Souhaitez vous créer une barre de navigation entre post qui soit sticky dans Divi ?
Une barre de navigation entre post sticky est un moyen efficace d’améliorer l’expérience utilisateur de n’importe quel site Web de blog. En plus de la navigation principale de votre site, les liens de navigation des publications permettent aux utilisateurs de passer facilement à la publication précédente ou à la publication suivante sur votre blog. Et, si vous ajoutez ces liens de navigation de publication à une barre sticky, ces liens restent visibles et plus accessibles.
Dans ce tutoriel, nous allons créer une barre de navigation entre post sticky dans Divi. Pour ce faire, nous allons utiliser les options intégrées de Divi pour transformer une rangée en barre sticky. Ensuite, nous utiliserons le module de navigation des articles pour concevoir les liens « article précédent » et « article suivant ».
De plus, nous allons ajouter un titre de publication en tant que contenu dynamique au milieu de la barre qui rappelle aux utilisateurs la publication qu’ils consultent actuellement, ce qui donne à la barre de navigation un bel élément « passé, présent et futur ».
Commençons !
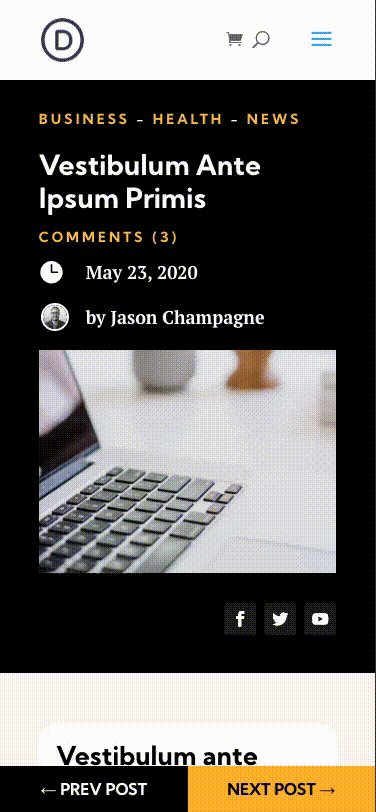
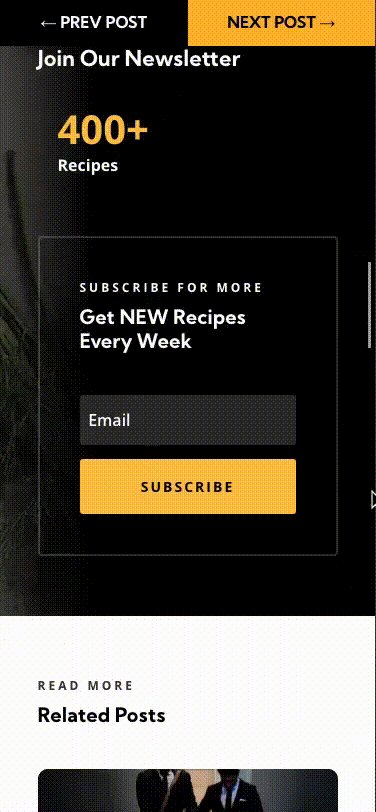
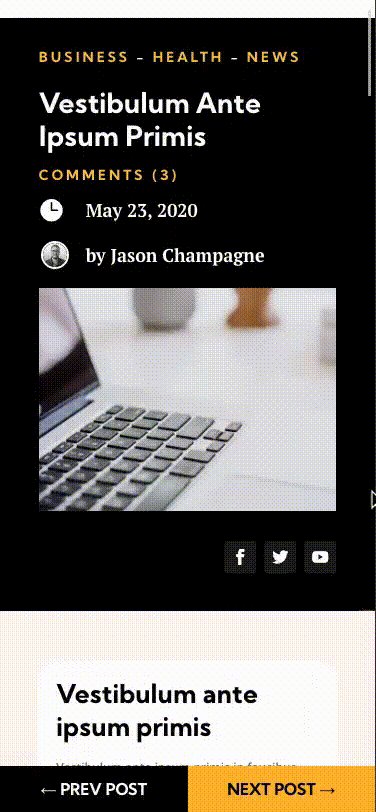
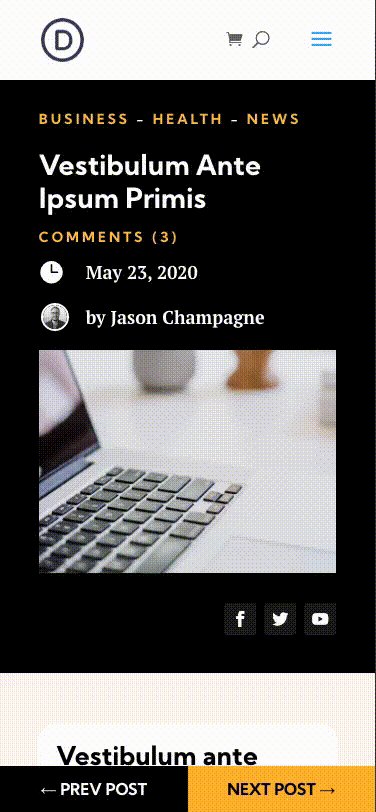
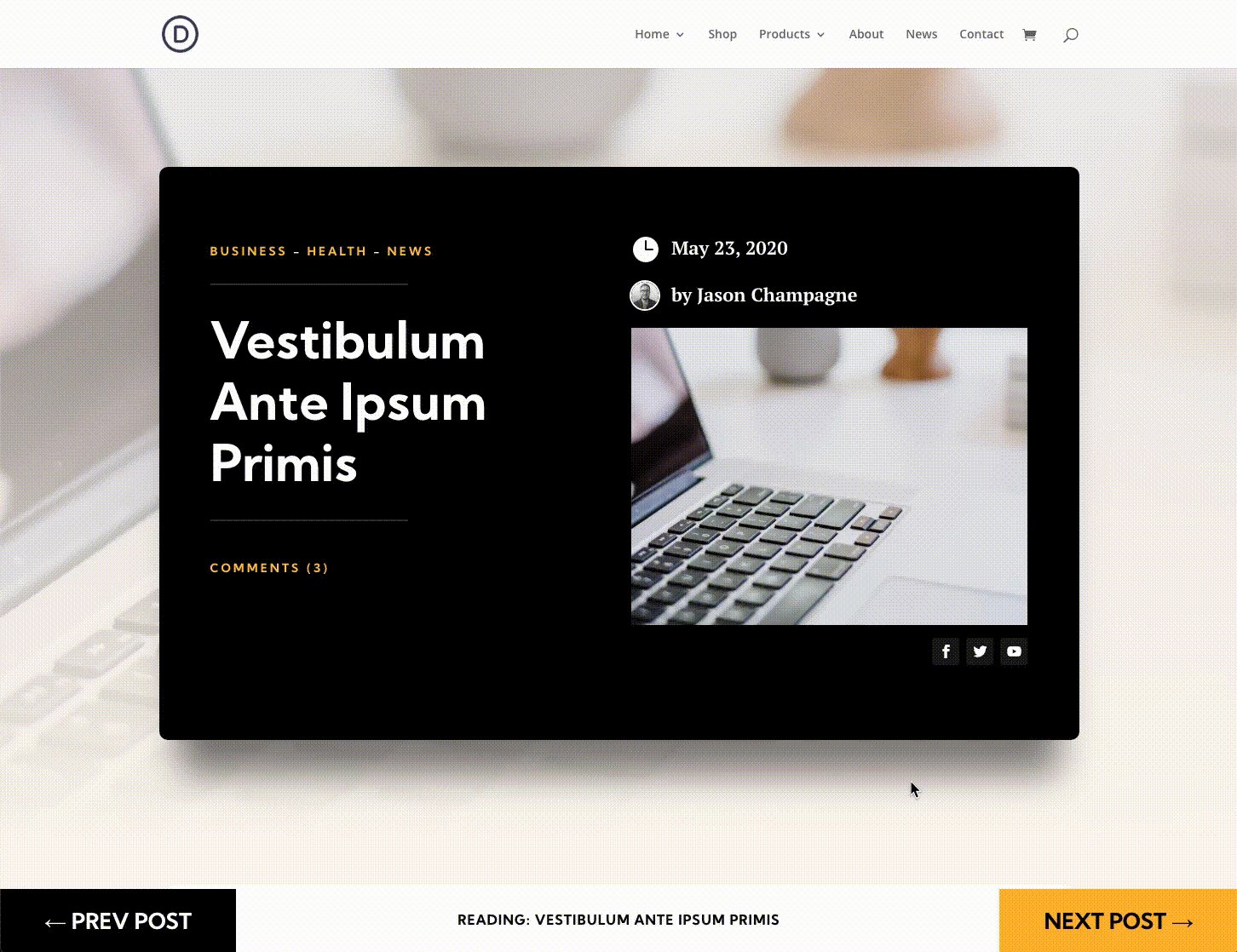
Aperçu
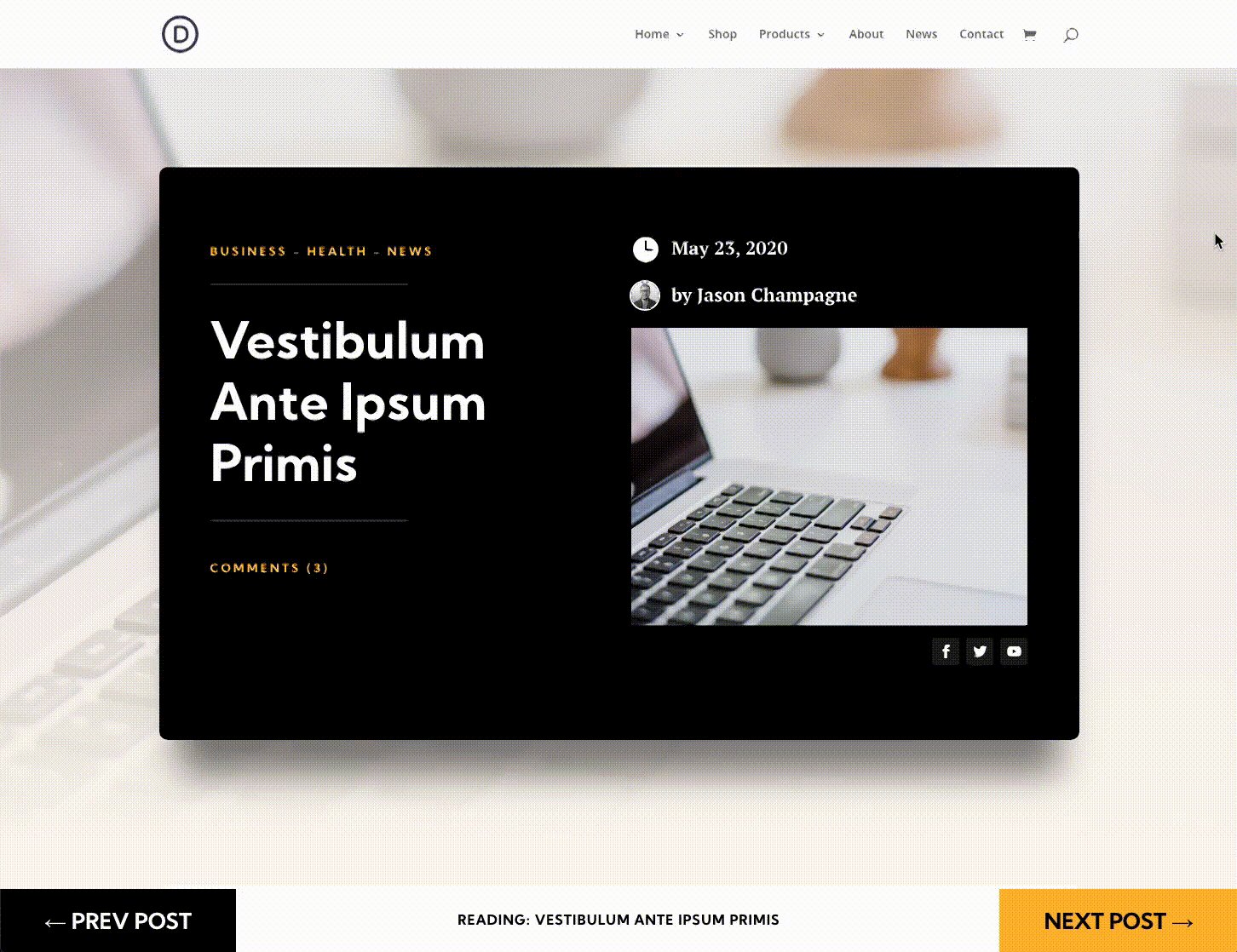
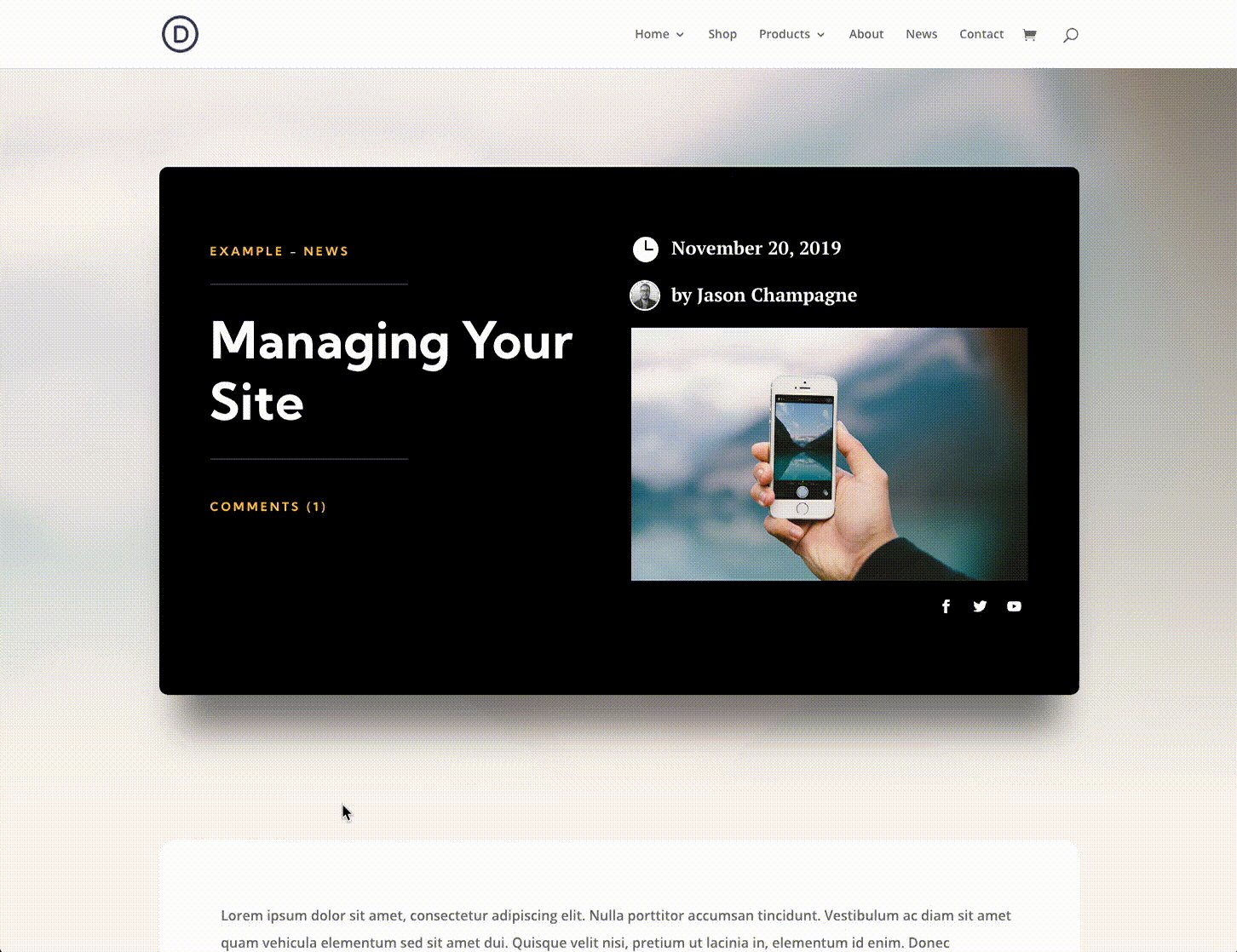
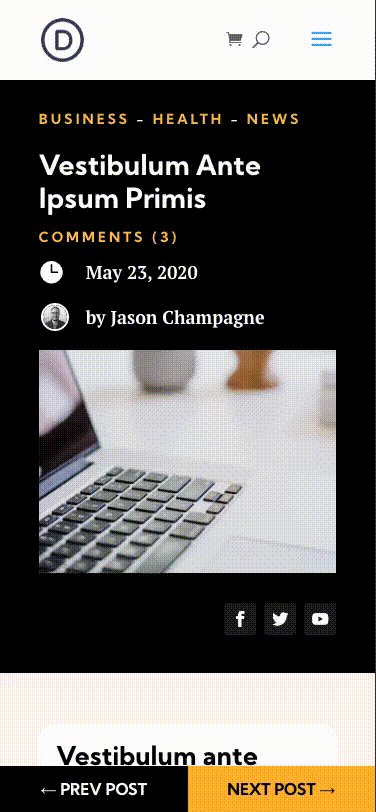
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.


