Events Calendar est le calendrier des événements standard pour WordPress. Cela fonctionne bien avec Divi, mais pour l’ajouter à vos dispositions Divi, vous devez utiliser un shortcode. Le style se fait à partir de son onglet de paramètres dans le tableau de bord WordPress. Cela rend difficile l’intégration du style avec votre mise en page Divi. Un plugin tiers appelé Divi Events Calendar Module résout ce problème en affichant The Events Calendar en tant que module Divi. Dans cet article, nous allons voir le module Calendrier des événements Divi et voir ce qu’il peut faire.
Installation du module de calendrier des événements Divi

Tout d’abord, installez le plug-in du calendrier des événements . Si ce plugin n’est pas installé, vous obtiendrez un message d’erreur qui vous indique qu’il doit être installé et fournit un lien vers la page WordPress pour le plugin.
Ensuite, téléchargez et activez le plug-in Divi Events Calendar Module et activez-le.

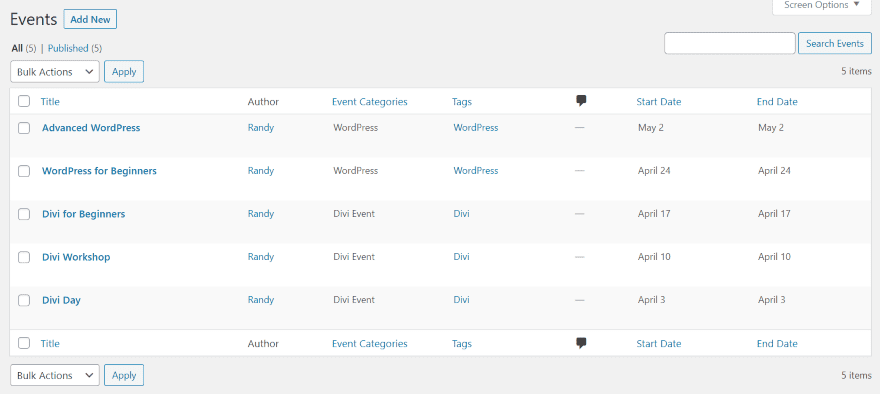
Pour mes exemples, j’ai créé un ensemble d’événements pour Divi et WordPress avec différentes catégories, organisateurs, lieux et dates.
Divi Events Calendar Module

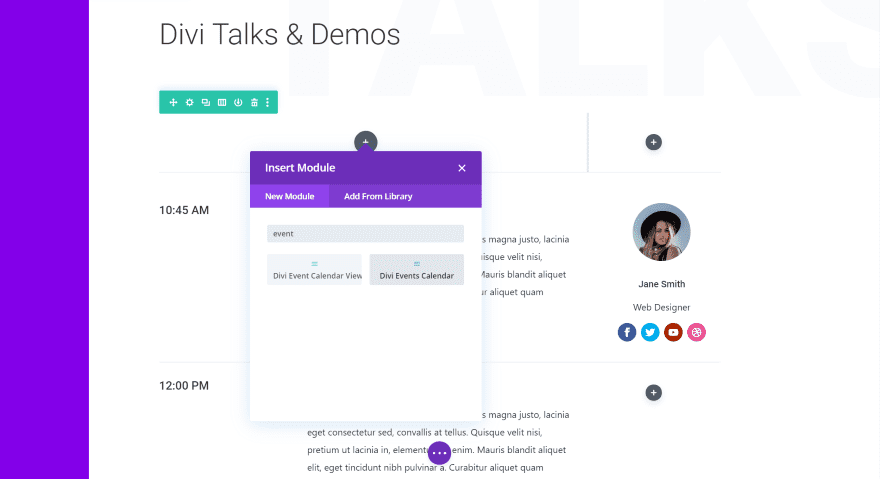
Deux nouveaux modules sont ajoutés au Divi Builder. Le premier, appelé Divi Events Calendar, affiche les événements sous forme de cartes dans une liste un peu comme les articles de blog. Le second, appelé Divi Event Calendar View, affiche les événements sur un calendrier. Le module Affichage du calendrier est toujours en version bêta. Il a actuellement des fonctionnalités limitées. Nous examinerons les deux modules.
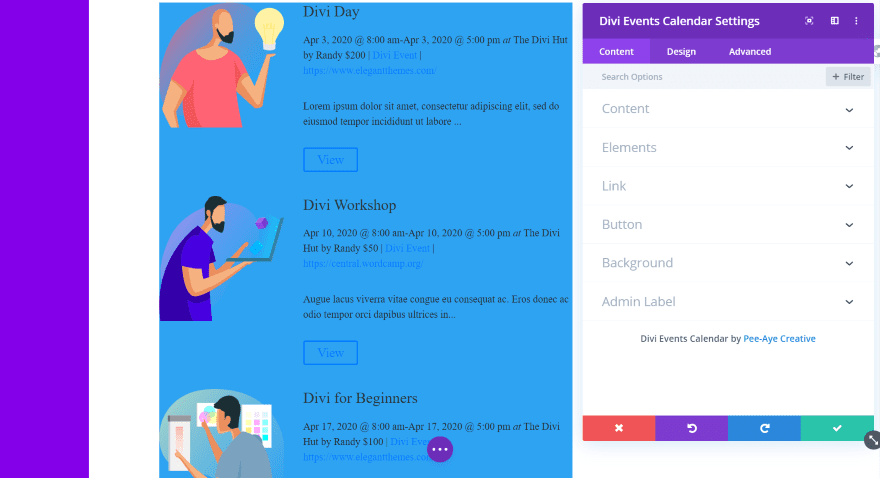
Pour le premier, j’utilise le pack de mise en page Meetup Schedule page. J’ai remplacé les événements de cette page par le module Divi Events Calendar.
Onglet Contenu

