Souhaitez vous utiliser le module Filterable Portfolio de Divi et vous ne savez pas quelle mise en page choisir ?
Le module « Filterable Portfolio » de Divi vous offre deux options de mise en page parmi lesquelles choisir. Les deux options ont des avantages et fonctionnent très bien à certaines fins.
Dans cet article, nous comparerons les mises en page pleine largeur et en grille de ce module pour vous aider à décider de ce dont vous avez besoin pour votre site Web.
Nous allons également personnaliser les deux mises en page pour voir comment elles fonctionnent dans une mise en page Divi.
Commençons!
Aperçu
Voyons tout d’abord ce que nous allons créer dans ce tutoriel.
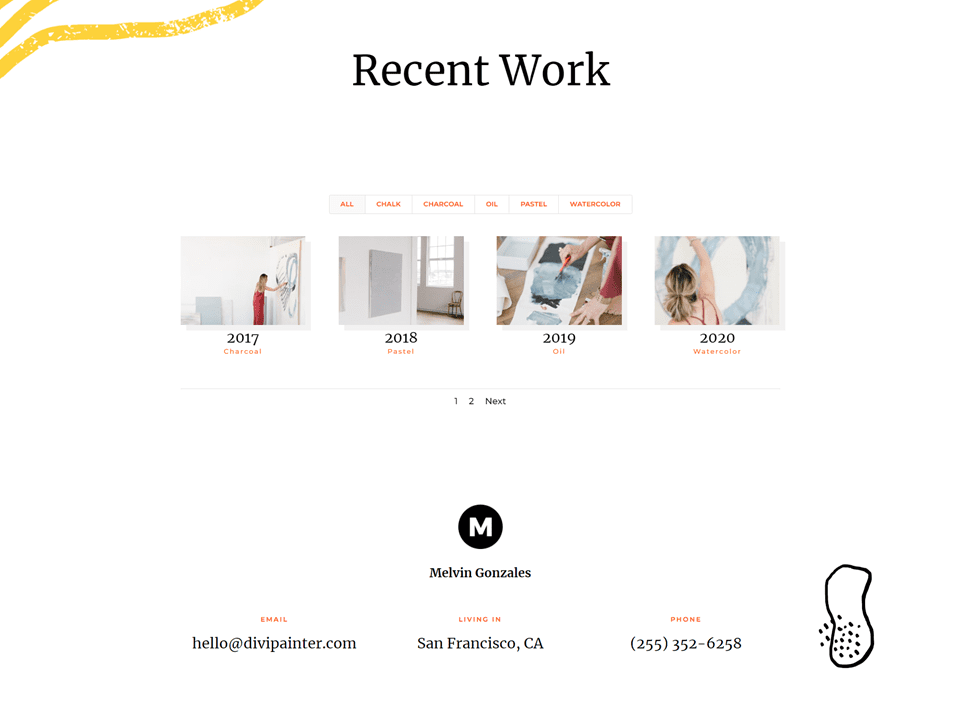
Version ordinateur de bureau de la mise en page en grille

Télécharger DIVI maintenant !!!
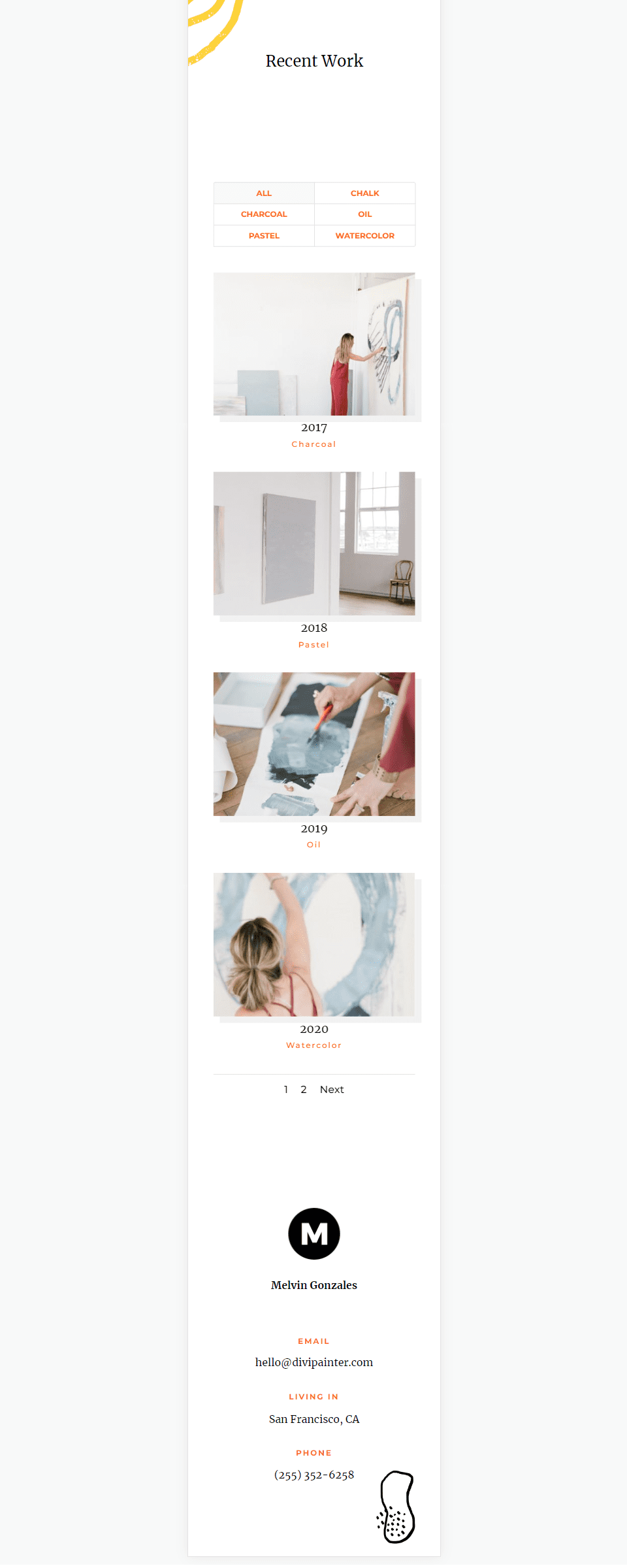
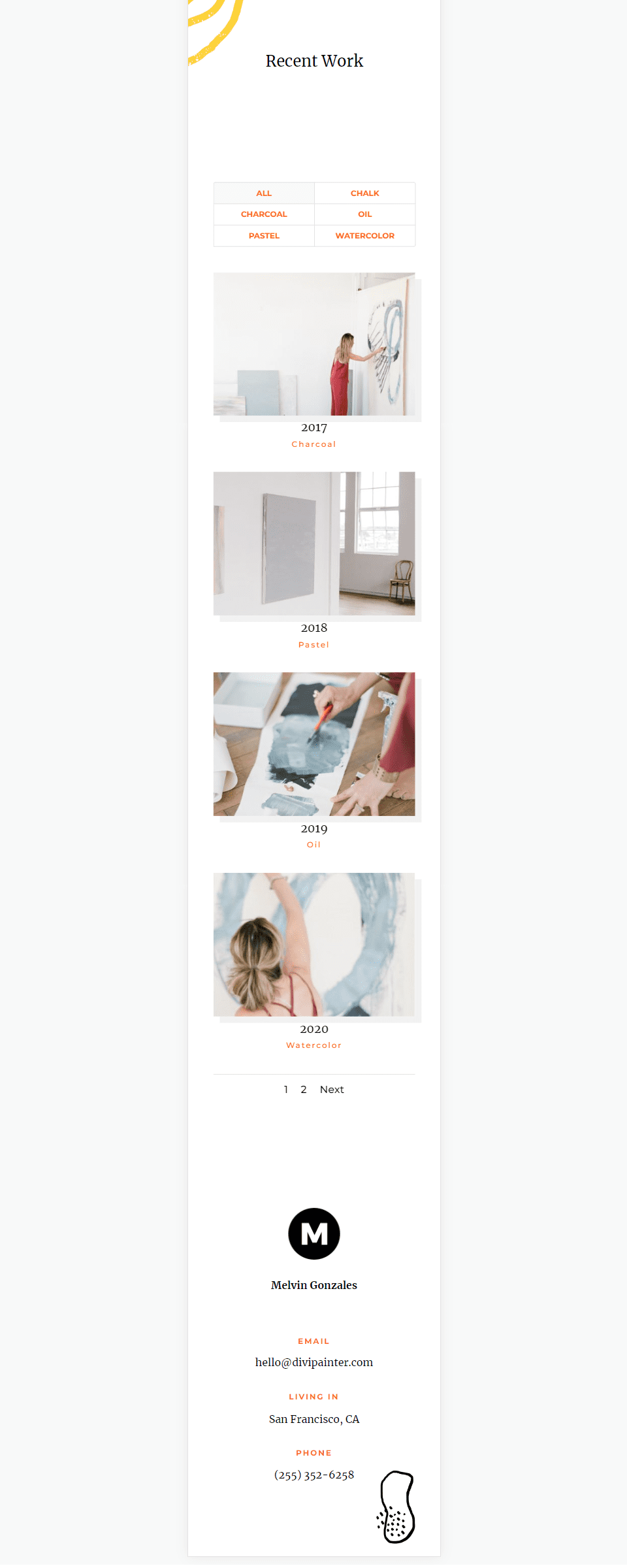
Version Téléphone de la mise en page en grille

