L’espace blanc est bien plus que l’espace vide entre les éléments d’un site Web. En vérité, c’est un outil puissant qui peut être utilisé intelligemment pour offrir à l’utilisateur un répit, concentrer son attention et faciliter son voyage.
Découvrez comment.
Il existe de nombreuses approches différentes de la conception Web – du minimalisme à la conception plate, de la conception des matériaux et l’utilisation créative de contraste. Un autre outil incroyablement important dans la conception Web est l’espace blanc.
Espace blanc encourage le minimalisme et l’équilibre. Il peut également améliorer l’expérience utilisateur en créant, par exemple, des sauts de paragraphe et des espaces pour une meilleure lisibilité.
Cependant, l’utilisation des espaces blancs doit être faite de manière responsable et correcte. Utilisez-en trop peu et vous pouvez grandement nuire à la lisibilité et à la convivialité d’un site web. Utilisez-en trop et vous risquez d’envoyer le mauvais message.
Dans cet article, nous allons discuter de ce qu’est l’espace blanc, de ses différents types, expliquer pourquoi vous devez l’utiliser et, plus important encore, vous montrer des exemples de bonne implémentation d’espaces blancs.
Qu’est-ce que l’espace blanc ?
L’espace blanc, ou espace négatif, est un terme de conception que nous utilisons pour désigner le vide autour ou à l’intérieur des éléments de la conception.
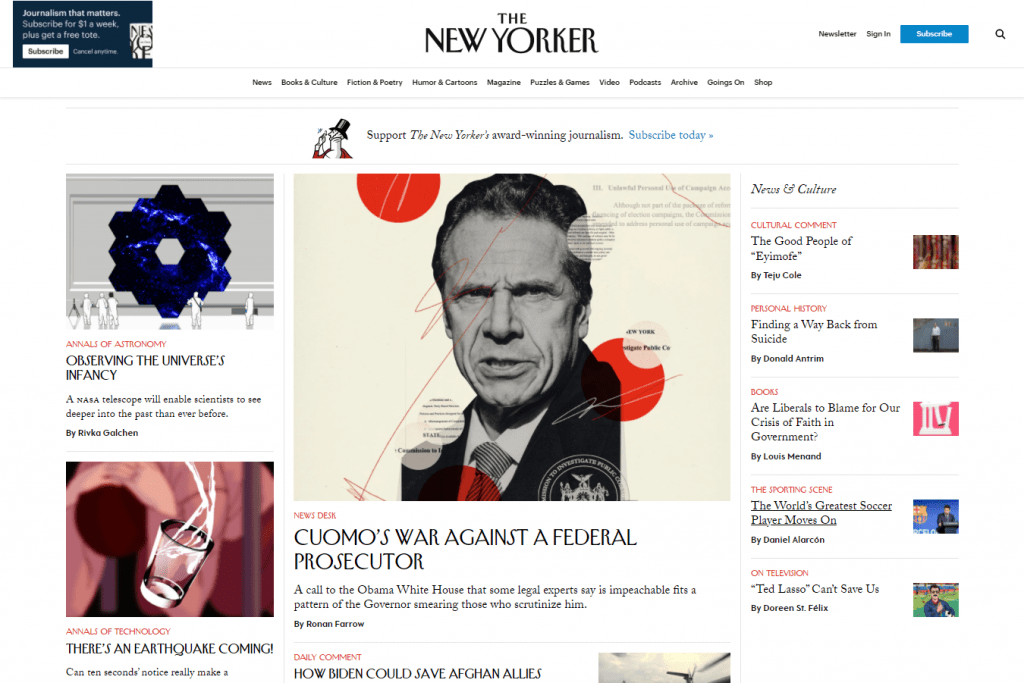
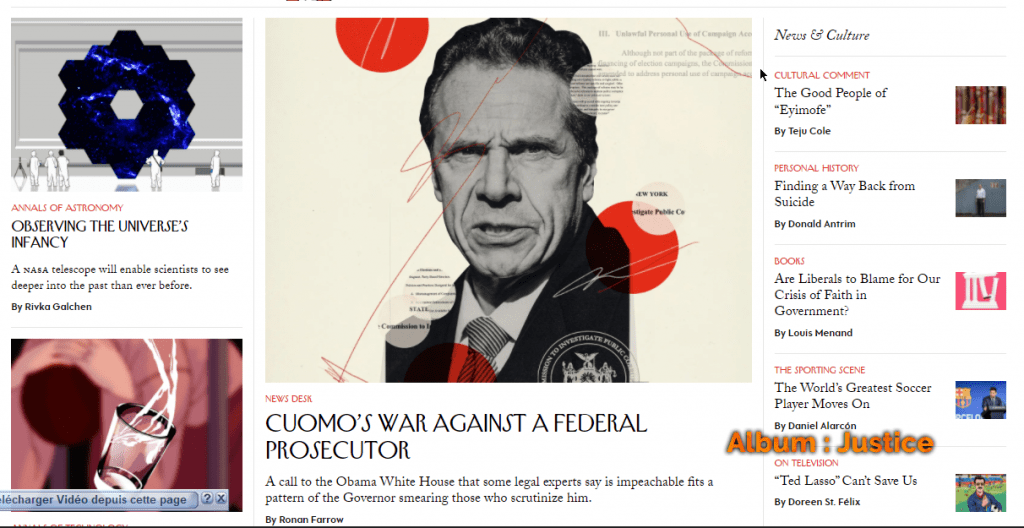
Si vous regardez la page d’accueil du site web de The New Yorker, vous en verrez des exemples partout :
Les grands espaces qui encadrent le logo de The New Yorker :
Les espaces équidistants qui séparent chacun des liens de navigation :
![]() Les tampons créés autour de chacun des blocs de contenu de la page d’accueil :
Les tampons créés autour de chacun des blocs de contenu de la page d’accueil :
Même le choix de la direction et du suivi de la typographie montre l’utilité de l’espace blanc dans conception du site web.
Jetez un œil au site Web de 2008 et vous verrez à quel point l’espace blanc fait une énorme différence :

