Souhaitez-vous créer une barre de navigation dans Divi qui soit sticky de bas en haut de la page?
Dans le tutoriel Divi d’aujourd’hui, nous allons vous montrer, étape par étape, comment créer une barre de navigation collante de bas en haut dans Divi.
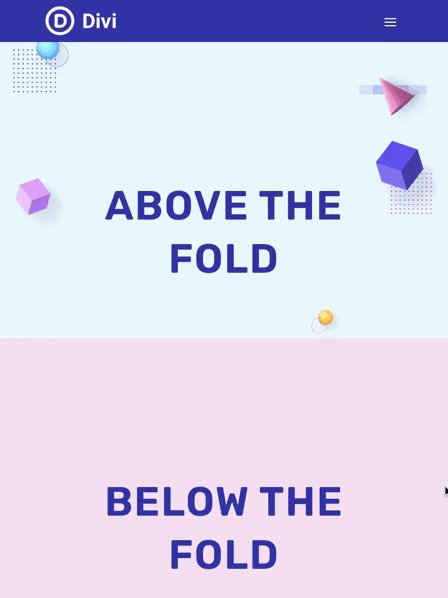
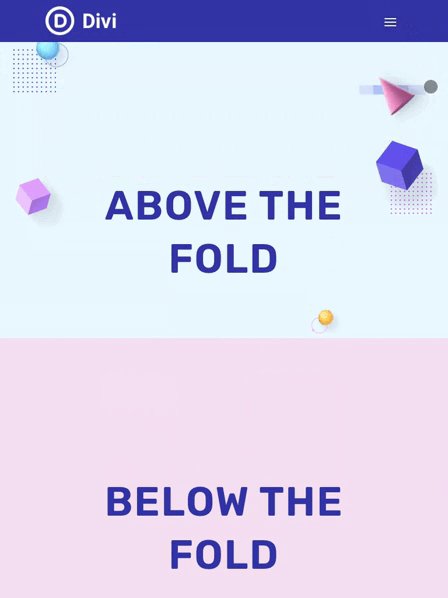
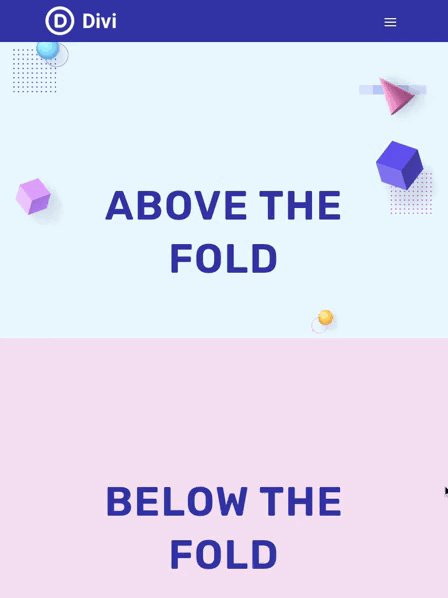
Cela permettra à la barre de navigation de rester initialement en bas de la page pour une mise en page unique au-dessus du pli. Ensuite, une fois que vous avez fait défiler la section au-dessus du pli de la page, la barre de navigation restera en haut de la page et y restera tout au long de la page.
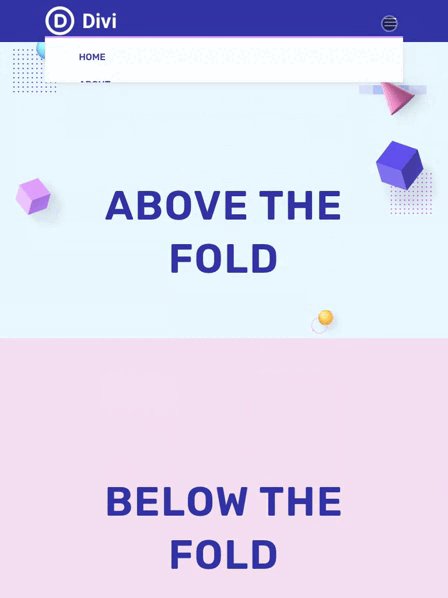
Vous pourriez dire que la page « reprendra » le menu en bas de l’écran et apportera un bel effet d’interaction à votre menu principal et à votre site Web.
Commençons !
Aperçu
Pour vous aider à visualiser le résultat que nous essayons d’obtenir, regardons le résultat final :



Télécharger DIVI maintenant !!!
Commençons par créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

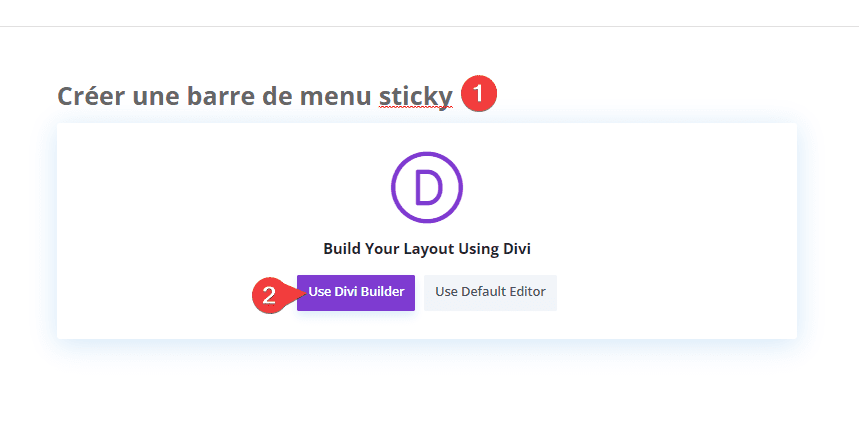
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer une barre de navigation collante de bas en haut dans Divi
Partie 1 : Création de la section et de l’en-tête au-dessus de la ligne de flottaison
Pour la première partie de ce tutoriel, nous allons créer la section et l’en-tête au-dessus du pli qui serviront de section d’en-tête principale de notre page. La section sera en plein écran sur le bureau afin de s’assurer que la section occupe toute la fenêtre d’affichage.
Lire aussi : Divi : Choisir entre la disposition en grille et pleine largeur du module Filterable Portfolio
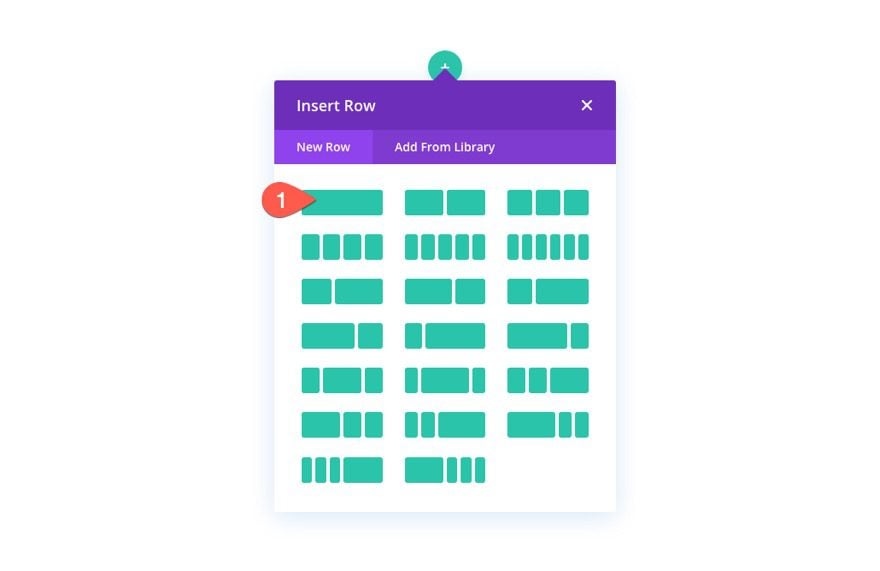
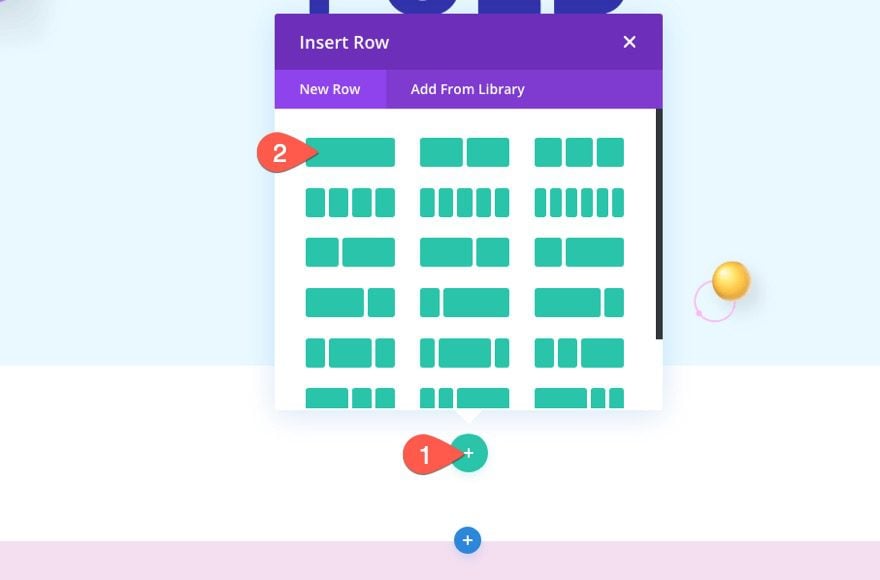
Ajouter une rangée
Pour commencer, ajoutez une ligne à une colonne à la section par défaut.