Le module affiche automatiquement les événements. Il comprend les onglets Divi standard. L’onglet Contenu ajoute du contenu et des éléments. Il ajoute un fond bleu par défaut.
Contenu

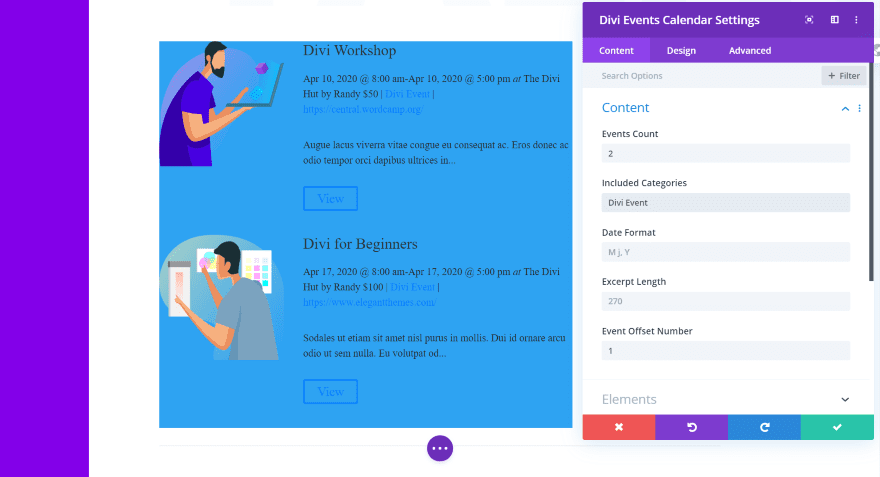
La section Contenu vous permet de saisir le nombre d’événements à afficher, les catégories à inclure, le format de date, la longueur de l’extrait et le numéro de décalage. Dans cet exemple, j’ai limité les événements à 2 dans la catégorie Événements Divi. J’ai réglé le décalage sur 1.
Éléments

