Besoin de trouver le meilleur optimiseur d’image WordPress en 2025 ?
Alors ce que nous allons dans ce tour d’horizon, ce sont les meilleurs optimiseurs d’image WordPress. Chacun d’eux prétend être le meilleur outil à cet effet. Nous les avons donc testés dans la vraie vie pour voir leurs performances réelles.
Les résultats de nos tests nous ont vraiment surpris. Continuez à lire pour découvrir exactement ce que nous avons découvert, notamment sur les plugins « populaires ».
Pourquoi s’embêter à optimiser les images ?
Les images représentent environ 21 % de la taille d’une page donnée .
Plus vous utilisez d’images dans votre contenu, plus le chargement d’une page prendra du temps. Mais vous devez toujours utiliser des images sur votre site. L’optimisation de vos images dans Photoshop ou similaire était autrefois le seul moyen de réduire la taille d’une image.
Mais cela demande beaucoup de travail et une certaine quantité de connaissances. Heureusement, il existe toute une gamme de plugins d’optimisation d’image pour WordPress pour faire ce travail à votre place.
Voici les plugins que nous avons testés.
Table des matières ☰
Meilleurs Plugins WordPress d’optimisation d’image
Imagify

Imagify est un plugin gratuit pour WordPress, mais vous devrez créer un compte Imagify.io pour obtenir l’API nécessaire au bon fonctionnement du plugin.

Imagify vient des mêmes personnes qui ont crée WP Rocket , nous avions donc de grandes attentes en termes de fonctionnalités et de capacités.
Interface Imagify
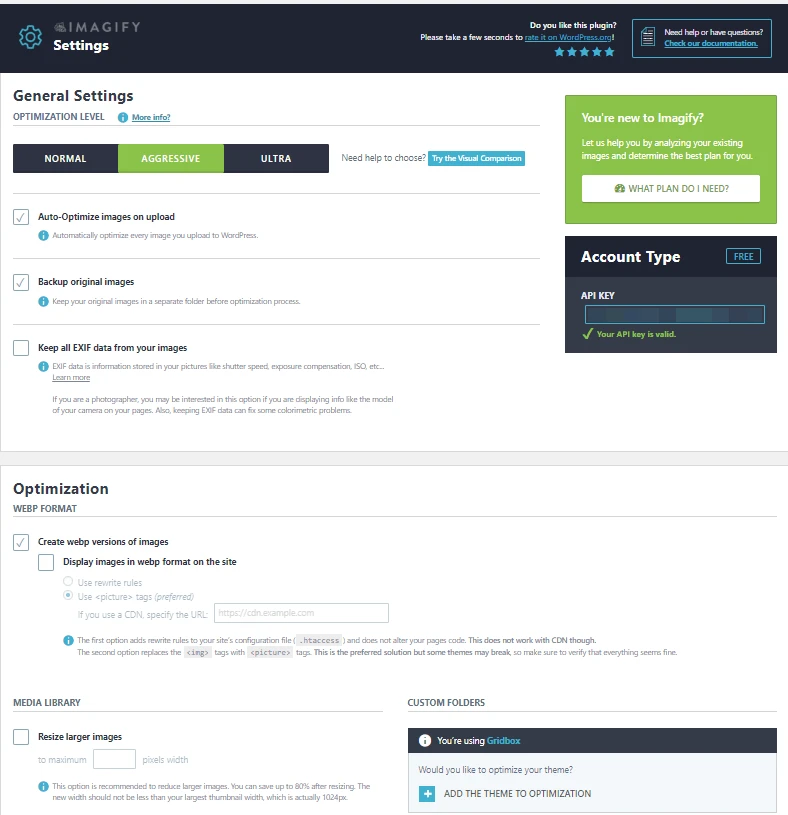
Vous n’aurez pas à vous soucier de plusieurs onglets, menus latéraux ou quoi que ce soit du genre – l’interface Imagify occupe une seule page :

C’est un peu intimidant à première vue, mais il n’y a en réalité qu’une poignée de paramètres dont vous devez vous préoccuper, tels que le « niveau d’optimisation » et l’activation de la prise en charge des images WebP.
C’est à peu près ça.
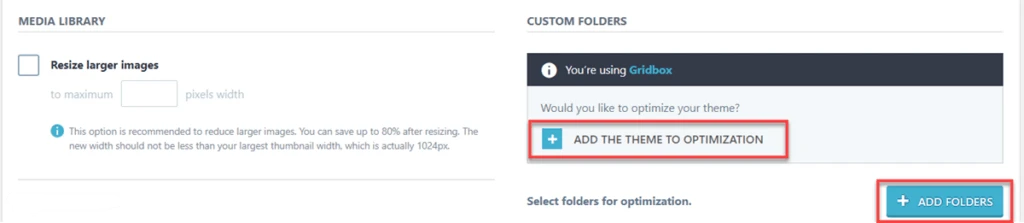
Une fonctionnalité vraiment intéressante est que vous pouvez optimiser les images de votre thème WordPress, ou simplement ajouter un dossier entier d’images à la place :

