Besoin de créer votre première page avec Elementor ?
Après avoir installé le plugin WordPress Elementor, nous supposons que vous souhaitez créer votre première page. Et c’est exactement ce que nous allons faire dans ce texte.
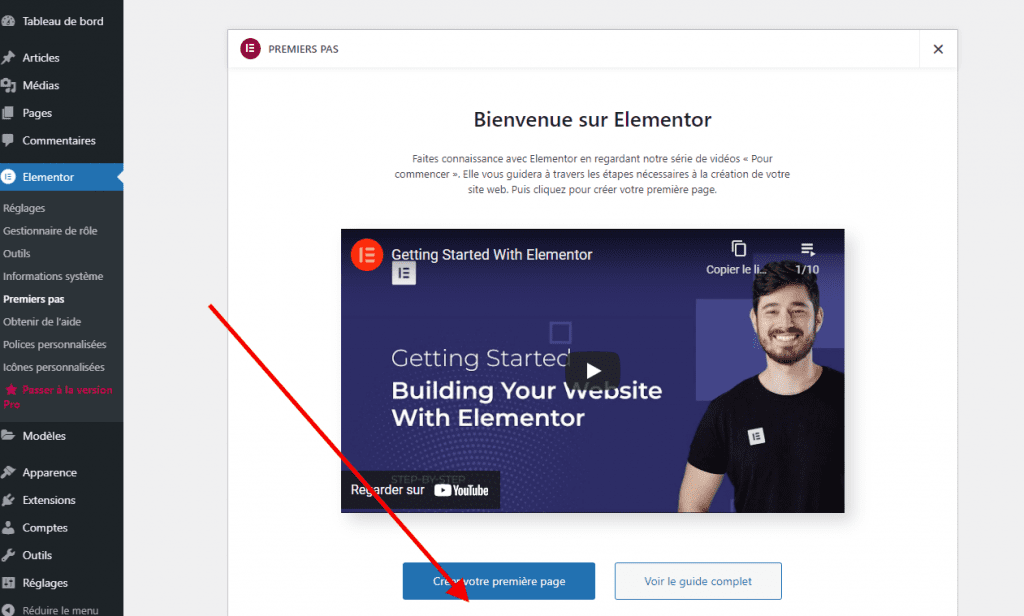
Une fois que vous activez Elementor, vous serez redirigé vers la page de bienvenue. Si vous n’avez pas utilisé Elementor avant, la vidéo sur cette page vous aidera à vous lancer. Si vous voulez juste vous lancer dans le vif et commencer à manipuler Elementor, cliquez sur « Créer votre première page ». comme sur l’image ci-dessous.

Elementor créera une nouvelle Page (vous la retrouverez plus tard dans la section Pages de votre tableau de bord. Votre page pourra également être différente selon votre thème et vos paramètres.
Découvrez aussi : Comment établir la confiance avec les utilisateurs de votre site WordPress (5 conseils clés)
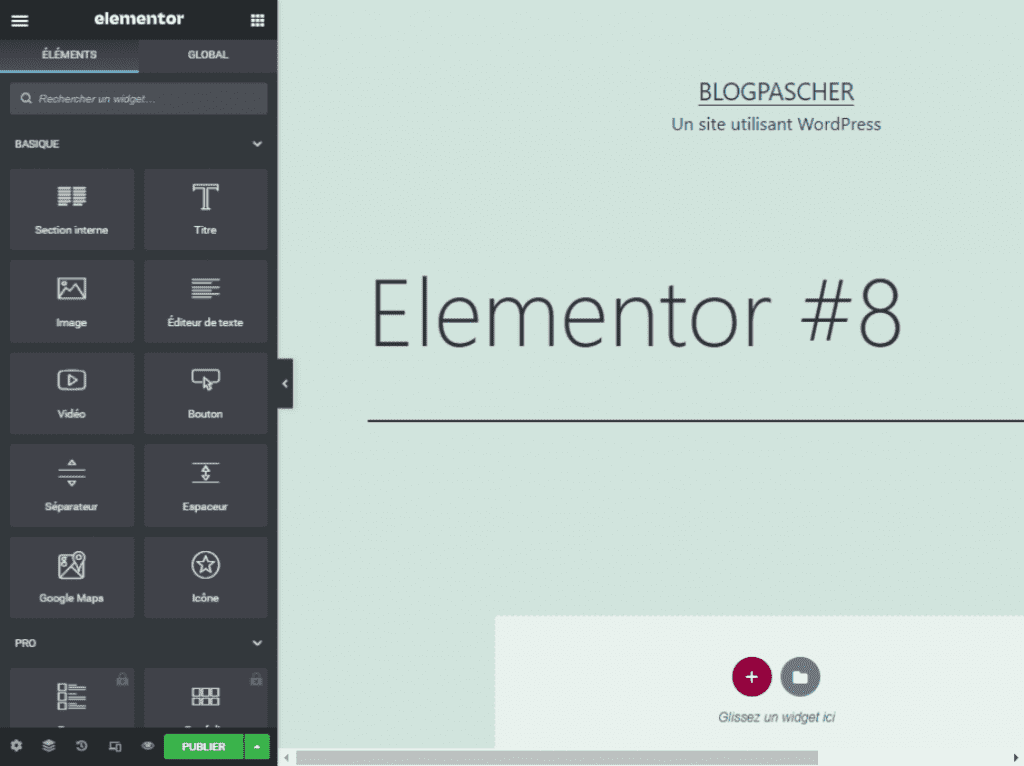
Sur le côté gauche vous retrouverez toutes les parties d’une page Web que vous pouvez utiliser dans Elementor. Il y’en aura plus si vous utilisez l’extension Ultimate Addons for Elementor.

