Souhaitez-vous créer une carte avec plusieurs emplacements dans WordPress avec Elementor et Essential Addons?
Supposons que vous ayez une entreprise qui possède déjà plusieurs succursales dans la ville, et que vous souhaitiez créer une carte numérique qui montre l’emplacement de ces succursales. Si vous avez un site Web basé sur WordPress, vous pouvez créer une telle carte sans effort. Il existe un excellent plugin que vous pouvez utiliser pour créer une carte à plusieurs emplacements: Essential Addons.
Essential Addons est un module complémentaire Elementor premium vous devez donc également installer Elementor avant de pouvoir l’utiliser. Vous pouvez utiliser la version gratuite d’Elementor pour créer une carte avec le module Essential Addons.
La version gratuite d’Essential Addons est également disponible. Cependant, le widget pour créer une carte n’est disponible que sur la version payante. Vous pouvez télécharger la version payante d’Essential Addons sur son site web officiel.
Nous utiliserons la plateforme Google Maps pour créer une carte sur votre WordPress à l’aide d’Essential Addons. Avant de commencer, assurez-vous d’installer Elementor et Essential Addons.
Intégrer de Google Maps avec le module Essential Addons
Avant de pouvoir ajouter une carte Google Maps avec des modules Essential Addons, vous devez d’abord les intégrer. Vous avez besoin d’une clé API pour intégrer Google Maps aux modules Essential Addons.
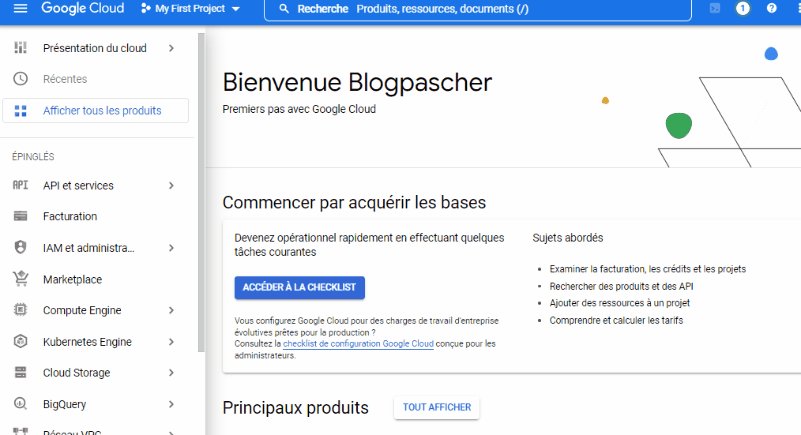
Tout d’abord, visitez la Console API Google et connectez-vous avec votre compte Google. Créez un nouveau projet en cliquant sur le menu déroulant en haut et cliquez sur NOUVEAU PROJET.
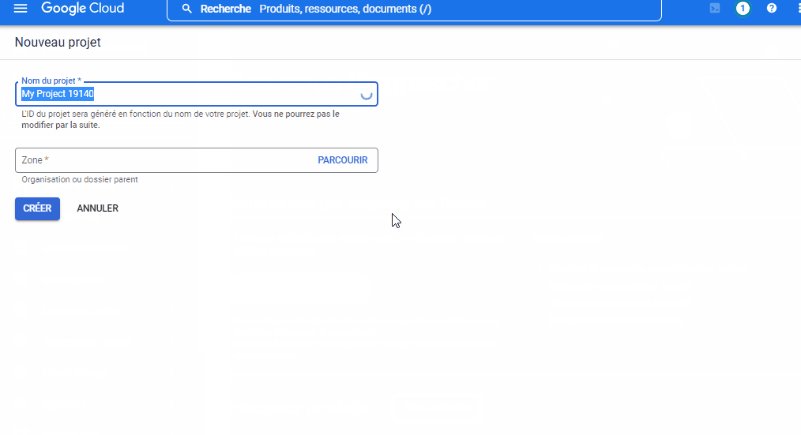
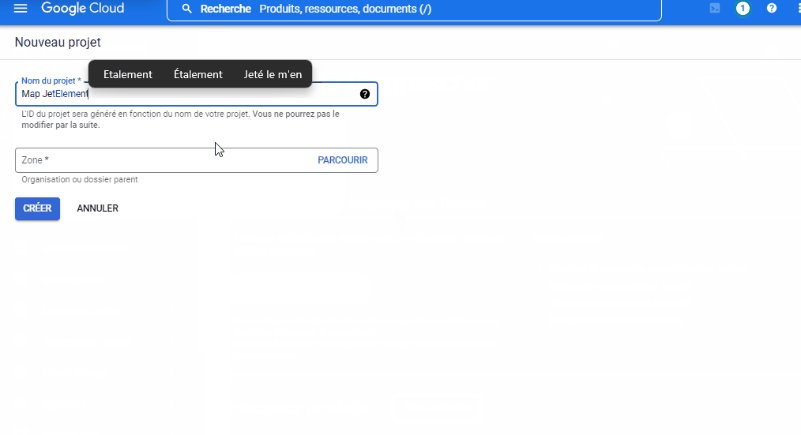
Donnez un nom à votre nouveau projet et cliquez sur le bouton CRÉER .

