Le Divi Layout Block ouvre la porte à de nombreuses façons pratiques d'intégrer les puissantes fonctionnalités de conception de Divi Builder à l'éditeur de blocs par défaut de WordPress (Gutenberg). Cela vous permet d'écrire la majeure partie du contenu de votre article de blog à l'aide de l'interface de bloc Gutenberg familière, puis d'injecter des mises en page Divi là où une conception ou des fonctionnalités personnalisées sont nécessaires. Un bloc de mise en page Divi peut inclure tout ce que vous pouvez créer dans Divi Builder, mais il est également idéal pour inclure quelque chose d'aussi simple et essentiel qu'un formulaire d'abonnement.
Dans ce tutoriel, nous verrons comment ajouter un formulaire d'abonnementà un article de blog Gutenberg en utilisant le bloc de mise en page Divi.
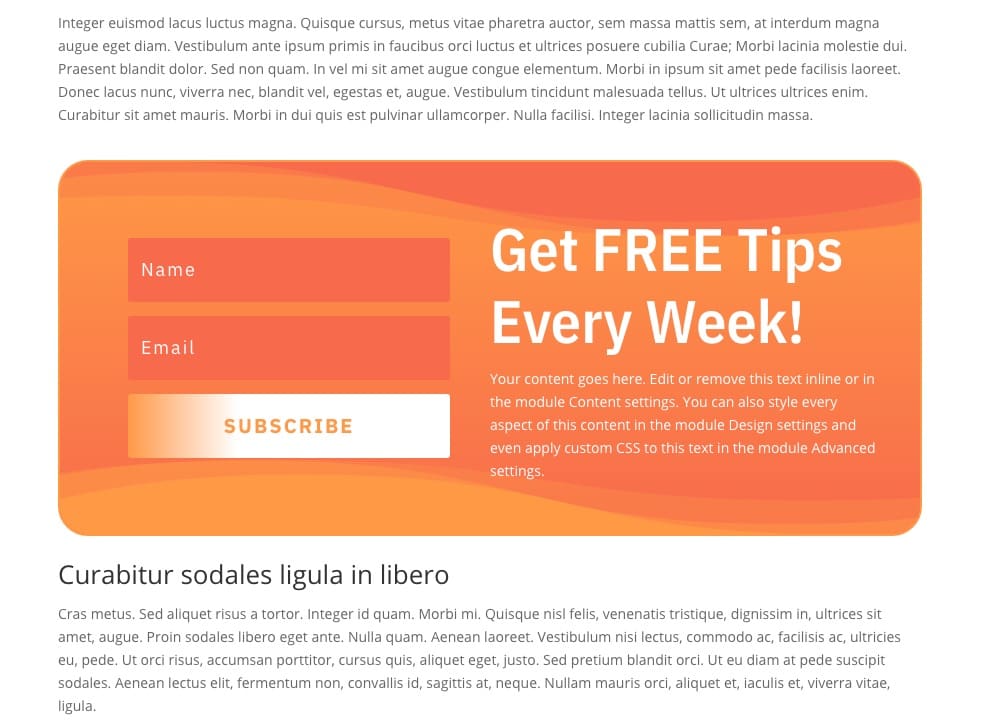
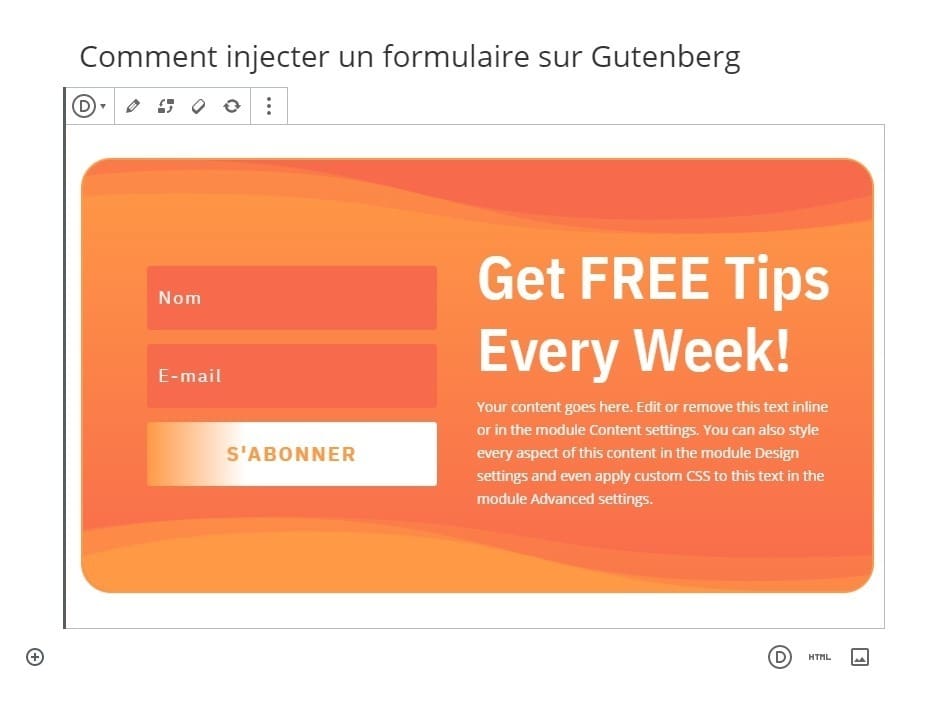
Résultat Possible

