Souhaitez vous insérer un slider de témoignage compact pour un en-tête Divi ?
L’ajout de témoignages sur votre site est un moyen efficace de renforcer la crédibilité de votre entreprise (ou de votre marque) et de renforcer la confiance des visiteurs.
Un slider de témoignage est un outil pratique pour présenter des témoignages en un seul endroit. Dans cet esprit, il est logique d’ajouter un slider de témoignage compact à votre en-tête afin que ces témoignages soient l’une des premières choses que l’utilisateur voit lorsqu’il visite votre site web.
Dans ce tutoriel, nous allons vous montrer comment créer un slider de témoignage compact pour présenter de courts témoignages dans l’en-tête de votre site Web.
Pour ce faire, nous allons modifier le Module Slider de Divi de manière ludique et unique.
Commençons !
Mais avant vous pouvez découvrir notre guide sur Divi, Le Meilleur Thème WordPress au monde et le plus facile à utiliser
Aperçu
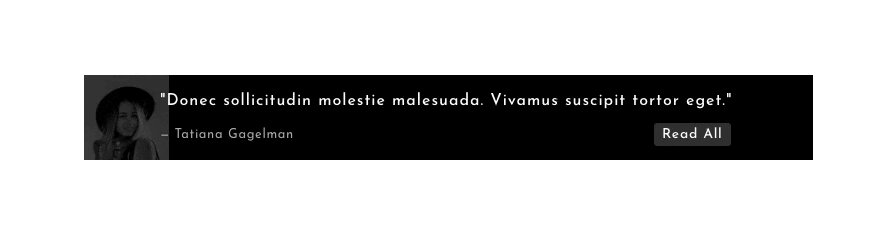
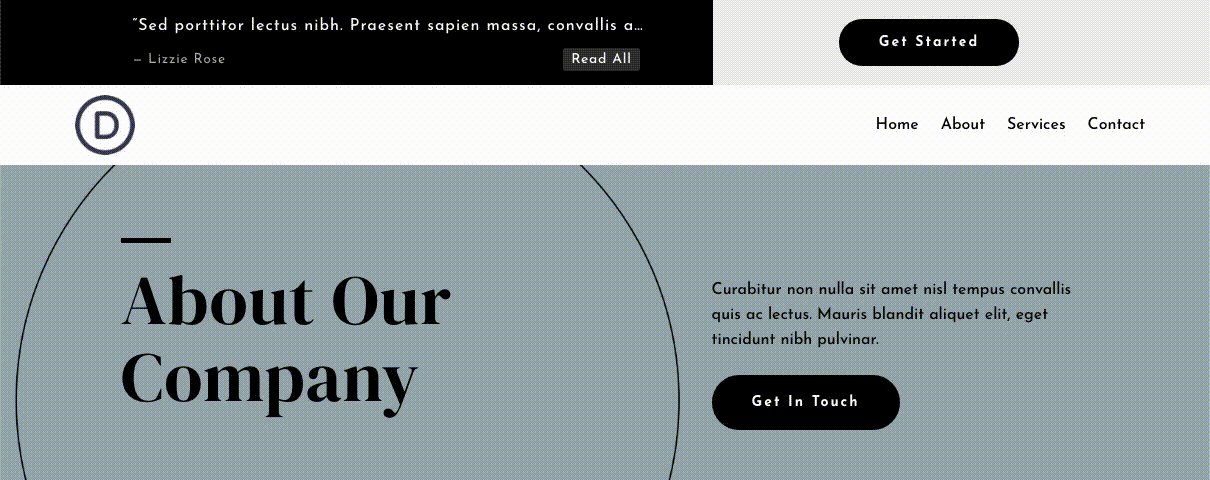
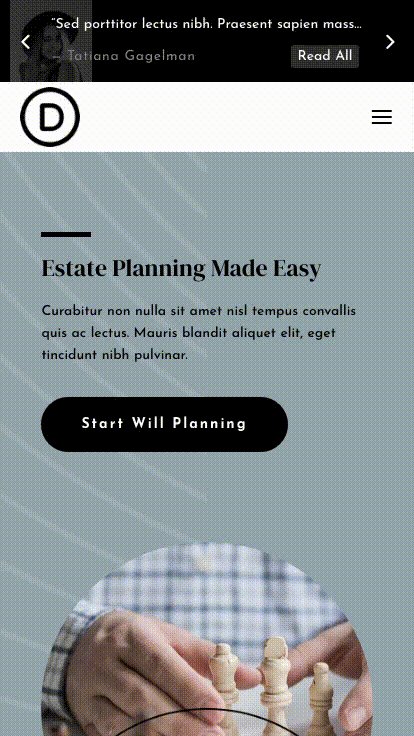
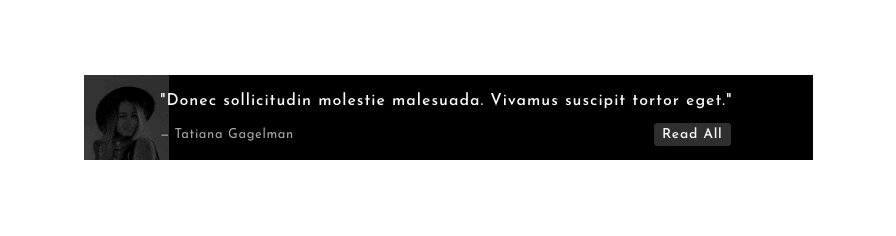
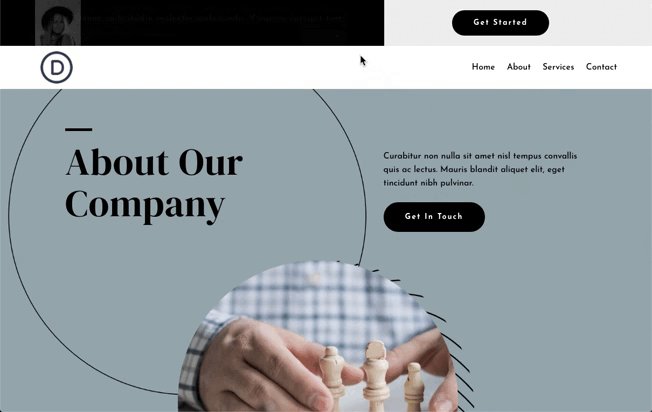
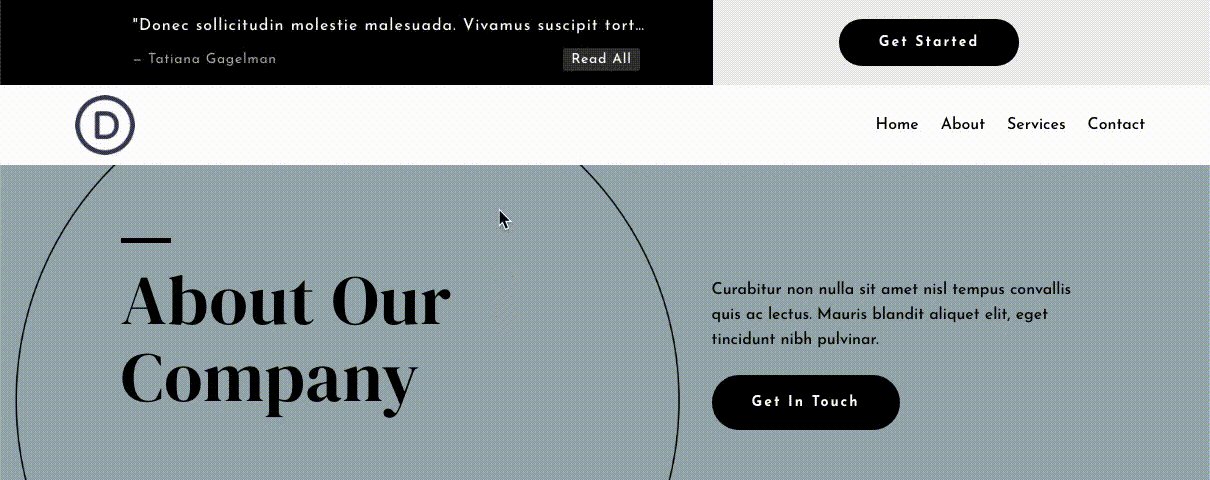
Voici le slider de témoignage compact que nous allons construire à l’aide du module Slider de Divi.

