Le bouton est beaucoup plus puissant que le texte en ce qui concerne le taux de clics. Dans Elementor, vous disposez du widget Bouton pour ajouter un élément bouton à une page. Vous pouvez utiliser le widget Bouton pour créer un bouton exploitable tel que le bouton WhatsApp, le bouton Skype, le bouton Email, etc. sans installer de plugin WordPress supplémentaire. Pour l’apparence, vous pouvez définir n’importe quelle mise en page que vous voulez. Par exemple, vous pouvez ajouter deux boutons côte à côte dans la même colonne. Cet article vous montrera comment y parvenir.
Logiquement, vous pouvez ajouter le widget Section intérieure à une colonne et placer vos boutons dans chaque colonne de la section interne pour obtenir une disposition de colonnes côte à côte. Bien que cette méthode ne soit pas mauvaise, il existe une meilleure façon de choisir. Vous pouvez placer deux boutons ou plus côte à côte sur la même colonne en utilisant l’option de réglage de positionnement en ligne. Cette option de positionnement placera un widget dans une pile horizontale au lieu de verticale.
Comment ajouter deux boutons côte à côte dans la même colonne dans Elementor
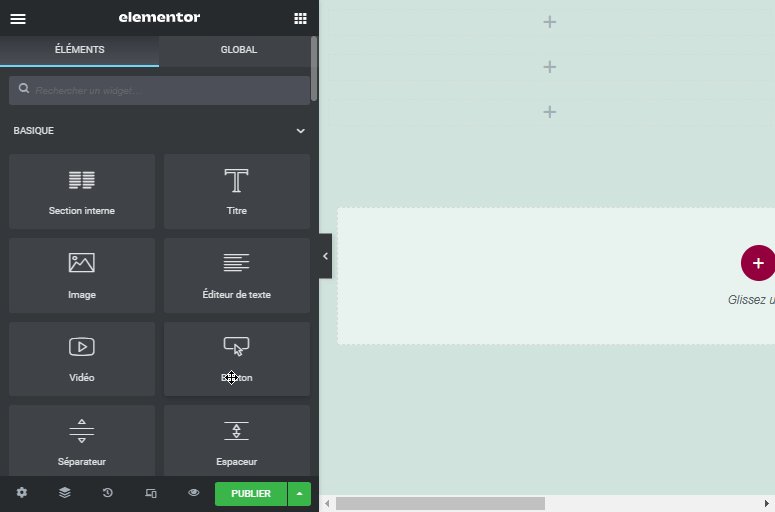
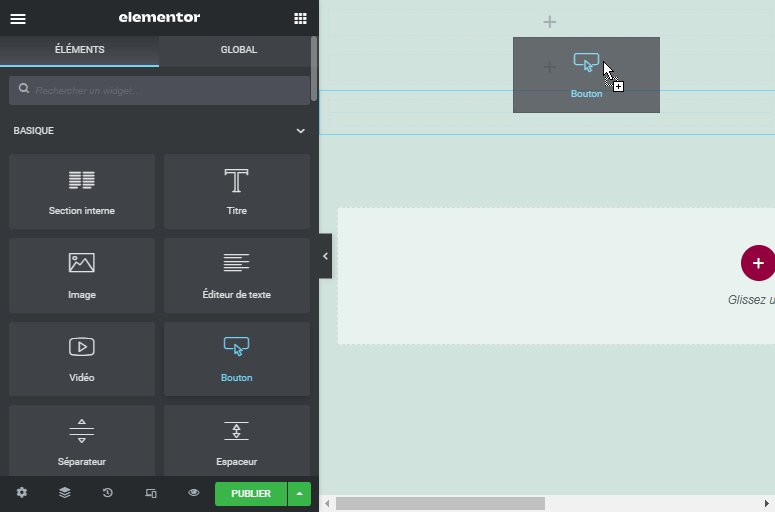
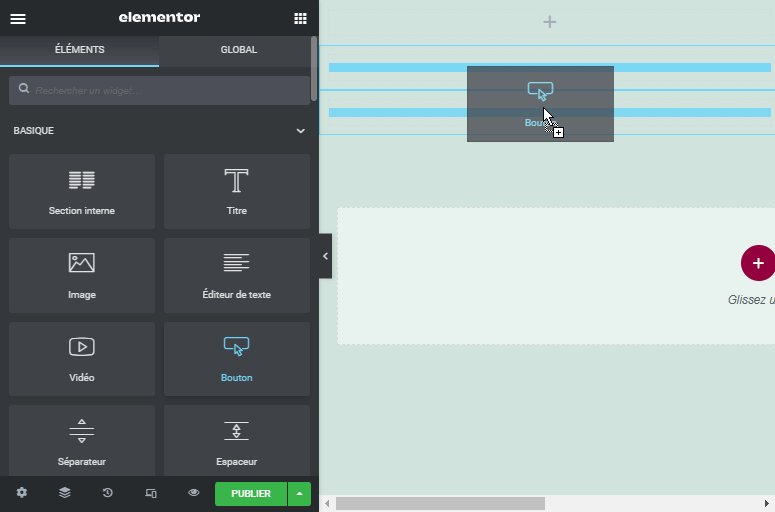
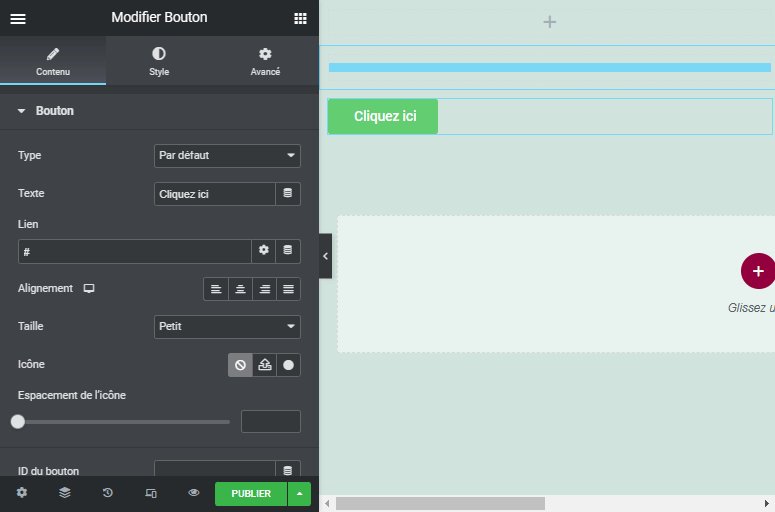
Tout d’abord, spécifiez une colonne dans laquelle vous souhaitez placer vos boutons et ajoutez votre premier bouton.
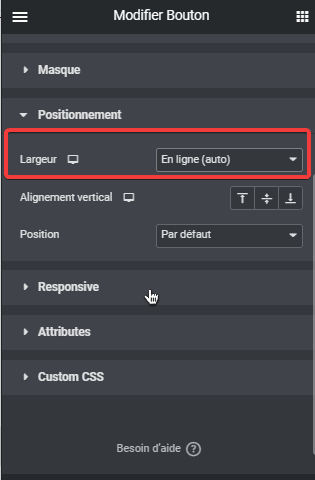
Une fois le bouton ajouté, accédez à l’onglet Avancé du panneau des paramètres et ouvrez le bloc Positionnement. Dans la liste déroulante Largeur, sélectionnez Inline.
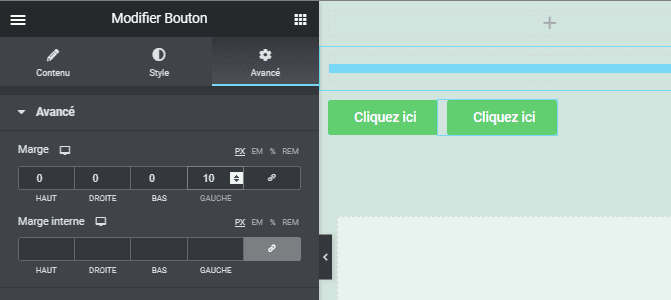
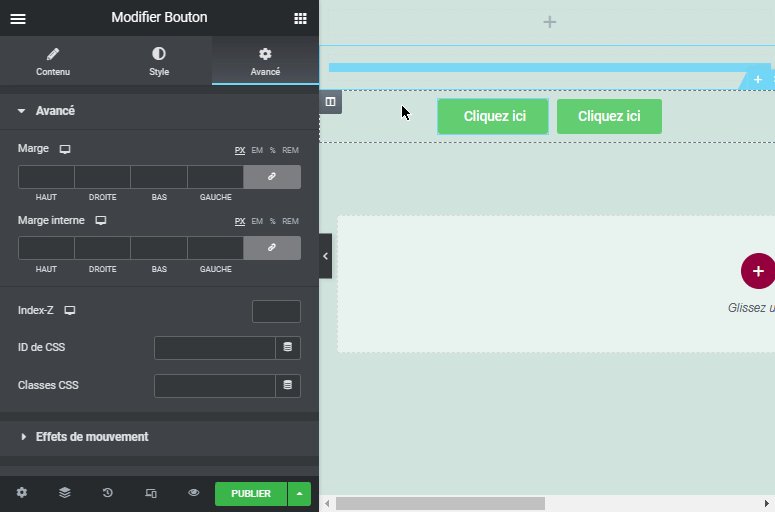
 Ajoutez le deuxième bouton et répétez les étapes ci-dessus et le tour est joué, vous avez votre deuxième bouton à côté de votre premier bouton.
Ajoutez le deuxième bouton et répétez les étapes ci-dessus et le tour est joué, vous avez votre deuxième bouton à côté de votre premier bouton.
Si vous ajoutez un nouveau bouton et définissez le positionnement sur Inline, il sera placé à côté de la deuxième colonne.
Pour définir l’écart entre les colonnes, vous pouvez simplement modifier l’un des boutons et définir la marge sur le bloc Avancé sous l’onglet Avancé du panneau des paramètres.