Il y a un espace blanc présent, bien que ce ne soit pas aussi élégant ou stratégique que ce que nous voyons sur le site Web aujourd’hui.
D’où vient l’espace blanc ?
Le terme « espace blanc » est quelque peu trompeur. Bien que certains exemples d’espaces blancs soient en effet blancs (comme l’exemple du The New Yorker ci-dessus), ce n’est généralement pas le cas.
Afin de comprendre pourquoi l’espace blanc a obtenu son nom, nous devons regarder d’où il vient.
Bien qu’il n’y ait aucune personne citée dans la création d’espace blanc, nous pouvons l’attribuer aux parties suivantes :
Le premier est les artistes et calligraphes chinois du 20ème siècle. Les espaces vides sur le papier de riz blanc sur lequel ils ont travaillé n’ont pas été traités comme de l’espace gaspillé. Ils ont trouvé un sens au vide et croyaient qu’il contribuait à la compréhension globale de l’ensemble du tableau.
Ils ont appelé cela « concevoir le blanc ».
Carol Douglas explique la valeur des espaces blancs dans l’art chinois :
« Dans l’art chinois, on s’attend à ce que l’espace vide transmette des informations par son manque même d’imagerie. Les tailles et les contours des formes vides créent du rythme et de l’unité. Les formes solides donnent un sens au vide et vice-versa.
L’espace blanc est devenu plus tard un aliment de base de la conception d’impression grâce au modernisme, qui s’est concentré sur le minimalisme, des grilles structurées et un espace négatif.
Donc, il est également probable que nous l’appelions espace blanc en raison du livre blanc sur lequel les modernistes ont écrit ou des toiles blanches sur lesquelles ils ont peint.
Les différents types d’espaces blancs que vous devez connaître
En règle générale, nous divisons les espaces blancs en deux catégories différentes :
Espace blanc micro vs . macro
Les espaces blancs micro et macro ne définissent pas seulement les espaces blancs en fonction de la taille.
Les micro-espaces blancs font référence aux espaces et tampons plus petits construits autour du contenu. Par exemple, un micro espace blanc peut être trouvé entre :
- Les lettres
- Les mots
- Les paragraphes
- Les liens de navigation
- Les images ou contenu dans une grille
- Les champs de formulaire
Le but du micro espace blanc est d’améliorer la lisibilité de votre contenu.
Quant au Macro espace blanc, il se réfère à des zones plus grandes dépourvues de contenu. Par exemple, un espace blanc de macro peut être trouvé :
- Dans la marge d’un site web
- Autour du logo dans l’en-tête
- Entre les sections d’une page
- Dans les images de héros
- Dans la séparation du contenu principal et de la barre latérale
- En images
- Autour des boutons CTA
L’objectif de l’espace blanc macro est d’améliorer la mise en page du site web et faciliter la compréhension et la navigation.
Espace blanc passif et espace blanc actif
Les espaces blancs peuvent également être divisés en catégories passives et actives.
Les espaces blancs passifs font référence aux lacunes qui se produisent naturellement dans la conception ou la typographie. Vous pouvez contrôler la taille de ces espaces en matière d’esthétique, mais ils seront là avec ou sans que vous les y placiez.
L’espace blanc actif fait référence aux zones vides ajoutées intentionnellement à une page pour faciliter la circulation. L’objectif est de guider les yeux d’un visiteur vers le bas de la page ou à travers un processus jusqu’à ce qu’ils atteignent la conclusion inévitable et se convertissent.
Pourquoi vous devriez utiliser des espaces blancs sur les sites Web
Voici quelques-unes des principales raisons pour lesquelles les espaces blancs devraient être intégrés dans chaque site Web que vous concevez :
C’est un classique
Dissemblable tendances en matière de conception web qui peut seulement sembler bon ou être pertinent pendant un court moment, l’espace blanc est un classique durable. Il suffit de regarder depuis combien de temps il existe et comment il a évolué de la calligraphie chinoise aux œuvres modernistes – et maintenant au Web.
Si vous souhaitez pérenniser vos conceptions Web, les espaces blancs doivent en faire partie.
Il conduit à des interfaces plus attrayantes
Entrer sur un site Web, c’est un peu comme entrer dans la maison de quelqu’un. Tout ce dont vous avez besoin est de quelques secondes pour avoir une idée de la façon dont vous allez vous sentir à l’aise.
Avec la bonne quantité d’espace blanc, vous pouvez créer le contraste parfait entre le contenu et l’espace.
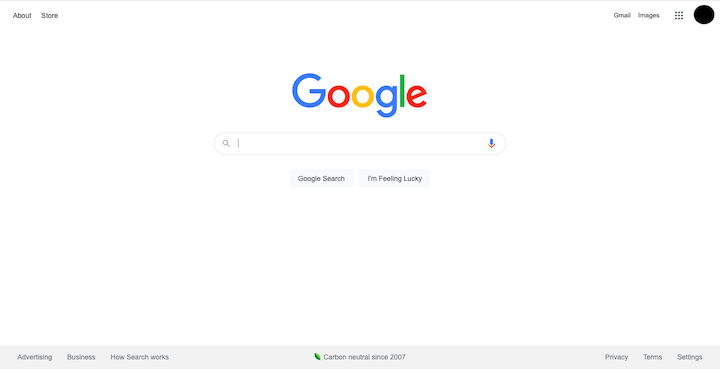
Mais c’est à vous de décider quel est le bon ratio. Pour une marque comme Google, cet espace blanc fonctionne :