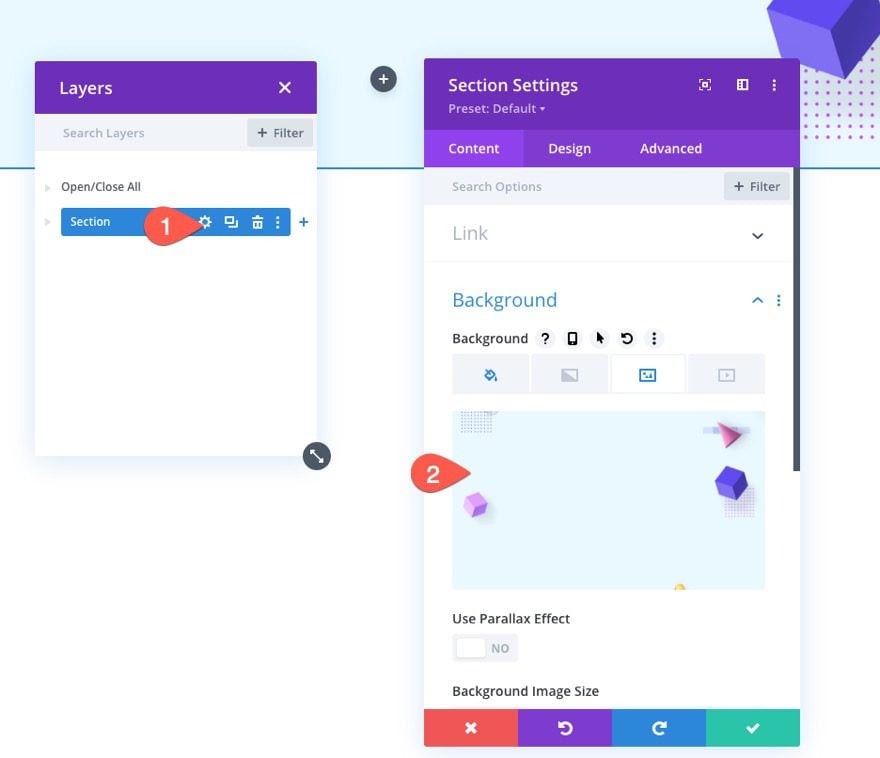
Paramètres de section
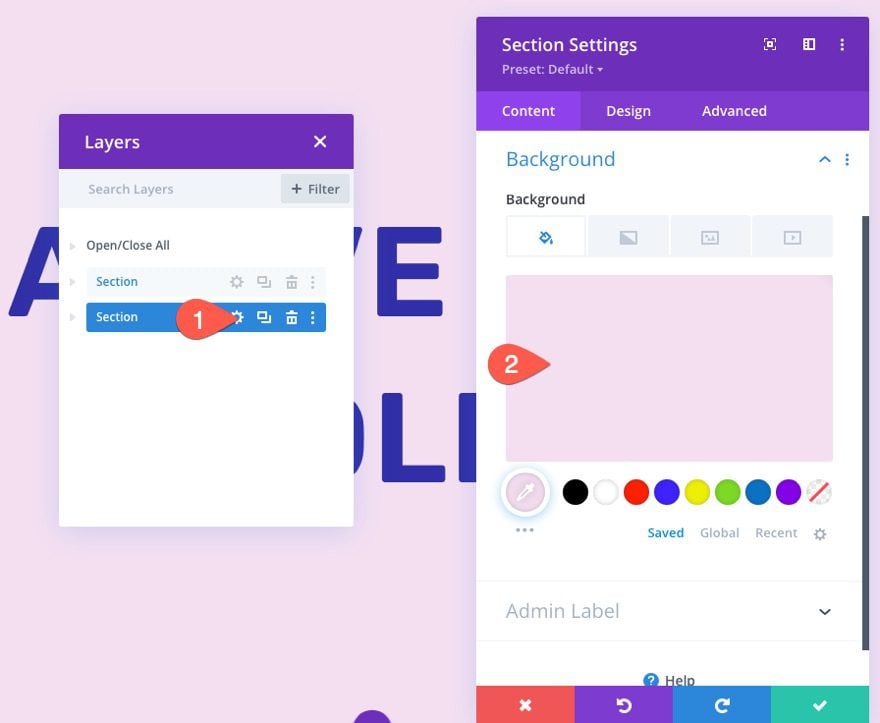
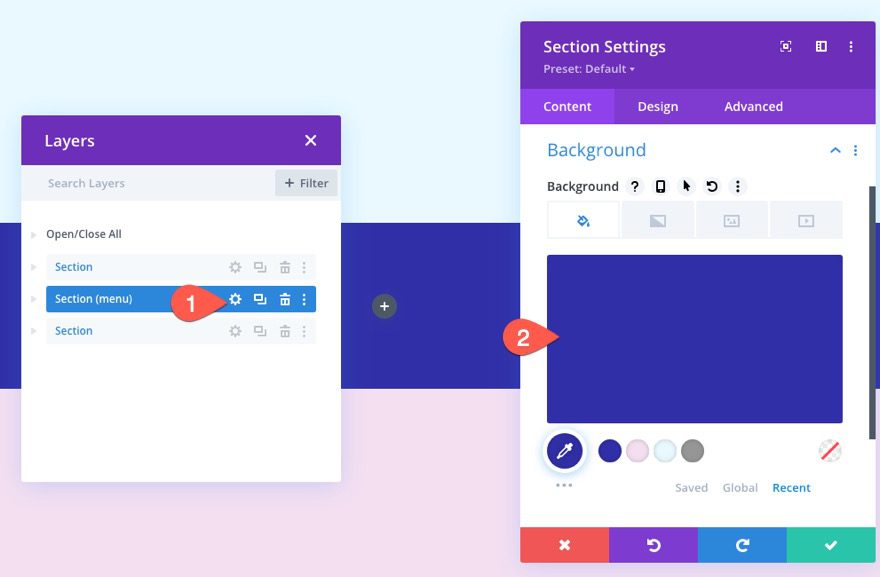
Avant d’ajouter un module, ouvrez les paramètres de la section et ajoutez un arrière-plan comme suit :
- Background Color : #e9f9ff
- Background Image : [ajouter une image]

