Avez-vous déjà demandé comment les sites populaires mettent en évidence de nouveaux articles pour les visiteurs qui reviennent ?
Mettre clairement en évidence de nouveaux articles pour les visiteurs qui reviennent est une excellente façon d’aider les utilisateurs à trouver de nouveau contenu, mais aussi d’avoir plus de pages vues.
Dans ce tutoriel, nous allons vous montrer comment mettre en évidence de nouveaux articles pour les visiteurs qui reviennent sur votre blog WordPress.
Pourquoi Mettre de nouveaux articles en surbrillance au retour des visiteurs ?
Les visiteurs habituels sont généralement les utilisateurs qui aiment votre contenu et reviennent pour en savoir plus. Cependant, la plupart de ces utilisateurs ne passent que quelques secondes, et ils partent s’ils ne trouvent pas quelque chose d’intéressant.
En mettant en évidence le nouveau contenu, vous pouvez attirer l’attention de ces derniers sur le contenu le plus récent. Cela permettra non seulement vous aider à augmenter vos pages vues, mais cela permettra également à ces derniers de trouver de nouveaux contenus.
Method 1: Mettre en surbrillance des articles avec un plugin
Dans cette méthode, nous allons utiliser un plugin pour mettre en évidence les nouveaux articles au retour des visiteurs. Cette méthode est plus facile à mettre en œuvre, et nous la recommandons pour les débutants.
La première chose que vous devez faire est d’installer et d’activer le plugin Mark New Posts. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
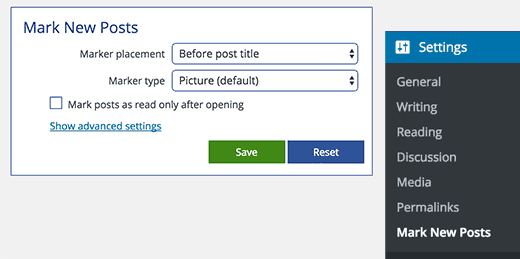
Après l’activation du plugin, vous devez visiter l’emplacement « Paramètres »Mark New Post » pour configurer le plugin.
Vous devez d’abord choisir l’emplacement du signe distinctif. Le plugin peut l’afficher avant ou après le titre. Après cela, vous devez choisir le type du marqueur. Plusieurs choix vous sont offerts. Par défaut, le plugin vous permet d’afficher une image comme signe distinctif.
Vous pouvez choisir d’afficher un cercle, une image personnalisée, le texte « Nouveau », ou un drapeau.
Enfin, vous devez définir quand vous souhaitez que le marqueur disparaisse. Si vous cochez la case « Marquer les articles comme lus seulement après l’ouverture », alors ils seront affichés comme nouveau jusqu’à ce que l’utilisateur ouvre les articles.
Cela peut être un peu gênant pour vos utilisateurs. Nous vous recommandons de laisser cette case décochée, afin que vos utilisateurs ne soient avertis des nouveaux articles que depuis leur dernière visite.
N’oubliez pas de sauvegarder vos réglages. C’est tout, le plugin va maintenant mettre en évidence les nouveaux articles après le retour des visiteurs.
Méthode 2: Mettre les nouveaux articles en évidence manuellement
Cette méthode nécessite l’ajout d’un code à votre plugin WordPress. Si vous êtes un développeur, cette méthode ne vous sera pas contraignante. Comme toujours, assurez-vous de faire une sauvegarde de WordPress avant d’ajouter des extraits de code.
La première chose que vous devez faire est de copier et coller ce code dans votre plugin WordPress.
function bpc_lastvisit_the_title ( $title, $id ) {
if ( !in_the_loop() || is_singular() || get_post_type( $id ) == 'page' ) return $title;
// if no cookie then just return the title
if ( !isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '' ) return $title;
$lastvisit = $_COOKIE['lastvisit'];
$publish_date = get_post_time( 'U', true, $id );
if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>';
return $title;
}
add_filter( 'the_title', 'wpb_lastvisit_the_title', 10, 2);
// Set the lastvisit cookie
function wpb_lastvisit_set_cookie() {
if ( is_admin() ) return;
$current = current_time( 'timestamp', 1);
setcookie( 'lastvisit', $current, time()+60+60*24*7, COOKIEPATH, COOKIE_DOMAIN );
}
add_action( 'init', 'bpc_lastvisit_set_cookie' );
Ce code recherche un cookie, lorsqu’un visiteur habituel se connecte. S’il ne trouve pas le cookie, il définit le cookie avec l’heure actuelle.
S’il trouve le cookie, il ajoute ‘Nouveau‘ (ou le marqueur de votre choix) sur les titres des articles publiés avant après la création du cookie.
Notez qu’il existe une classe « new-article » dans la balise <span> tag autour du marqueur ‘Nouveau‘. Vous pouvez utiliser cette classe pour appliquer un style personnalisé.
Voici un exemple de code CSS :
.new-article {
background: #feffdd;
padding: 3px;
border: 1px solid #eeefd2;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin-left:5px;
font-size: small;
font-weight: bold;
}
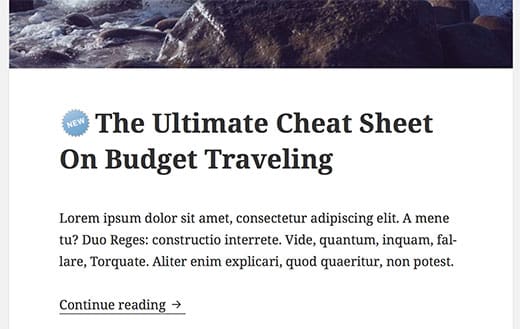
Voici comment il s’est affiché sur notre site (le petit label « New »).
Nous espérons que cet article vous a aidé à mettre en évidence de nouveaux articles pour les visiteurs qui reviennent sur votre blog. N’hésitez pas à partager l’article avec vos amis.