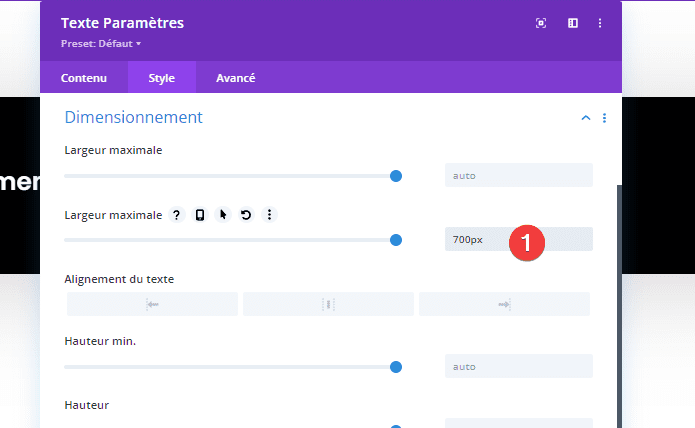
Dimensionnement
Ajoutez également une largeur maximale au module.
- Largeur maximale : 700 pixels

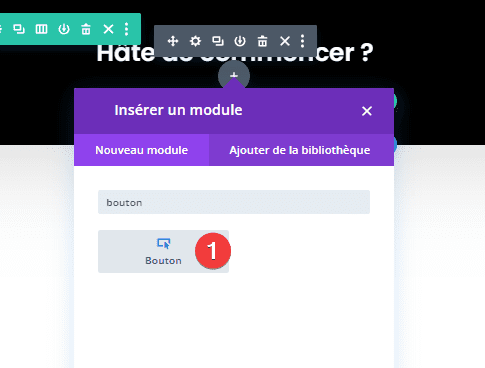
Ajouter un module Bouton à la colonne
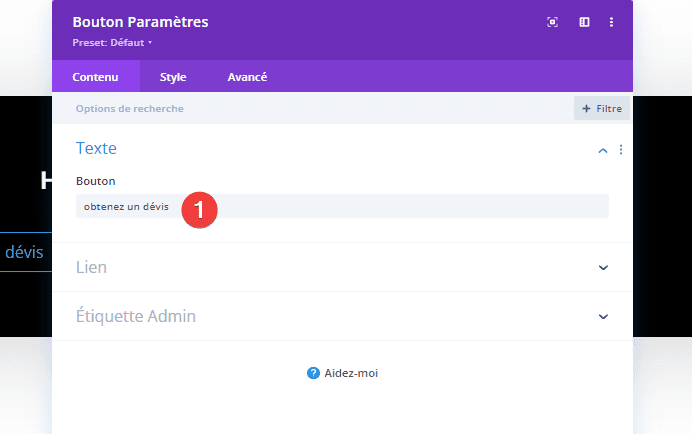
Ajouter un texte au bouton
Insérer un module Bouton juste en dessous du module Texte dans votre colonne et entrez un texte de votre choix.


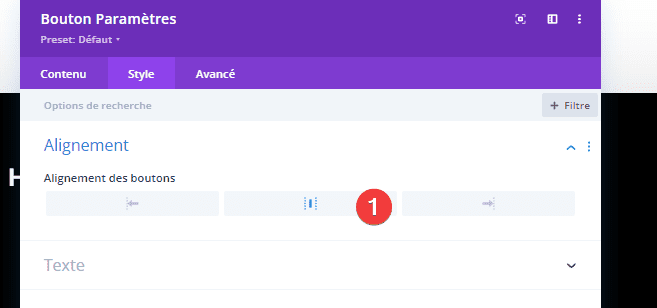
Alignement
Passez à l'onglet de Style du module et changez l'alignement du bouton au centre.
- Alignement des boutons : centré

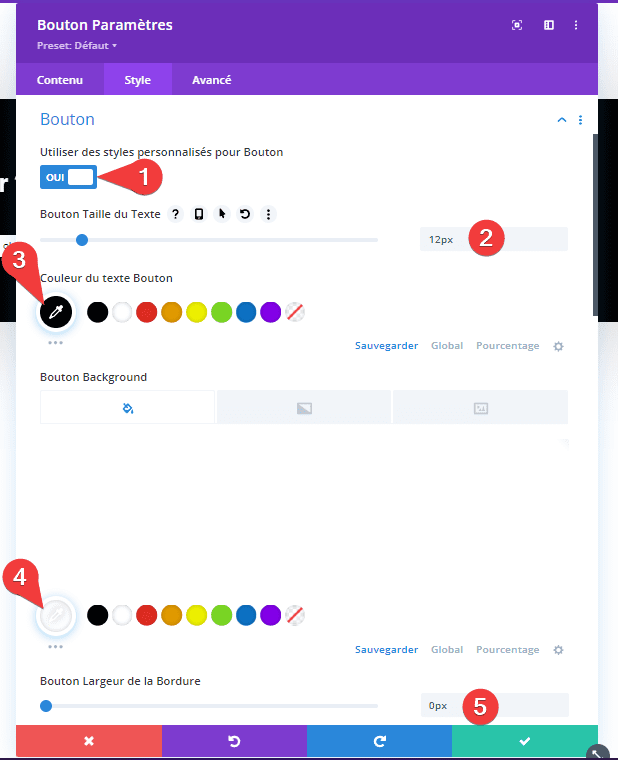
Paramètres du bouton
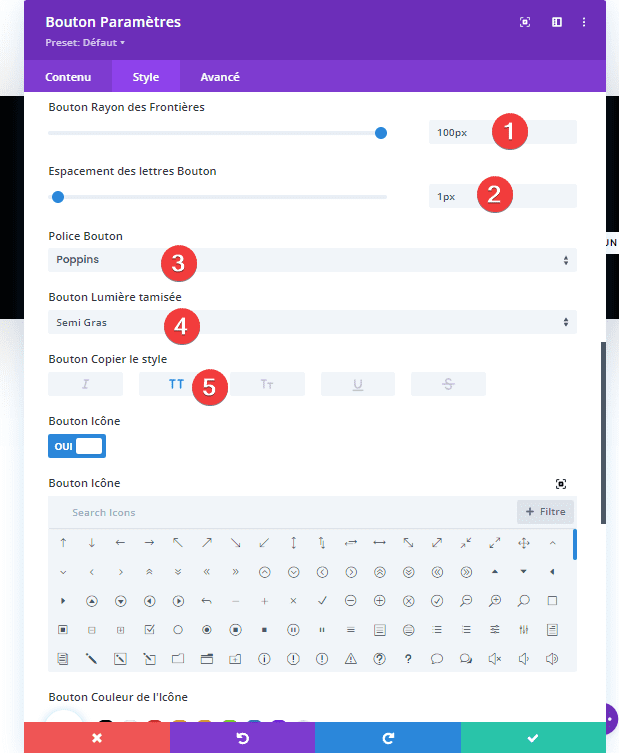
Continuez en personnalisant le bouton.
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du Texte : 12 px
- Couleur du texte Bouton : #000000
- Bouton Background : #FFFFFF
- Bouton Largeur de la bordure : 0 pixel

Lire également : Comment afficher une page de blog sous forme de carrousel dans DIVI
- Bouton Rayon des Frontières : 100 px
- Espacement des lettres Bouton : 1 px
- Police Bouton : Poppins
- Bouton Lumière tamisée : Semi Gras
- Bouton Copier le style : TT