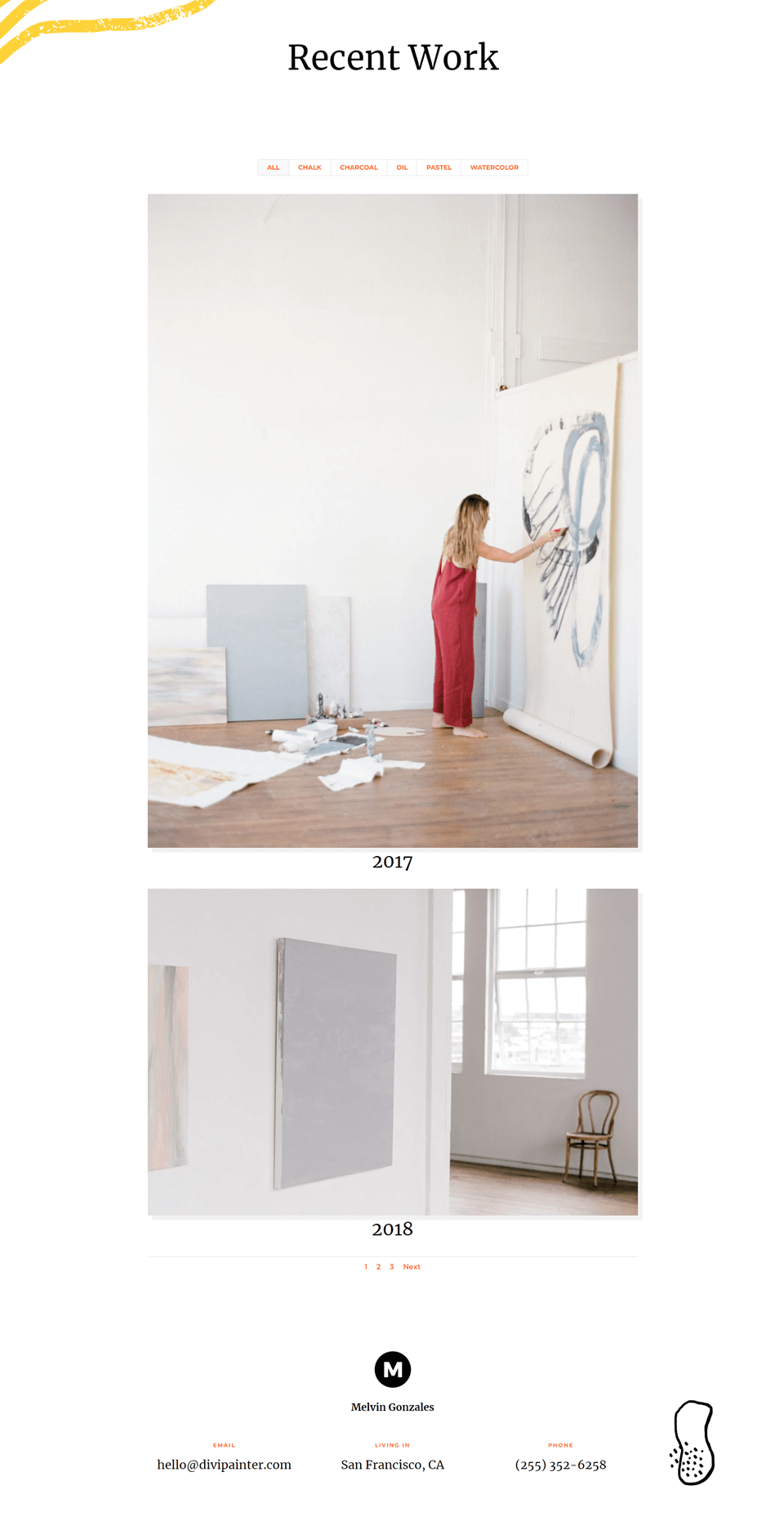
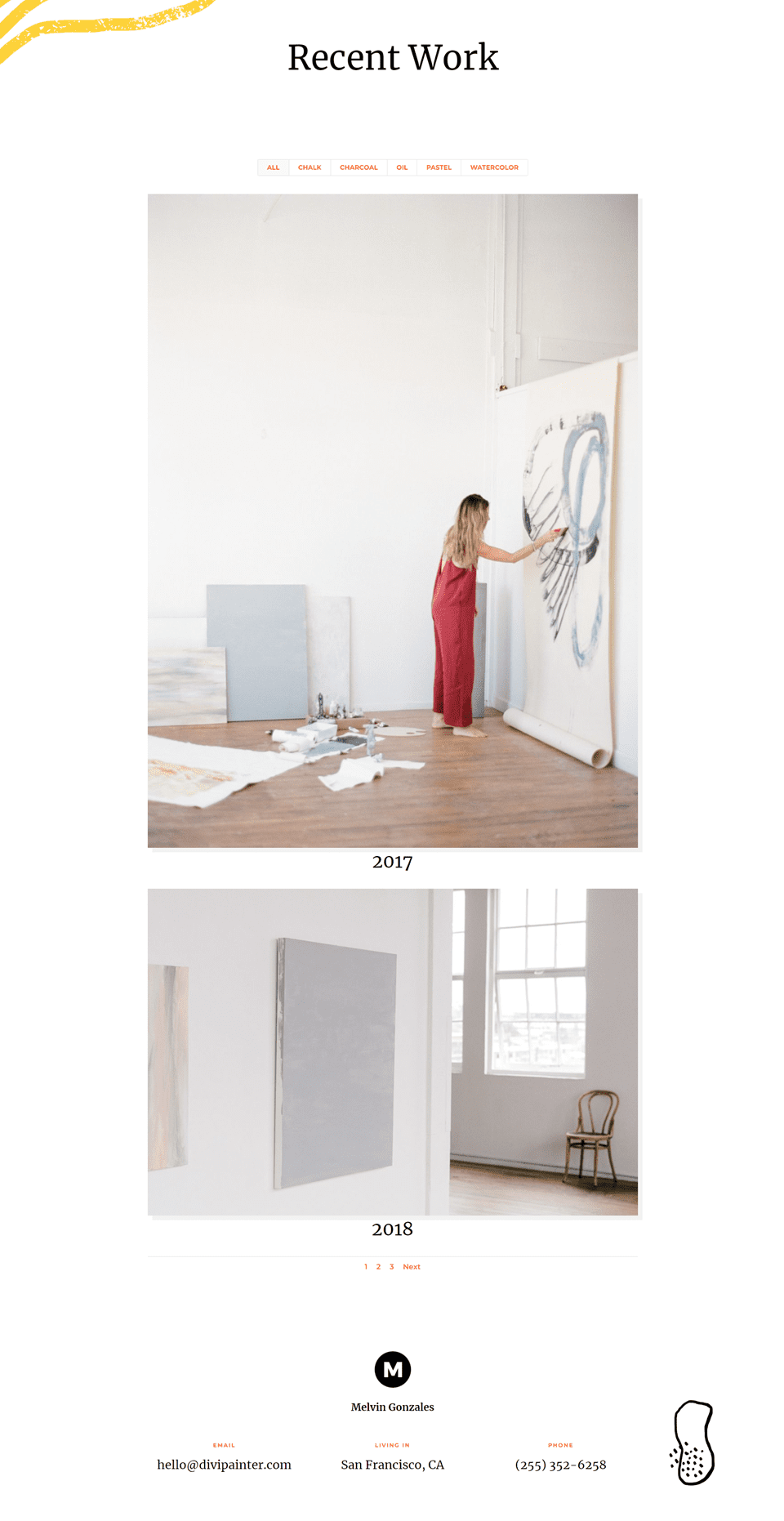
Version Ordinateur de bureau de la mise en page Pleine Largeur

Lire aussi : Divi : Comment utiliser les effets d’ombre et de survol pour créer du contenu interactif
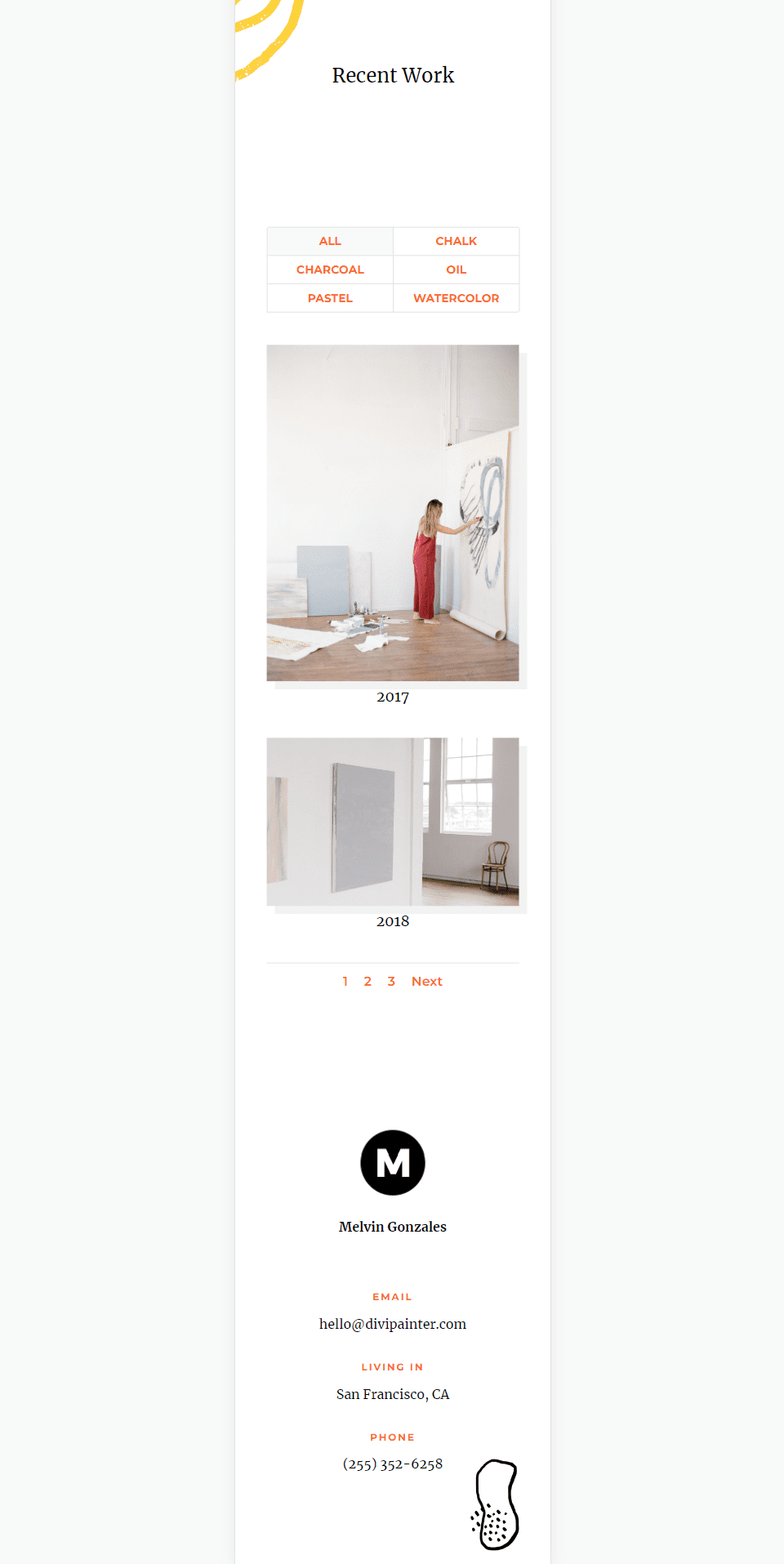
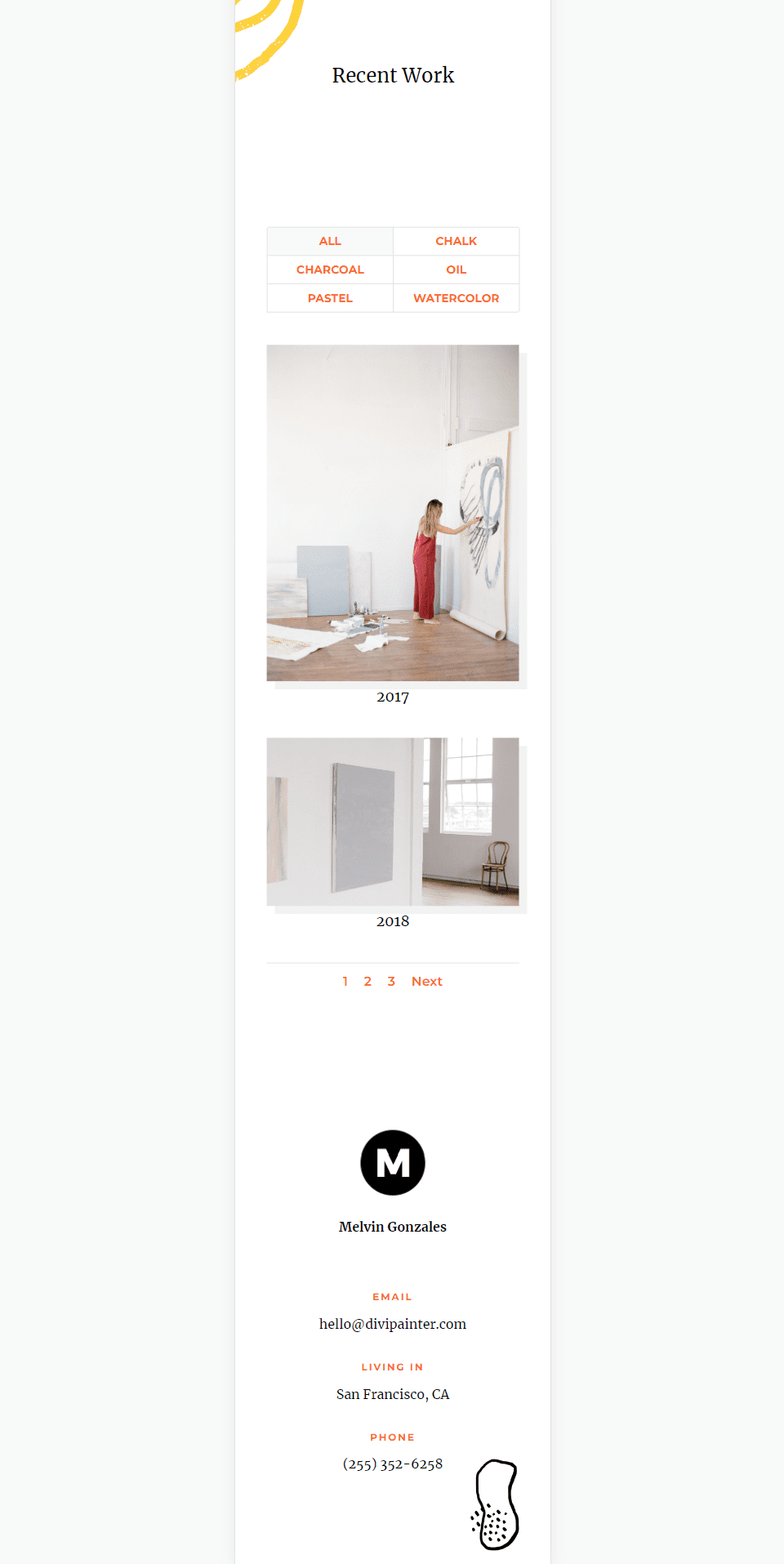
Version Téléphone de la mise en page Pleine Largeur

