Pour un certain type d'entreprise tel qu'un service de retouche photo, l'ajout d'une comparaison d'images peut être un outil utile pour décrire votre service. Vous pouvez ajouter la comparaison d'image à la page d'accueil, à la page de destination ou à toute page où vous parlez du service que vous proposez.
Elementor n'offre en effet aucun widget ou fonctionnalité pour ajouter une comparaison d'images, mais vous pouvez l'obtenir à l'aide d'un module complémentaire. Il existe des modules complémentaires Elementor qui offrent un widget pour ajouter une comparaison d'images. Dont trois sont : Essential Addons, Happy Addons, et JetElements.
Dans cet article, nous vous montrerons comment ajouter une comparaison d'images dans Elementor à l'aide de JetElements.
JetElements lui-même est un module complémentaire premium pour Elementor développé par Crocoblock. Cela fait partie de la famille JetPlugins. Le module complémentaire est livré avec un widget appelé Images Comparison que vous pouvez utiliser pour ajouter une comparaison d'images à la page Elementor.
Comment ajouter une comparaison d'images dans Elementor
Assurez-vous d'avoir installé et activé le module complémentaire JetElements avant de commencer. Si vous êtes nouveau dans Elementor, vous pouvez lire notre article précédent pour apprendre comment utiliser Elementor.
Nous allons directement ajouter le widget Images Comparison dans cet article.
Avant de commencer, vous pouvez préparer deux images à comparer. Par exemple, vous pouvez préparer une image avant et une image après. Une fois que vous êtes prêt, faites simplement glisser le widget Images Comparison dans la zone d'édition d'Elementor.

Par défaut, le widget de comparaison d'images de JetElements crée deux comparaisons d'images. Si vous avez juste besoin de créer une comparaison d'images ( deux images à comparer ), vous pouvez supprimer l'une des comparaisons d'images existantes.
Lire aussi : Elementor : Comment ajouter l’animation Lottie
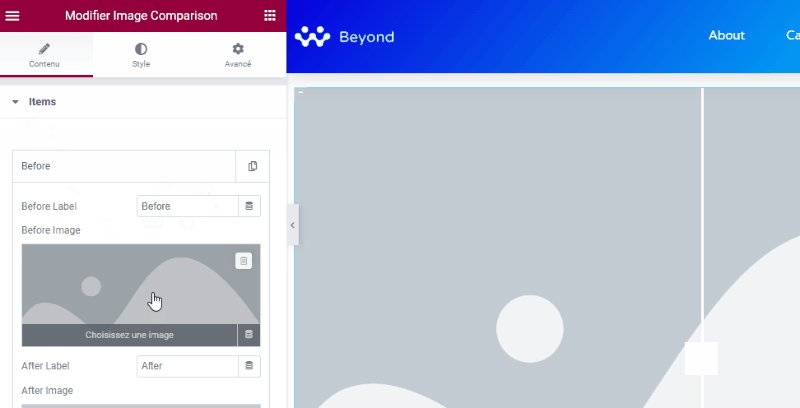
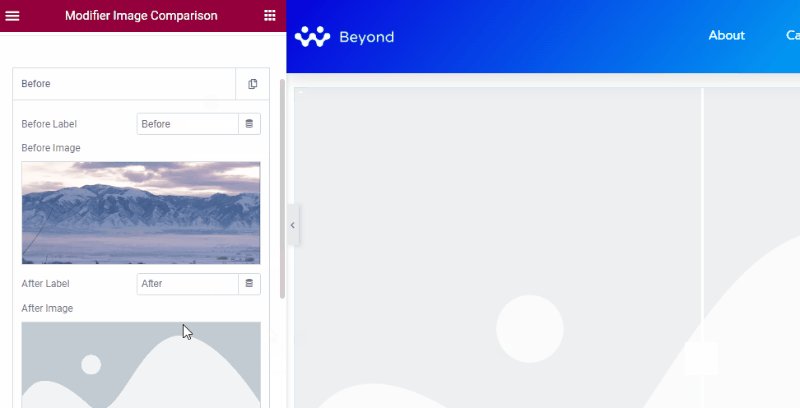
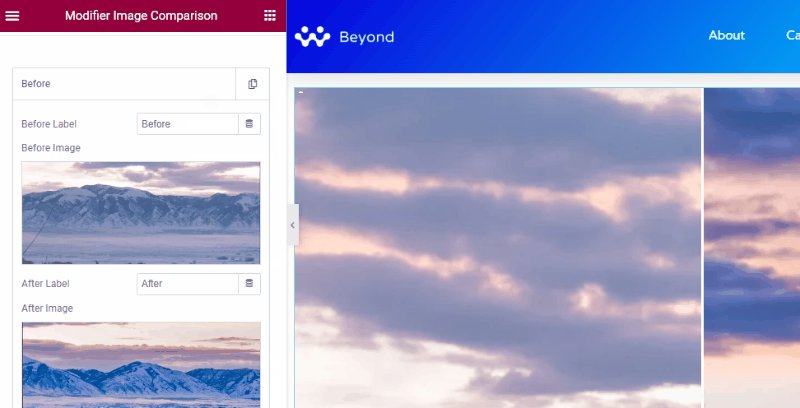
Pour ajouter l'image avant et après, ouvrez la comparaison d'images existante ( en cliquant dessus ) pour modifier le contenu. Sélectionnez simplement l'image précédente sur le Avant l'image section et sélectionnez l'image après sur le Après l'image section. Comme vous pouvez le voir, vous pouvez également remplacer les étiquettes de chaque section.

