Envie de créer un arrière-plan de parallaxe dans Elementor ?
Dans la conception Web, l'arrière-plan de parallaxe fait référence à un comportement par lequel l'arrière-plan se déplace à un rythme plus lent que le premier plan. Elementor ( la version pro ) est livrée avec une fonctionnalité qui vous permet de créer ce type d'arrière-plan.
Nous allons le couvrir ici.
Vous pourriez rencontrer un petit problème lors de l'ajout d'arrière-plan de parallaxe dans Elementor car Elementor n'utilise pas spécifiquement le terme “ parallaxe ”. Au lieu de cela, pour créer un arrière-plan de parallaxe dans Elementor, vous pouvez appliquer un effet de défilement à l'arrière-plan auquel vous souhaitez créer l'effet de parallaxe. L'arrière-plan que nous entendons ici est l'arrière-plan de la section et l'arrière-plan de la colonne.
Si vous n'avez pas encore utilisé Elementor, découvrez Comment installer Elementor sur WordPress
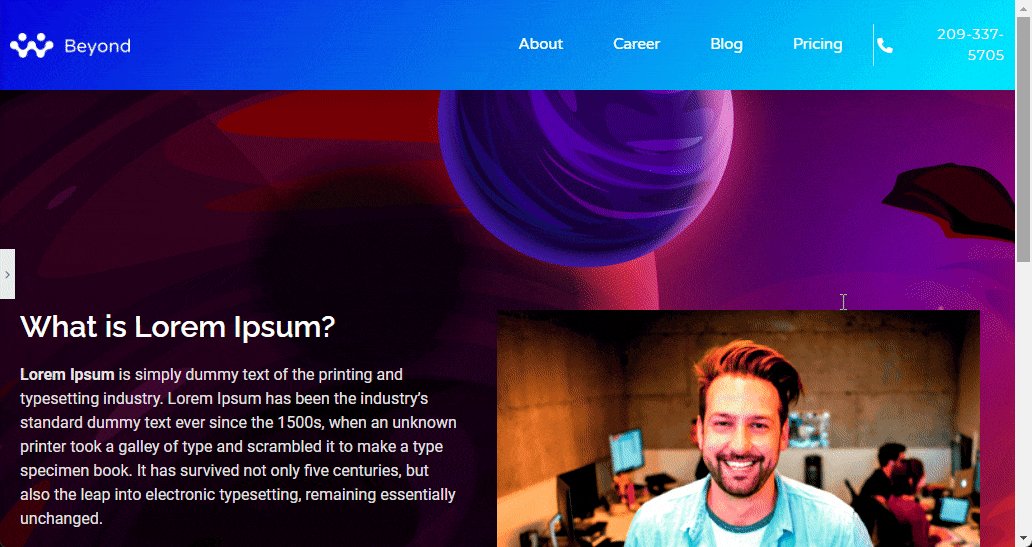
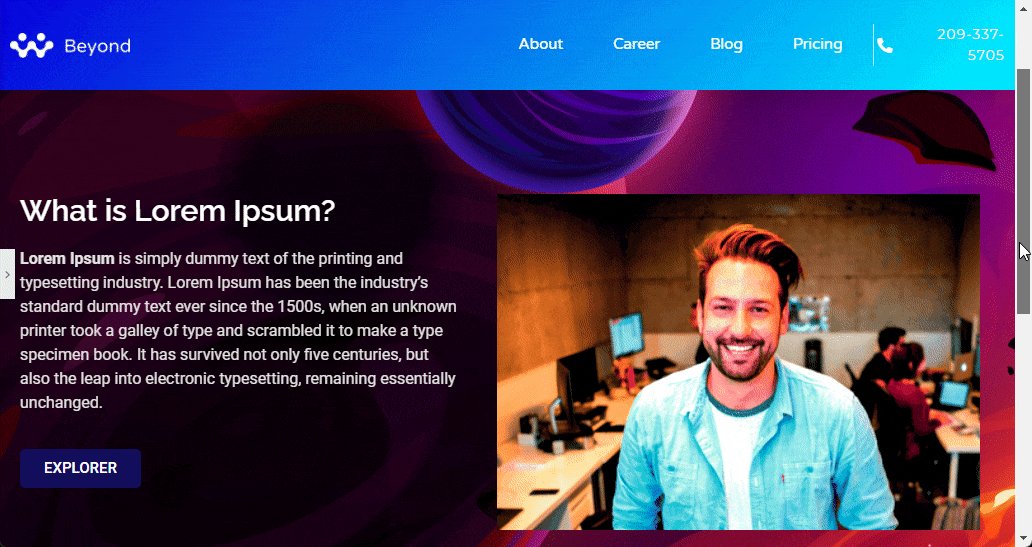
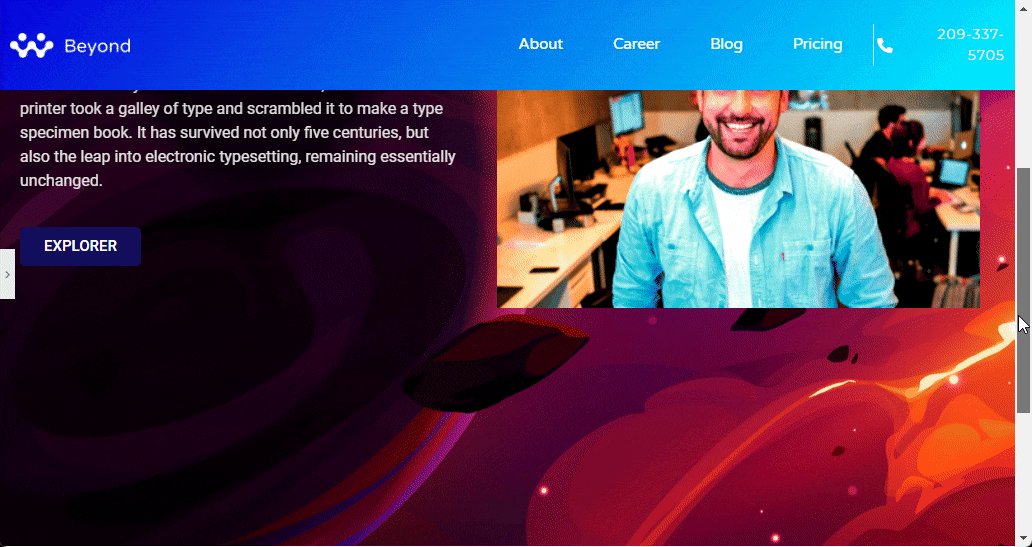
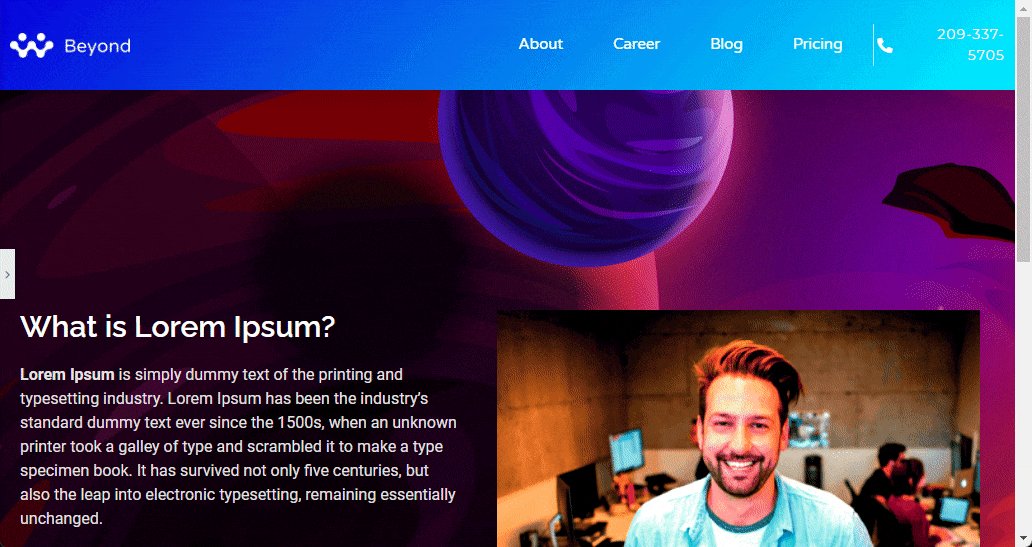
Dans le cas où vous n'arrivez pas à comprendre ce dont nous parlons, jetez un œil à l'exemple suivant et remarquez l'image d'arrière-plan. C'est un exemple de l'effet de parallaxe.