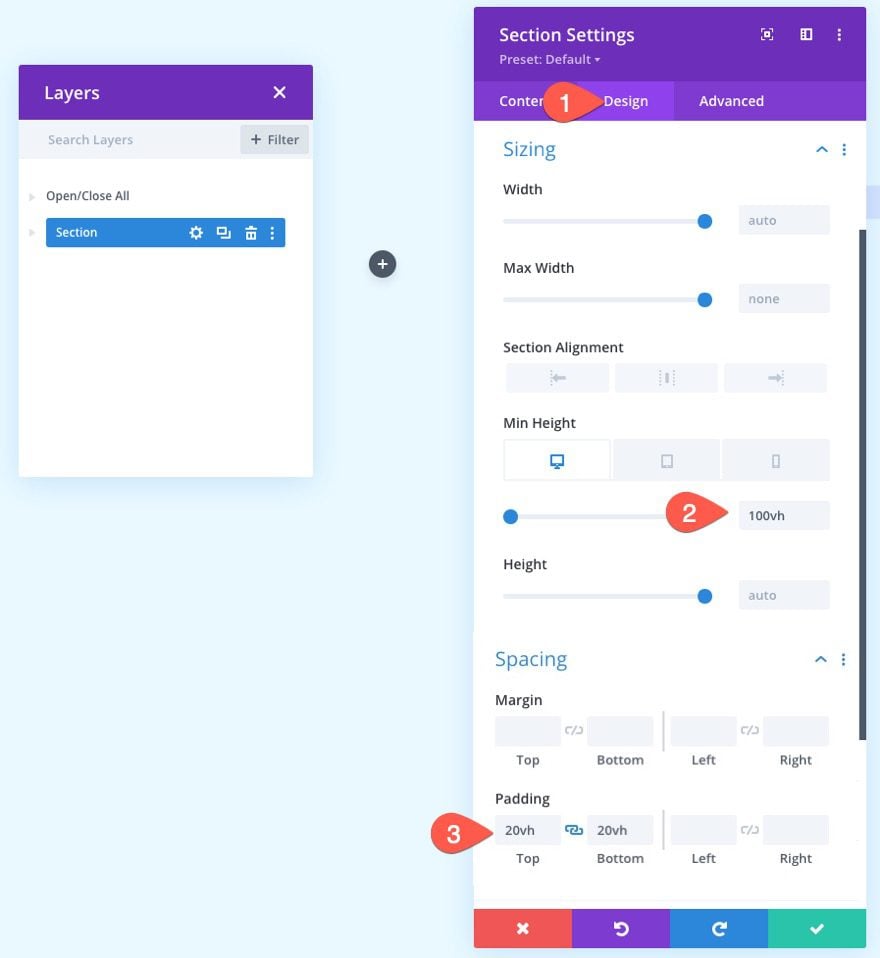
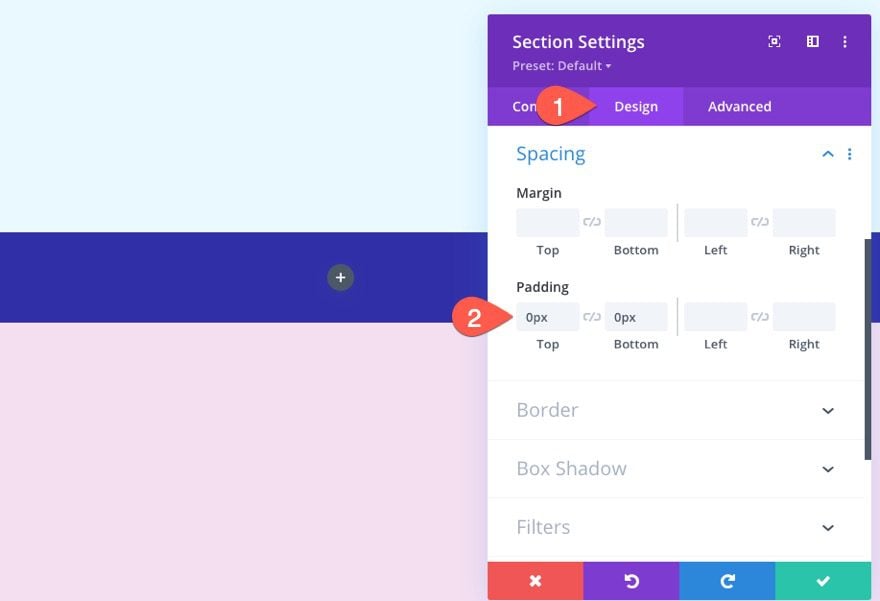
Sous l’onglet Design, mettez à jour la hauteur minimale et le rembourrage.
- Min Height : 100vh (Desktop), auto (Tablet et Phone)
- Padding : 20vh(Top et Bottom)

Texte d’en-tête
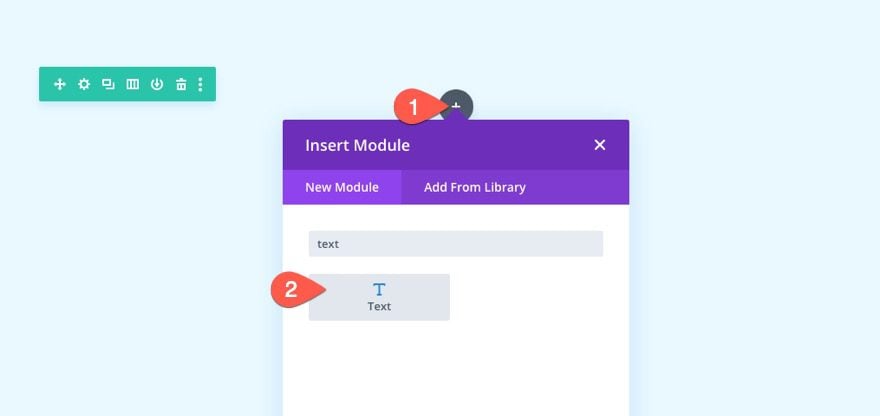
Pour créer le texte d’en-tête, ajoutez un nouveau module Texte à la ligne.