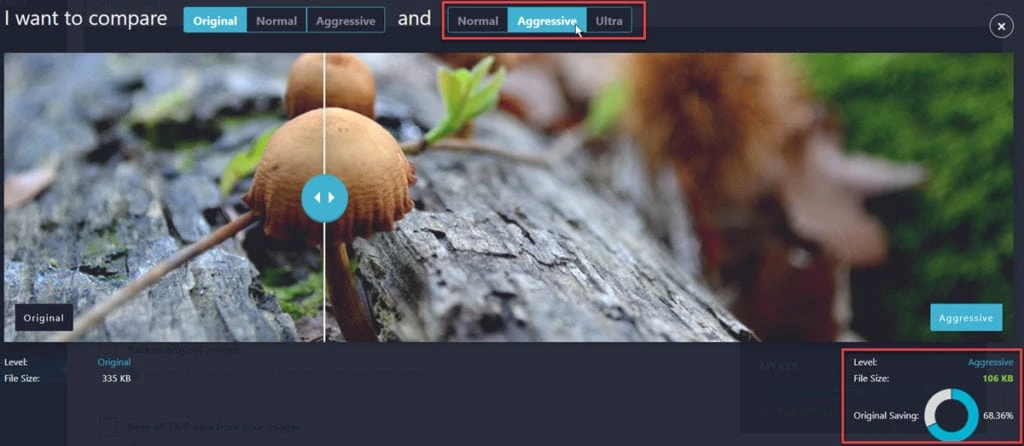
L’outil « Comparaison visuelle » est une touche intéressante : vous pouvez prévisualiser les différents niveaux de compression d’image disponibles dans le plugin :

Optimisation des images
Vous pouvez choisir trois types différents de compression d’image :
- Normal – compression minimale
- Agressif – compression moyenne (réglage par défaut)
- Ultra-compression maximale
Comme avec la plupart de ces plugins, vous pouvez effectuer une « optimisation groupée » pour les images existantes, mais nous voulions tester comment il gérait l’optimisation des nouvelles images.
Comment faire cela n’était pas très clair – il y avait quelques essais et erreurs impliqués.
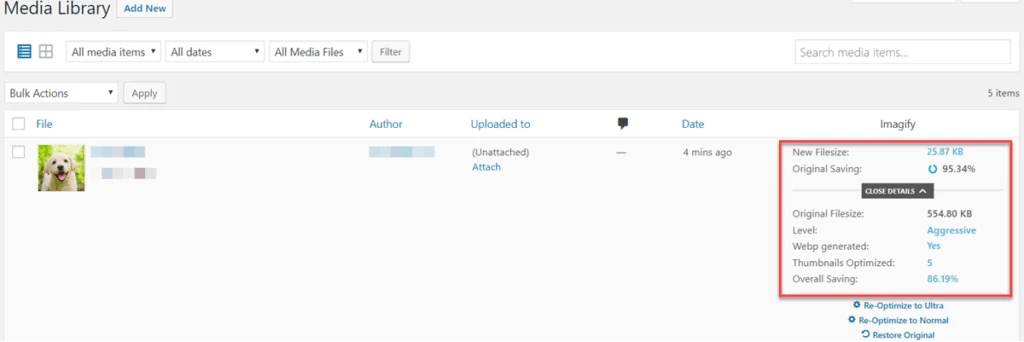
Vous devez d’abord télécharger l’image, puis vous rendre dans votre médiathèque dans WordPress pour trouver les paramètres d’optimisation :

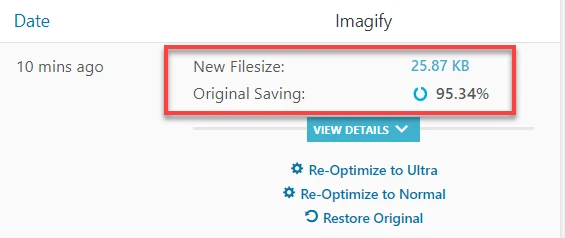
Votre image est optimisée en fonction du paramètre par défaut du plugin Imagify, et dans ce cas, il s’agissait du paramètre « Agressif » qui a réduit la taille du fichier d’un énorme 95,34 % .
En termes réels, cela signifie que la taille du fichier est passée de 555 Ko à 25 Ko.

