Que diriez-vous d’afficher votre blog Divi sous forme de carrousel où vous pouvez facilement faire défiler les articles ?
Pour de nombreux sites Web, les blogs sont devenus une partie importante de leur stratégie de référencement.
Mais en plus de créer un contenu de haute qualité, il est également important de simplifier le processus de navigation des publications pour vos visiteurs. De cette façon, ils peuvent passer d’un article à l’autre et passer plus de temps sur votre site Web à lire le contenu que vous y publiez.
Dans Divi, il existe un module Blog que vous pouvez utiliser pour afficher dynamiquement vos articles et les personnaliser également. Si vous cherchez un moyen de faire passer l’expérience de recherche de publication au niveau supérieur, vous allez adorer cet article.
Nous allons vous montrer comment transformer le module Blog intégré de Divi en un carrousel grâce aux éléments intégrés de Divi et une bibliothèque js gratuite .
Allons-y.
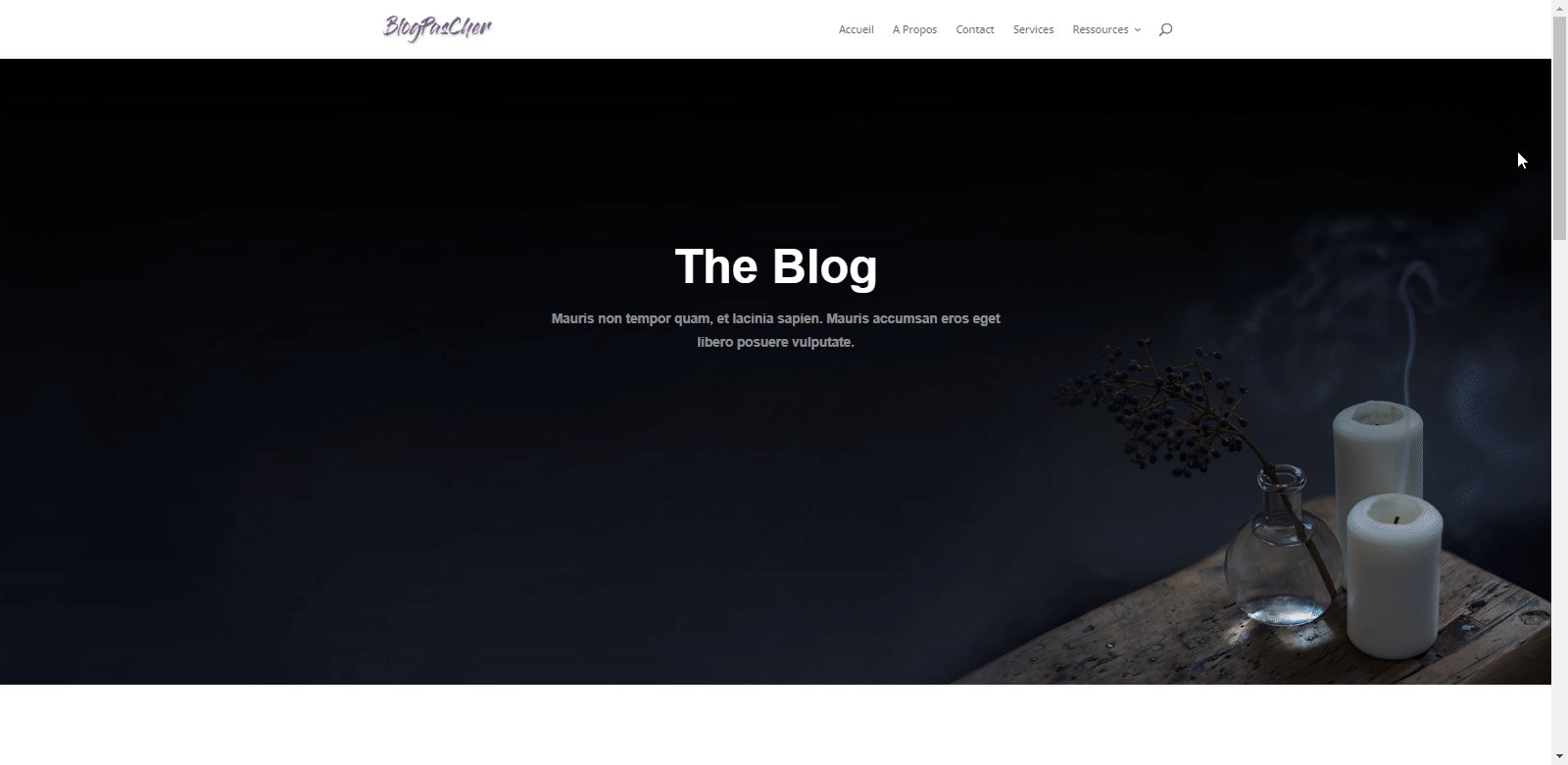
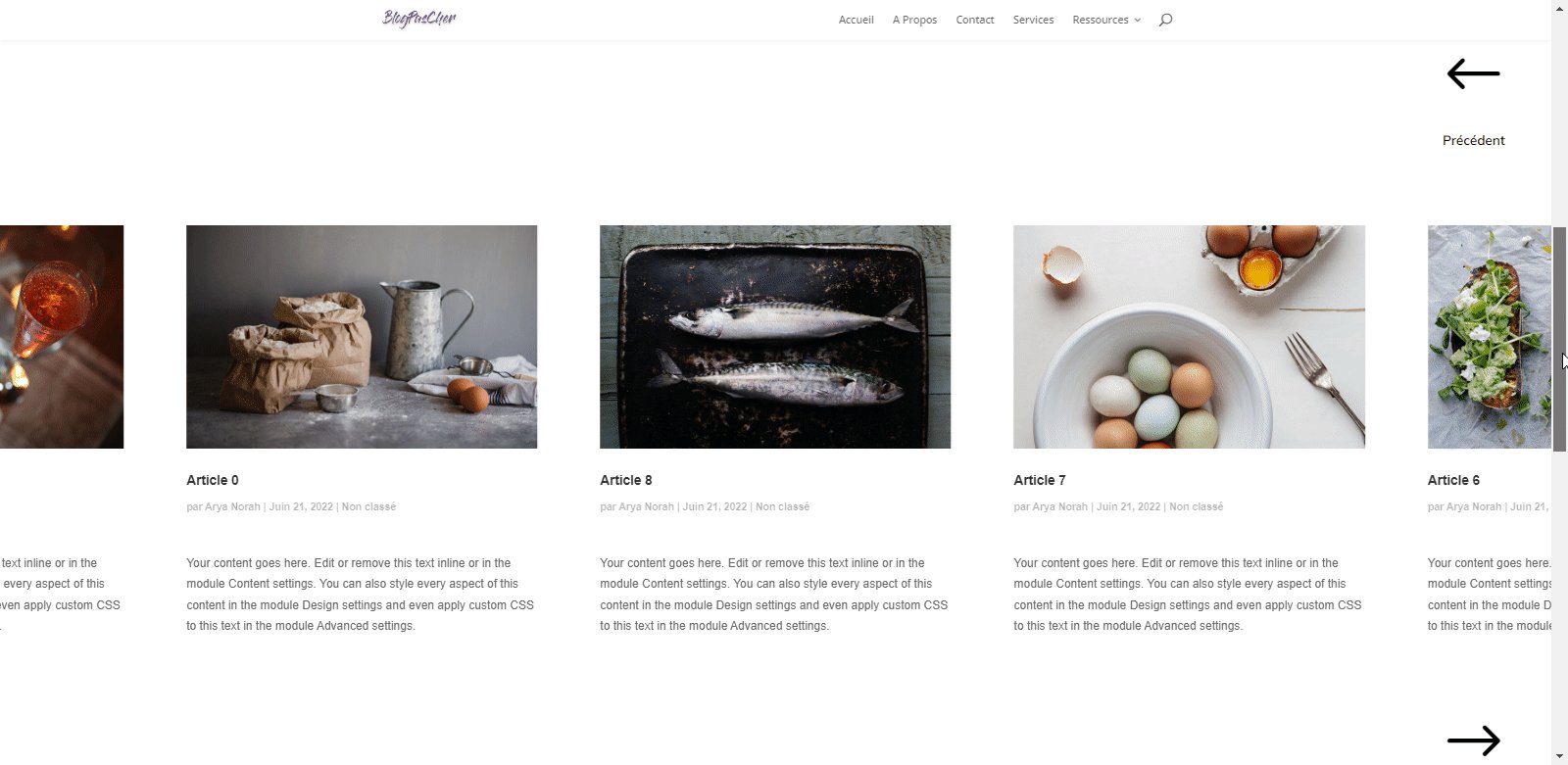
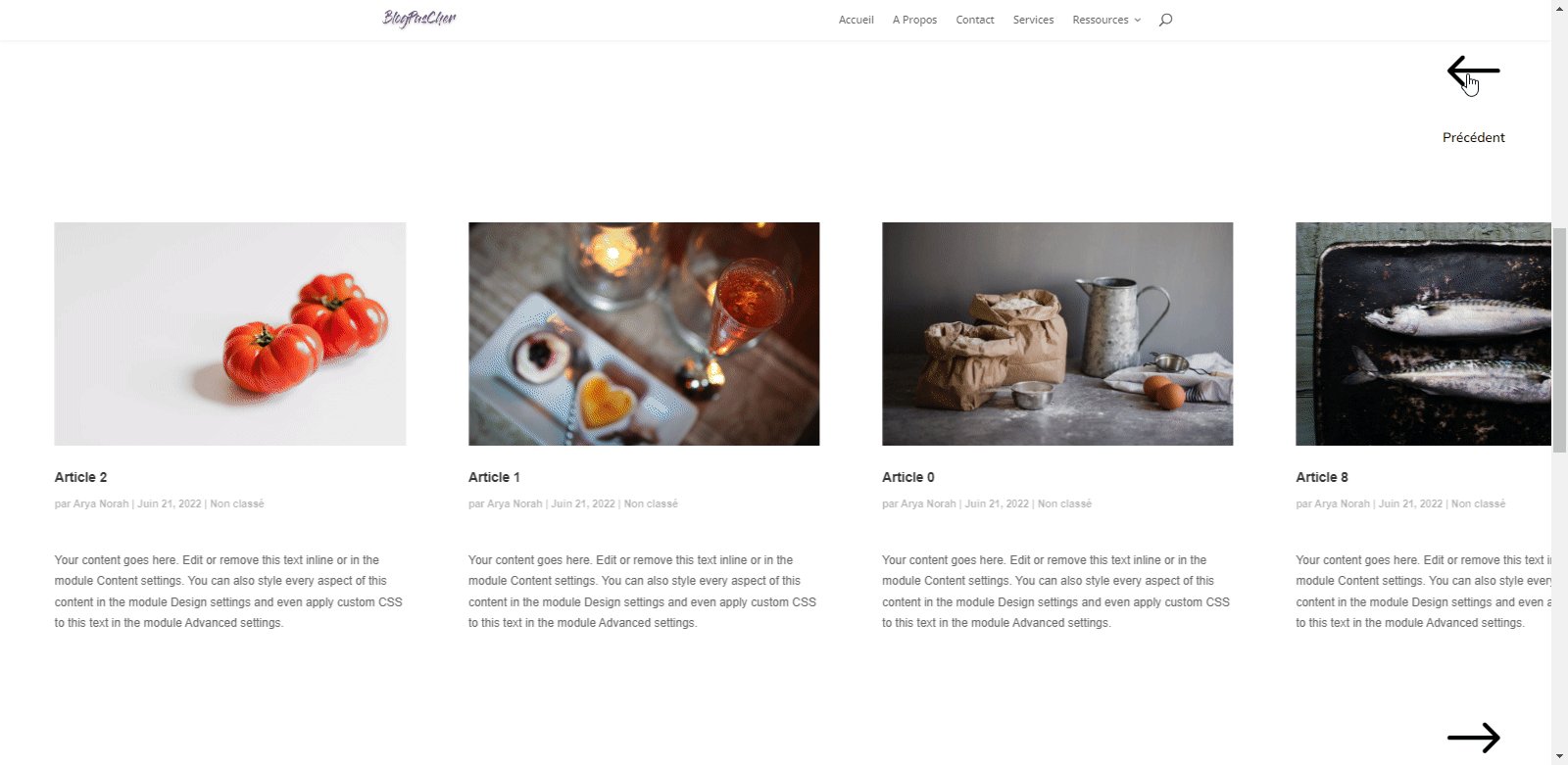
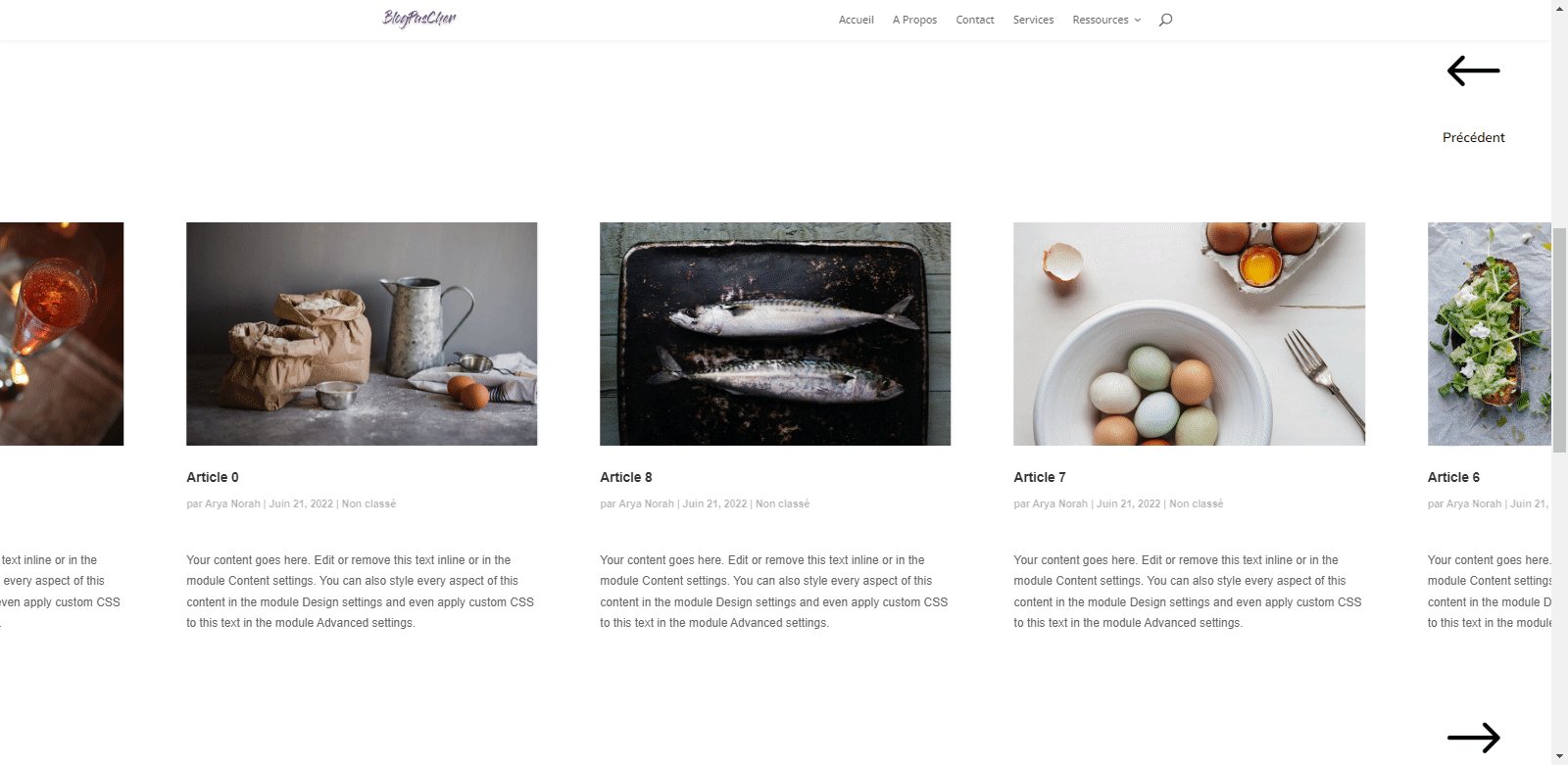
Aperçu
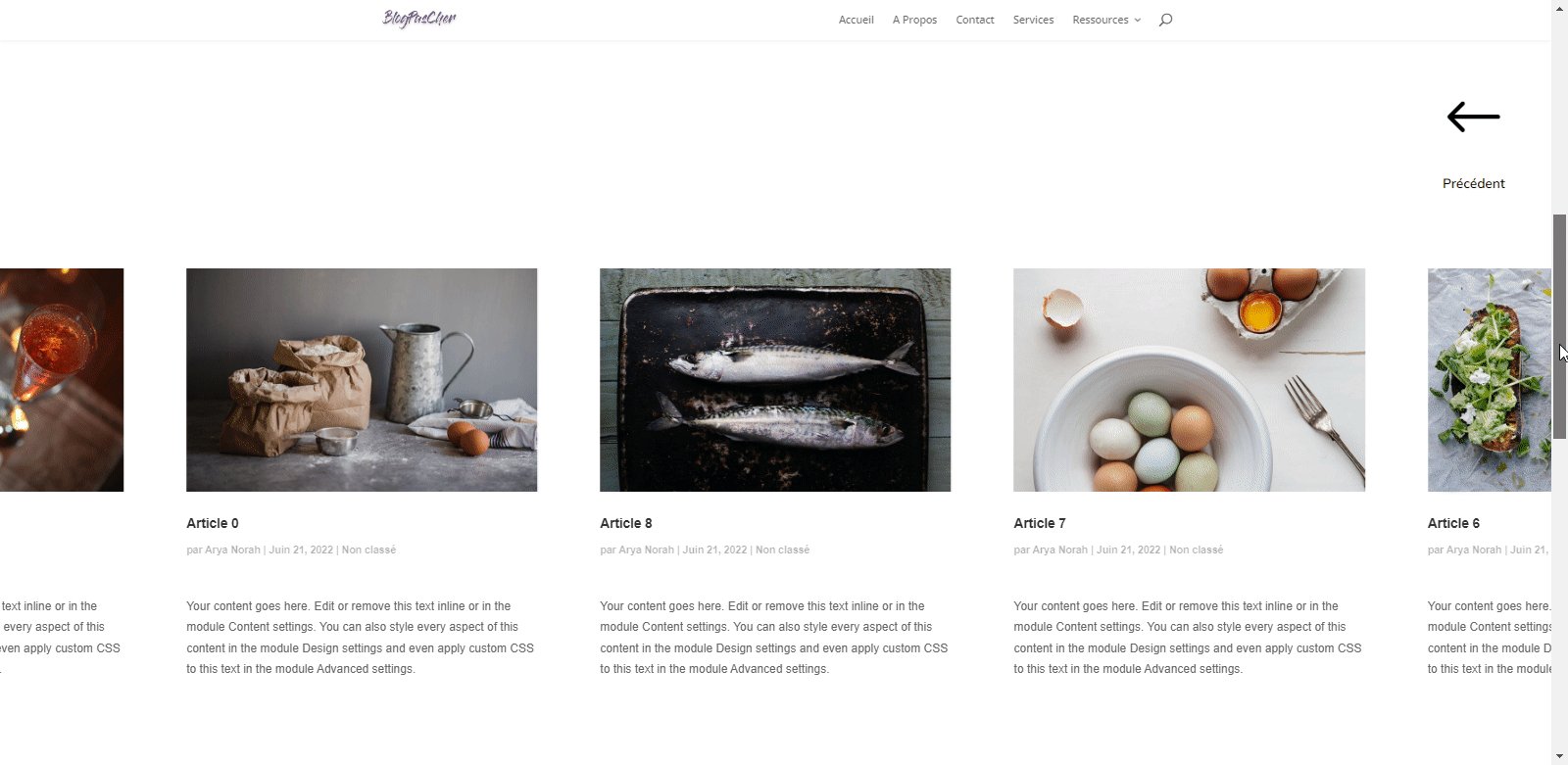
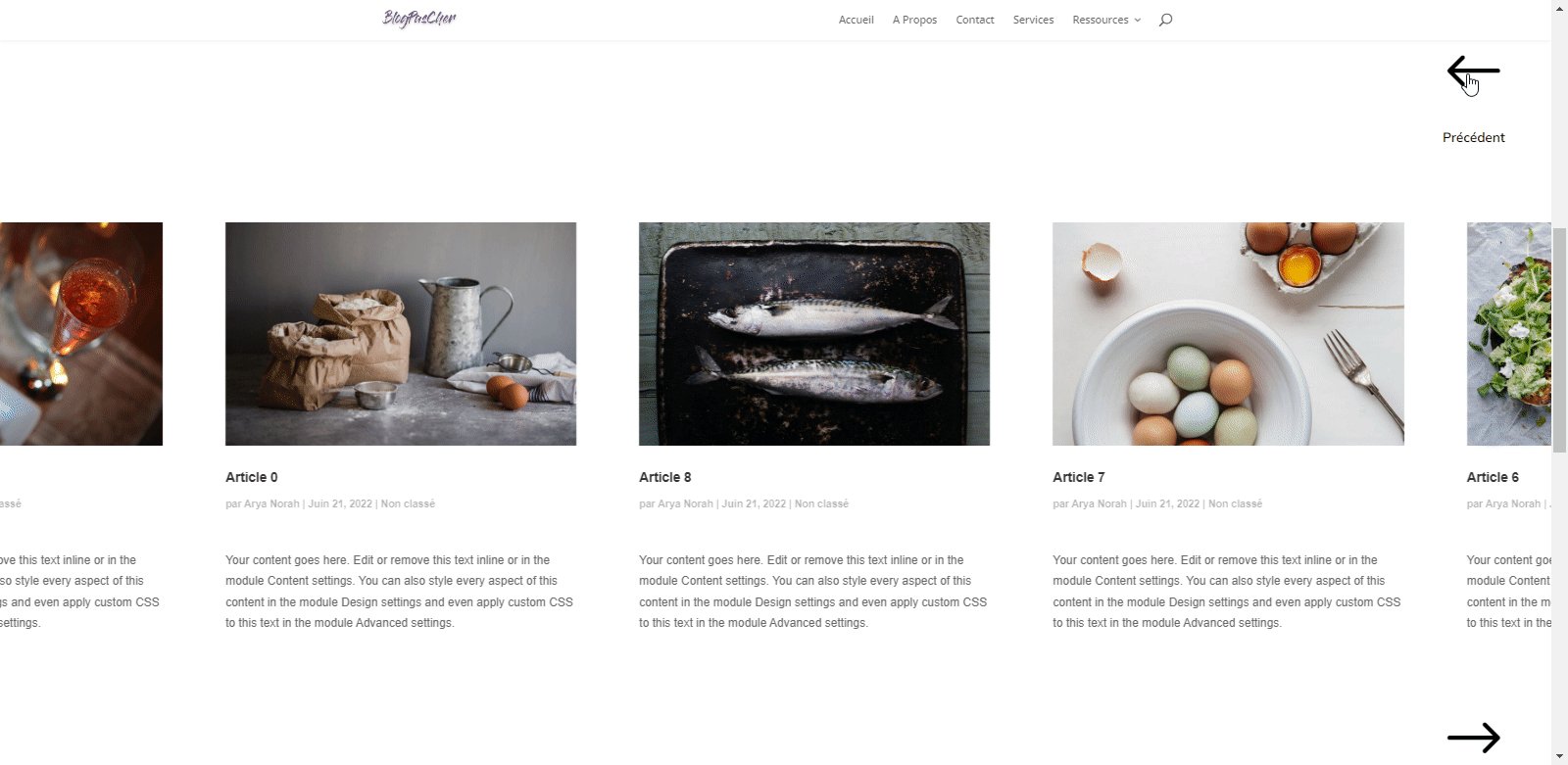
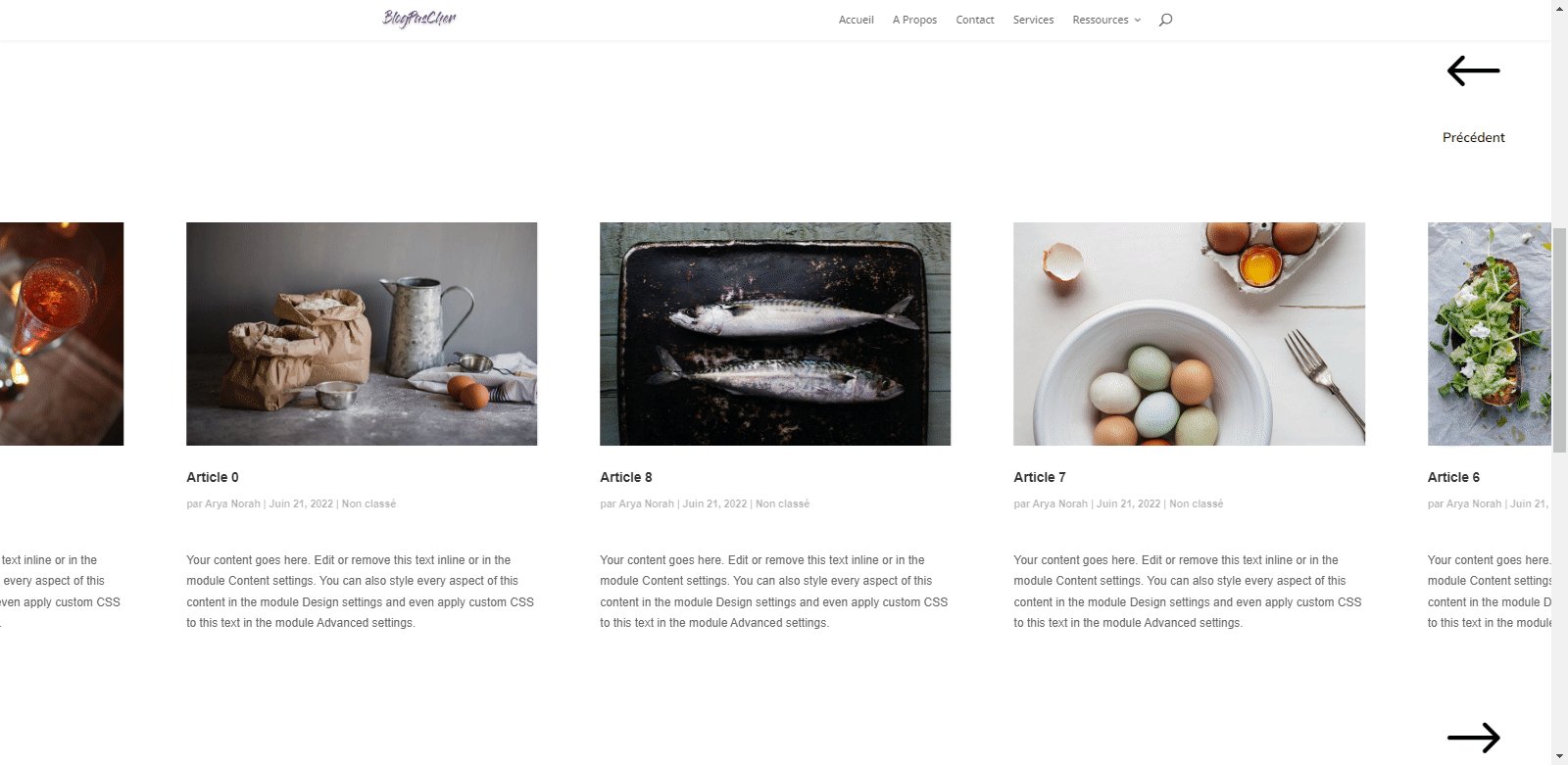
Avant de plonger dans le tutoriel, examinons rapidement le résultat.

