Souhaitez vous avoir un Mega Menu Divi avec des images pour illustrer le contenu du menu ? Suivez notre tutoriel sur comment ajouter des images à un Méga Menu ?
Nous aimons interagir avec les images en ligne. Dans cet esprit, il est logique d’ajouter une image à votre site Web chaque fois que possible.
De plus, l’ajout d’images dans un méga menu est une autre excellente occasion de donner à vos utilisateurs l’interaction dont ils ont besoin.
Les images améliorent également le menu en attirant leur attention pour simplifier davantage le processus de navigation.
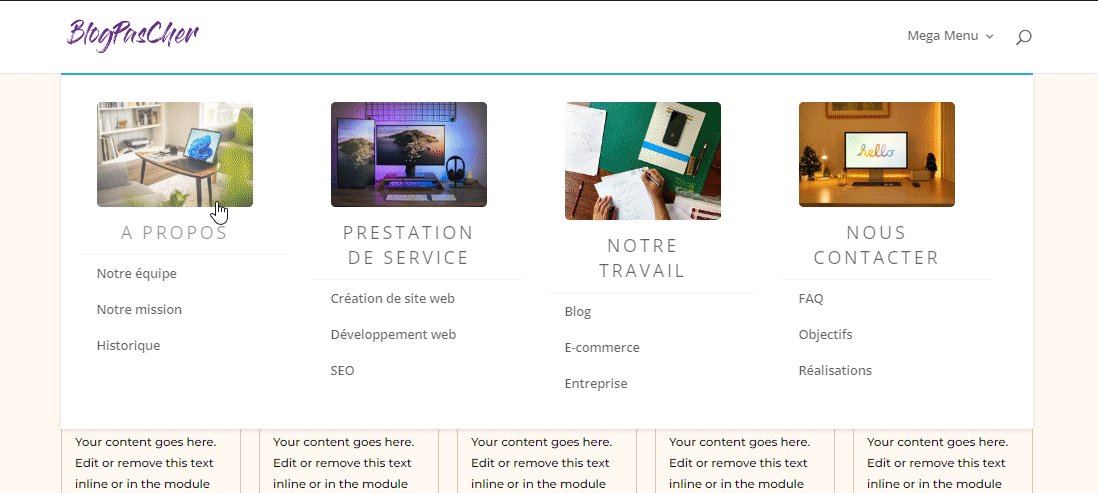
Aperçu
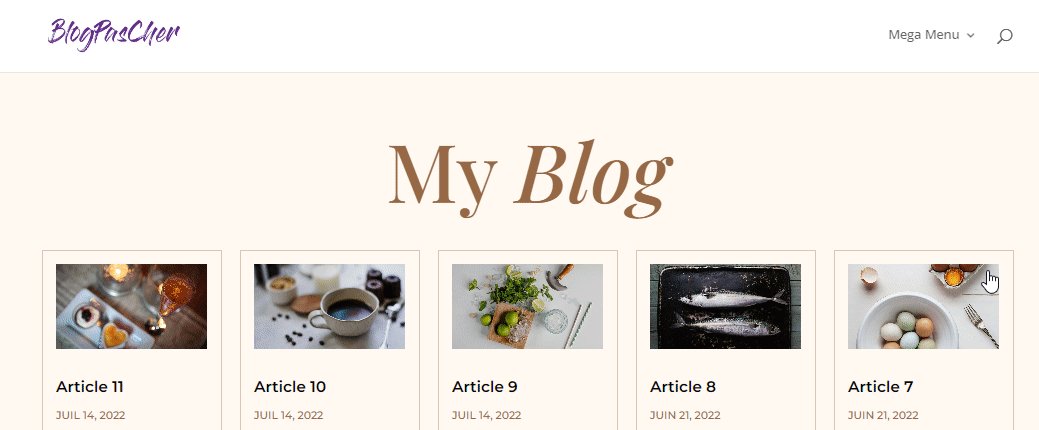
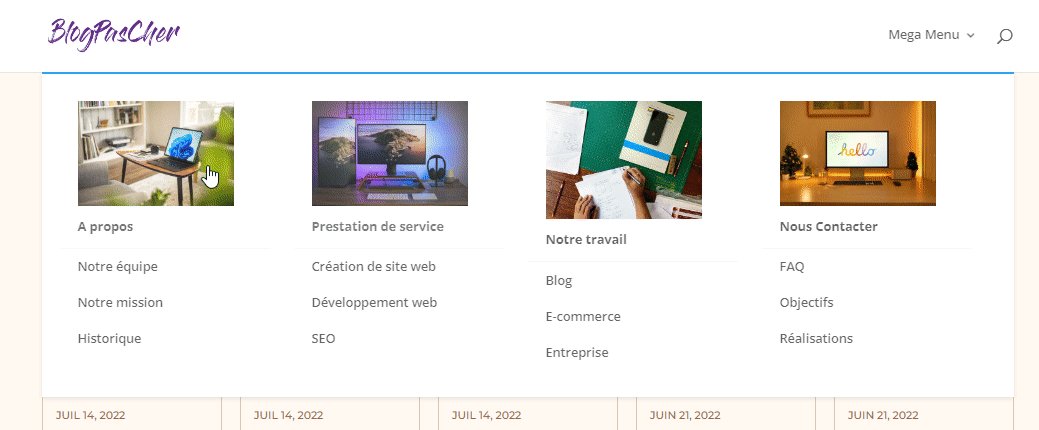
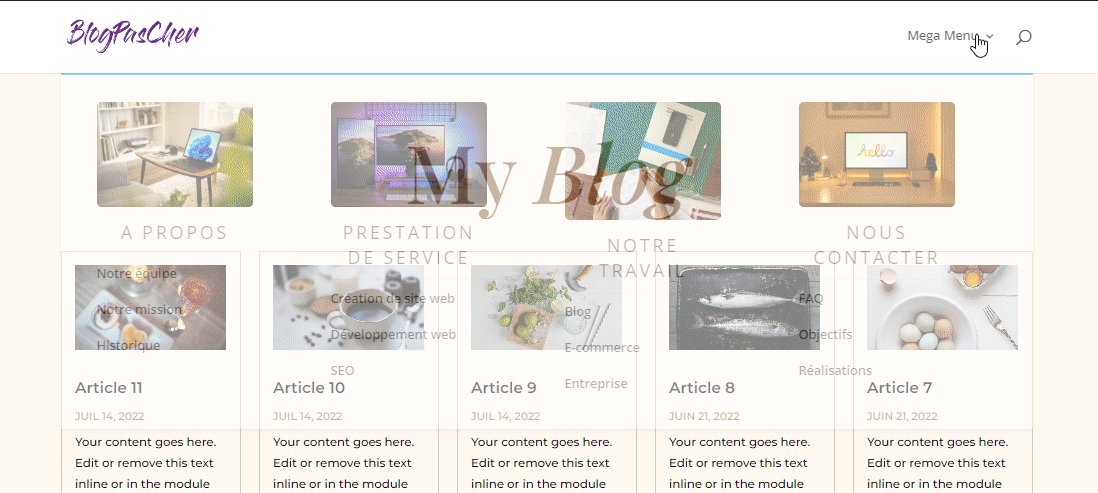
Avant de nous lancer dans ce tutoriel, jetons un coup d’œil au résultat que nous souhaitons obtenir.