Vous pouvez choisir d’optimiser vers le haut jusqu’à « Ultra » ou vers le bas jusqu’à « Normal » à partir de cet écran, ainsi que de restaurer le fichier image à son état d’origine.
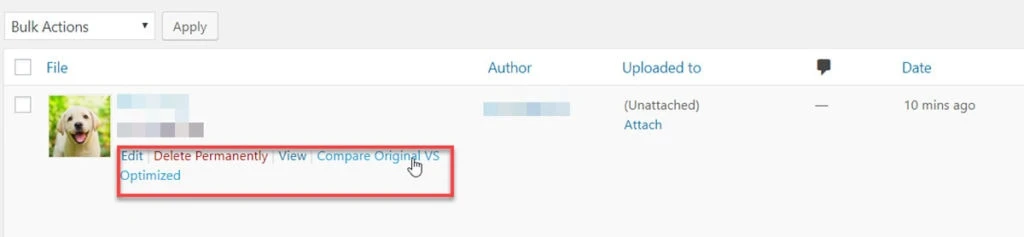
Vous pouvez même comparer la qualité du fichier original avec la version nouvellement optimisée avant de le publier :

AVANTAGES
- Compression d’image très impressionnante
- Leur forfait gratuit couvre 25 Mo de bande passante d’image par mois
- L’interface minimale est très simple à utiliser
INCONVÉNIENTS
- Un onglet séparé pour les paramètres « Administrateur » serait bien, mais nous pinaillons ici
Résumé d’Imagify :
- Facilité d’installation : il faut s’inscrire pour accéder à la clé API
- Dernière mise à jour : il y a 2 semaines
- Prise en charge des images WebP : Oui
- Compression de l’image de test : 95,34 %
Smush

Smush (anciennement WP Smush) est l’un des plugins de compression d’images les plus populaires.
En fait, si vous demandiez à la plupart des propriétaires de sites Web ce qu’ils utilisent pour la compression d’images, ils vous répondraient probablement « Smush ». Cela explique également pourquoi le plugin compte 1 000 000 d’installations actives.
Mais voyons s’il mérite sa réputation ?
Interface de Smush
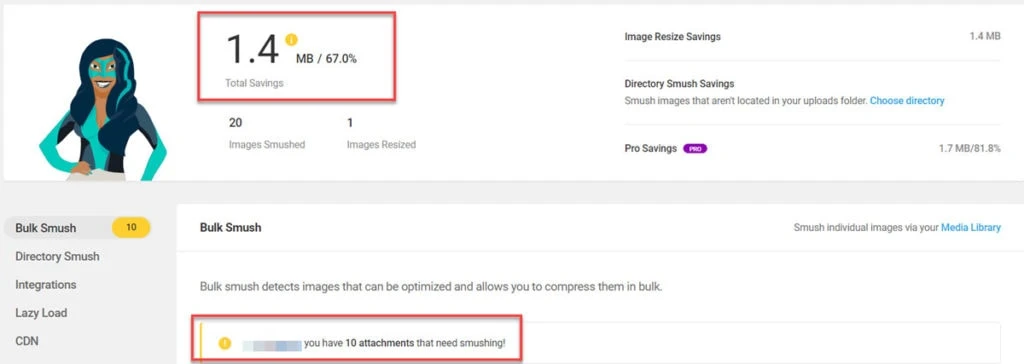
Le tableau de bord est très clair et vous indique combien d’images vous avez écrasées et combien d’images doivent actuellement être écrasées :

Le reste des fonctions de Smush est accessible depuis un menu sur le côté gauche de l’écran :
- Bulk Smush – compressez toutes vos images à la fois
- Directory Smush – compresse toutes les images d’un répertoire donné
- Intégrations – Gutenberg, Amazon S3 NextGen Gallery et WP Bakery Page Builder
- Lazy Load – diffère le chargement des images sous la ligne de flottaison
- CDN – Activez le CDN de développement WPMU pour Smush
- Outils – Détecter et afficher des images de taille incorrecte
- Paramètres – Accessibilité, traductions, suivi de l’utilisation, données de l’application et statut de l’API
Pour être honnête, les seuls paramètres que vous devrez probablement examiner sont « Bulk Smush » et « Lazy Load ».
Optimisation des images
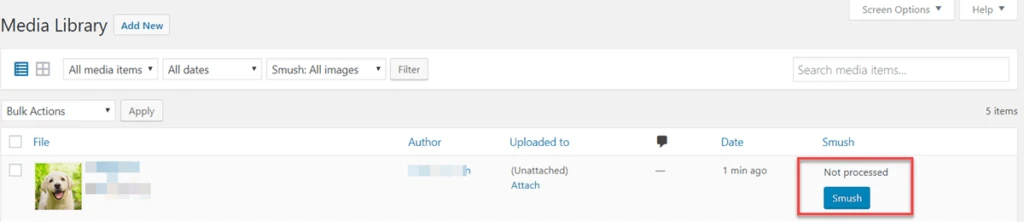
Smush compresse automatiquement les nouvelles images par défaut, nous avons donc dû désactiver ce paramètre pour réellement voir ce que faisait Smush.