Comment modifier la disposition du module Filterable Portfolio
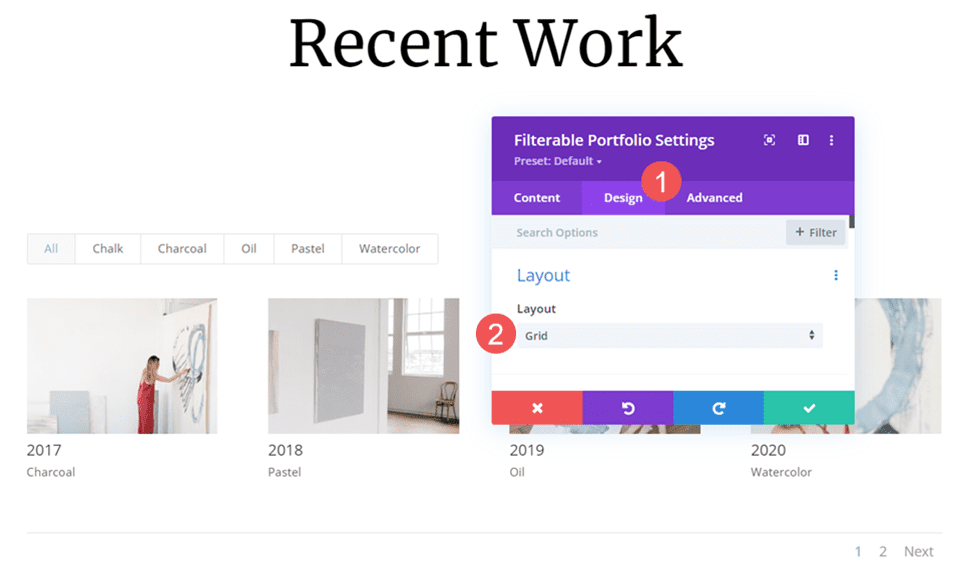
Par défaut, le module « Filterable Portfolio » affiche la mise en page en pleine largeur. Vous pouvez modifier la mise en page pour afficher les éléments dans une grille. Tout d’abord, ouvrez les paramètres du module.

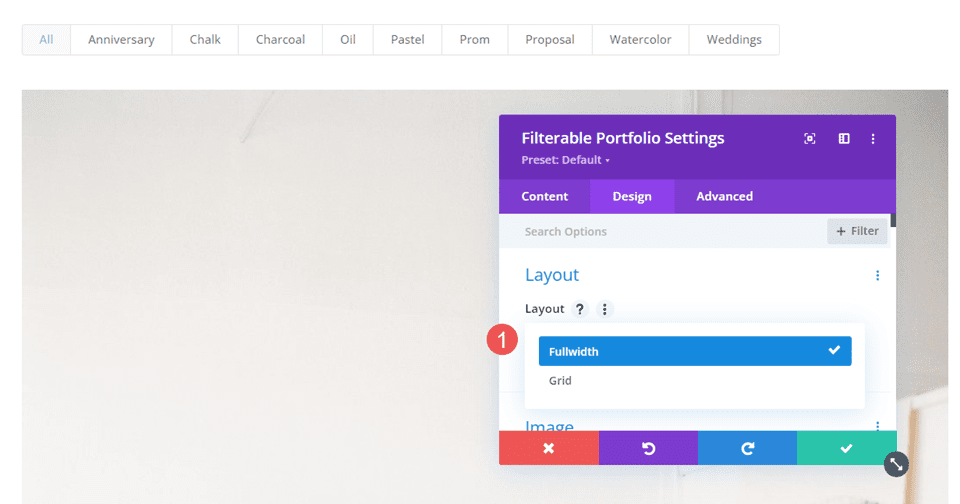
Ensuite, sélectionnez l’onglet Design. La première option est Layout. Il a une liste déroulante avec quelques choix. Sélectionnez-le pour choisir entre Fullwidth et Grid.

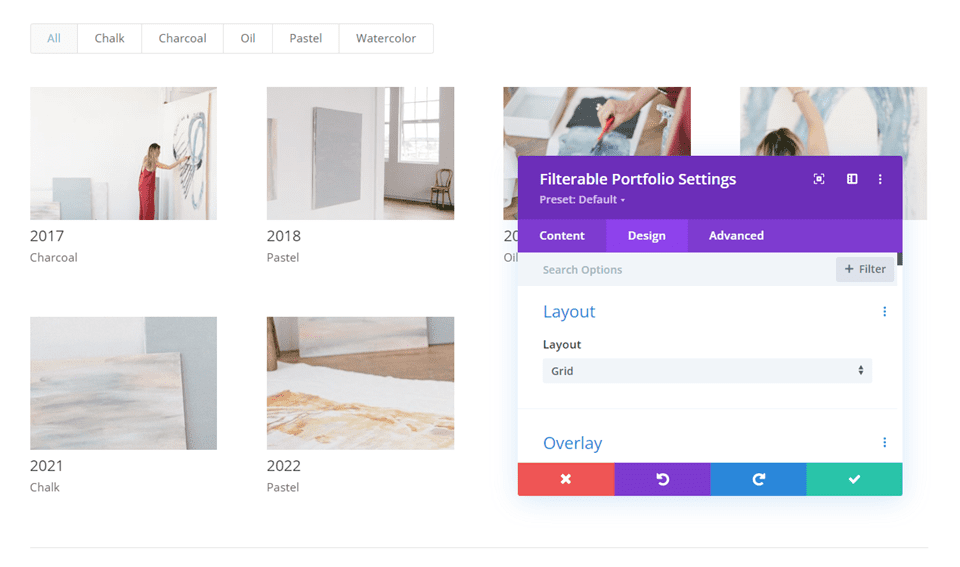
Si vous choisissez l’option qui n’est pas actuellement sélectionnée, le module se rechargera et affichera les éléments du portefeuille dans cette mise en page. L’exemple ci-dessous montre la disposition sous forme de grille.

