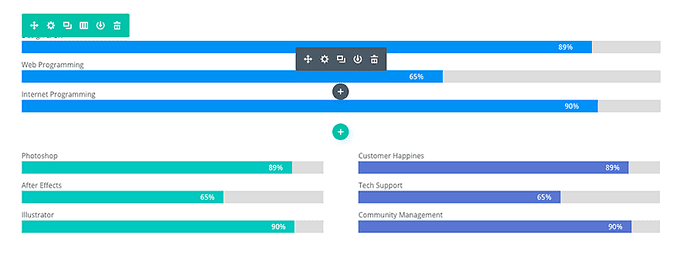
Les compteurs animés sont un moyen amusant et efficace d’afficher des statistiques à vos visiteurs. L’animation est déclenchée par le chargement différé pour rendre la navigation sur la page réellement intéressante. Vous pouvez placer autant de compteurs que vous le souhaitez à l’intérieur de ce module.

Comment ajouter un module de compteur à barres à votre page
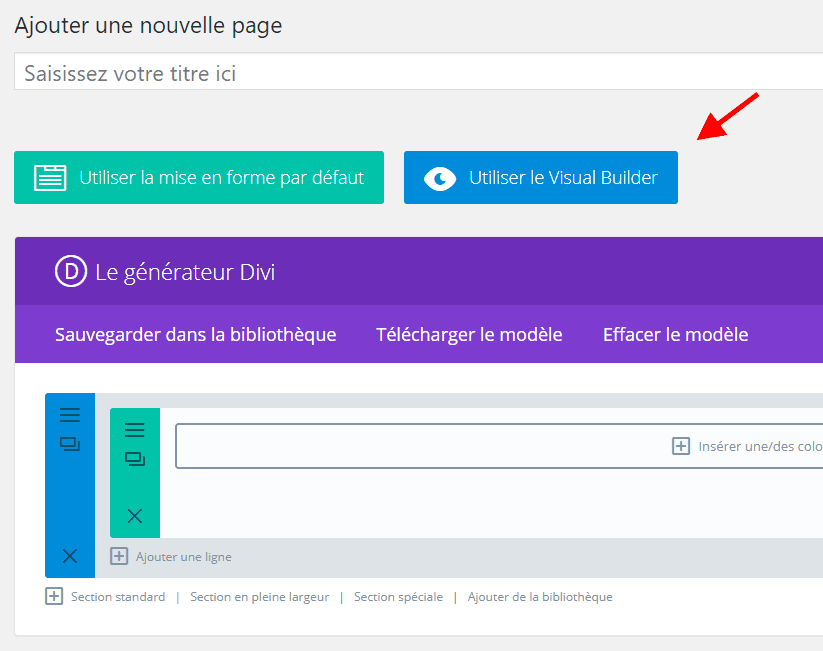
Avant de pouvoir ajouter un module de compteur de barres à votre page, vous devrez d’abord accéder à Divi Builder. Une fois le thème Divi installé sur votre site Web, vous remarquerez un bouton Utiliser Divi Builder au-dessus de l’éditeur de publication chaque fois que vous créez une nouvelle page.
En cliquant sur ce bouton, vous pourrez activer Divi Builder, ce qui vous donnera accès à tous les modules de Divi Builder. Cliquez ensuite sur le bouton Utiliser Visual Builder pour lancer le générateur en mode visuel.
Vous pouvez également cliquer sur le bouton Utiliser Visual Builder lorsque vous naviguez sur votre site Web sur le frontend , si vous êtes connecté à votre tableau de bord WordPress.

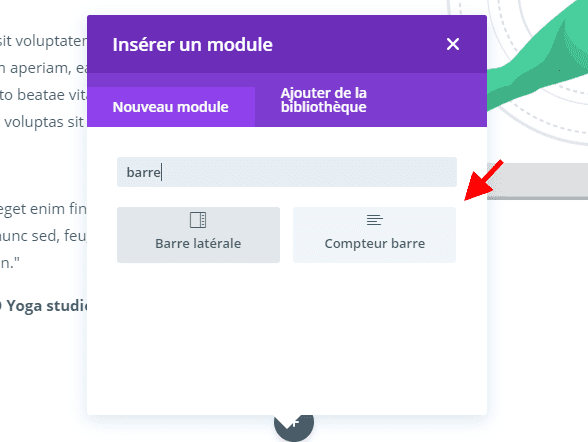
Une fois entré dans Visual Builder, vous pouvez cliquer sur le bouton gris plus pour ajouter un nouveau module à votre page. Les nouveaux modules ne peuvent être ajoutés qu’à l’intérieur des lignes. Si vous démarrez une nouvelle page, n’oubliez pas d’ajouter d’abord une ligne à votre page. .