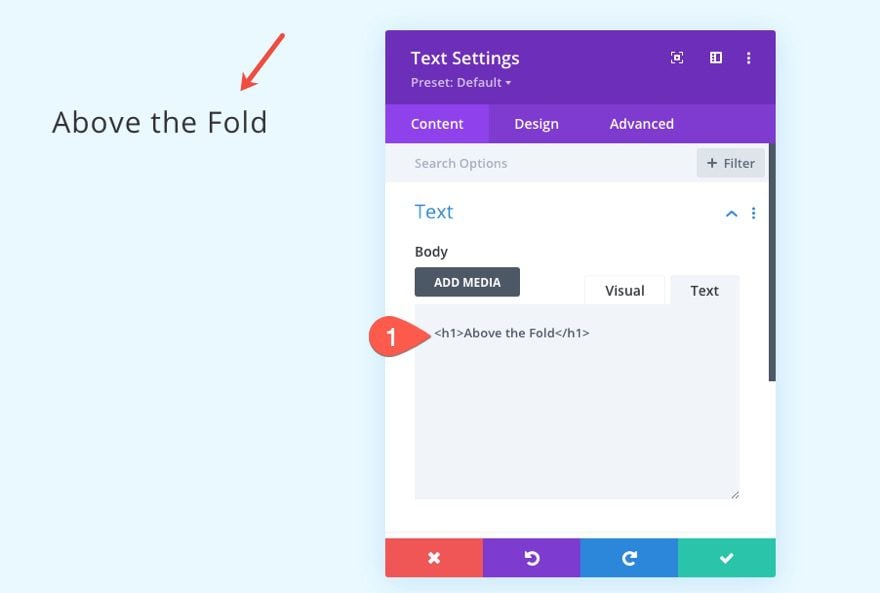
Mettez ensuite à jour le contenu avec l’en-tête H1 suivant :
<h1>Above the Fold</h1>
Paramètres de texte
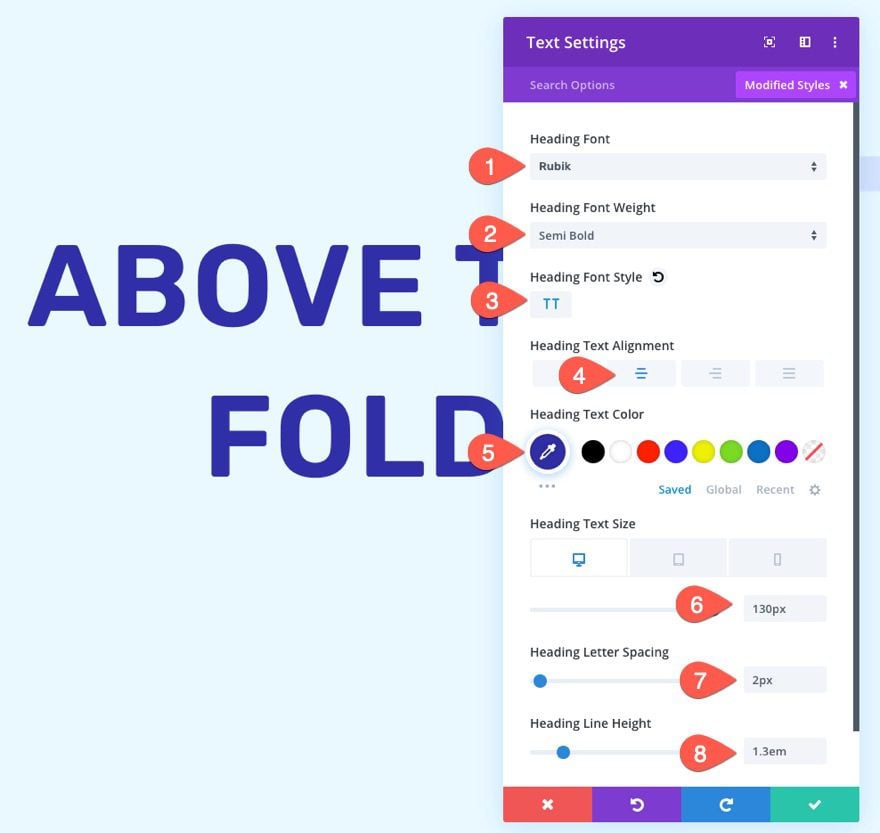
Sous l’onglet Design dans les paramètres du module Texte, mettez à jour les styles de police d’en-tête comme suit :
- Heading :
- Font : Rubik
- Font Weight : Semi Bold
- Style : TT
- Text Alignment : centré
- Text Color : #302ea7
- Size : 130px (Desktop), 70px (Tablet), 40px (Phone)
- Letter Spacing : 2px
- Line Height : 1,3 em

Partie 2 : Création de la section sous la ligne de flottaison
Afin de démontrer la fonctionnalité de la barre de navigation sticky, nous devons ajouter une section sous le pli afin que nous puissions avoir de la place pour faire défiler.
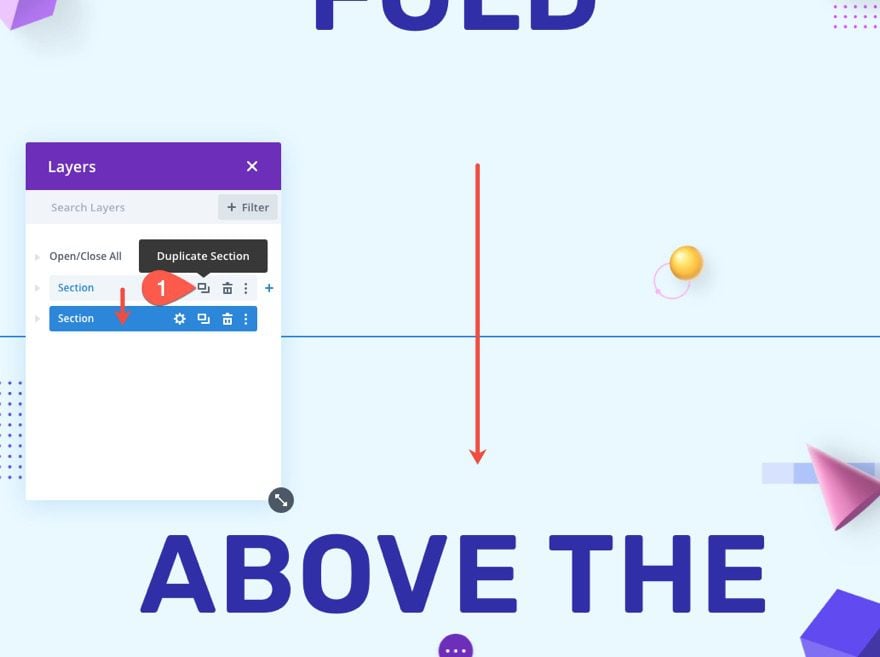
Pour créer la section, dupliquez la section au-dessus du pli que nous venons de créer.

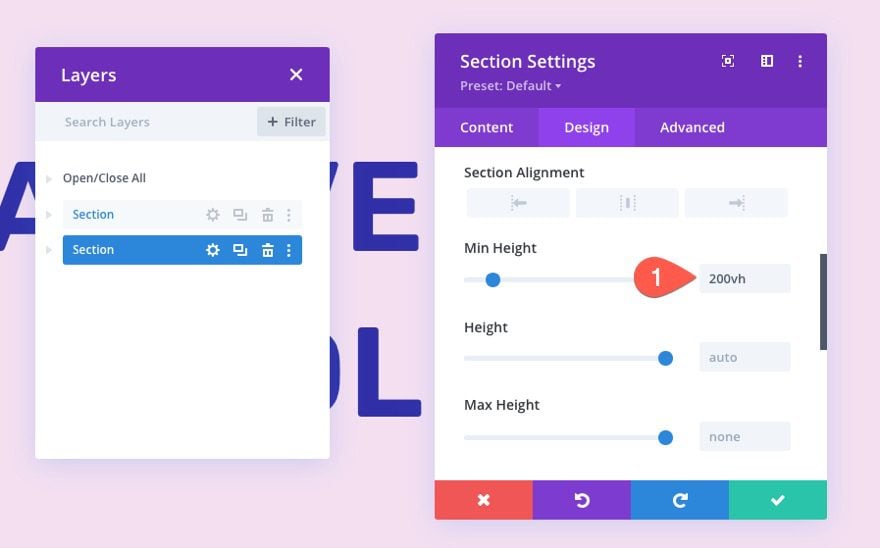
Mettez à jour l’arrière-plan de la section en double.
- Background Color : #f4def1

Donnez ensuite à la section une grande hauteur minimale afin que nous ayons de la place pour faire défiler la page. Il s’agit simplement d’une section à remplir à la place du contenu réel d’une page.
- Min Height : 200vh