Créer une page de blog avec Divi Thème Builder
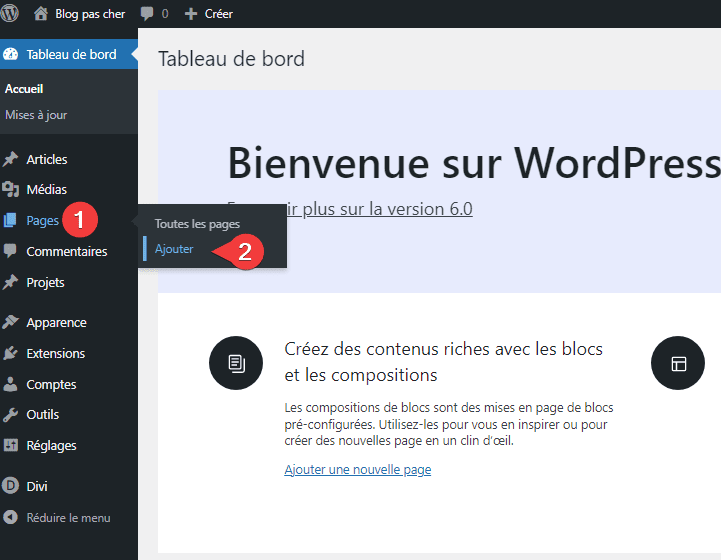
Commencez par ajouter une nouvelle page au site Web sur lequel vous travaillez.
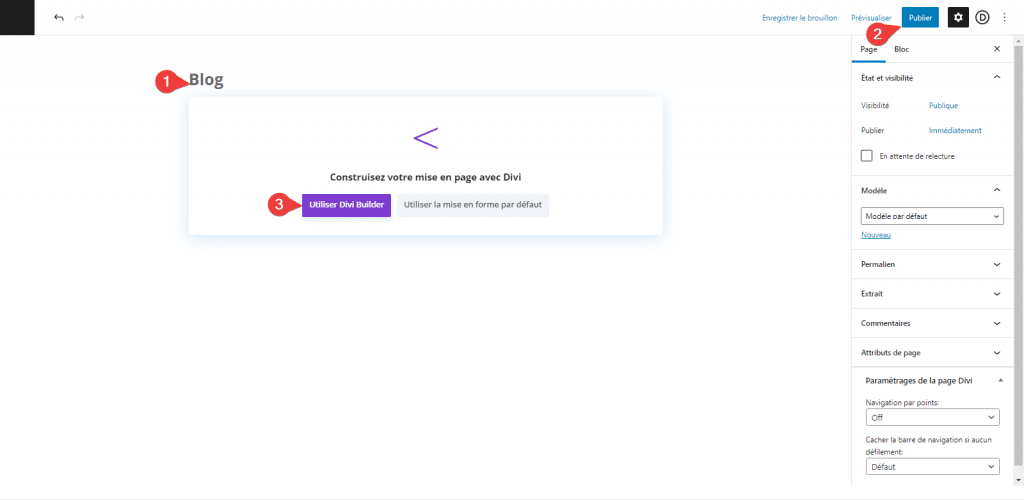
Donnez un titre à votre page, publiez la page et cliquez sur ‘Utiliser Divi Builder‘.