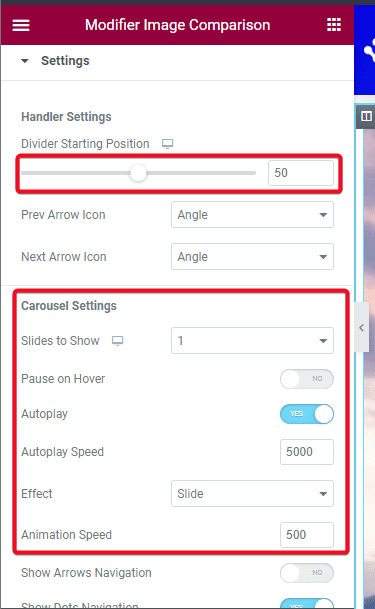
Une fois la sélection des images terminée, vous pouvez ouvrir le bloc Settings pour définir la position de départ du séparateur. Si vous souhaitez ajouter plus d'une comparaison d'images, vous pouvez définir les Carrousel Settings.

Ensuite, vous pouvez styliser votre comparaison d'images en passant à l'onglet Style. Vous pouvez ouvrir cinq blocs de réglage pour styliser votre comparaison d'images. Mais si vous n'avez besoin que d'ajouter une comparaison d'images, il vous suffit d'ouvrir les trois premiers blocs.
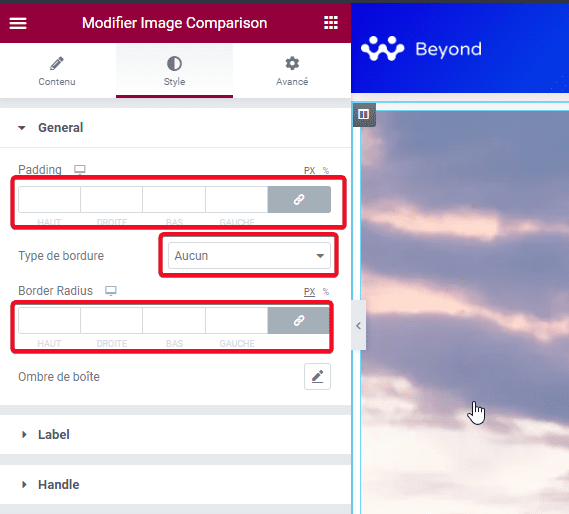
- Général
Vous pouvez ouvrir ce bloc pour définir le rembourrage, l'ombre de boîte, le type de bordure et le rayon de la bordure.

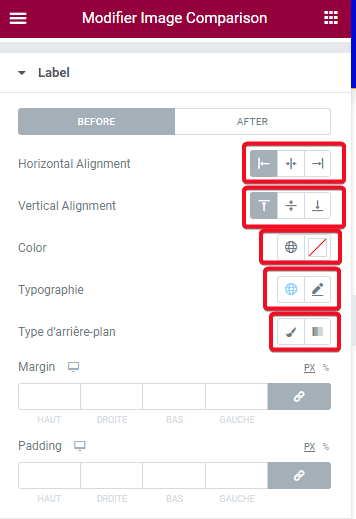
- Label
Vous pouvez ouvrir ce bloc pour styliser les étiquettes de comparaison ( le label “ avant ” et “ après ” ). Vous pouvez définir des éléments tels que l'alignement horizontal, l'alignement vertical, la couleur du texte, la couleur d'arrière-plan, la typographie ( famille de polices, le style de police, la taille de police ), etc...

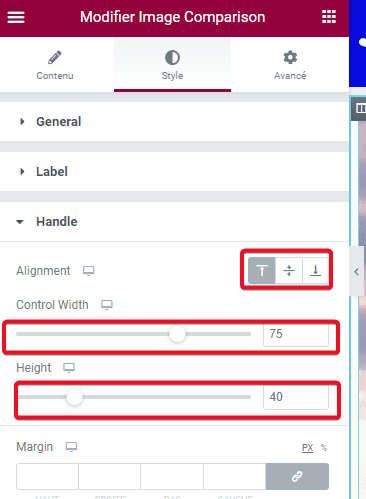
- Handle
Vous pouvez ouvrir ce bloc pour styliser la poignée. Vous pouvez définir des éléments tels que l'alignement de la poignée, la largeur de la commande, la hauteur de la commande, la couleur de la poignée ( que ce soit l'état normal ou au survol ), et ainsi de suite.

Si vous ajoutez plus d'une comparaison d'images, vous pouvez également ouvrir les blocs Carrousel Arrows et Carousel Dots pour styliser les flèches et les points de navigation.
C'est ça. Vous pouvez cliquer sur le bouton PUBLIER / MISE À JOUR pour publier / modifier votre page une fois que vous avez terminé de la modifier.
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C'est tout pour cet article qui vous montre comment ajouter une comparaison d'images dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...