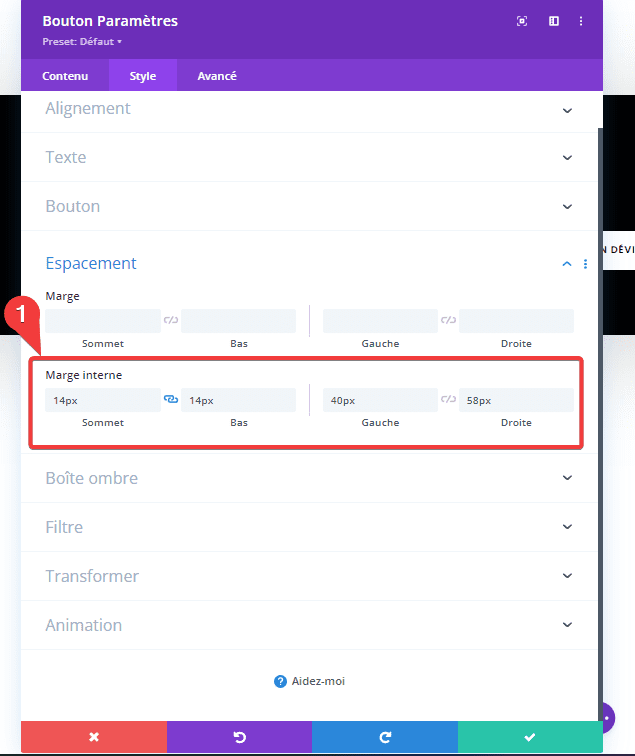
Espacement
Ajoutez également des valeurs de marges internes personnalisées.
- Marge interne (Sommet et Bas) : 14px
- Marge interne : Gauche (40px) ; Droite (58px)

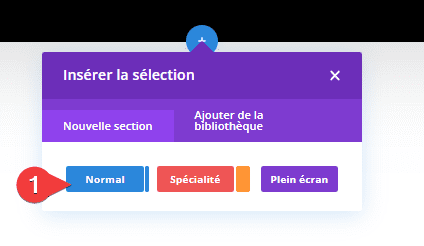
Section #2
Ajouter une seconde section "normale" en dessous de la précédente.

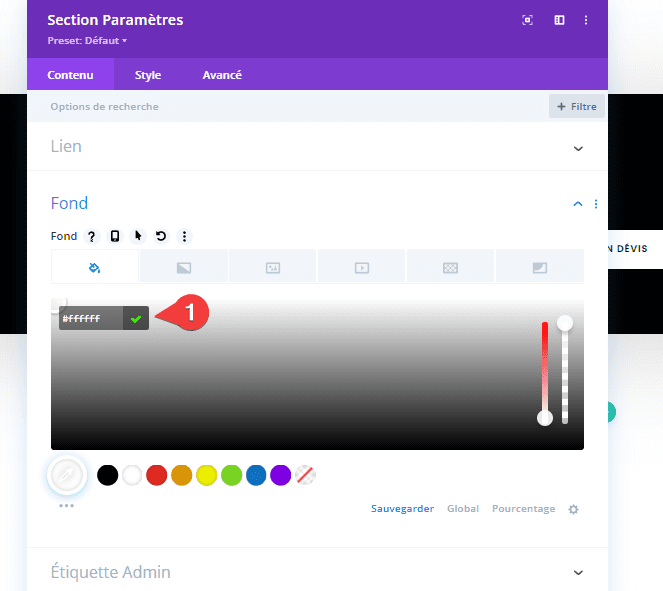
Couleur de l'arrière plan
Changer la couleur d'arrère-plan
- Fond : #ffffff

Espacement
Retirez ensuite toutes les marges internes (Sommet et Bas).
- Marge interne (Sommet et Bas) : 0px

Bordure
Ajoutez également un rayon de bordure à la section.
- Rectangle arrondi (En haut à gauche) : 20 px
- Rectangle arrondi (En haut à droite) : 20 px

Boîte ombre
Et complétez les paramètres de la section en ajoutant une ombre de boîte subtile.
- Box Shadow Blur Strength : 135 px
- Couleur de la police du sous-titre : rgba(0,0,0,0.18)

Ajouter une nouvelle ligne à la section
Structure de la colonne
Une fois que vous avez terminé les paramètres de section, ajoutez une nouvelle ligne en utilisant la structure de colonnes suivante :

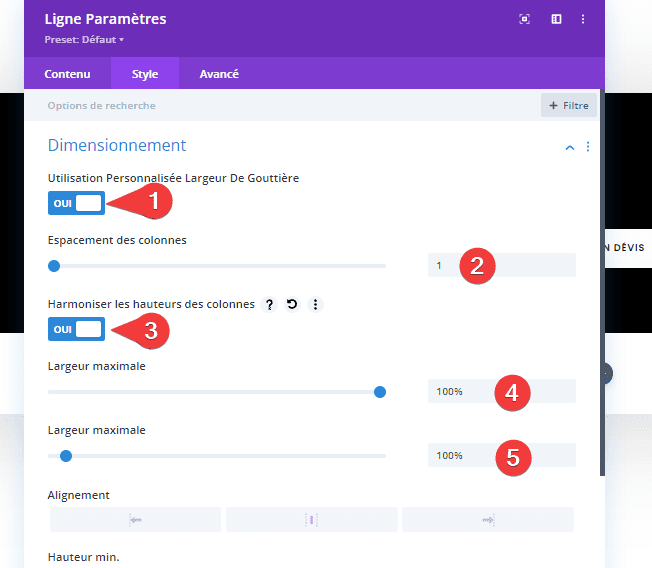
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de la ligne et modifiez-les comme suit :
- Utilisation Personnalisée Largeur De Gouttière : Oui
- Espacement des colonnes : 1
- Harmoniser les hauteurs des colonnes : Oui
- Largeur maximale : 100 %
- Largeur maximale : 100 %

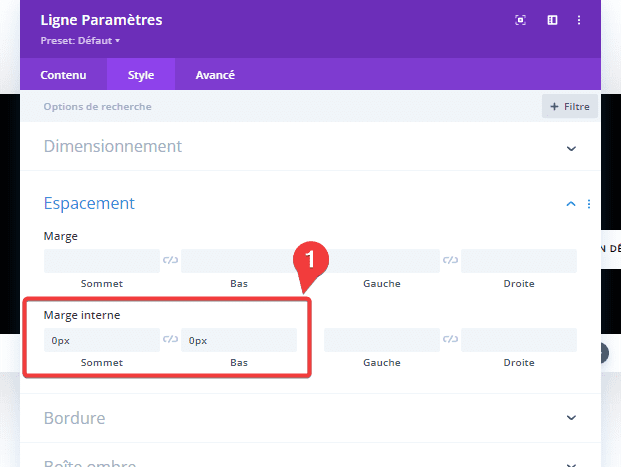
Espacement
Supprimez ensuite les marges internes (Sommet et Bas) par défaut de la ligne.
- Marge interne (Sommet et Bas) : 0px

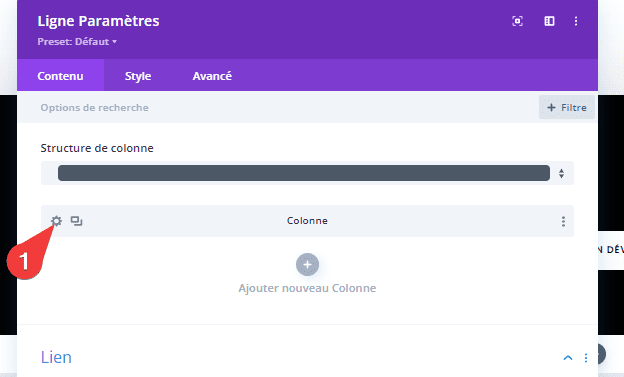
Espacement des colonnes
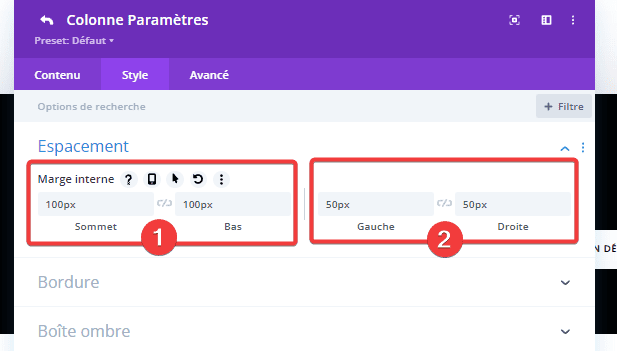
Continuez en ouvrant les paramètres de colonne pour ajouter des valeurs de marges internes personnalisées.