Et c’est pourquoi vous voyez qu’il s’agit du paramètre par défaut… car il n’y a pas d’autres paramètres de compression d’image avec lesquels jouer :

Smush, ou pas Smush… telle est la question !
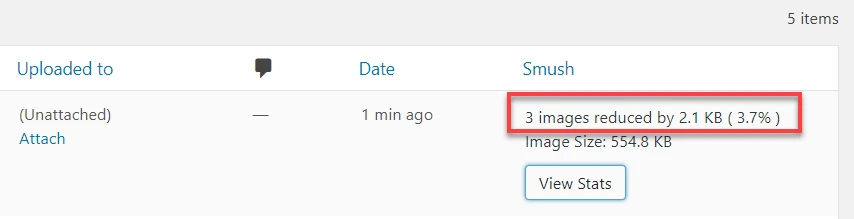
Et quand vous faites Smush, les résultats ne sont pas vraiment étonnants :

Smush nous a donné une réduction de taille de 3,7 % pour notre image de test.
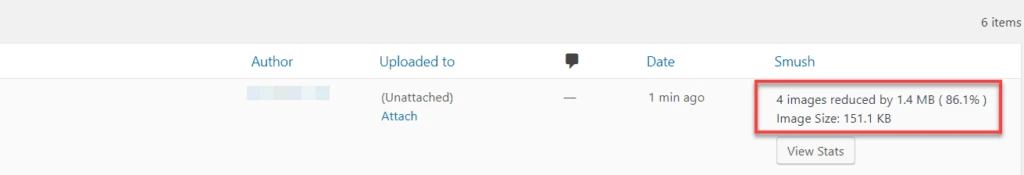
Dans un effort d’être vraiment juste, nous avons testé une autre image plus grande pour voir si elle était aussi bonne que les choses l’étaient :

Cette fois-ci, nous avons obtenu une réduction de 86,1 % de la taille de l’image. Smush a fait un bien meilleur travail en compressant un fichier de 1,5 Mo qu’un fichier de 555 Ko. Et après avoir comparé les images, nous avons compris pourquoi : l’image plus grande avait moins de couleurs et était moins complexe.
Ce qui signifie que l’algorithme de compression Smush est aussi basique que possible.
AVANTAGES
- Le tableau de bord Smush donne une représentation visuelle claire de vos statistiques et tâches
- C’est un plugin 100% gratuit
INCONVÉNIENTS
- Une « amélioration » de la taille du fichier de 3 % est pitoyable
- Vous ne pouvez pas modifier les niveaux de compression
Résumé de Smush :
- Facilité d’installation : installez et activez depuis WordPress
- Dernière mise à jour du plugin : il y a 1 mois
- Compression de l’image de test : 3,7 %
- Prise en charge de WebP ? Non
ShortPixel

ShortPixel est un nom que vous ne connaissez peut-être pas immédiatement, mais ils développent une réputation comme l’un des meilleurs CDN d’images du marché.
La première chose que nous devons aborder ici est qu’il existe en fait deux plugins ShortPixel différents :
- Optimiseur d’image ShortPixel (SIO)
- Images adaptatives de ShortPixel (SAI)
Alors, quelle est la différence entre eux ?
ShortPixel Image Optimizer est un meilleur choix pour les sites diffusant des données à un public local , et ShortPixel Adaptive Images est le mieux adapté aux sites servant un public international.
C’est pourquoi nous avons uniquement testé le plugin « Adaptive Images ».
L’installation du plugin est simple, mais vous devrez demander une API pour que tout fonctionne correctement.
Interface de ShortPixel
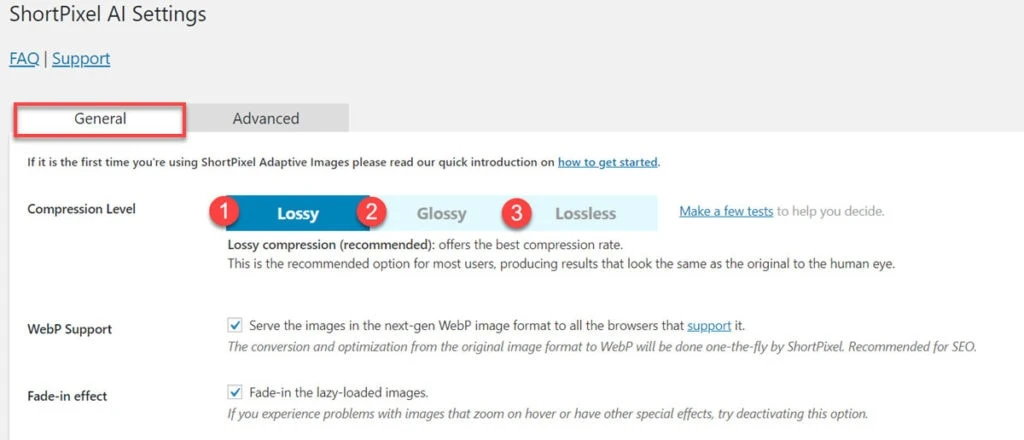
Ils ont opté pour une approche minimaliste de leur interface, ce qui est une bouffée d’air frais par rapport à certains autres plugins :