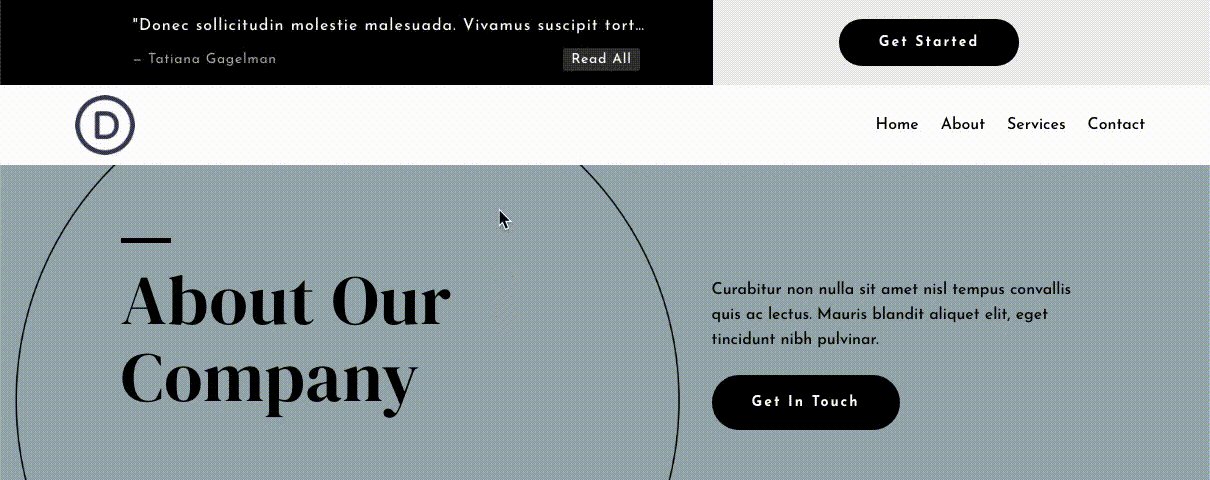
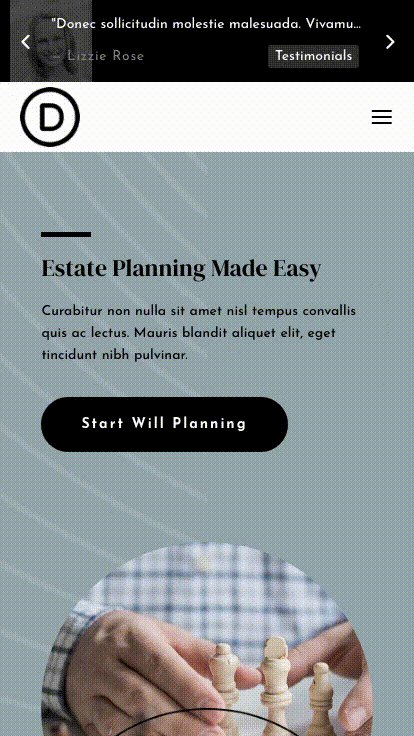
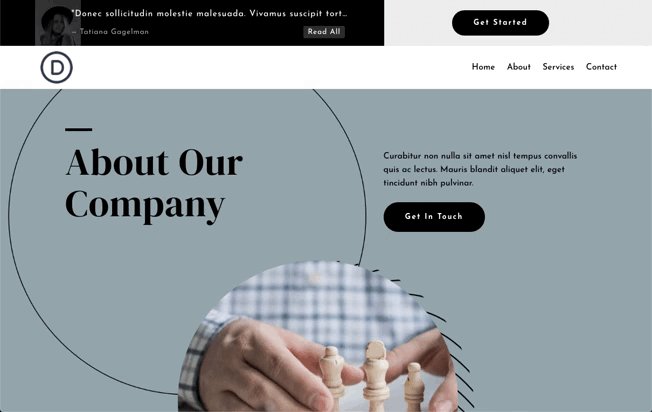
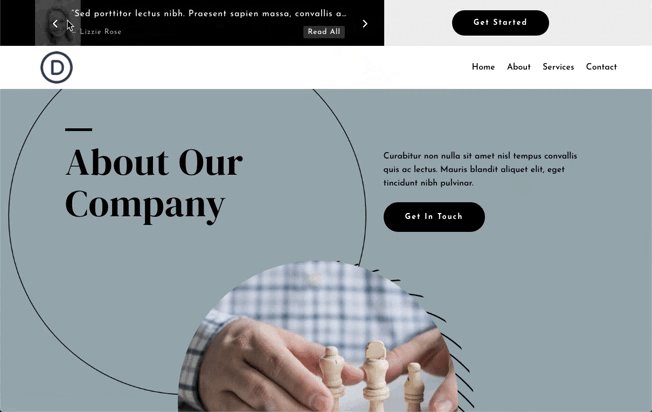
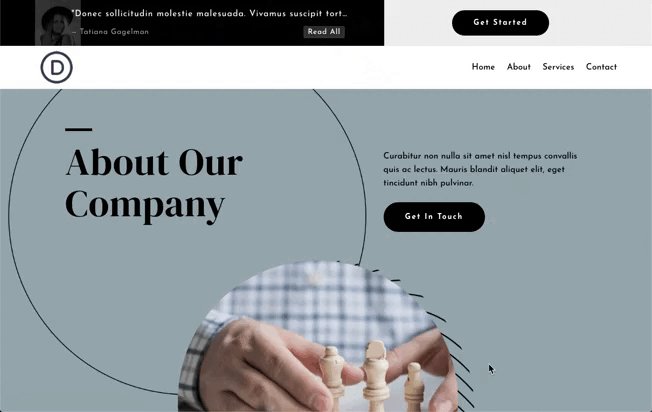
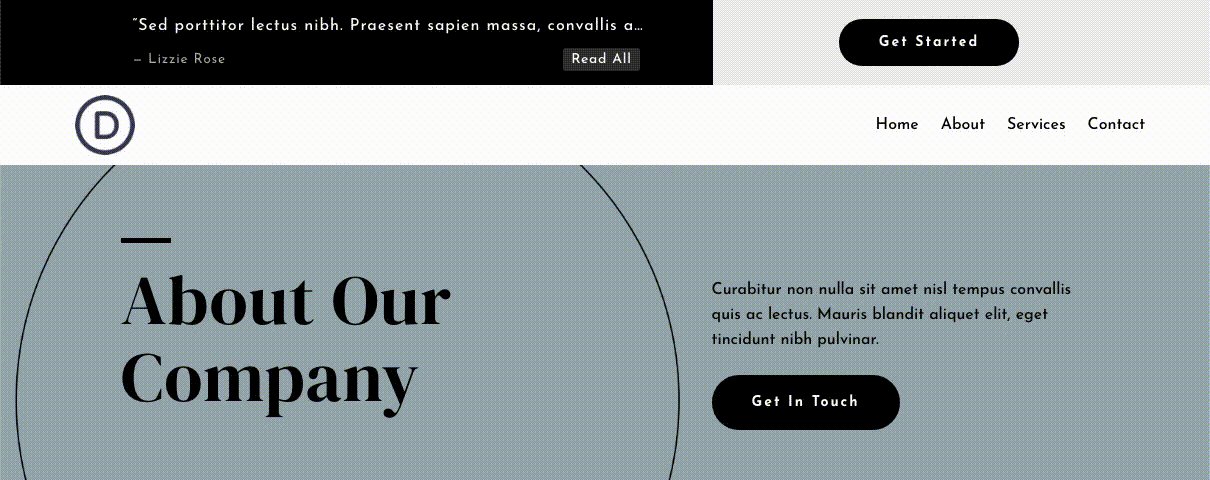
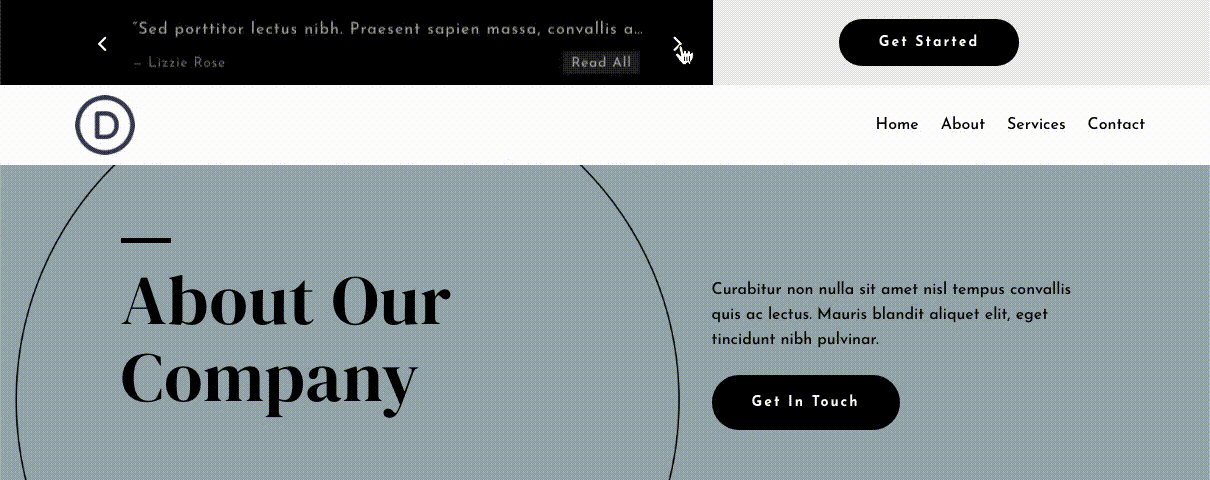
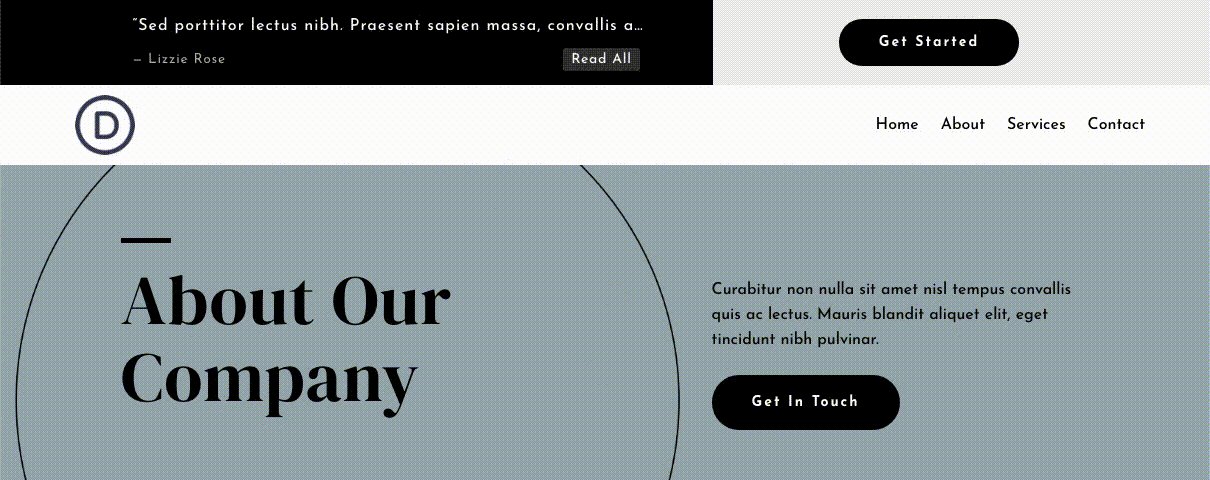
Et voici ce même slider de témoignage ajouté à un en-tête global.