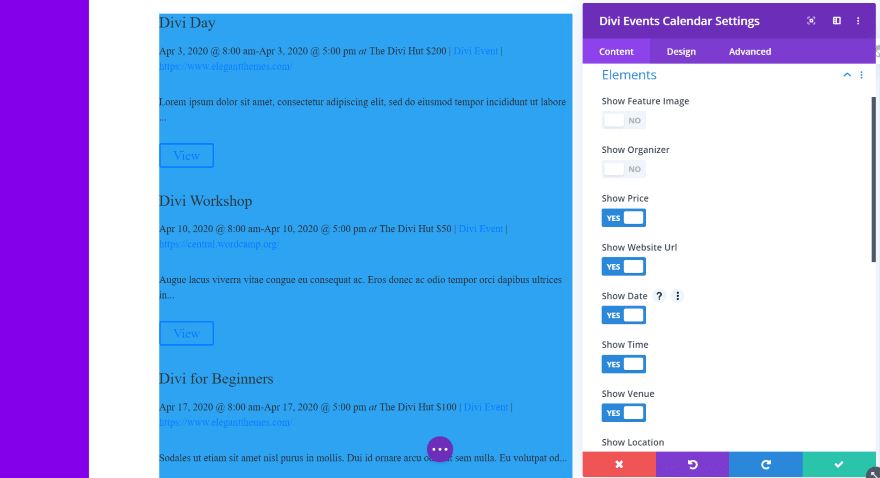
Elements vous permet de choisir les éléments à afficher. Cela comprend l’image sélectionnée, l’organisateur du spectacle, l’URL du site Web, la date, l’heure, le lieu, le lieu, l’extrait, la catégorie, le bouton d’informations supplémentaires et les événements passés (ce qui limite le module à n’afficher que les événements passés). Je l’ai configuré pour masquer l’image sélectionnée et l’organisateur du spectacle.
Onglet Conception

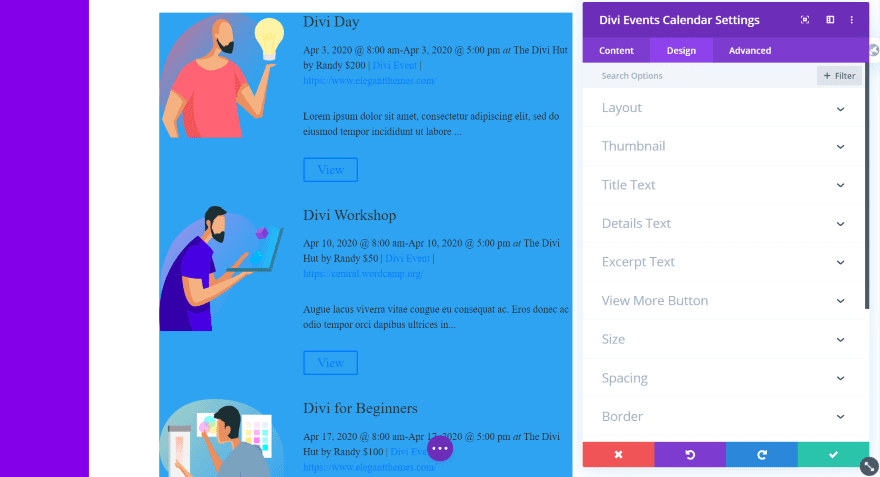
L’onglet Conception ajoute des options pour la mise en page, la miniature, le texte du titre, le texte des détails, le texte extrait et le bouton Afficher plus. Le texte fonctionne de la même manière que le module de texte normal. Nous examinerons de plus près la disposition, la miniature et le bouton Afficher plus. L’ombre des bordures et des boîtes fonctionne pour les cartes individuelles. C’est quelque chose que je voulais voir dans de nombreux modules Divi.
Disposition