Localisez le module du compteur de barres dans la liste des modules et cliquez dessus pour l’ajouter à votre page. La liste des modules est consultable, ce qui signifie que vous pouvez également taper le mot « Compteur barre », puis cliquer sur enter pour rechercher et ajouter automatiquement le module de compteur de barres !
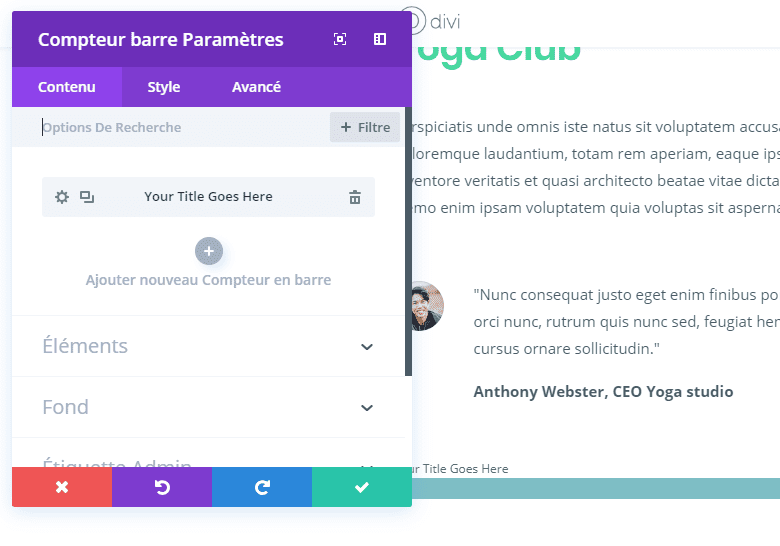
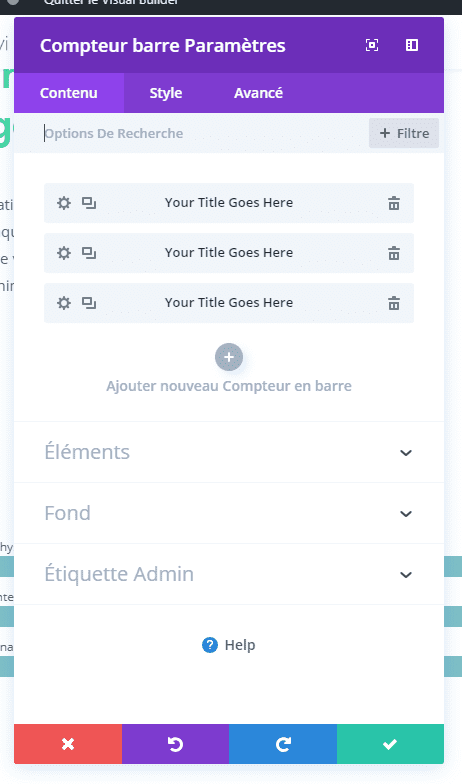
Une fois le module ajouté, vous serez accueilli avec la liste des options du module. Ces options sont divisées en trois groupes principaux: Contenu , Conception et Avancé .