- Marge interne (Sommet et Bas) : 100 px (ordinateur de bureau), 50 px (tablette et téléphone)
- Marge interne (Gauche et Droite) : 100 px (ordinateur de bureau), 50 px (tablette et téléphone)

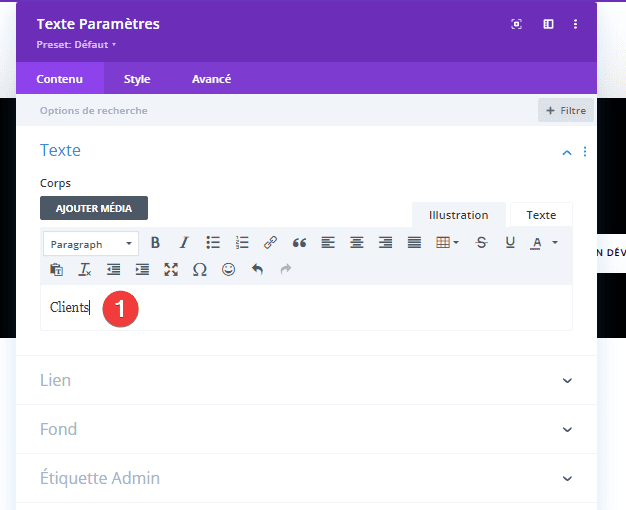
Ajouter le module Texte #1 à la colonne
Ajouter du contenu
Nous pouvons maintenant y ajouter des modules. Ajoutez un module Texte à la colonne et insérez le contenu de votre choix.

Paramètres du texte
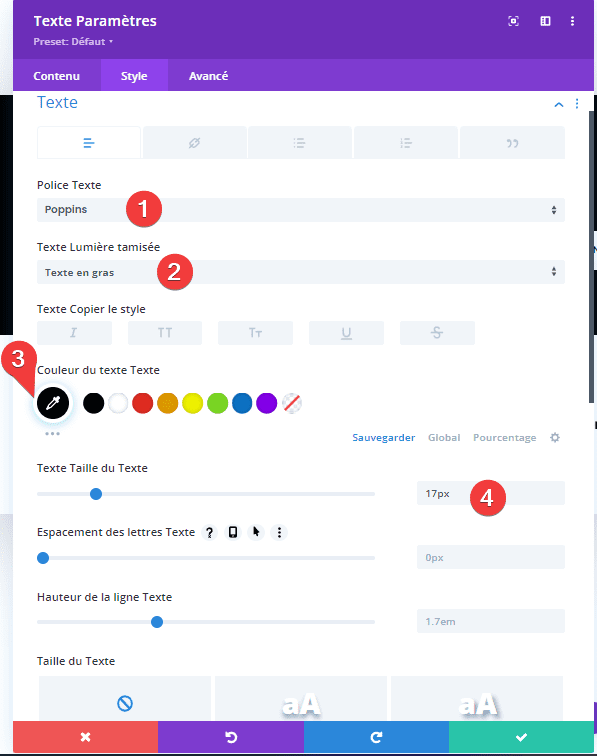
Passez à l'onglet de Style du module et modifiez les paramètres de texte en conséquence :
- Text Font: Poppins
- Poids de la police du texte : Gras
- Couleur du texte : #000000
- Taille du texte : 17 px
- Alignement du texte : Centré

Espacement
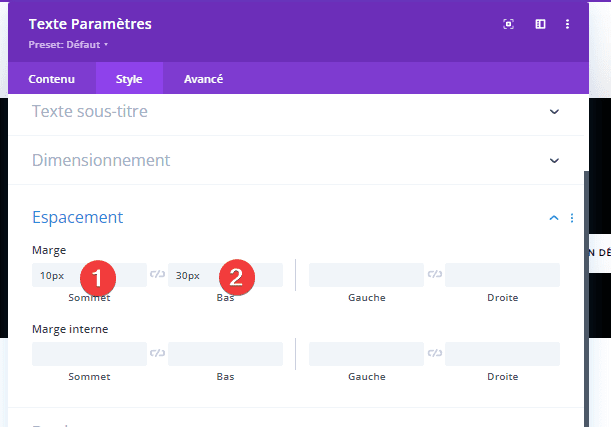
Ajoutez ensuite des marges (Sommet et Bas) personnalisées.
- Marge Sommet : 10 px
- Marge Bas : 30 px

Ajouter un module Séparateur à la colonne
Juste en dessous du module Texte, ajoutez un module Séparateur.

Visibilité
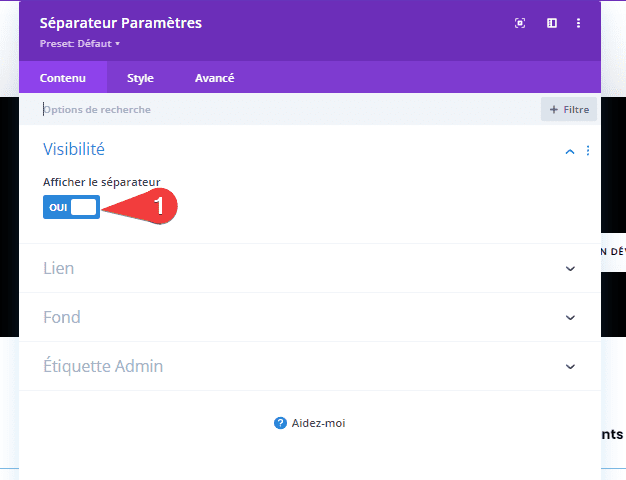
Assurez-vous que l'option "Afficher le séparateur" est activée.
- Afficher le séparateur : Oui

Ligne
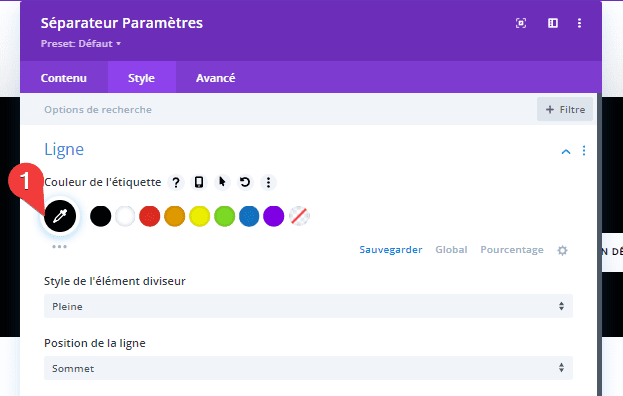
Changez la couleur de la ligne en noir.
- Couleur de l'étiquette : #000000

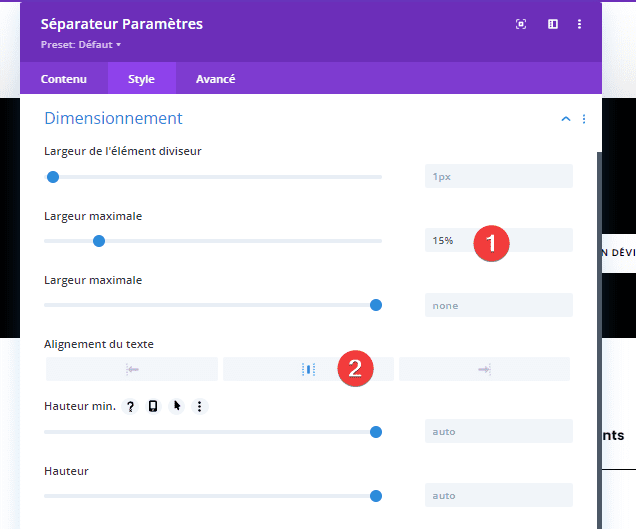
Dimensionnement
Modifiez également les paramètres de dimensionnement du séparateur.
- Largeur maximale : 15 %
- Alignement du texte : Centre