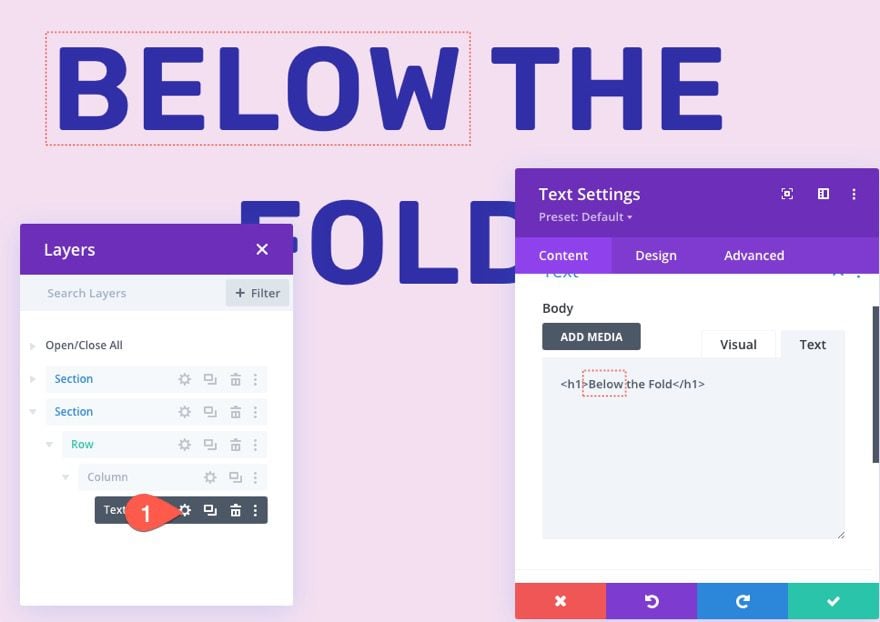
Ensuite, mettez à jour le contenu du module Texte en remplaçant le mot « Below » par « Above ».

Partie 3 : Création de la barre de navigation collante
Pour créer la barre de navigation collante de bas en haut, notre première étape consiste à créer une nouvelle section avec une ligne à une colonne.
Ajout d’une nouvelle section et ligne
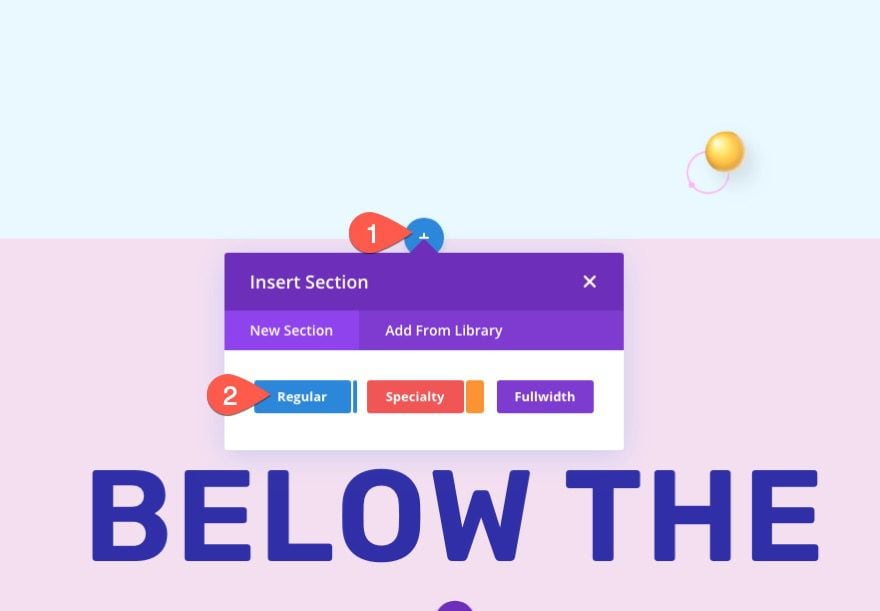
Tout d’abord, ajoutons une nouvelle section régulière directement sous la section au-dessus du pli.

Ensuite, ajoutons une ligne à une colonne à la section.

Arrière-plan et rembourrage de la section
Ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan.
- Background Color : #302ea7

Retirez ensuite le rembourrage supérieur et inférieur pour que la barre de navigation ait moins de hauteur.
- Padding : 0px (Top et Bottom)

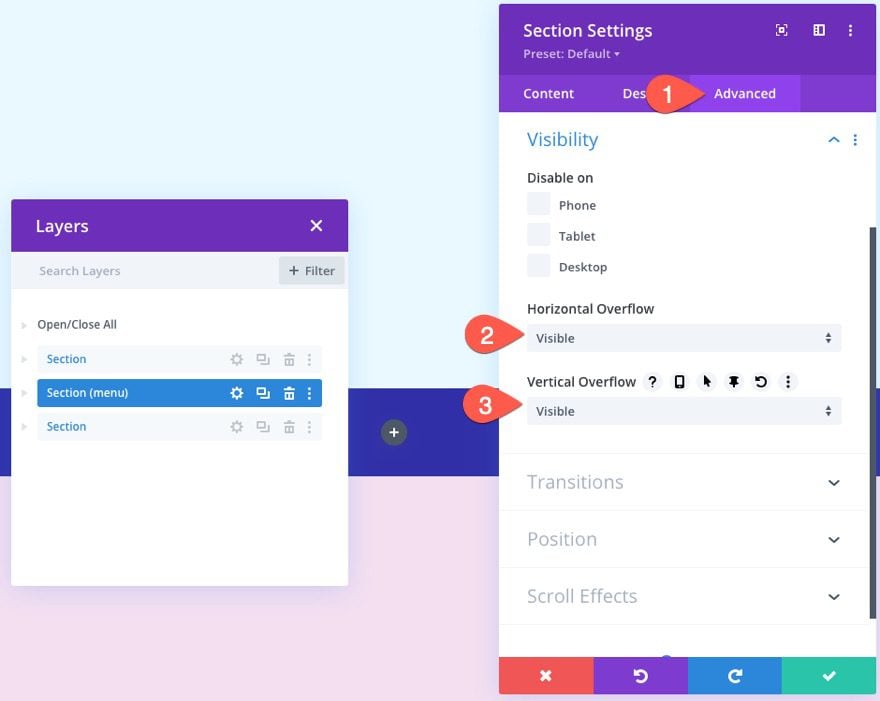
Ajouter un débordement visible
Afin de vous assurer que les menus déroulants resteront visibles, mettez à jour les options de visibilité comme suit :
- Horizontal Overflow : Visible
- Vertical Overflow : Visible

