Pour changer la couleur des boutons de WooCommerce, Nous devons changer ou remplacer le fichier style.css par défaut des boutons. Pour le faire, nous aurons besoin d’ajouter un code CSS personnalisé à notre thème WordPress enfant.
Il y a deux façons d’y arriver :
- Ajoutez un CSS personnalisé dans le fichier style.css du thème enfant
- Utilisez certains plugins pour injecter du code CSS personnalisé sur vos pages Web.
Etape 1 : Installez le plugin Simple Custom CSS sur WordPress et activez-le
Nous allons utiliser un plugin WordPress pour injecter le code CSS aux pages d’une boutique en ligne WooCommerce. Vous pouvez télécharger le plugin : Simple Custom CSS
Vous pouvez lire notre tutoriel sur l’installation et l’activation de plugin WordPress.
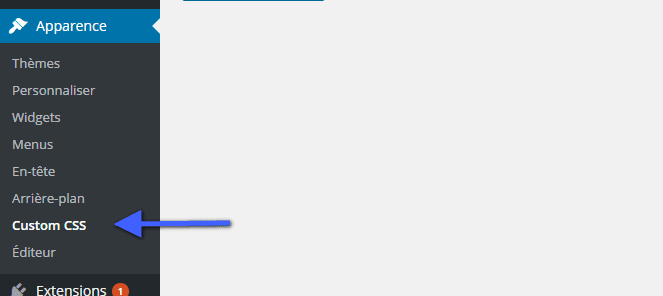
Après l’activation du plugin, un nouveau sous-menu s’ajoutera au menu Apparence :
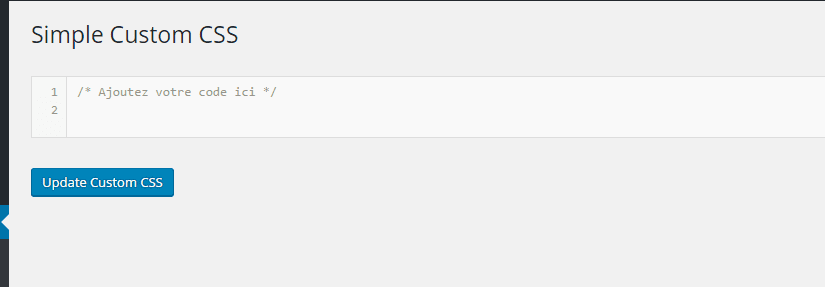
En accédant à cette section, vous accédez à une interface dotée d’une zone de texte où vous pourrez entrer le code CSS personnalisé.
Mettez le CSS suivant dans la zone de texte et cliquez ensuite sur « Update Custom CSS« .
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button:hover, .woocommerce #respond input#submit:hover, .woocommerce a.button:hover, .woocommerce button.button:hover, .woocommerce input.button:hover, .woocommerce-page #content input.button:hover, .woocommerce-page #respond input#submit:hover, .woocommerce-page a.button:hover, .woocommerce-page button.button:hover, .woocommerce-page input.button:hover {
background:red !important;
background-color:red !important;
color:white !important;
text-shadow: transparent !important;
box-shadow: none;
border-color:#ca0606 !important;
}
.woocommerce #content input.button, .woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button, .woocommerce-page #content input.button, .woocommerce-page #respond input#submit, .woocommerce-page a.button, .woocommerce-page button.button, .woocommerce-page input.button {
background: red !important;
color:white !important;
text-shadow: transparent !important;
border-color:#ca0606 !important;
}
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
background: red !important;
box-shadow: none;
text-shadow: transparent !important;
color:white !important;
border-color:#ca0606 !important;
}
Vous pourrez désormais accédez à votre boutique en ligne, vous remarquerez que les boutons ont effectivement changé de couleurs.
Pour personnaliser la couleur des boutons enfin d’avoir le look que vous souhaitez,
Remplacer la propriété » backgroud: red !important » par une couleur de votre choix. Mettez à jour les codes et accédez à nouveau à votre boutique en ligne. En réalité, à l’aide du style que nous venons de vous fournir, vous pourrez complètement modifier la structure des boutons.
Avec un peu de recherche, vous pourrez créer des boutons uniques avec un style qui correspond à votre thème WordPress (surtout si ce dernier n’est pas compatible avec WooCommerce).
Pour l’exemple suivant, vous pourrez utiliser le code CSS suivant.