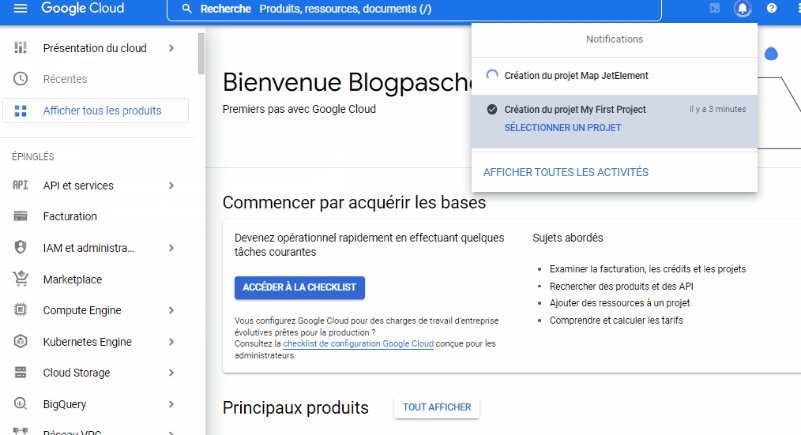
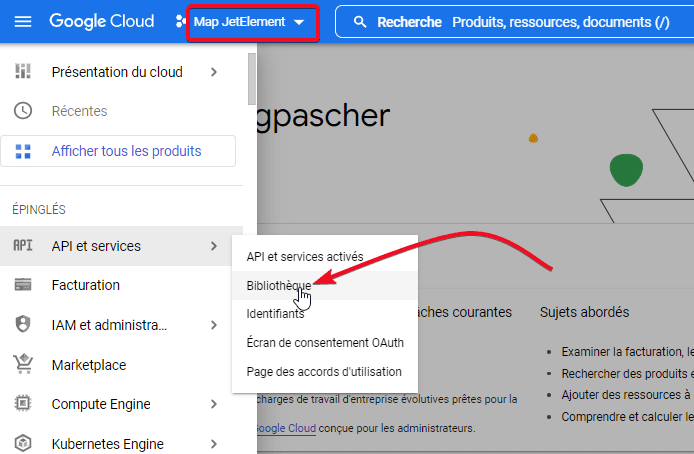
Une fois votre nouveau projet créé, sélectionnez-le dans le menu déroulant et cliquez sur Bibliothèque sur le panneau de gauche.