Création du méga menu
Pour commencer, nous devons d’abord créer le menu.
Pour cet exemple, nous allons créer un élément de menu parent principal appelé « Mega Menu » avec quatre éléments de sous-menu en dessous. Chacun des quatre éléments de sous-menu comporte trois sous-éléments de sous-menu.
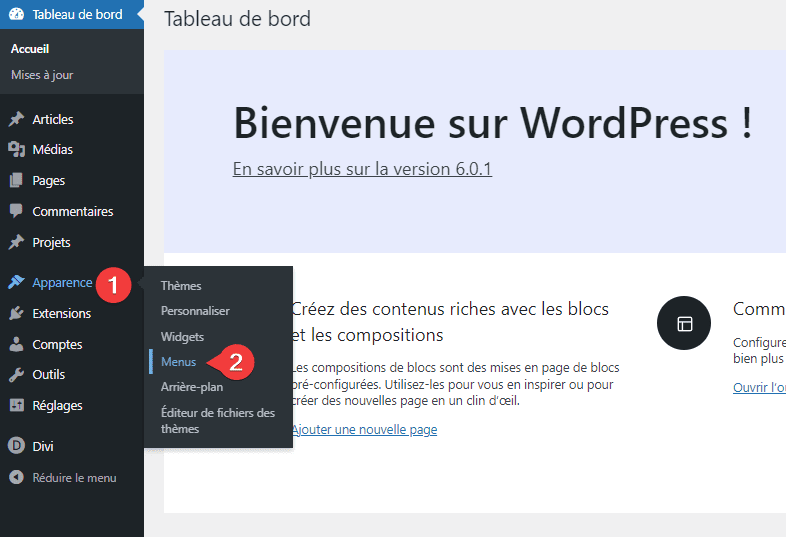
Allez dans le tableau de bord de WordPress puis cliquez sur Apparences > Menus

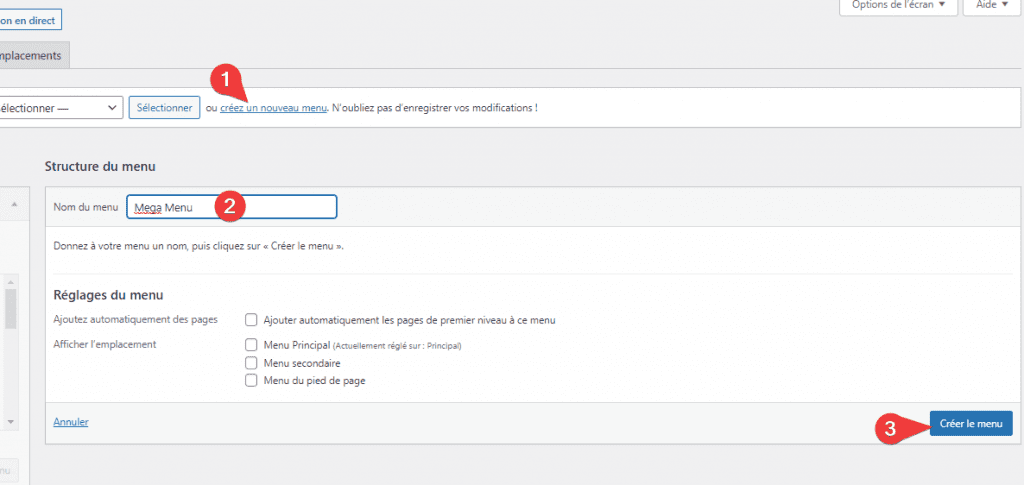
Cliquez sur ‘Créer un nouveau menu’, donnez lui un nom puis cliquez sur ‘Créer le menu’.