.woocommerce #content input.button, .woocommerce #respond input#submit, .woocommerce a.button, .woocommerce button.button, .woocommerce input.button, .woocommerce-page #content input.button, .woocommerce-page #respond input#submit, .woocommerce-page a.button, .woocommerce-page button.button, .woocommerce-page input.button {
background-color:#6fba26;
padding:10px;
position:relative;
font-family: 'Open Sans', sans-serif;
font-size:12px;
text-decoration:none;
color:#fff;
background-image: linear-gradient(bottom, rgb(100,170,30) 0%, rgb(129,212,51) 100%);
box-shadow: inset 0px 1px 0px #7F8EF1, 0px 6px 0px #0D496F;
border-radius: 5px;
}
.woocommerce #content input.button.alt:hover, .woocommerce #respond input#submit.alt:hover, .woocommerce a.button.alt:hover, .woocommerce button.button.alt:hover, .woocommerce input.button.alt:hover, .woocommerce-page #content input.button.alt:hover, .woocommerce-page #respond input#submit.alt:hover, .woocommerce-page a.button.alt:hover, .woocommerce-page button.button.alt:hover, .woocommerce-page input.button.alt:hover {
top:7px;
background-image: linear-gradient(bottom, rgb(100,170,30) 100%, rgb(129,212,51) 0%);
box-shadow: inset 0px 1px 0px #0D496F, inset 0px -1px 0px #0D496F;
color: #156785;
text-shadow: 0px 1px 1px rgba(255,255,255,0.3);
background: rgb(44,160,202);
}
Pour ceux qui souhaitent optimiser les performances de leur boutique en ligne que ce soit au niveau de la conversion ou de la vente des produits,
Nous proposons aussi 3 plugins WordPress premium conçus pour cette tâche.
1. WooCommerce Recover Abandoned Cart
Vos clients remplissent souvent leurs paniers et les laissent : grâce à WooCommerce Recover Abandoned Cart vous serez en mesure de les contacter, de leur rappeler ce qu’ils ont acheté et de les inviter à compléter leurs actions.
Réglez l’intervalle de temps entre le moment où un panier est abandonné et le moment où un e-mail de rappel personnalisé est envoyé à votre client contenant un lien direct vers la page des achats pour qu’ils voient ce qu’ils étaient sur le point d’acheter.
Télécharger | Démo | Hébergement Web
2. WooCommerce Hide Price & Add to Cart Button Plugin
Le plugin WooCommerce Hide Prices permet aux marchands de créer plusieurs règles pour masquer les prix ou masquer le bouton « ajouter au panier » aux clients non-connectés ou aux utilisateurs qui bénéficient de certains droits d’accès sur votre site web de e-commerce.
Vous pouvez masquer le prix et le bouton « ajouter au panier » sur certains produits ou dans des catégories spécifiques. Vous pourrez les remplacer par du texte personnalisé ou par un bouton qui les mènera vers le formulaire de contact. Vous pourrez créer autant de règles qui permettront de masquer automatiquement le prix et le bouton « Ajouter au panier » en fonction de ce que vous souhaitez.
Télécharger | Démo | Hébergement Web
3. WooCommerce Currency Switcher
Ce plugin vous permet de faire basculer les prix des produits d’une devise en une autre en temps réel.
Ceci est particulièrement important dans le e-Commerce, car il s’adresse au monde entier. Ce plugin s’assure que, peu importe la situation géographique de vos clients, ils pourront toujours commander sur votre boutique en ligne.
Télécharger | Démo | Hébergement Web
Ressources recommandées
Découvrez d’autres ressources recommandées qui vous aideront à optimiser les performances de votre boutique en ligne.
- 50 plugins WooCommerce pour améliorer votre boutique en ligne
- 9 plugins WordPress pour créer un programme d’affiliation
- 9 plugins WooCommerce pour améliorer les attributs de vos produits variables
- 5 plugins WordPress pour éditer visuellement le CSS sur votre blog
Conclusion
Voila ! C’est tout pour ce tutoriel dédié à la personnalisation du bouton Ajouter au Panier de WooCommerce. N’hésitez pas à le partager avec vos amis sur vos réseaux sociaux préférés.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress.
Mais, en attendant, faites-nous part de vos commentaires et suggestions dans la section dédiée.
…





Bonjour,
Est-ce que ce même plugin peut m’aider à changer la couleur des étoiles « avis des clients » sur les pages produits woocommerce? d’avance merci
Bonjour Beata,
Je n’ai jamais essayé et je doute fort que ce soit possible.
Bonjour, et comment on augmente la taille du bouton Ajouter au panier? Merci
Bonjour,
Vous devez utiliser du code CSS pour cela. Sinon, je vous recommande le plugin Yellow Pencil que vous pouvez télécharger sur Codecanyon.
Eh bien, c’est fantastique de traduire un morceau de code de l’anglais vers l’italien. CSS est plein d’erreurs! Mais pouvons-nous le faire?!
Désolé
Bonsoir, j’ai une question. Comment on change la couleur du prix dans les sous catégorie dans WooCommerce???
Merci déjà pour votre réponse.
Nico
Bonjour Nico,
De nombreux thèmes premium offrent cette possibilité, sinon vous pouvez utiliser du CSS pour le personnaliser.
Cordialement