WordPress est la plateforme idéale pour les organismes de bienfaisance et les organismes sans but lucratif.
Il est gratuit et open source et vous avez accès à une énorme communauté d’utilisateurs et de développeurs qui peuvent vous aider à construire et à gérer votre site.
Mais l’une des fonctions les plus importantes d’un site Web pour de nombreux organismes sans but lucratif est d’encourager les gens à donner de l’argent.
Donc, dans ce tutoriel, je vais vous montrer exactement comment faire cela. Nous allons passer par trois étapes:
- Installation et configuration de deux plugins, y compris un lien vers Paypal.
- Création d’un formulaire avec des options de dons.
- Création d’une page de don et en ajoutant la forme à elle
Alors, commençons!
Installation des plugins
L’étape suivante consiste à installer et activer les plugins dont vous avez besoin pour créer votre page de dons. J’utilise le plugin « Forms Gravity ». Vous aurez également besoin d’installer un plugin qui relie les formulaires Gravity Forms à PayPal (ce que l’on fera avec une extension).
Ce sont des plugins premium et vous aurez besoin d’une licence de développeur pour l’extension de PayPal. Cependant, ils incluent des fonctionnalités qui encourageront les gens à donner plus et devront payer pour eux-mêmes au fil du temps. J’ai essayé de créer un formulaire de don en utilisant des plugins gratuits et ils ne fonctionnaient pas comme je pouvais l’espérer.
Maintenant, installez et activez vos plugins en les téléchargeant à partir du site du plugin « Gravity Forms », puis téléchargez-les sur votre site. Découvrez notre tutoriel sur comment installer un plugin WordPress.
Configuration de Gravity Forms
D’abord, vous aurez besoin configurer Gravity Forms et d’ajouter votre clé de licence. Allez dans « Forms > Settings » et vous verrez un champ pour votre clé. Vous avez probablement reçu votre clé lors de votre inscription. Ajoute-le dans ce champ ensuite cliquez sur suivant.
Sur l’écran des mises à jour, cliquez sur « Suivant » pour avoir les mises à jour automatiques, puis sur l’écran suivant, ajouter la monnaie que vous utilisez. Cliquez sur « Suivant » à nouveau.
Lier Gravity Forms à PayPal
Avant de pouvoir ajouter Paypal à votre formulaire, vous devrez configurer les paramètres pour relier Paypal et Gravity Forms.
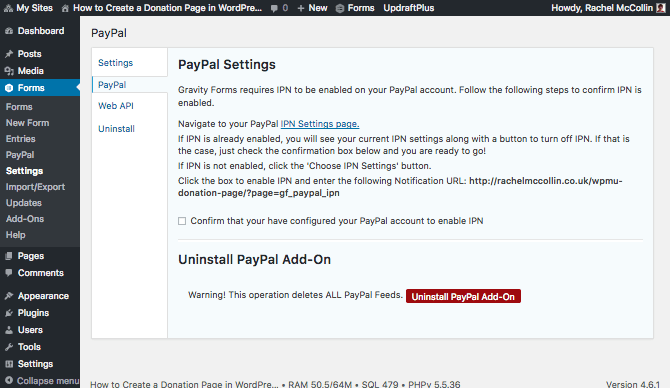
Allez à « Gravitity Forms > Settings », puis sélectionnez PayPal dans les onglets sur la gauche pour voir ses réglages:
Cet écran vous donne des instructions que vous devez suivre pour connecter Gravitiy Forms à PayPal :
Accédez à la page des paramètres « IPN PayPal » en utilisant le lien fourni.
Si l’IPN est déjà activé, vous verrez vos paramètres actuels IPN avec un bouton pour désactiver l’IPN. Il suffit de cocher la case de confirmation.
Si l’IPN est pas activé, cliquez sur le bouton « Choisissez IPN Settings ».