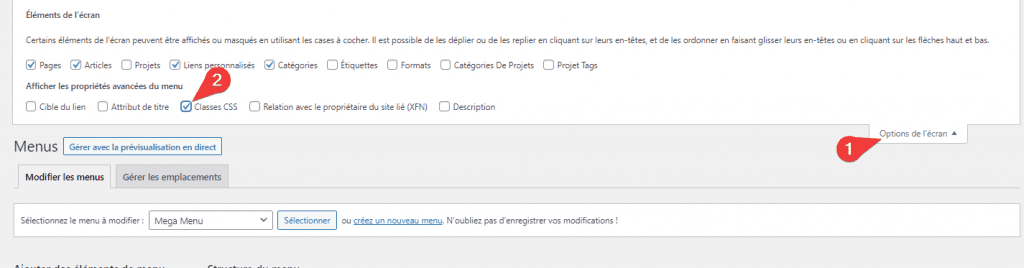
Assurez-vous d’activer la propriété de menu Classes CSS en cliquant sur l’onglet Options d’écran en haut à droite de l’écran Menus et en cochant Classes CSS.

Vous pouvez maintenant ajouter vos éléments de menu au nouveau menu que vous avez créé.
Créons d’abord l’élément de menu qui sera le parent de tous les autres éléments de menu. C’est le lien qui affichera votre méga menu au survol.
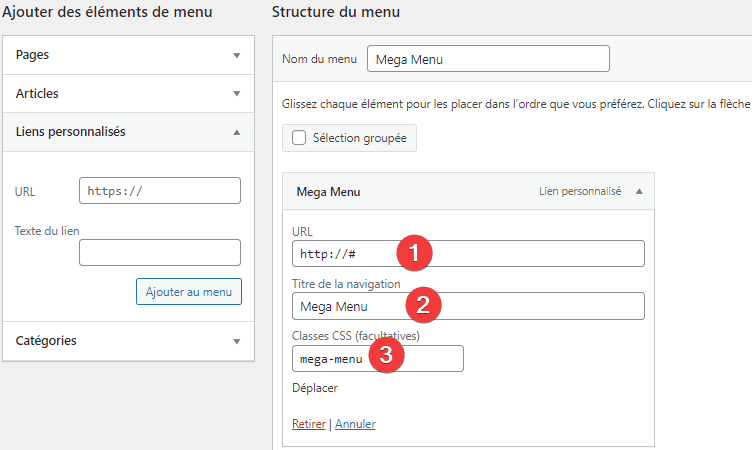
Pour créer cet élément de menu, créez un lien personnalisé avec les paramètres suivants :
- URL : https://#
- Titre de la navigation : Mega Menu
- Classes CSS : mega-menu

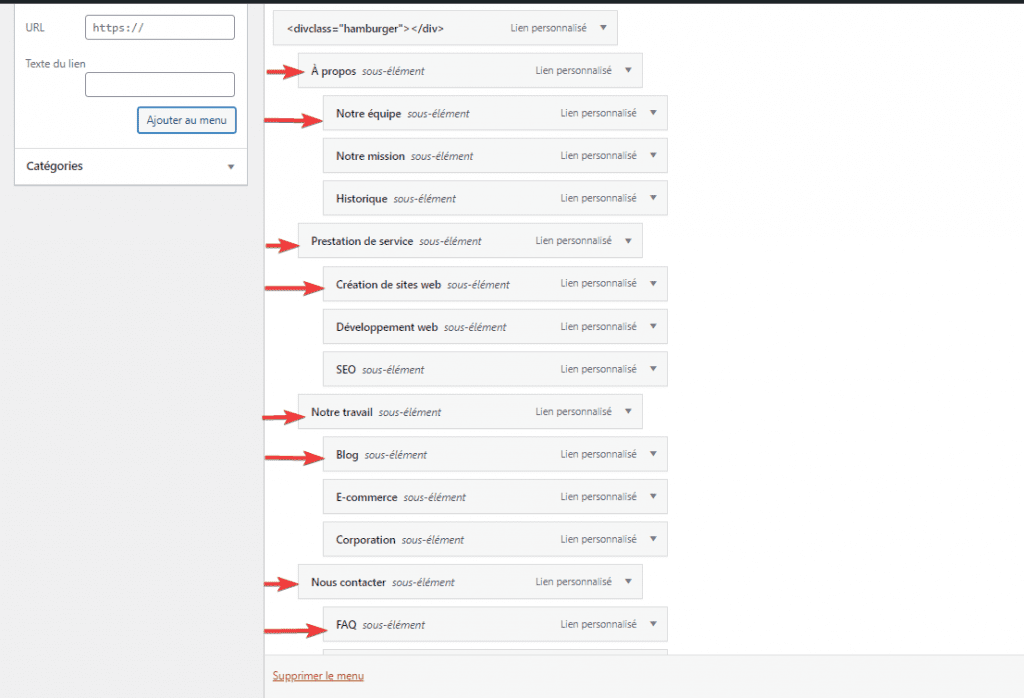
Maintenant, organisez/faites glisser les quatre éléments de menu (chacun avec trois sous-éléments qui leur sont propres) pour devenir des sous-éléments du lien Mega Menu parent principal.