Importation du bloc de mise en page JSON
Télécharger la mise en page dans la bibliothèque Divi
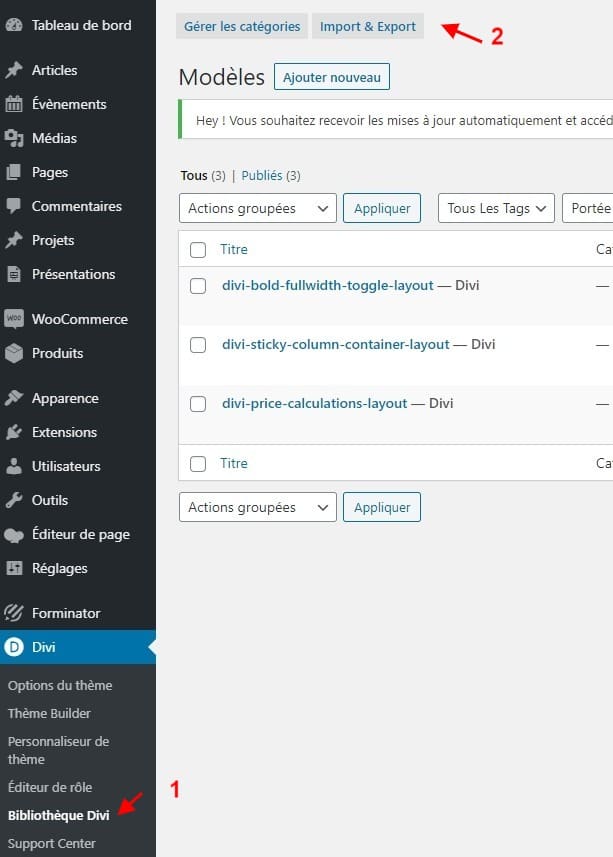
Pour importer le fichier JSON que vous avez pu télécharger ci-dessus, accédez à votre bibliothèque Divi dans le backend de votre tableau de bord WordPress et cliquez sur 'Importer et exporter'.

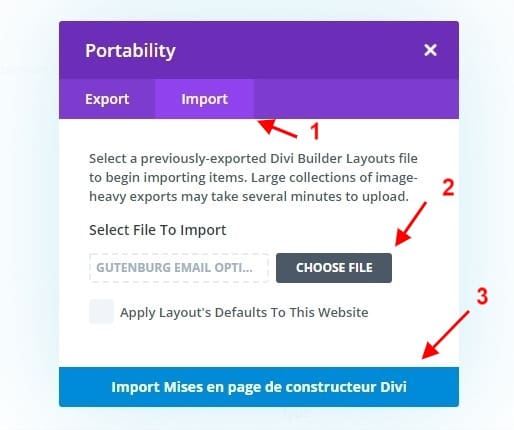
Ensuite, sélectionnez le fichier JSON dans votre dossier de téléchargement et cliquez sur «Importer les mises en page Divi Builder».