Ajouter le module Texte #2 à la colonne
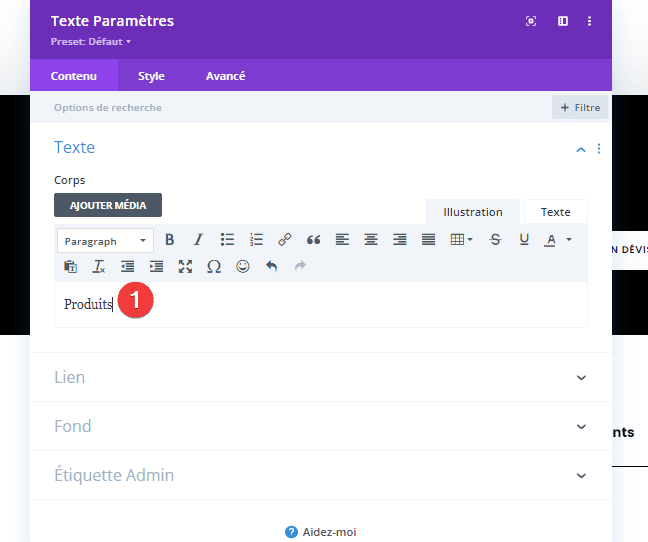
Ajouter du contenu
Continuez en ajoutant un autre module Texte à la colonne ainsi qu'un contenu de votre choix.

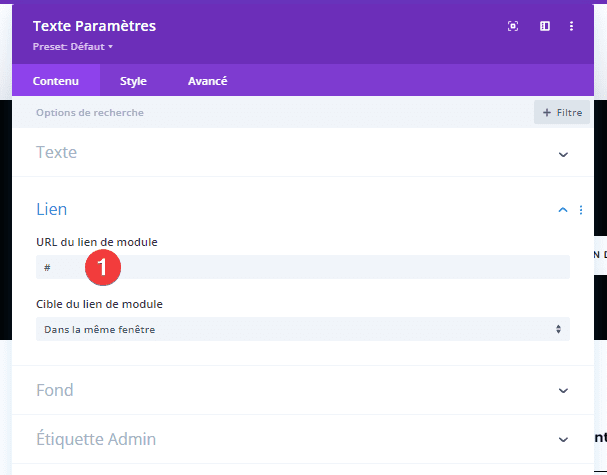
Ajouter un lien
Insérez un lien vers la page à laquelle vous voulez que ce module se réfère.

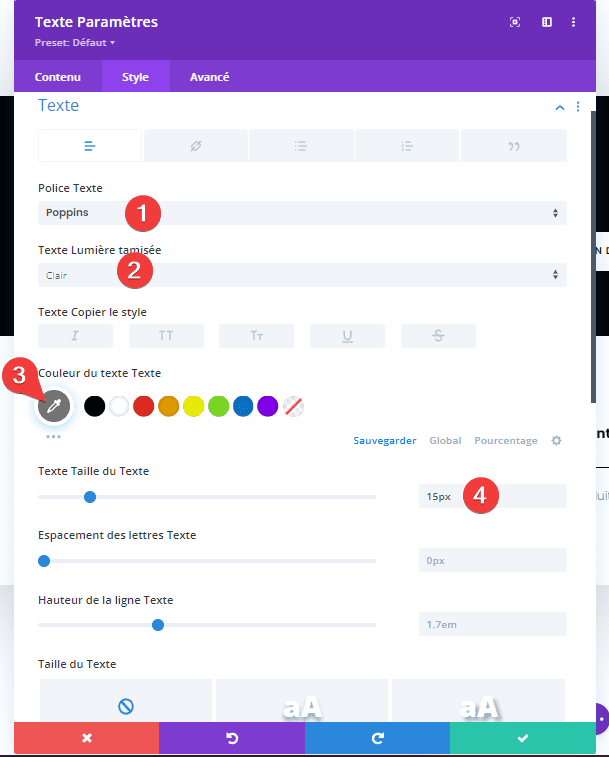
Paramètres de texte
Ensuite, passez à l'onglet Style et modifiez les paramètres de texte comme suit :
- Police Texte: Poppins
- Texte Lumière tamisée : Clair
- Couleur du texte Texte : #777777
- Texte Taille du texte : 15 px
- Alignement du texte : Centré

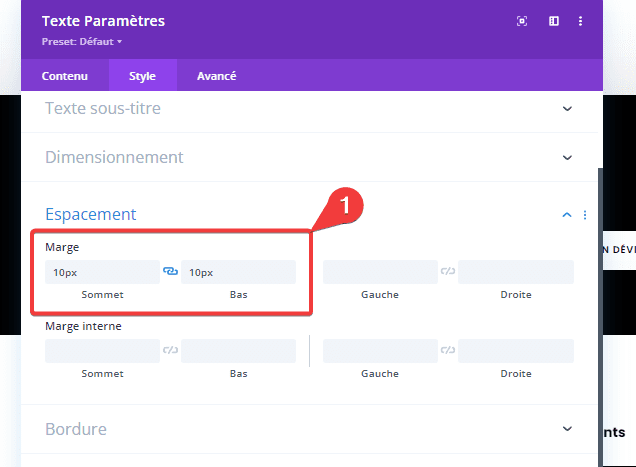
Espacement
Ajoutez également une marge (Sommet et Bas).
- Marge (Sommet et Bas) : 10 px

Cloner le module de texte n° 2 autant que nécessaire
Une fois que vous avez terminé le deuxième module Texte, vous pouvez le cloner autant de fois que vous en avez besoin (selon le nombre d'éléments de pied de page cliquables que vous souhaitez inclure).

Modifier le contenu et les liens
Assurez-vous de modifier le contenu du module et les liens pour chaque doublon.

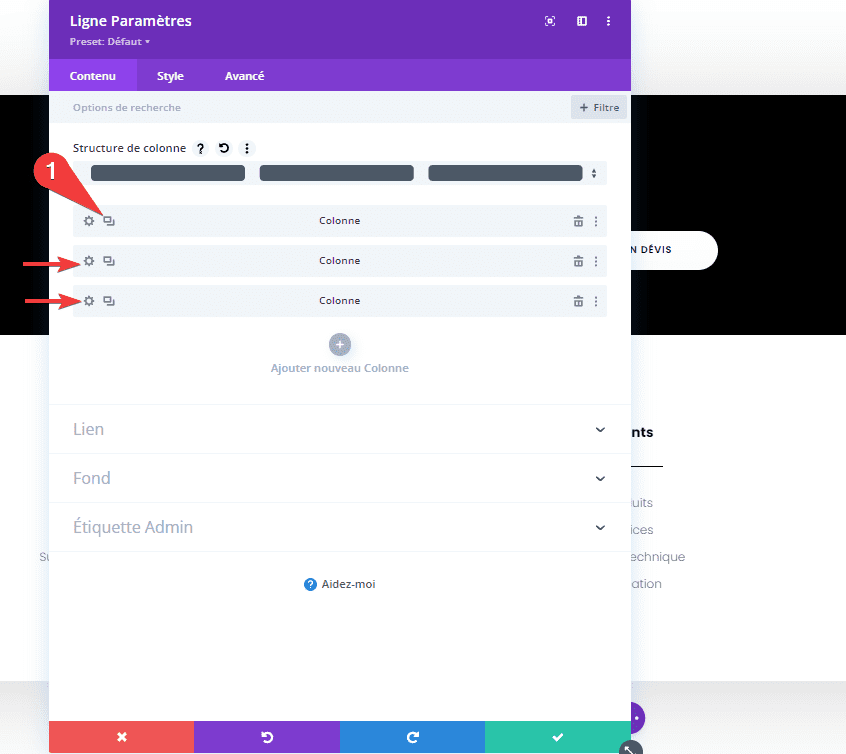
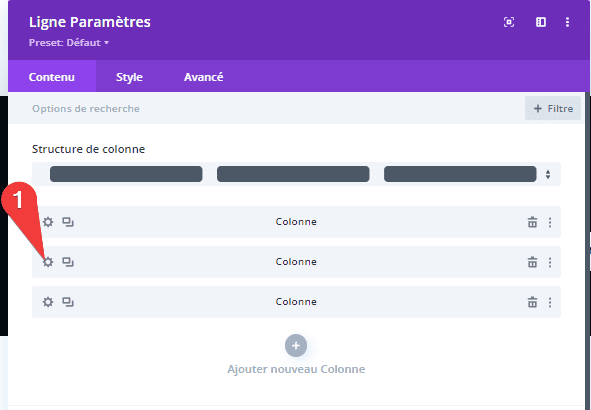
Cloner la colonne entière deux fois
Une fois que vous avez terminé la colonne et ses modules, vous pouvez la cloner deux fois.

