La fermeture accidentelle d’une page sans soumettre votre formulaire à moitié rempli est ennuyeux. Récemment, un de nos utilisateurs nous a demandé s’il était possible d’afficher une fenêtre contextuelle qui confirme l’action des utilisateurs sur les formulaire ? Cette petite minuscule alerte les utilisateurs et les empêche de fermer accidentellement les pages avec des formulaires à moitié rempli.
Dans ce tutoriel, nous allons vous montrer comment afficher une fenêtre de confirmation d’une action de fermeture pour les formulaires de votre blog WordPress.
Qu’est-ce qu’une popup de confirmation de navigation
Supposons qu’un utilisateur est en train d’écrire un commentaire sur votre blog. il a déjà écrit un bon nombre de lignes, mais ils se laisser distraire et oublie de soumettre le commentaire. Maintenant, en cliquant sur un lien par exemple, tout le contenu qu’il aura commencé à rédige sera perdu.
La confirmation de navigation leur donne une chance de terminer leur commentaire.
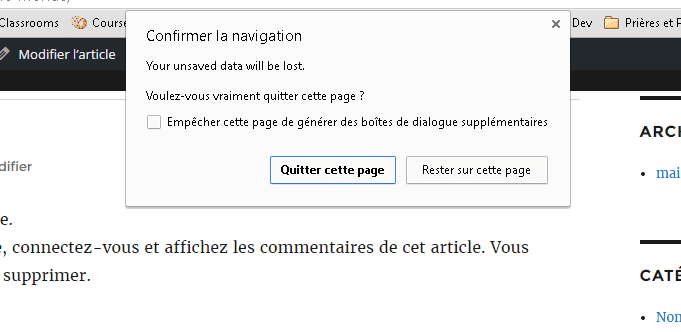
Vous pouvez voir cette fonctionnalité depuis l’interface de rédaction d’article/page. Si vous avez des modifications non enregistrées, et que vous essayez de quitter la page ou de fermer le navigateur, alors vous verrez un avertissement contextuel.
Voyons comment nous pouvons ajouter cette fonctionnalité d’avertissement sur les commentaires de WordPress et sur d’autres formulaire de votre blog.
Comment afficher une popup de confirmation sur des formulaires non soumis sur WordPress
Pour ce tutoriel, nous allons créer un plugin personnalisé. Nous vous avons déjà montré comment créer un plugin WordPress rapidement.
Commençons.
Vous devez d’abord créer un nouveau dossier sur votre ordinateur et nommez « confirmer-action » . Dans ce dossier, vous devez créer un autre dossier et nommez js.
Maintenant, ouvrez un éditeur de texte comme Bloc-notes et créer un nouveau fichier. A l’intérieur, il suffit de coller le code suivant:
<?php
/**
* Confirmer Action
* Plugin Name: Confirmer Action
* Plugin URI: https://blogpascher.com
* Description: This plugin shows a warning to users when try they forget to hit submit button on a comment form.
* Version: 1.0.0
* Author: VotreNOM
* Author URI: https://blogpascher.com
* License: GPL-2.0+
* License URI: https://www.gnu.org/licenses/gpl-2.0.txt
*/
function bpc_confirm_leaving_js() {
wp_enqueue_script( 'Confirm Leaving', plugins_url( 'js/confirm-leaving.js', __FILE__ ), array('jquery'), '1.0.0', true );
}
add_action('wp_enqueue_scripts', 'bpc_confirm_leaving_js');
Cette fonction php ajoute simplement un fichier JavaScript à l’avant-fin de votre site Web.
Allez-y et enregistrer ce fichier comme « confirmer-action.php" dans le dossier « confirmer-action » (racine de votre plugin).
Maintenant, nous devons créer le fichier JavaScript que ce plugin chargera. Créer un nouveau fichier et collez ce code à l’intérieur:
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform").change(function() {
needToConfirm = true;
});
})
Renommez ce fichier « confirm-leaving.js« , à déplacez le vers le sous dossier « js » de « confirmer-action« .
Ce code JavaScript détecte si l’utilisateur a des modifications non enregistrées dans le formulaire des commentaires. Si l’utilisateur essaie de quitter la page, il affichera un avertissement contextuel.
