Vous voulez créer un plugin WordPress ? Ce tutoriel vous apprendra à le faire.
Les plugins contribuent à la popularité de WordPress, car ils permettent aux utilisateurs n’ayant aucune connaissance en matière de codage de créer des sites web étonnants.
Il existe plus de 50 000 plugins dans le répertoire WordPress conçus à des fins diverses. Vous trouverez des plugins WordPress pour l’inscription à la newsletter , la sécurité et l’e-commerce . Nommez-le simplement.
Sans eux, un site Web WordPress n’est qu’une collection d’images statiques et de blocs de texte. Avec les plugins, le système de gestion de contenu peut atteindre un niveau incroyable de personnalisation.
Que vous ayez besoin d’un plugin personnalisé pour votre site Web ou que vous souhaitiez créer un plugin WordPress et le monétiser, allons-y.
Table des matières
- Questions fréquemment posées
- Ce dont vous aurez besoin pour créer un plugin WordPress
- Comment créer un plugin WordPress en 7 étapes
- Étape 1 : Comprendre le fonctionnement des plugins WordPress
- Étape 2 : Configurer un environnement de test
- Étape 3 : Créez votre dossier de plugins
- Étape 4 : Créer le fichier PHP principal pour votre plugin
- Étape 5 : Configurez les informations de votre plugin
- Étape 6 : Ajouter du code à votre plugin
- Étape 7 : Activez le plugin
- Étape 1 : Comprendre le fonctionnement des plugins WordPress
- Conclusion
Questions fréquemment posées
Les plugins WordPress rapportent-ils de l’argent ?
Oui. Les plugins WordPress rapportent de l’argent. Vous pouvez vendre le plugin sur votre site Web ou sur un marché tiers.
CodeCanyon, Themeforest et Mojo marketplace sont les 3 meilleurs sites Web pour vendre des plugins.
Vous pouvez également ajouter une version gratuite de votre plugin au référentiel WordPress et proposer une version premium avec des fonctionnalités supplémentaires.
Est-il difficile de créer des plugins WordPress ?
La création d’un plugin WordPress est relativement facile et difficile, selon les fonctionnalités souhaitées.
La création d’un plugin est simple si vous êtes déjà familiarisé avec les bases du développement WordPress et de la programmation PHP. Si vous ne l’êtes pas, cela peut être très difficile. Il est préférable de commencer avec un plugin simple, comme indiqué dans ce guide.
Combien gagnent les développeurs de plugins ?
Selon Zip Recruiter , le tarif horaire moyen des développeurs de plugins WordPress aux États-Unis est de 35 $ de l’heure. Cela équivaut à environ 72 000 $ par an et 6 000 $ par mois.
Si vous vendez votre plugin, vous pouvez gagner jusqu’à 5 000 $ par mois, selon le nombre de ventes. Offrir des services de personnalisation de plugins peut vous rapporter entre 20 $ et 200 $ par heure.
Ce dont vous aurez besoin pour créer un plugin WordPress
Pour créer un plugin, vous n’avez pas besoin d’être un développeur WordPress expert. Vous n’avez besoin que de quelques connaissances de base en codage pour commencer.
- Connaissances de base en programmation PHP : Les plugins WordPress sont écrits en PHP, vous devez donc comprendre le langage et sa syntaxe avant de commencer.
- HTML et CSS basique : HTML et CSS vous permettent de contrôler l’affichage et l’apparence de vos plugins. Il est donc crucial de comprendre leurs bases pour créer un plugin WordPress.
- Familiarité avec WordPress : il est utile de se familiariser avec la plate-forme WordPress et ses fonctions principales, ainsi qu’avec le Codex de WordPress (le manuel en ligne pour le développement de WordPress).
- Un environnement de développement : Pour développer et tester votre plugin, vous devez installer WordPress sur votre machine locale ou sur un site de développement. Cela vous permettra de tester votre plugin sans affecter un site Web en direct. Nous vous montrerons comment procéder dans la prochaine section.
- Un éditeur de texte : Vous aurez besoin d’un éditeur de texte pour écrire le code de votre plugin. De nombreuses options sont disponibles, telles que Sublime Text, Atom et Visual Studio Code.
Comment créer un plugin WordPress en 7 étapes
Étape 1 : Comprendre le fonctionnement des plugins WordPress
WordPress étant écrit dans un langage de programmation, toute personne ayant des connaissances en codage peut accéder au code de WordPress et le modifier.
C’est exactement comme cela que fonctionnent les plugins. Ils vous permettent de modifier et d’étendre les fonctionnalités de WordPress en interagissant directement avec votre WordPress à l’aide de certaines fonctions PHP.