Couleur de fond de la colonne 2
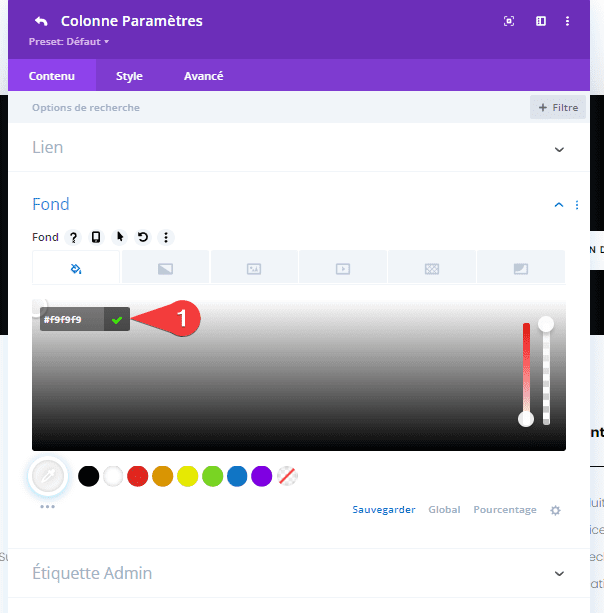
Ensuite, ouvrez les paramètres de la colonne 2 et modifiez la couleur d'arrière-plan.

- Fond : #f9f9f9

Modifier le contenu et les liens
Assurez-vous de modifier tout le contenu et les liens dans chaque colonne en double.

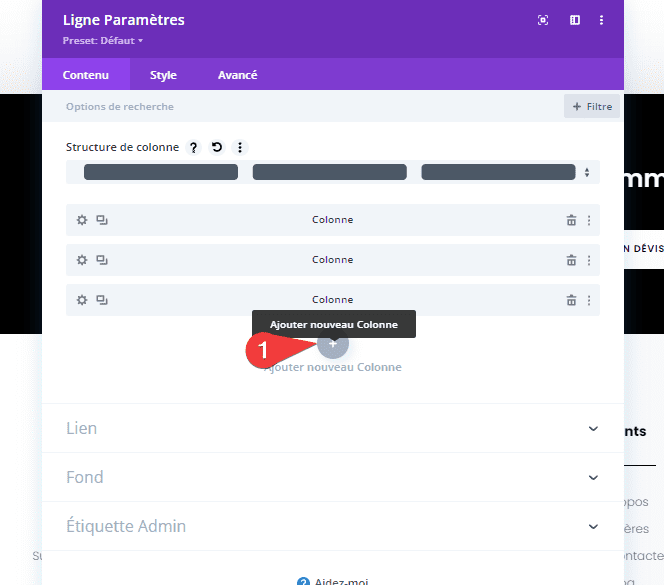
Ajouter une nouvelle colonne
Ensuite, ajoutez une quatrième colonne à la ligne.

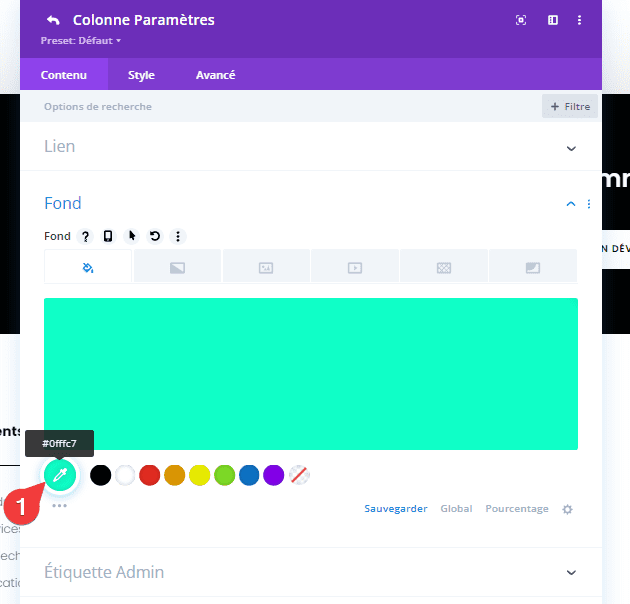
Couleur de l'arrière plan
Modifiez la couleur d'arrière-plan de la nouvelle colonne.
- Fond : #0fffc7

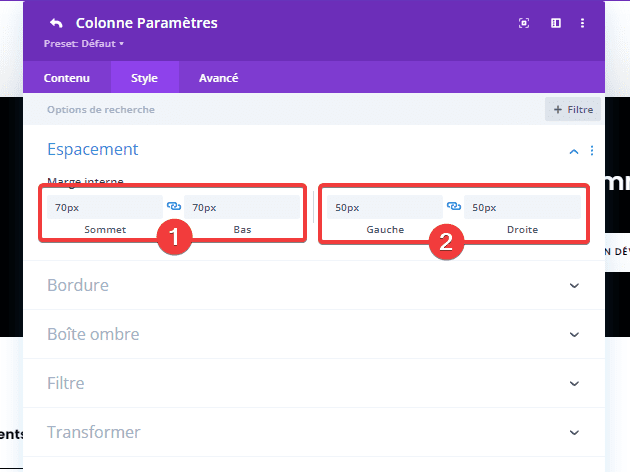
Espacement
Modifiez les marges internes ainsi qu'il suit :
- Marge interne (Sommet et Bas) : 70px
- Marge interne (Gauche et Droite) : 50px

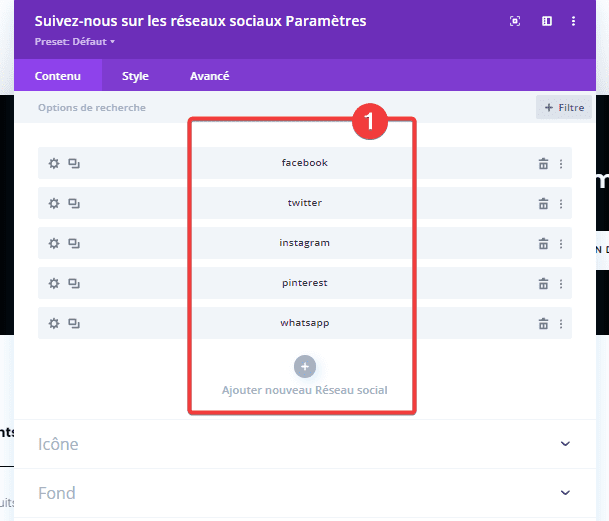
Ajouter le module 'Suivez-nous sur les réseaux sociaux' à la colonne 4
Ajouter des réseaux sociaux
Continuez en ajoutant un module "Suivez-nous sur les réseaux sociaux" à la colonne 4 et insérer les réseaux sociaux de votre choix.