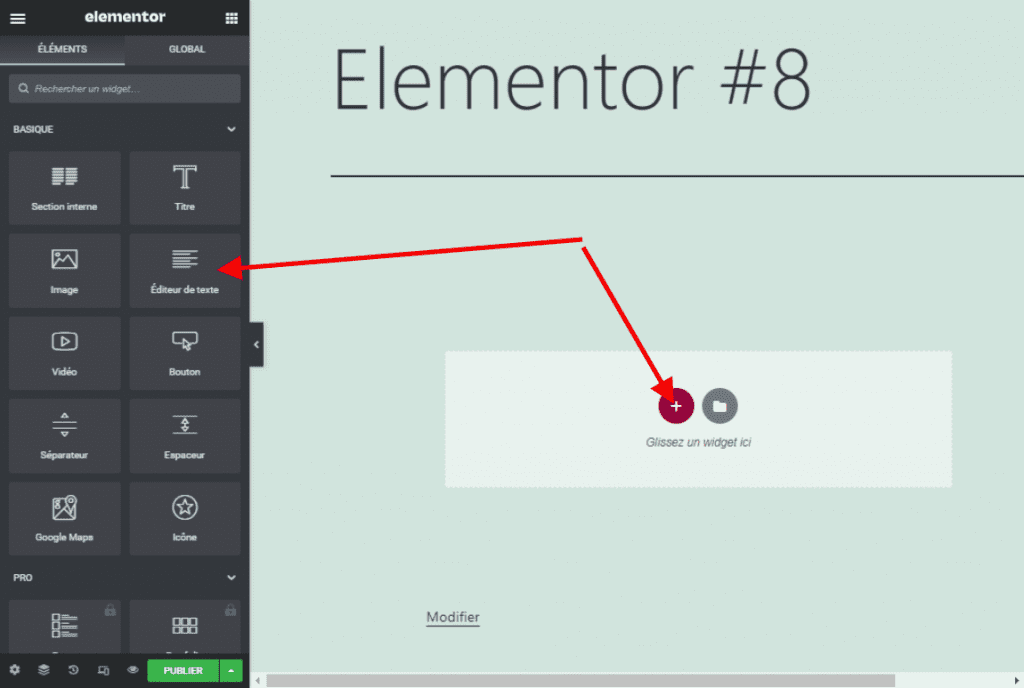
À l’aide de votre souris, faites glisser le bloc éditeur de texte dans la zone où il est écrit » Glisser un widget ici « .
Vous pouvez également cliquer sur l’icône plus de cette zone pour ajouter un bloc.

