Souhaitez vous combiner les masques d’arrière-plan et le séparateur de Divi pour avoir des arrière-plans sublimes et uniques ?
La combinaison de masques d’arrière-plan avec des séparateurs de section dans Divi ajoute une autre couche de créativité à un arsenal déjà puissant d’options de conception d’arrière-plan.
En plus des options d’arrière-plan, les séparateurs de section permettent également aux utilisateurs d’améliorer leurs conceptions d’arrière-plan.
Dans ce tutoriel, nous allons vous montrer comment combiner des masques d’arrière-plan avec des séparateurs de section dans Divi. Nous vous donnerons des instructions étape par étape sur la façon de réaliser une conception d’arrière-plan pour une section Divi en utilisant cette technique.
De plus, nous expliquerons même comment créer des conceptions alternatives avec seulement quelques ajustements simples.
Commençons !
Aperçu
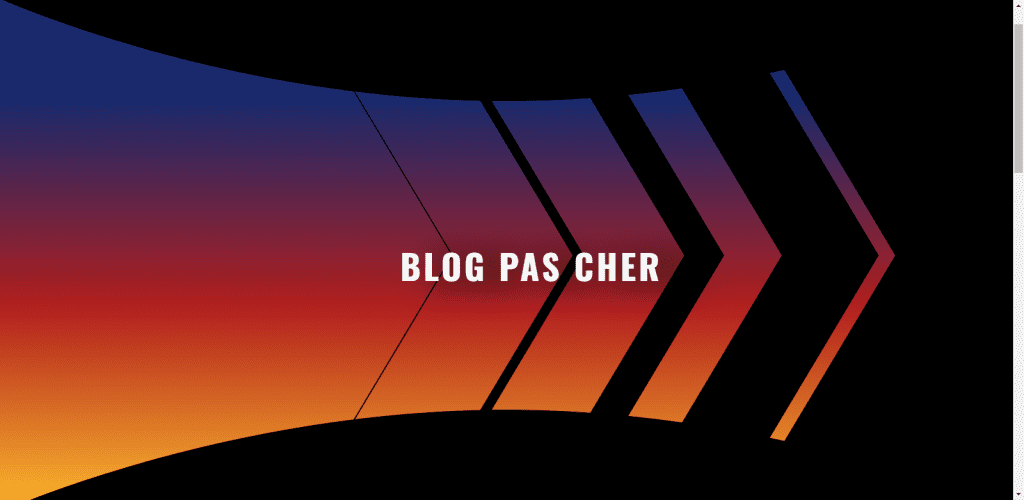
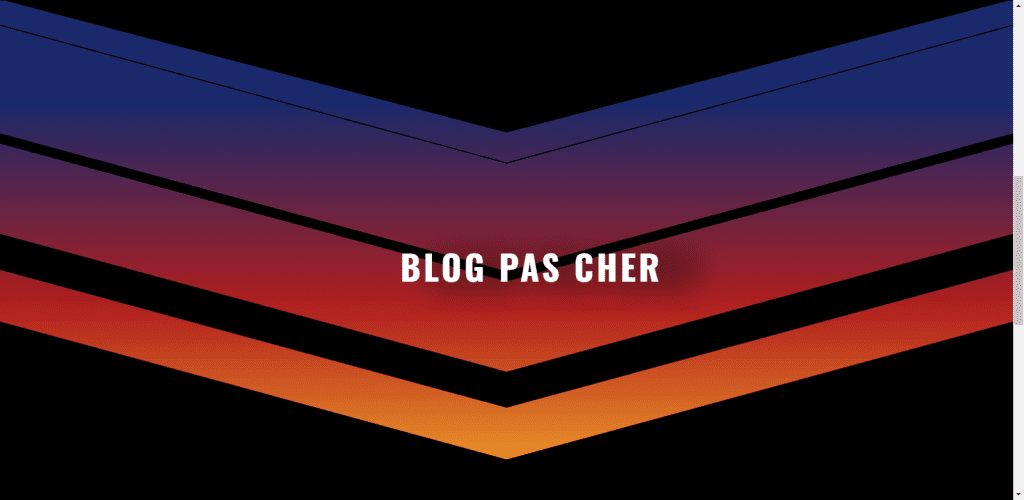
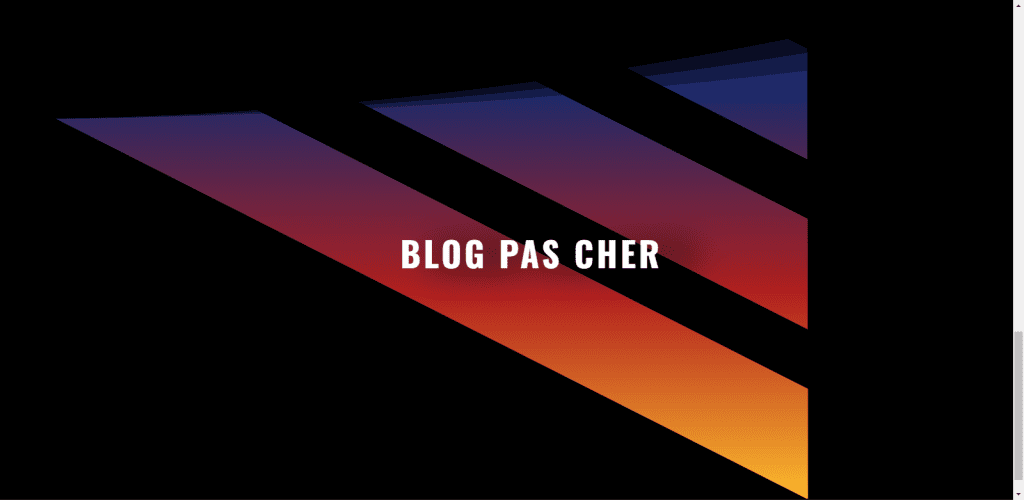
Voici un aperçu des dessins de ce tutoriel.