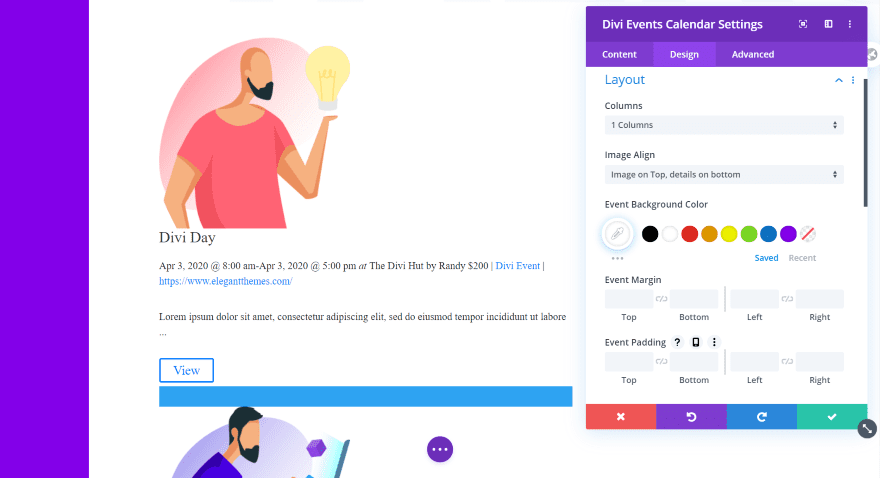
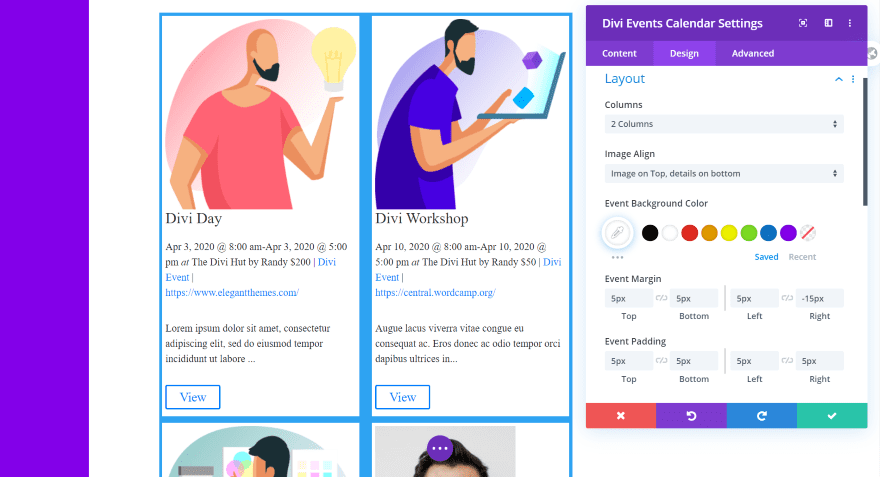
La disposition vous permet de choisir le nombre de colonnes (1-4), l’alignement de l’image (à gauche ou en haut), la couleur d’arrière-plan, la marge et le remplissage. J’ai mis l’image en haut et changé l’arrière-plan en blanc. Le bleu apparaît toujours entre les cartes d’événement.

Pour cet exemple, j’ai défini les colonnes sur 2 et ajouté une marge et un remplissage pour que les cartes tiennent dans le fond bleu, créant une bordure.

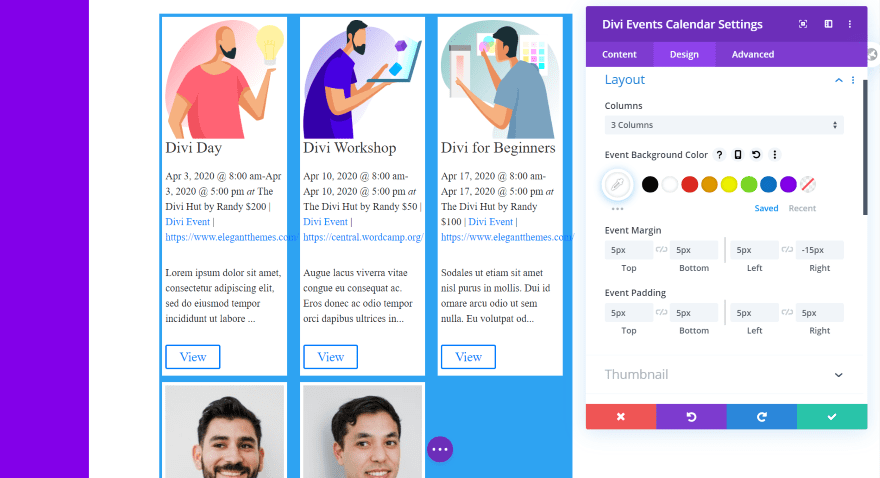
Voici l’exemple avec 3 colonnes. Je peux ajuster le texte de l’URL pour l’adapter. Sur 3 colonnes, le placement de l’image n’est pas une option.