Ajouter un nouveau bloc Divi Block à l'intérieur du poteau Gutenberg
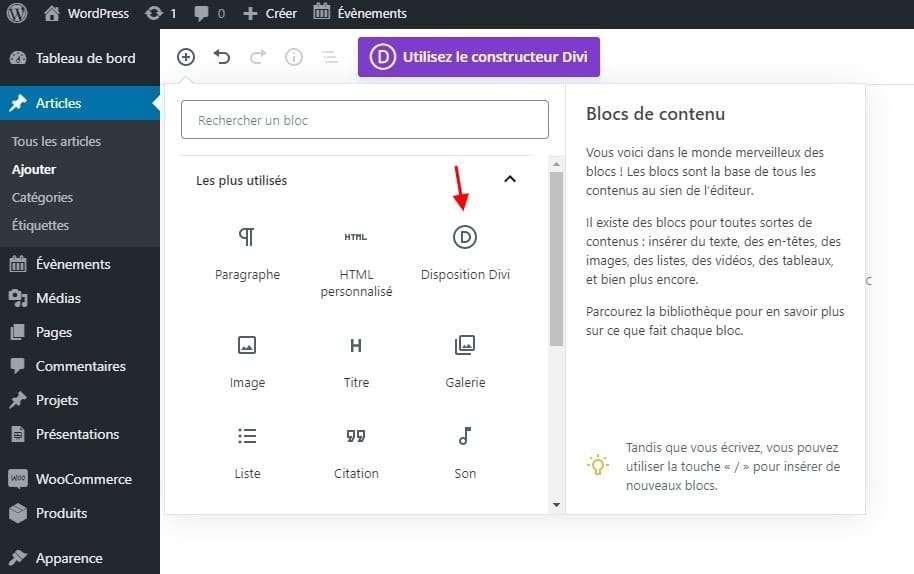
Une fois que votre mise en page a été importée, vous pouvez accéder à votre message Gutenberg et ajouter un nouveau bloc de mise en page Divi.

Importer un fichier JSON à partir de présentations enregistrées
Ensuite, cliquez sur «Charger depuis la bibliothèque», accédez à «Vos dispositions enregistrées» et sélectionnez la disposition pour importer le bloc de disposition Divi CTA dans votre article de blog. C'est ça !


Et c'est tout!

Passons au tutoriel, d'accord?
Ajouter un module e-mail Optin à votre article de blog Gutenberg
Créer ou modifier un article de blog
Pour commencer, nous devons créer un nouveau billet de blog ou en modifier un existant. Pour cet exemple, ajoutons du contenu factice au titre et au corps de l'article en utilisant quelques blocs d'en-tête et de paragraphe. Ensuite, ajoutez une image sélectionnée et choisissez «Pas de barre latérale» pour la mise en page sous les paramètres de la page Divi.

Ajouter un bloc de disposition Divi en ligne
Une fois que vous avez créé la majeure partie de la publication, tout ce que nous devons faire est d'ajouter un nouveau bloc de mise en page Divi où nous voulons dans la zone de contenu de la publication. Nous pourrions l'ajouter quelque part plus près de la fin du message pour capturer un prospect qualifié qui est évidemment intéressé par le contenu du message.
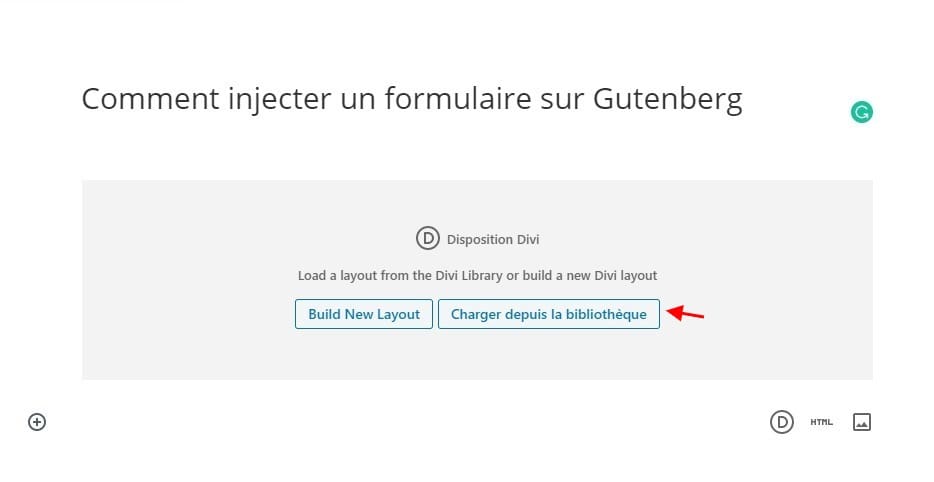
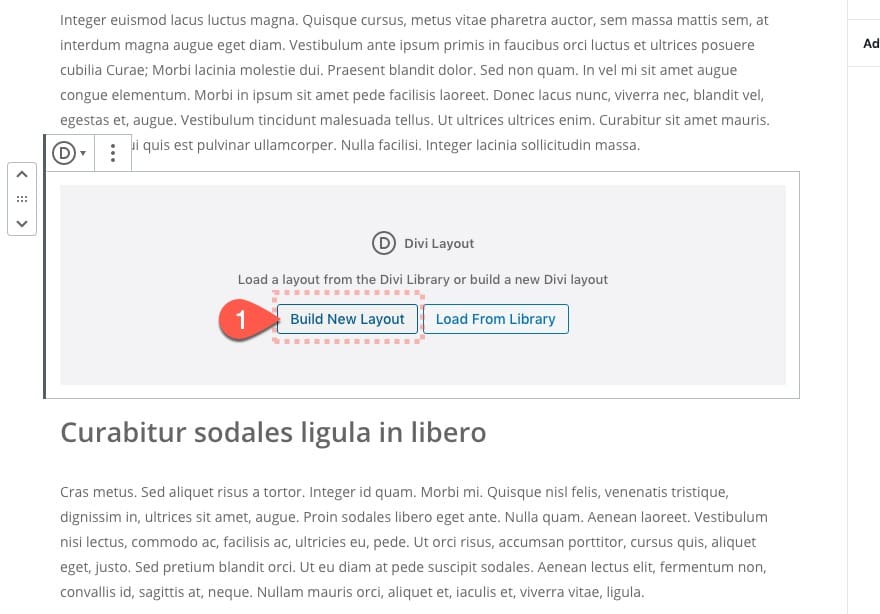
Pour l'ajouter, passez la souris sur la zone dans laquelle vous souhaitez ajouter l'e-mail option, puis cliquez sur l'icône bleue plus pour ajouter un nouveau bloc. Dans la liste des blocs contextuels, sélectionnez le bloc Disposition Divi.