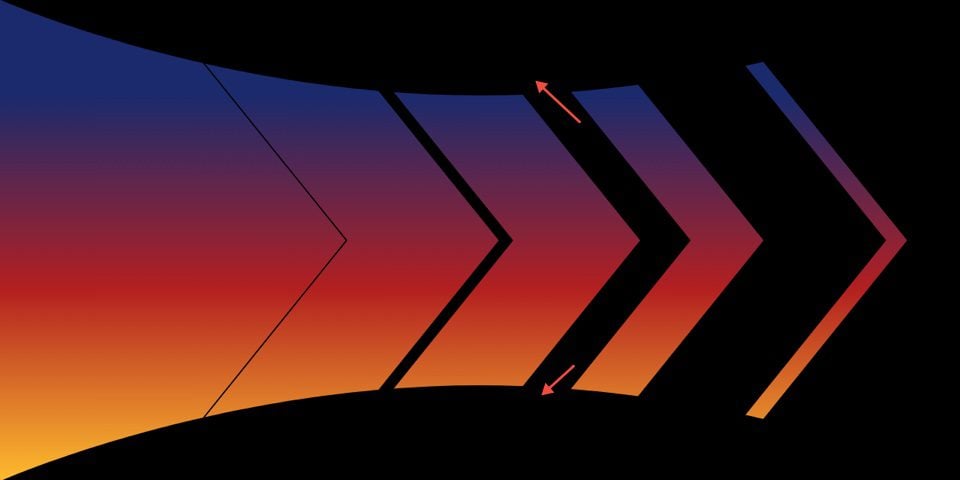
Le concept
Le concept de base de ce didacticiel consiste à combiner un masque d’arrière-plan et des séparateurs de section pour créer des formes de masque encore plus uniques.
Tout d’abord, nous ajoutons un masque d’arrière-plan.

Ensuite, nous ajoutons des séparateurs de section pour compléter la forme du masque de manière créative.

Créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

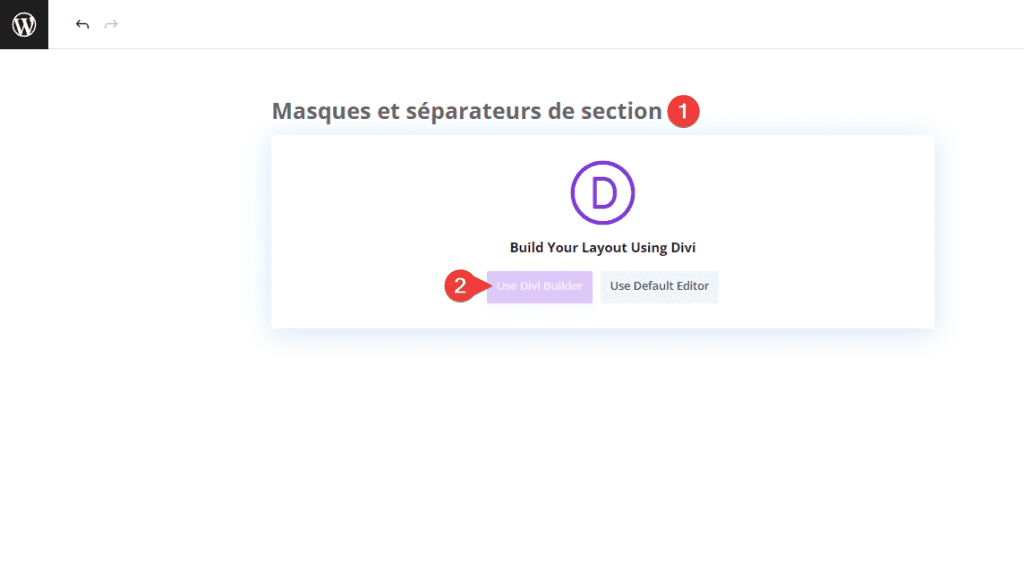
Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Combiner les masques d’arrière-plan et les séparateurs dans Divi
Ajouter la taille et l’espacement de la section
Pour commencer, nous allons ajouter la taille et l’espacement à la section existante dans le constructeur. Nous allons suspendre l’ajout d’une ligne ou de tout contenu afin de pouvoir nous concentrer sur la conception de l’arrière-plan de la section.
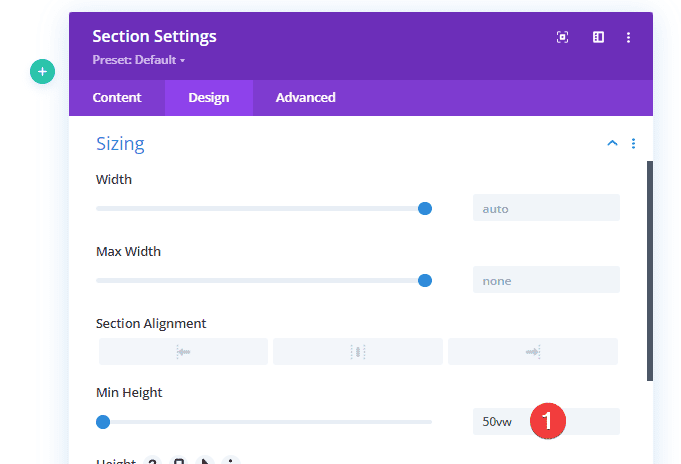
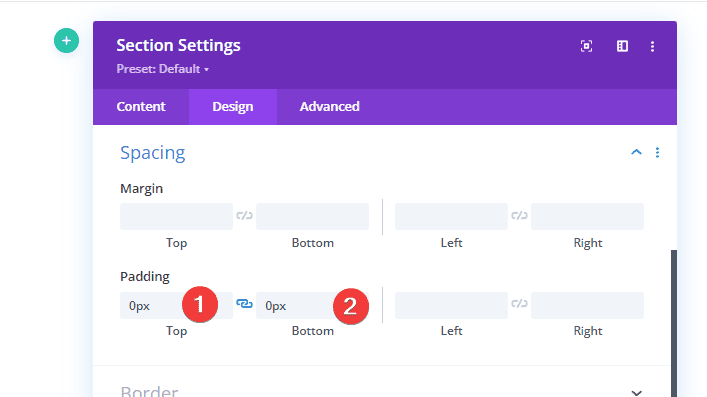
Ouvrez les paramètres de la section. Sous l’onglet Design, mettez à jour la taille et l’espacement comme suit :
- Min Height : 50 vw