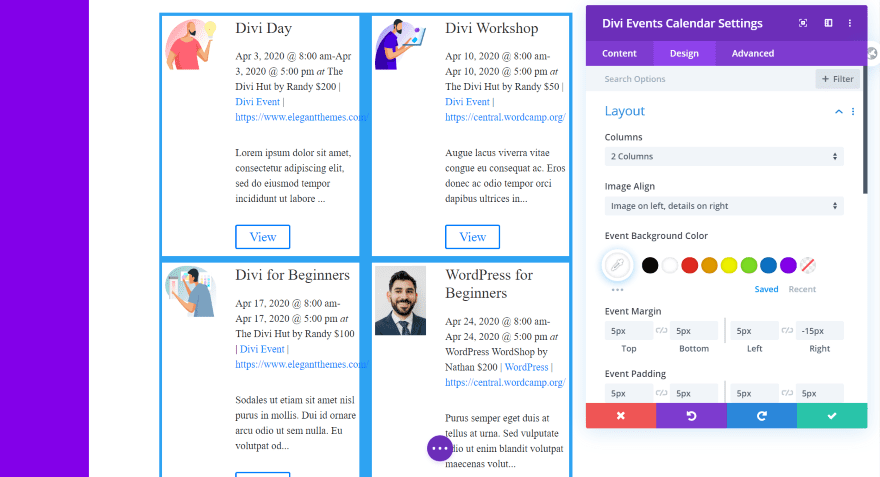
Celui-ci a 2 colonnes avec les images à gauche.
La vignette

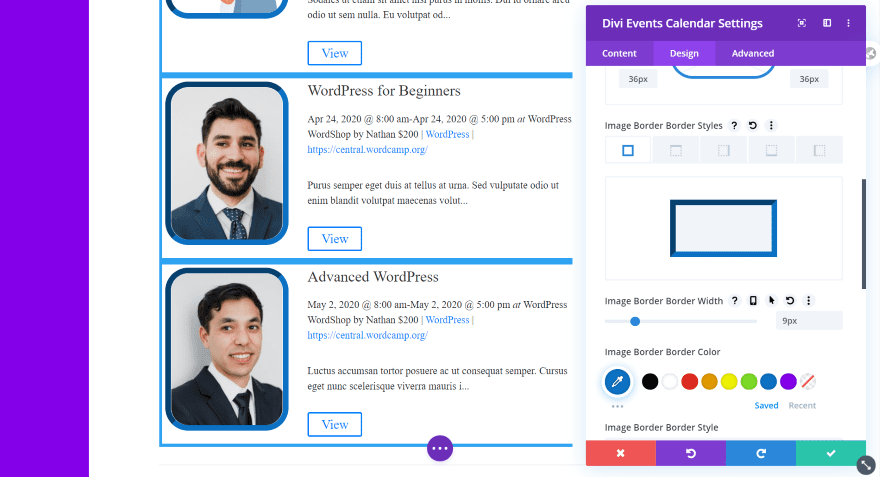
Les paramètres des miniatures incluent la marge, le rembourrage, la largeur, les coins, les styles de bordure, la largeur de bordure, la couleur de bordure et le style de bordure. Dans cet exemple, j’ai défini le remplissage à 75 pour amener l’image au centre de la carte et la largeur à 100.

Pour cet exemple, j’ai défini les coins à 36 pixels et lui ai donné une largeur de bordure de 9 pixels. J’ai stylé les couleurs de la bordure et lui ai donné un style d’encart.
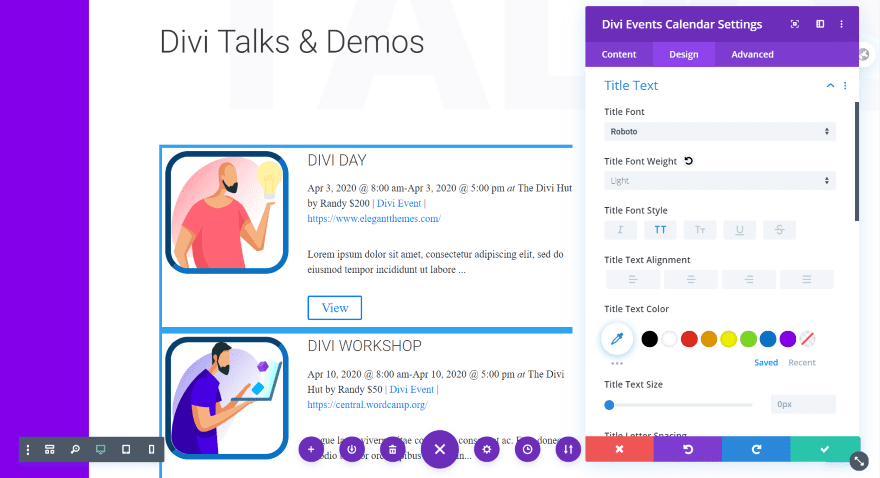
Texte