Créer une nouvelle disposition dans le bloc de disposition Divi
Une fois le bloc de mise en page Divi sélectionné, nous aurons la possibilité de «Créer une nouvelle mise en page» ou «Charger à partir de la bibliothèque». Étant donné que nous devons créer l'option de messagerie à partir de zéro, choisissez l'optin «Créer une nouvelle mise en page».

Conception de la section
Dans l'éditeur de mise en page, nous pouvons commencer à concevoir l'optin de messagerie électronique à inclure dans notre publication. Tout ce que nous concevons dans cet éditeur sera affiché dans la zone Divi Layout Block de la publication.
Pour commencer, ouvrez les paramètres de section de la section par défaut déjà là.
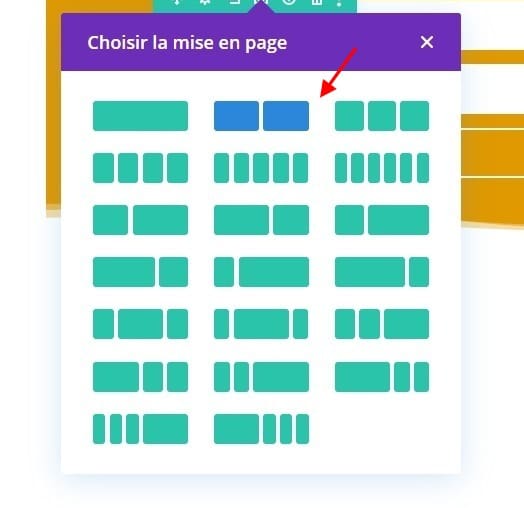
Pour la mise en page, nous allons choisir une mise ne page à deux colonnes.

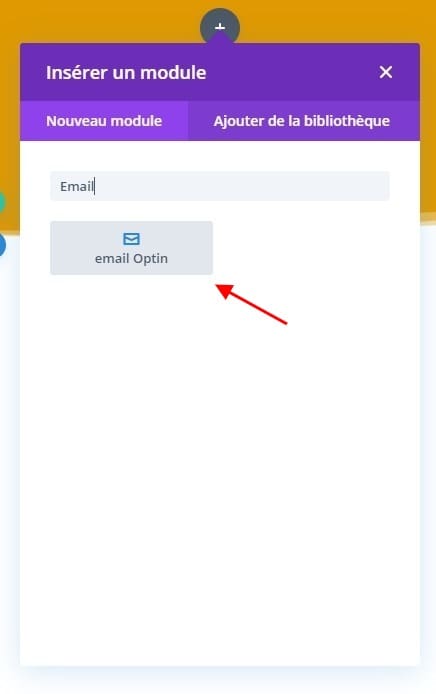
Ensuite, nous allons ajouter le module Email Optin à l'une des colonnes, je vous laisse le choix de la colonne.