- Padding (Top et Bottom) : 0px

Créez le dégradé d’arrière-plan
Une fois que la section a une certaine hauteur, nous sommes prêts à ajouter le dégradé d’arrière-plan à la section.
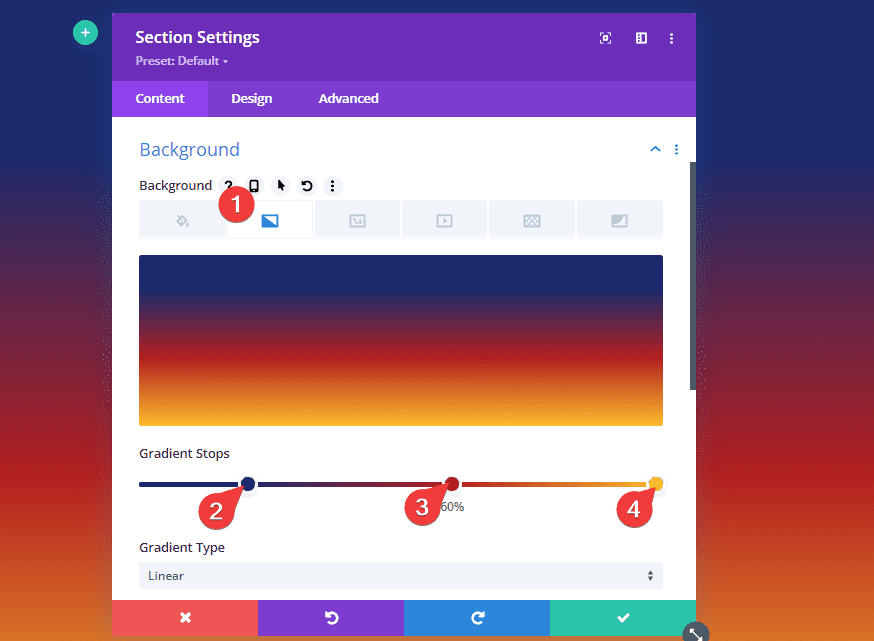
Sous l’onglet Content, cliquez sur l’onglet Background Gradient sous les options d’arrière-plan. Ajoutez ensuite un dégradé comme suit :
- Gradient Stops
- 20% : #1a2a6c
- 60% : #b21f1f
- 100% : #fdbb2d

Créez le masque d’arrière-plan
Maintenant que nous avons un dégradé de couleurs, nous sommes prêts à créer un masque d’arrière-plan.
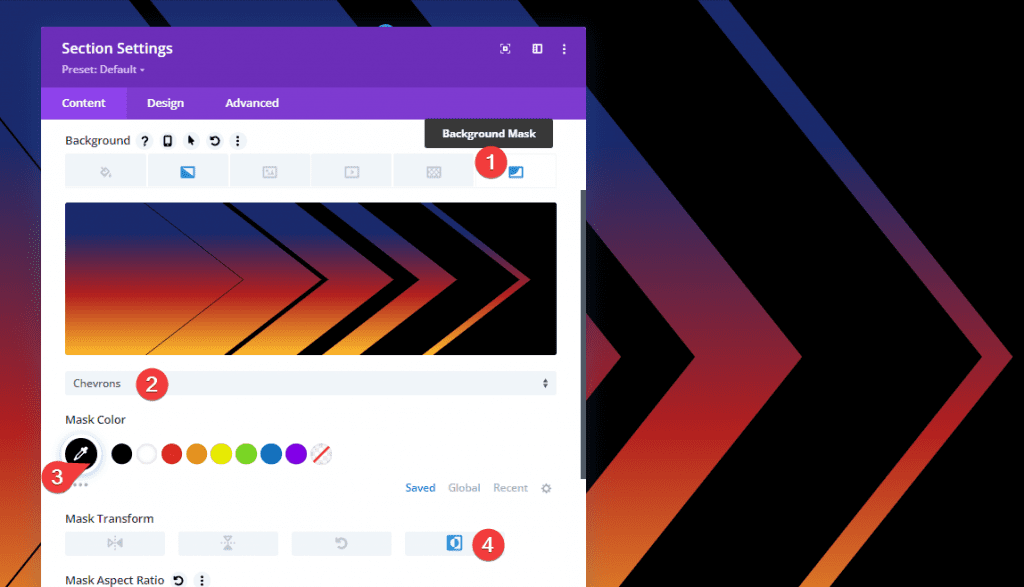
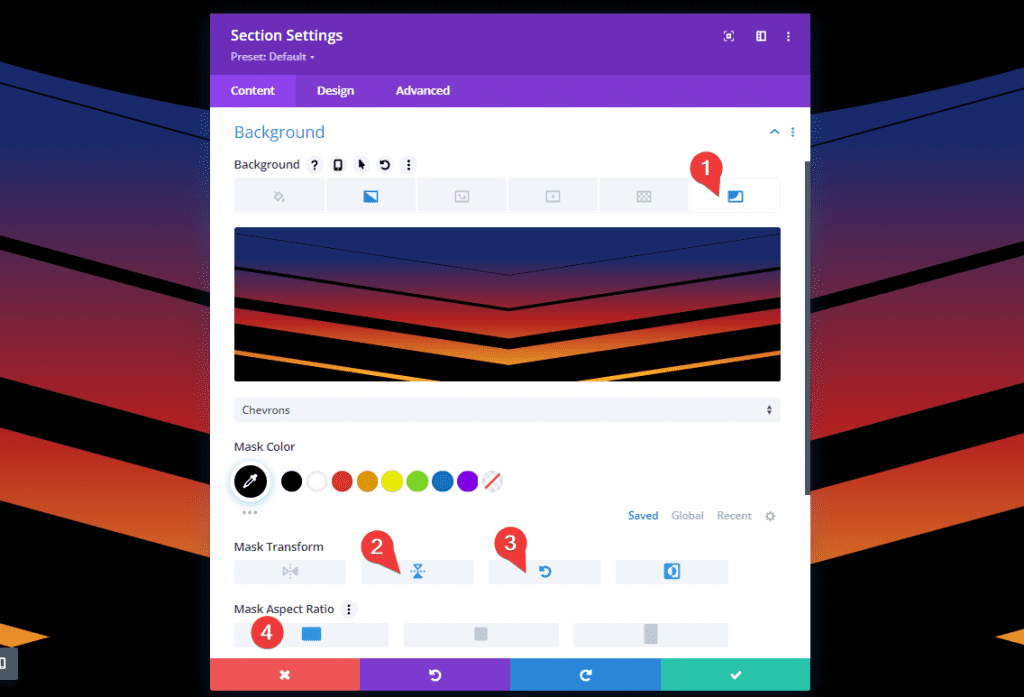
Sous l’onglet Background Mask, mettez à jour les éléments suivants :
- Mask : Chevrons
- Mask Color : #000000
- Transform : Inversé
- Mask Aspect Ratio : voir la capture d’écran