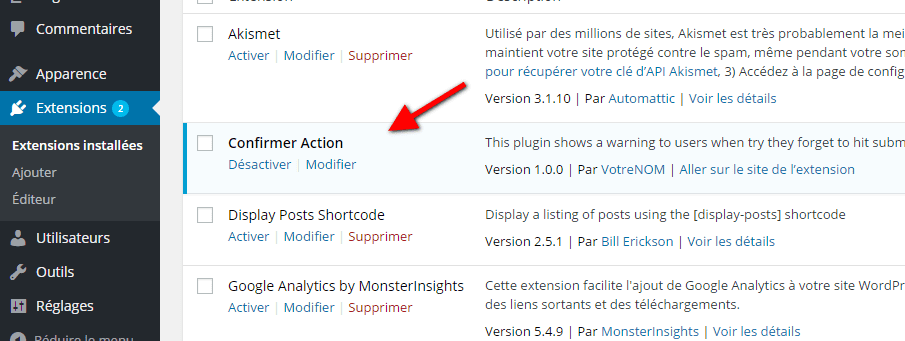
Tout ce que vous avez à faire maintenant et d’envoyer votre fichier sur votre serveur en utilisant votre client FTP favoris. Après, tout ce que vous aurez à faire est d’activer le plugin depuis votre tableau de bord.
C’est tout. Vous pouvez maintenant visiter un article sur votre site web, essayez de rédiger un commentaire ensuite, cliquez sur un lien, vous remarquerez une popup similaire à celle-ci.
Ajout de l’avertissement sur d’autres formulaire de WordPress
Vous pouvez utiliser le même code pour cibler toutes les formulaires sur votre site WordPress. Ici, nous allons vous montrer un exemple sur un formulaire de contact.
Dans cet exemple, nous utilisons le plugin WPForms pour créer un formulaire de contact. Les instructions seront les mêmes si vous utilisez un autre plugin pour formulaire de contact sur votre site.
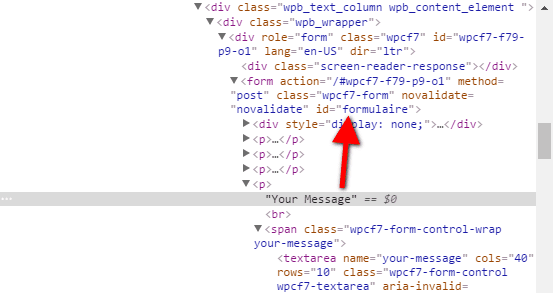
Accédez à la page où vous avez ajouté votre formulaire de contact. Déplacez la souris sur le premier champ dans votre formulaire de contact, cliquez à droite, puis sélectionnez « Inspecter« , pour accéder au code source.
Recherchez la ligne qui commence par la balise <form>. Dans la balise de formulaire, vous trouverez l’attribut ID. Dans cet exemple, l’ID de notre formulaire est formulaire . Vous devez copier l’attribut ID.
Maintenant , éditez le confirmer-leaving.js fichier et ajoutez l’attribut ID à la suite de « #commentform » séparé par une virgule.
Votre code devrait ressembler à ceci :
jQuery(document).ready(function($) {
$(document).ready(function() {
needToConfirm = false;
window.onbeforeunload = askConfirm;
});
function askConfirm() {
if (needToConfirm) {
// Put your custom message here
return "Your unsaved data will be lost.";
}
}
$("#commentform,#formulaire").change(function() {
needToConfirm = true;
});
})
Sauvegardez vos modifications et installez votre plugin sur votre blog WordPress.
C’est tout pour ce tutoriel. J’espère qu’il vous aidera à ajouter une fenêtre de confirmation contextuelle sur votre blog. N’hésitez pas à poser des questions si vous en comprenez pas un point.




Bonjour,
la fermeture d’un fichier php uniquement n’est pas obligatoire (c’est même d’ailleur déconseillé).
Faites CTRL+U pour voir le code source. Depuis la nouvelle fenêtre qui s’affiche, faite CTRL+F pour rechercher l’expression « js/confirm-leaving.js ». Si vous avez un résultat, alors le problème viens du code javascript, sinon le fichier n’a pas été correctement mis dans la file d’attente.
Désolé pour le retard.
Bonne journée à vous.
Bonjour,
Ben ça marche pas : j’ai envoyé les fichiers vers le ftp, et… rien de nouveau dans mes extensions sur le tableau de bord wp.
Est-ce que par hasard faut pas rajouter un ?> à la fin du premier fichier, celui en .php ?