Comparaison des mises en page du module Filterable Portfolio
Les deux mises en page sont très différentes, mais elles ont quelques similitudes. Les deux affichent le filtre en haut du module, le titre et la méta sous les images des éléments, et la pagination en bas du module.
Voici un aperçu de la façon dont ils sont différents.
Disposition pleine largeur
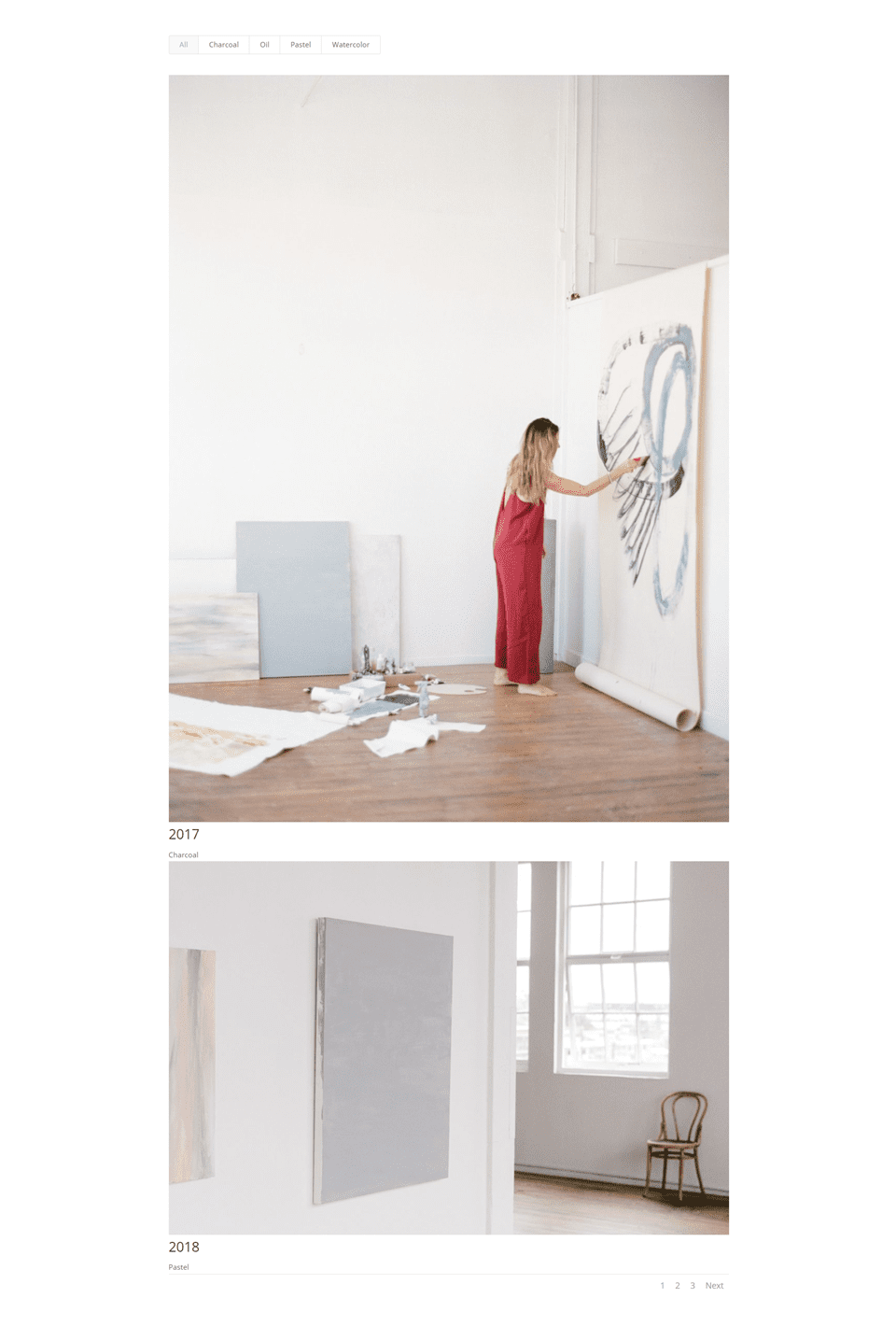
Pleine largeur affiche une grande image avec un élément de portefeuille prenant toute la largeur de la zone du portefeuille. Les images s’affichent dans leur forme d’origine et s’agrandissent pour s’adapter à la largeur disponible.
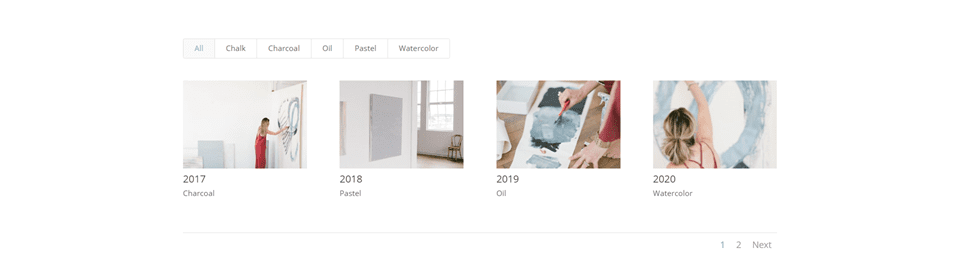
Cela n’ajoute pas beaucoup d’espace entre les éléments du portefeuille. Nous recommandons de limiter le nombre de posts à quelques-uns. L’exemple ci-dessous montre la mise en page pleine largeur avec 2 posts.

Disposition en grille
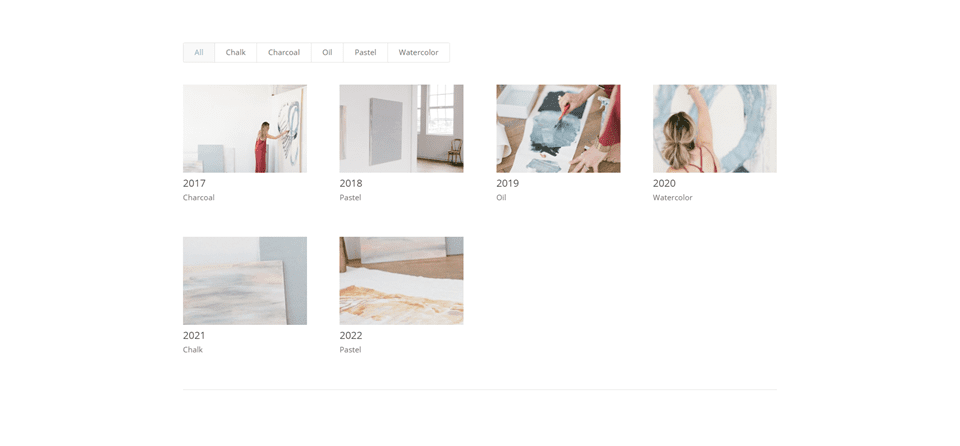
La disposition Grille affiche jusqu’à 4 éléments sur une ligne. Il ajoute plus d’espace entre les éléments. Les images sont recadrées pour créer des vignettes de la même taille, quelles que soient la taille et la forme de l’image.

Pour celui-ci, nous avons limité le module à afficher quatre posts pour montrer la pagination.

A quel moment utiliser chaque mise en page du module Filterable Portfolio
Les deux dispositions ont leurs avantages. Voici quelques conseils sur le moment d’utiliser chaque mise en page.
Disposition pleine largeur
Utilisez la disposition Pleine largeur lorsque vous n’avez que quelques éléments à afficher ou que vous souhaitez vous concentrer sur quelques éléments.
Utilisez également cette mise en page lorsque vous souhaitez mettre en évidence ou attirer l’attention sur les images présentées.
Disposition de la grille
Utilisez la disposition Grille lorsque vous souhaitez afficher de nombreux éléments ou lorsque vous souhaitez qu’une disposition affiche plus d’éléments dans un espace plus petit.
Comment personnaliser les mises en page du module Filterable Portfolio
Maintenant que nous avons vu comment sélectionner les mises en page, comment elles fonctionnent et quand les utiliser, voyons comment personnaliser ces deux mises en page.
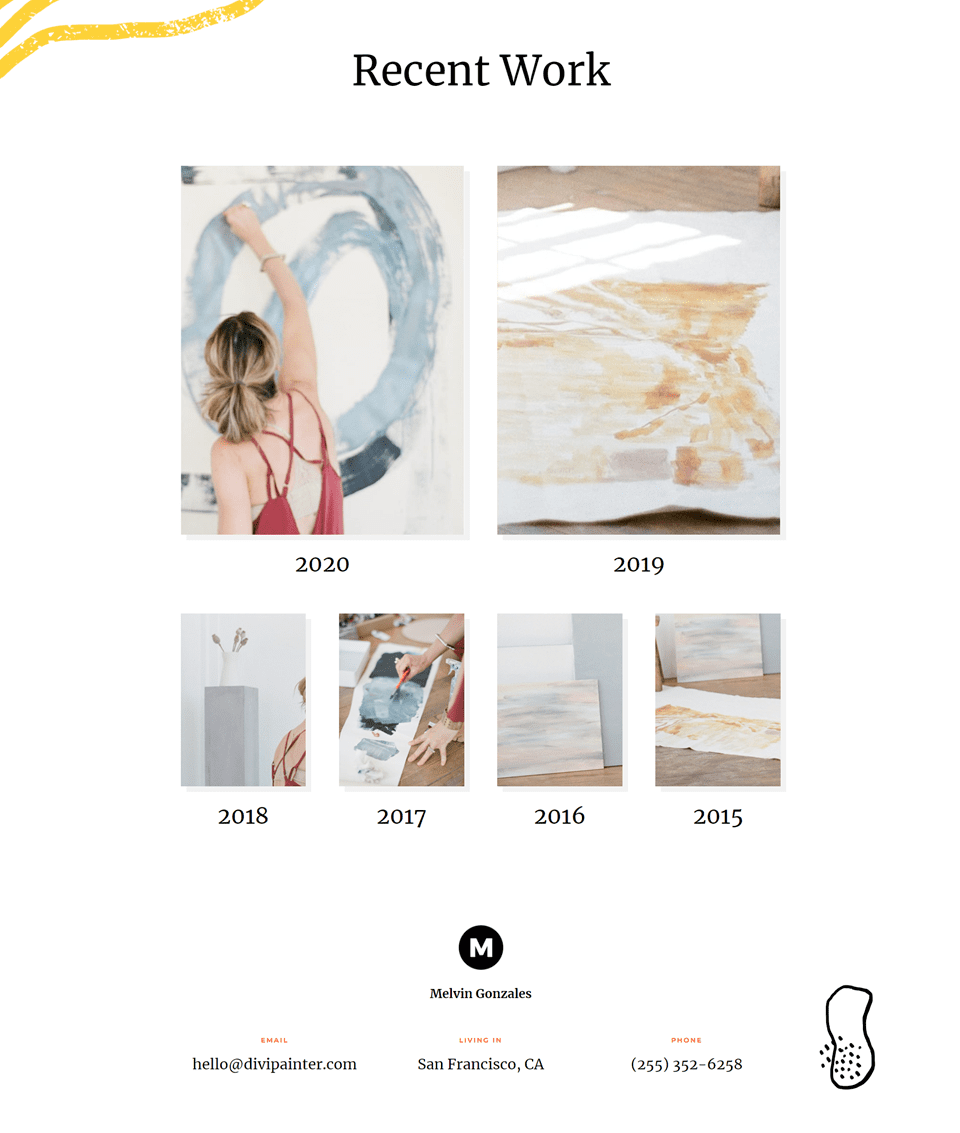
Nous utiliserons la page Portfolio du Painter Layout Pack gratuit disponible dans Divi. Voici la page d’origine.

Nous allons remplacer le portfolio par le module Filterable Portfolio et utiliser les mêmes images et titres.
Nous allons créer deux versions : une avec une mise en page pleine largeur et une avec une mise en page en grille.
Comment personnaliser la mise en page en grille du module Filterable Portfolio
Nous allons commencer par la mise en page de la grille. J’utiliserai les couleurs et les polices de la mise en page d’origine.
Contenu
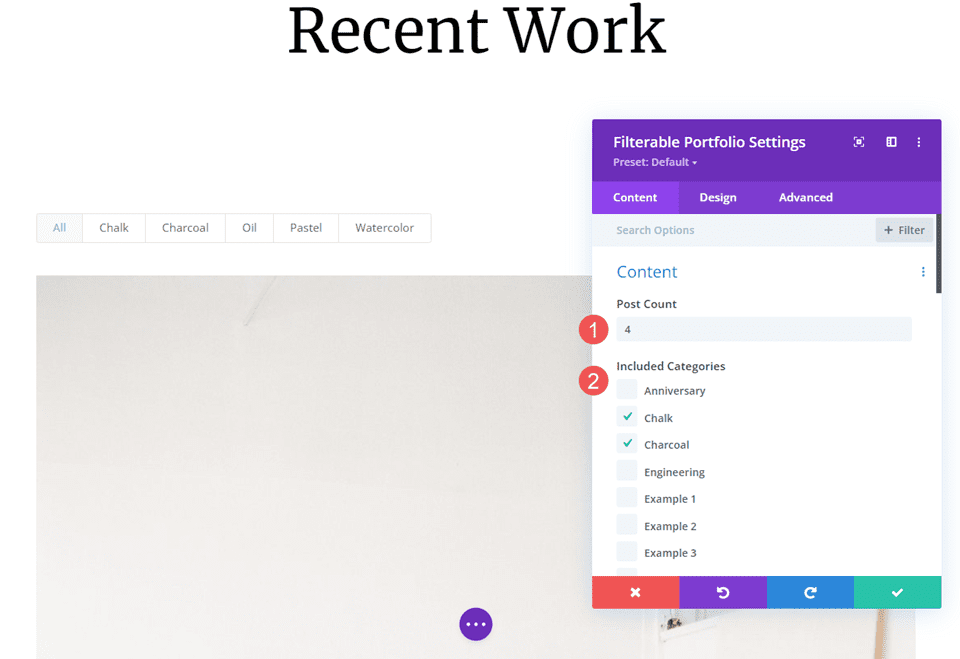
Ouvrez les paramètres du module et entrez 4 pour le Post Count. Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Post Count : 4
- Included Categories : Sélectionner les catégories