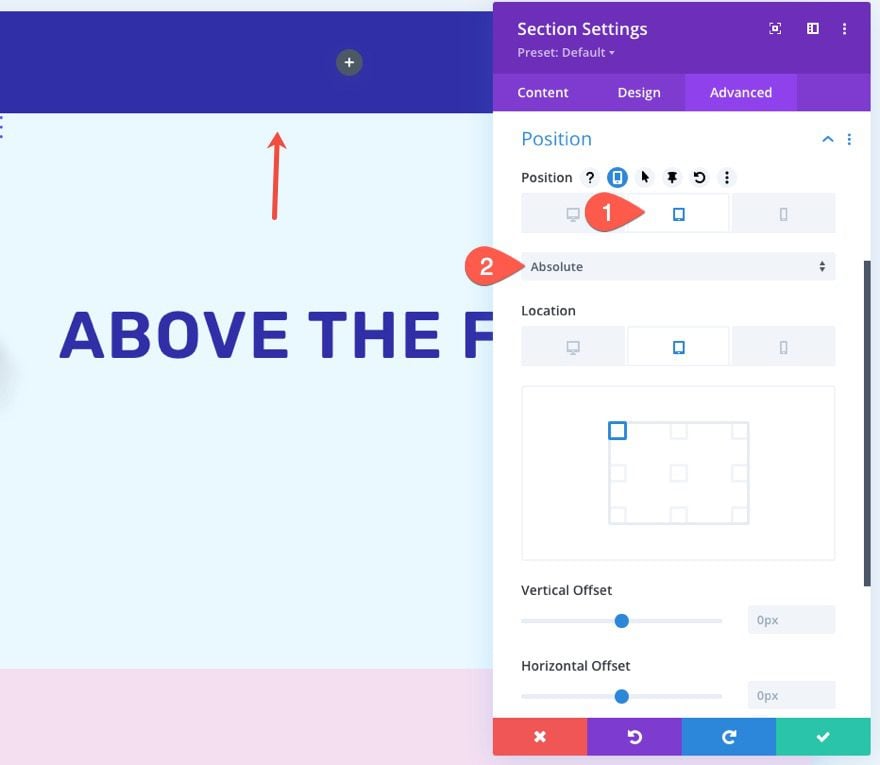
Donner à la section une position absolue sur mobile
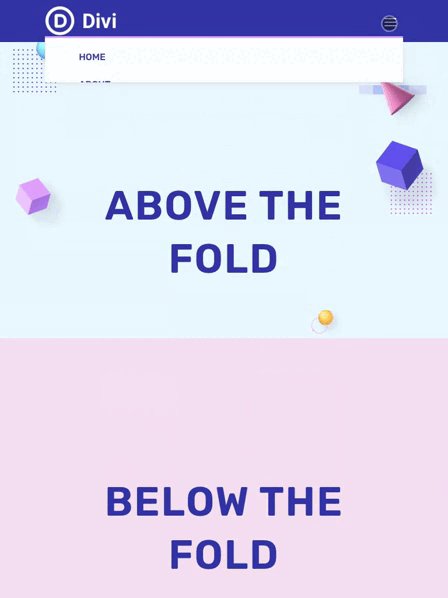
Le menu déroulant mobile s’ouvrira par défaut sous l’icône hamburger. Si nous gardons la barre de navigation en bas, cela masquerait le menu déroulant si l’utilisateur clique dessus.
Pour une meilleure expérience utilisateur, nous voulons que la barre de navigation commence tout en haut de la page sur l’écran de la tablette et du téléphone.
Pour cela, donnez à la section une position absolue sur tablette et téléphone.
- Position : relative (Desktop), Absolute (Tablet et Phone)

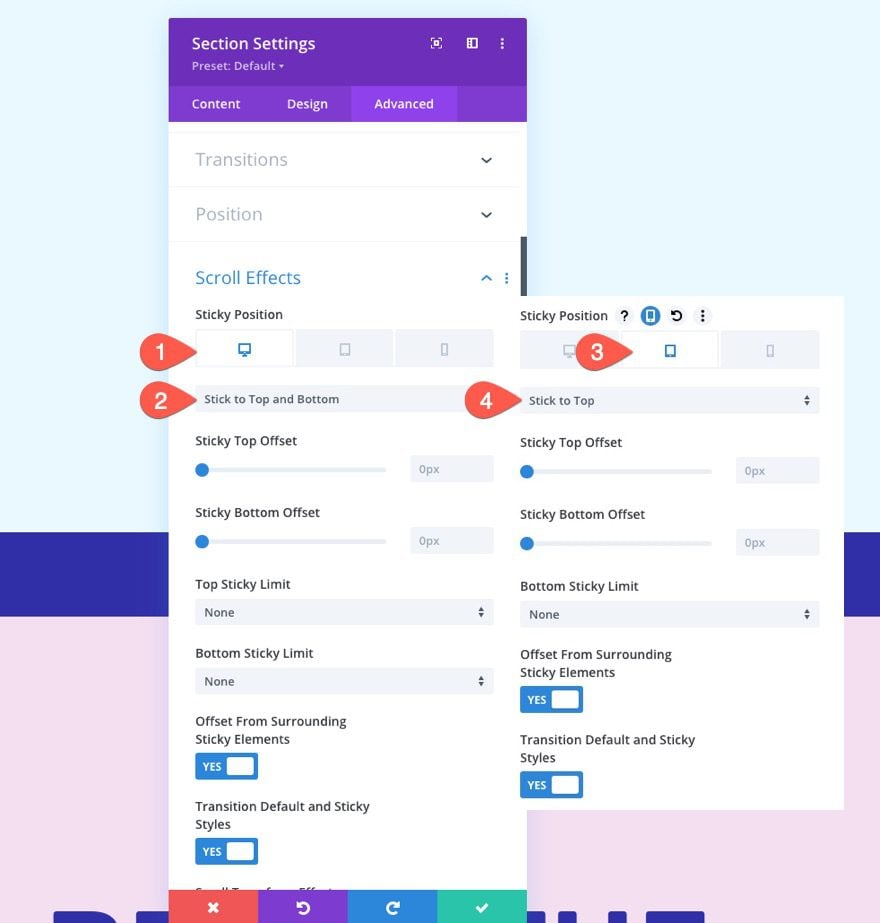
Ajouter une position sticky pour ordinateur de bureau et mobile
Pour ajouter la position sticky à la section de la barre de navigation, mettez à jour les éléments suivants :
- Sticky Position : Stick to Top and Bottom (Desktop), Stick to Top (Tablet et Phone)

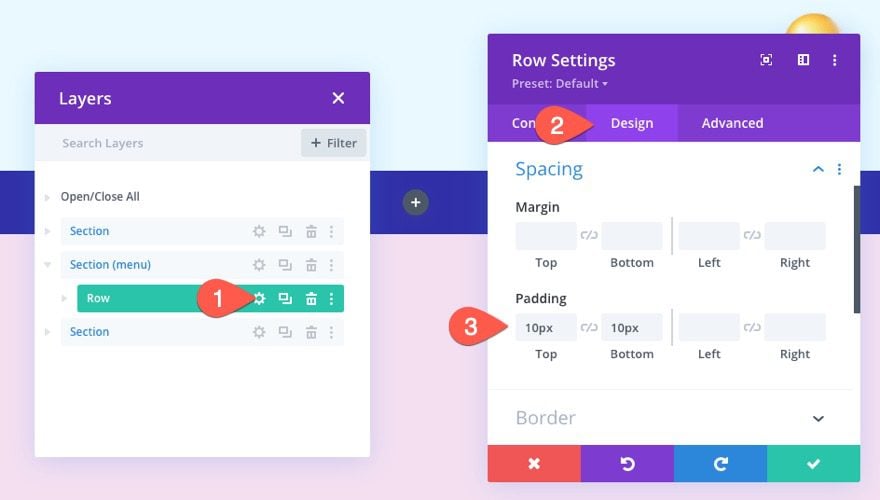
Mettre à jour le remplissage des lignes
Une fois la section sticky terminée, ouvrez les paramètres de la ligne à l’intérieur de la section et mettez à jour le rembourrage comme suit :
- Padding : 10px (Top et Bottom)

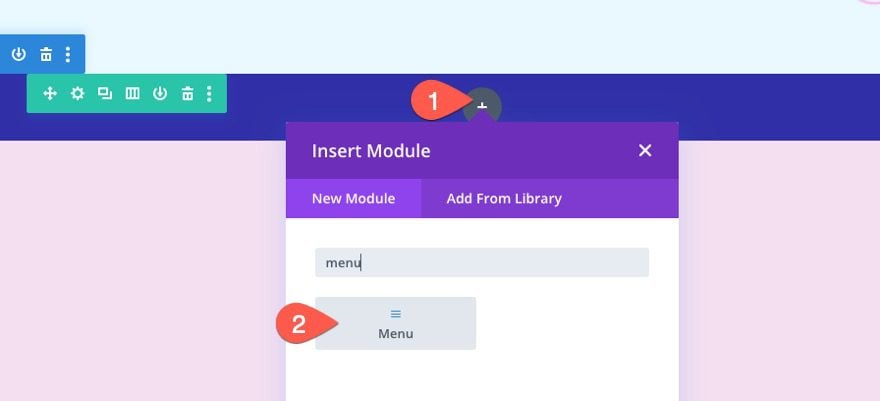
Créer un menu de navigation
Avec la section et la ligne en place, nous sommes prêts à créer le menu de navigation.
Commencez par ajouter un module Menu à la ligne à une colonne.