Pour une autre marque, cependant, une interface utilisateur trop simplifiée pourrait rendre le site web trop vide et la marque dépourvue de valeur. Mais si vous trouvez le bon équilibre, votre choix d’espaces blancs peut certainement aider à rendre un site Web attrayant pour ses utilisateurs cibles.
Il rend les sites Web plus faciles à utiliser
Si vous étudiez les principes de conception de sites web, vous remarquerez que le positionnement et l’espacement sont fortement présentés en leur sein.
Lorsque vous appliquez ces principes de conception à des sites Web, vous tirez parti de la psychologie de l’utilisateur pour créer des interfaces et des parcours utilisateur faciles à comprendre et à suivre.
Prenons cet exemple de la loi de Fitts :

Les espaces autour du contenu, des liens et du bouton CTA n’améliorent pas seulement l’apparence de ces pages. Ils peuvent également améliorer la confiance et la précision des clics de l’utilisateur.
Il améliore la mise au point
Lorsque vous jetez trop de contenu aux visiteurs à la fois, ils peuvent être submergés et avoir du mal à se concentrer sur une chose.
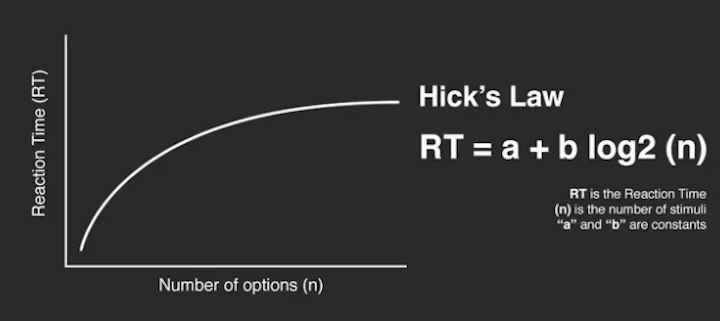
C’est un phénomène qui s’explique par Loi de Hick :

Plus il y a de stimuli présents à la fois, plus il faudra de temps aux gens pour y réagir. Et, dans le cas d’un site Web, cela pourrait suffire à les empêcher de prendre une décision.
En créant de l’espace autour de chaque zone de votre page Web, vous permettrez à vos visiteurs de prendre un moment pour respirer et réfléchir à ce qu’ils regardent. Cela ralentit le processus de prise de décision… mais dans le bon sens.
C’est utile pour l’organisation
Lorsque vous avez une tonne de contenu à inclure sur un site Web, il est assez facile de trouver comment le diviser en différentes sections et pages. Cependant, le simple fait de placer du contenu dans différents conteneurs ne va pas assez loin.
Lorsque vous ajoutez de l’espace autour du contenu ou de son conteneur, vous envoyez un signal sur l’importance de ce contenu et sur la façon dont il est lié à ce qui l’entoure.
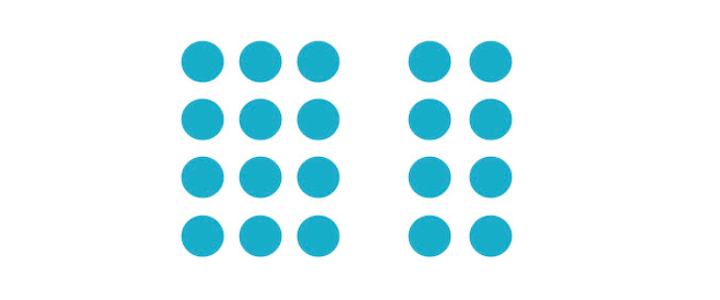
Le Groupe Nielsen Norman explique comment cela fonctionne :

Dans ce graphique, vous ne voyez pas 20 points. Vous voyez une plus grande section de points à gauche et une plus petite à droite. Ce sont les espaces équidistants entre les points groupés et le plus grand entre les groupes qui nous permettent de les voir comme des unités liées par opposition aux points individuels.
Il améliore la lisibilité de votre contenu
S’il s’agit d’un court morceau de texte dans une image de héros, un long article de blog ou une page de produit très descriptive, vous souhaitez que les visiteurs lisent le contenu qui s’y trouvez.
Le dimensionnement de votre police aidera à attirer l’attention sur vos mots, mais c’est l’espacement autour des lettres, des mots et des paragraphes qui garantit qu’ils peuvent être lus facilement.
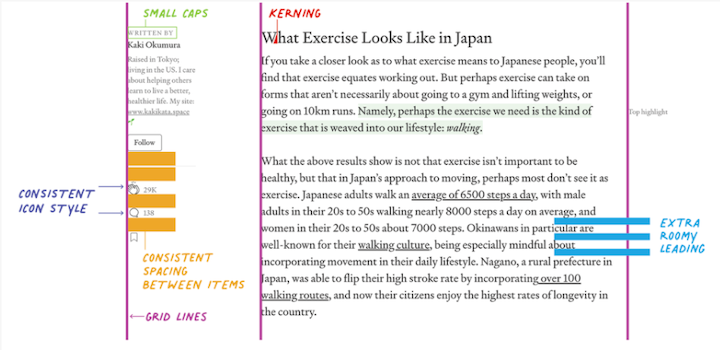
Nielsen Norman Group estime que l’espacement en typographie est l’un des trois facteurs qui rendent une conception belle :