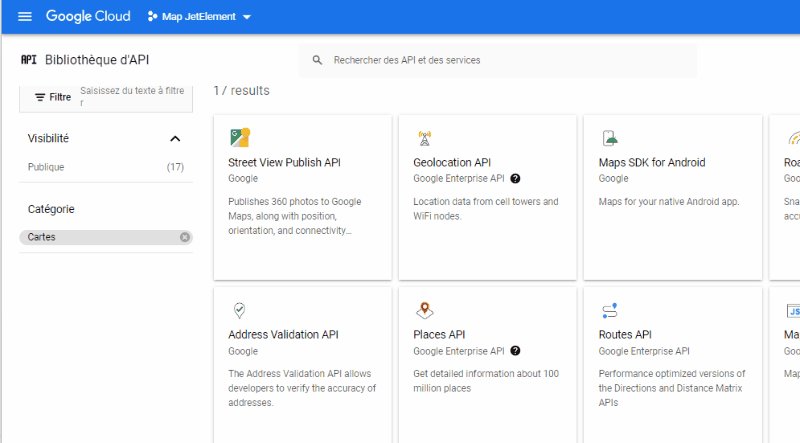
Google divise l’API de la plateforme Google Maps en 17 types. Vous pouvez les voir en cliquant sur le lien AFFICHER TOUT dans la section Cartes. Vous devez activer les API en fonction de ce que vous souhaitez accomplir.
Découvrez également : Comment créer un modèle de produit unique personnalisé dans WooCommerce avec Elementor
Dans notre cas, vous devez activer les API suivantes pour ajouter une carte de Google Maps à l’aide d’Essential Addons.
- Directions API
- Geocoding API
- Maps JavaScript API
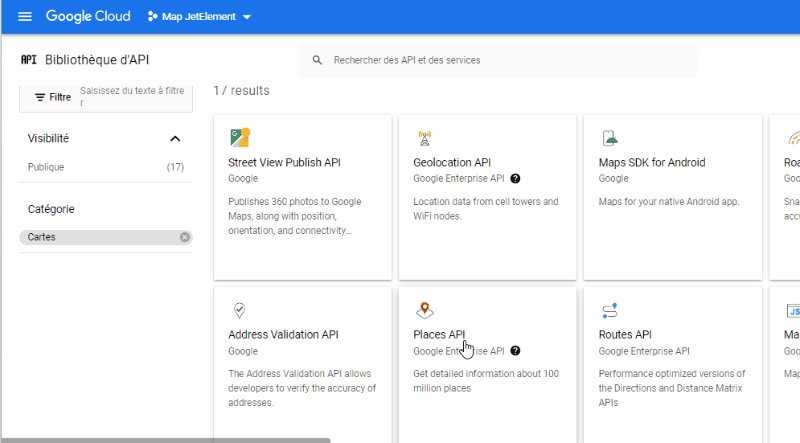
- Places API
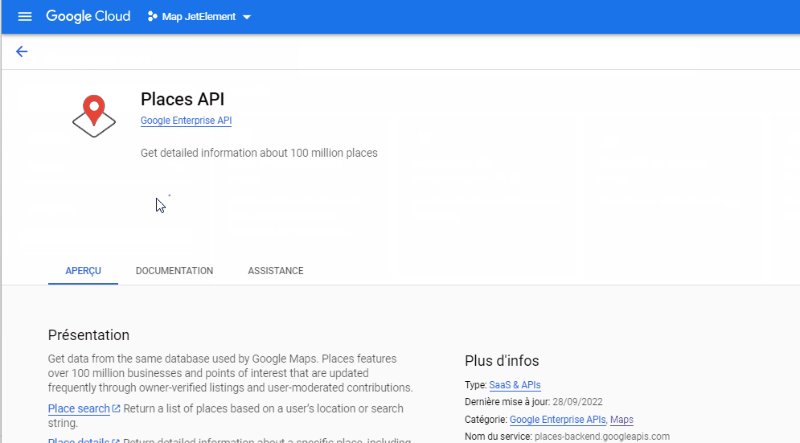
Pour activer une API, sélectionnez une API que vous souhaitez activer ( en cliquant dessus ) et cliquez sur le bouton ACTIVER.

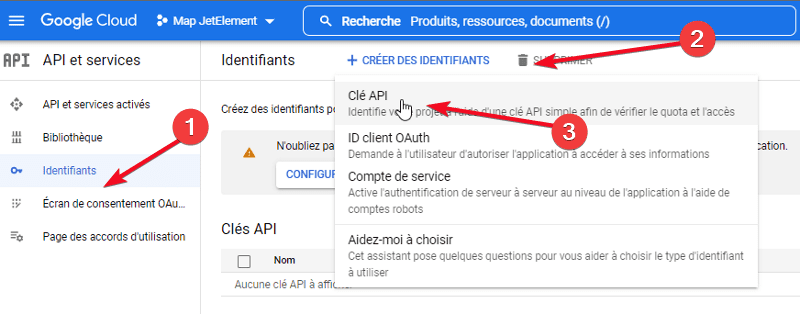
Une fois l’activation des API requises terminées, revenez au tableau de bord principal de la console Google API et cliquez sur Identifiants sur le panneau de gauche. Cliquez sur le bouton Créer des informations d’identification et sélectionner Clé API. Copiez la clé API sur le popup qui apparaît.