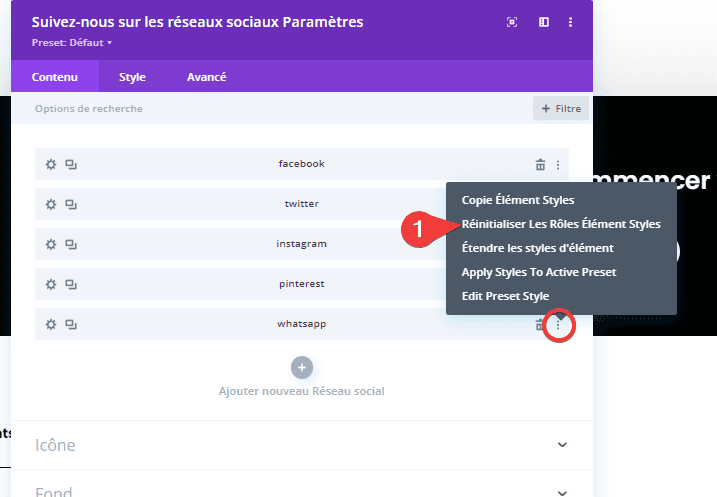
Réinitialiser les styles des icônes des réseaux sociaux
Cliquez sur "Réinitialiser Les Rôles Eléments Styles" pour chacun des réseaux sociaux.

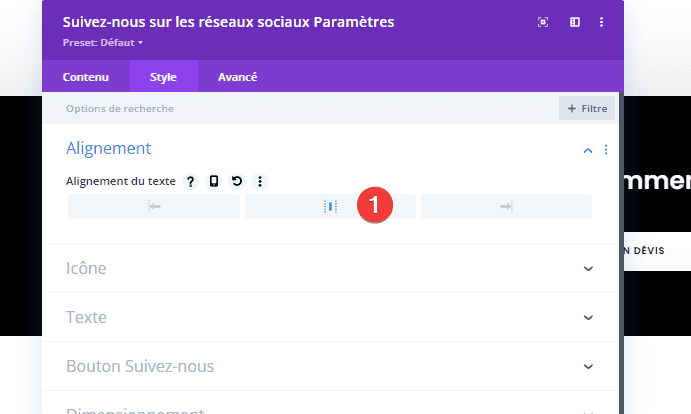
Alignement
Ensuite, passez à l'onglet Style et modifiez l'alignement du module.
- Alignement du texte : Centre

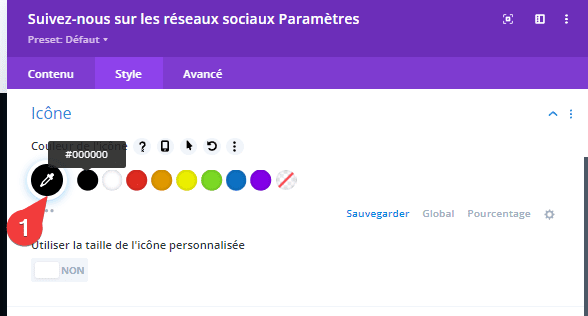
Paramètres des icônes
Modifiez également la couleur des icônes des réseaux sociaux.
- Couleur de l'icône : #000000

Ajouter le module Email Optin à la colonne 4
Insérer un module "Email Optin" en dessous du module "Suivez-nous sur les réseaux sociaux"
Effacer le contenu et le titre du module

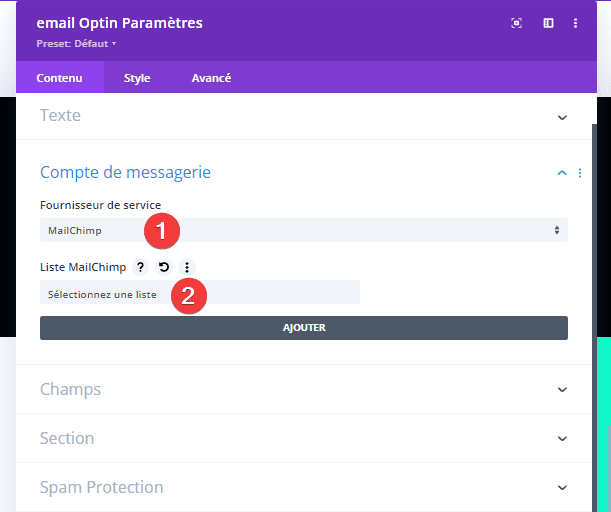
Compte email
Ajoutez ensuite un compte de messagerie. Si vous n'ajoutez pas de compte de messagerie, le module ne s'affichera pas une fois que vous aurez quitté le constructeur de thème.

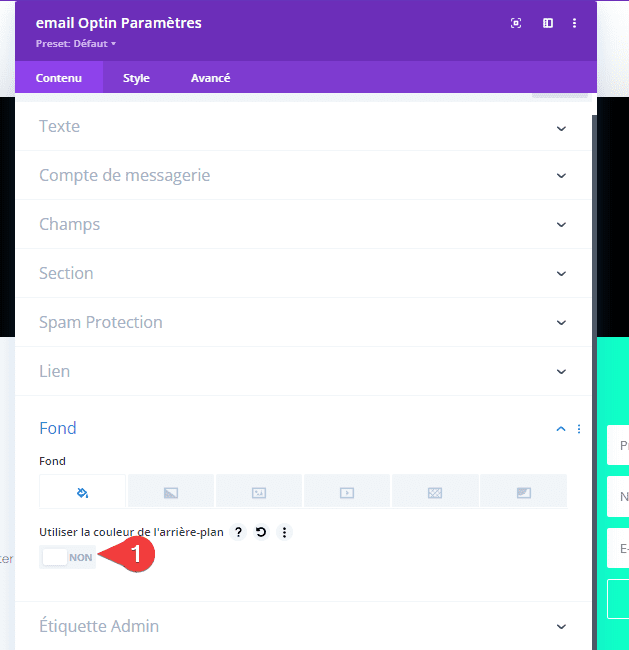
Supprimer la couleur d'arrière-plan
- Utiliser la couleur de l'arrière-plan : Non

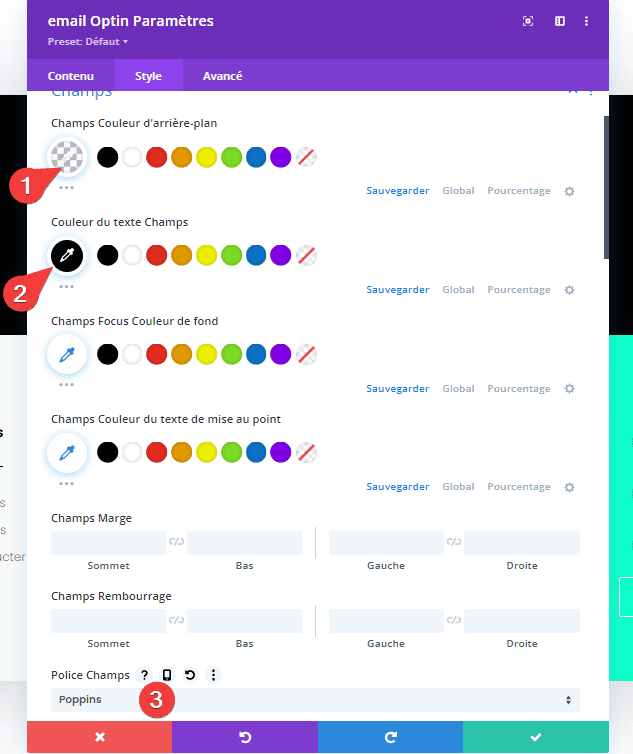
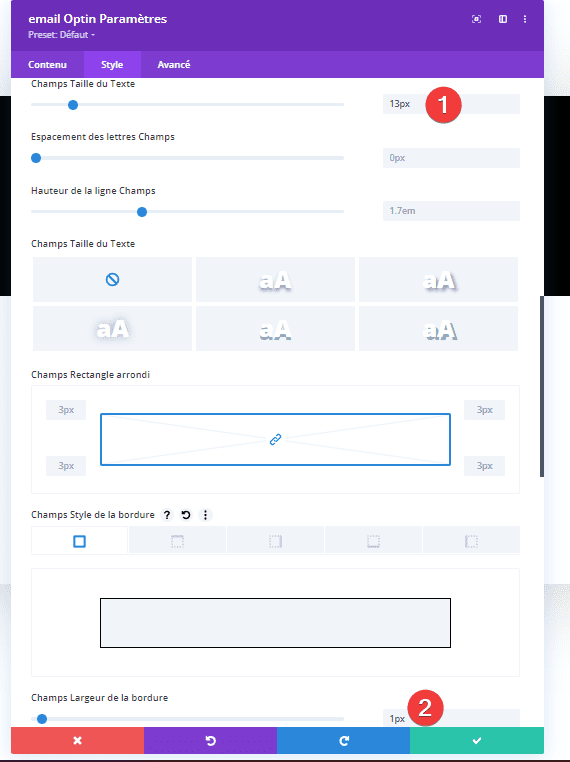
Paramètres des champs
Passez à l'onglet Style et modifiez les paramètres des champs comme suit :
- Champs Couleur d'arrière-plan : rgba(0,0,0,0)
- Couleur du texte Champs : #000000
- Police Champs : Poppins