Ce graphique montre les différentes façons dont la lisibilité est améliorée en conséquence.
11 exemples inspirants d’espaces blancs dans la conception Web
Parce qu’il y a tellement de façons d’utiliser les espaces blancs pour améliorer un site Web, je vais présenter 11 exemples qui utilisent particulièrement bien différents types d’espaces blancs.
Le logo du Zoo de Pittsburgh et de l’aquarium PPG

Si vous deviez jeter un coup d’œil rapide au logo du Zoo de Pittsburgh, vous verrez probablement l’arbre blanc et les oiseaux voler autour en premier. En y regardant de plus près, cependant, vous verrez une image cachée dans l’espace négatif : un gorille face à un lion.
Cette utilisation créative des espaces blancs rend ce logo et sa marque tout à fait mémorable. De plus, la surprise cachée est un excellent moyen de faire une première impression forte auprès des visiteurs.
Galerie d’images de héros de Circa 1886

L’image de héros sur un site Web doit pouvoir capter efficacement l’attention d’un visiteur. Il y a plusieurs façons de le faire. Vous pouvez concevoir l’image de héros en utilisant principalement des couleurs et des formes afin de laisser la copie briller. Ou vous pouvez faire comme sur Circa 1886 et permettre à vos images de prendre le devant de la scène.
Remarquez comment cette galerie utilise des assiettes blanches, des draps blancs, de la verrerie claire et des couverts brillants pour encadrer le sujet principal de chaque photo. Cet espace blanc littéral maintient l’accent sur la nourriture et non sur les distractions du restaurant ou des convives qui l’entourent.
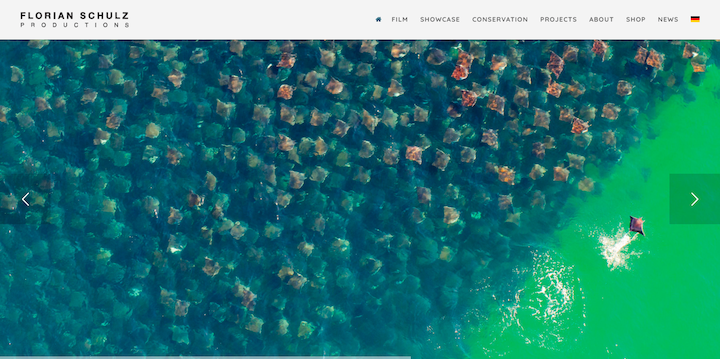
Photos de Florian Schulz Productions

Ceci est le site Web de conservation pour les photographes et les cinéastes de Florian et Emil Schulz. Comme vous pouvez vous y attendre, le site web regorge de photographies accrocheuses de la nature.
C’est la preuve que l’espace blanc n’est pas seulement quelque chose qui améliore la conception d’un site Web. En utilisant des photos qui utilisent bien les espaces blancs, vous serez en mesure de diriger plus efficacement les yeux de vos visiteurs vers vos sujets.
Dans l’exemple ci-dessus, nous voyons comment la masse sombre des raies pastenagues sert d’espace blanc et permet à la raie pastenague en mouvement dans les eaux vertes d’être l’objectif principal.
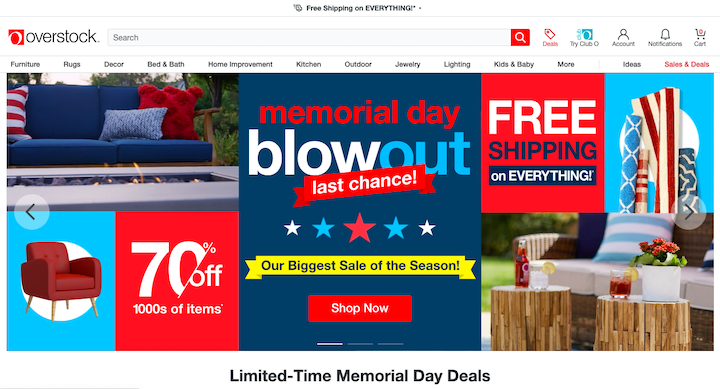
Les liens de navigation d’Overstock