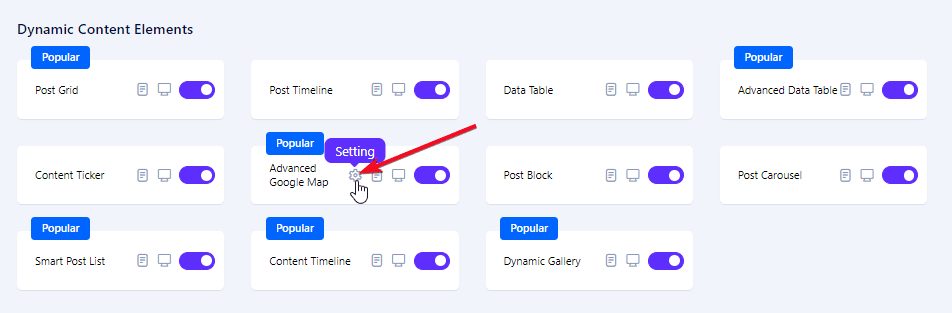
Connectez-vous à votre tableau de bord WordPress et cliquez sur Essential Addons sur le panneau de gauche. Cliquez sur l’onglet Elements et faites défiler vers le bas dans la section Advanced Google Map. Cliquez sur Settings et collez la clé API que vous venez de copier.

Cliquez sur le bouton SAVE SETTINGS pour appliquer la nouvelle modification.
Commencez à créer la carte
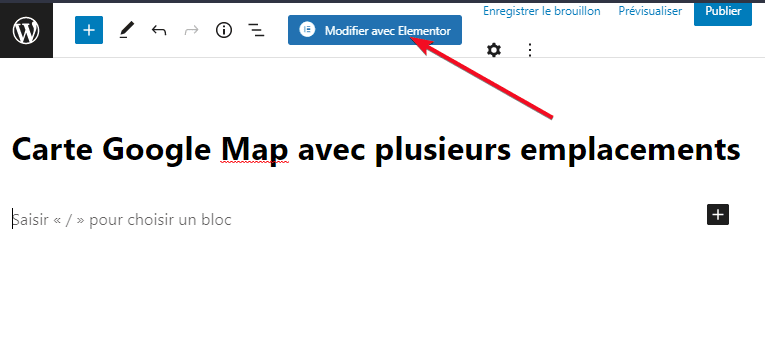
Une fois Google Maps et le modules Essential Addons intégrés, vous pouvez commencer à créer la carte. Pour ce faire, créez une nouvelle page (Pages – > Ajouter ) ou un nouvel article (Articles – > Ajouter) et modifiez-le avec Elementor.

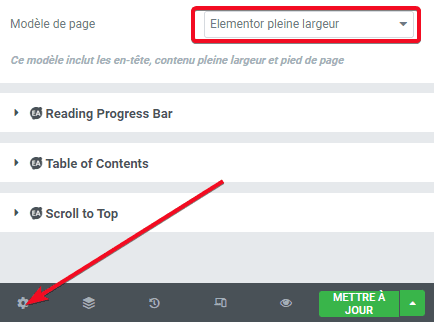
Avant de créer la page, définissez la mise en page en cliquant sur l’icône d’engrenage dans le coin inférieur gauche pour ouvrir le panneau Paramètres. Définissez la mise en page dans le menu déroulant.