Ajouter les séparateurs de section (Dividers)
Une fois notre masque en place, nous pouvons modifier davantage la forme du masquage en utilisant des séparateurs de section.
Dans cet exemple, nous allons ajouter un séparateur de section en demi-cercle en haut et en bas. Cela compressera le masque d’arrière-plan pour qu’il ressemble davantage à un dessin de flèche fantaisie.
Pour ce faire, cliquez sur l’onglet Design et ajoutez les séparateurs suivants :
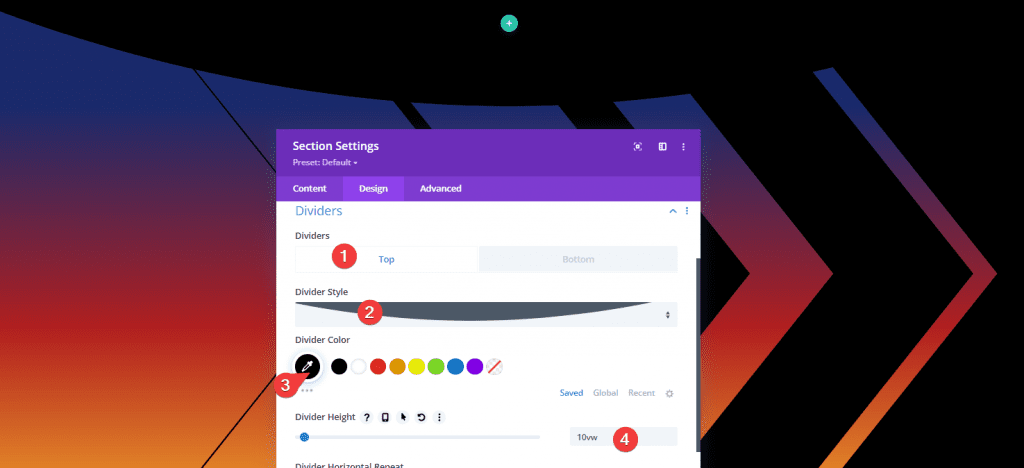
Tout d’abord, ajoutez un séparateur supérieur sous l’onglet Top.
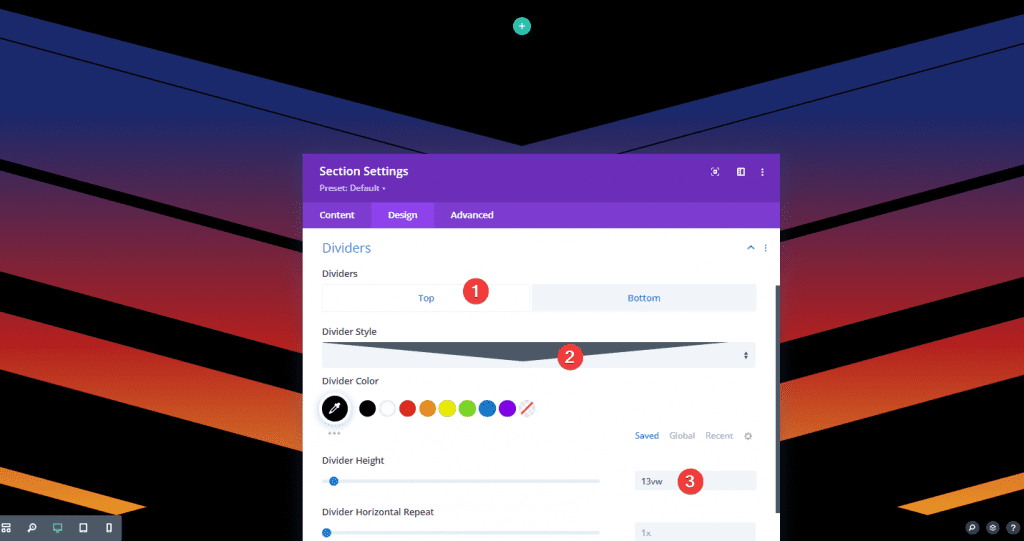
- Divider Style : Voir la capture d’écran
- Color : #000
- Divider Height : 10 vw