Disposition
Ensuite, sélectionnez l’onglet Design et choisissez Grid dans les options de mise en page.
- Layout : Grid

Image
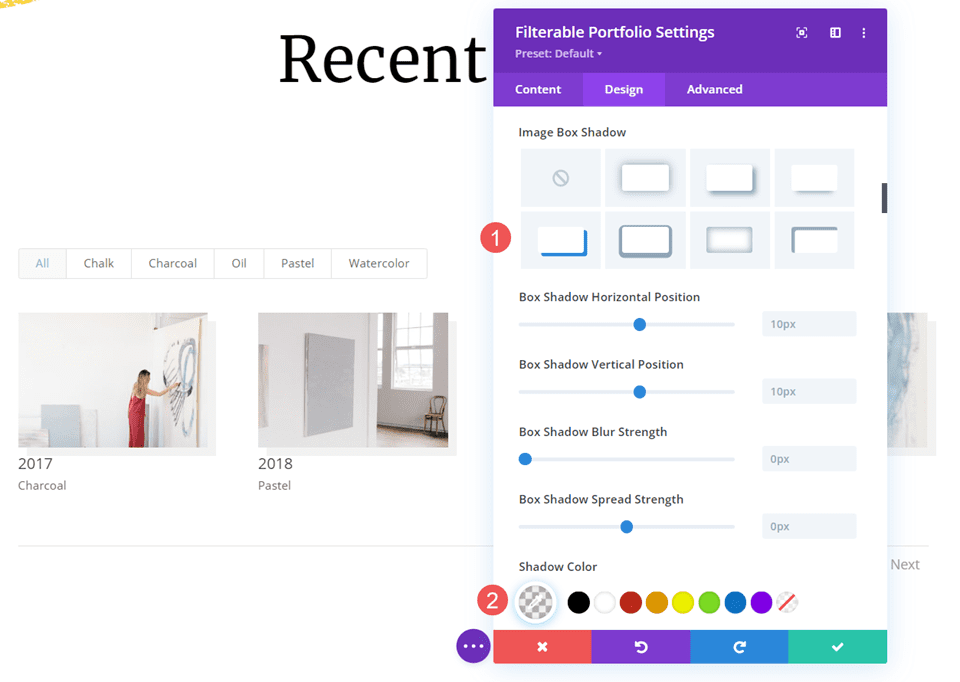
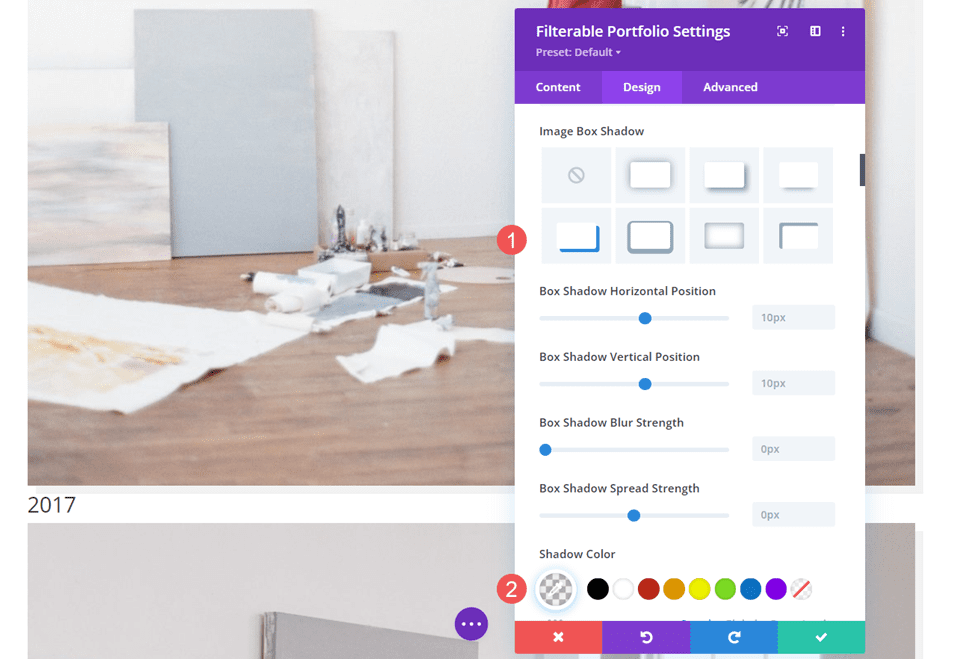
Faites défiler jusqu’à Image et choisissez l’option Box Shadow . Changez la couleur de l’ombre en rgba(0,0,0,0.05).
- Box Shadow : 4ème option
- Shadow Color : rgba(0,0,0,0.05)

Texte
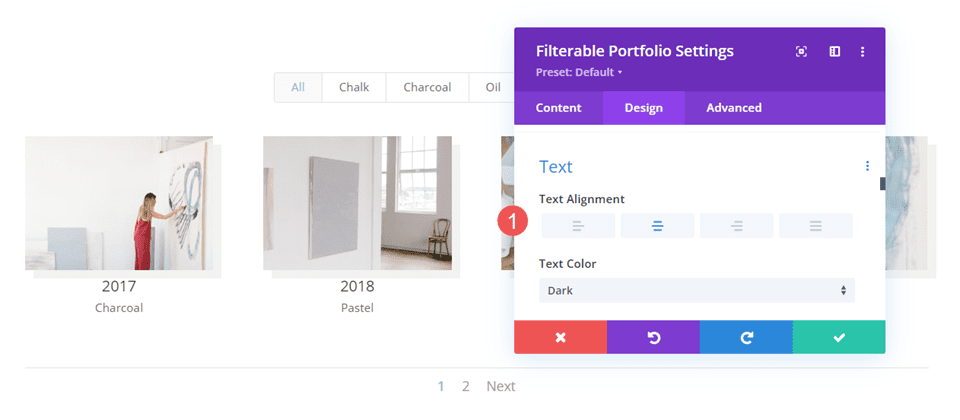
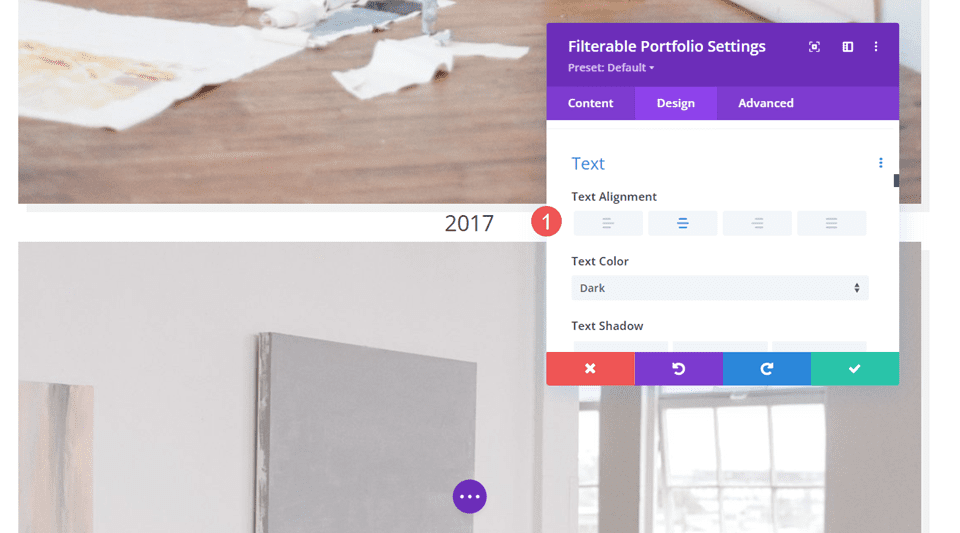
Ensuite, faites défiler jusqu’à Texte et modifiez l’ alignement au centre. Cela centre le filtre, le titre, la méta et la pagination.
- Text Alignment : Centre