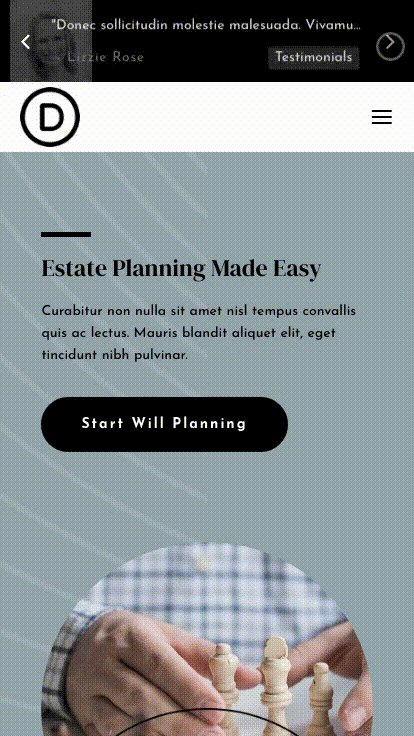
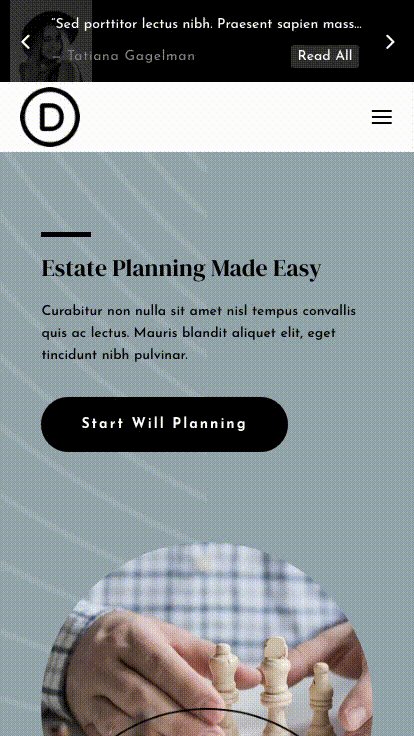
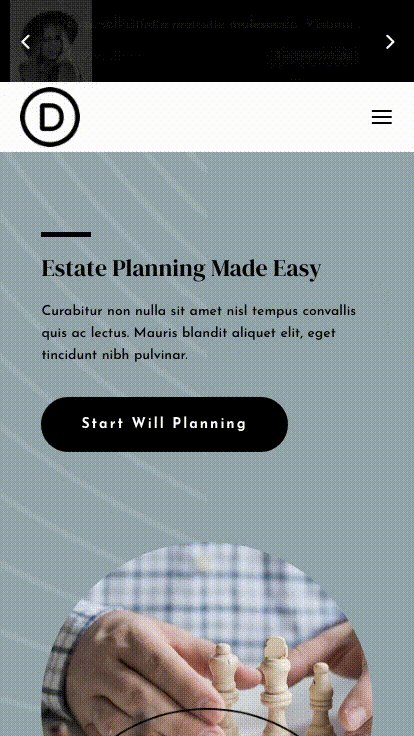
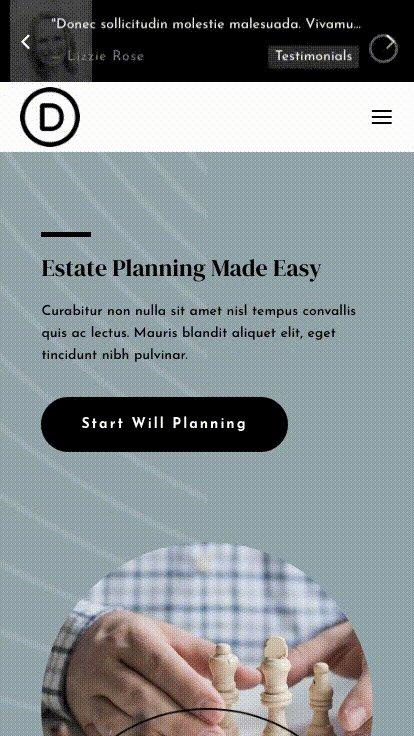
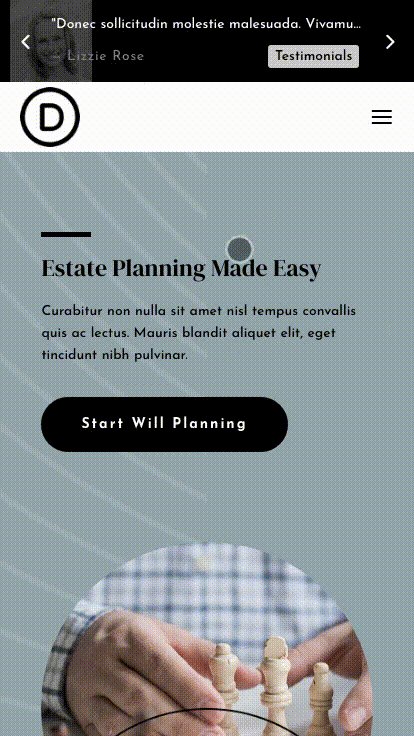
Et voici à quoi cela ressemble sur mobile.

Créer une nouvelle page avec Divi Builder
Pour commencer, vous devrez effectuer les opérations suivantes :
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Comment créer un slider de témoignage compact dans Divi
Ajouter une nouvelle ligne et un module Slider
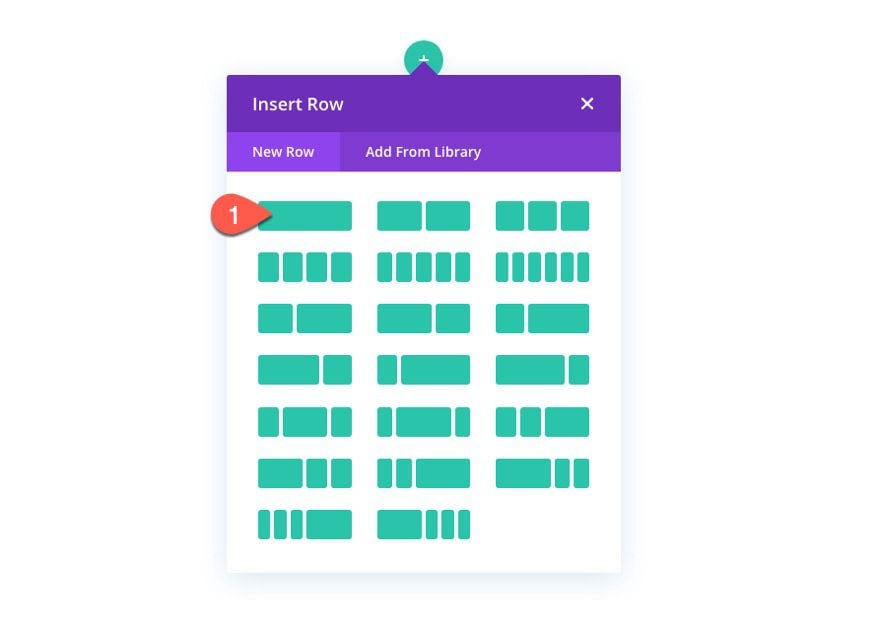
Pour commencer, ajoutez une ligne à une colonne à la section.

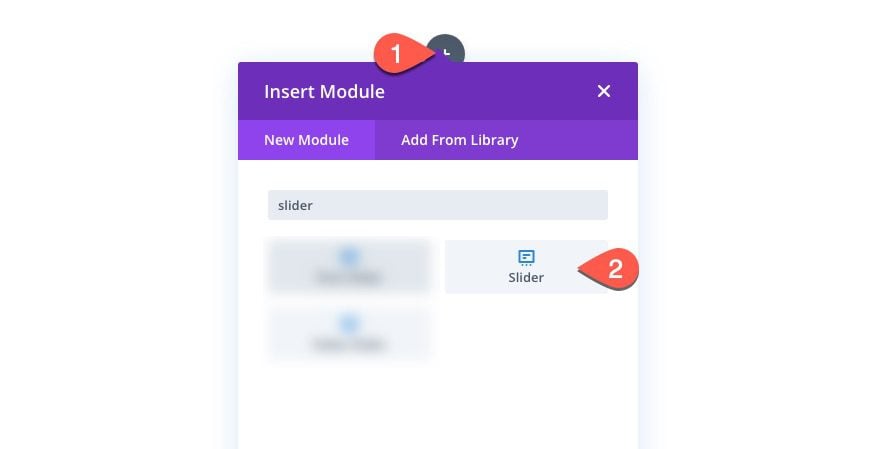
Ajoutez ensuite un module Slider à la ligne.