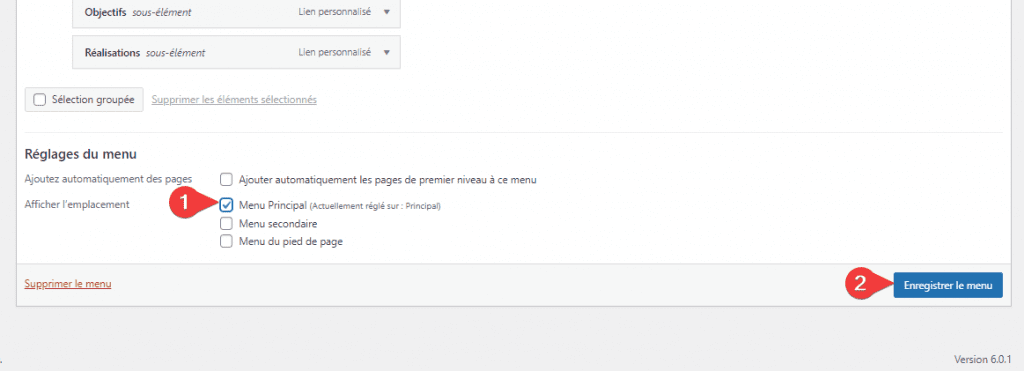
Une fois les liens ajoutés au menu, faites défiler jusqu’à ‘Réglages du menu‘ en bas de l’écran du menu et sélectionnez ‘Menu principal’ pour l’emplacement d’affichage. Enfin, cliquez sur ‘Enregistrer le menu’

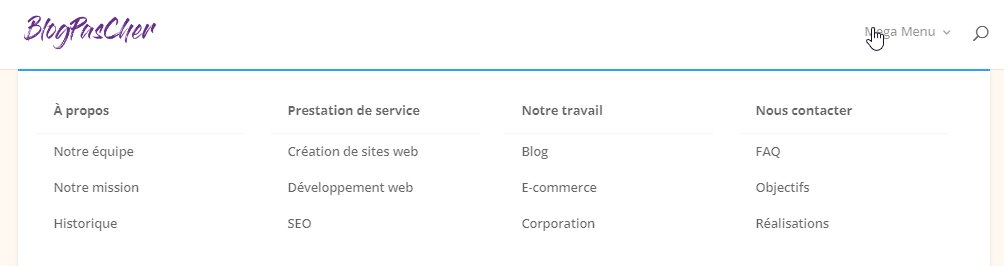
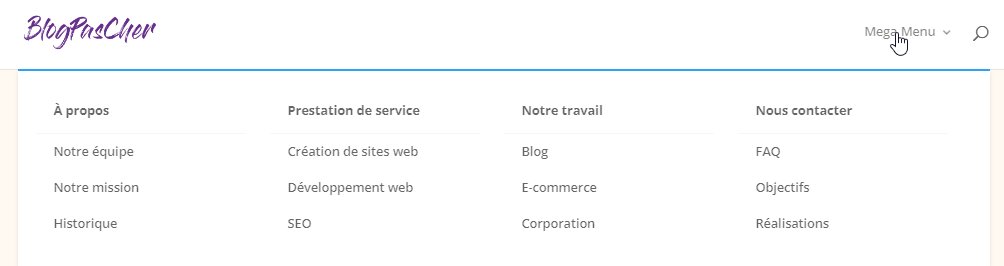
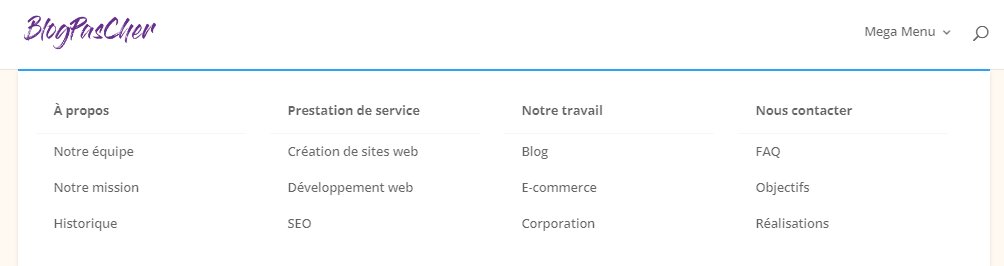
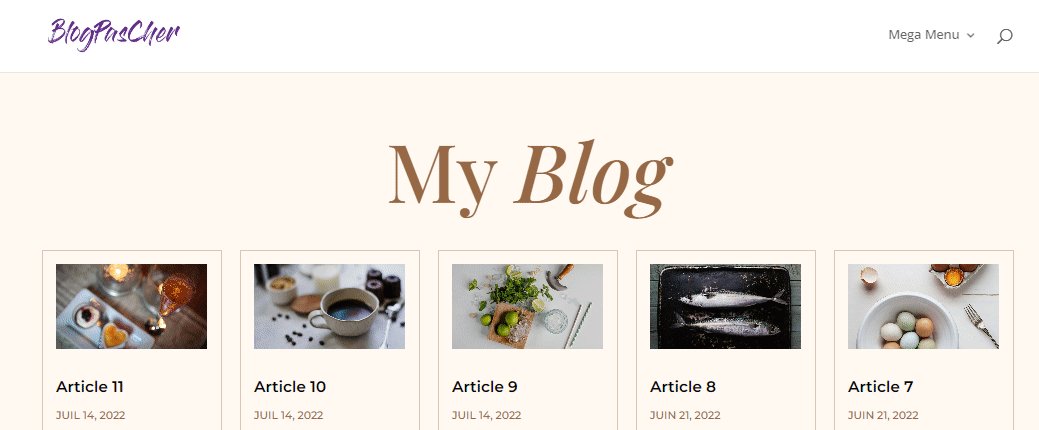
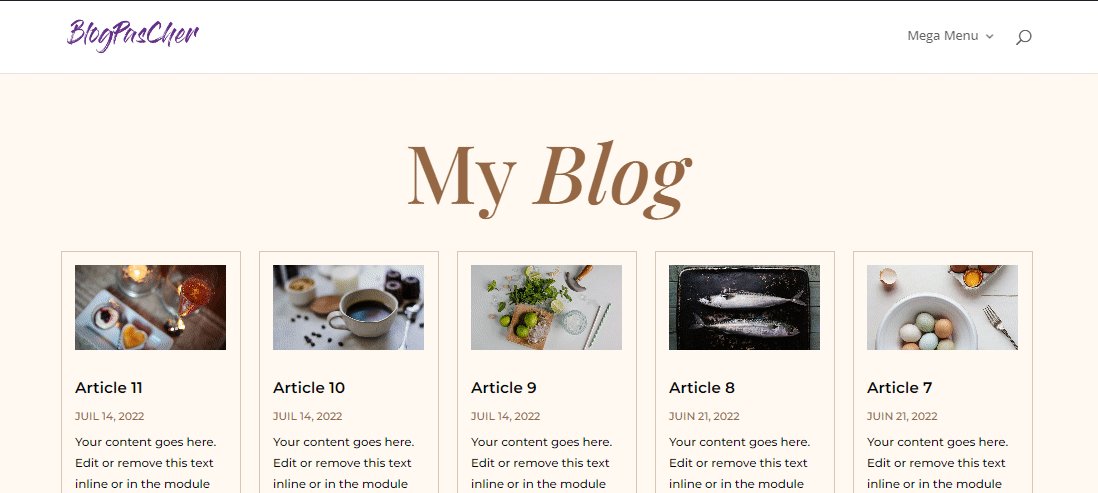
Voici à quoi ressemble notre méga menu jusqu’à présent :