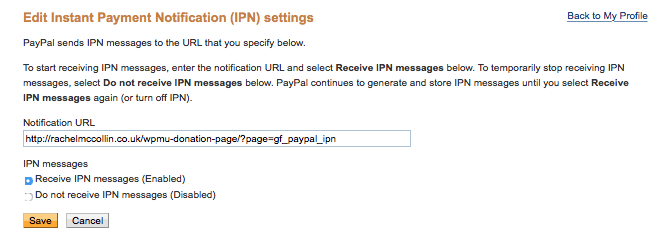
Cochez la case pour activer IPN et entrez l’URL de notification qui est fournie dans vos paramètres Paypal (copier-coller).
Faire cela permet à Paypal et Gravity Forms d’échanger des données. Votre page Paypal devrait ressembler à ceci:
Lorsque vous avez fait tout cela, cochez la case pour confirmer que vous avez lié Paypal et Gravity Forms.
Maintenant, vous pouvez créer votre page et votre formulaire.
Créer le formulaire de don
Maintenant, vous devrez créer votre formulaire d’abord, puis l’ajouter à votre page de dons.
Création du formulaire
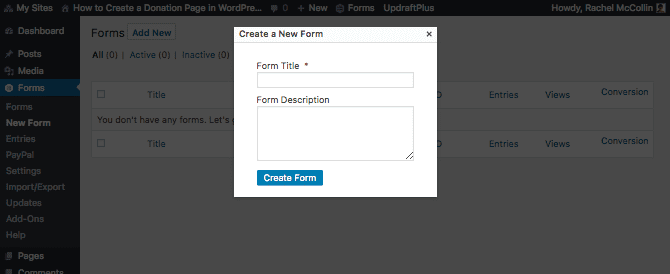
Dans les écrans d’administration, allez à « Forms> New Form ».
Dans la fenêtre qui apparaît, définissez le titre et (éventuellement) la description de votre formulaire:
Vous allez maintenant être redirigé vers l’écran pour ajouter des champs au formulaire.
Allez-y et ajoutez tous les champs qui vous seront utiles pour capturer des données. Rappelez-vous que plus vous en incluez, moins les gens rempliront le formulaire. Alors ajouter les champs indispensables uniquement.
Moi j’ai ajouté les champs suivants :
- Prénom
- Adresse e-mail
- Message de soutien
Seule l’adresse email est nécessaire, de sorte que le système puisse envoyer un accusé de réception. Vous trouverez les champs pour le nom et l’adresse email dans la section des champs avancés et le champ de texte dans la section standard.
Pour modifier un champ du formulaire (y compris la modification de son étiquette), cliquez sur son nom sur le côté gauche de l’écran et utilisez la boite méta d’édition qui apparaît.
Enfin, cliquez sur « Update » pour mettre à jour votre formulaire.
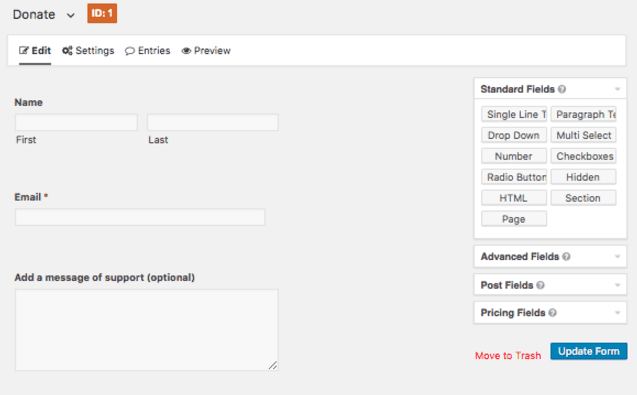
Voici mon formulaire :
Ajouter le paiement à votre formulaire
Maintenant, nous allons ajouter quelques détails de paiement au formulaire. Je vais ajouter quelques montants fixent que les utilisateurs pourront choisir. Je vais aussi ajouter un champ où les gens pourront définir leur propre montant.