Modifier la diapositive
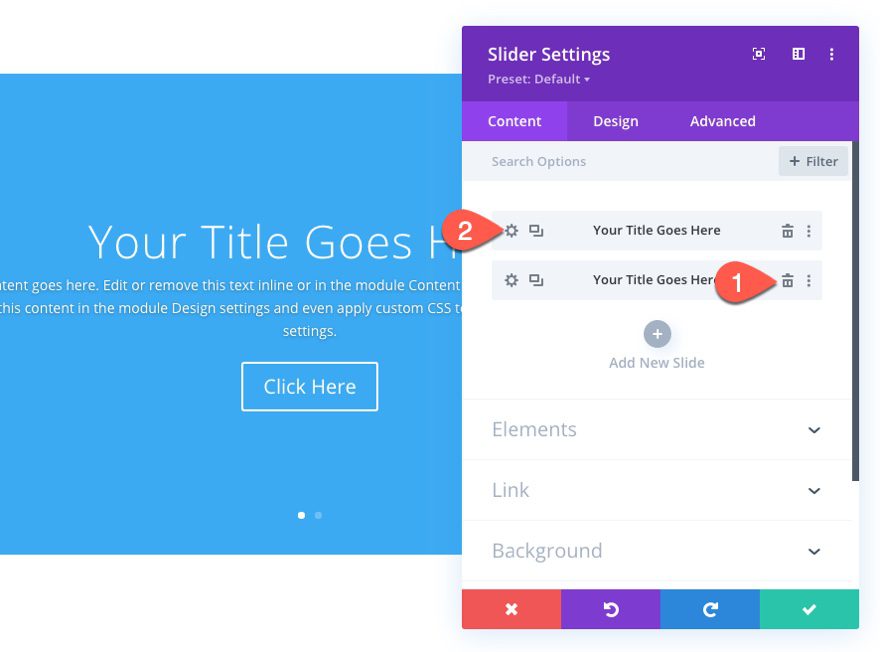
Sous les paramètres du slider, supprimez la deuxième diapositive par défaut sous l’onglet Content, puis cliquez sur pour modifier les paramètres de la diapositive restante.

Contenu de la diapositive
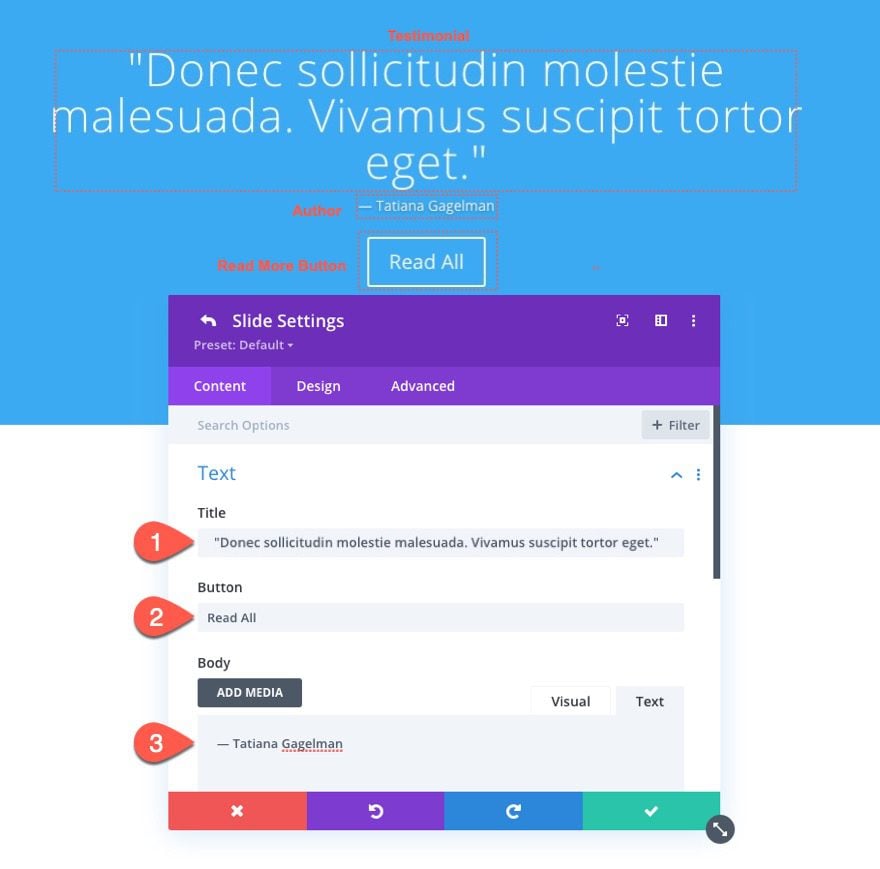
Sous l’onglet « Content » des paramètres de la diapositive, mettez à jour les éléments suivants :
- Title : « Donec sollicitudin molestie malesuada. Vivamus suscipit tortor eget.
- Button : Read All
- Body : — Tatiana Gagelman

Une fois cela fait, enregistrez les paramètres de la diapositive.
Lire également : Divi : Comment utiliser les paramètres de masque d’arrière-plan et les options de transformation de motif
Mettre à jour les paramètres du slider
Dupliquer la diapositive et masquer les commandes
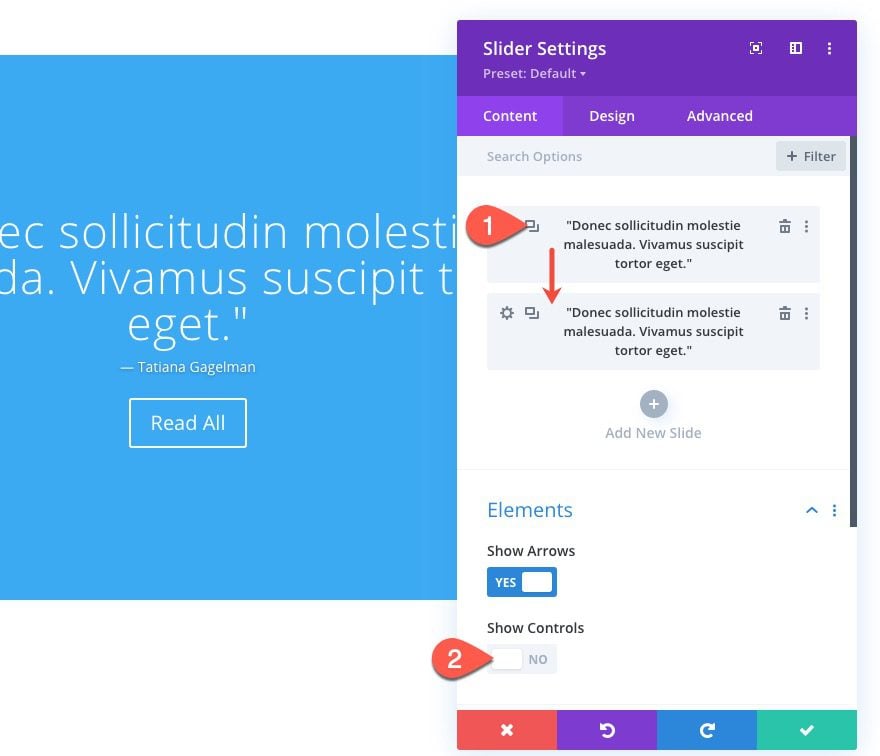
Après avoir mis à jour la première diapositive avec du contenu, dupliquez cette diapositive pour créer une ou plusieurs diapositives supplémentaires.
Ensuite, sous le groupe d’options Elements, masquez les commande du slider en mettant à jour les éléments suivants :
- Show Control : NO

Mettre à jour l’arrière-plan de toutes les diapositives
Ensuite, nous allons ajouter un arrière-plan qui sera utilisé pour toutes les diapositives.
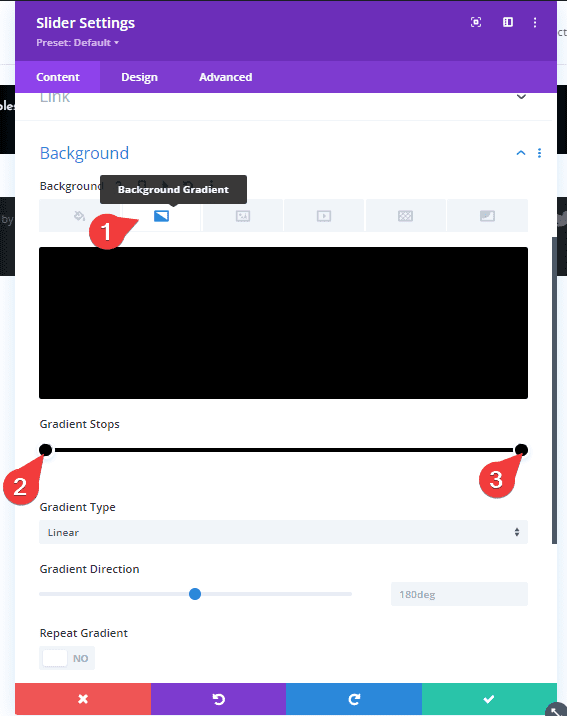
Pour ajouter l’arrière-plan, mettez à jour les éléments suivants :
- Background Gradient :
- Gradient Stops 0% : #000000
- Gradient Stops 100% : #000000

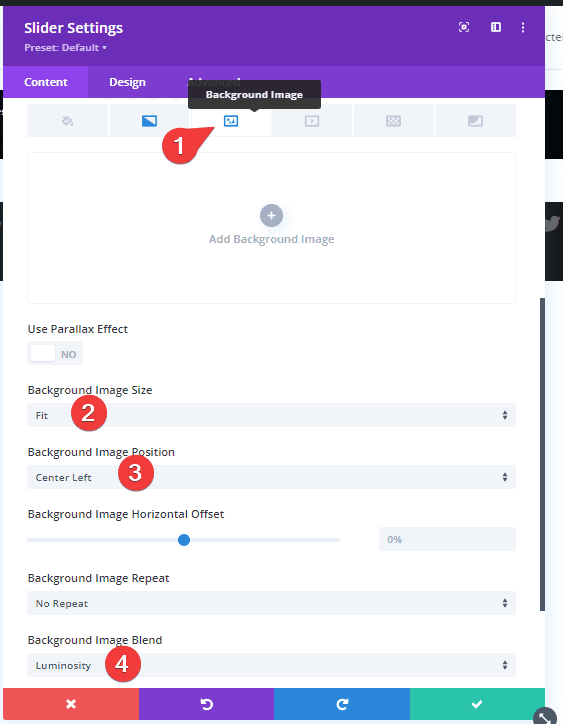
- Background Image :
- Size : Fit
- Position : Center Left
- Blend : Luminosity