Ajout d’images au méga menu
Maintenant que le menu est prêt, il est temps d’ajouter les images.
Lire aussi : Comment faire flotter des articles de blog dans DIVI ?
Obtenir les images
Commencez par obtenir quatre images. Ces images doivent se rapporter aux quatre éléments du sous-menu (À propos, Prestation de service, Notre travail et Nous Contacter).
Utilisez un éditeur de photos pour réduire et recadrer chaque image afin d’avoir une largeur de 500px et une hauteur de 300px.
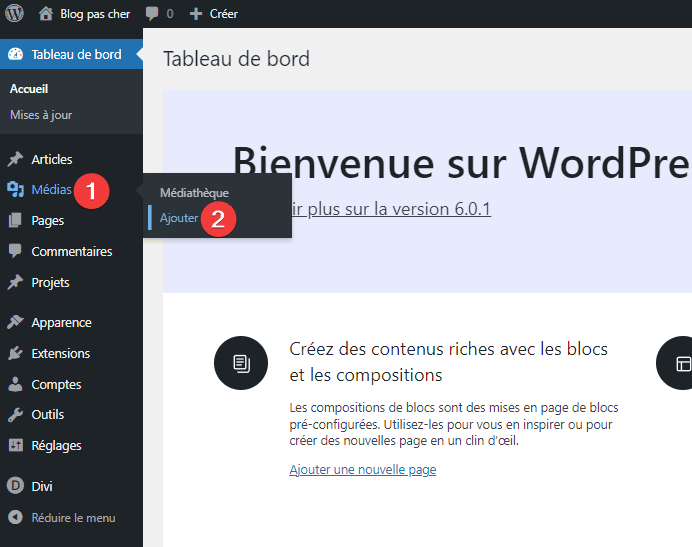
Ajoutez ces images à la bibliothèque WordPress. Cliquez sur Media > Ajouter.

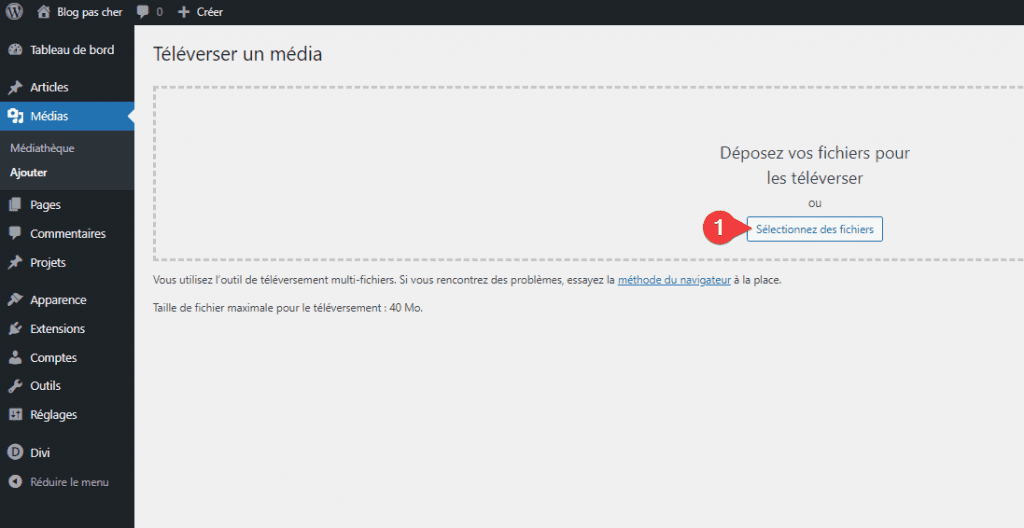
Faites glisser vos images vers la page pour les ajouter ou cliquer sur ‘Sélectionner des fichiers‘