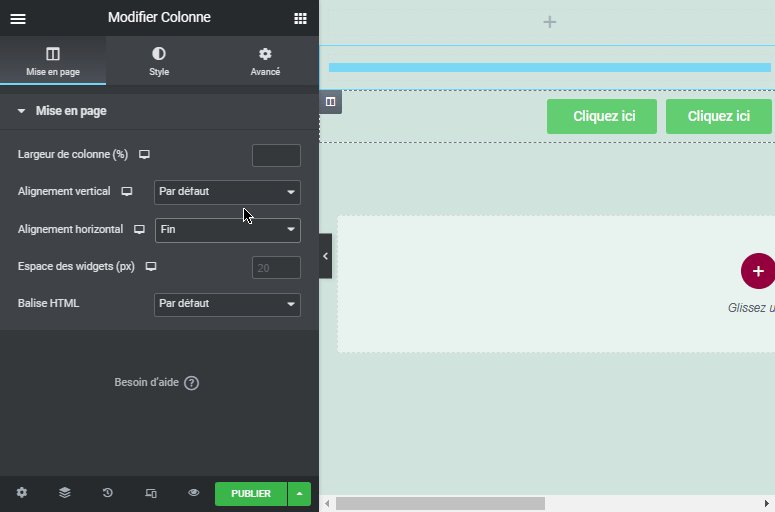
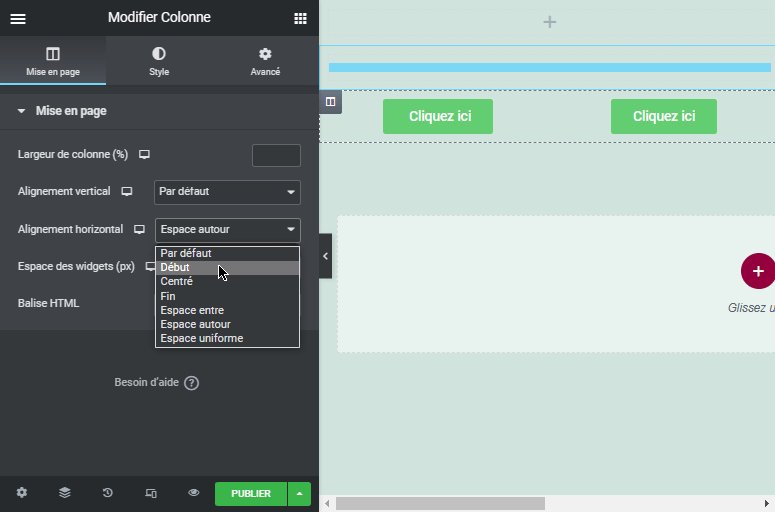
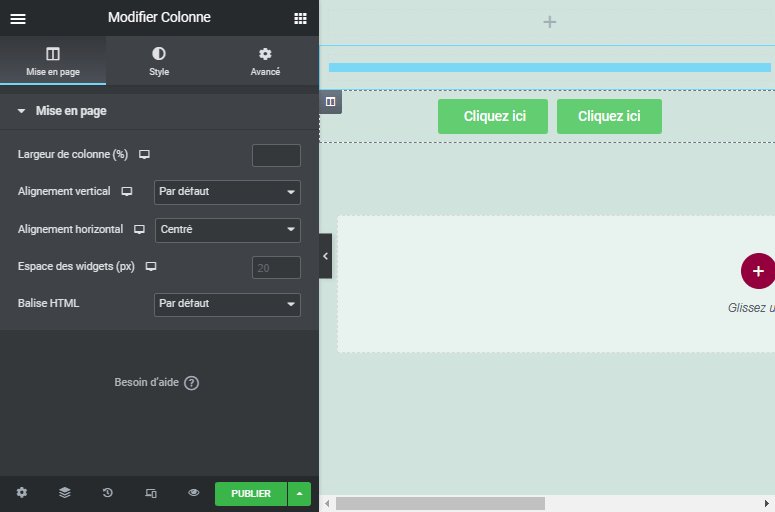
Pour définir l’alignement des boutons, vous pouvez modifier la colonne des deux boutons. Dans la liste déroulante Alignement horizontal sous le bloc Disposition sous l’onglet Disposition, sélectionnez l’alignement de votre souhait.
Pour résumer, il existe au moins deux méthodes pour ajouter deux boutons côte à côte dans une colonne dans Elementor. La première option, vous pouvez utiliser le widget Section interne. La deuxième option, vous pouvez utiliser l’option de positionnement en ligne comme nous venons de le découvrir ci-dessus.
Bien que la première méthode ne soit pas mauvaise, elle n’est pas recommandée car l’ajout d’un nouveau widget (section interne dans ce cas) augmente la demande HTML de votre page, ce qui affectera la vitesse de cette dernière.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment ajouter deux boutons côte à côte dans la même colonne dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…




Ca marche pas avec elementor gratuit. Je peux paramétrer « en ligne (auto) sur les 2 boutons mais ils restent l’un sous l’autre.