Ce dont vous avez besoin pour commencer
Bien que vous puissiez ajouter cette barre de navigation de publication sticky à n’importe quelle mise en page ou modèle de publication de blog dans Divi, nous allons utiliser un modèle de publication de blog prédéfini pour accélérer le processus et démarrer rapidement la conception.
Importer le modèle d’article de blog « Meal Kit » dans Divi Theme Builder
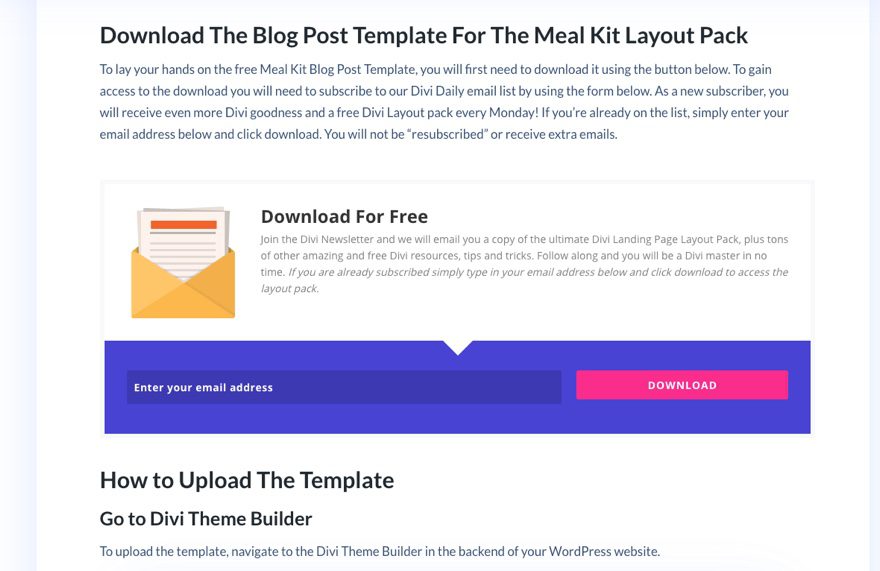
Pour commencer, téléchargez le modèle d’article de blog gratuit pour Divi’s Meal Kit Layout Pack . Pour cela, rendez-vous sur l’article du blog .