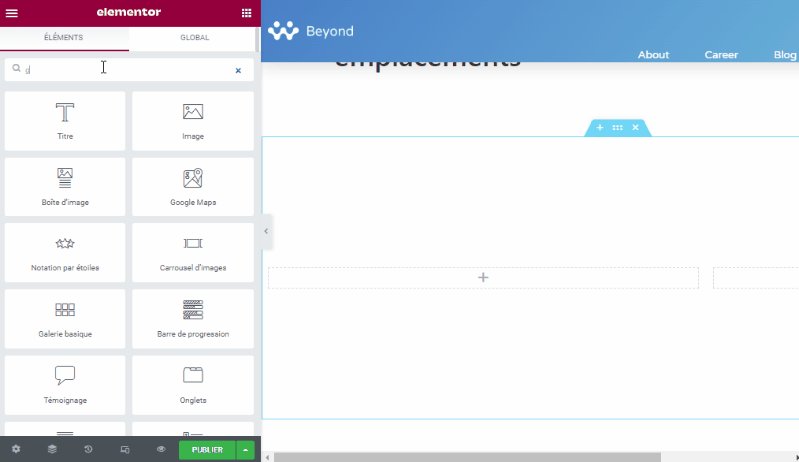
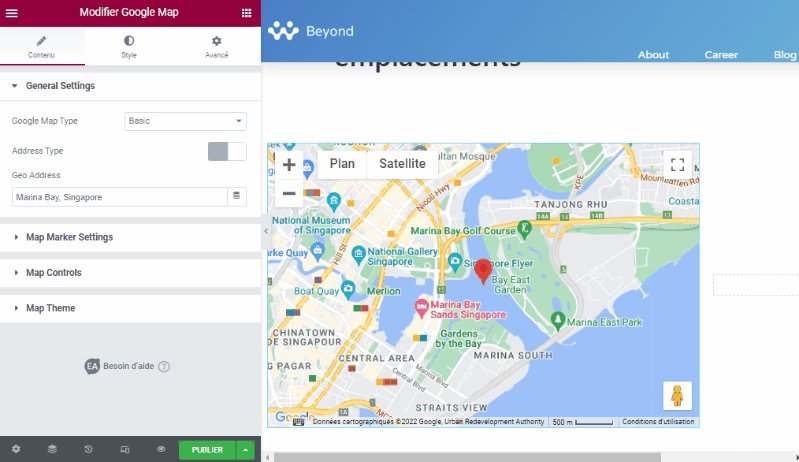
Créez une nouvelle section en cliquant sur le bouton plus dans la zone d’édition. Pour avoir une zone plus large pour la carte, vous pouvez sélectionner la structure à une seule colonne. Faites glisser le widget EA Google Map du panneau gauche vers la zone d’édition.

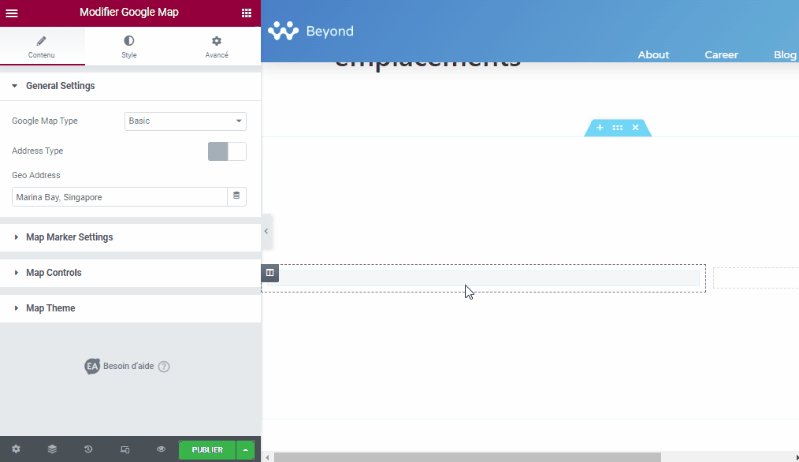
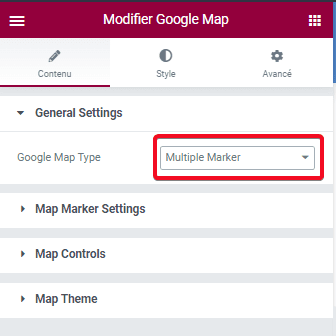
Accédez au panneau de gauche et définissez le type de carte sur Multiple Marker.