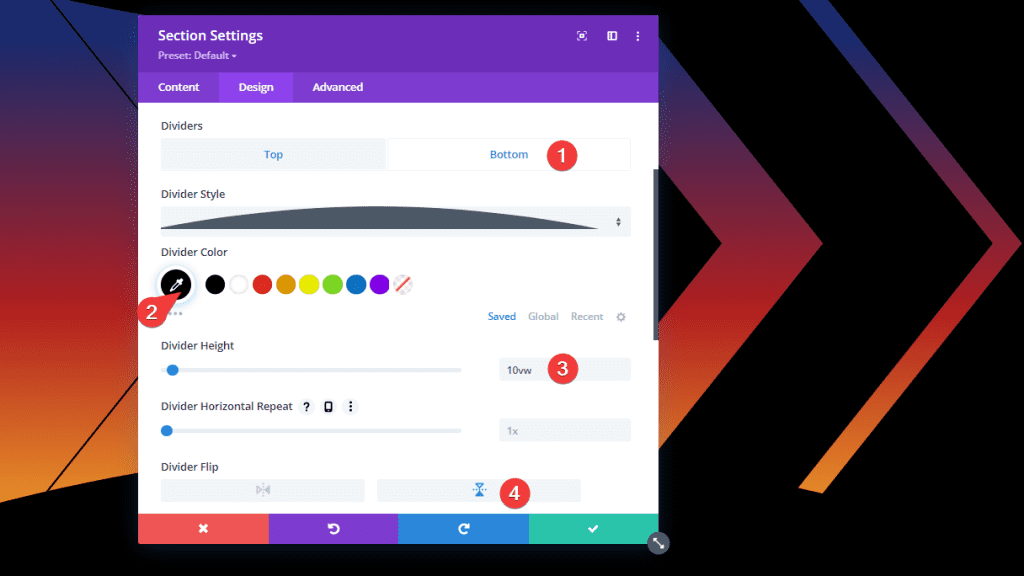
Ensuite, ajoutez un séparateur inférieur sous l’onglet Bottom.
- Divider Style : Voir la capture d’écran
- Color : #000
- Divider Height : 10 vw
- Divider Flip : Retournement vertical

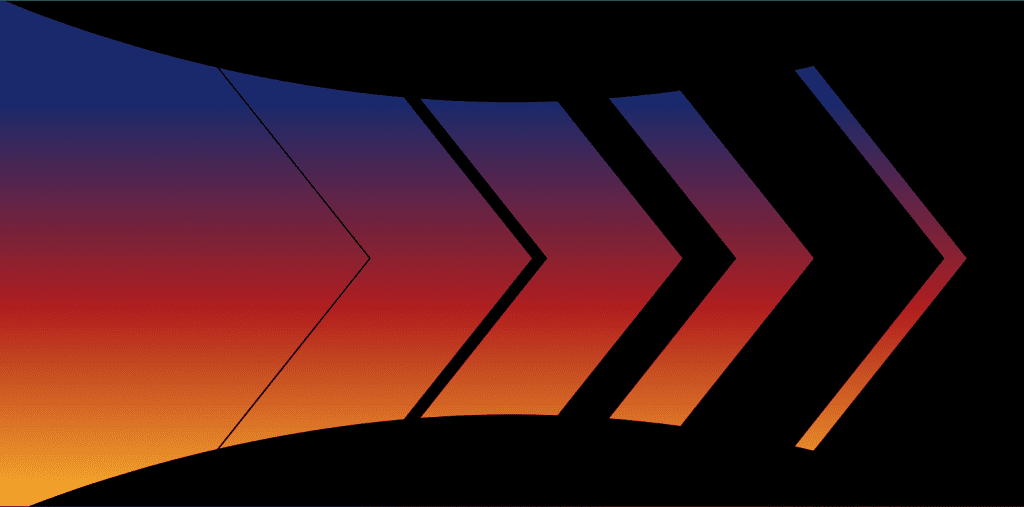
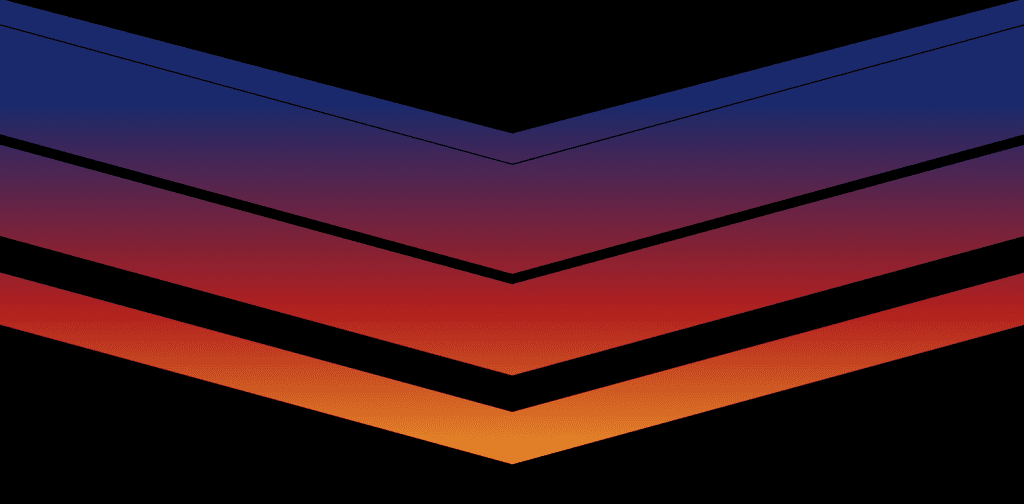
Le résultat
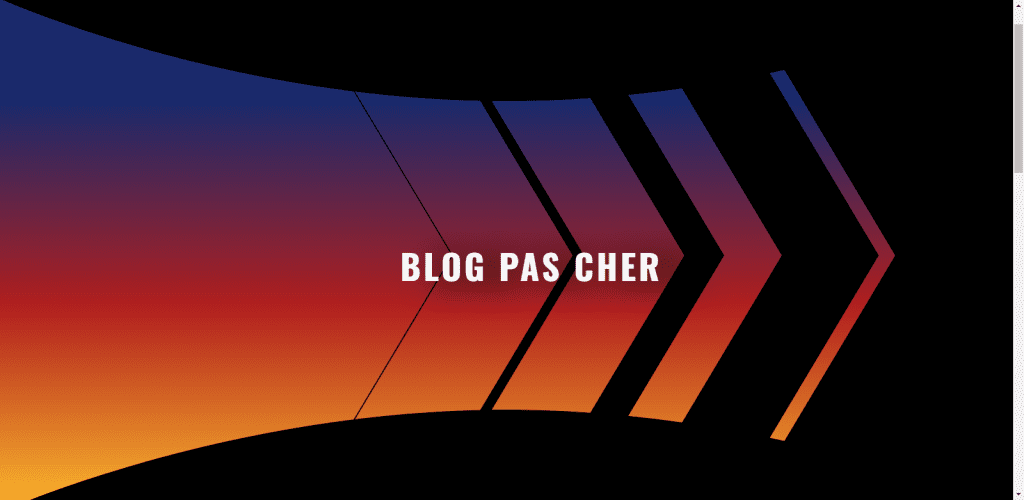
Voici le résultat jusqu’à présent.