Sous l’onglet « Général », vous pouvez choisir parmi trois niveaux de compression :
- Avec perte – compression plus élevée, qualité d’image inférieure
- Brillant – presque identique à l’image originale
- Sans perte : compression inférieure, qualité d’image supérieure
La prise en charge de WebP est activée par défaut, tout comme le chargement paresseux des images. La seule chose que vous devez choisir est le type de compression que vous souhaitez utiliser.
L’onglet « Avancé » contient l’URL de l’API et une poignée de paramètres dont 99 % d’entre vous n’auront jamais besoin.
Encore une fois, presque aucune configuration n’est impliquée.
Compression d’images
ShortPixel prend en charge vos besoins de compression d’image « à la volée », il est donc quelque peu difficile de mesurer réellement les résultats.
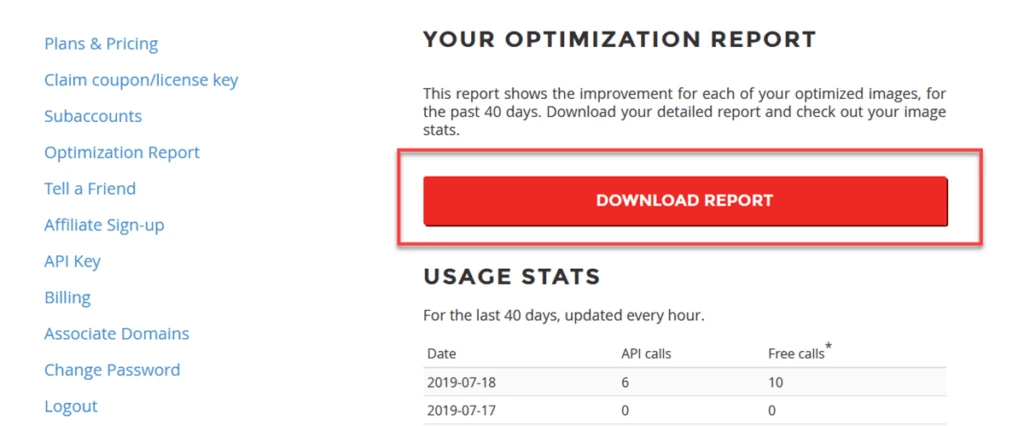
En fait, la seule façon de trouver des statistiques sur la compression d’images est via leur site Web.
Et vous devez télécharger un rapport distinct qui n’est mis à jour qu’une fois par heure :

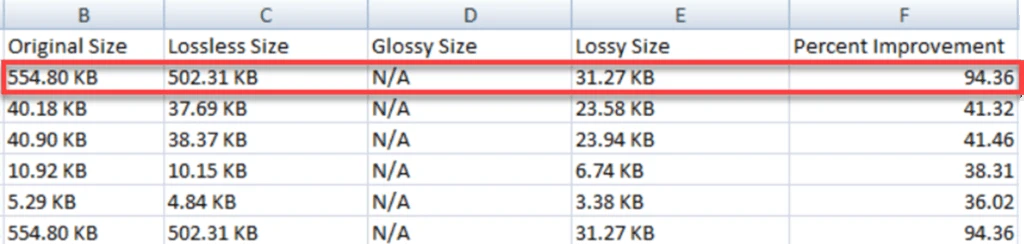
Mais les résultats étaient impressionnants… une fois que nous les avons trouvés :

Nous avons obtenu une réduction de 94,36 % de la taille du fichier , obtenue sans aucun ajustement, ni manipulation ni manipulation de divers paramètres.
Ce score place ShortPixel à la 3ème place, mais seulement par la plus petite des marges.
AVANTAGES
- Optimisation d’image définie et oubliée
- Excellente réduction de la taille du fichier image
- Pas de manipulation de paramètres compliqués
- Compte gratuit disponible (100 images par mois)
INCONVÉNIENTS
- Ils ont besoin d’un tableau de bord de reporting dans le plugin
- Plusieurs plugins disponibles prêtent à confusion
Résumé de ShortPixel :
- Installation : installez et activez depuis WordPress
- Dernière mise à jour du plugin : il y a 16 heures
- Compression de l’image de test : 94,36 %
- Prise en charge de WebP ? Oui
EWWW Optimizer