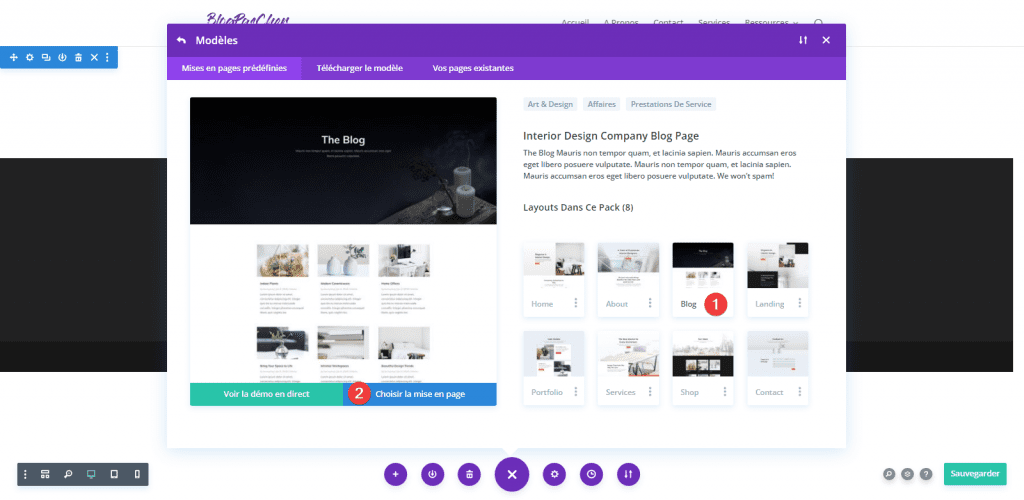
Télécharger la page Blog de la mise en page prédéfinie ‘Interior Design Compagny’
Dans ce tutoriel, nous utiliserons la page Blog de la mise en page ‘Interior Design Company’, mais vous êtes libre d’utiliser toute autre mise en page de votre choix.