Ajuster les options d’arrière-plan et les séparateurs pour plus de design
Maintenant que vous avez l’idée de base en place, nous pouvons facilement jouer avec les séparateurs de la section pour créer plus de motifs.
Consulter également : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Conception alternative #1
Pour notre première conception alternative, nous allons faire pivoter le masque d’arrière-plan existant. Ensuite nous allons remplacer les séparateurs de section en demi-cercle par des triangles.
Pour ce faire, ouvrez les paramètres de section existants, cliquez sur l’onglet Background Mask et mettez à jour les éléments suivants :
- Mask Transform : retournement vertical, rotation
- Mask Aspect Ratio : voir la capture d’écran

Ensuite, mettez à jour les séparateurs de section comme suit :
Séparateur supérieur
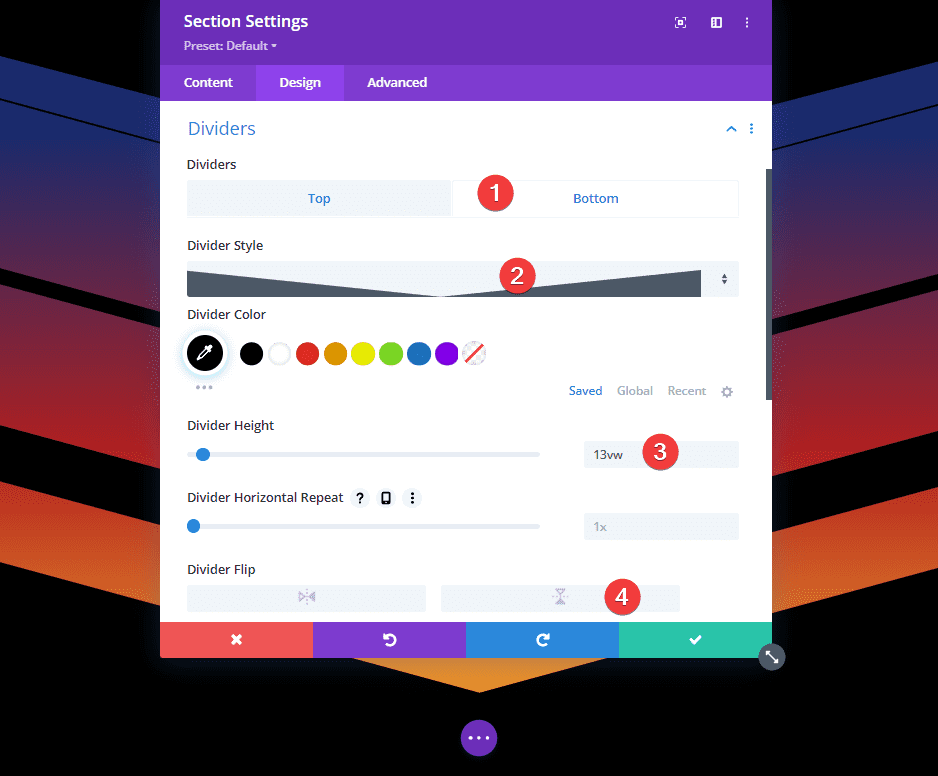
- Divider Style : Voir la capture d’écran
- Divider Height : 13 vw

Séparateur inférieur
- Divider Style : Voir la capture d’écran
- Height : 13 vw
- Divider Flip : désactiver

Le résultat
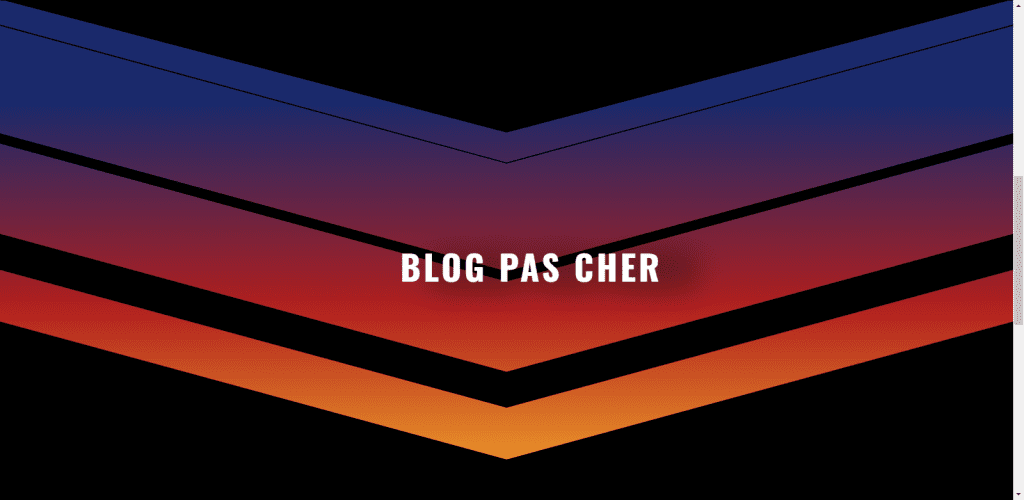
Voici le résultat.