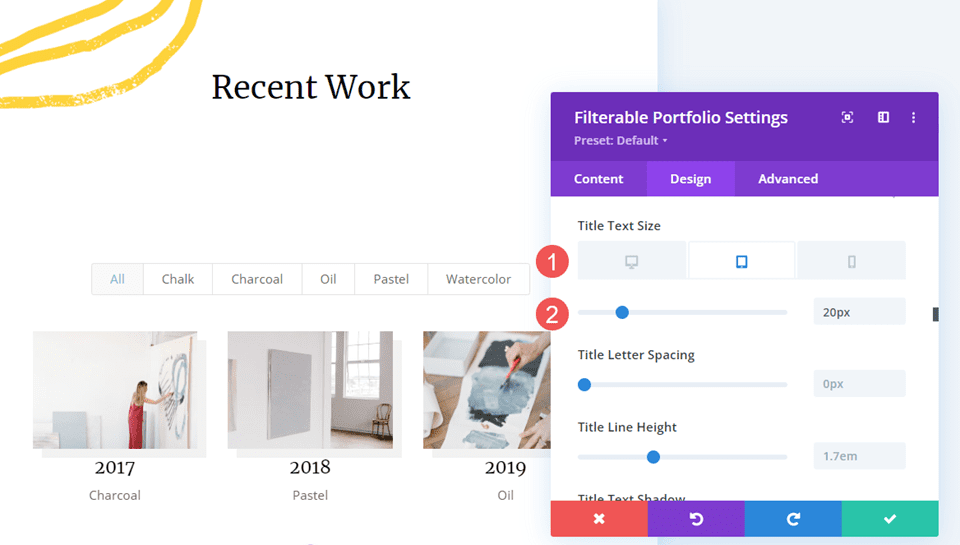
Texte du titre
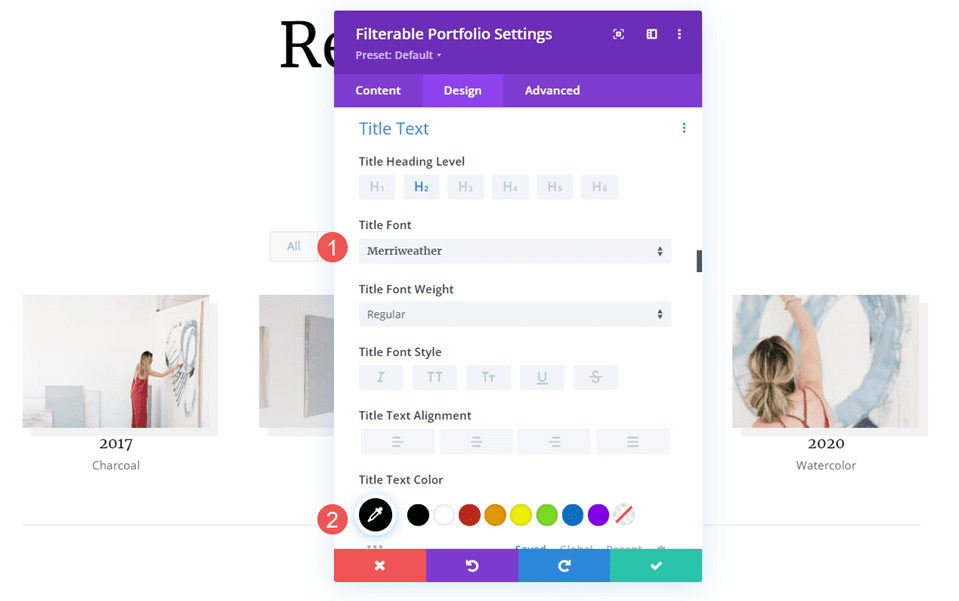
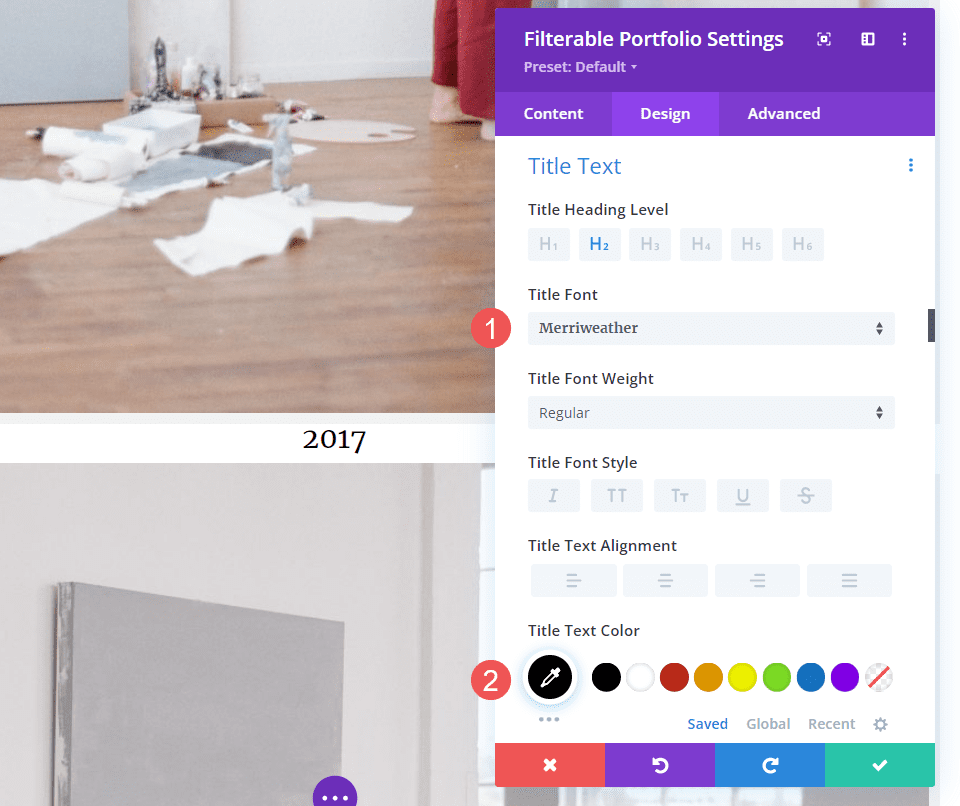
Ensuite, faites défiler jusqu’à Title Text et modifiez les paramètres suivants.
- Title Font : Merriweather
- Title Text Color : #000000

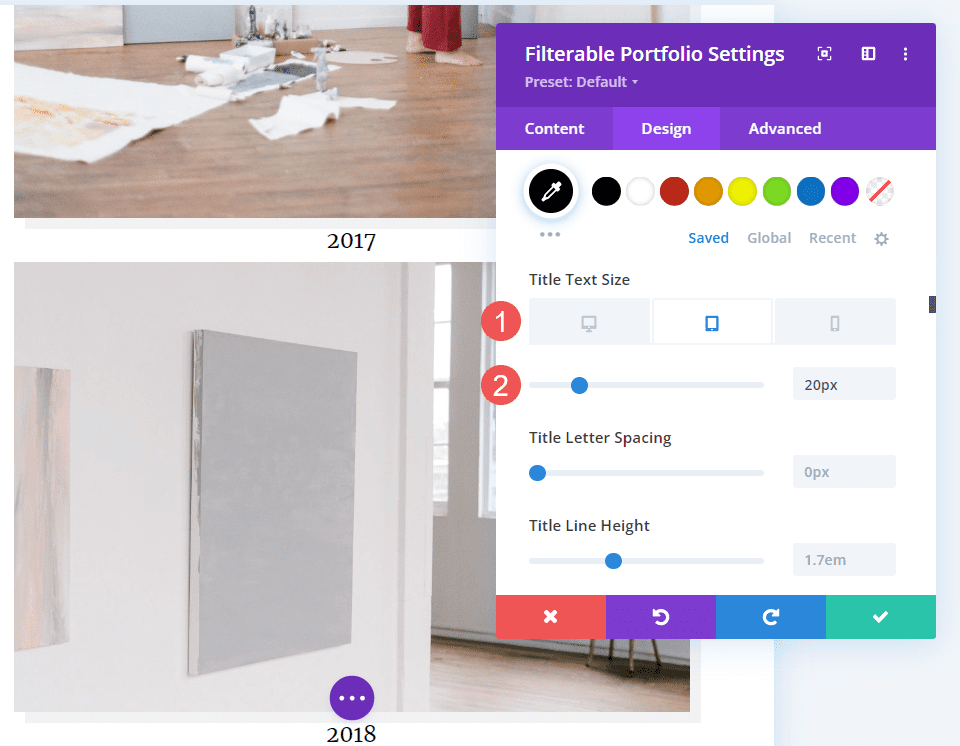
Modifiez la taille de la police à 26px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Title Text Size : Desktop 26 px, tablet 20 px, Phone 18 px

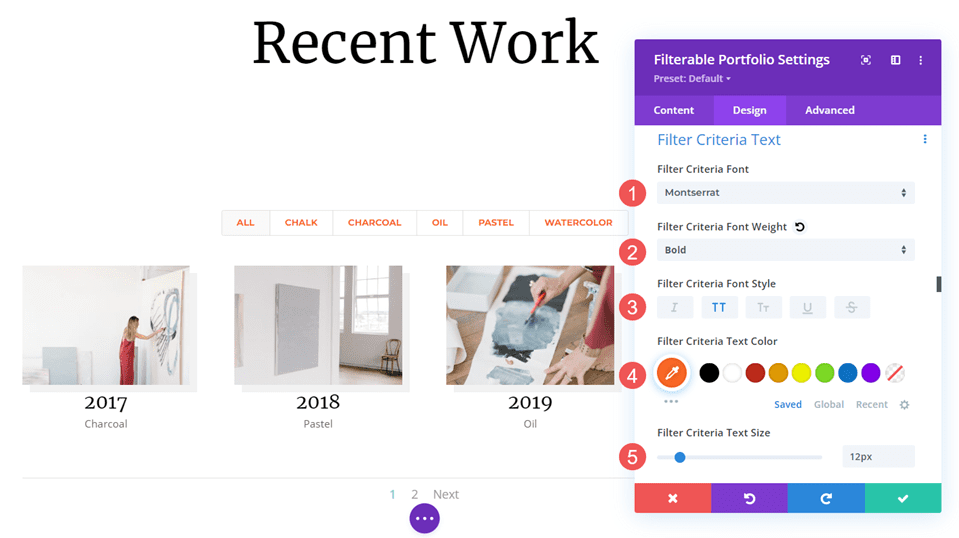
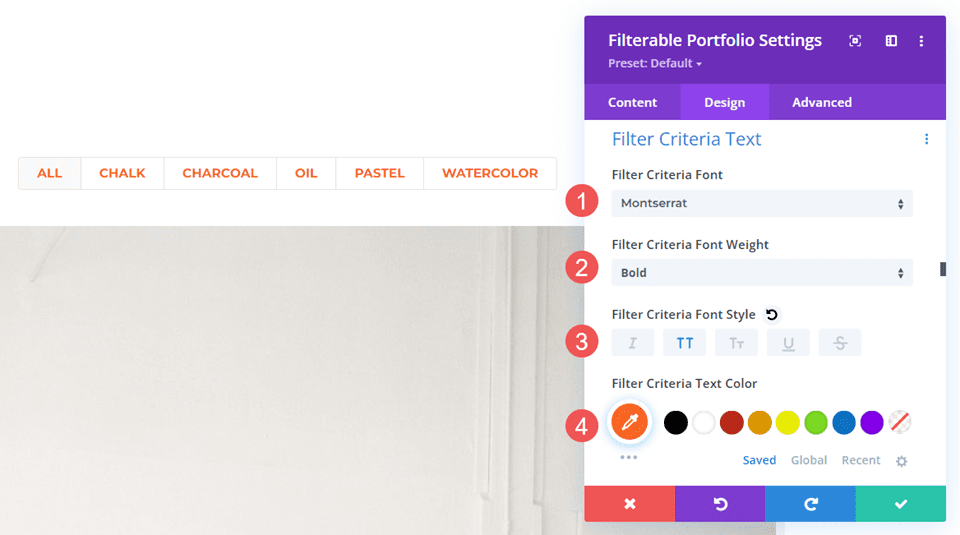
Texte du critère de filtre
Ensuite, faites défiler jusqu’à Filter Criteria Text et modifiez les paramètres suivants :
- Filter Criteria :
- Font : Montserrat
- Font Weight : Bold
- Style : TT
- Text Color : #fd6927
- Text Size : 12 pixels