Insérer les images dans le Mega Menu
Revenez à la page des menus dans le tableau de bord de WordPress.
Dans cet exemple, le lien en haut de la première colonne est « À propos ».
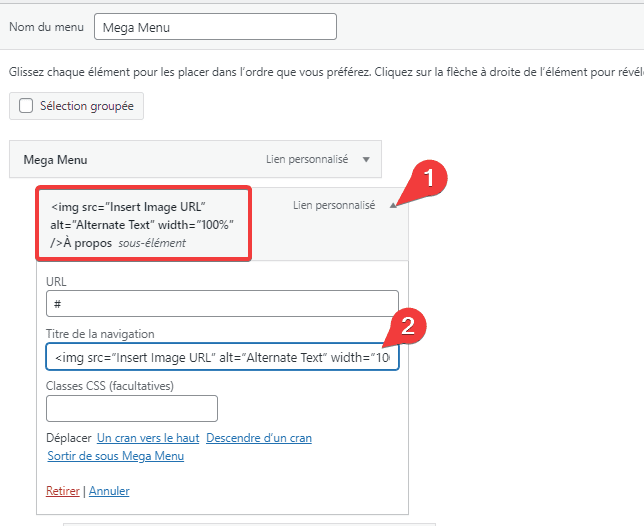
Cliquez sur la flèche à droite de l’élément « À propos ». Dans la zone Étiquette de navigation, ajoutez l’image souhaitée en utilisant la balise html img directement avant le texte « À propos ». La balise d’image doit ressembler à ceci :
<img src=”Insert Image URL” alt=”Alternate Text” width=”100%” />
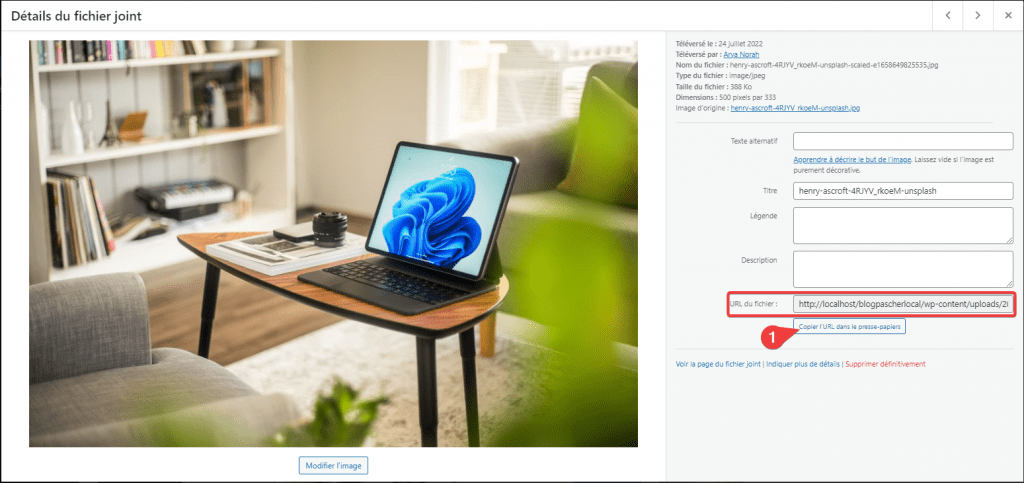
Pour trouver l’url de l’image, allez dans Médias > Médiathèque, cliquez sur l’image que vous souhaitez ajouter.
Dans l’écran contextuel Détails du fichier joint, recherchez l’URL dans la section de droite, puis cliquez sur ‘Copier l’URL dans le presse-papier’

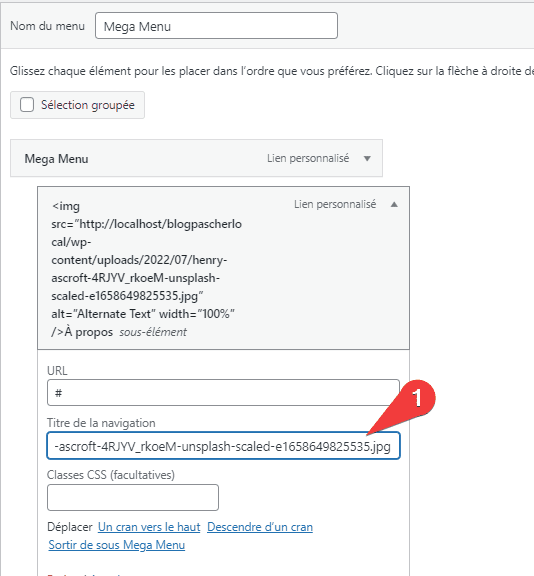
Revenez maintenant à la configuration de l’élément de menu « À propos » sur la page de menu et remplacez le texte « Insérer l’URL de l’image » en collant l’URL de votre image à l’aide de ctrl + v.