Conception alternative #2
Pour notre deuxième et dernière conception alternative, nous allons remplacer le masque Chevrons par le masque Diagonal Bars 2 et lui donner également un nouveau séparateur de section supérieure.
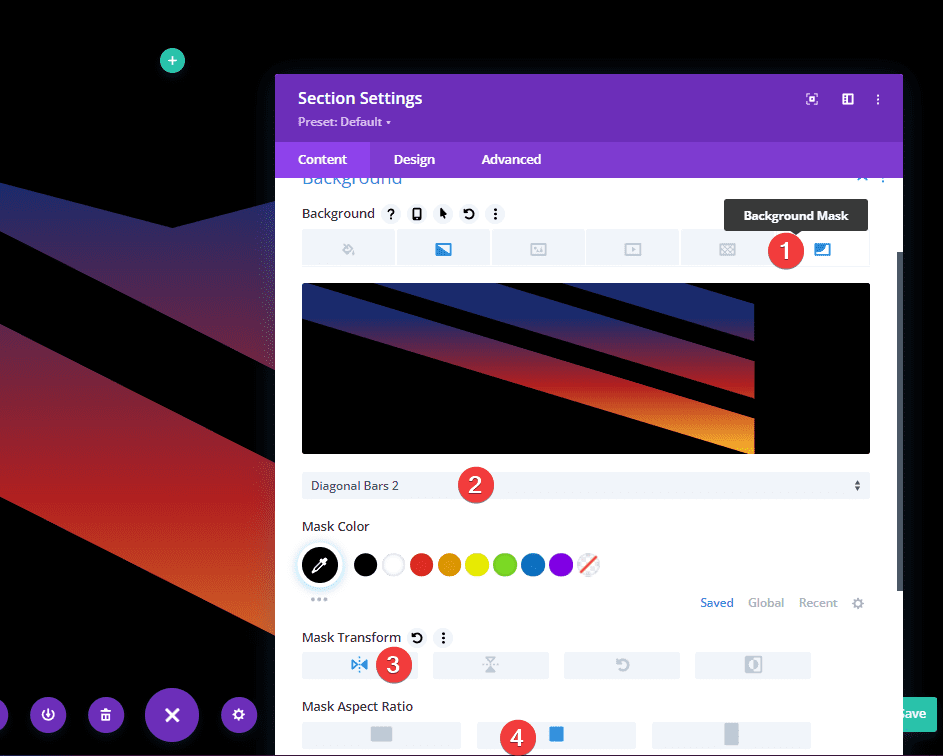
Pour ce faire, ouvrez les paramètres de section existants, cliquez sur l’onglet Background Mask et mettez à jour les éléments suivants :
- Mask : Diagonal Bars 2
- Mask Transform : retournement horizontal
- Aspect Ratio : voir la capture d’écran

Ensuite, mettez à jour les séparateurs de section comme suit :
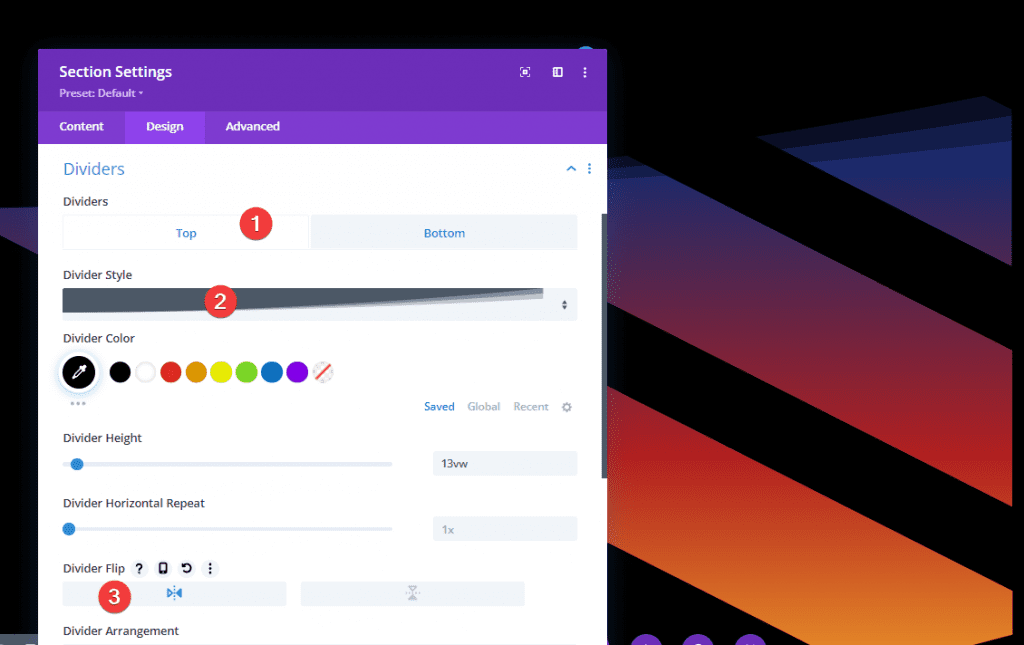
Séparateur supérieur
- Divider Style : Voir la capture d’écran
- Divider Flip: Retournement horizontal