Avec 700 000 installations actives et une note de 4,5 étoiles, EWWW semble être un bon choix comme plugin de compression d’image.
Après tout, si plusieurs centaines de milliers de propriétaires de sites en sont satisfaits, alors ils doivent faire quelque chose de bien.
Interface
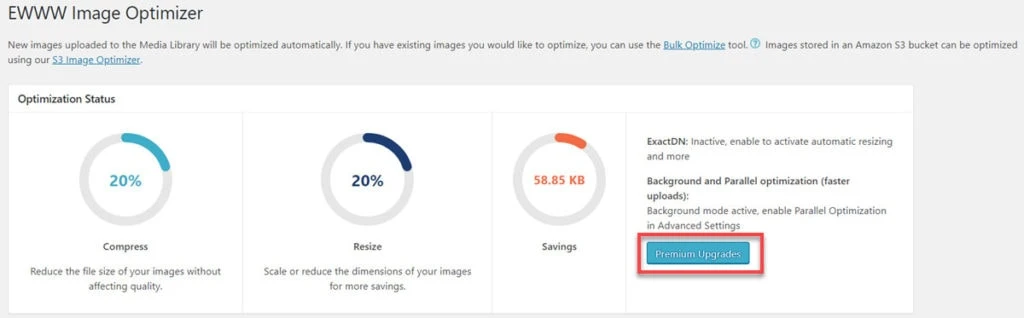
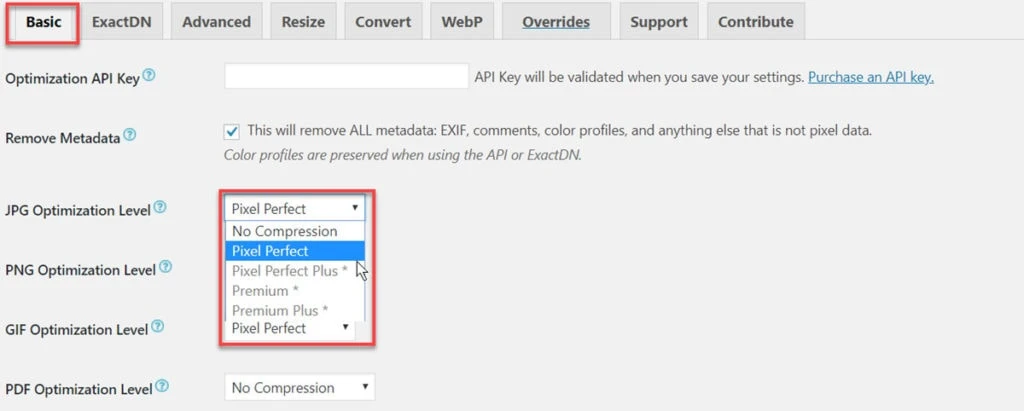
EWWW Image Optimizer dispose d’un tableau de bord très visuel, affichant le niveau de compression d’image auquel vous pouvez vous attendre, ainsi que la quantité d’espace fichier que vous avez économisé jusqu’à présent.
Vous avez peut-être remarqué que son niveau de compression est fixé à 20 %, ce qui n’a quand même pas l’air trop mal.

Jusqu’à ce que vous remarquiez dans le menu « Basique » que vous ne pouvez pas réellement modifier les niveaux d’optimisation pour aucun type d’image :

Vous devez acheter une clé API pour accéder à leurs outils de compression « Pixel Perfect Plus » ou meilleurs.
Nous discutons de cet échec un peu plus en détail dans la section suivante.
Le reste de l’interface est accessible via un menu à onglets, mais nous pensons que les nouveaux utilisateurs pourraient se sentir réellement dépassés lorsqu’ils voient les dizaines d’options différentes qui peuvent être activées ou désactivées.
Compression d’images
Comme Smush, EWWW Image Optimizer compresse automatiquement toutes les nouvelles images téléchargées dans votre bibliothèque multimédia WP.
Malheureusement, la seule façon de le faire est de modifier manuellement votre fichier wp_config.php, ou ce qu’ils appellent « options de remplacement ».
Cet oubli rend le plugin instantanément inaccessible à un très grand nombre de personnes.
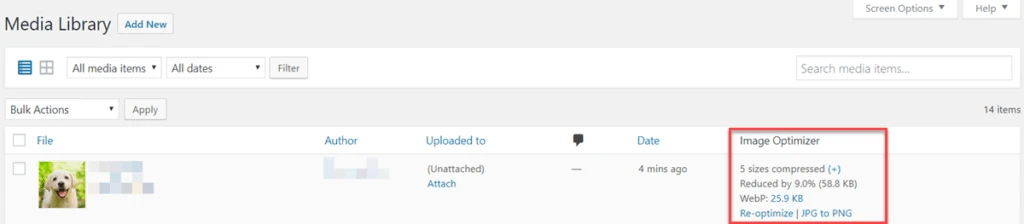
Nous avons effectué notre test du plugin en utilisant son paramètre d’optimisation par défaut et avons obtenu ce résultat :