Entrez ensuite votre email pour télécharger le fichier zip.

Après cela, décompressez le fichier afin qu’il soit prêt à être importé.
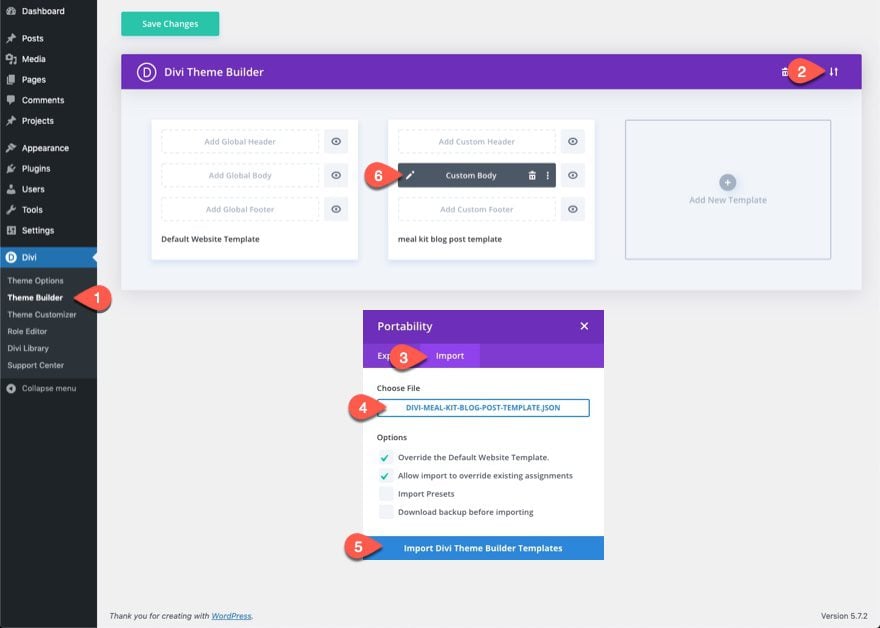
Pour importer le fichier dans l’éditeur de thème, procédez comme suit :
- Accédez à Divi > Theme Builder.
- Cliquez sur l’icône de portabilité.
- Dans la fenêtre contextuelle Portabilité, sélectionnez l’onglet d’importation.
- Choisissez le fichier décompressé précédemment téléchargé à importer.
- Cliquez sur « Import Divi Theme Builder Templates ».
- Cliquez sur l’icône de modification pour modifier le modèle importé.

Créer une barre de navigation Sticky dans Divi
Partie 1 : Création de la ligne collante
Pour créer la barre de navigation sticky, nous allons utiliser une ligne à trois colonnes comme conteneur sticky pour nos liens de navigation entre post et le titre du post.
Lire aussi : Divi : Comment utiliser l’option « Gradient Repeat » pour créer des motifs d’arrière-plan personnalisés
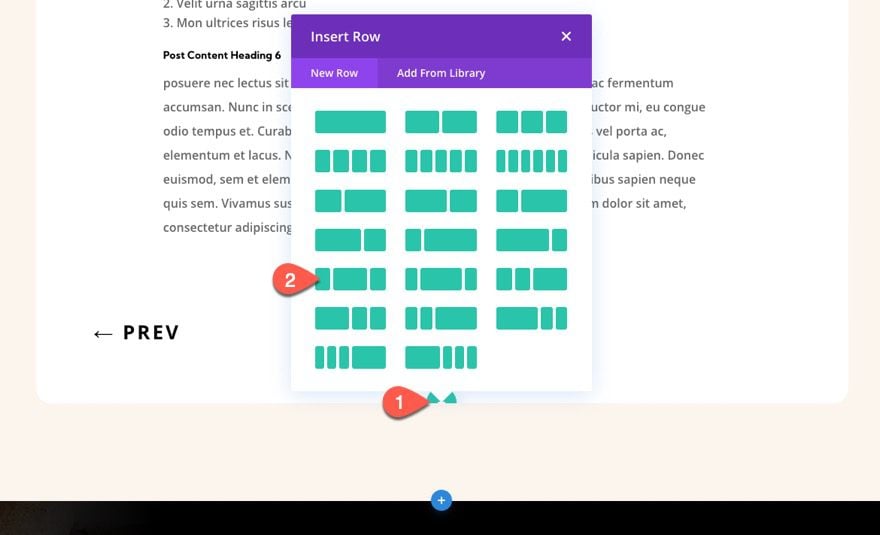
Dans la deuxième section de la mise en page du modèle, ajoutez une nouvelle ligne sous la ligne contenant le contenu de la publication.