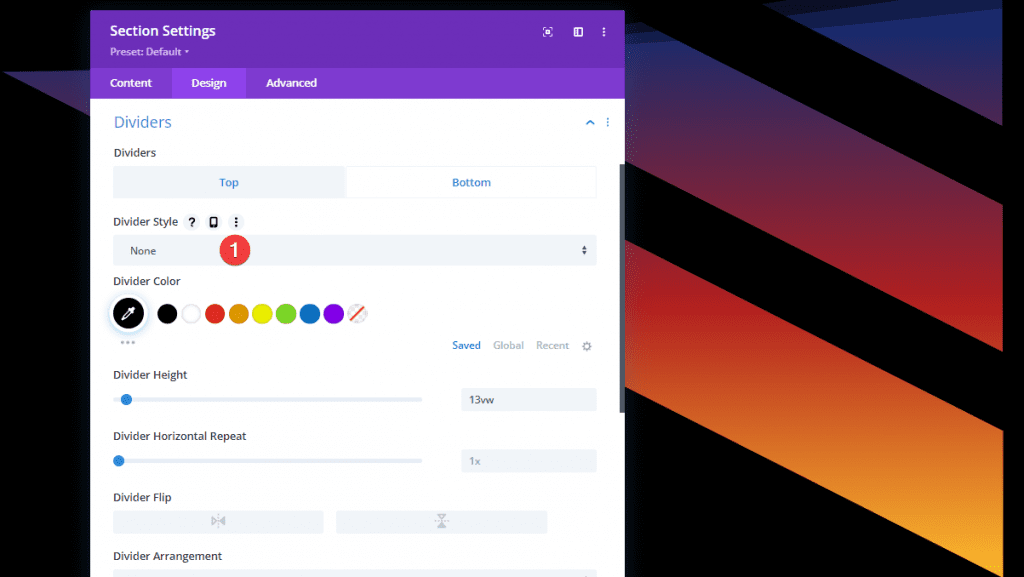
Séparateur inférieur
- Divider Style : None

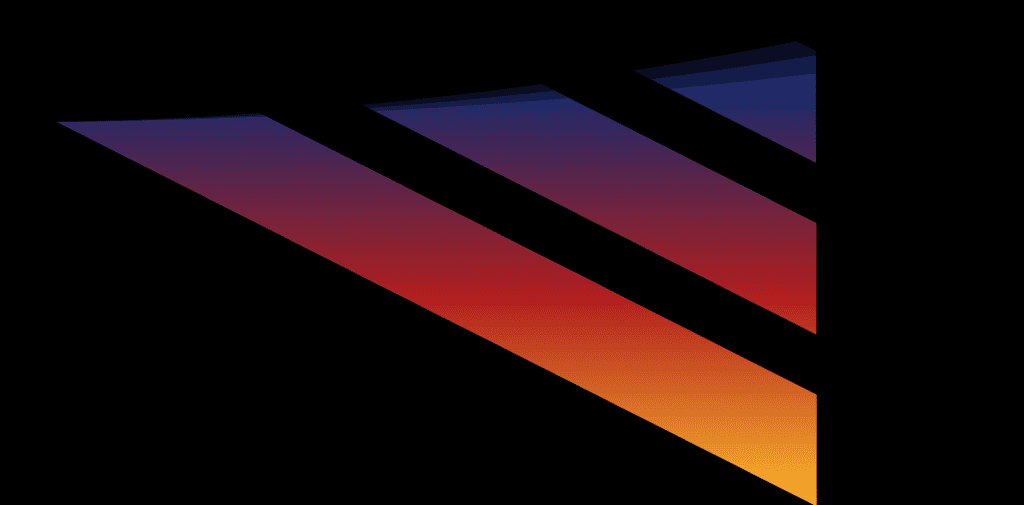
Le résultat
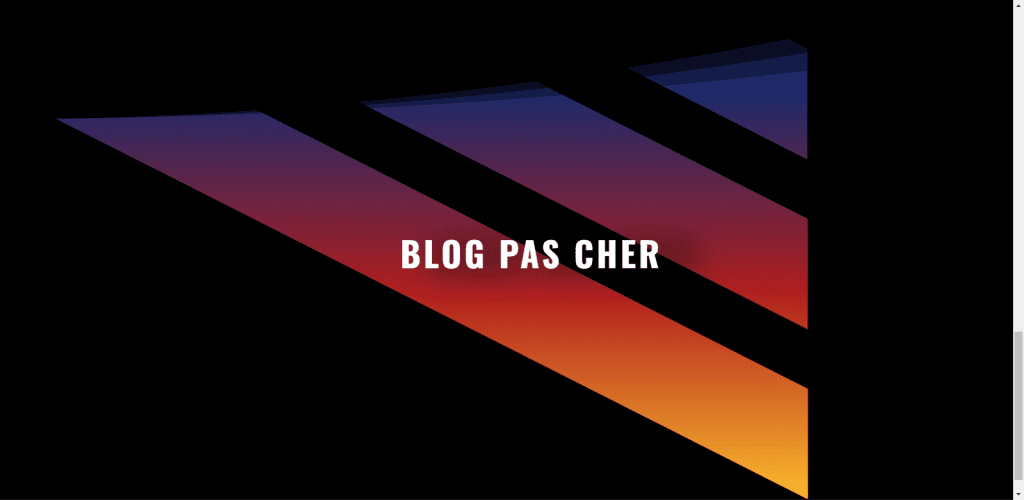
Voici le résultat.

Résultats finaux
Pour vous donner une meilleure idée de ce à quoi ces arrière-plans ressembleront avec du contenu, nous avons ajouté une ligne à une colonne avec un titre.
Lire aussi : Divi : Comment créer un masque d’arrière-plan sticky



Télécharger DIVI maintenant !!!
Conclusion
La combinaison de masques et de séparateurs de section pour les conceptions d’arrière-plan ouvre davantage de possibilités pour créer des formes uniques pour ces masques intégrés.
N’hésitez pas à explorer différentes combinaisons par vous-même.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…