Paramètres du slider
Sous l’onglet Design, mettez à jour les éléments suivants :
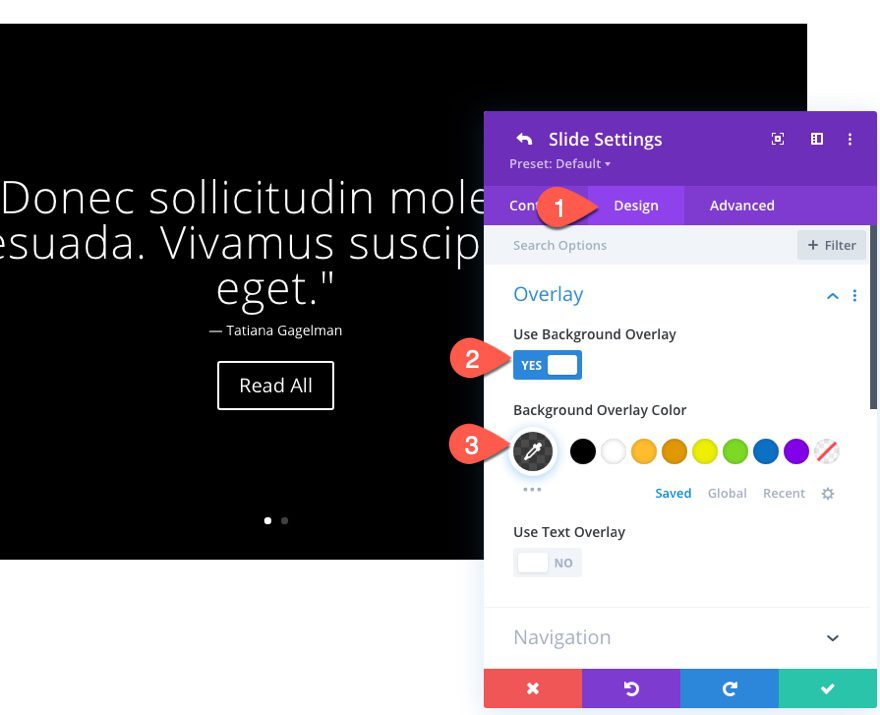
Recouvrir
- Use Background Overlay : YES
- Background Overlay Color : rgba(0,0,0,0.7)

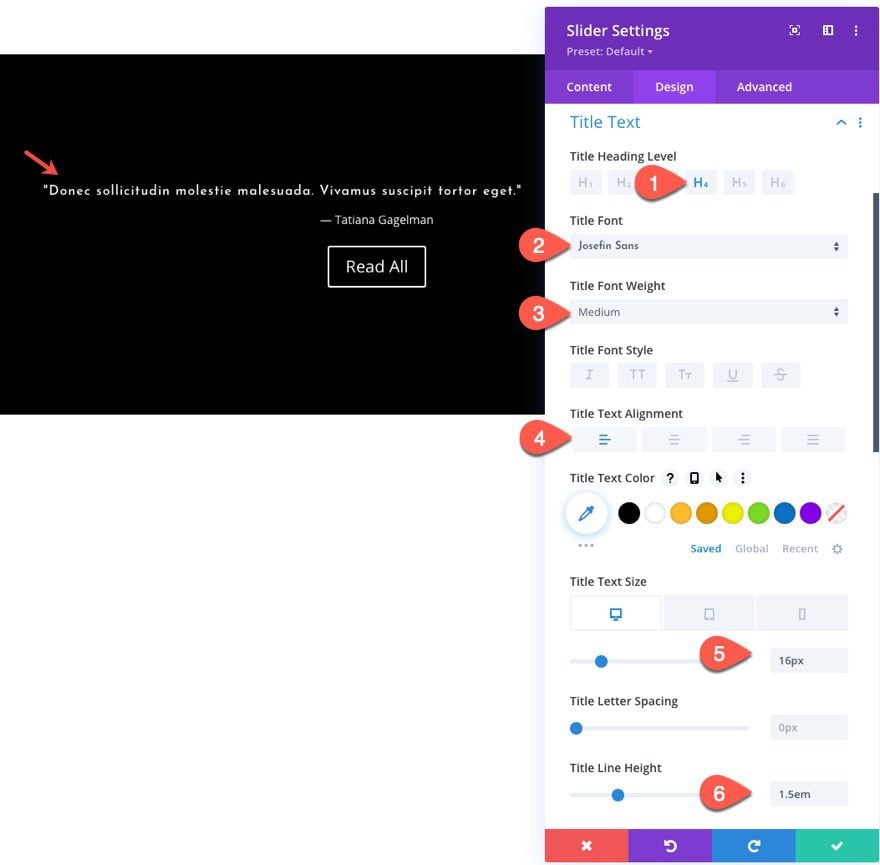
Texte du titre
- Title :
- Heading Level : H4
- Font : Josefin Sans
- Font Weight : Medium
- Text Alignment : à gauche
- Text Size : 16px(Desktop et Tablet), 14px(Phone)
- Line Height : 1,5em

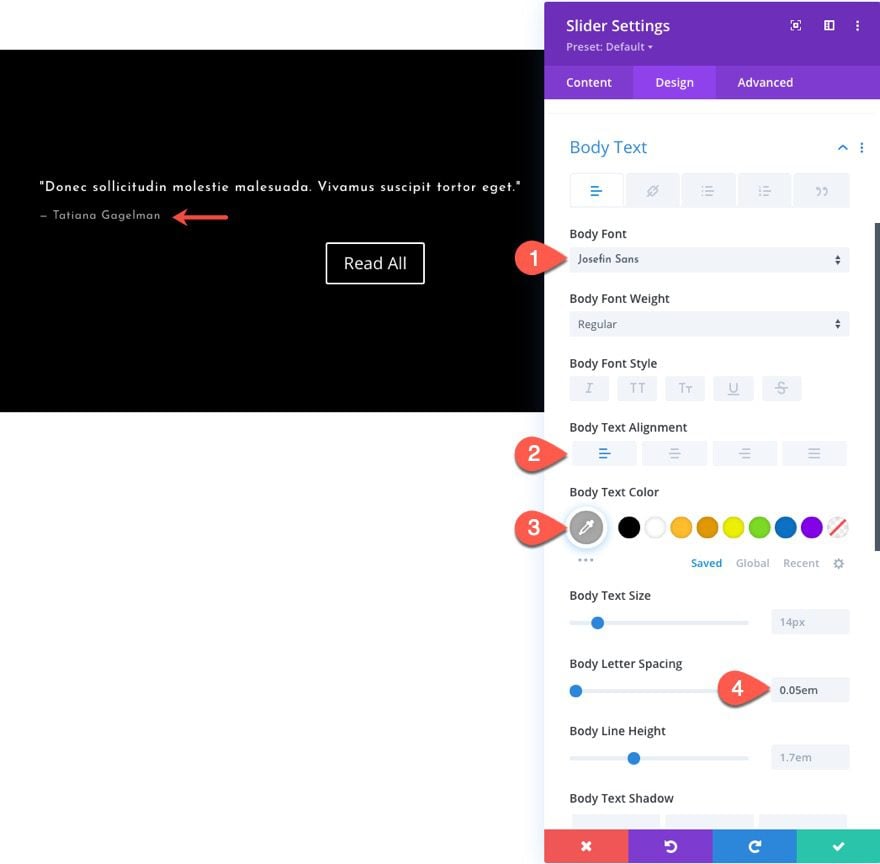
Le corps du texte
- Body :
- Font : Josefin Sans
- Text Alignment : à gauche
- Text Color : #aaaaaa
- Letter Spacing : 0,05 em

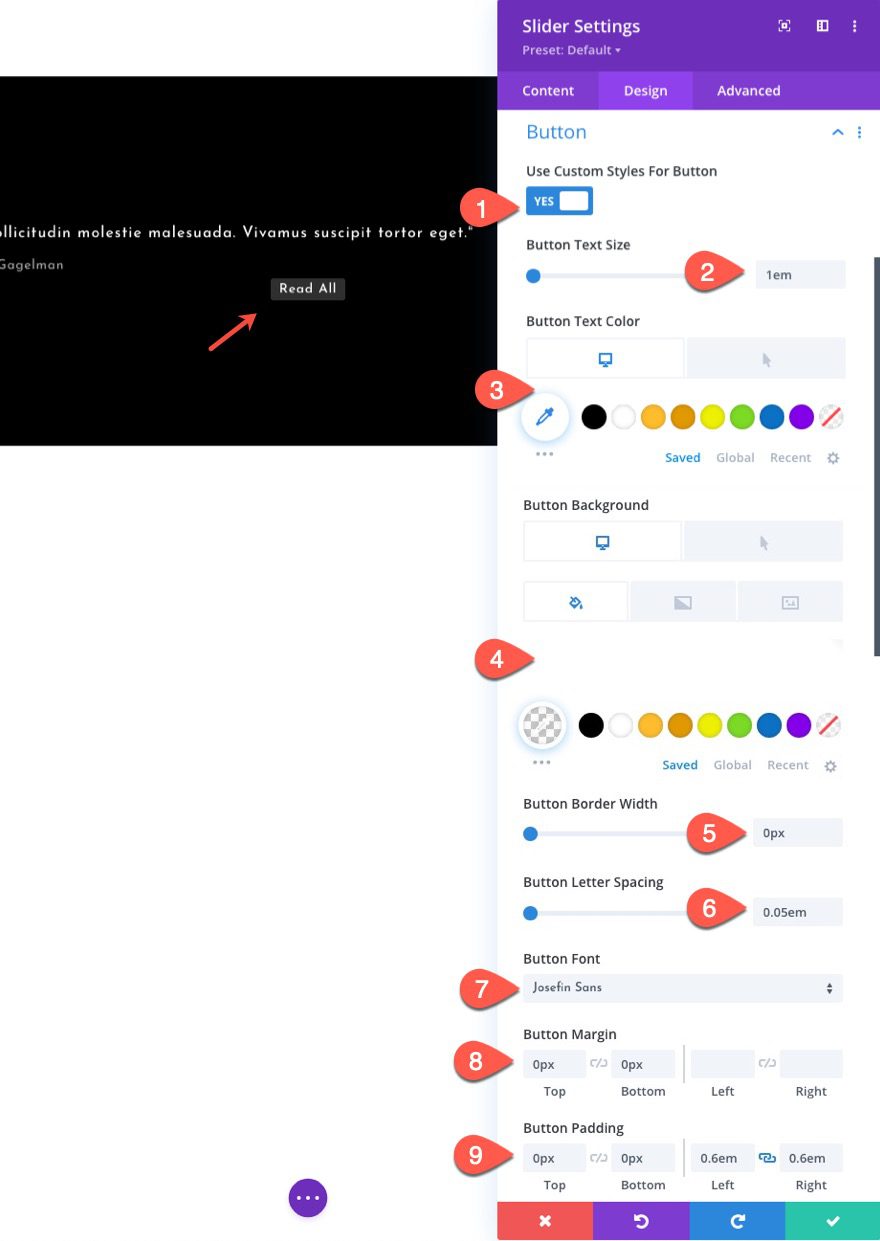
Bouton
- Use Custom Size For Button : YES
- Button :
- Text Size : 1em
- Text Color : par défaut (Desktop), #000 (Hover)
- Background Color (Desktop) : rgba(255,255,255,0.19)
- Background Color (Hover): #ffffff
- Border Width : 0 pixel
- Letter Spacing : 0,05 em
- Font : Josefin Sans
- Margin : 0px(Top et Bottom)
- Padding : 0px(Top et Bottom), 0,6em(Left et Right)