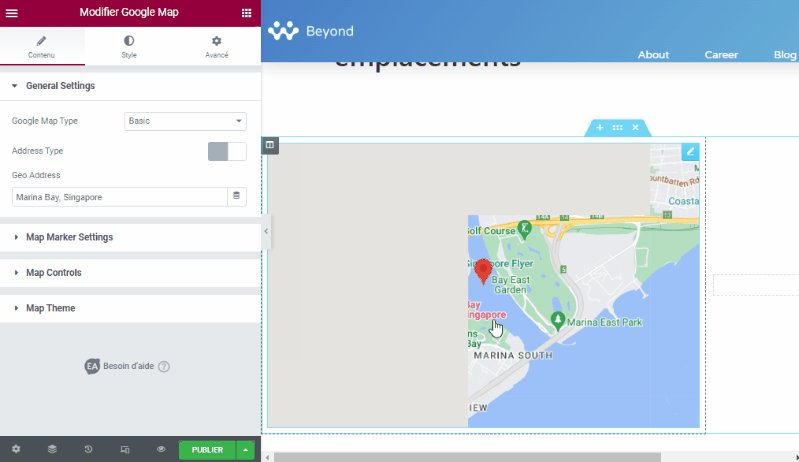
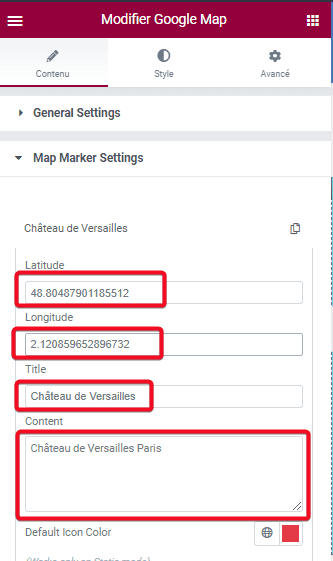
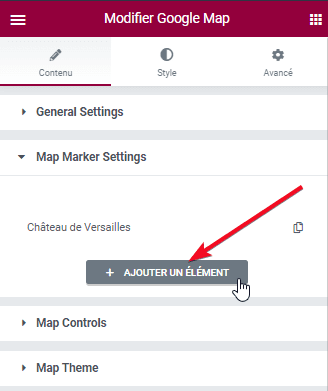
Ouvrez la section Map Marker Settings et cliquez sur le marqueur de carte existant pour le modifier. Collez la latitude et la longitude du premier emplacement que vous souhaitez ajouter à la carte. Définissez également le titre ainsi que la description.

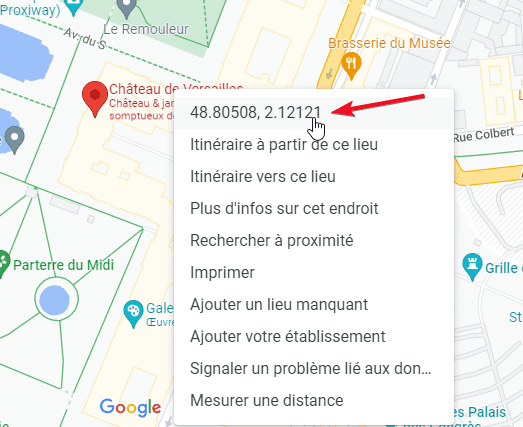
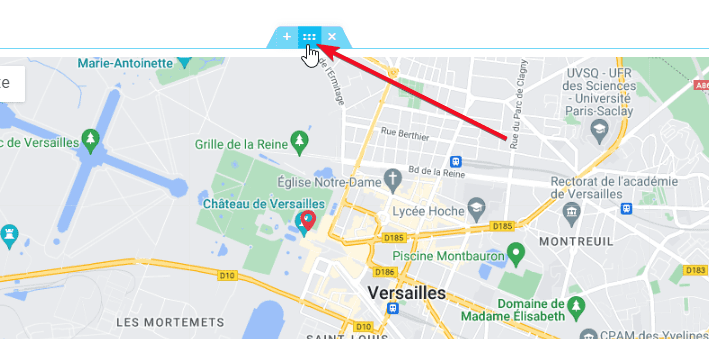
Pour obtenir la latitude et la longitude d’un emplacement, ouvrez Google Maps et recherchez l’emplacement ( place ) dont vous souhaitez obtenir la latitude et la longitude. Une fois trouvé, cliquez avec le clic droit de la souris et un clic gauche sur le numéro qui apparait sur le menu contextuel.

Cette action vous permet donc de copier la latitude ( la première valeur ) et la longitude ( la deuxième valeur ).
Une fois terminé en ajoutant la latitude et la longitude du premier emplacement, cliquez sur le bouton AJOUTER UN ELEMENT pour ajouter un autre emplacement à votre carte.