Cette réduction de 9 % de la taille du fichier (58,8 Ko) a ramené la taille de notre image de test de 555 Ko à 496,2 Ko. C’est une performance légèrement meilleure que Smush, mais loin derrière tous les autres plugins de cette synthèse.
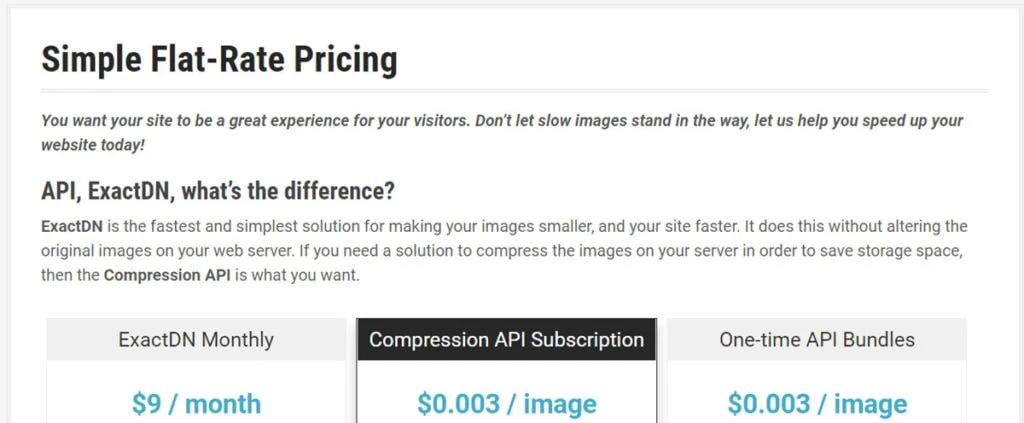
La seule façon d’améliorer ce résultat est d’acheter une API qui facture 0,0003 $ par image. Ou vous pouvez payer 9 $ par mois pour leur CDN d’image ExactDN à la place.

Cela peut sembler une décision marketing intelligente, mais cela rend leur plugin gratuit effectivement inutile.
C’est juste un outil de génération de leads habillé comme un plugin d’optimisation d’image.
AVANTAGES
- EWWW Image Optimizer est gratuit
INCONVÉNIENTS
- L’interface est un véritable désastre
- La compression de l’image est très mauvaise
- La version gratuite du plugin est extrêmement limitée en fonctionnalités
Résumé de EWWW
- Installation : installez et activez depuis WordPress
- Dernière mise à jour du plugin : il y a 2 semaines
- Compression des images : 9 %
- Prise en charge de WebP ? Oui
Optimole

Optimole est un produit présentant de nombreuses similitudes avec Imagify et ShortPixel dans la mesure où il offre une optimisation et une compression d’images basées sur le cloud.
Ou, selon leurs propres mots, « … un traitement d’image en temps réel et un CDN d’image pour WordPress ».
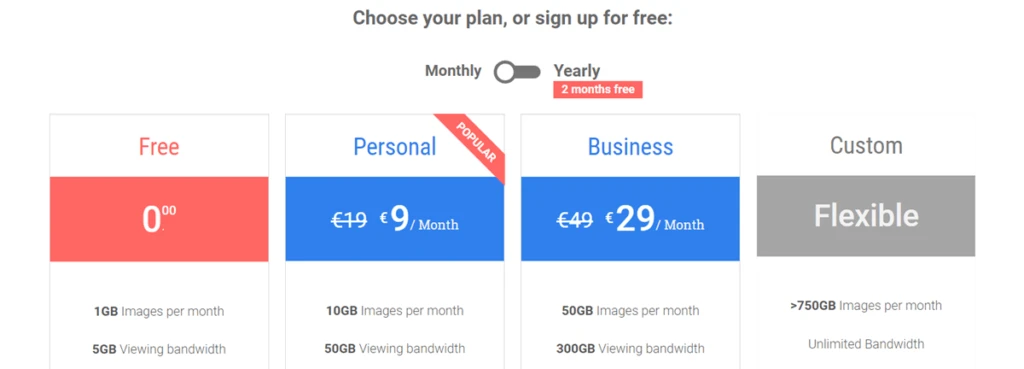
Et comme la plupart des autres outils d’optimisation d’images basés sur le cloud, vous devez créer un compte gratuit pour utiliser ce plugin. Votre compte Optimole n’est pas « gratuit pour toujours » : une limite d’image de 1 Go lui est imposée.

Interface
Nous avons adoré l’interface Optimole – ils ont réussi à la garder d’une simplicité trompeuse, tout en gardant tous les paramètres dont vous avez besoin à portée de main.
Vous avez le choix entre « Tableau de bord » et « Paramètres » :

Sous Paramètres, vous disposez de deux options principales :
- Activer le remplacement d’image
- Mettre à l’échelle les images et chargement différé

Et sous le menu « Avancé », vous pouvez choisir parmi :
- Niveau de compression – faible, moyen ou élevé
- Redimensionnement de l’image – redimensionnez les grandes images pour les adapter
- Chargement paresseux (activer un espace réservé générique)
- Exclusions – fichiers que vous ne souhaitez pas optimisés
- Filigrane – ajoutez un filigrane à vos images pour dissuader les sangsues/vols
Cela aurait été considéré comme l’interface la plus intuitive du groupe sans une erreur flagrante.
Accéder au plugin signifie aller dans Plugins -> Plugins installés, puis faire défiler vers le bas pour cliquer sur « Paramètres » du plugin.
Nous espérons qu’ils corrigeront ce problème dans une future mise à jour avec un type de barre d’administration ou un système de menu contextuel.
Compression d’images
L’interface est donc superbe, mais dans quelle mesure parvient-elle à réduire la taille du fichier image ?
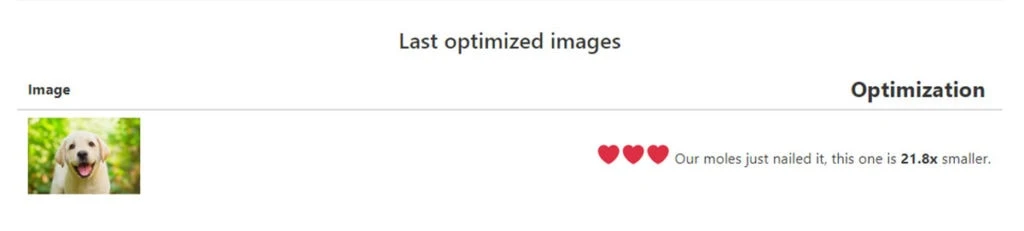
Eh bien, c’est là que les choses se sont un peu effondrées. Il ne s’intègre pas à la médiathèque, nous n’avons donc pas pu y voir de réduction des fichiers image. Après quelques manipulations et rafraîchissements, nous sommes retournés au tableau de bord et y avons trouvé le résultat :