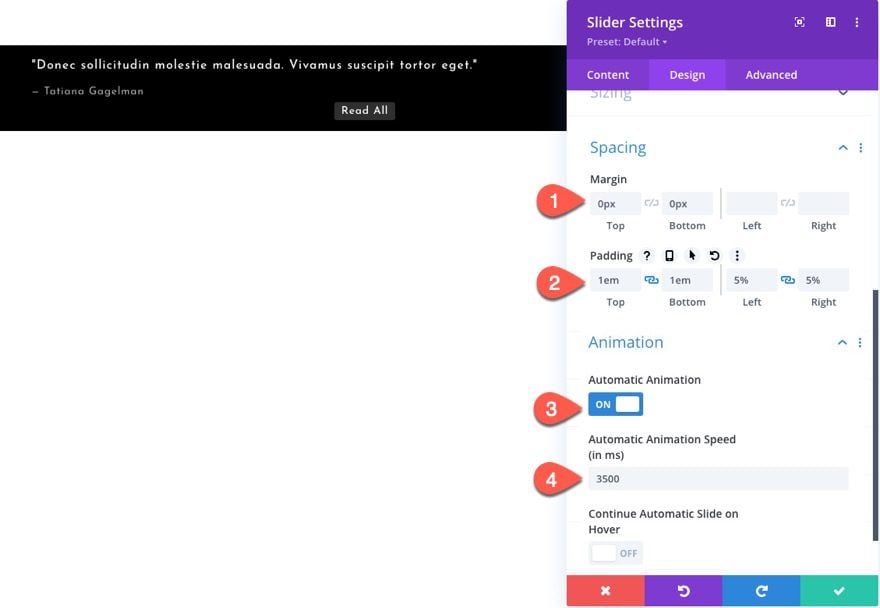
Remplissage et animation automatique
Ensuite, mettez à jour l’espacement du slider afin qu’il soit compact et définissez la vitesse d’animation automatique souhaitée.
- Margin : 0px(Top et Bottom)
- Padding : 1em(Top et Bottom), 5%(Left et Right)
- Automatic Animation : ON
- Automatic Animation Speed : 3500

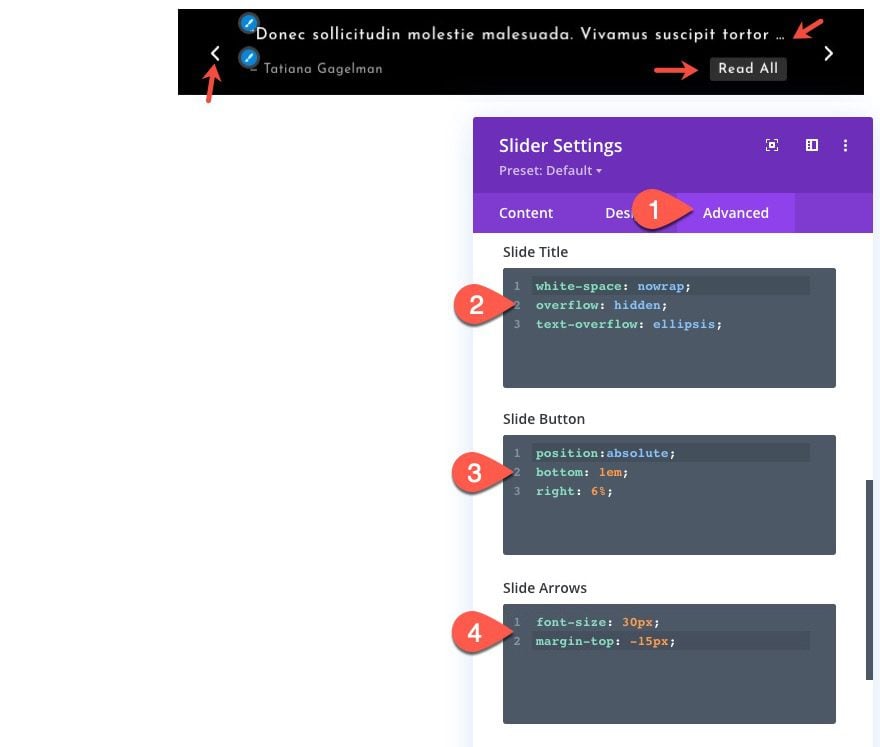
CSS personnalisé
Sous l’onglet Advanced, ajoutez le CSS personnalisé suivant pour mettre à jour le style de chaque élément de slider (titre, bouton et flèches)
Titre de la diapositive
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;Cela garantira que le titre de la diapositive ne créera pas de saut de ligne sur les écrans plus petits.
Bouton coulissant
position:absolute;
bottom: 1em;
right: 6%;Cela donne au bouton une position absolue de sorte qu’il se trouve bien sous le titre et à droite de la diapositive, ce qui rend le slider encore plus compact.
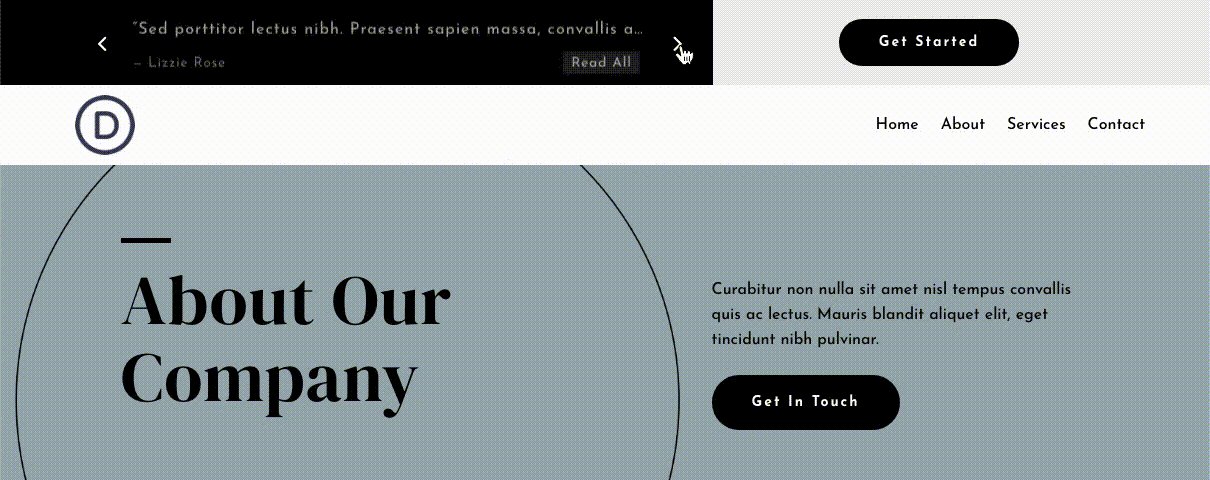
Faites glisser les flèches
font-size: 30px;
margin-top: -15px;Cela rend simplement les flèches de navigation du slider plus petites pour s’adapter à la taille compacte du slider.