Ensuite, nous allons personnaliser l'arrière plan de la section. Vous pouvez toujours changer les valeurs pour rendre votre conception unique. Cependant, nous avons utilisé les valeurs suivantes :
- Arrière-plan : #ff6100
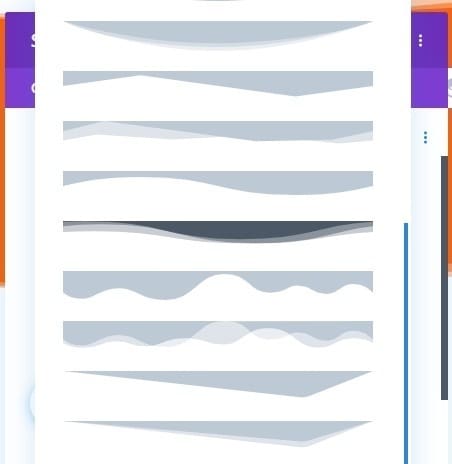
- Séparateur Haut & Bas : le 13e en comptant depuis le haut.

- Largeur d'élément diviseur : 40px (haut et bas).
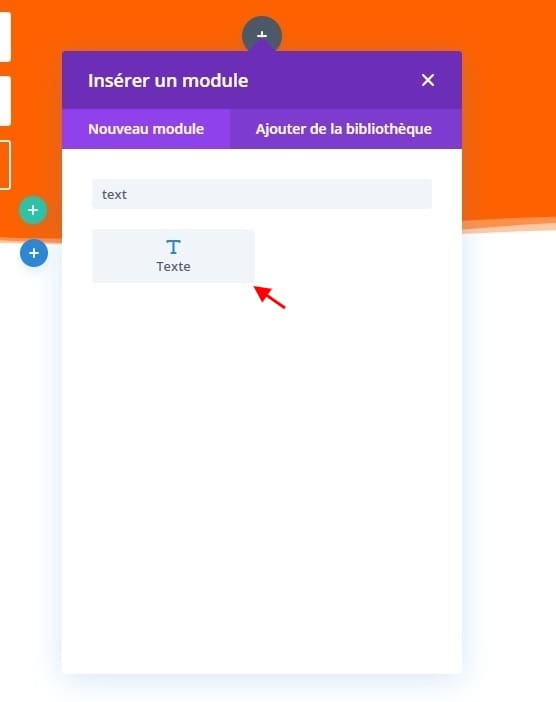
Nous allons maintenant ajouter sur la colonne opposée du texte. Ici, vous utiliserez un texte incitatif pour amener le visiteur à s'abonner.

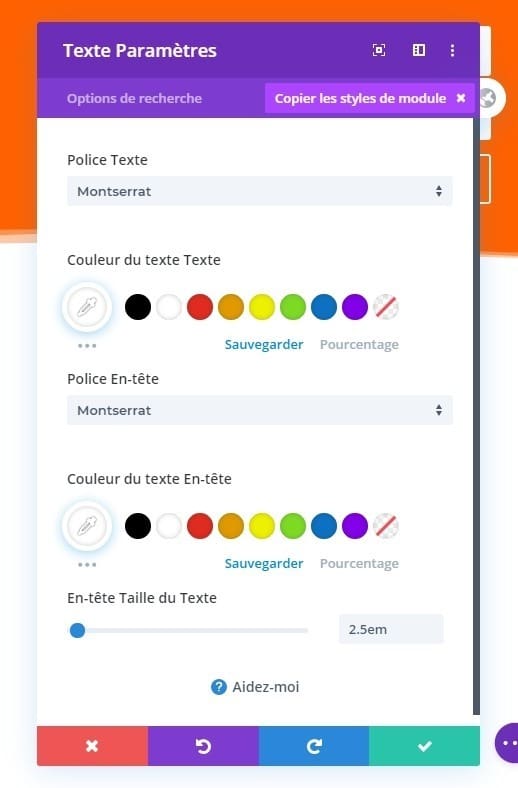
Il vous faudra ensuite effectuer les différentes modifications :
- Texte Police : Montserrat
- Couleur Police : #FFF
- Texte Police Sous-Titre H2: Montserrat
- Texte Sous-Titre H2 Taille : 2.5em
- Texte Sous-Titre H2 Couleur : #FFF

N'oubliez pas de configurer le système de messagerie que vous utiliserez. Vous devez savoir que Gutenberg est compatible avec MailChimp.
Dernières pensées
L'ajout d'un e-mail optin à votre message Gutenberg est devenu incroyablement simple avec le bloc de mise en page Divi. Non seulement vous pouvez ajouter une option de courriel entièrement fonctionnelle (et facile à utiliser) en quelques secondes, mais vous pouvez également utiliser Divi Builder pour ajouter une conception personnalisée, des effets de survol et une animation. Tout cela sans avoir à utiliser de plugin!