Vous ne pensez peut-être pas que vous pouvez adapter 13 liens de navigation proprement dans une ligne, mais le site Web d’Overstock vous prouve que vous avez tort. Ici, nous voyons comment la bonne quantité d’espace entre les liens peut rendre un menu de cette taille facile à parcourir.
De plus, cela ne force pas le détaillant à cacher ses catégories sous un méga menu Catégories ou sous une icône de menu hamburger (ce que beaucoup font ces jours-ci).
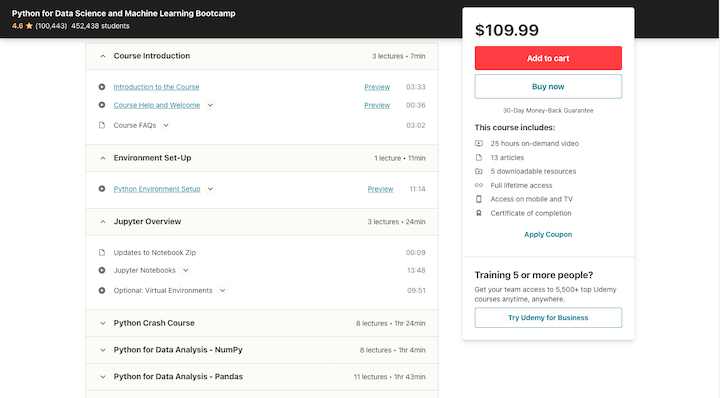
Espacement des lignes d’Udemy

Jetez un œil sur la façon dont les modules et les leçons sont divisés sur Udemy. La combinaison de blocs légèrement colorés, d’en-têtes gras et d’un espacement abondant autour de chaque ligne permet à un apprenant de parcourir rapidement le cours.
Lorsqu’il y a plus de 150 000 cours disponibles sur un site web, les utilisateurs doivent être en mesure d’évaluer rapidement si un cours leur convient. Et une bonne marge de manœuvre – mais pas trop – aidera à cela.
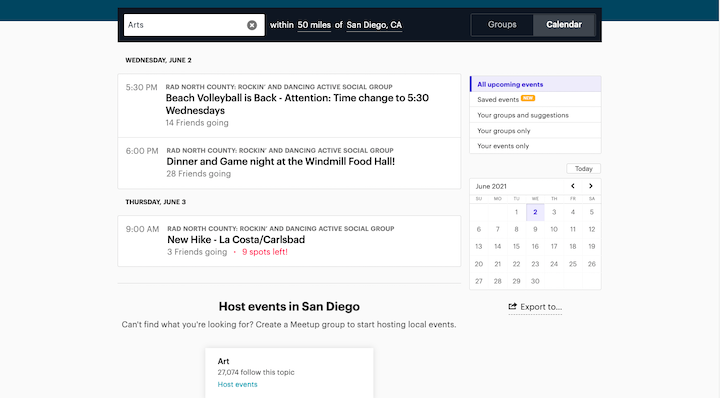
Interface utilisateur organisée de Meetup