Paramètres de ligne
Ouvrez les paramètres de ligne.
Tout d’abord, nous devons ajouter la position sticky à la ligne afin de pouvoir mettre à jour d’autres options de conception dans l’état sticky.
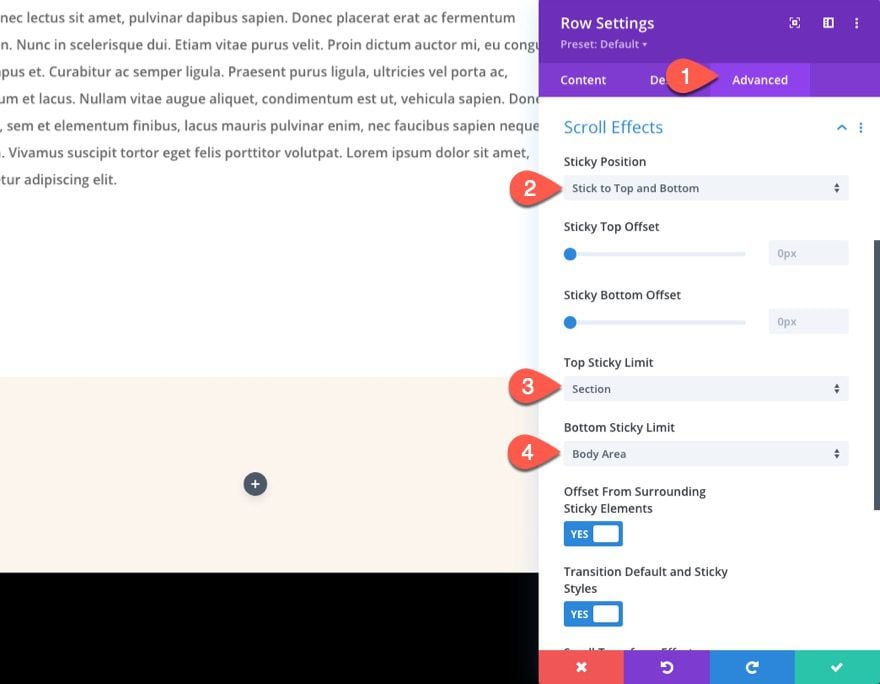
Sous l’onglet Advanced, mettez à jour les éléments suivants :
- Sticky Position : Stick to Top and Bottom
- Top Sticky Limit : Section
- Bottom Sticky Limit : Body Area

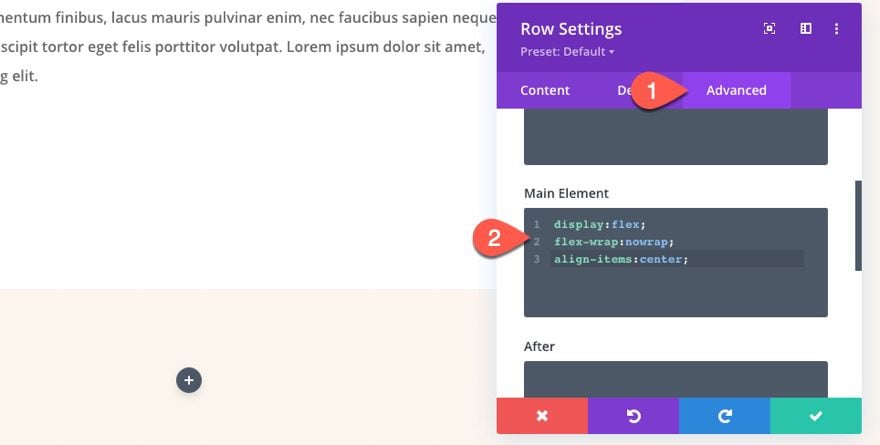
Pour vous assurer que les colonnes ne s’empilent pas sur mobile, ajoutez le CSS personnalisé suivant à Main Element :
display:flex;
flex-wrap:nowrap;
align-items:center;
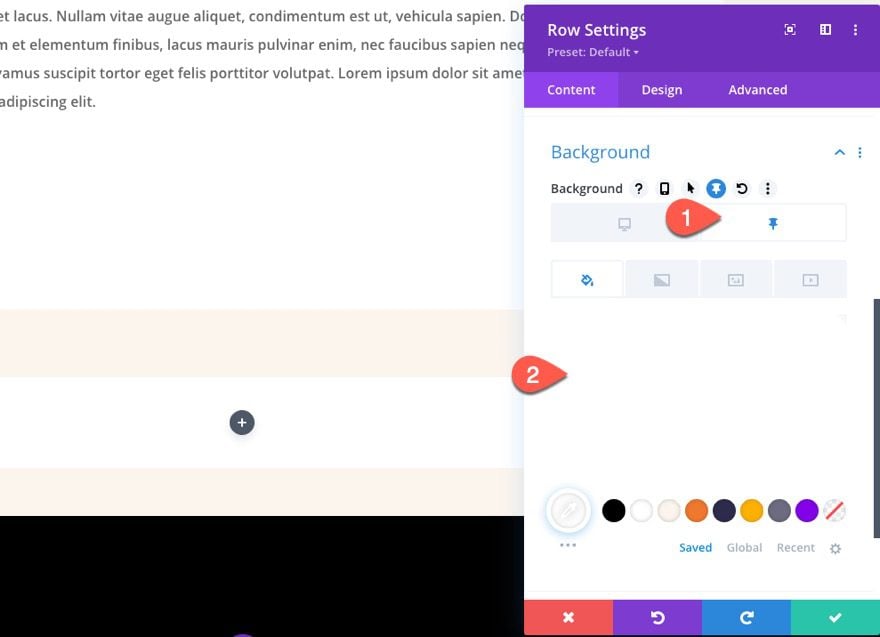
Sous l’onglet Content, ajoutez une couleur d’arrière-plan blanche à la ligne dans l’état sticky comme suit :
- Background : aucune
- Bakground : #ffffff (Sticky)

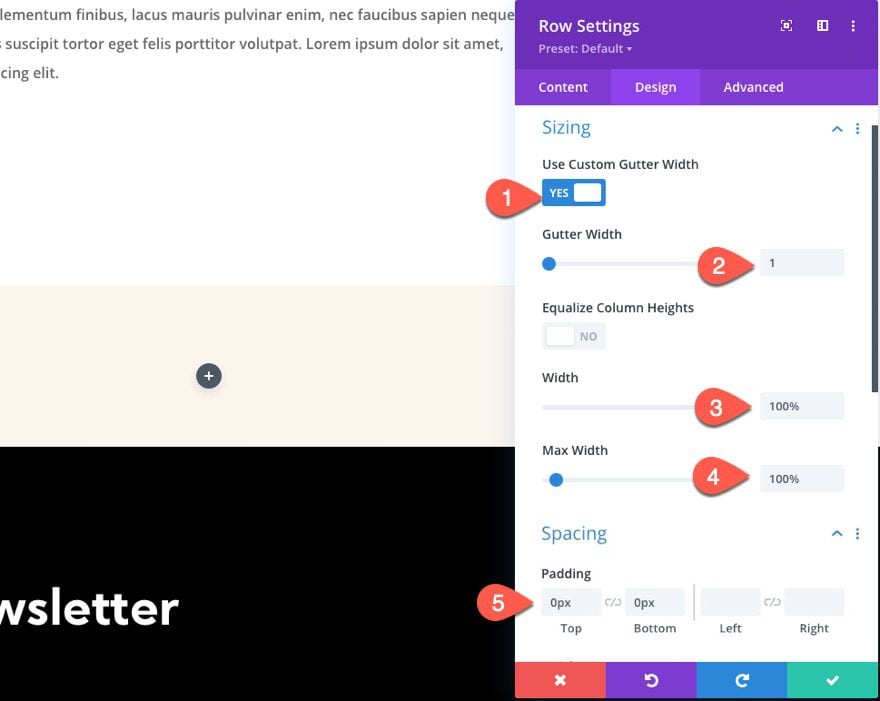
Sous les paramètres Design, mettez à jour les éléments suivants :
- Use Custom Gutter Width : YES
- Gutter Width : 1
- Width : 100 %
- Max Width : 100 %
- Padding : 0px(Top et Bottom)

Masquer la colonne du milieu sur la tablette et le téléphone
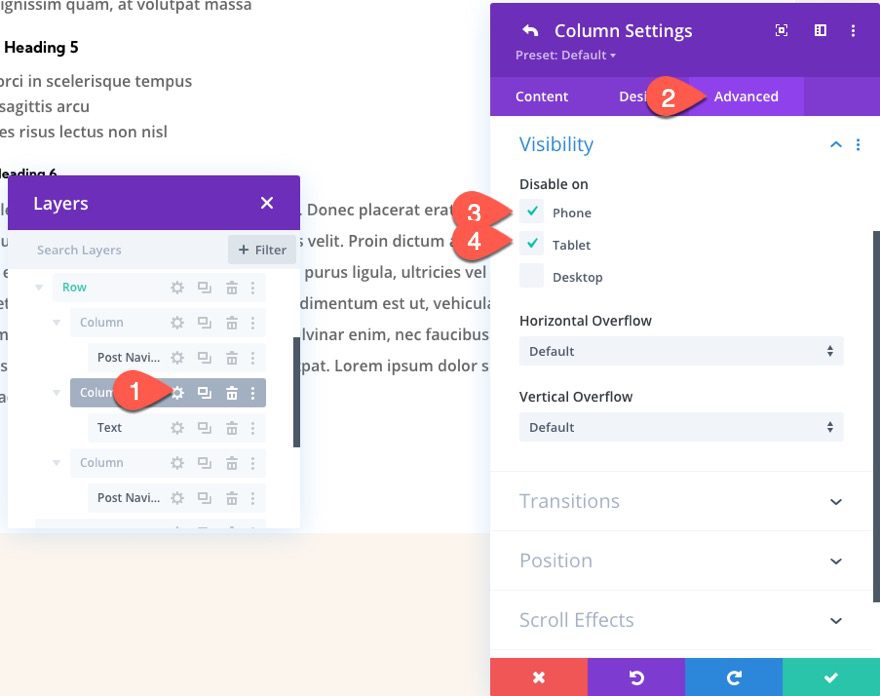
Pour masquer la colonne sur mobile, ouvrez les paramètres de la colonne 2 (colonne du milieu) et mettez à jour les options de visibilité comme suit :
- Disable on : Phone, Tablet