Créer des modèles de flèches ‘Précédent’ et ‘Suivant’ à l’aide du module Résumé de Divi
Une fois à l’intérieur de la page blog, nous pouvons commencer à créer le carrousel.
La première partie est consacrée à la création des flèches dont nous avons besoin pour permettre aux visiteurs de naviguer entre les articles.
Lire également : Comment créer un en-tête global sticky dans DIVI
Pour concevoir les flèches, nous utiliserons le module Résumé de Divi, mais vous êtes libre d’utiliser tout autre module de votre choix.
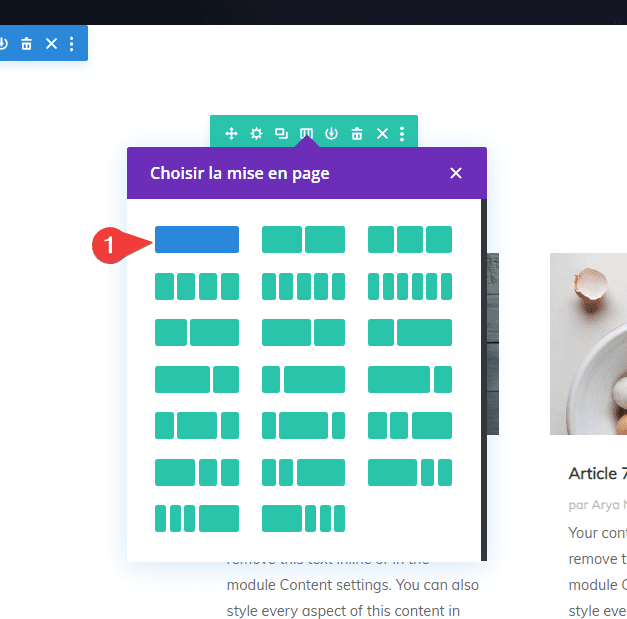
Ajoutez une nouvelle ligne en haut de la section de votre blog en utilisant la structure de colonnes suivante :

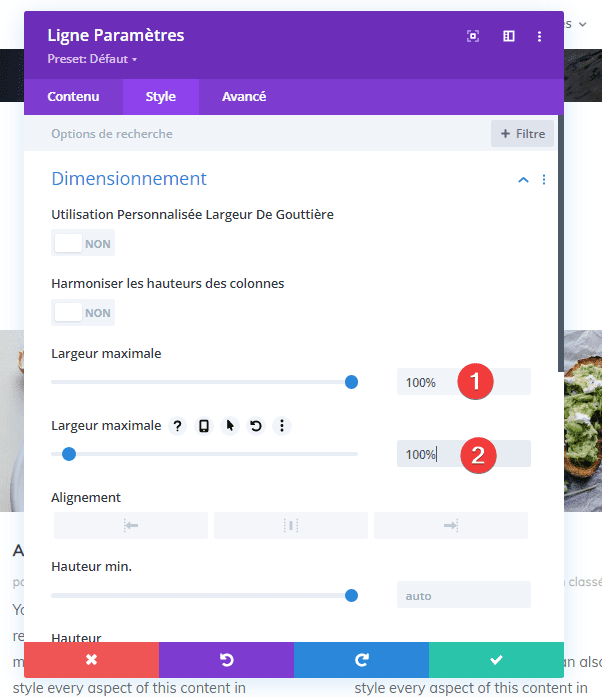
Dimensionnement
Sans ajouter encore de modules, ouvrez les paramètres de ligne et laissez la ligne toucher les côtés gauche et droit de la section en modifiant les paramètres de dimensionnement comme suit :
- Largeur maximale : 100 %
- Largeur maximale : 100 %