J’ai ajusté le texte du titre pour qu’il corresponde à la mise en page, avec Roboto avec un poids léger et des majuscules. J’ai laissé l’extrait et le texte détaillé par défaut.
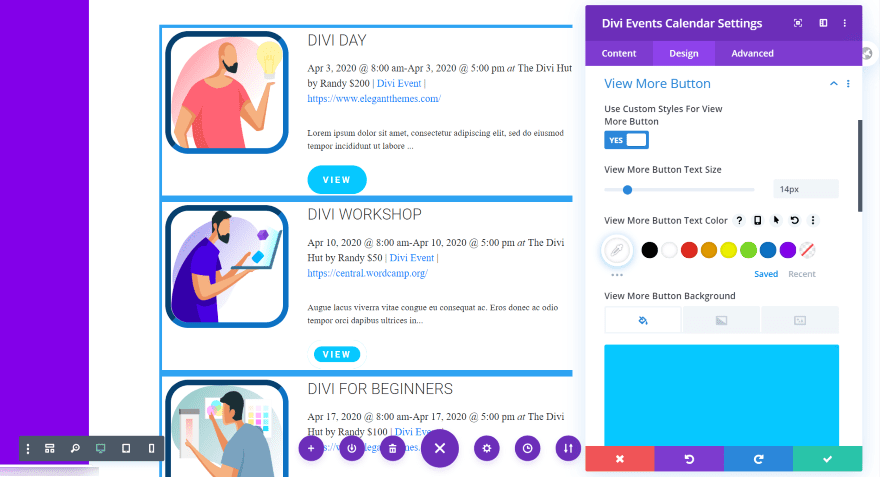
Bouton Afficher plus

Dans cet exemple, j’ai utilisé le style de la disposition du bouton. J’ai défini la taille sur 14 pixels, ajusté la couleur d’arrière-plan, changé la largeur et le rayon de la bordure et sélectionné Roboto en gras en majuscules. J’ai laissé l’effet de survol par défaut, ce qui augmente la taille du bouton comme vous pouvez le voir dans le bouton du haut. J’ai également laissé le texte par défaut, qui indique VIEW.
Pour cet exemple, j’ai utilisé la plupart des paramètres des exemples précédents, mais avec quelques modifications. J’ai supprimé l’arrière-plan bleu, changé le rayon de la bordure et supprimé la bordure. J’ai également limité les catégories pour ne montrer que les événements Divi (l’une des deux catégories d’exemples que j’ai créées). La limite est fixée à 2 événements.
Pour cet exemple, j’ai défini la disposition pour afficher 3 colonnes. J’ai supprimé la bordure du bouton et centré l’alignement du bouton. J’ai également supprimé l’URL, changé la couleur du texte de détail, changé le texte du bouton et donné aux cartes une ombre afin qu’elles se détachent de l’arrière-plan.
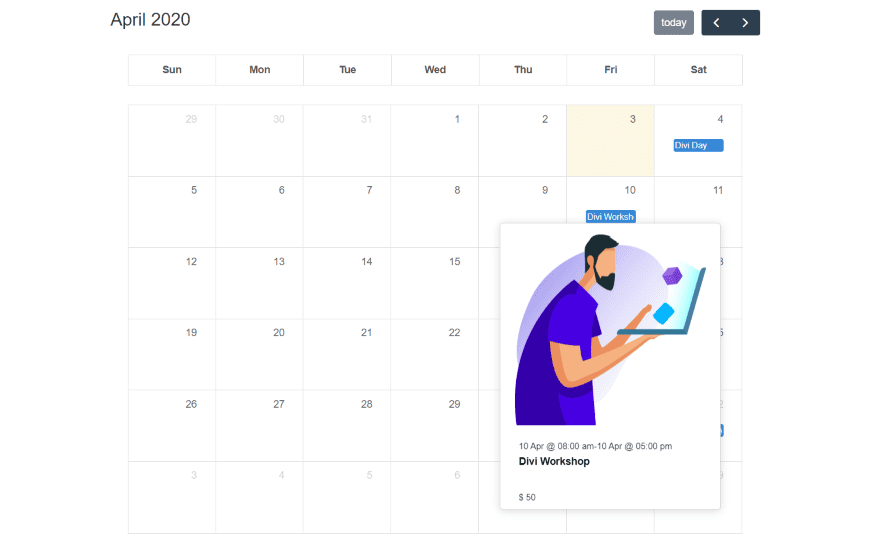
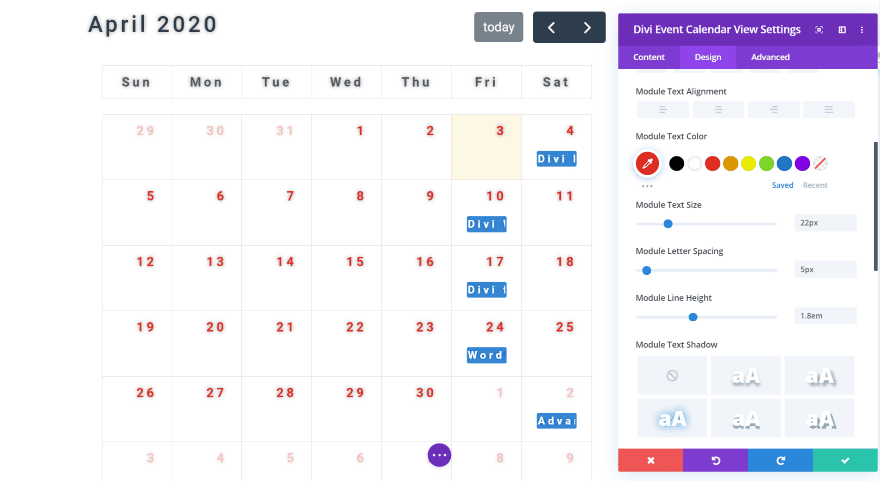
Divi Event Calendar View Module