Partie 2 : Création des liens de navigation des articles
Pour ouvrir plus de flexibilité de conception pour la navigation de publication, nous allons utiliser deux modules Post Navigation distincts. Dans la colonne de gauche, nous allons ajouter un module Post Navigation qui affiche uniquement le lien de l’article précédent. Dans la colonne de droite, nous allons ajouter un module Post Navigation qui affiche uniquement le lien de publication suivant.
Créer le lien du post précédent
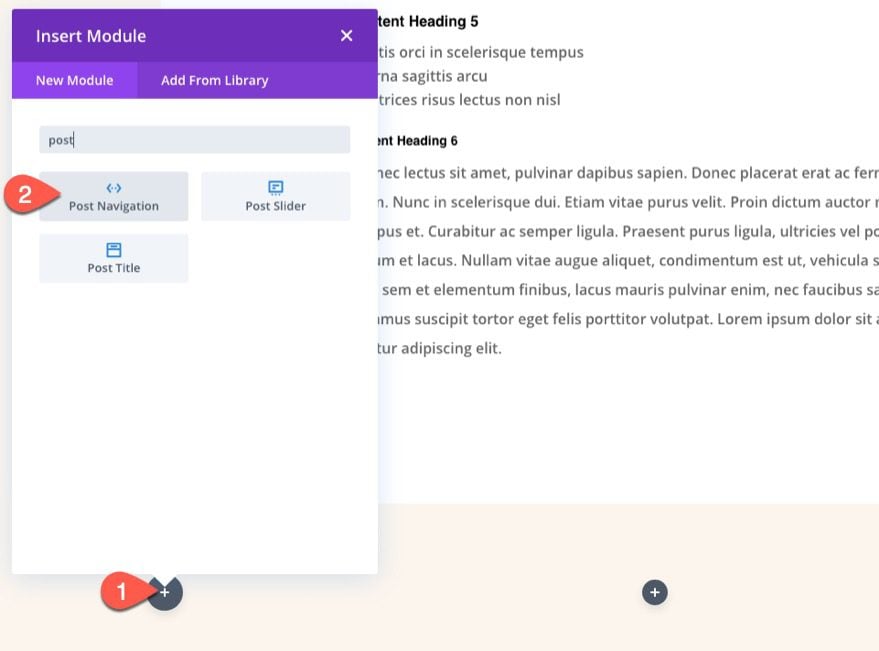
Dans la colonne 1, ajoutez un nouveau module Post Navigation.

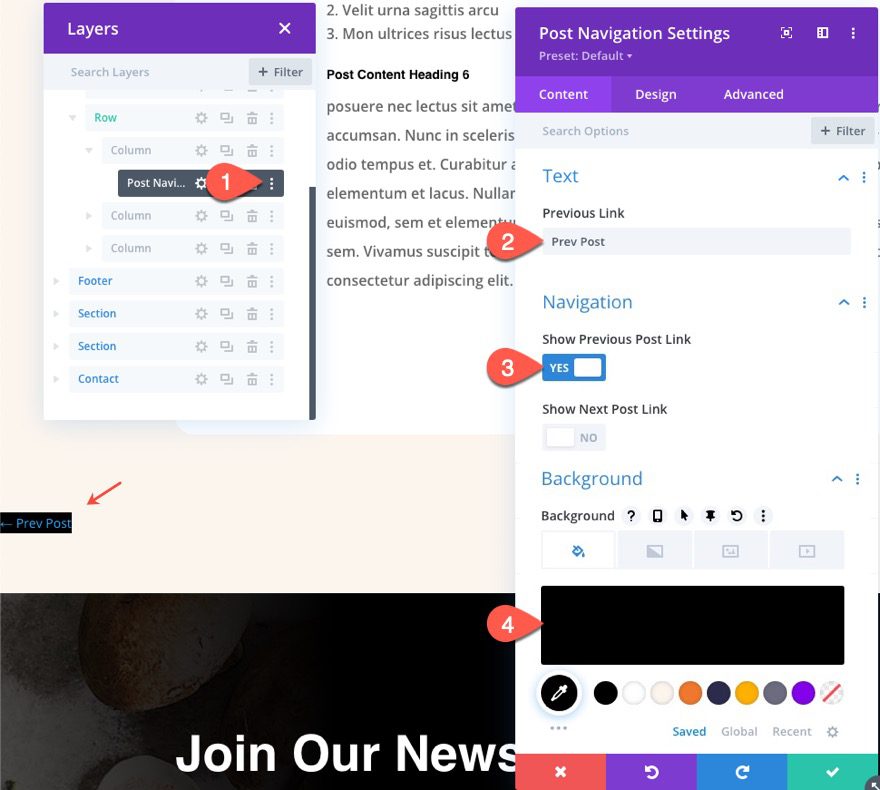
Ouvrez les paramètres du module, mettez à jour les options de l’onglet de Content comme suit :
- Previous Link (Text): Prev Post
- Show Previous Post Link : YES
- Show Next Post Link : NO
- Background : #000000

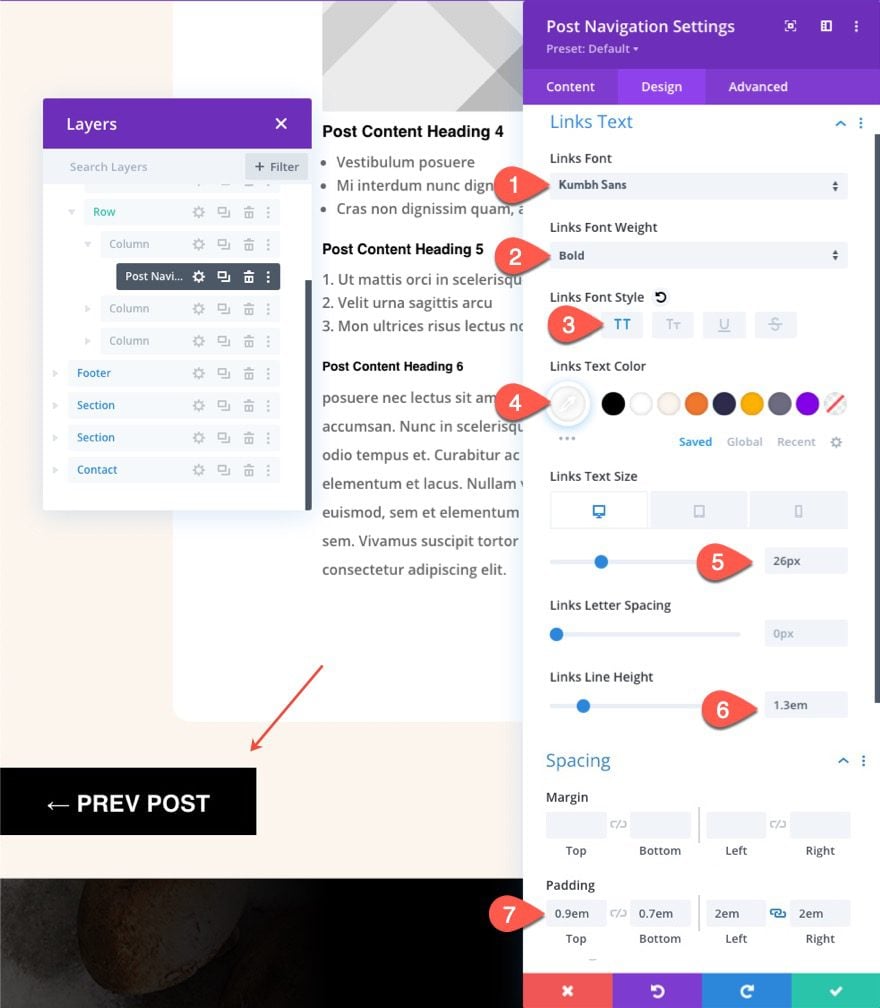
Sous l’onglet Design, mettez à jour les éléments suivants :
- Links Font : Kumbh Sans
- Links Font Weight : Bold
- Font Style : TT
- Links Text Color : #ffffff
- Links Text Size : 26px(Desktop), 16px (Tablet et Phone)
- Line Height : 1,3 em
- Padding : 0,9em(Top), 0,7em(Bottom), 2em(Left et Right)