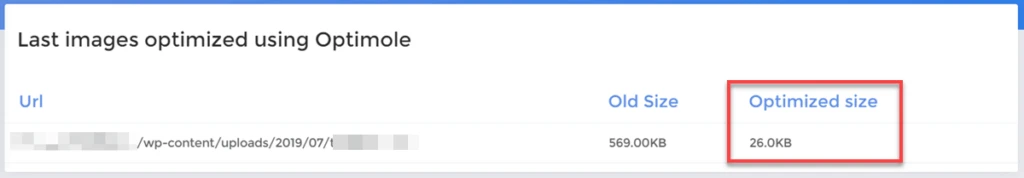
Notre image de test est désormais 21,8 fois plus petite qu’avant, ce qui semble génial. Mais nous n’avions toujours aucune idée de ce que cela signifiait en kilo-octets/mégaoctets. Nous avons donc vérifié le tableau de bord Web de notre compte Optimole en dernier recours :

26 Ko est un résultat étonnant, mais il y a tout simplement trop d’obstacles à franchir pour obtenir ces informations. Optimole fait très bien son travail, mais ils doivent travailler leur UX.
Vous devez également prendre en compte vos coûts une fois que vous avez utilisé votre 1 Go d’images gratuit par mois (5 Go de bande passante de visualisation).

AVANTAGES
- Capacité impressionnante de réduction d’image
- La fonction filigrane est plutôt cool
- Interface simplifiée et intuitive
- 5 Go de bande passante d’image gratuite par mois
INCONVÉNIENTS
- En fait, accéder au plugin est une corvée
- Les rapports sont pour le moins compliqués
Résumé d’Optimole
- Facilité d’installation : il faut s’inscrire pour accéder à la clé API
- Dernière mise à jour du plugin : il y a 1 jour
- Compression des images : 95 %
- Prise en charge de WebP ? Oui
Résultats de la compression d’images
Tous les résultats ci-dessous sont basés sur cette image de test :

- Taille de l’image originale : 555 Ko
- Format d’image : JPEG
- Dimensions de l’image : 1 000 pixels x 685 pixels
| Plugin | Taille compressée | Pourcentage de réduction |
|---|---|---|
| Imagify | 25,8 Ko | 95% |
| Smush | 554,8 Ko | 3% |
| ShortPixel | 31,2 Ko | 94% |
| EWWW | 496,2 Ko | 9% |
| Optimole | 26 Ko | 95% |
Le plugin avec le meilleur résultat d’optimisation d’image est Imagify.io , avec Optimole prenant la 2ème place et ShortPixel venant très, très près à la 3ème.
Ce qui était le plus intéressant dans nos tests, c’est la mauvaise performance de Smush et EWWW, mais les chiffres ne mentent pas.
Il ne sert à rien d’utiliser des plugins qui ne font littéralement pas ce qu’ils disent.
Autres Ressources :
- 10 programmes d’affiliation pour animaux de compagnie qui paient des commissions élevées
- Comment accélérer un site WordPress
- Comment installer WordPress sur Hostinger ?
Conclusion
Et cela nous amène à la fin de notre comparaison des optimiseurs d’images WordPress, Imagify devenant clairement le gagnant.
Nous avons été véritablement surpris des performances d’Imagify et d’Optimole lors de nos tests.
Cependant, cela était basé sur le fait que nous ne connaissions pas grand-chose sur l’un ou l’autre plugin, et non sur des perceptions négatives de notre part.
ShortPixel est notre outil de prédilection, tout simplement parce qu’il est quasiment automatisé : nous le laissons simplement faire son travail.
Comme vous le savez probablement, nous aimons systématiser à peu près tout ce que nous faisons. Mais cela étant dit, nous pourrions effectuer davantage de tests avec Imagify sur des sites en direct pour voir comment il s’en sort.
Faites-nous savoir ce que vous avez pensé de ce tour d’horizon avec un commentaire, et n’oubliez pas de partager cet article si vous l’avez trouvé utile.
Allez-y, vous savez que vous en avez envie !