Sur la section « Pricing Fields » sur la droite, ajoutez le type de produit à votre formulaire.
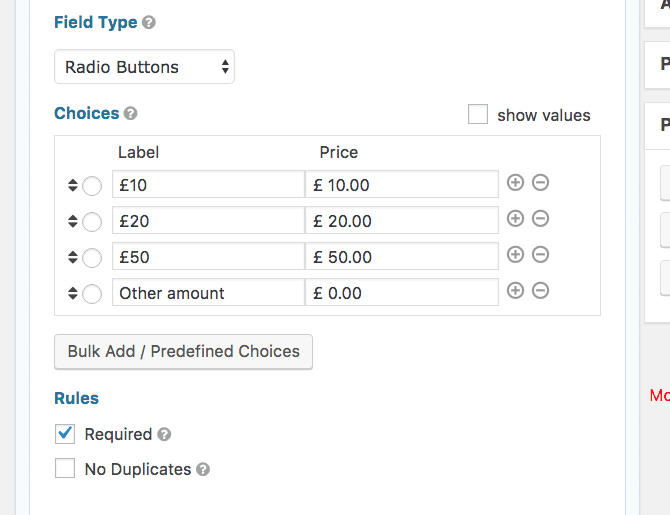
Maintenant, vous devez modifier le produit lui-même. Tout d’ abord donnez-lui un nouveau nom. Ensuite, dans la section « Field Type », sélectionnez « Radio Buttons ».
Cela vous permet de définir les valeurs pour vos boutons radio, à savoir les montants suggérés. Ajouter certains montants (n’en faites pas trop aussi). Votre dernière option devrait être zéro avec une étiquette « Autres » (ou quelque chose de similaire). Si un utilisateur sélectionne cette option, ils pourront définir leur propre montant.
Faites attention au champ « Required ». Voici mes configurations :
Maintenant, vous devez ajouter un autre champ qui sera affiché si quelqu’un choisit cette option «autre». Encore une fois dans la section « Pricing Fields », sélectionnez le produit.
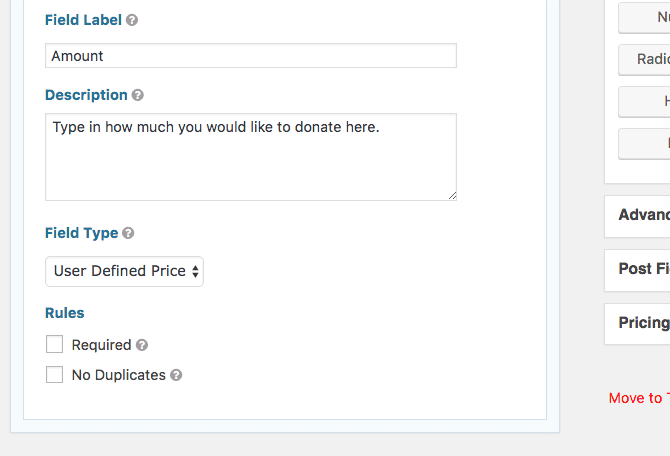
Modifiez le nouveau produit, y compris un titre et la description qui va aider les gens à comprendre la raison de ce formulaire. Sur le type de champ déroulant, sélectionnez « User Defined Price ».