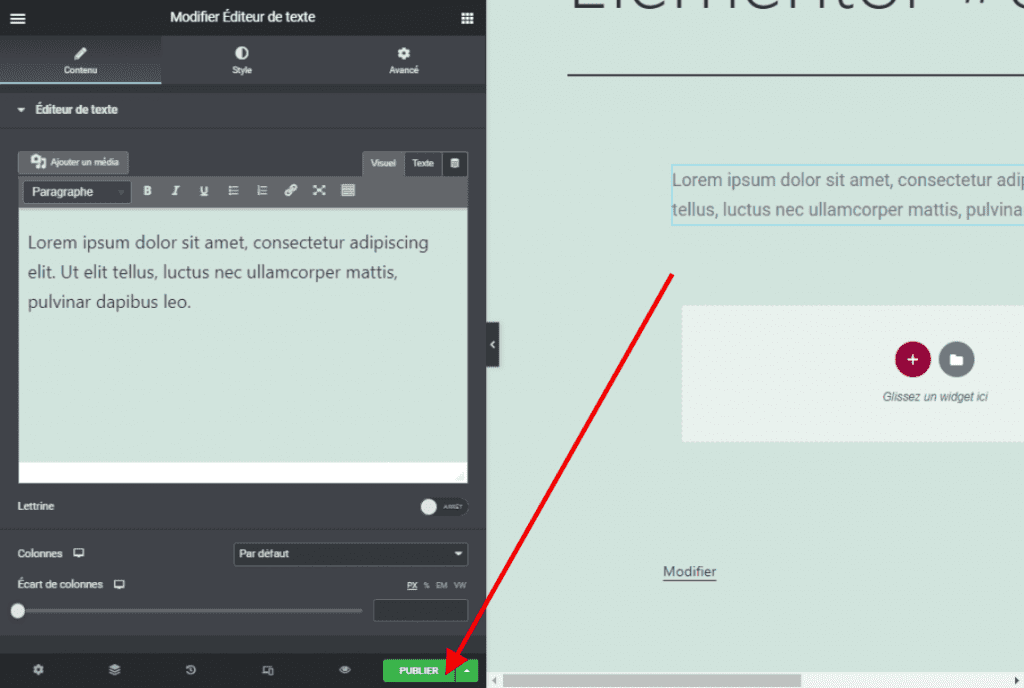
Vous aurez la possibilité de modifier directement le texte sur la page ou dans la barre latérale. Si vous n’avez pas assez de place, vous avez également la possibilité de rendre la barre latérale plus large.
Lire également : Comment créer des sites Web ultra-rapides en utilisant le développement WordPress local
Puisqu’il ne s’agit que d’une démo et que vous allez la supprimer plus tard, cliquez sur « Publier ».

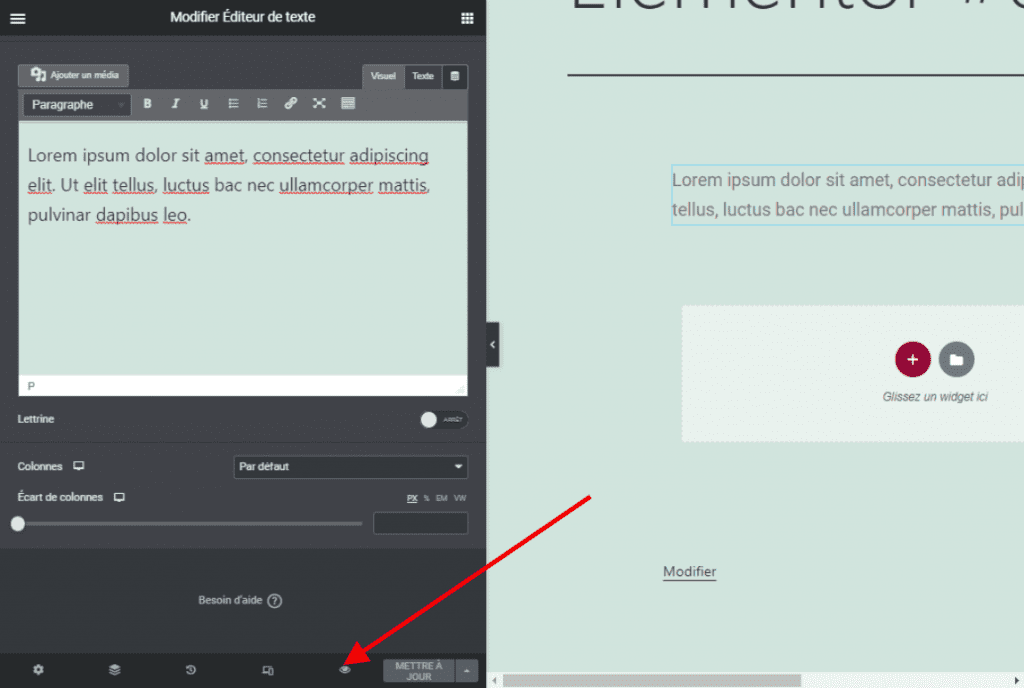
Lorsque vous cliquez sur « Publier », il y aura un popup qui durera une dizaine de secondes. Cliquez sur « Have a look » pour prévisualiser la page. Mais si pour une raison quelconque vous n’avez pas vu le popup vous pouvez cliquer sur l’icône de l’œil à côté du bouton Mettre à jour.