Cas d’utilisation pour afficher les objectifs d’un projet dans une étude de cas
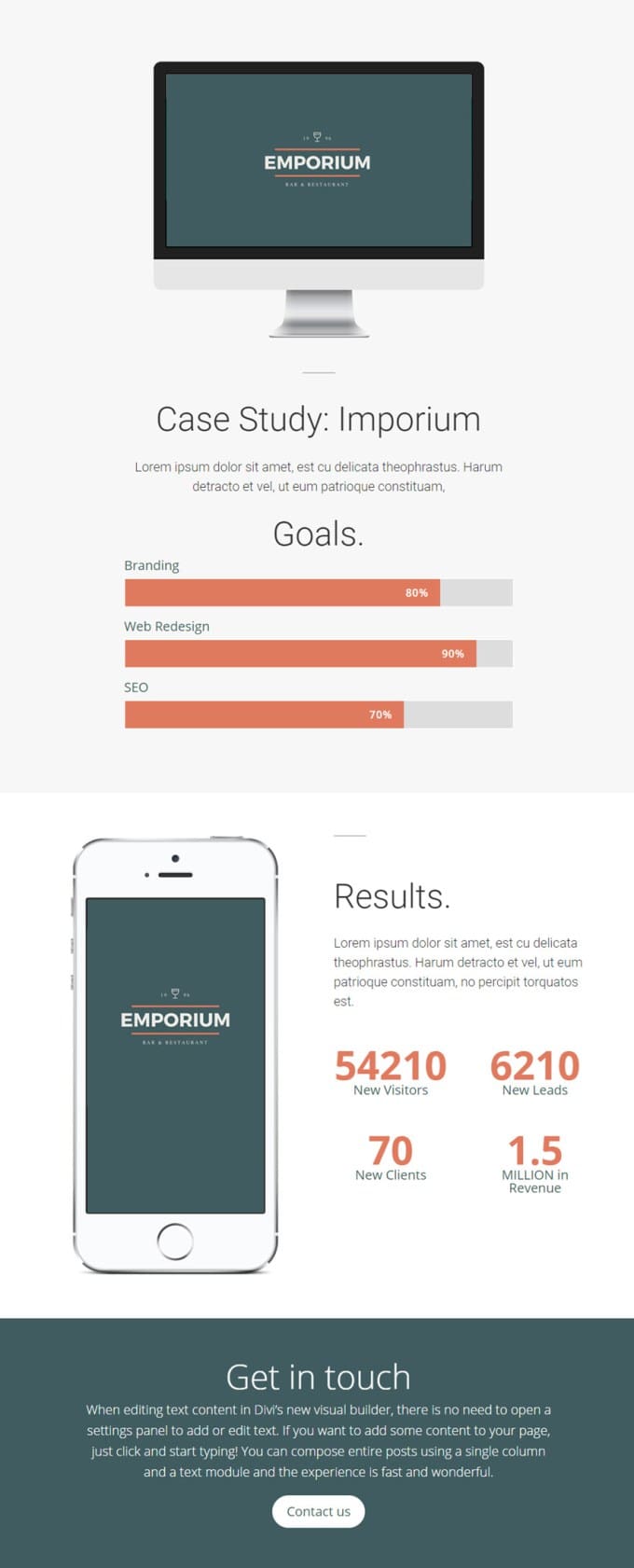
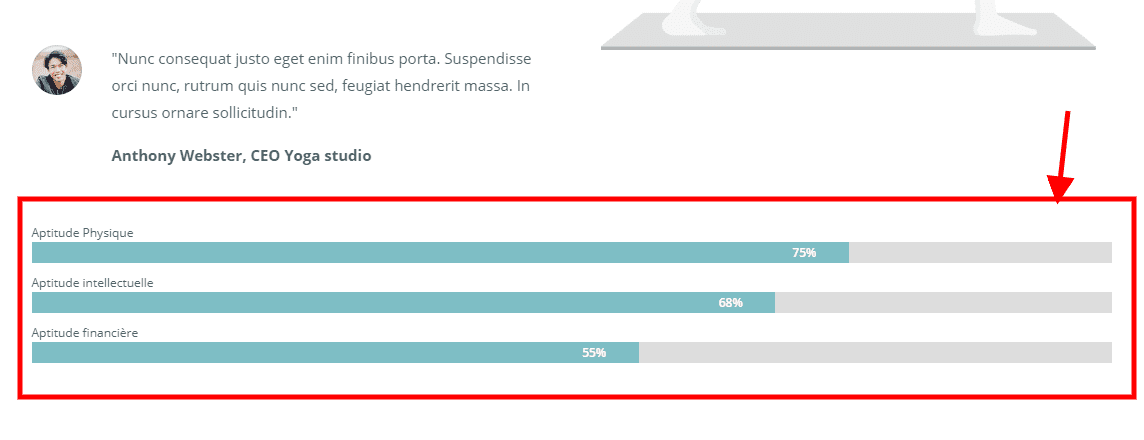
L’une des meilleures façons d’utiliser le module Bar Counters est d’illustrer les statistiques pour les études de cas. Identifiez simplement chaque barre avec une fonction ou un objectif de projet spécifique afin que l’utilisateur sache quels services sont inclus dans le projet. Dans cet exemple, j’utilise le module de barre pour afficher trois objectifs de projet.