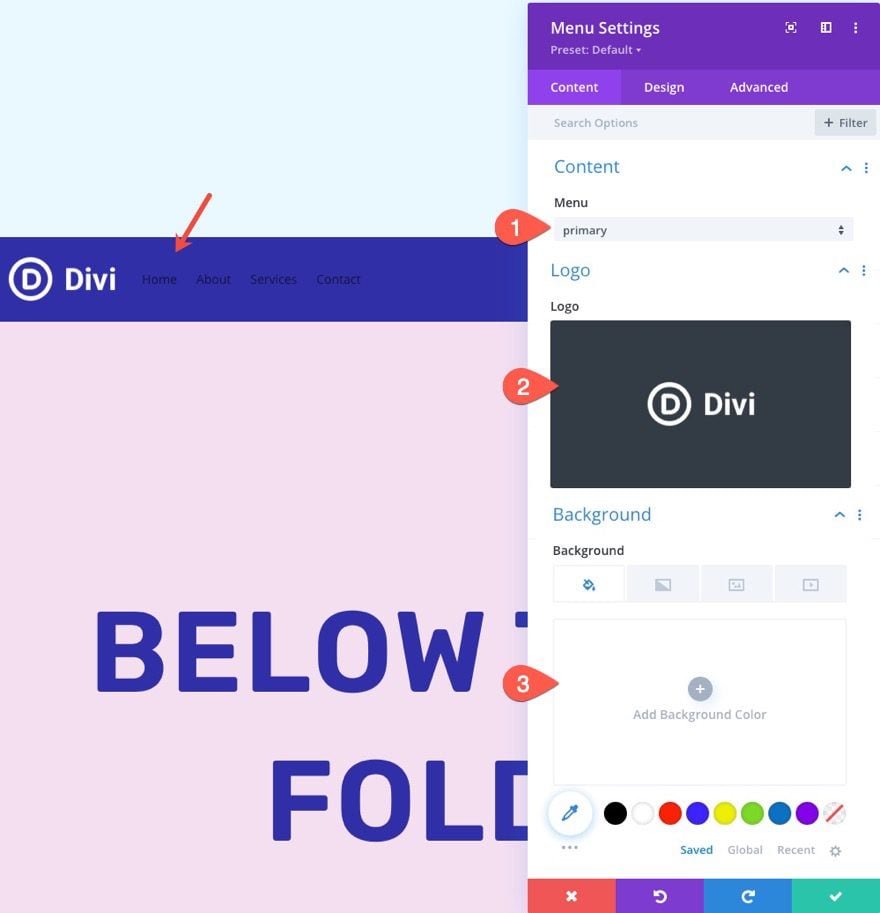
Contenu des menus
Mettez à jour le contenu du menu comme suit :
- sélectionner le menu dans la liste déroulante
- ajouter une image de logo
- supprimer la couleur de fond par défaut

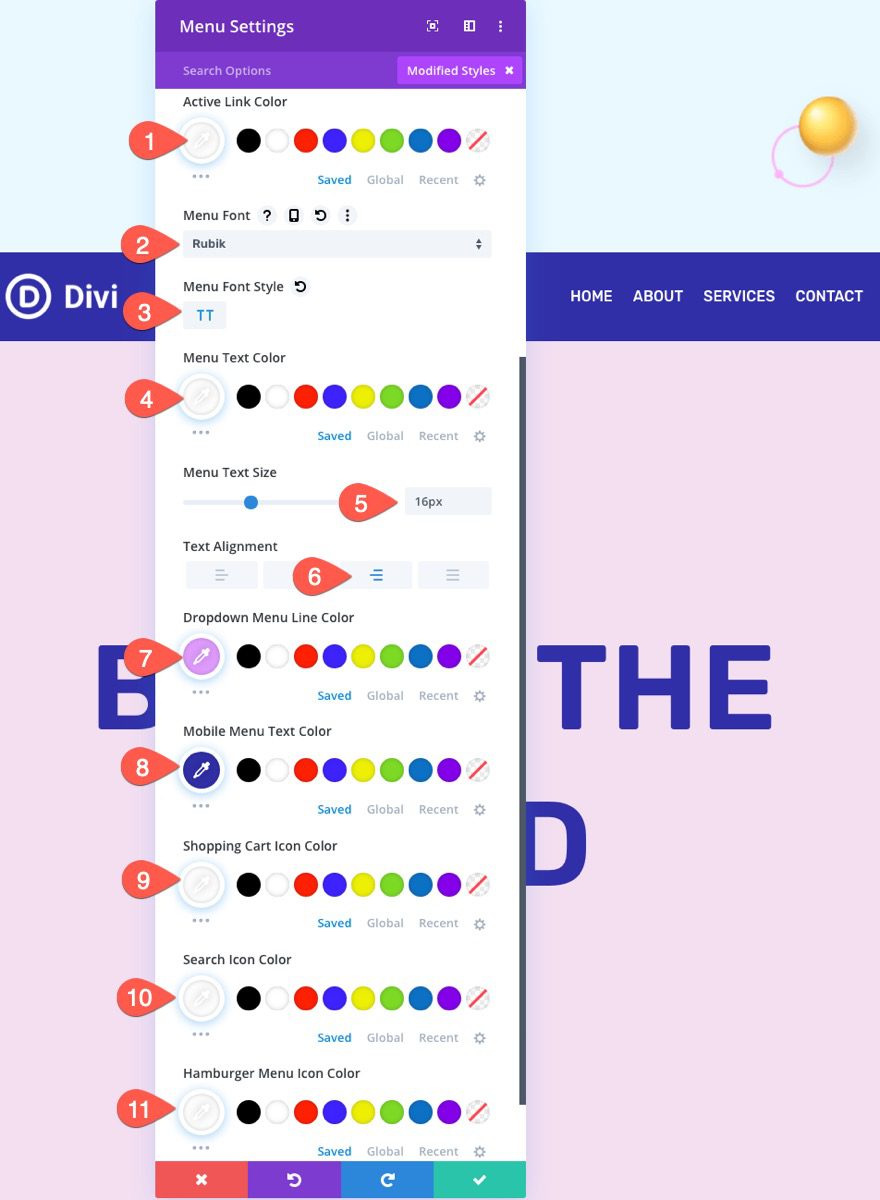
Sous l’onglet Design, mettez à jour le texte de menu et les paramètres d’icône suivants :
- Active Link Color : #fff
- Menu Font : Rubik
- Menu Font Style : TT
- Text Color : #fff
- Menu Text Size : 16 px
- Text Alignment : à droite
- Dropdown Menu Line Color : #e19dff
- Mobile Menu Text Color : #302ea7
- Shopping Cart Icon Color : #fff
- Search Icon Color : #fff
- Hamburger Menu Icon Color : #fff

