Voulez-vous afficher votre adresse professionnelle sur WordPress ? Habituellement, vous pouvez simplement taper l’adresse sur votre page de contact ou dans un widget sur la barre latérale. Mais cette approche n’est pas optimisée pour les moteurs de recherche.
Dans ce tutoriel, nous allons vous montrer comment ajouter correctement votre adresse professionnelle sur WordPress avec une carte et d’autres informations utiles.
Quand et pourquoi avez-vous besoin d’afficher une adresse personnelle
Habituellement, la plupart des sites Web d’affaires ajoutent leur adresse sur leur page de contact. Ils utilisent un plugin pour formulaire de contact comme WPForms pour ajouter un formulaire de contact.
Cela fonctionne bien pour la plupart des sites Web et les entreprises en ligne. Toutefois, lorsque vous avez une entreprise physique, il est bénéfique d’ajouter votre adresse dans un format optimisé de les moteur de recherche.
Nous vous recommandons d’ajouter un formulaire de contact ainsi que d’autres informations comme des cartes, des directions, numéro de téléphone, et les heures de travail dans un format convivial SEO.
Voyons comment vous pouvez ajouter votre adresse professionnelle dans WordPress une façon de SEO friendly.
Comment ajouter une adresse professionnelle sur WordPress
La première chose que vous devez faire est d’installer et d’activer le plugin Business Profile. Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
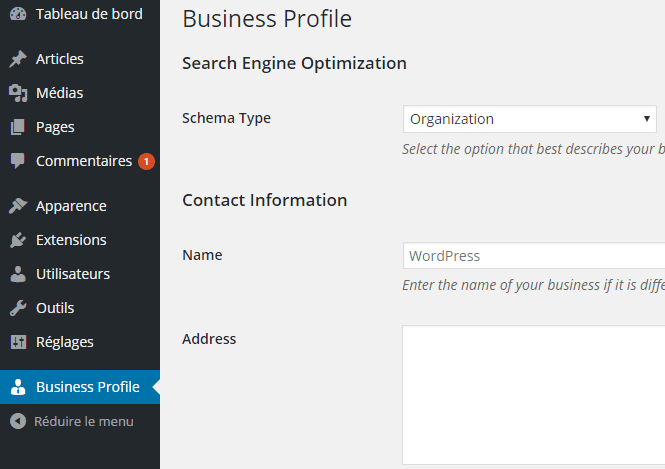
Après l’activation du plugin, ce dernier ajoutera un nouvel élément au menu intitulé « Business Profile » sur votre tableau de bord WordPress. En cliquant dessus, vous accéderez à la page des réglages du plugin.
Vous devez d’abord sélectionner le type de schéma « Schema.org » est le vocabulaire des micro-données standard utilisées par les moteurs de recherche pour montrer des extraits enrichis et des informations supplémentaires avec des résultats de recherche.
Sélectionnez un type de schéma qui décrit le mieux votre entreprise.
Dans la section de l’information de contact, vous devez fournir le nom et l’adresse de votre entreprise. Après avoir entré l’adresse, cliquez sur « Retreive map coordinates ». Le plugin va chercher automatiquement les coordonnées cartographiques pour l’adresse que vous avez entrée.
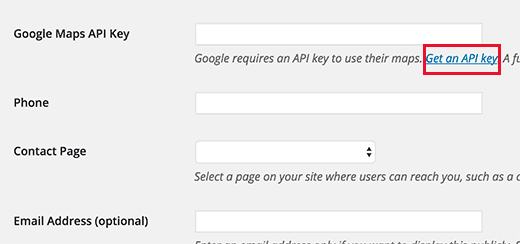
Ensuite, vous devez fournir une clé API Google Maps. Recupérer cette clé est assez facile, cliquez sur le lien « Obtenir une clé API » (Get An API Key).
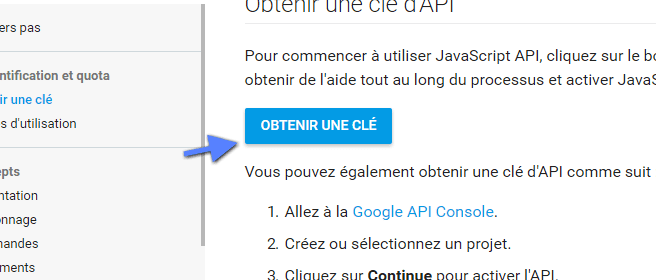
Cela vous amènera vers le site « Google Developer Console ». Vous devez localiser le bouton d’obtention d’une clé.
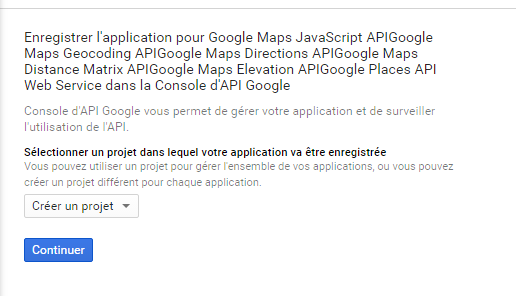
Sur l’écran suivant, cliquez simplement sur le bouton continuer à créer un nouveau projet. Vous devrez attendre quelques secondes que votre nouveau projet soit créé.