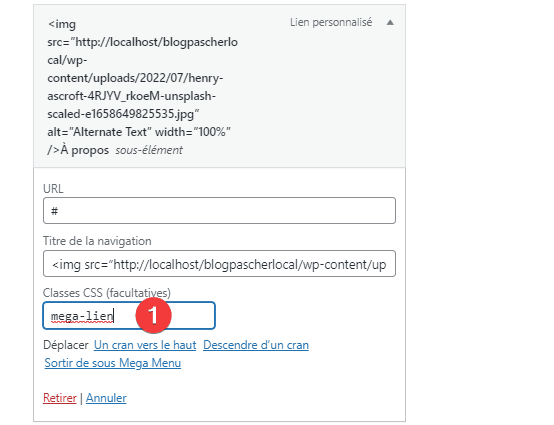
Avant de quitter les options de configuration pour l’élément de menu « À propos », recherchez la zone de texte Classes CSS et entrez la classe « méga-lien ».
Cela nous permettra d’ajouter un style personnalisé plus tard.

Répétez ce processus pour ajouter les trois images suivantes à chacun des éléments du sous-menu avec la classe « méga-lien ». (Dans cet exemple, les trois éléments restants sont « Prestation de service », « Notre travail » et « Nous contacter ».)
Résultat
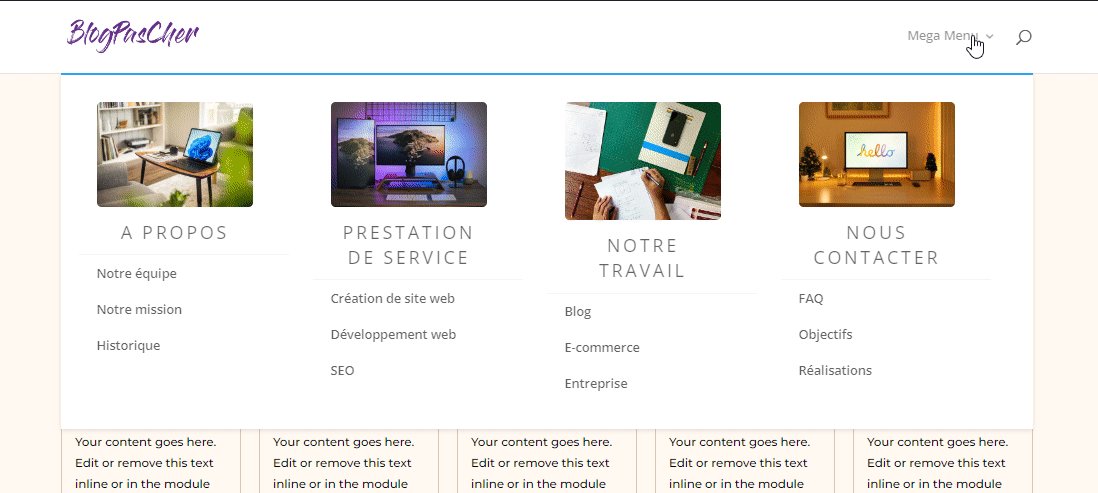
Accédez à votre site web et survolez le lien du méga menu. Maintenant, votre méga menu devrait ressembler à ceci :

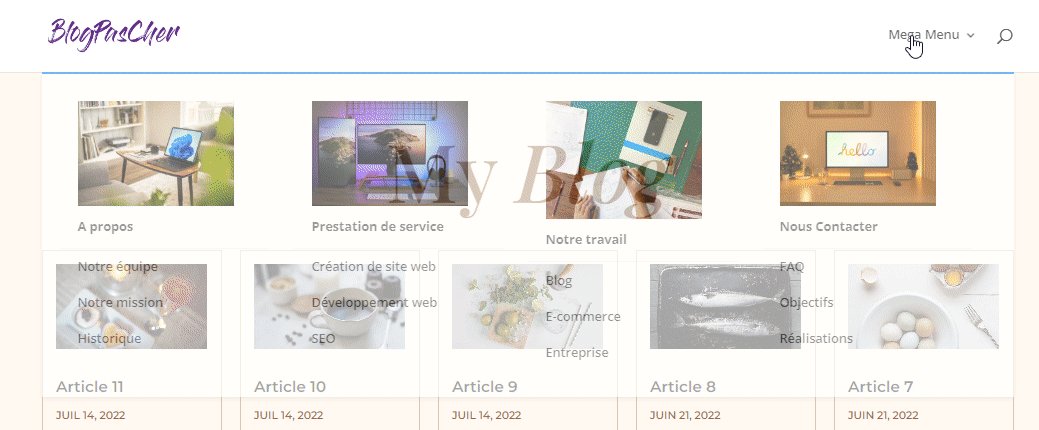
Notez que lorsque vous survolez chacune des images, les images ont un effet de fondu avec l’élément de sous-menu directement en dessous. C’est parce que l’image fait partie de ce lien, donc cliquer dessus vous amènera à l’URL associée.
Touches finales
Pour cette dernière étape, ajoutez du css personnalisé au menu pour rendre la police du texte plus grande et centrée. Donnez également un rayon de bordure autour de l’image pour la rendre plus propre.
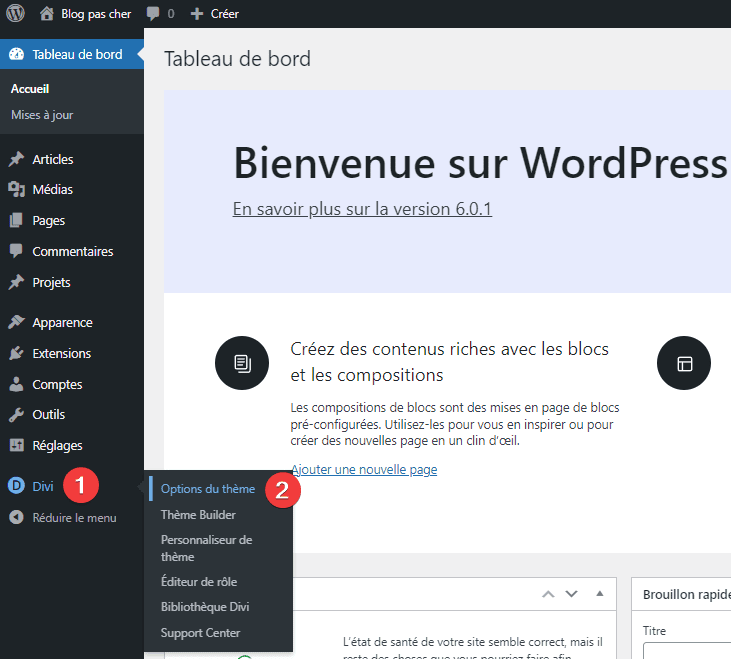
Dans le tableau de bord de WordPress, allez dans Divi > Options du thème .