Utilisation d’une bordure pour décaler la position absolue de la barre de navigation sur mobile
Étant donné que la section de la barre de navigation a une position absolue sur le mobile, la barre se placera au-dessus (et coupera) la section supérieure de la page. Pour résoudre ce problème, nous devons décaler la section supérieure à l’aide d’une bordure supérieure de la même hauteur que la barre/section de navigation.
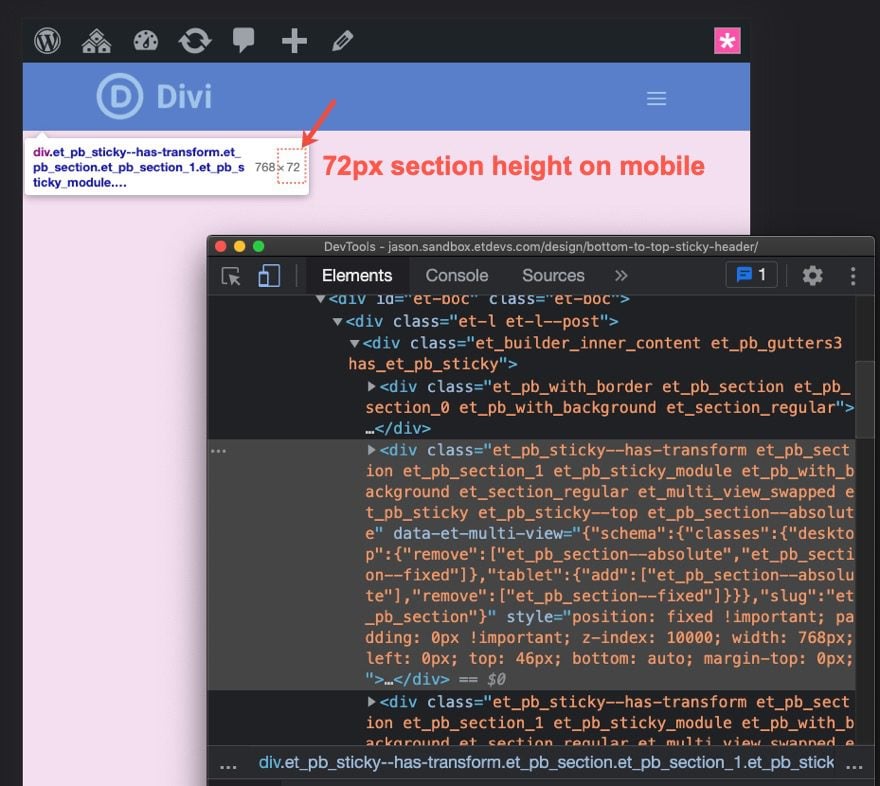
Inspecter la hauteur de la section de la barre de navigation sur mobile
Pour déterminer la hauteur de la barre de navigation sur mobile, ouvrez une version en direct de la page dans une nouvelle fenêtre de navigateur. Ensuite, vous pouvez réduire la largeur du navigateur en dessous de 980px pour voir le menu mobile.
Vous pouvez consulter également : Divi : Comment créer une barre de navigation sticky
Cliquez avec le bouton droit sur la section contenant le menu et choisissez l’ option inspecter l’élément dans le menu contextuel du navigateur. Vous devriez voir une boîte à outils sous la section indiquant les dimensions (y compris la hauteur) de la section.
Pour cet exemple, la hauteur de la section de la barre de navigation est de 72 pixels.

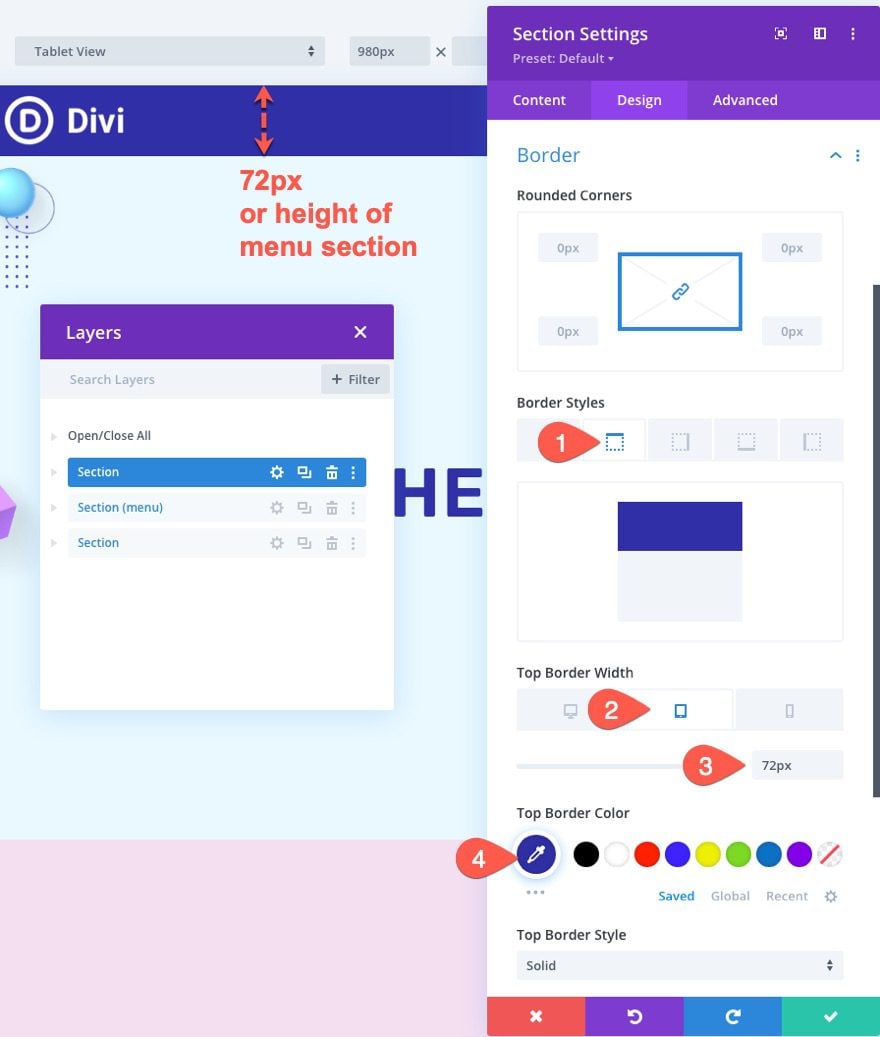
Ajouter un décalage de bordure supérieure à la section au-dessus du pli
Maintenant que nous avons déterminé la hauteur de la section, ouvrez les paramètres de la section supérieure (au-dessus du pli).
Sous l’onglet Design, ajoutez la bordure supérieure suivante sur tablette et téléphone :
- Top Border Width : 72 pixels (Tablet et Phone)
- Top Border Color : #302ea7
Étant donné que la bordure a la même hauteur que la section avec la position absolue, vous ne pourrez pas voir la bordure car elle ne sert qu’à pousser la section vers le bas afin qu’elle ne soit pas coupée.

Résultat final
Découvrez le résultat final !



Télécharger DIVI maintenant !!!
Conclusion
La création d’une barre de navigation sticky de bas en haut peut facilement être réalisée en utilisant la position intégrée de Divi et les options sticky.
La clé est de donner à la section au-dessus du pli une hauteur de 100vh, puis d’ajouter la section de barre de navigation ci-dessous qui colle au bas et au haut du navigateur. Espérons que cela contribuera à ajouter un au-dessus du pli plus unique et engageant à votre site Web.
Cette barre de navigation sticky fonctionne mieux pour une conception de page unique plutôt que pour un modèle global. Cela dit, vous pouvez facilement choisir de l’utiliser comme conception de page d’accueil et d’utiliser un en-tête global pour le reste des pages à l’aide du générateur de thèmes Divi .
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…