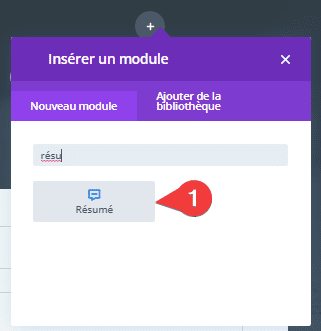
Ajouter un module Résumé
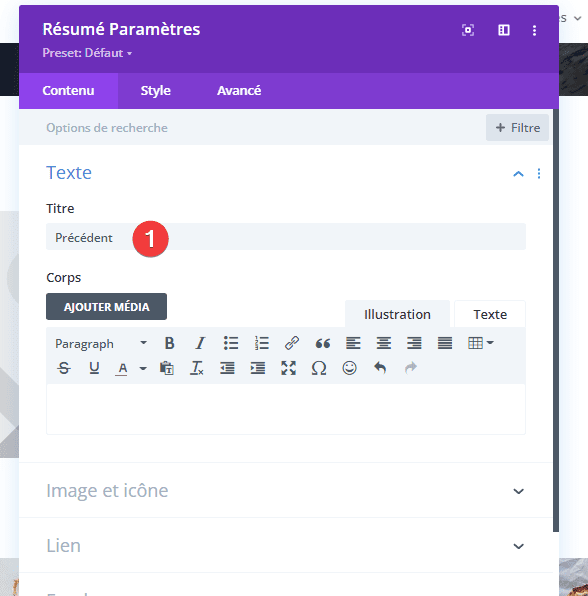
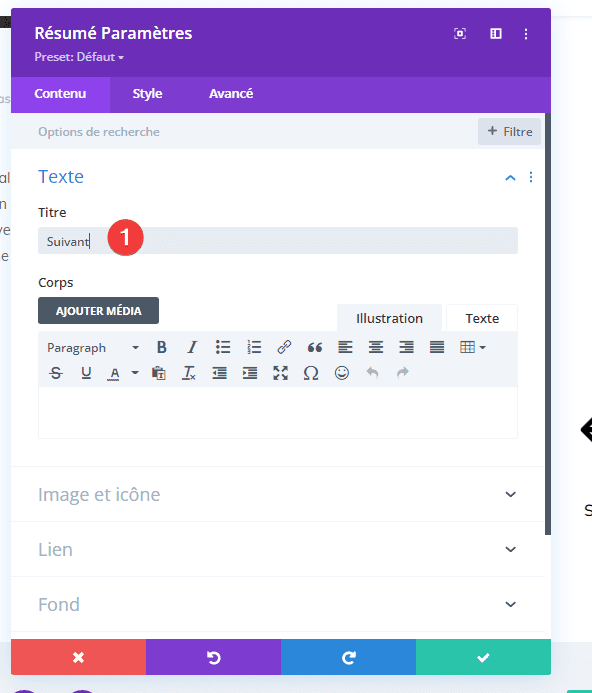
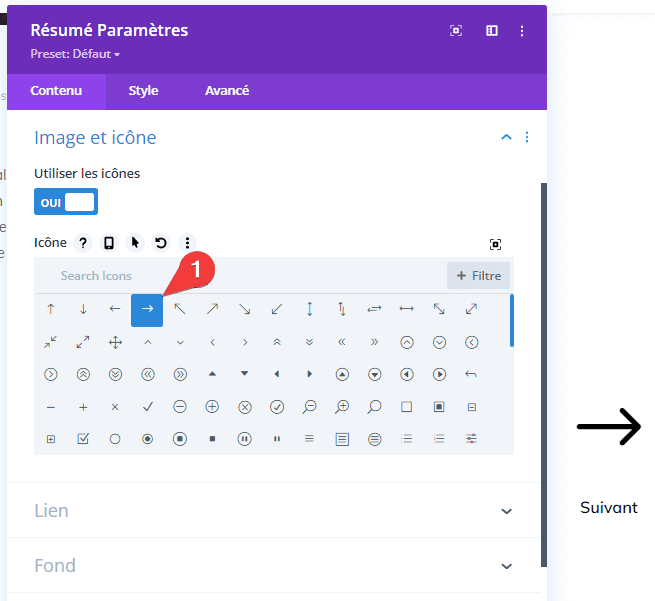
Ajoutez un module Résumé et insérez un titre.


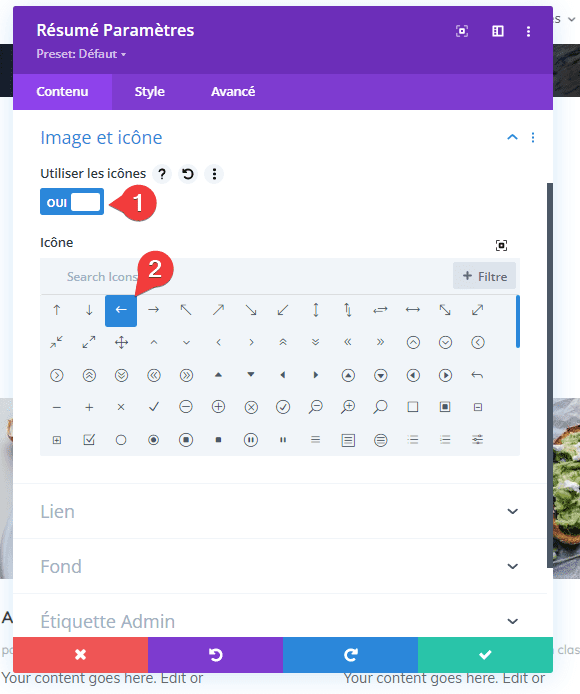
Sélectionnez ensuite une icône.
- Utiliser les icônes : OUI

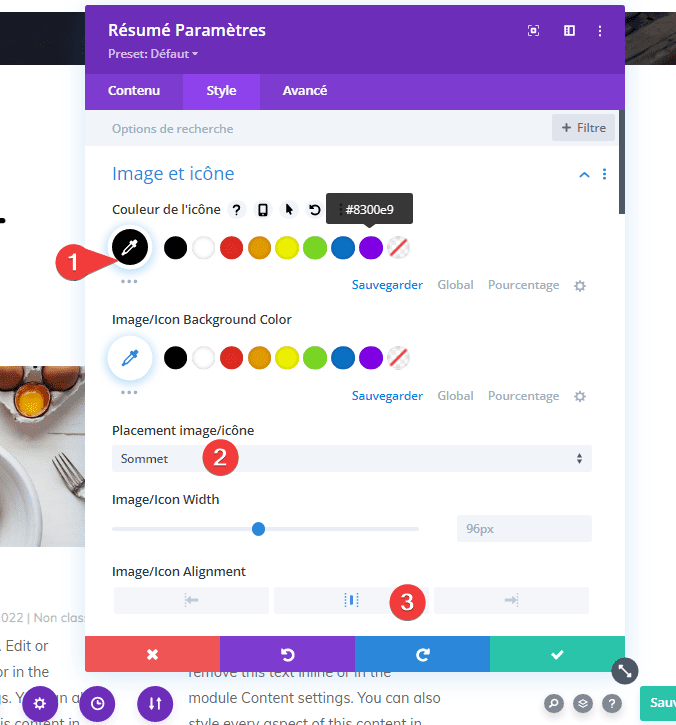
Paramètres des icônes
Passer à l’onglet Style et modifiez les paramètres de l’icône comme suit :
- Couleur de l’icône : #000000
- Placement image/icône : Sommet
- Image/Icon Alignment : Centre

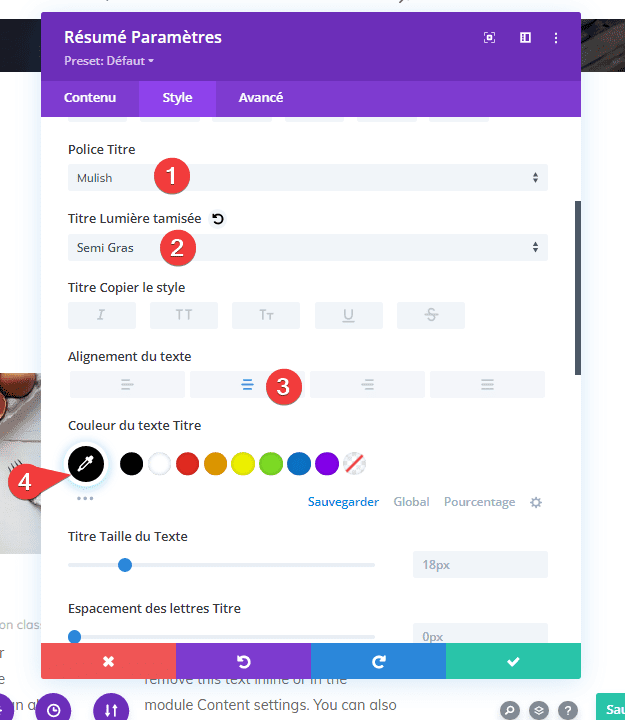
Paramètres du texte du titre
Ensuite, modifiez les paramètres du texte du titre.
- Police Titre : Mulish
- Titre Lumière tamisée : Semi gras
- Alignement du texte : centre
- Couleur du texte Titre : #000000

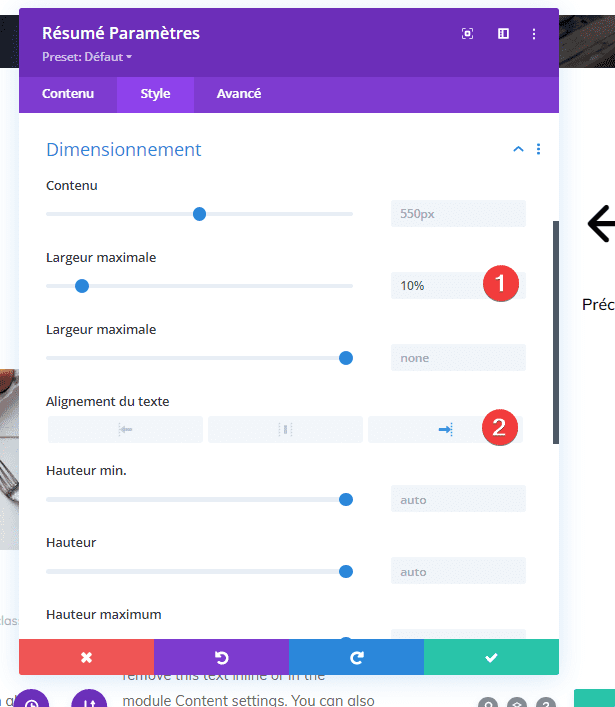
Dimensionnement
Nous modifions ensuite les paramètres de dimensionnement du module sur différentes tailles d’écran.
- Largeur maximale : 10 % (ordinateur de bureau), 20 % (tablette), 30 % (téléphone)
- Alignement du texte : à droite