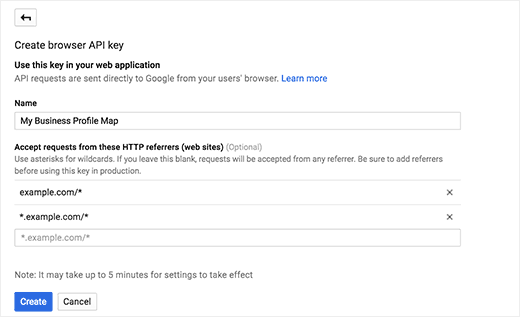
Une fois que votre projet est prêt, vous serez redirigé vers des informations d’identification et de configuration. Entrez un nom pour votre projet et les domaines où cette clé API sera utilisée. Utilisez des astérisques pour ajouter une étiquette blanche à votre domaine. Par exemple,
*.example.com/*
Assurez-vous de remplacer « example.com » avec votre propre nom de domaine.
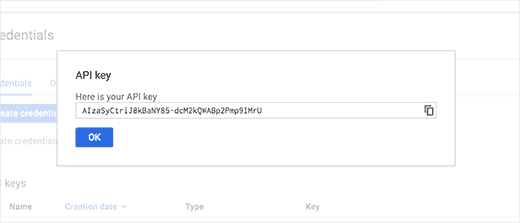
Après cela, cliquez sur le bouton « Créer » pour continuer. Votre clé API sera désormais affichée dans une fenêtre contextuelle.
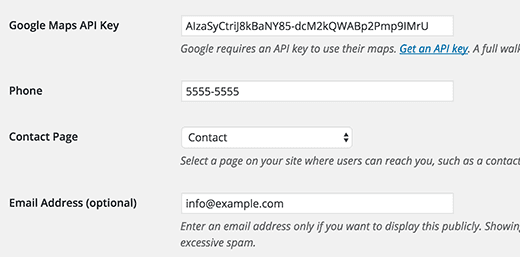
Vous devez copier votre clé API et la coller sur la page des paramètres du plugin.
Vous pouvez maintenant continuer à entrer d’autres informations de contact sur la page des paramètres du plugin. Vous pouvez ajouter un numéro de téléphone, puis sélectionnez une page où les utilisateurs peuvent vous contacter.
Cela pourrait être une page avec votre formulaire de contact. Lisez notre tutoriel sur comment créer un formulaire de contact.
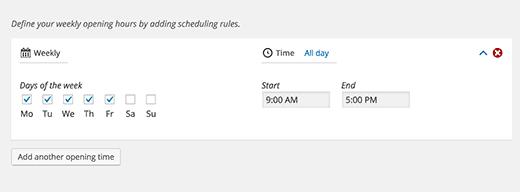
Dans la section de planification, vous pouvez entrer vos heures de travail. Il suffit de cliquer sur le bouton « Add another opening time », puis sélectionnez des jours et des heures pendant lesquels vous êtes ouvert.
Si vous voulez ajouter plusieurs emplacements, alors cochez la case à côté de l’option multiple des emplacements. Cliquez sur le bouton « Enregistrer les modifications » pour sauvegarder vos réglages.
Maintenant que vous avez fini de créer votre profil professionnel, il est temps de l’ajouter sur votre site web.
Comment afficher une adresse professionnelle sur WordPress
Commencez par créer une nouvelle page sur WordPress où modifier une existante. Vous devez ajouter ce shortcode à l’intérieur sur l’éditeur à l’emplacement où vous souhaitez faire apparaître le profil.
[contact-card]
Assurez-vous d’enregistrer votre page et publiez-la.
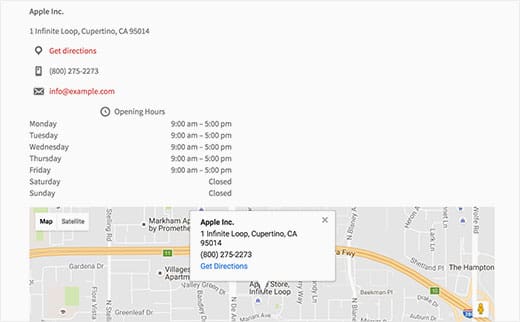
C’est tout, vous pouvez maintenant visiter la page pour voir vos informations sur votre profil professionnel. Il y aura votre adresse professionnelle, un lien pour retrouver le chemin, un numéro de téléphone et une carte avec l’emplacement de votre entreprise en surbrillance.