Comme vous pouvez le voir, le haut de la page inclut les trois objectifs du projet à l’aide du module « Compteur Barre » et le bas de la page inclut les résultats de l’étude de cas à l’aide du module « Compteur Nombre ».
Commençons.
Utilisez le générateur visuel pour ajouter une section standard avec une disposition pleine largeur (1 colonne). Ajoutez ensuite un module de compteurs de barres à la ligne.
Mettez à jour les paramètres des compteurs de barres comme suit:
Options de contenu
Pourcentages d’utilisation: ON
Couleur d’arrière-plan: #dddddd
Couleur d’arrière-plan de la barre: # e07a5e
Options de conception
Couleur du texte: Sombre
Police du titre: par défaut
Titre Taille de la police: 20px
Titre Texte Couleur: # 405c60
Titre Ligne Hauteur: 2em
Pourcentage Police: Par défaut
Pourcentage Taille de la police: 16px
Pourcentage Couleur du texte: #ffffff
Pourcentage Ligne Hauteur: 2.5em

Revenez maintenant à l’onglet Contenu et sélectionnez + Ajouter un nouvel élément pour ajouter le premier compteur de barres au module.
Mettez à jour les paramètres du module individuel comme suit:
Onglet Contenu
Titre: Mon titre
Percent: 80
Enregistrer les paramètres

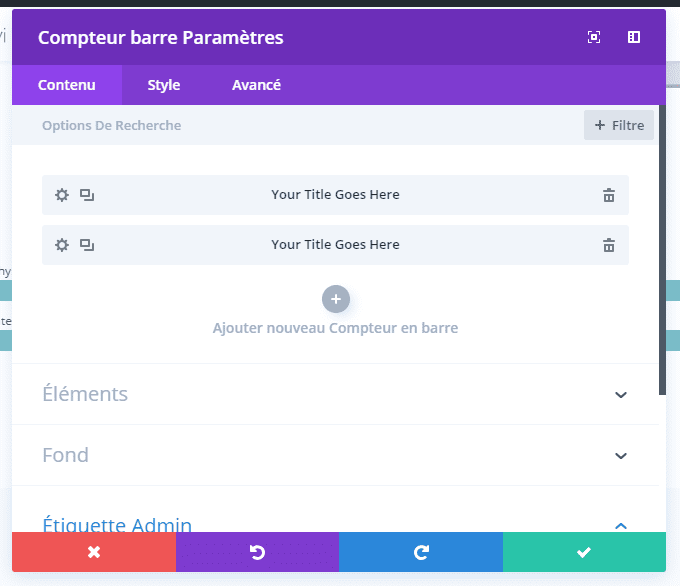
Ajoutez deux compteurs de barres supplémentaires au module et donnez à chacun un titre et un pourcentage.

C’est tout !

Options de contenu du compteur à barres
Dans l’onglet Contenu, vous trouverez tous les éléments de contenu du module, tels que le texte, les images et les icônes. Tout ce qui contrôle ce qui apparaît dans votre module se trouvera toujours dans cet onglet.

Pourcentages d’utilisation
Par défaut, les pourcentages sont affichés dans le compteur de barres de couleur. Ce texte peut être désactivé en utilisant ce paramètre, permettant au graphique à barres visuel de parler de lui-même.
Couleur de fond
Cette option vous permet d’ajuster la couleur de fond de chaque compteur de barres. Ce paramètre s’applique à l’espace négatif derrière la couleur de la barre remplie.
Couleur d’arrière-plan de la barre
Cette option vous permet d’ajuster la couleur d’arrière-plan de la barre remplie. Cette couleur d’arrière-plan recouvre le paramètre de couleur d’arrière-plan précédent.
Étiquette Administration
Cela changera l’étiquette du module dans le générateur pour une identification facile. Lors de l’utilisation de la vue WireFrame dans Visual Builder, ces étiquettes apparaîtront dans le bloc de modules de l’interface Divi Builder.
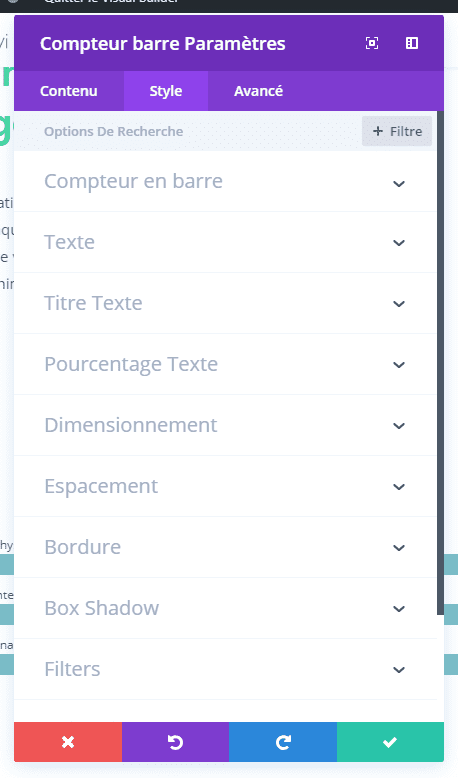
Options de conception du compteur de barres
Dans l’onglet Conception, vous trouverez toutes les options de style du module, telles que les polices, les couleurs, la taille et l’espacement. Cet onglet vous permet de modifier l’apparence de votre module. Chaque module Divi dispose d’une longue liste de paramètres de conception que vous pouvez utiliser pour modifier à peu près n’importe quoi.