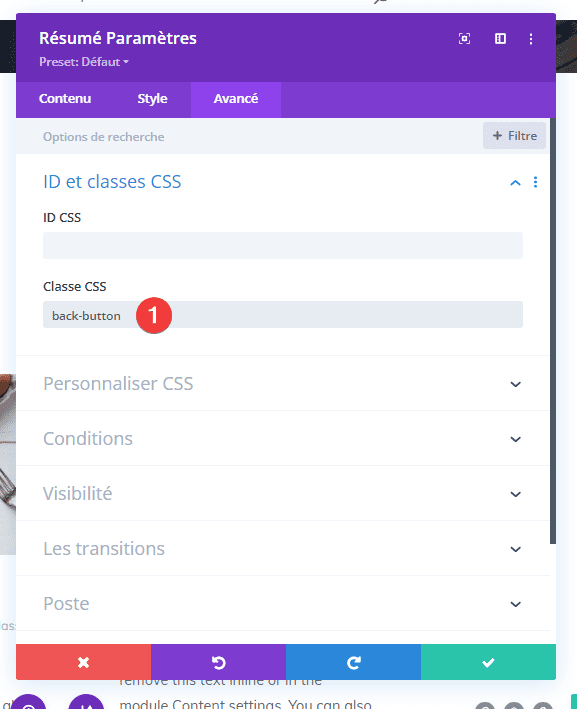
Ajoutons également une classe CSS. Cette classe CSS nous aidera à déclencher l’action du carrousel au clic.
- Classe CSS : back-button

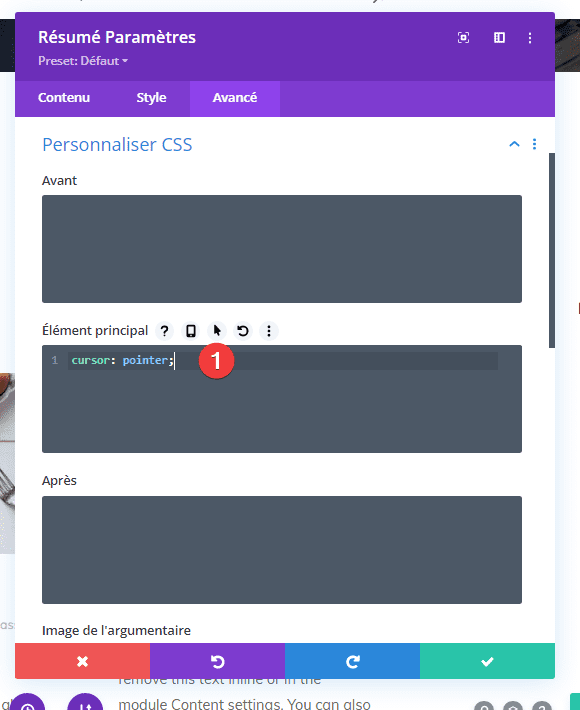
Enfin, nous ajouterons également une ligne de code CSS à l’élément principal du module pour transformer le curseur en pointeur.
cursor: pointer;
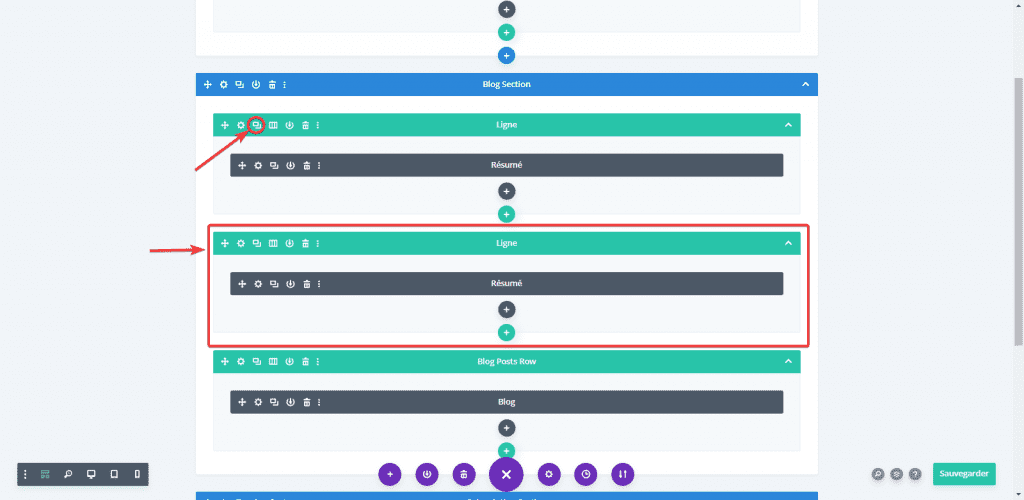
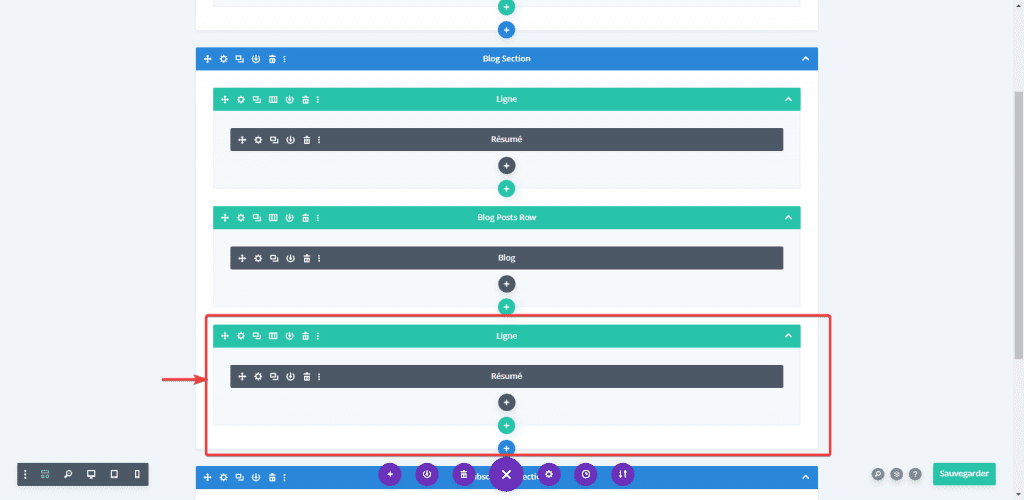
Clonez la ligne et placez-là au bas de la section
Une fois que vous avez terminé la première flèche, vous pouvez cloner l’intégralité du conteneur de lignes et placer la ligne dupliquée à la fin de la section du blog.


Ouvrez le module Résumé dans la ligne dupliquée et modifiez le titre.

Utiliser les icônes : OUI.

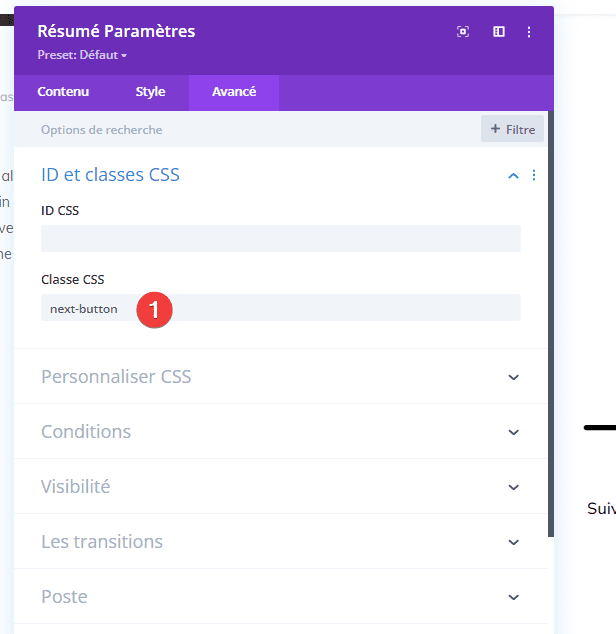
Modifiez également la classe CSS.
- Classe CSS : next-button