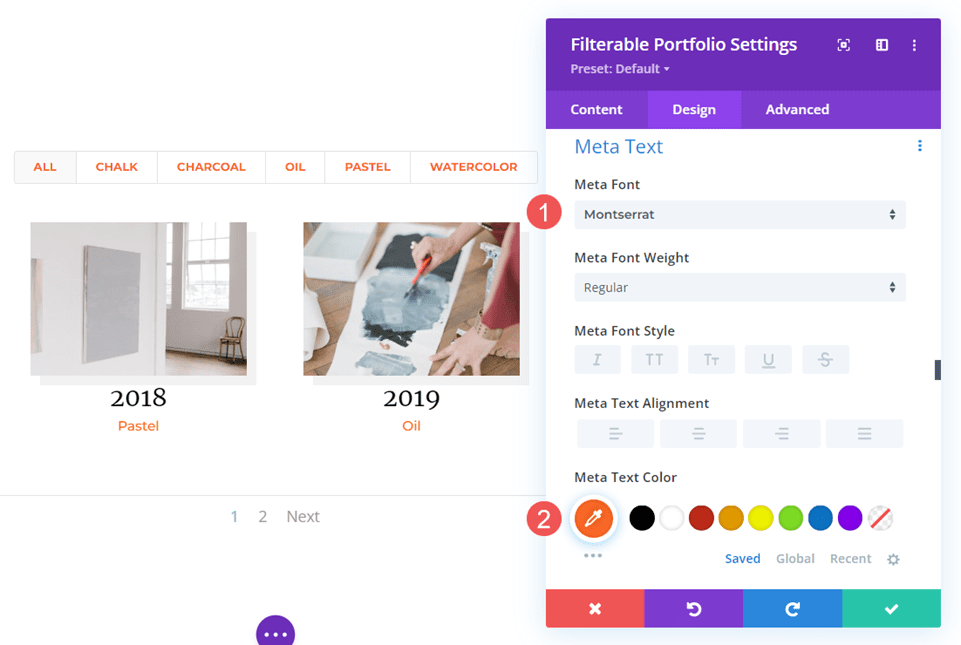
Méta texte
Ensuite, faites défiler jusqu’à Meta Text. Changez la police en Montserrat et la couleur en #fd6927.
- Meta Text Size : Montserrat
- Meta Text Color : #fd6927

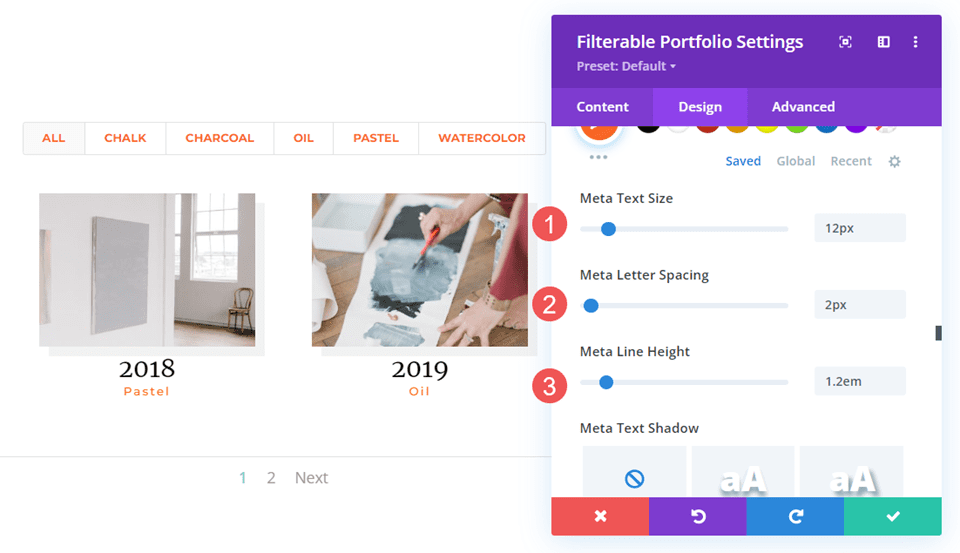
Définissez la taille sur 12 pixels, l’espacement des lettres sur 2 pixels et la hauteur de ligne sur 1,2 em.
- Text Size : 12 pixels
- Meta Letter Spacing : 2px
- Meta Line Height : 1,2 em

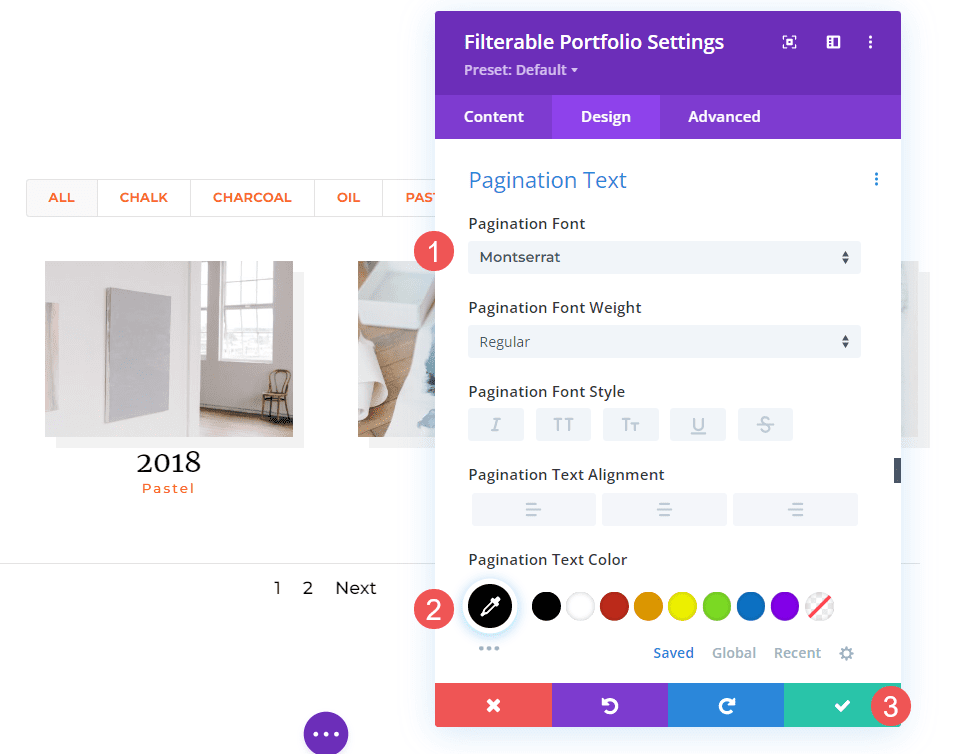
Texte de la pagination
Enfin, faites défiler jusqu’à Pagination Text et changez la police en Montserrat, et définissez la couleur de la police sur noir. Fermez le module et enregistrez vos paramètres.
- Pagination Font : Montserrat
- Pagination Text Color : #000000

Comment personnaliser le module Filterable Portfolio dans une mise en page pleine largeur
Maintenant, configurons le module dans une mise en page pleine largeur.
Nous utiliserons les mêmes repères de conception que la disposition en grille, mais nous apporterons quelques modifications qui fonctionnent bien pour cette disposition. Nous utiliserons quelques CSS simples pour effectuer quelques ajustements mineurs.
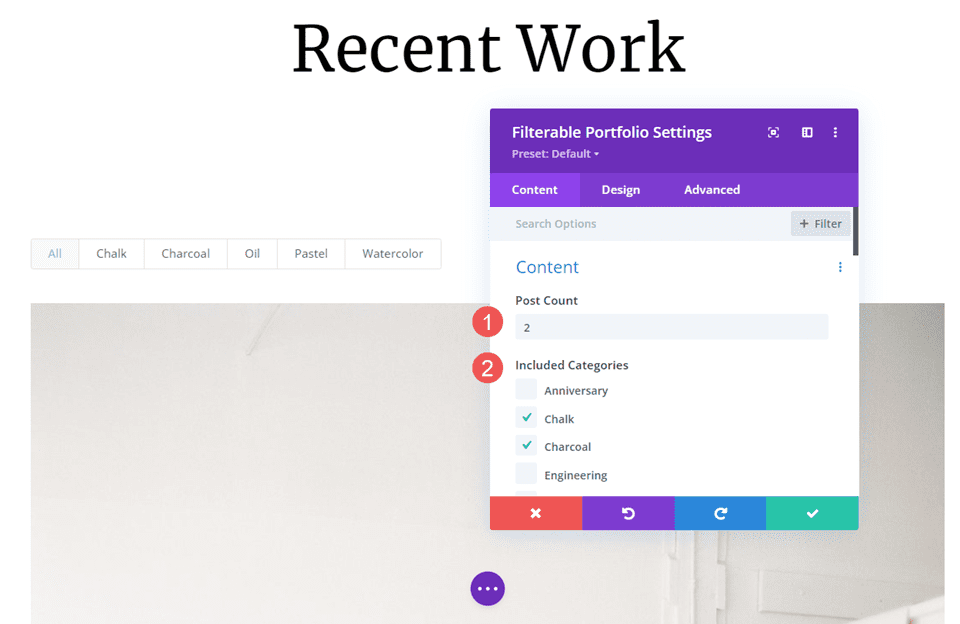
Contenu
Ouvrez les paramètres du module et modifiez le nombre de publications sur 2. Cela permet de garder la page plus petite et plus facile à gérer avec les grandes images. Sélectionnez toutes les catégories que vous souhaitez afficher dans le module.
- Post Count : 2
- Included Categories : Choisir les catégories

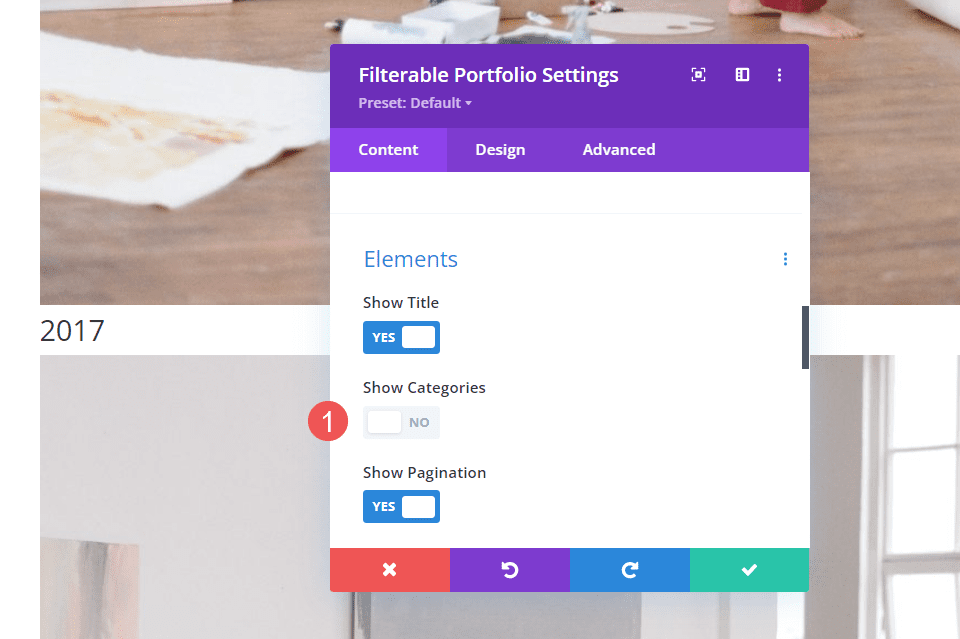
Éléments
Faites défiler jusqu’à Elements et désactivez Show Categories. Laissez les autres activés. Les catégories seront toujours activées pour le filtre, mais elles ne s’afficheront pas avec le titre.
- Show Categories : NO