Voici à quoi ressemble maintenant mon formulaire :
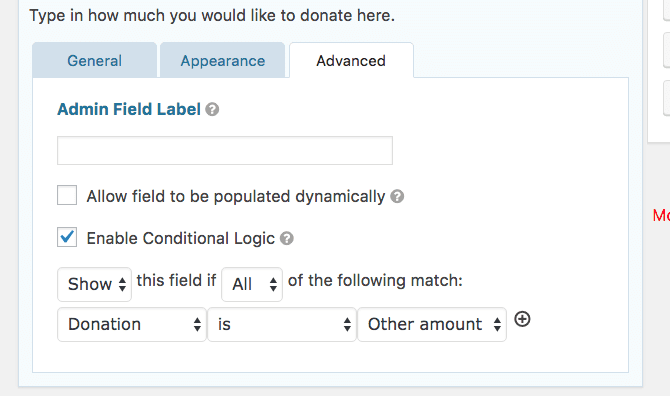
Maintenant , cliquez sur l’onglet « Advanced » pour ce champ. Vérifiez la section « Enable Conditional Logic ». Modifier l’instruction conditionnelle logique pour afficher ce champ si le champ précédent (Donation) est défini sur « Autre ». Cela signifie que ce champ apparaît uniquement si quelqu’un n’a pas sélectionné l’un des montants prédéfinis dans le champ précédent.
Voici ma sélection:
Maintenant, sauvegardez votre formulaire.
Créer une page de donation
Ensuite, créez une nouvelle page et que vous renommerez « Don » . Pour ce faire, en allant « Pages > Ajouter » dans le tableau de bord WordPress. Laissez cette page blanche pour l’instant, mais ajoutez-la dans le menu principal.
Ajouter le formulaire à votre page don
Maintenant, il est temps d’ajouter le formulaire à la page de don que vous avez créé.
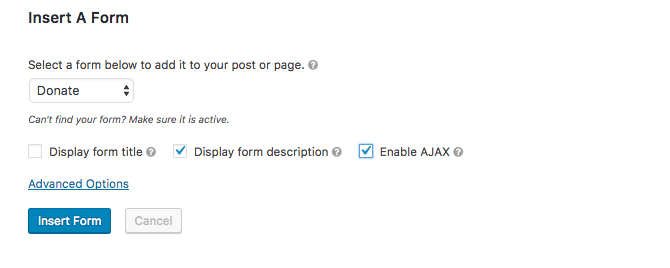
Allez à l’écran d’édition de cette page. Dans l’écran d’édition de la page, cliquez sur le bouton « Add Form ».
Sélectionnez le formulaire que vous avez créé et vérifiez champs du titre et/ou la description si vous souhaitez qu’ils soient également affichés.
 Ensuite, cliquez sur le bouton « Insert Form ». Cela va ajoutera un shortcode à votre page. Ne modifiez pas cela.
Ensuite, cliquez sur le bouton « Insert Form ». Cela va ajoutera un shortcode à votre page. Ne modifiez pas cela.
Enfin, cliquez sur « Mettre à jour » pour mettre à jour votre page. Voici ma page:
page de donation WordPress gravity forms#
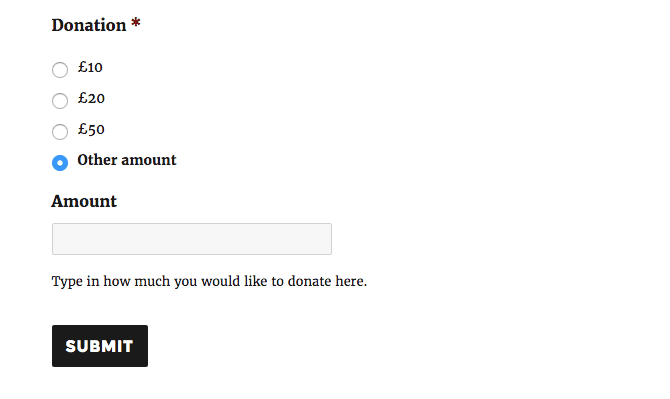
Et si je sélectionne l’option « Other Amount » (Autre montant), j’aurai la possibilité de définir un montant que je souhaite :
C’est tout pour ce tutoriel, j’espère qu’il vous permettra de créer une page de don sur WordPress. N’hésitez pas à partager ce tutoriel avec vos amis sur vos réseaux sociaux préférés.








Puis-je utiliser à la fois une carte Visa ou PayPal?
OUI