Puisque nous cachons la colonne du milieu sur mobile, les deux colonnes restantes qui contiendront les liens de navigation peuvent désormais occuper chacune 50 % de la largeur du navigateur sur tablette et téléphone.
Consulter également : Divi : Comment changer le style de plusieurs éléments lors du survol ou après un clic
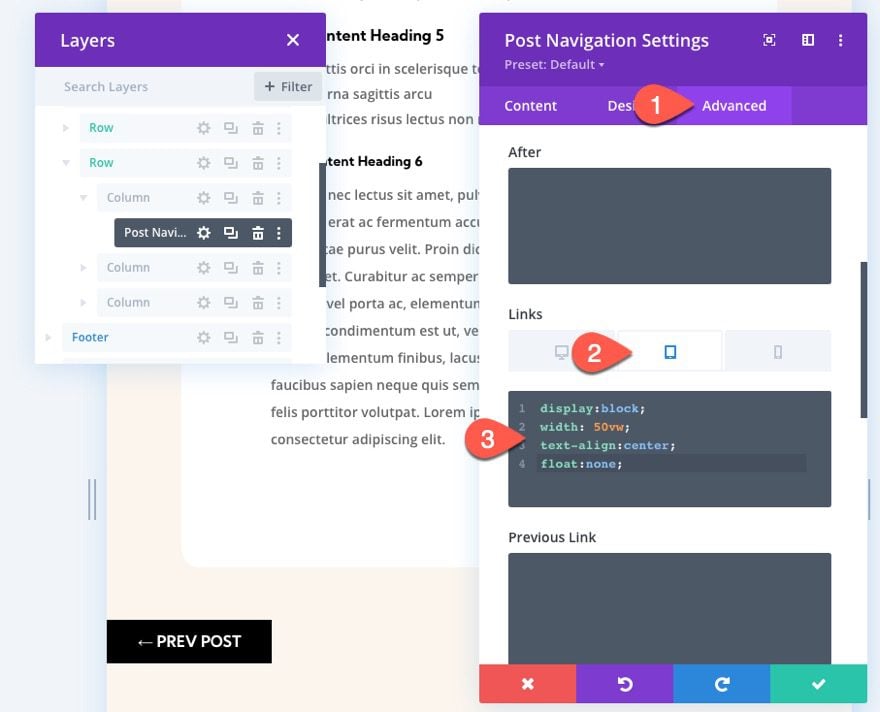
Pour vous assurer que le lien de navigation s’étend sur 50 % de la fenêtre d’affichage, ajoutez le CSS personnalisé suivant à la zone CSS des liens pour l’affichage sur tablette :
display:block;
width:50vw;
text-align:center;
float:none;
Création du lien Post Suivant
Pour créer le lien pour la publication suivante, copiez le module Post Navigation (avec le lien de publication précédent) que nous venons de concevoir et collez-le dans la colonne 3 (colonne de droite).
Ensuite, ouvrez les paramètres de navigation des publications pour le module en double dans la colonne de droite et mettez à jour les options de l’onglet de contenu suivantes :
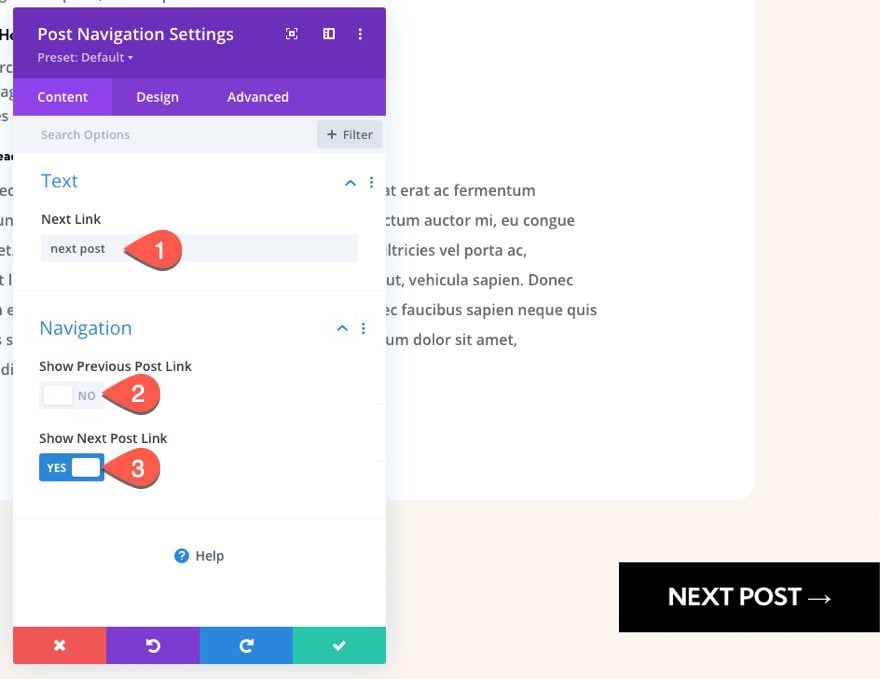
- Next Link : Next Post
- Show Previous Post Link : NO
- Show Next Post Link : YES