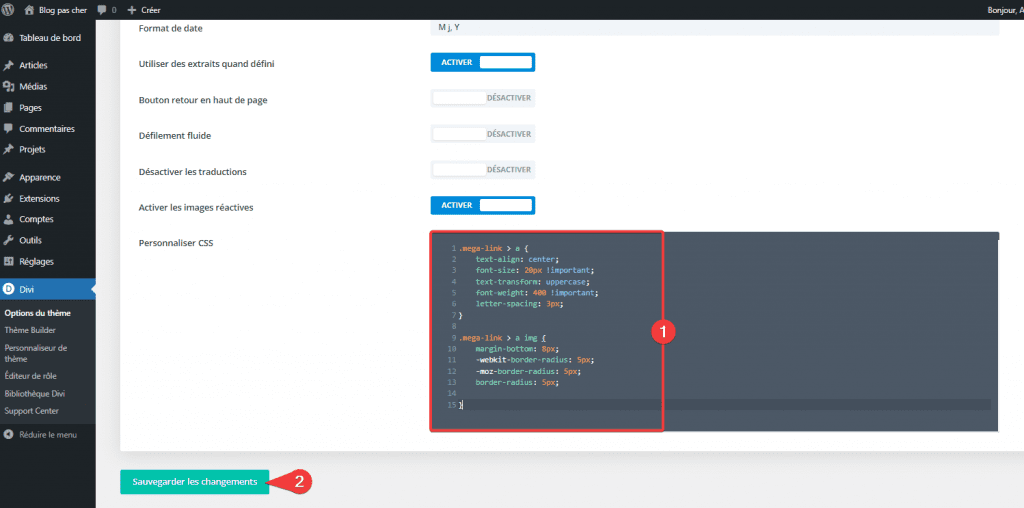
Faites défiler jusqu’à la boîte CSS personnalisée, entrez le CSS ci-dessous et cliquez sur ‘Sauvegarder les changements’ :
.mega-link > a {
text-align: center;
font-size: 20px !important;
text-transform: uppercase;
font-weight: 400 !important;
letter-spacing: 3px;
}
.mega-link > a img {
margin-bottom: 8px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
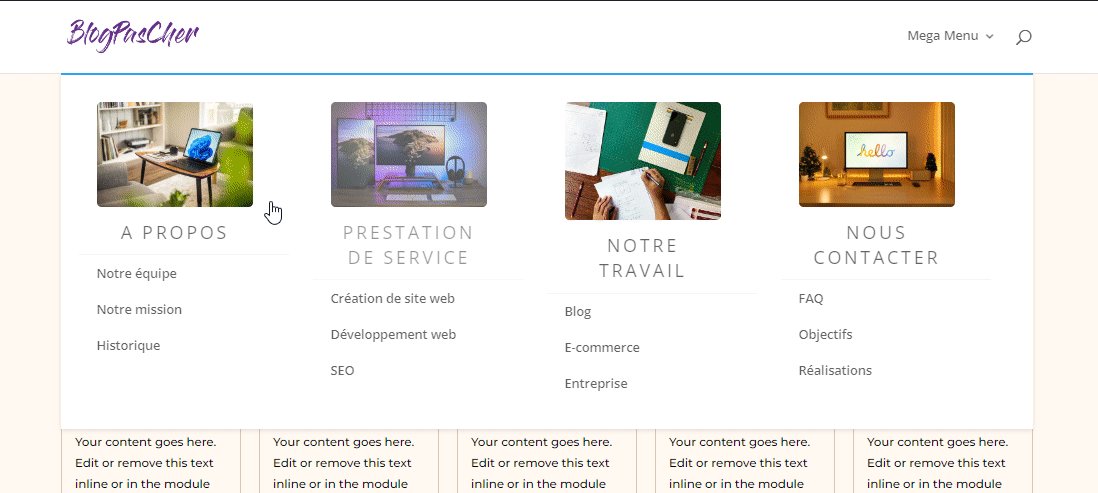
Résultat final
Vous avez terminé !
Si vous avez suivi toutes les étapes de ce tutoriel, voici le résultat que vous devez obtenir.

Télécharger DIVI Maintenant !!!
Conclusion
Vous avez un méga menu Divi avec des images sans avoir à utiliser de plugin. Ce type de menu fonctionne particulièrement bien pour les sites web de e-commerce qui ont beaucoup de contenu et nécessitent des images de produits. Nous espérons que ce tutoriel vous sera utile pour vos prochains projets Divi.
Si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, parcourez également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…