Voici un aperçu du deuxième module. Il fournit une vue de calendrier de vos événements. Le calendrier comprend le mois, l’année, la navigation et met en évidence la date du jour. Il s’agit de la page Événements du pack de mise en page de la Galerie d’art. Le survol d’un événement affiche une fenêtre contextuelle contenant les informations. Il s’agit de la vue par défaut.

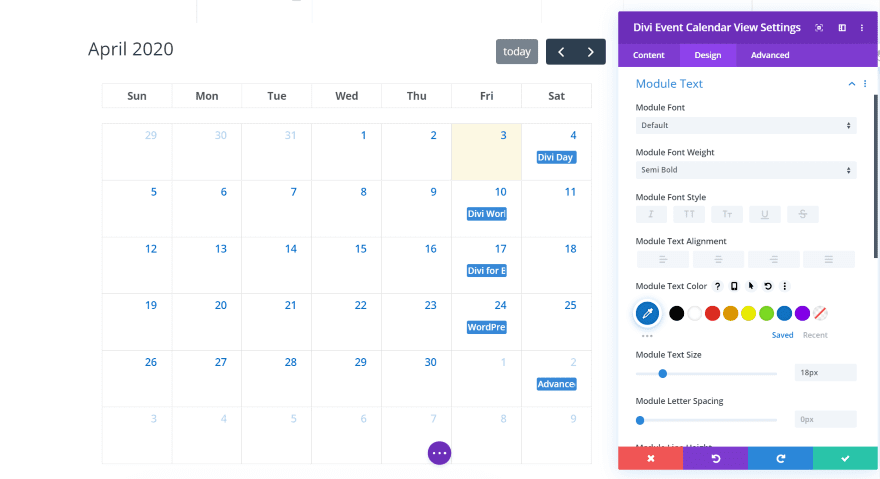
L’onglet Conception ajoute des paramètres pour le texte du module. Il inclura éventuellement des paramètres pour le titre, le mois, etc. Dans cet exemple, j’ai ajusté le poids, la couleur et la taille du texte. Cela ajuste les dates sur le calendrier.

Pour cet exemple, j’ai changé la famille de polices en Roboto et ajusté la couleur, la taille, l’espacement des lettres et la hauteur de ligne. J’ai également donné au texte une ombre pour l’aider à se démarquer. Tout le texte, à l’exception du bouton «Aujourd’hui», est affecté par la taille, l’espacement et la hauteur.