Ouvrez à nouveau Google Maps et recherchez le nouvel emplacement que vous souhaitez ajouter à la carte et copiez la longitude ainsi que la longitude et collez-les dans les champs respectifs comme celui ci-dessus. Répétez les étapes ci-dessus pour ajouter d’autres emplacements à la carte.
Lire aussi : Comment utiliser le widget Publications d’Elementor
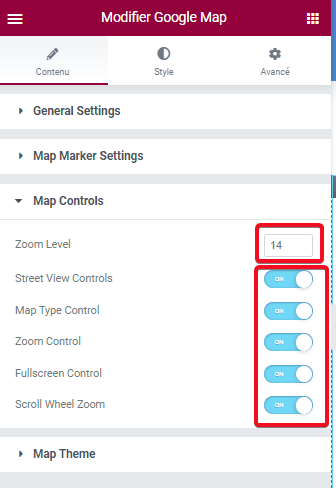
Une fois l’ajout d’emplacements terminé, ouvrez le bloc Map Controls pour activer/désactiver les commandes que vous souhaitez fournir sur votre carte. Vous pouvez également définir le niveau de zoom ici.

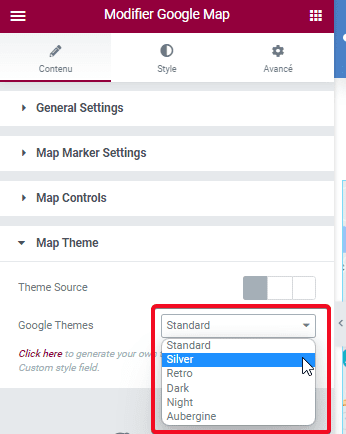
Vous pouvez également ouvrir le bloc Map Theme pour sélectionner le thème Google Maps que vous souhaitez utiliser.

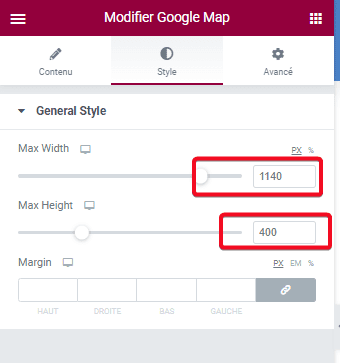
Jusqu’ici, vous avez créé avec succès une carte avec plusieurs emplacements. Vous pouvez ouvrir l’onglet Style pour définir la hauteur ainsi que la largeur de la carte.

Si vous souhaitez avoir une carte pleine largeur, définissez la section qui contient la carte sur toute la largeur. Pour ce faire, cliquez sur la poignée de la section.

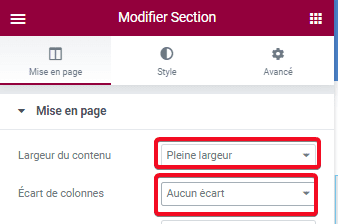
Dans l’onglet et bloc Mise en page réglez La largeur du Contenu sur Pleine largeur et l’Ecart de colonnes sur Aucun écart

Cliquez sur le bouton PUBLIER en bas du panneau gauche pour publier votre page.
Intégration de la carte à une page ou à un message
Si, pour une certaine raison, vous préférez intégrer votre carte à une page / article ( la page / article créé avec l’éditeur par défaut WordPress — Gutenberg ), vous pouvez utiliser le plugin WordPress Elementor Blocks for Gutenberg. Ce plugin convertira un modèle Elementor en bloc Gutenberg.
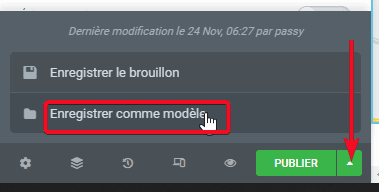
Pour enregistrer la carte que vous venez de créer en tant que modèle Elementor, cliquez sur l’icône de flèche à côté du bouton PUBLIER / MISE À JOUR et sélectionnez Enregistrer comme modèle.