Préparez le module Blog
Dimensionnement
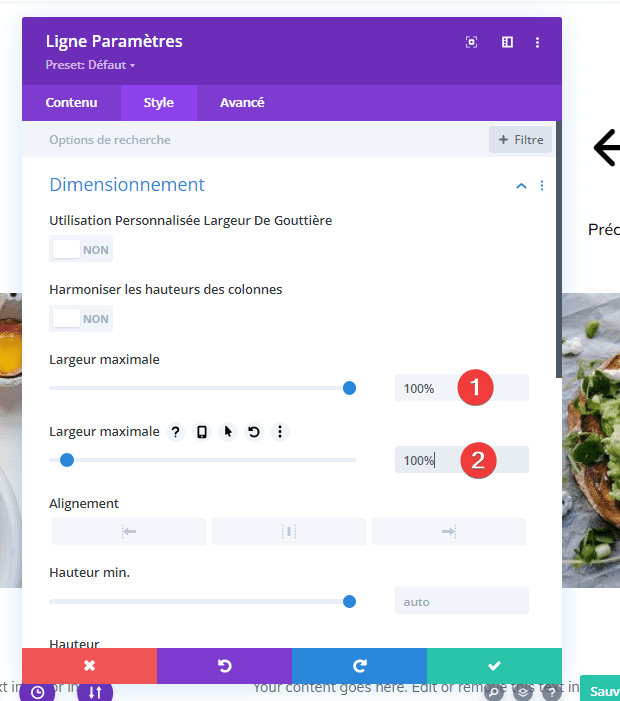
Une fois les flèches en place, il est temps de commencer à peaufiner le module Blog, en commençant par la ligne dans laquelle il est placé. Ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement en conséquence :
- Largeur maximale : 100 %
- Largeur maximale : 100 %

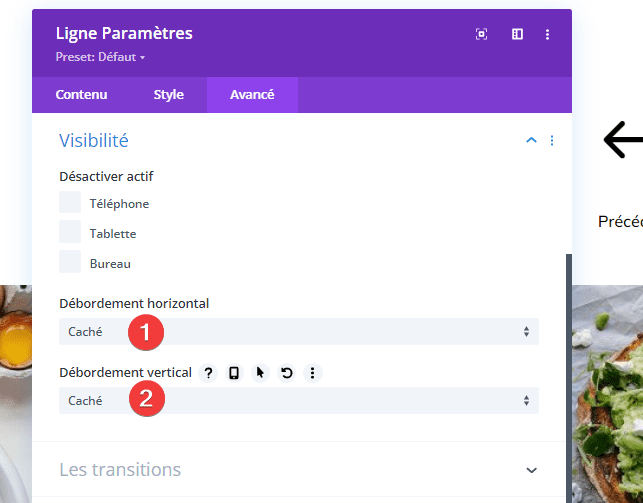
Ensuite, placez les débordements de la ligne sur ‘caché’. Cela aidera à garantir que le carrousel ne fera pas apparaître de barre de défilement horizontale dans notre page.
- Débordement horizontal : Caché
- Débordement vertical : Caché

Masquer la pagination
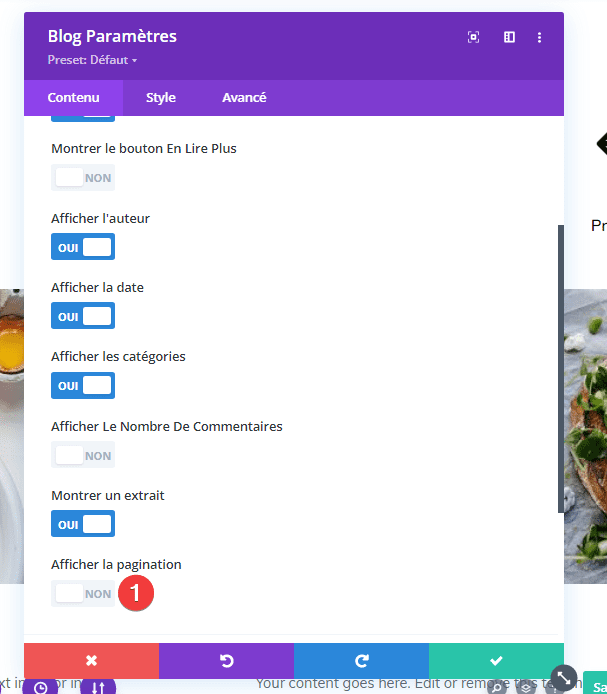
Une fois les paramètres de ligne en place, ouvrez les paramètres du module Blog. Assurez-vous que la pagination est désactivée dans les paramètres des éléments.
- Afficher la pagination : Non

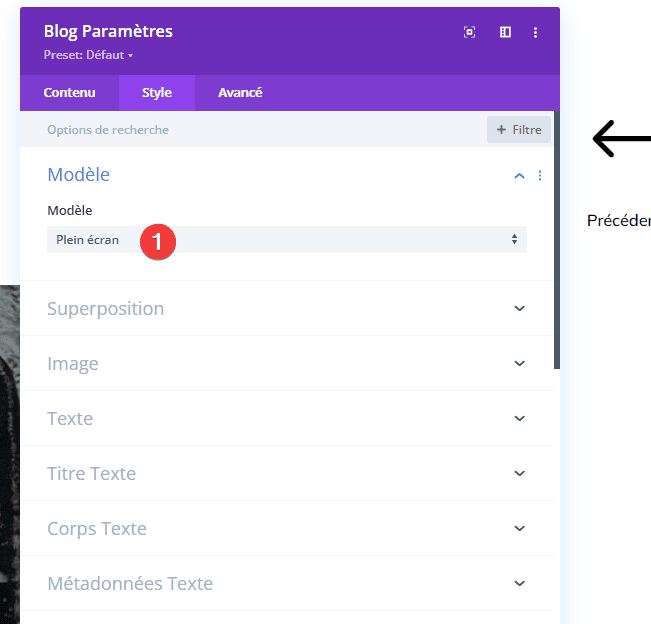
Ensuite, passez à l’onglet Style et modifiez la mise en page en ‘Plein écran’.
- Modèle : Plein écran

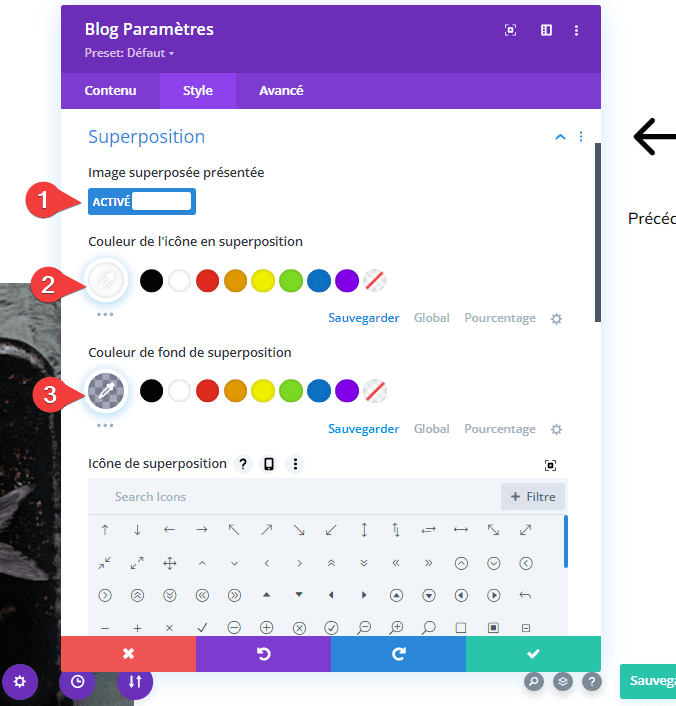
Nous ajouterons également une superposition.
- Image superposée présentée : ACTIVE
- Couleur de l’icône en superposition : #ffffff
- Couleur de fond de superposition : rgba (1,0,66,0.33)

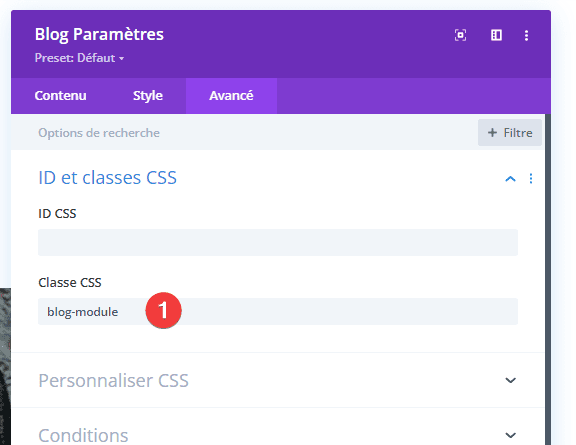
Ensuite, nous ajouterons une classe CSS à notre blog, ce qui nous aidera à activer le carrousel plus tard dans le tutoriel.
- Classe CSS : blog-module

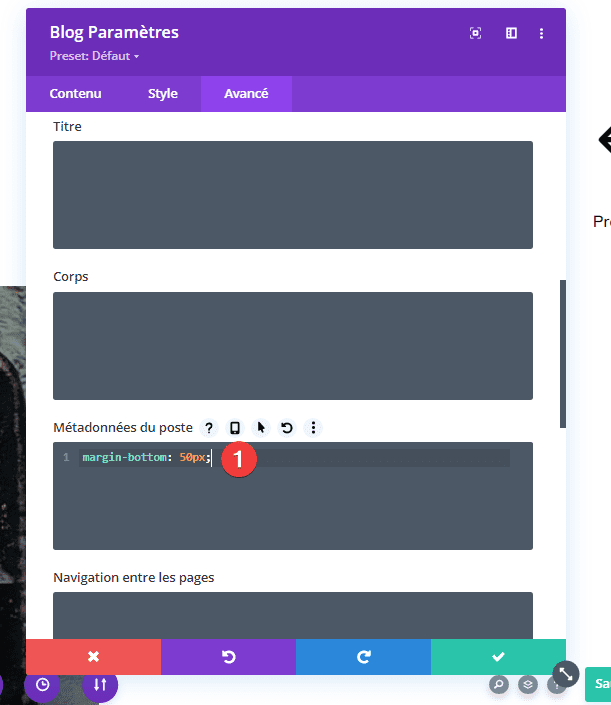
Et nous allons générer de l’espace entre la méta post et l’extrait en ajoutant une marge inférieure à l’élément CSS Métadonnées du poste dans l’onglet avancé.
Découvrez également : Comment créer un menu coulissant et poussoir dans DIVI
margin-bottom: 50px;
Ajouter la fonctionnalité Slick JS
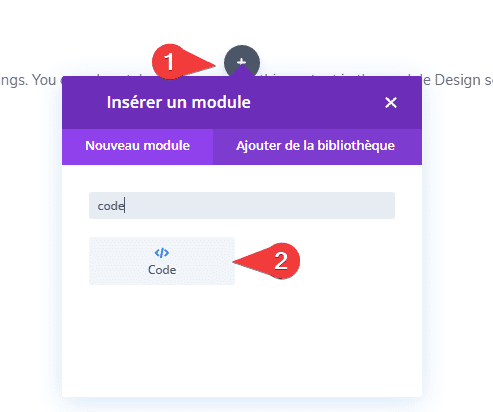
Une fois que tous les paramètres Divi sont en place, il est temps d’ajouter la fonctionnalité slick js ! Ajoutez un module Code juste en dessous du module Blog (ou n’importe où ailleurs sur la page).