Meetup est un site Web qui aide les habitants à trouver des groupes de personnes ayant les mêmes intérêts et à planifier des événements autour d’eux. Dans les grandes villes, un site web comme celui-ci pourrait devenir écrasant pour les utilisateurs qui ont apparemment trop de groupes et d’événements parmi lesquels choisir.
Grâce à l’interface utilisateur bien organisée et à l’espace blanc qui la décompose, les utilisateurs peuvent rapidement filtrer les options en haut du site web et la barre latérale à droite. Ensuite, ils peuvent tourner leur attention vers les résultats réduits par jour dans le centre.
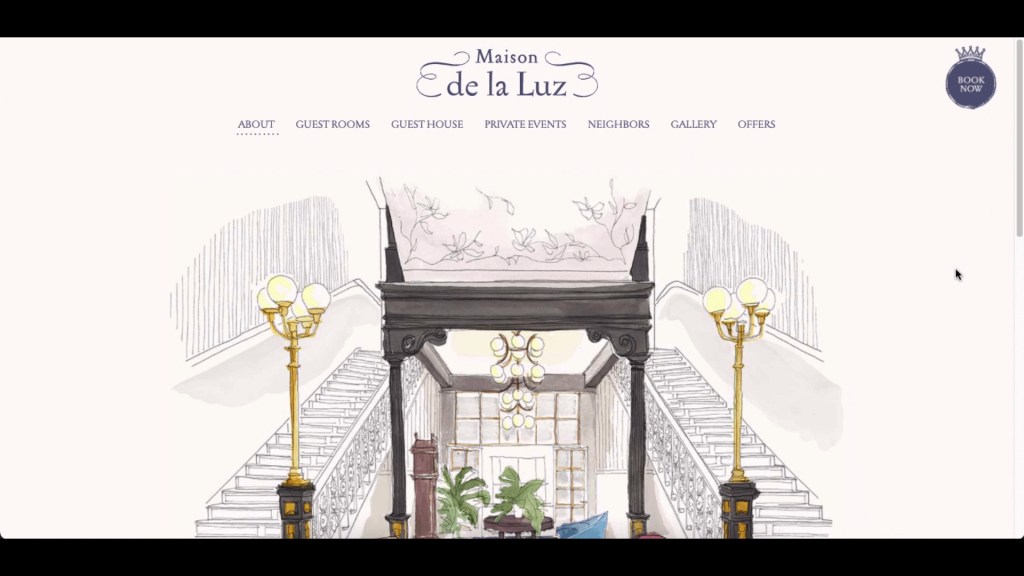
Les Marges de la Maison De La Luz

Maison de la Luz est un hôtel de charme de luxe à la Nouvelle-Orléans. Son site Web magnifiquement illustré n’est pas la seule chose qui va épater ses invités.
Sur la page À propos, les visiteurs verront d’abord une illustration de l’intérieur de l’hôtel. Alors qu’ils défilent vers le bas, cela imite la façon dont leur regard pourrait se déplacer de haut en bas tout en admirant l’hôtel en personne. Même sans animation, cette mise en page est très attrayante grâce aux marges étroites du graphique dans le texte en dessous.
Le focus des produits Apple

Apple existe depuis assez longtemps pour qu’il ait à peine besoin de dire un mot sur ses produits. C’est pourquoi la majorité de son site Web permet aux produits de parler.
Même lorsque des copies et des CTA sont présents, ils prennent une petite quantité de place par rapport aux produits et aux grandes quantités d’espaces blancs qui attirent l’attention des visiteurs sur eux.
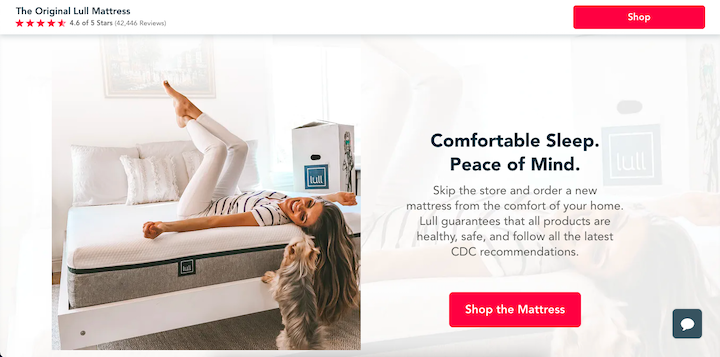
Les CTA de Lull