Couleur du texte
Vous pouvez choisir ici si votre texte sera clair ou sombre. Si vous travaillez avec un fond sombre, votre texte devrait être clair. Si votre arrière-plan est clair, votre texte devrait être noir. Vous pouvez personnaliser davantage votre couleur de texte en utilisant les options de couleur de texte supplémentaires qui suivent.
Police de titre
Vous pouvez changer la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de police du titre
Ici, vous pouvez ajuster la taille de votre texte de titre. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte du titre
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez changer la couleur du texte de votre titre, choisissez la couleur de votre choix dans le sélecteur de couleur en utilisant cette option.
Espacement des lettres de titre
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre du texte de votre titre, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne de titre
La hauteur de ligne affecte l’espace entre chaque ligne du texte de titre. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.

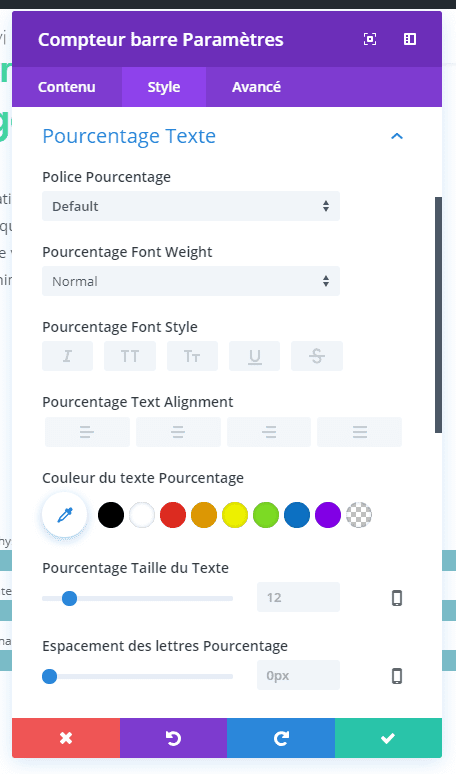
Pourcentage du texte
Vous pouvez modifier la police de votre texte en sélectionnant la police de votre choix dans le menu déroulant. Divi est livré avec des dizaines de polices de caractères géniales alimentées par Google Fonts. Par défaut, Divi utilise la police Open Sans pour tout le texte de votre page. Vous pouvez également personnaliser le style de votre texte en utilisant les options gras, italique, majuscule et souligné.
Taille de police en pourcentage
Ici, vous pouvez ajuster la taille de votre texte en pourcentage. Vous pouvez faire glisser le curseur d’intervalle pour augmenter ou diminuer la taille de votre texte ou vous pouvez saisir directement la valeur de taille de texte souhaitée dans le champ de saisie situé à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Couleur du texte en pourcentage
Par défaut, toutes les couleurs de texte dans Divi apparaissent en blanc ou en gris foncé. Si vous souhaitez modifier la couleur de votre texte en pourcentage, choisissez la couleur de votre choix dans le sélecteur de couleur à l’aide de cette option.
Espacement des lettres en pourcentage
L’espacement des lettres affecte l’espace entre chaque lettre. Si vous souhaitez augmenter l’espace entre chaque lettre de votre texte en pourcentage, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille de l’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
Hauteur de la ligne de pourcentage
La hauteur de ligne affecte l’espace entre chaque ligne de votre texte en pourcentage. Si vous souhaitez augmenter l’espace entre chaque ligne, utilisez le curseur d’intervalle pour ajuster l’espace ou entrez la taille d’espacement souhaitée dans le champ de saisie à droite du curseur. Les champs de saisie prennent en charge différentes unités de mesure, ce qui signifie que vous pouvez saisir « px » ou « em » en fonction de votre taille pour modifier son type d’unité.
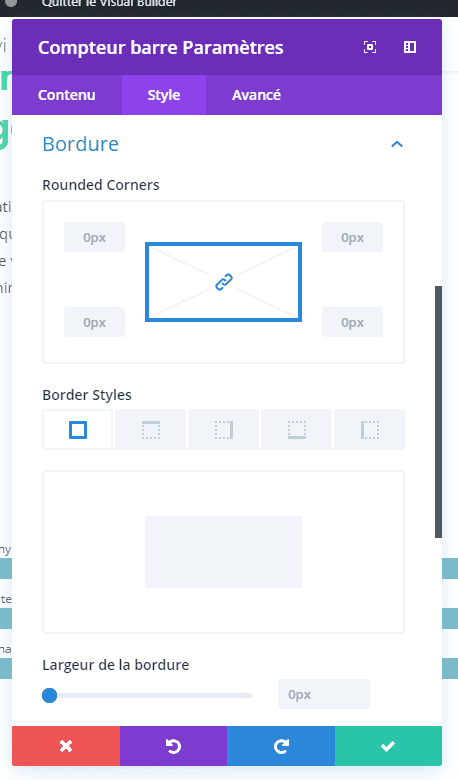
Rayon bordure
L’application d’un rayon de bordure arrondira les coins de la barre dans le compteur de barres. Plus le rayon de la bordure est élevé, plus les coins sont arrondis.