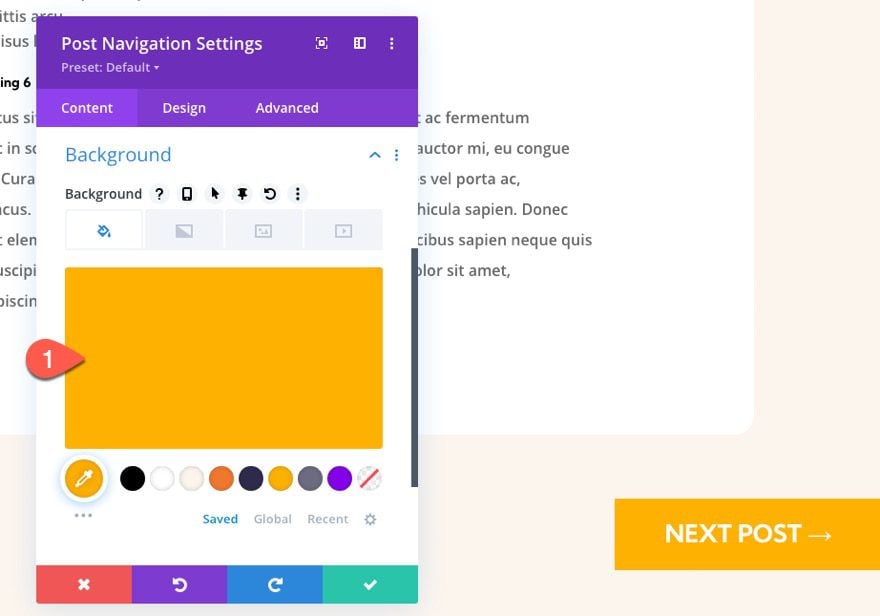
- BAckground : #ffb100

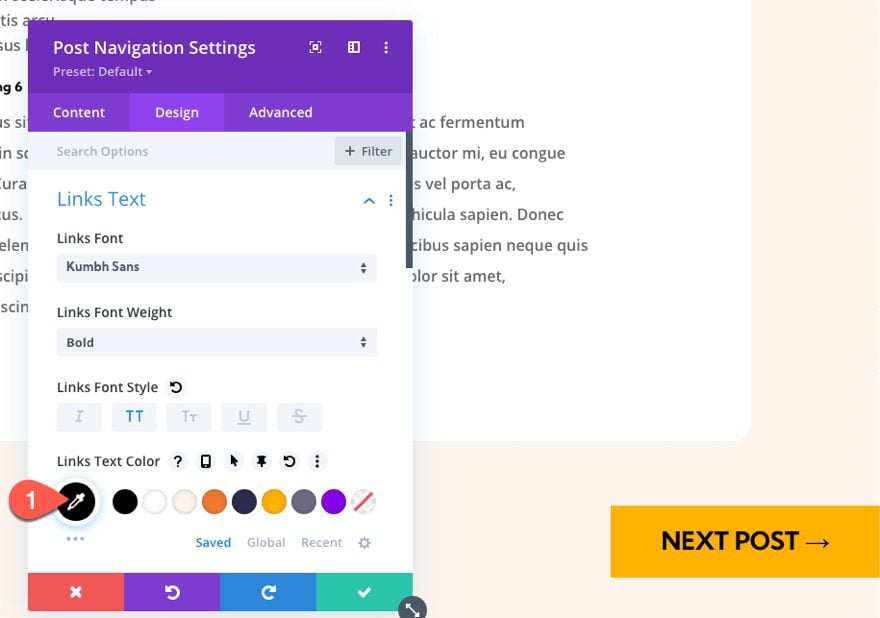
Sous l’onglet Design, mettez à jour la couleur du texte du lien :
- Links Text Color : #000000

Partie 3 : Création du titre de publication dynamique
Une fois les deux liens de navigation en place, nous sommes prêts à ajouter le titre du message en tant que contenu dynamique dans la colonne du milieu.
L’idée est de donner à l’utilisateur un joli rappel du message qu’il lit avec la possibilité de naviguer vers le message précédent et le message suivant.
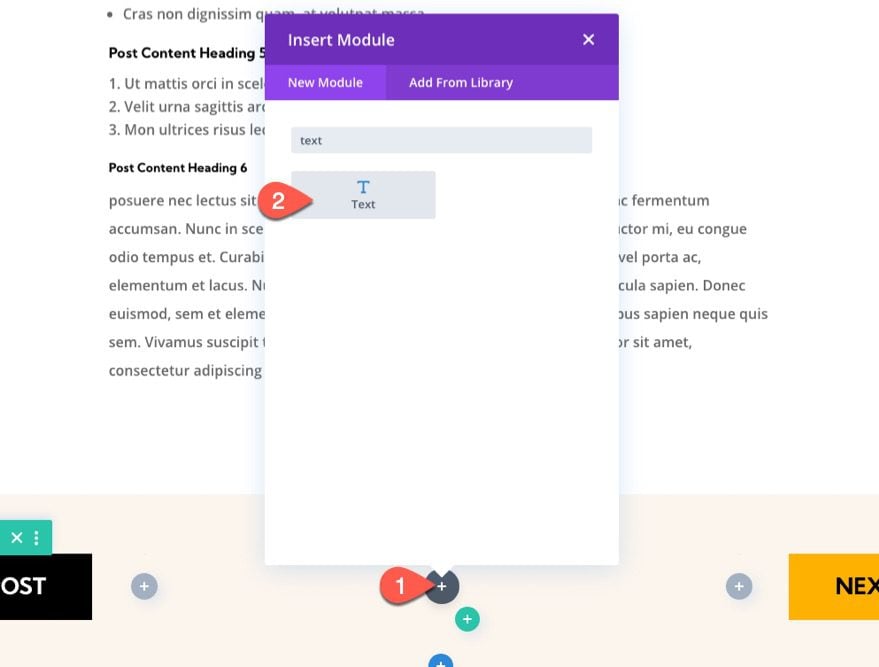
Dans la colonne du milieu, ajoutez un nouveau module Texte.

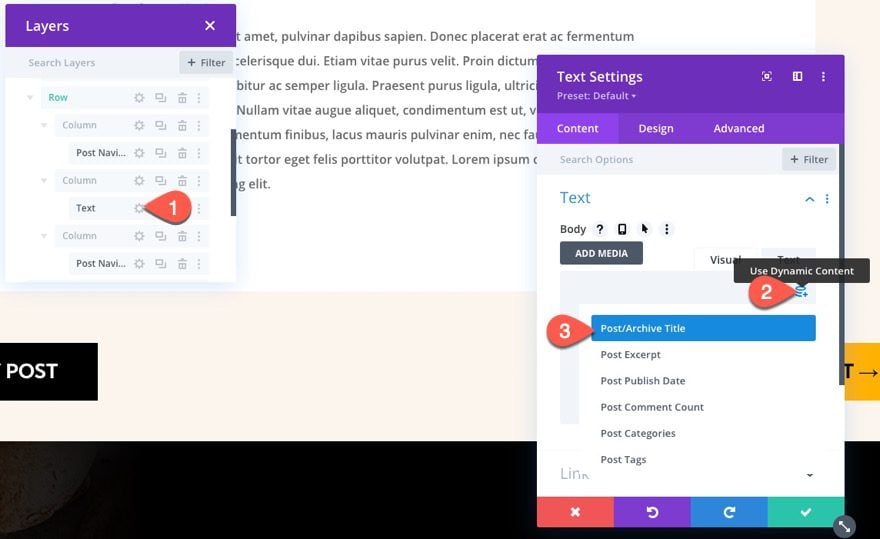
Sous l’onglet Content, cliquez sur l’icône « Use Dynamic Content » dans la zone du corps, puis sélectionnez Post/Archive Title.

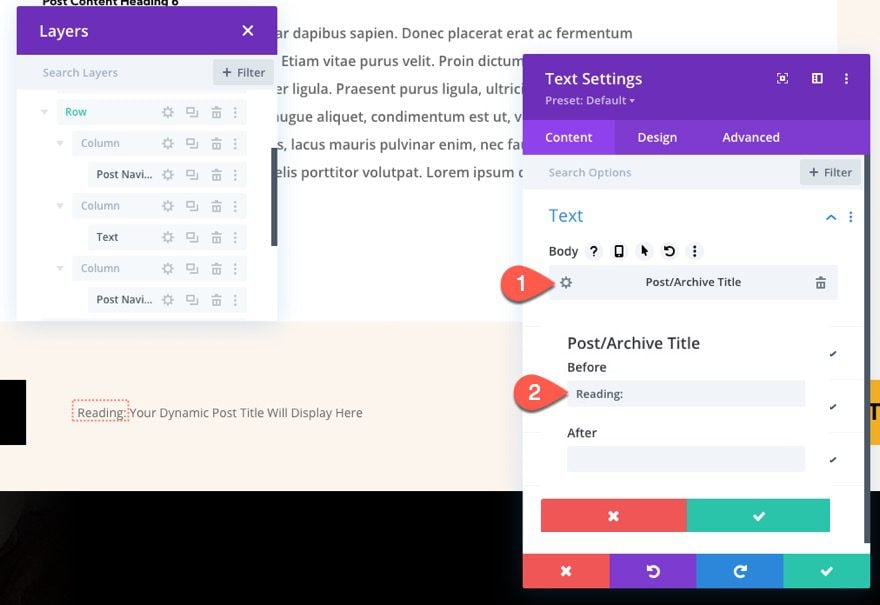
Une fois le titre du message dynamique ajouté, ouvrez les paramètres de Post/Archive Title et mettez à jour le contenu avant :
- Before : Reading
Enregistrez ensuite les modifications.