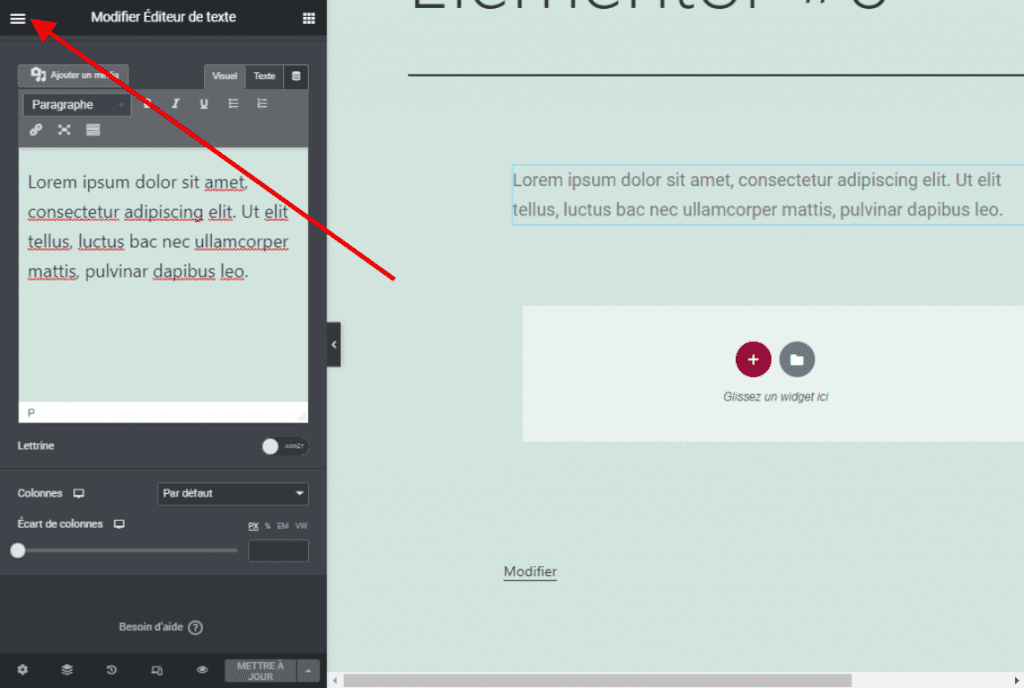
Une fois que vous avez terminé avec la page, cliquez sur l’icône hamburger en haut à gauche de la fenêtre Elementor. C’est le nom technique pour les trois lignes verticales qui sont couramment utilisées pour représenter « menu ».

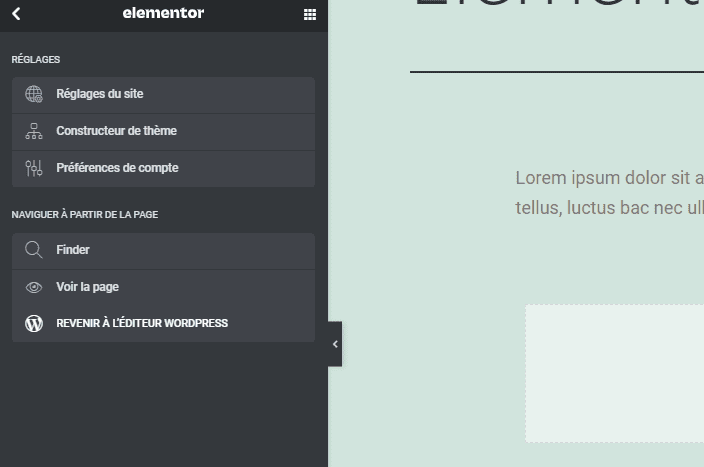
À partir de cette zone, vous aurez la possibilité soit de continuer à paramétrer votre page, soit d’afficher la page, ou encore de quitter le tableau de bord.

Vous pouvez faire beaucoup plus avec une page Elementor, y compris la création de colonnes, la mise en place d’images, de titres, de vidéos, de lignes pleine largeur (vous aurez besoin d’une mise en page pleine largeur) et bien plus encore.
Allez plus loin avec : Comment créer un site Web complet avec Elementor
Nous vous présenterons par la suite une série de tutoriels qui vous permettront de maîtriser chaque élément de ce puissant plugin. Visitez donc régulièrement notre blog pour de nouveaux tutoriels.
Obtenez Elementor Pro Maintenant !
Ressources recommandées
Pour aller plus loin dans la monétisation de votre blog ou de votre site web, nous vous recommandons aussi de lire les articles suivants :
- Comment installer Elementor sur WordPress
- Comment installer une ancienne version d’un plugin WordPress
- Comment restaurer manuellement un site Web WordPress
- 10 thèmes WordPress de yoga pour créer un site web
Conclusion
Voilà ! C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer votre première page avec le plugin WordPress Elementor.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Nous vous invitons aussi à le partager sur vos différents réseaux sociaux.
….