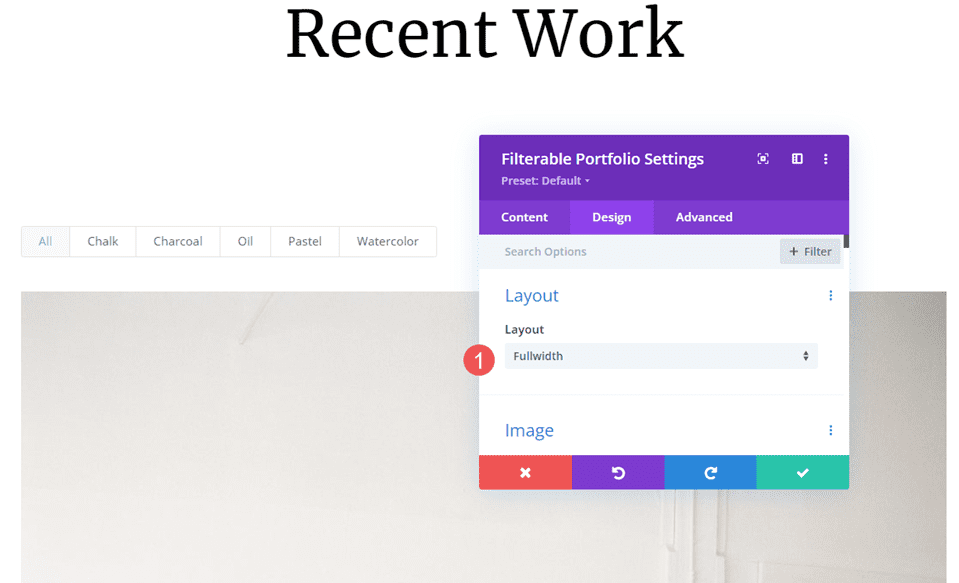
Disposition
Sélectionnez l’onglet Design. Sous Layout, laissez la Disposition définie sur Fullwidth, qui est son paramètre par défaut.
- Layout : Fullwidth

Image
Ensuite, faites défiler jusqu’à Image . Choisissez l’option Box Shadow et changez la couleur de l’ombre en rgba (0,0,0,0.05).
- Box Shadow : 4ème option
- Shadow Color : rgba(0,0,0,0.05)

Texte
Ensuite, faites défiler jusqu’à Text. Changez l’ alignement au centre. Le filtre, le titre et la pagination seront centrés avec les images.
- Text Alignment : Centre

Texte du titre
Ensuite, faites défiler jusqu’à Texte du titre . Changez la police en Merriweather et changez la couleur en noir.
- Title Font : Merriweather
- Title Text Color : #000000

Modifiez la taille de la police à 40px pour les ordinateurs de bureau, 20px pour les tablettes et 18px pour les téléphones.
- Title Text Size : Desktop 40 px, tablet 20 px, Phone 18 px

Texte du critère de filtre
Ensuite, faites défiler jusqu’à Filter Criteria Text et modifiez les paramètres suivants :
- Filter Criteria :
- Font : Montserrat
- Font Weight : Bold
- Style : TT
- Text Color : #fd6927

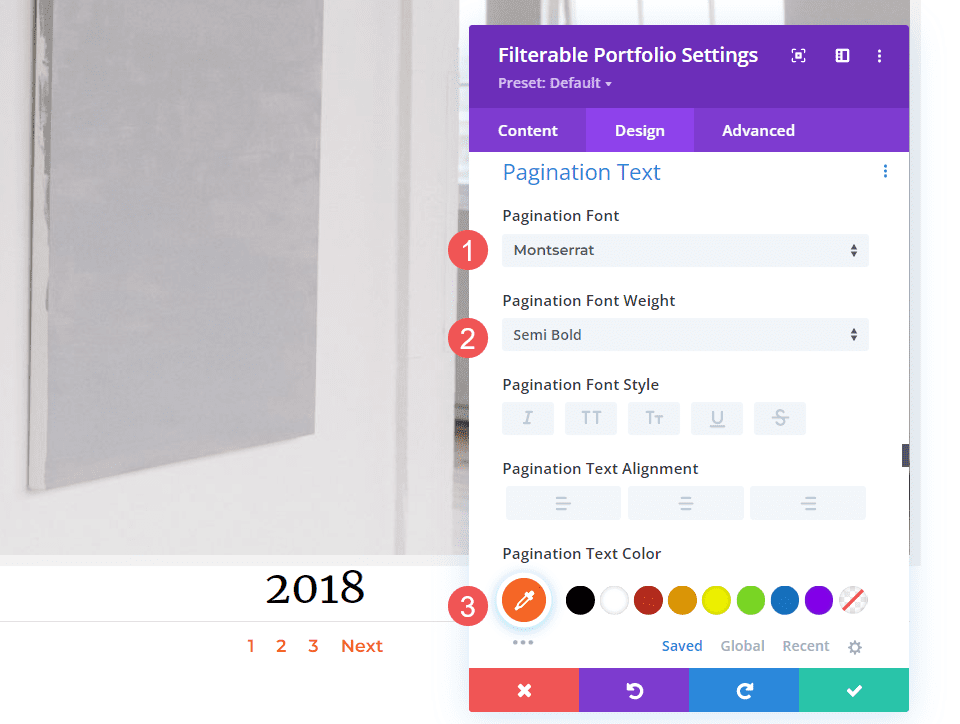
Texte de pagination
Ensuite, faites défiler jusqu’à Pagination Text. Changez la police en Montserrat, changez le poids en semi-gras et définissez la couleur de la police sur #fd6927. Fermez le module et enregistrez vos paramètres.
- Pagination Font : Montserrat
- Color : #fd6927
- Font Weight : Semi Bold

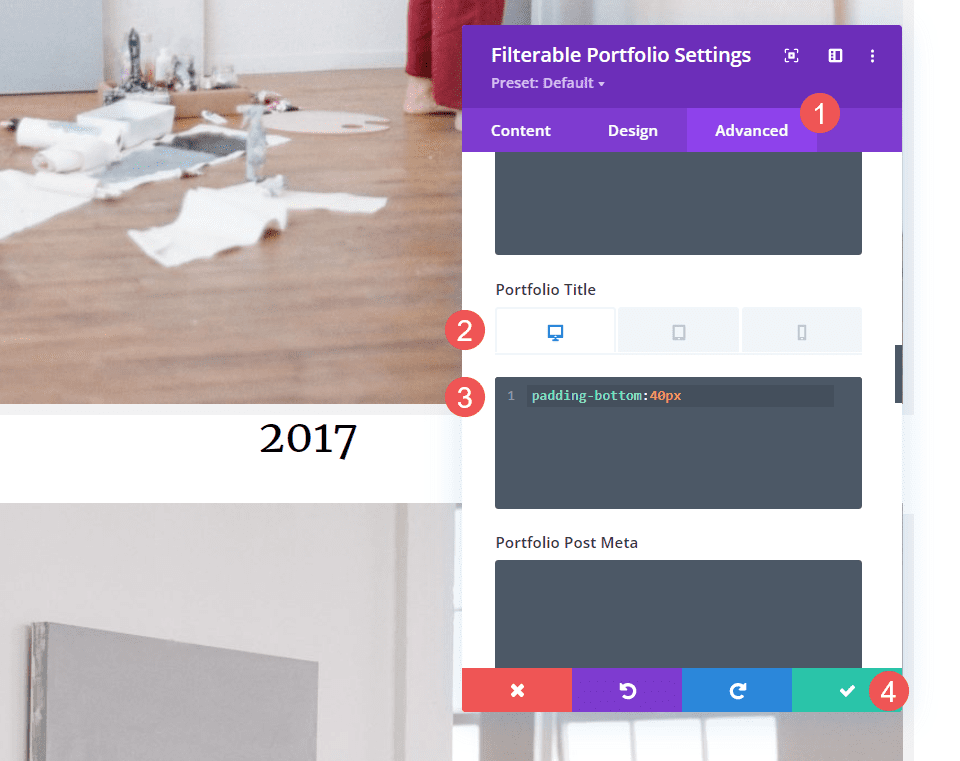
CSS Texte du titre
Ouvrez l’ onglet Advanced et faites défiler jusqu’à Portfolio Title. Sélectionnez l’icône Desktop. Copier le code ci-dessous pour différentes tailles d’écran. Fermez le module et enregistrez vos paramètres.
Portfolio Title :
- Desktop
padding-bottom:40px- Tablet
padding-bottom:30px- Phone
padding-bottom:20px
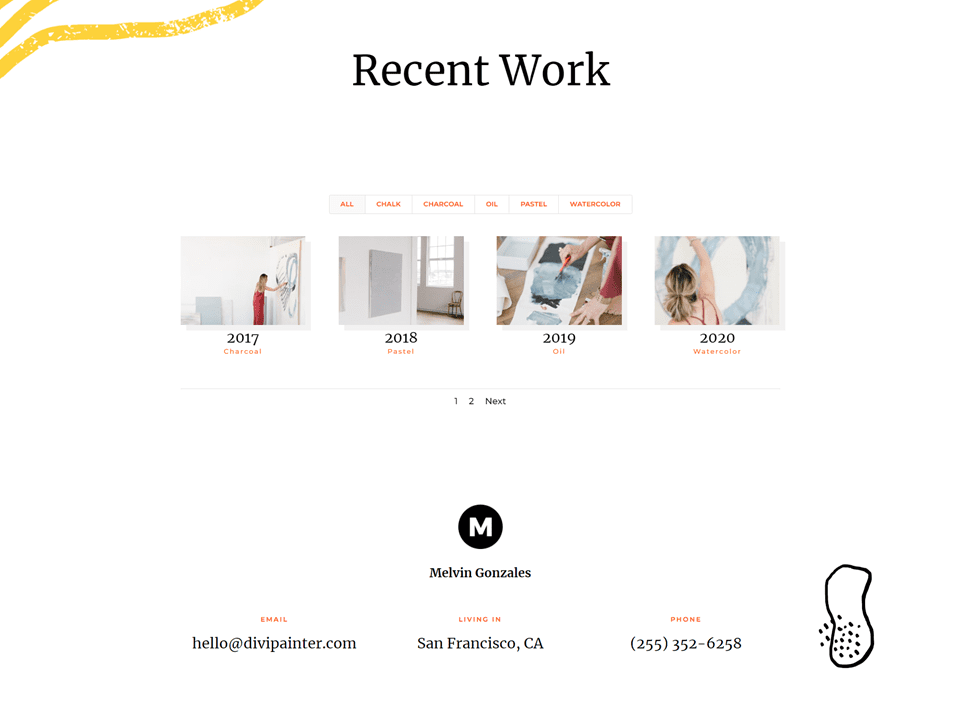
Résultats
Version ordinateur de bureau de la mise en page en grille

Version Téléphone de la mise en page en grille

Télécharger DIVI maintenant !!!
Version ordinateur de bureau de la mise en page pleine largeur

Consulter également : Divi : Comment changer le dégradé d’un arrière-plan au survol
Version Téléphone de la mise en page en pleine largeur

Télécharger DIVI maintenant !!!
Conclusion
C’est notre regard sur l’utilisation d’une mise en page pleine largeur par rapport à une grille dans le module Filterable Portfolio de Divi. Il est facile de choisir entre les deux options de mise en page.
Chaque option présente des avantages et doit être conçue différemment pour fonctionner avec votre site Web. Il suffit de faire quelques ajustements pour garantir que votre module fonctionne bien avec n’importe quelle mise en page Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…