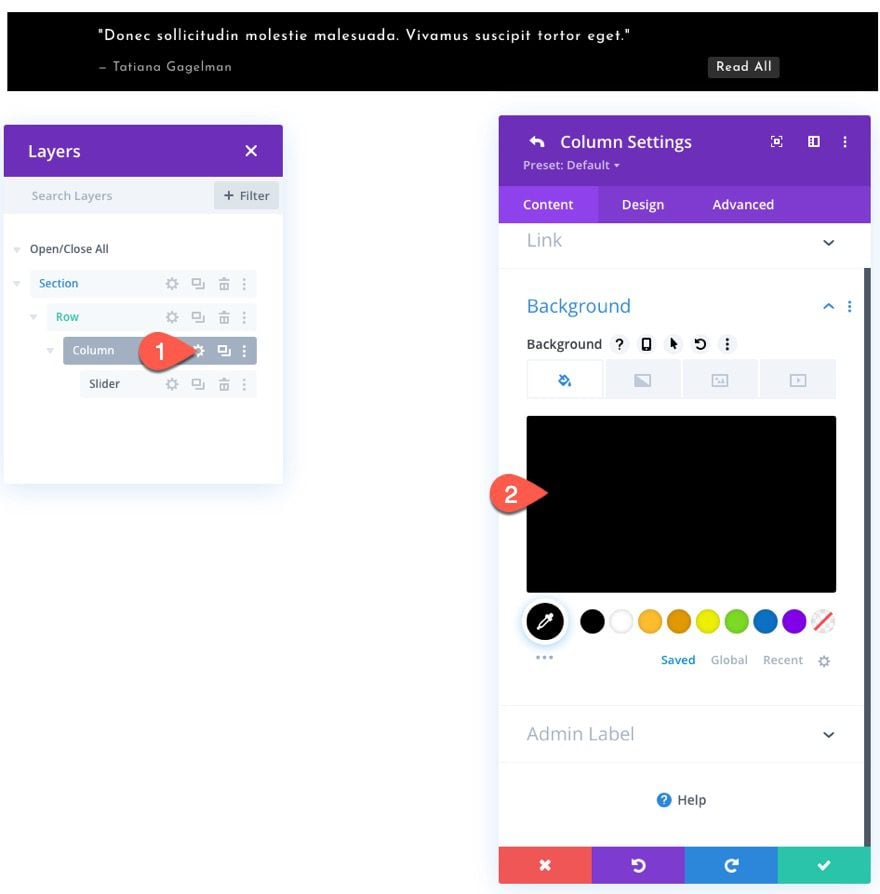
Astuce : Ajoutez la même couleur d’arrière-plan à la colonne pour des transitions de diapositives plus fluides
Pour cela, ouvrez les paramètres de la colonne parent du slider et ajoutez la couleur de fond suivante :
- Background : #000000

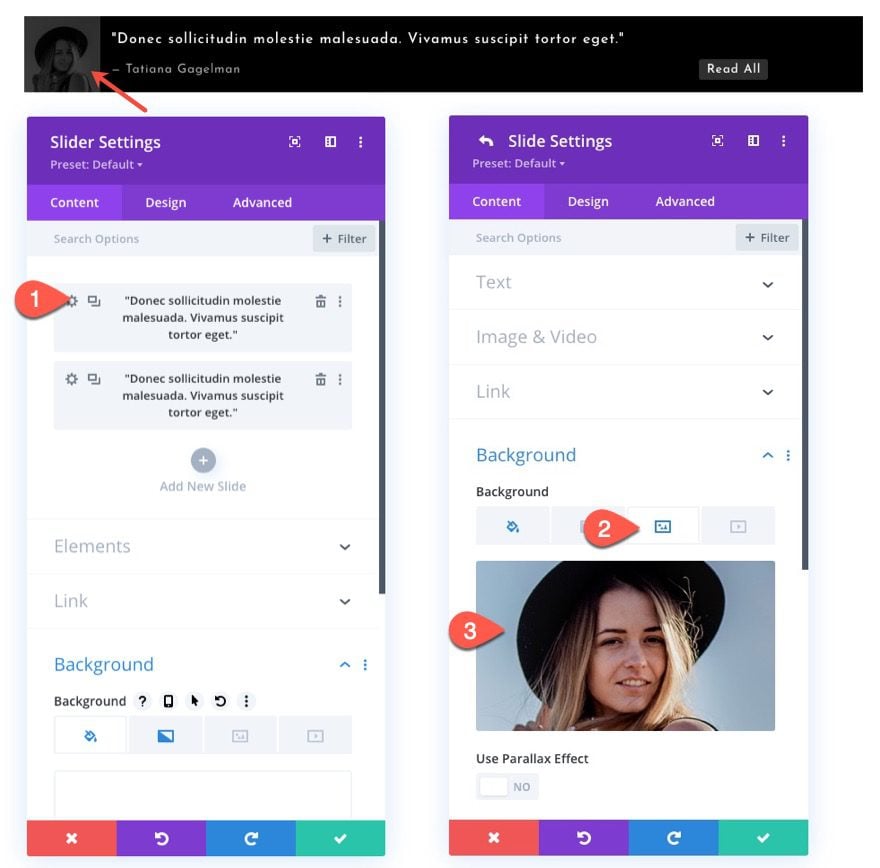
Ajout d’images d’arrière-plan de l’auteur à une diapositive
Si vous souhaitez inclure une image d’arrière-plan d’auteur pour une diapositive, vous pouvez le faire en ajoutant une image d’arrière-plan à chaque diapositive.
Une fois que vous avez ajouté l’image d’arrière-plan à la diapositive, l’image d’arrière-plan héritera des styles déjà en place sous les paramètres du slider (et non de la diapositive).

Résultat
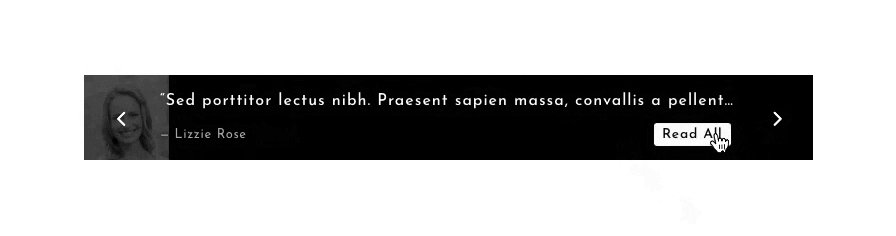
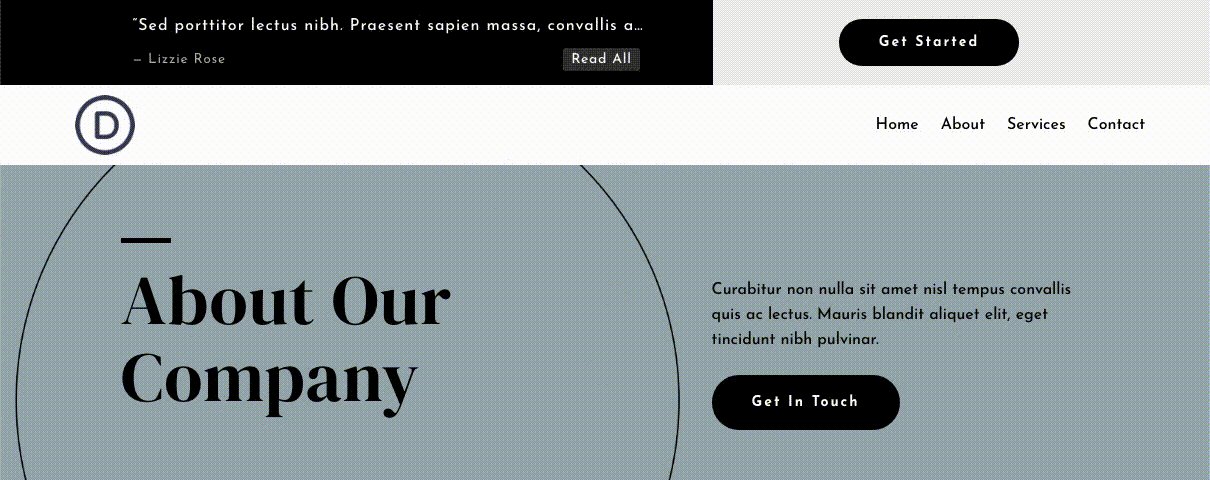
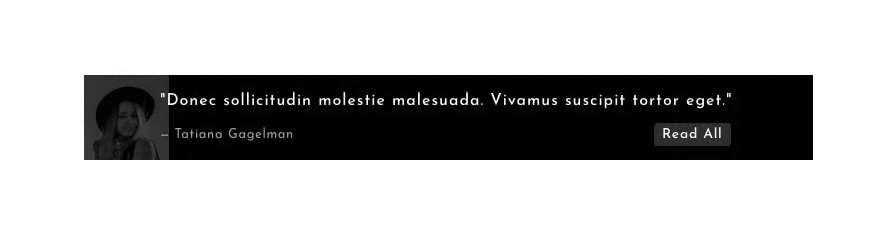
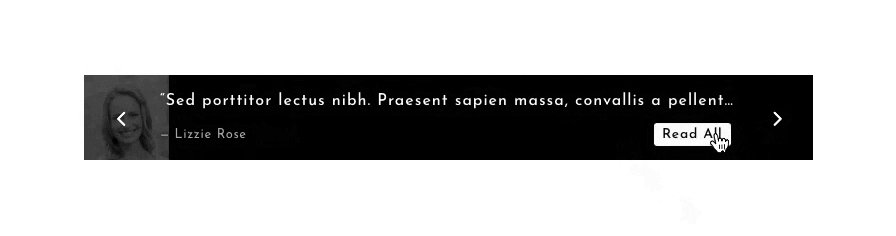
Découvrez le résultat final.

Ajout du slider de témoignage compact à un modèle d’en-tête
Enregistrer le module dans la bibliothèque Divi
Avant de pouvoir ajouter le slider de témoignage compact à un en-tête global, nous devons d’abord enregistrer le module dans la bibliothèque Divi.
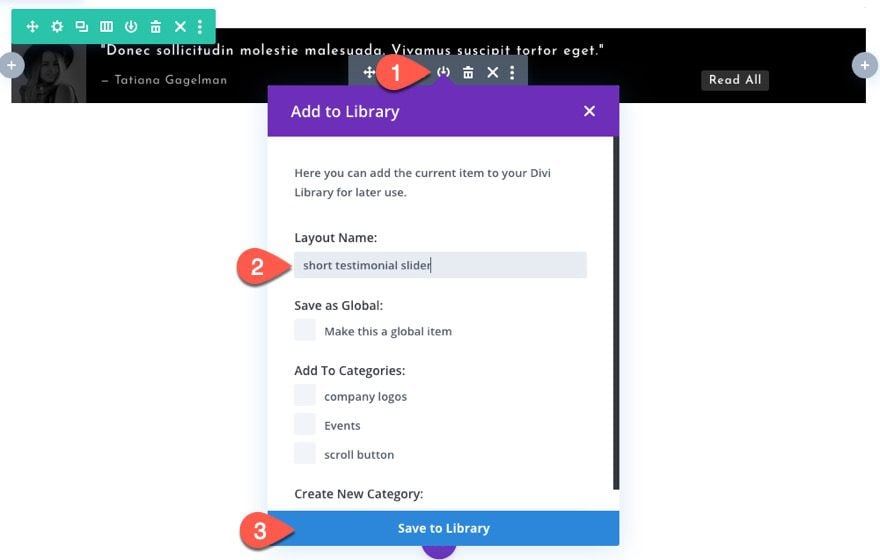
Vous pouvez le faire en survolant le module Slider et en cliquant sur l’icône « Add to Library« . Donnez ensuite un nom à la mise en page et cliquez sur le bouton « Save to Library« .