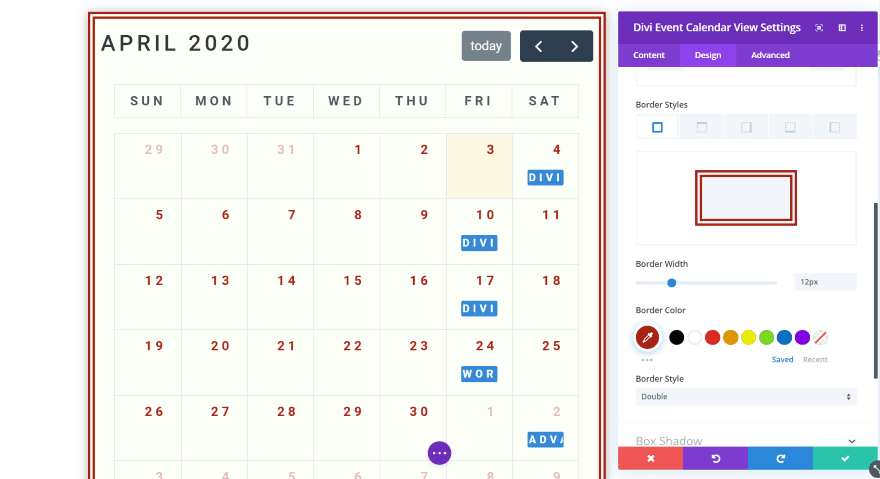
Vous pouvez également ajuster la bordure, les arrière-plans, les ombres de la boîte, etc. Dans cet exemple, j’ai défini le texte du module en majuscules. Cela inclut le texte du mois et du jour. J’ai également ajusté l’arrière-plan, donné au module une bordure (en utilisant le style de double bordure) et lui ai donné une ombre de boîte. La bordure est de la même couleur que le texte.

Pour celui-ci, j’ai inclus les couleurs et les paramètres d’ombre de la boîte de la mise en page. J’aime la façon dont cela fonctionne avec la conception de la mise en page. Même avec son nombre limité d’ajustements, le module d’affichage du calendrier mérite d’être utilisé avec vos mises en page Divi.
Prix et documentation
Vous pouvez obtenir le module Calendrier des événements sur le site Web du développeur pour 35 $. Il comprend une utilisation illimitée du site Web, une assistance et des mises à jour à vie et une garantie de remboursement de 30 jours.
La documentation est traitée avec une vidéo et un court article pour vous guider dans l’installation, et quelques courts articles pour montrer comment l’utiliser et comment effectuer des mises à jour. J’ai eu la chance de ne pas avoir eu besoin de consulter la documentation (les modules sont très intuitifs), mais je suis content de voir qu’elle est disponible quand elle est nécessaire.
Autre Ressources
- Comment créer des calendriers avec Event Calendar
- Comment configurer le plugin WP Events Manager
- 10 plugins pour intégrer un calendrier sur WordPress
- 10 plugins pour gérer des événements sur WordPress
Pensées de fin
C’est notre regard sur le plugin Divi Events Calendar Module pour Divi. Les modules fonctionnent comme n’importe quel module Divi, il est donc facile de styliser vos événements pour travailler avec vos dispositions Divi. Le module de calendrier principal comprend même des ajustements de remplissage, de marge et de bordure pour les éléments individuels du module. Cela vous donne le contrôle de les styliser comme des cartes individuelles.
Il vous permet d’entrer les catégories à afficher si vous souhaitez avoir plus de contrôle. C’est la seule chose qui fonctionne différemment des autres modules qui vous permettent de sélectionner vos options dans une liste déroulante. Je préfère l’option de liste déroulante. C’est quelque chose que j’aimerais voir changer à l’avenir. J’aimerais également pouvoir choisir des événements en fonction des lieux, des organisateurs d’événements, etc.
Le calendrier des événements lui-même est un excellent outil pour n’importe quel site Web. Il est utile pour les séances photo, les concerts, les expositions de produits, les événements commerciaux, les rencontres et bien plus encore. Si vous souhaitez utiliser le plug-in du calendrier des événements avec votre site Web Divi, le plug-in du module du calendrier des événements de Divi vaut le détour.
Merci pour ce chouette article !
Question: j’ai créé une page « Agenda » avec le Divi Event Calendar en suivant vos explications.
Tout fonctionne, c’est cool.
Cependant, quand je vais dans le détail d’un évènement (See more), j’ai un lien « Tous les évènements » au-dessus de la description de l’évènement.
Ce lien me ramène à la page par défaut de « The Events Calendar » et pas vers ma page « Agenda ».
Comment modifier ce lien (ou les paramètres) pour retourner à la page « Agenda » initiale.
Merci 🙂