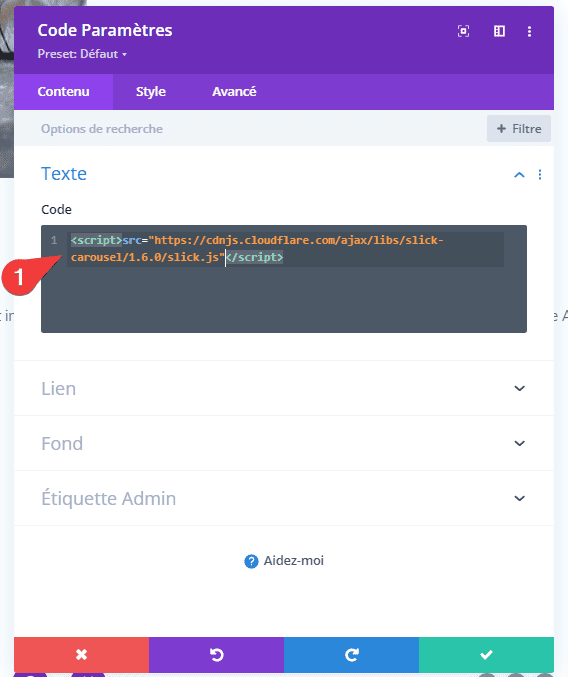
Ensuite, ajoutez la bibliothèque slick js dans les balises de script (comme vous pouvez le voir dans l’écran d’impression ci-dessous). Vous êtes également libre de les ajouter à l’en-tête de votre site Web dans les paramètres du thème Divi.
src="https://cdnjs.cloudflare.com/ajax/libs/slick-carousel/1.6.0/slick.js"
Nous modifierons légèrement chaque article de blog au niveau individuel en utilisant du code CSS.
Lire aussi : Comment créer la page blog avec le module Blog dans DIVI
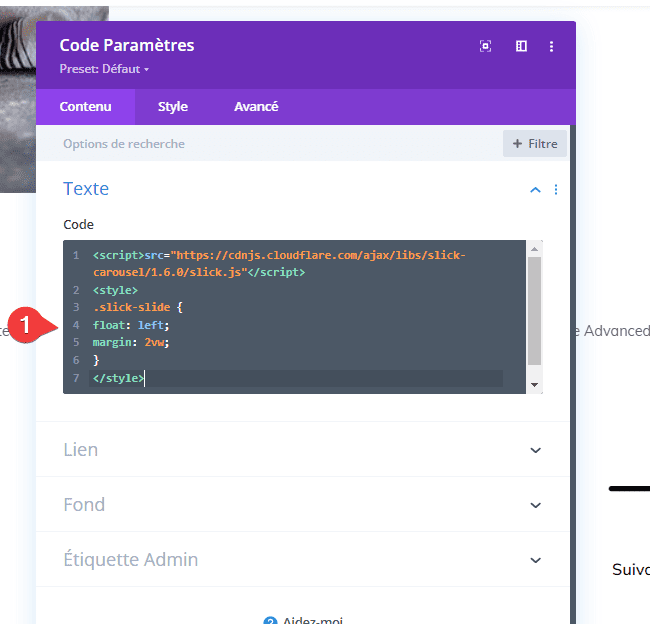
Assurez-vous de placer le code entre les balises style comme indiqué sur la capture ci-dessous.
.slick-slide {
float: left;
margin: 2vw;
}
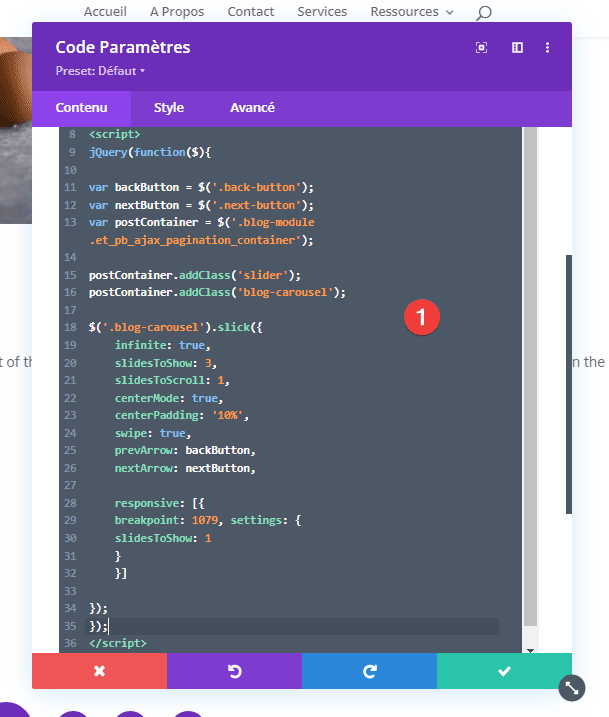
Et enfin, nous ajouterons du code JQuery pour permettre au carrousel de prendre forme. Dans le code ci-dessous, nous ajoutons également les boutons que nous avons conçus pour la fonctionnalité du carrousel.
Assurez-vous de placer le code dans les balises de script comme vous pouvez le voir ci-dessous.
jQuery(function($){
var backButton = $('.back-button');
var nextButton = $('.next-button');
var postContainer = $('.blog-module .et_pb_ajax_pagination_container');
postContainer.addClass('slider');
postContainer.addClass('blog-carousel');
$('.blog-carousel').slick({
infinite: true,
slidesToShow: 3,
slidesToScroll: 1,
centerMode: true,
centerPadding: '10%',
swipe: true,
prevArrow: backButton,
nextArrow: nextButton,
responsive: [{
breakpoint: 1079, settings: {
slidesToShow: 1
}
}]
});
});
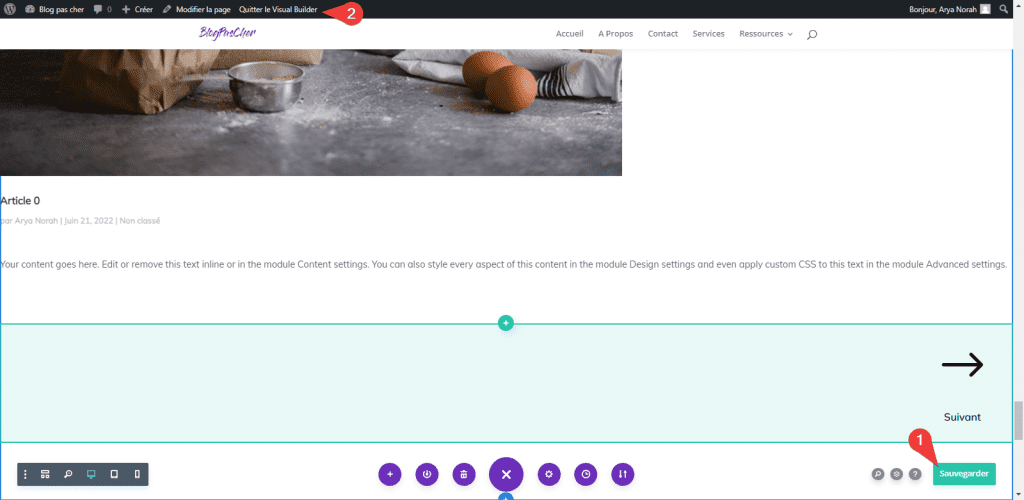
Enregistrer la page et quitter Visual Builder de Divi pour afficher le résultat
Dans le Visual Builder, vous ne verrez pas le résultat.
Ainsi, dès que vous avez terminé, enregistrez votre page, quittez le Visual Builder et visualisez le résultat sur votre site Web !

Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.

Télécharger DIVI Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Nous vous avons montré comment faire passer la conception de votre module Blog au niveau supérieur. Plus précisément, nous vous avons montré comment transformer le module Blog intégré de Divi en un carrousel à l’aide d’une bibliothèque js gratuite.
Si vous souhaitez en savoir plus sur Divi, n’hésitez pas à visiter notre catalogue de Tutoriels Divi. Vous pouvez également consulter Comment créer la page Blog avec le module Blog de Divi
Consultez aussi nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…