Ajout de la mise en page du module de témoignage compact à un modèle d’en-tête
Modifier l’en-tête personnalisé
Une fois que le nouveau module slider de témoignage a été enregistré dans la bibliothèque, nous sommes prêts à l’ajouter à un en-tête personnalisé.
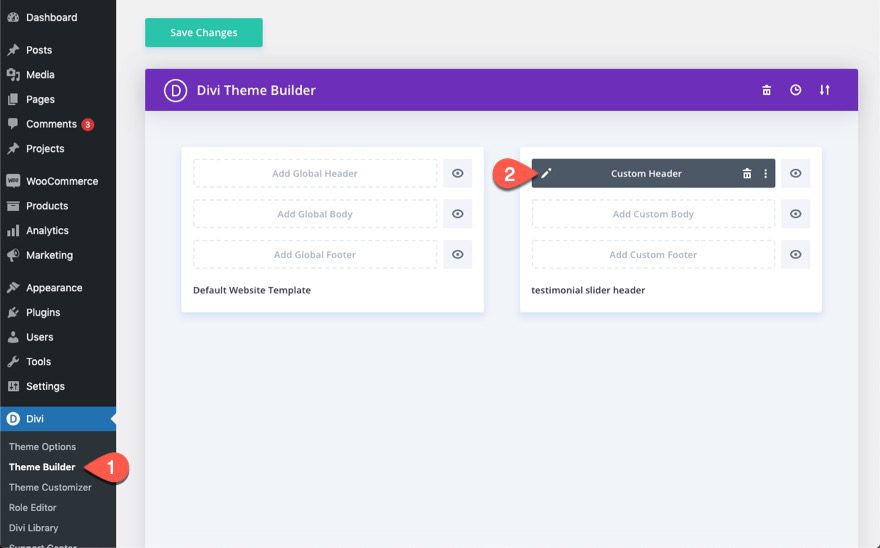
Accédez à Divi > Theme Builder, puis cliquez sur l’icône qui permet de modifier « Custom Header« .

Insérer le module slider de témoignage enregistré à partir de la bibliothèque
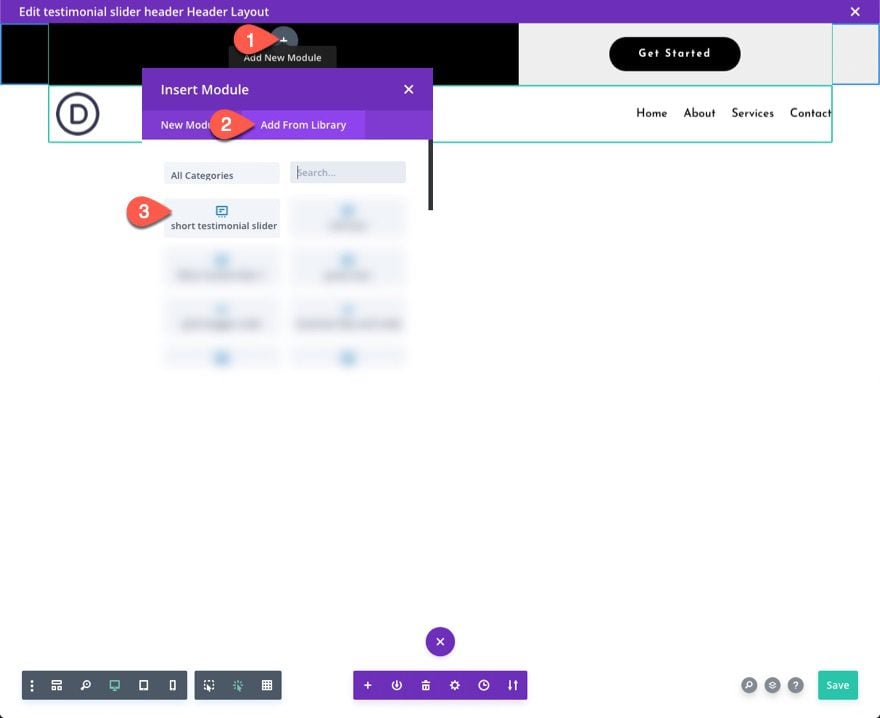
Dans l’éditeur de mise en page d’en-tête, cliquez pour ajouter le module slider de témoignage compact à l’endroit où vous souhaitez qu’il s’affiche.
Dans le modal « Insert Module », sélectionnez l’onglet « Add From Library ». Trouvez le slider de témoignage compact que vous avez précédemment enregistré dans la bibliothèque et sélectionnez-le.

Une fois chargé, enregistrez les modifications.
Consulter aussi : Divi : Comment afficher en plein écran le module Fullwidth Header
Résultat final

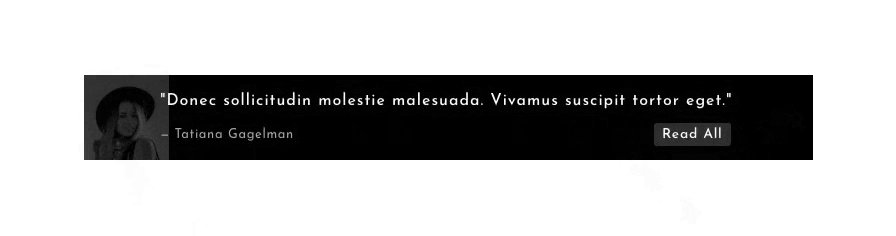
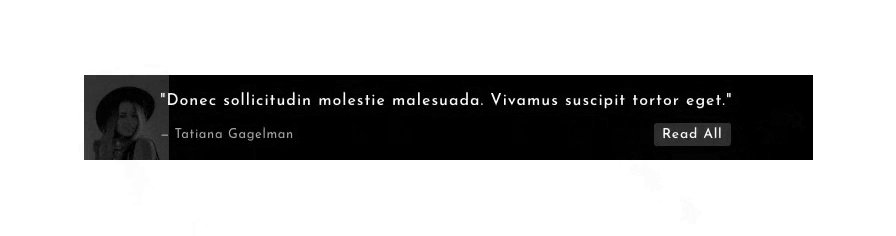
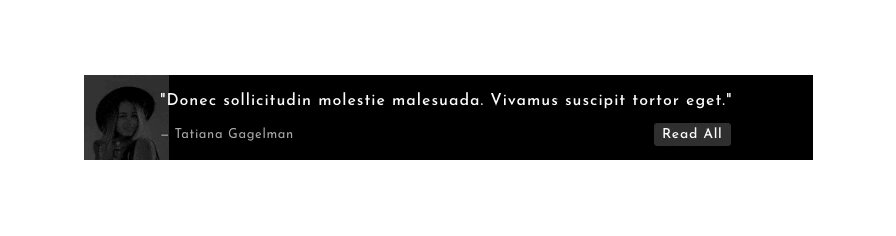
Ci-dessous, le slider de témoignage ajouté à un en-tête global.

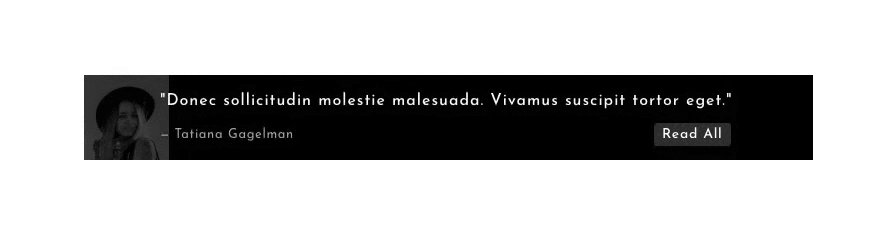
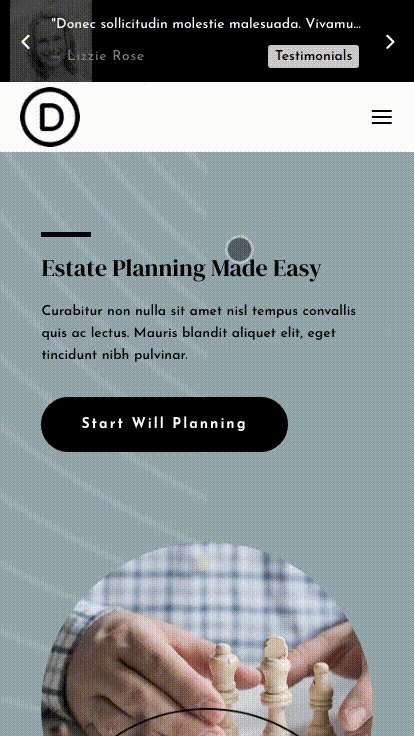
Ici nous avons le slider de témoignage sans les images d’arrière-plan de l’auteur.

Et voici à quoi cela ressemble sur mobile.

Télécharger DIVI maintenant !!!
Conclusion
Le slider de témoignage compact peut être un nouvel ajout à l’en-tête de tout site Web cherchant à renforcer la crédibilité de ses services à l’endroit le plus visible de son site Web.
Vous pouvez également l’utiliser pour rediriger les visiteurs vers une page de témoignage ou une page de vente pour augmenter les conversions. Nous espérons que cela vous sera utile dans vos prochains projets Divi.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…