- Champs Taille du Texte : 13px
- Champs Largeur de la bordure : 1 px

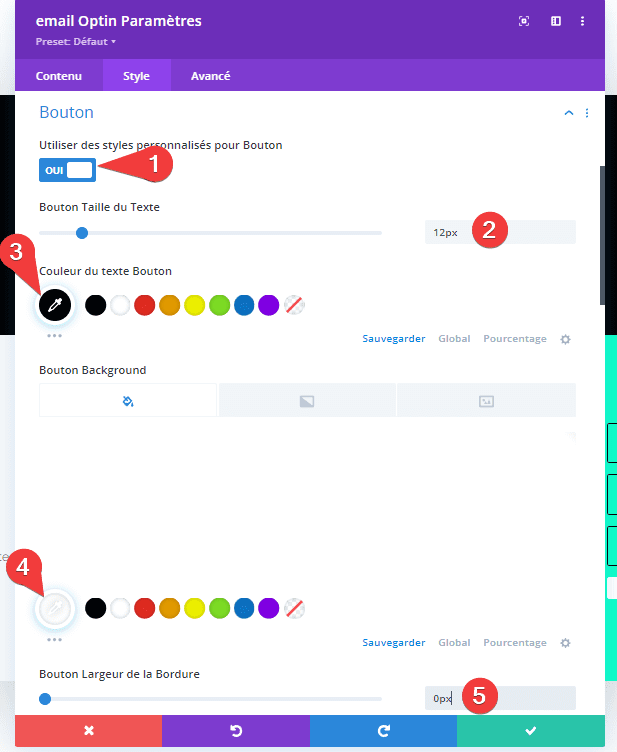
Paramètres des boutons
Personnalisez également le bouton de votre module.
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du Texte : 12 px
- Couleur du texte Bouton : #000000
- Bouton Background : #FFFFFF
- Largeur de la bordure : 0px

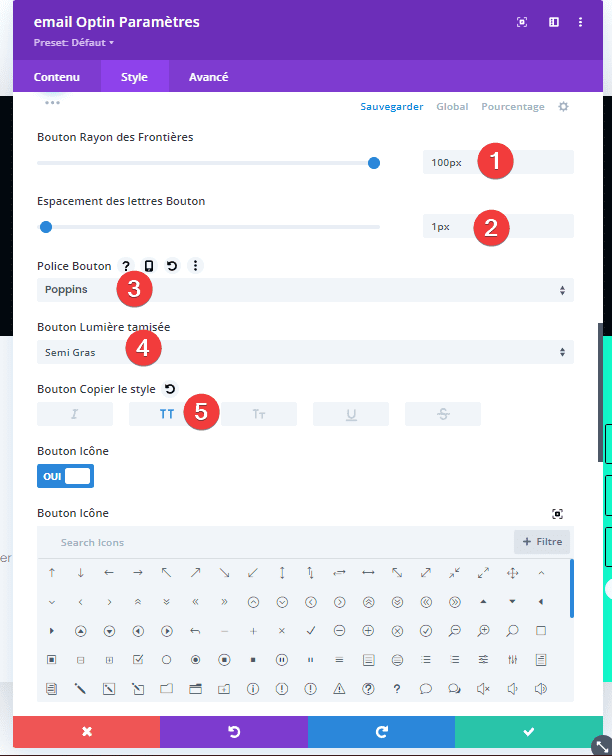
- Bouton Rayon des Frontières : 100 px
- Espacement des lettres Bouton : 1 px
- Police Bouton : Poppins
- Bouton Lumière tamisée : Semi gras
- Bouton Copier le style : TT

Consulter également : Comment créer un formulaire de contact sticky dans DIVI
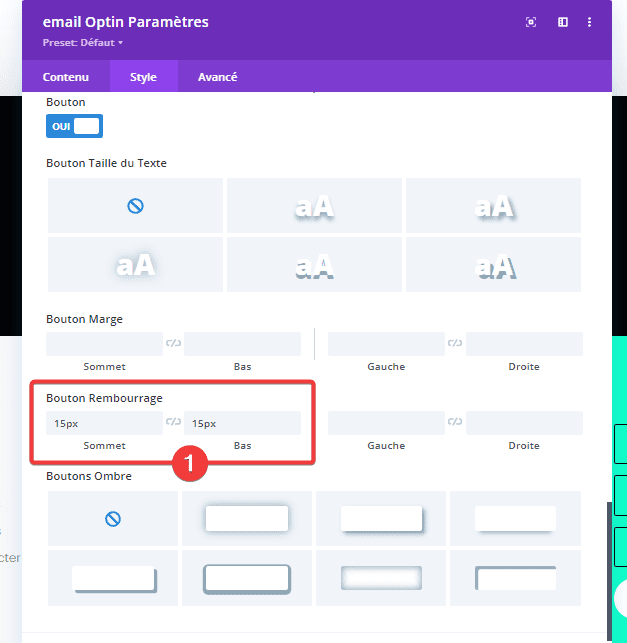
- Bouton Rembourrage (Sommet et Bas) : 15px

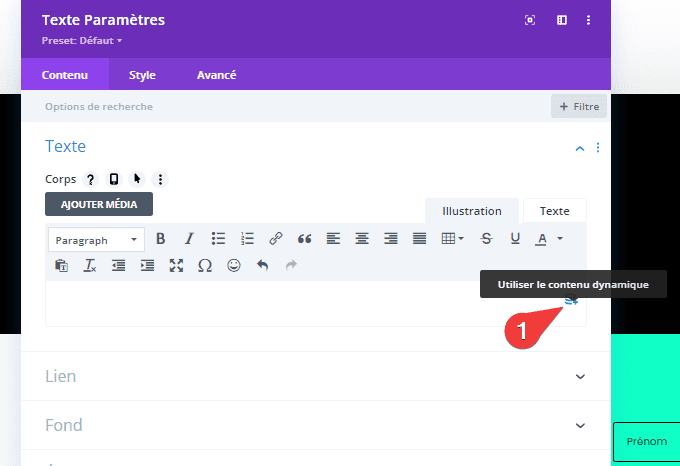
Ajouter un module Texte dynamique à la colonne 4
Le prochain et dernier module dont nous avons besoin pour compléter cette conception est un module Texte.
Activez l'option "Utiliser le contenu dynamique".

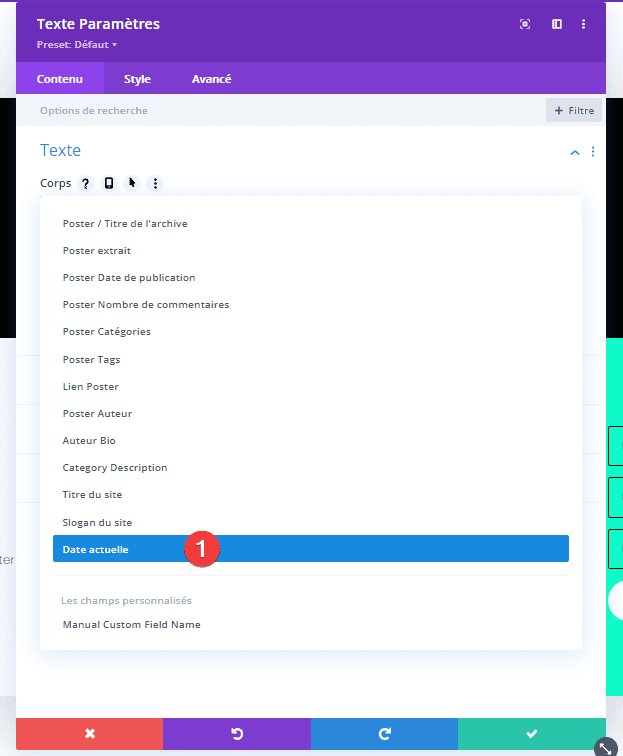
Ensuite, sélectionnez l'option "Date actuelle".