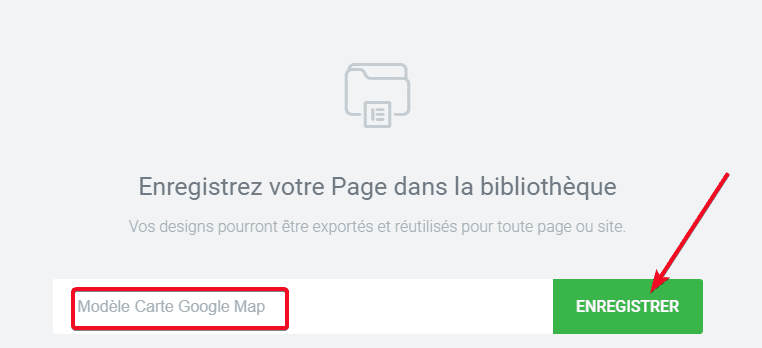
Donnez un nom à votre modèle et cliquez sur le bouton ENREGISTRER.

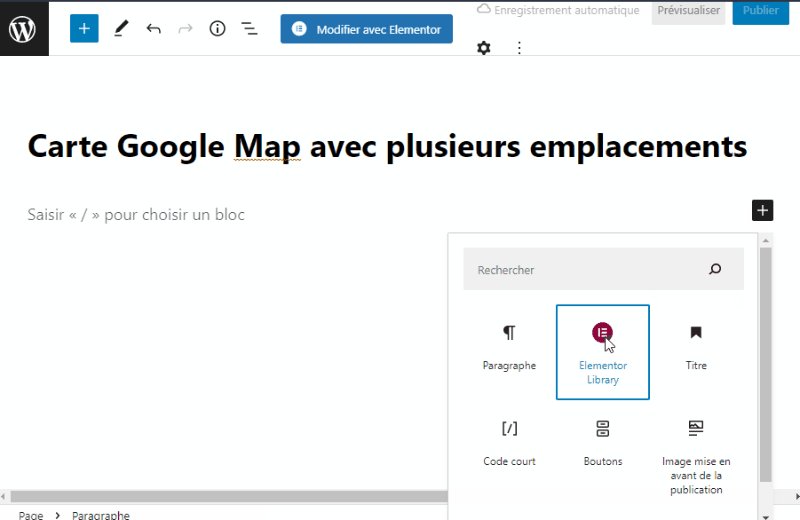
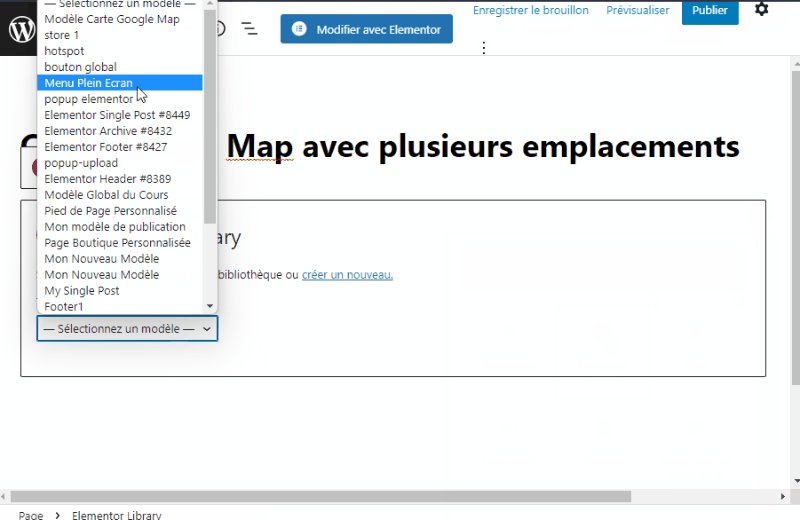
Ensuite, créez une nouvelle page ou un nouvel article ( assurez-vous d’avoir installé à l’avance le plugin Elementor Blocks for Gutenberg ). Ajoutez un nouveau bloc et sélectionnez Bibliothèque Elementor et sélectionnez le modèle que vous venez de créer.

Remarque: Si vous voyez un message “ Pour des fins de développement uniquement ” lors de l’ajout d’une carte, assurez-vous d’activer votre facturation Google Cloud. La nouvelle politique Google oblige les développeurs à activer le compte de facturation ( vous pouvez toujours utiliser l’API Google Maps gratuitement ).
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une carte avec plusieurs emplacements avec Elementor. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…