Nous avons dit que l'effet de parallaxe fait référence à l'arrière-plan et au premier plan qui ont un rythme de mouvement différent. Dans les faits, l'affaire n'est pas toujours comme ça. Au lieu de se déplacer, un concepteur Web peut appliquer différents effets tels que le flou, la transparence ou l'échelle. Elementor lui-même offre 6 effets différents:
- Défilement vertical: L'arrière-plan se déplace verticalement lors du défilement de la souris
- Défilement horizontal: L'arrière-plan se déplace horizontalement lors du défilement de la souris
- Transparence: L'arrière-plan apparaît comme transparent avant le défilement de la souris
- Flou: L'arrière-plan apparaît flou avant le défilement de la souris
- Échelle: L'arrière-plan apparaît dans une certaine échelle avant le défilement de la souris
Comment appliquer un effet de défilement dans Elementor
Comme nous l'avons mentionné, vous pouvez appliquer l'arrière-plan de la parallaxe, que ce soit sur une section ou une colonne.
Lire également : Comment utiliser Elementor pour créer des sites Web
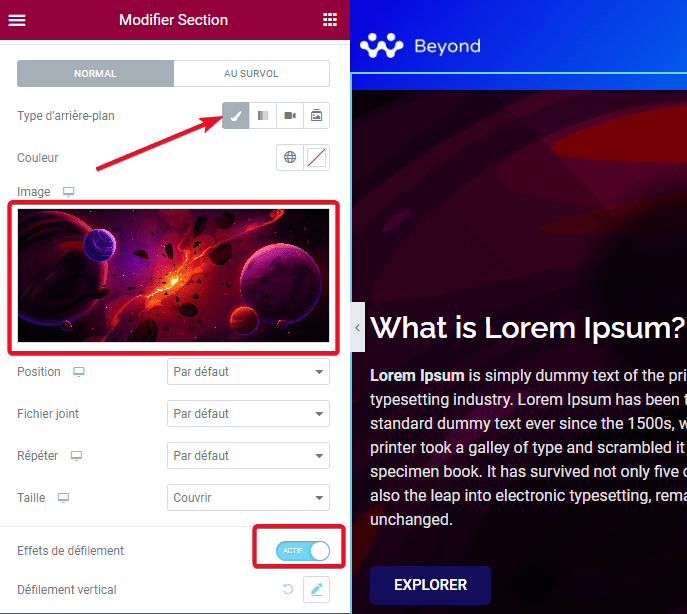
Donc, sélectionnez une colonne ou une section où vous souhaitez appliquer l'effet de parallaxe. Aller dans l'onglet Style et ouvrez la section Arrière-plan. Définissez le type d'arrière-plan sur Classique et choisissez une image que vous souhaitez utiliser comme arrière-plan et activez les Effets de défilement.

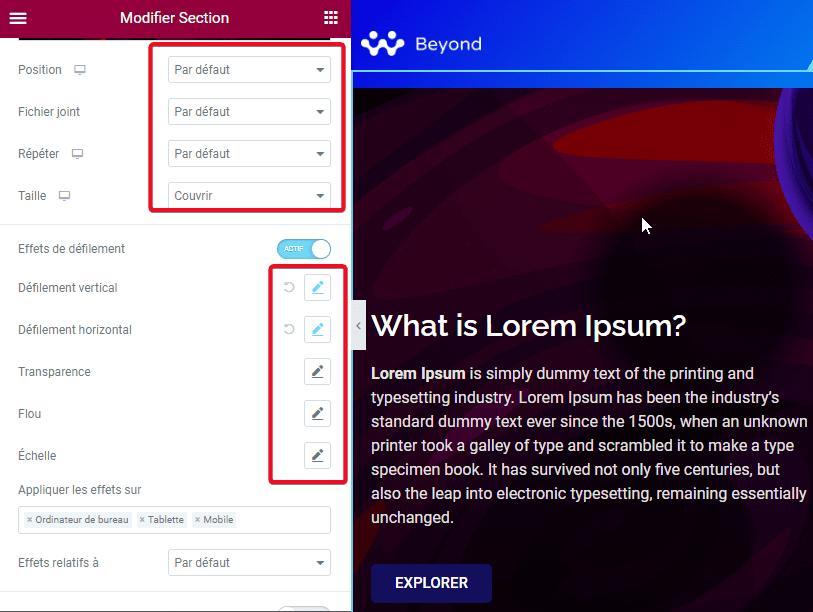
Définissez la position et la taille de l'image d'arrière-plan, puis sélectionnez un effet de parallaxe que vous souhaitez appliquer en cliquant sur l'icône du crayon sur l'une des options d'effet de parallaxe disponibles.

Vous pouvez activer plus d'un effet de parallaxe si vous le souhaitez.
C'est ça. Vous pouvez continuer à modifier votre page ou modèle. Une fois cela fait, vous pouvez la publier ou la mettre à jour.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment créer un arrière-plan de parallaxe dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...