Utiliser la bordure
L’activation de cette option placera une bordure autour de votre module. Cette bordure peut être personnalisée à l’aide des paramètres conditionnels suivants.
Couleur de la bordure
Cette option affecte la couleur de votre bordure. Sélectionnez une couleur personnalisée dans le sélecteur de couleur pour l’appliquer à votre bordure.
Largeur de la bordure
Par défaut, les bordures ont une largeur de 1 pixel. Vous pouvez augmenter cette valeur en faisant glisser le curseur de la plage ou en entrant une valeur personnalisée dans le champ de saisie situé à droite du curseur. Unités de mesures personnalisées de prises en charge, ce qui signifie que vous pouvez changer l’unité par défaut de « px » à autre chose, par exemple em, vh, vw etc.
Style de bordure
Les bordures supportent huit styles différents, y compris: solide, pointillé, pointillé, double, rainure, crête, encart et départ. Sélectionnez le style de votre choix dans le menu déroulant pour l’appliquer à votre bordure.
Rembourrage de bar
Le rembourrage est l’espace ajouté à l’intérieur de votre module, entre le bord du module et ses éléments internes. Ici, vous pouvez ajouter un rembourrage supérieur personnalisé et un rembourrage inférieur au module barre.
Options avancées du compteur à barres
Dans l’onglet Avancé, vous trouverez des options que les concepteurs Web plus expérimentés peuvent trouver utiles, telles que les attributs CSS et HTML personnalisés. Ici, vous pouvez appliquer un CSS personnalisé à n’importe lequel des nombreux éléments du module. Vous pouvez également appliquer des classes et des ID CSS personnalisés au module, qui peuvent être utilisés pour personnaliser le module dans le fichier style.css de votre thème enfant.

ID CSS
Entrez un ID CSS facultatif à utiliser pour ce module. Un identifiant peut être utilisé pour créer un style CSS personnalisé ou pour créer des liens vers des sections particulières de votre page.
Classe CSS
Entrez les classes CSS facultatives à utiliser pour ce module. Une classe CSS peut être utilisée pour créer un style CSS personnalisé. Vous pouvez ajouter plusieurs classes, séparées par un espace. Ces classes peuvent être utilisées dans votre thème enfant Divi ou dans le CSS personnalisé que vous ajoutez à votre page ou à votre site Web à l’aide des options de thème Divi ou des paramètres de page de Divi Builder.
CSS personnalisé
Un CSS personnalisé peut également être appliqué au module et à l’un des éléments internes du module. Dans la section CSS personnalisée, vous trouverez un champ de texte où vous pouvez ajouter des CSS directement à chaque élément. Les entrées CSS dans ces paramètres sont déjà intégrées à des balises de style. Il vous suffit donc de saisir des règles CSS séparées par des points-virgules.
Visibilité
Cette option vous permet de contrôler les périphériques sur lesquels votre module apparaît. Vous pouvez choisir de désactiver votre module sur des tablettes, des téléphones intelligents ou des ordinateurs de bureau individuellement. Ceci est utile si vous souhaitez utiliser différents modules sur différents appareils ou si vous souhaitez simplifier la conception mobile en éliminant certains éléments de la page.
C’est tout pour ce tutoriel.