Vous pouvez également afficher votre adresse professionnelle dans une barre latérale. Pour ce faire, accédez à « Apparence > Widgets », et vous verrez un nouveau widget « Contact Card » dans la liste des widgets disponibles.
Il suffit d’ajouter le widget « Contact Card » sur une barre latérale.
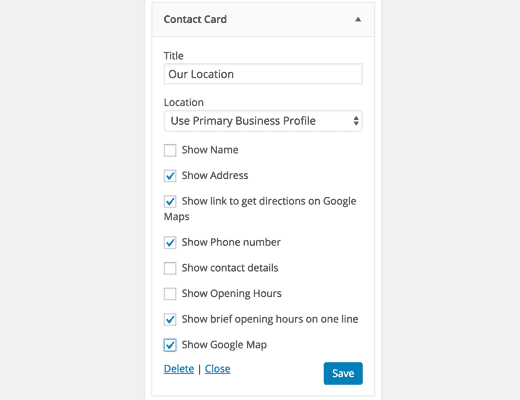
Le widget « Contact Card » vous permet de choisir les informations que vous souhaitez afficher dans la barre latérale. Il suffit de vérifier les options que vous souhaitez afficher et puis cliquez sur le bouton d’enregistrement.
Comment ajouter plusieurs emplacements pour des informations professionnelles
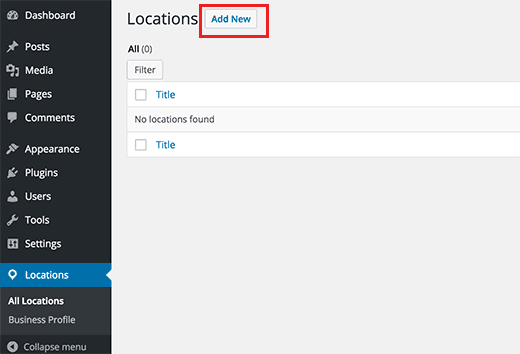
Si vous avez activé l’option des emplacements multiples dans les paramètres du plugin, vous pouvez gérer plusieurs emplacements professionnels. Accédez à « Locations > All Locations », puis cliquez sur « Ajouter New ».
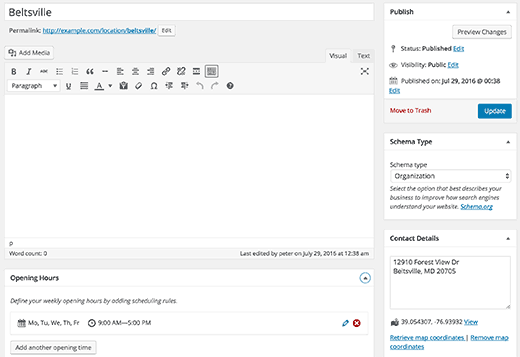
Vous allez maintenant voir la nouvelle page d’ajout d’un emplacement qui ressemble beaucoup à l’écran d’édition des articles ou des pages. En effet, votre position est stockée en tant que type de publication personnalisé.
Vous devez ajouter le nom de votre entreprise dans le titre et utiliser l’éditeur de texte pour fournir toute description que vous jugerez utile.
Ensuite, sélectionnez le type de schéma et entrez vos coordonnées comme vous l’avez fait sur la page des paramètres du plugin. Vous trouverez également une boîte méta pour ajouter vos heures d’ouverture.
Une fois que vous avez terminé, vous pouvez publier votre emplacement.
Tous vos endroits peuvent être affichés sur la page d’archives du type de publication personnalisé qui se trouve à l’emplacement :
https://www.example.com/location
Remplacez « example.com » avec votre propre nom de domaine.
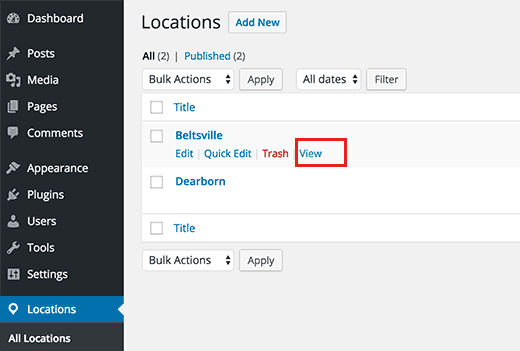
Chaque emplacement aura également son propre permalien. Vous pouvez aller vers « Locations > All Locations » et cliquez sur le lien « View » pour trouver la page d’un emplacement.
Vous pouvez également ajouter manuellement un emplacement particulier à un article ou une page en utilisant le shortcode suivant:
[Localisation contact carte = 2]
Remplacer 2 par l’identifiant de votre emplacement.
C’est tout pour ce tutoriel. J’espère qu’il vous permettra d’ajouter un emplacement professionnel sur votre blog WordPress.














Bonjour, j’ai suivi le tuto à la lettre et mon contact card apparaît deux fois et impossible d’y remédier. comment faire ?