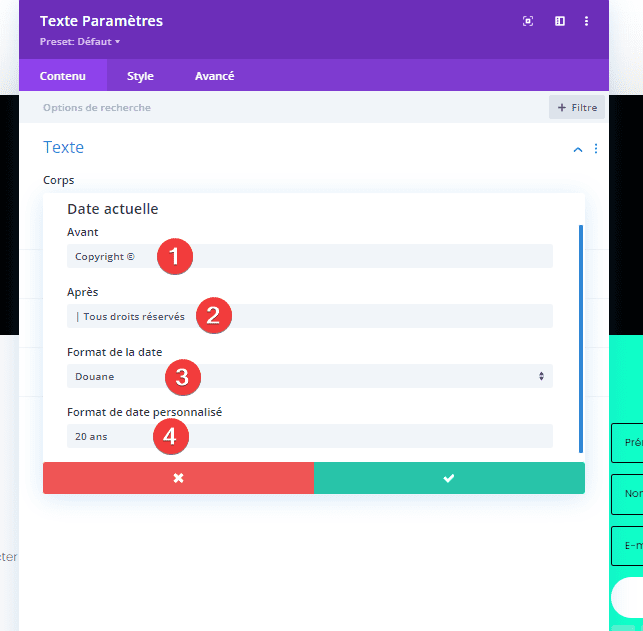
Et modifiez les paramètres du contenu dynamique comme suit :
- Avant : Copyright ©
- Après : | Tous droits réservés
- Format de date : Douane
- Format de date personnalisé : 20y

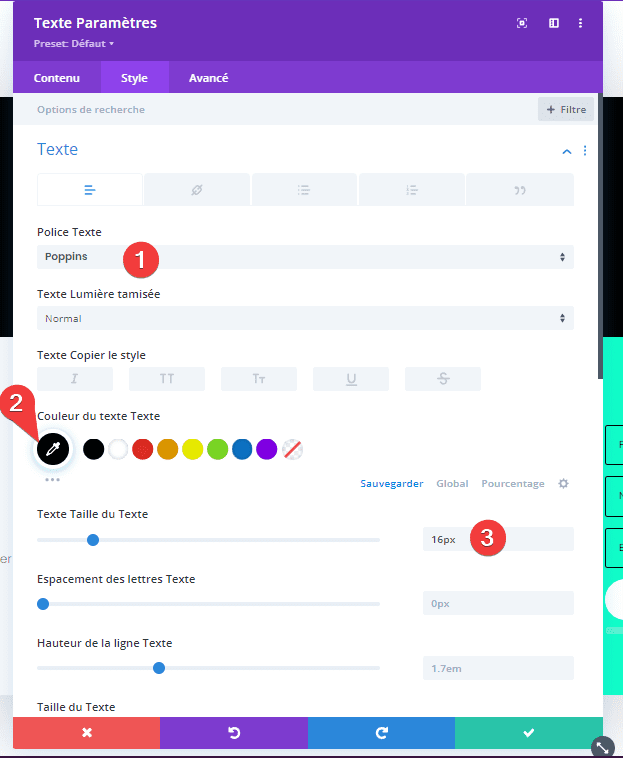
Paramètres de texte
Ensuite, passez à l'onglet style et modifiez les paramètres de texte :
- Police Texte : Poppins
- Couleur du texte Texte : #000000
- Texte Taille du texte : 16 px

Espacement
Complétez les paramètres du module en ajoutant de la marge et le tour est joué !
- Marge Sommet : 50 px

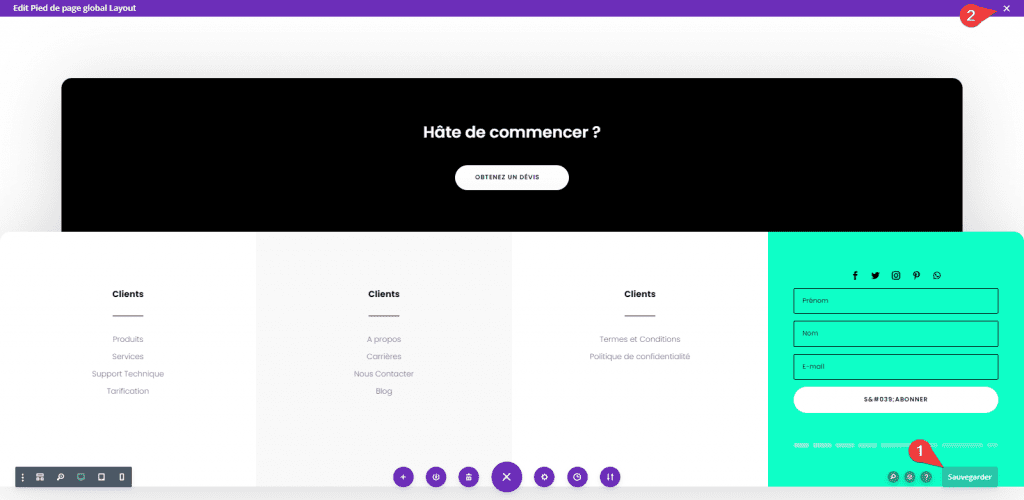
Enregistrer les options de pied de page global et du constructeur de thème
Une fois que vous avez terminé, assurez-vous d’enregistrer votre travail avant de quitter le constructeur de thème Divi.

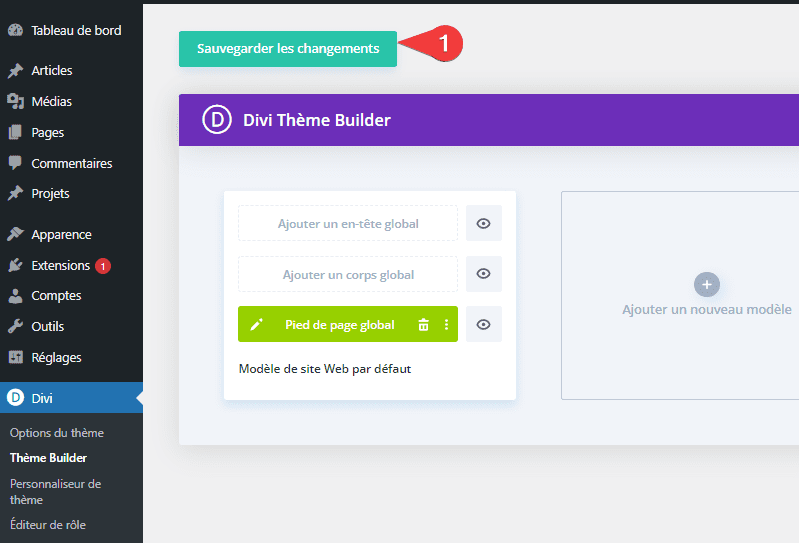
Dès que vous êtes en dehors de la mise en page du modèle, enregistrez les modifications de l’ensemble de votre constructeur de thème et vous avez terminé !

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d'œil au résultat.

Télécharger DIVI Maintenant !!!
Conclusion
Dans ce tutoriel, nous vous avons montré à quel point il est facile de créer un magnifique pied de page global personnalisé avec le constructeur de thèmes de Divi.
Nous espérons que ce tutoriel vous inspirera pour créer de magnifiques pieds de page globaux pour vos prochains projets Divi.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...