Le bouton d’appel à l’action joue un rôle important dans le parcours de l’utilisateur. Cela les oblige à faire une pause, à considérer ce qu’ils ont appris jusqu’à présent et à décider s’ils sont prêts à passer à l’étape suivante.
Afin d’amener les gens à remarquer le CTA, vous aurez besoin de plus qu’un bon placement ou une application de couleur pour le faire ressortir. L’espace blanc abondant autour d’un CTA vous permet de mettre tout le reste de côté pendant que votre visiteur fait son choix.
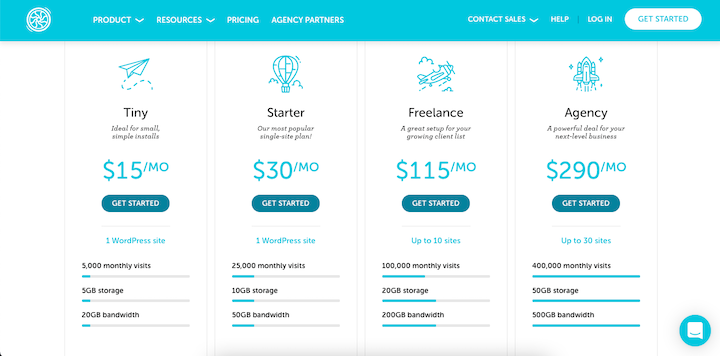
Blocs de prix de Flywheel

Si vous avez beaucoup de détails à partager en une seule fois, vous pouvez utiliser la taille pour établir la hiérarchie et l’espacement pour regrouper les détails pertinents. Cela rendra le processus de prise de décision plus fluide pour vos visiteurs car ils n’auront pas seulement un mur de texte à considérer.
Bien que ce que nous examinons ici soit un exemple de blocs de prix sur Flywheel, ce type d’espacement aéré est utile pour tout type de conception de produit ou de bloc de contenu.
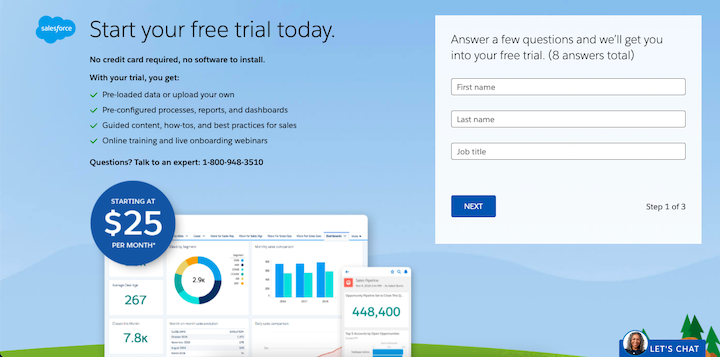
Mise en page du formulaire Salesforce

Quel que soit le type de formulaires que votre site Web utilise, vous voulez qu’ils soient faciles à remplir. Dans le formulaire d’essai gratuit de Salesforce, nous voyons comment le bon espacement peut rendre un formulaire plus invitant.
L’espace blanc autour de chaque champ aide les utilisateurs à se concentrer sur un champ à la fois. Il y a une autre raison pour laquelle cet espacement suffisant est utile. Lorsque quelqu’un commence à remplir les champs, chaque étiquette se déplace au-dessus. Et si une erreur se produit, le message approprié apparaît en dessous.
Utilisez habilement les espaces blancs pour créer de meilleurs sites Web
L’espace blanc peut faire référence au vide d’un site Web, mais il y a beaucoup de sens et de but qui vivent dans ce vide.
En prenant le contrôle de l’espacement sur un site Web, vous pouvez créer une meilleure expérience pour tous ceux qui y entrent.
Bien que nous vous ayons montré quelques façons de le faire, l’appliquer à vos conceptions est une autre histoire.
Mais ne vous inquiétez pas. Le page builder Elementor facilite l’ajout d’espaces blancs à vos conceptions.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article dédié à l’espace blanc dans la conception Web. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…