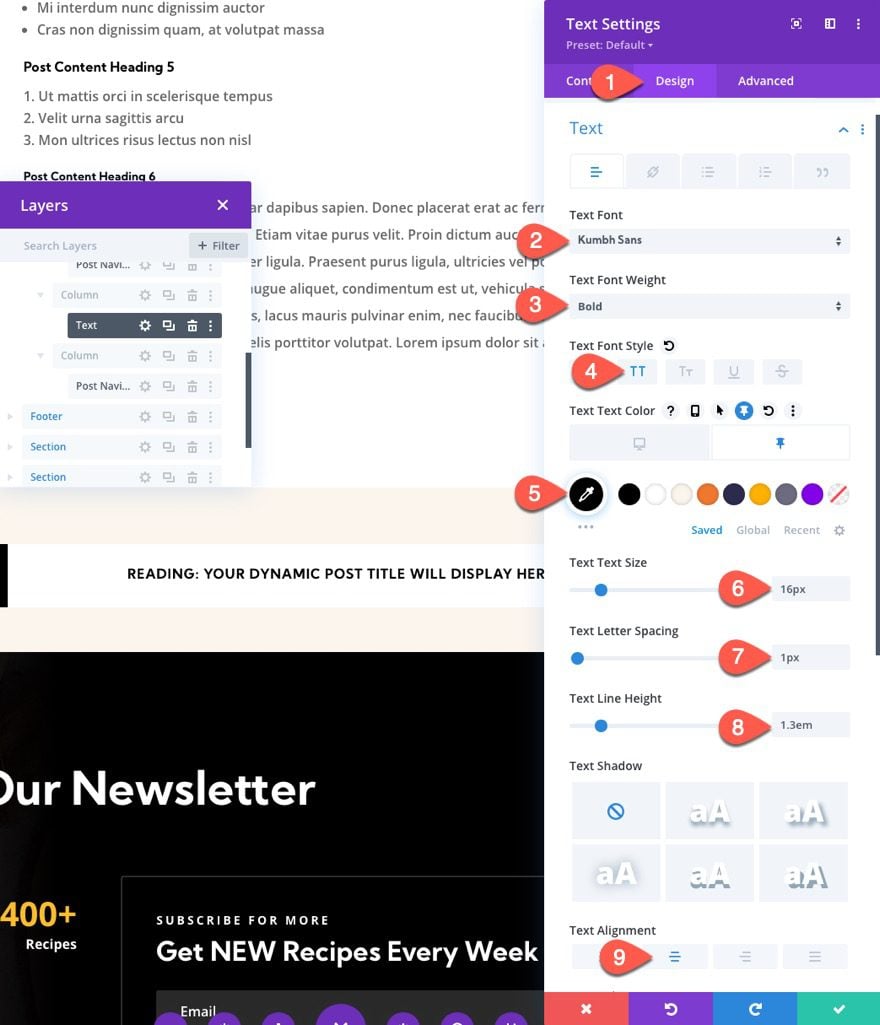
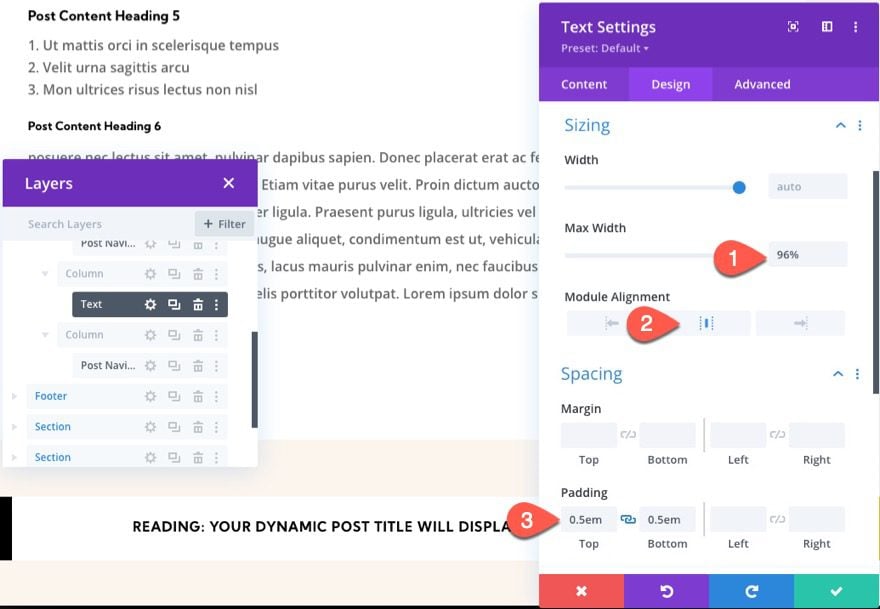
Sous l’onglet Design, mettez à jour les éléments suivants :
- Text Font : Kumbh Sans
- Text Font Weight : Bold
- Font Style : TT
- Text Text Color : transparent (Desktop), #000000 (Sticky)
- Text Size : 16 px
- Letter Spacing : 1px
- Line Height : 1,3 em
- Text Alignment : centré

- Max Width : 96 %
- Module Alignment : centre
- Padding : 0,5em(Top et Bottom)

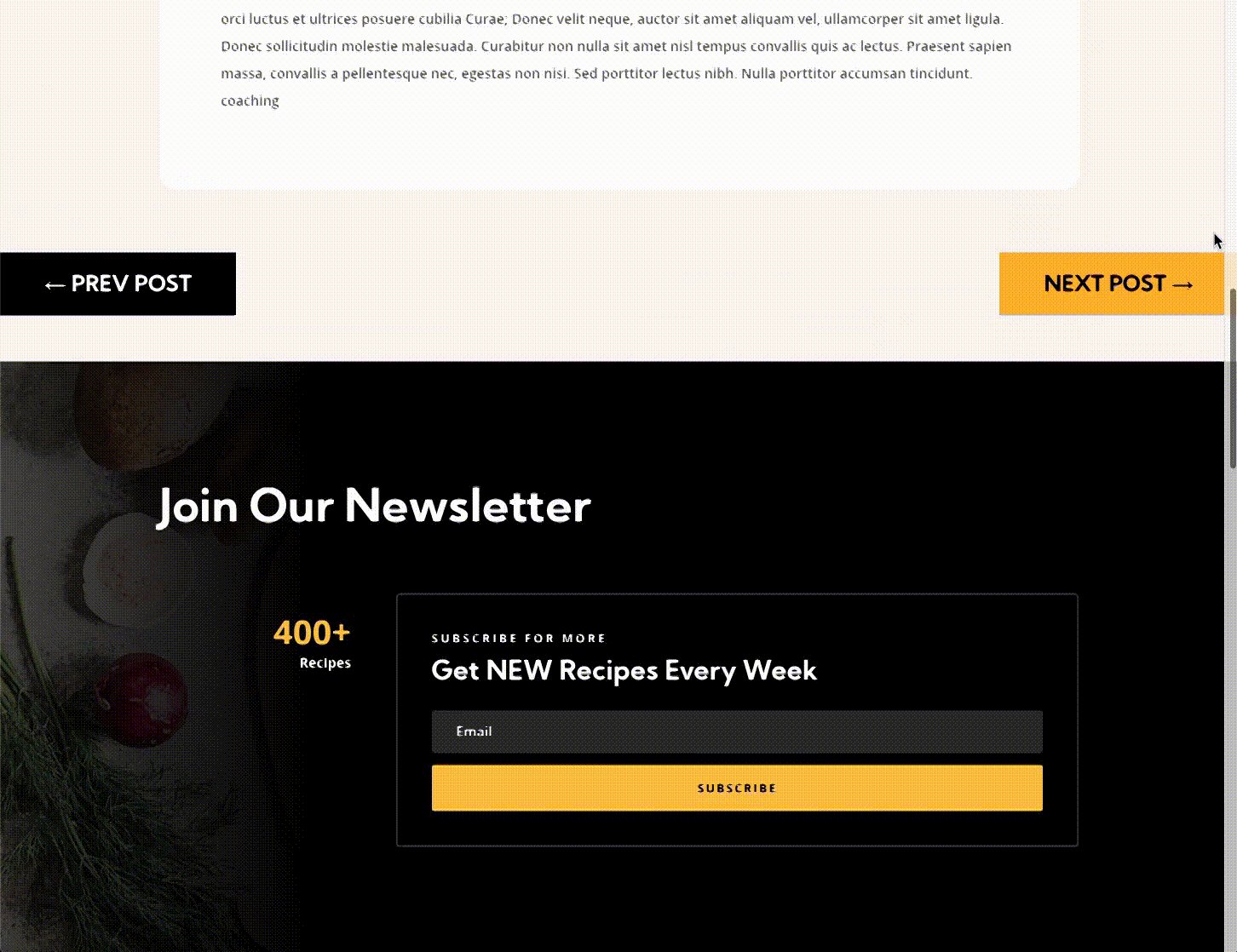
Résultat final


Télécharger DIVI maintenant !!!
Conclusion
Dans ce tutoriel, nous avons montré à quel point il est facile de créer une barre de navigation d’article sticky pour un modèle d’article de blog dans Divi.
La fonctionnalité sticky de la barre/ligne peut également être ajustée facilement avec les options intégrées de Divi. Par exemple, vous pouvez limiter l’état sticky à une section ou choisir de le rendre sticky uniquement en haut ou en bas de la fenêtre d’affichage du navigateur.
Espérons que cela vous sera utile pour votre prochain site de blog. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…