Créer votre plugin WordPress et ajouter du code ne fera quelque chose que si vous appelez la fonction PHP à l’aide d’un hook. Les hooks sont ce qui permet à votre plugin d’interagir avec WordPress sans avoir à éditer les fichiers principaux.
Examinons la relation entre les crochets et les fonctions pour comprendre les bases des plugins WordPress.
Fonctions WordPress :
Le code WordPress est construit sur des fonctions qui permettent à tout code tiers d’interagir avec WordPress. C’est pourquoi vous trouverez de nombreuses fonctions dans les plugins et les thèmes. Chaque fonction a son nom, suivi d’accolades et du code à l’intérieur de l’accolade.
Voici un exemple :
function sticky_header() {
?>
<script>
// Select the header element
var header = document.querySelector(‘header’);
// Get the offset position of the header
var sticky = header.offsetTop;
// Add the sticky class to the header when you reach its scroll position. Remove “sticky” when you leave the scroll position
function addSticky() {
if (window.pageYOffset > sticky) {
header.classList.add(“sticky”);
} else {
header.classList.remove(“sticky”);
}
}
// Add the sticky class to the header when you scroll the page
window.onscroll = function() {
addSticky();
};
</script>
<?php
}
add_action( ‘wp_footer’, ‘sticky_header’ );Vous pouvez appeler cette fonction directement dans votre plugin WordPress en tapant sticky_header() à l’endroit où vous souhaitez que le code soit exécuté. Mais c’est une mauvaise pratique car vous risquez de rencontrer des problèmes. Voici deux autres raisons pour lesquelles vous ne devriez pas appeler des fonctions directement dans votre code.
Premièrement, l’appel direct ne fonctionne que pour les fonctions de base, comme l’ajout de contenu à un fichier de thème. De plus, en utilisant cette approche, vous devrez appeler les fonctions à plusieurs reprises pour les utiliser à plusieurs endroits, ce qui prend du temps et alourdit les fichiers de code.
L’appel manuel d’une fonction peut également s’avérer délicat si vous êtes novice en matière de codage. Lorsque vous créez des plugins, la meilleure pratique consiste à les attacher à un crochet. Cela vous évitera de rappeler la fonction à plusieurs endroits.
Crochets WordPress
Un crochet est un point spécifique dans le code de WordPress où vous pouvez exécuter vos propres fonctions personnalisées. Il existe deux types de crochets : les crochets d’action et les crochets de filtre.
Crochets d’action
Les crochets d’action vous permettent d’exécuter des fonctions personnalisées à un moment précis du cycle d’exécution de WordPress. Voici à quoi ressemble la syntaxe d’un crochet d’action.
add_action('hook_name', 'my_custom_function');Le hook_name est le nom du crochet d’action que vous souhaitez utiliser.
Il existe plusieurs crochets d’action dans WordPress. Vous pouvez les trouver dans le codex WordPress.
my_custom_function est la fonction qui contient le code que vous souhaitez exécuter. Cette fonction doit être définie avant la fonction add_action.
La syntaxe ressemblera à ceci pour attacher la fonction d’en-tête collante ci-dessus à un crochet.
add_action( 'wp_footer', 'sticky_header' );Cette fonction exécute la fonction sticky_header() lorsque le crochet d’action wp_footer est appelé. Vous pouvez également attacher la fonction à un crochet spécifique en remplaçant wp_footer par le nom du crochet de votre choix.
Par exemple :
add_action( 'init', 'sticky_header' );Cela exécutera la fonction d’en-tête collante lorsque l’action WordPress init sera appelée.
Crochets de filtre
Les crochets de filtrage vous permettent de modifier les données avant qu’elles ne soient affichées ou enregistrées dans la base de données. Voici un exemple de crochet de filtrage qui modifie le titre d’un article de blog en majuscules.
add_filter( ‘the_title’, ‘uppercase_title’ );
function uppercase_title( $title ) {
return strtoupper( $title );
}Cette fonction accepte un seul argument, $title, qui est le titre original de l’article de blog.
La fonction utilise ensuite la fonction strtoupper() pour convertir le titre en majuscules et renvoie la valeur modifiée.
La différence entre les crochets d’action et de filtre
Les crochets d’action vous permettent d’exécuter des fonctions personnalisées à un moment précis du cycle d’exécution de WordPress. Dans l’exemple ci-dessus, le crochet d’action wp_footer est appelé juste avant la balise .
Les crochets de filtrage, quant à eux, vous permettent de modifier les données au fur et à mesure qu’elles sont transmises par la base de code de WordPress.
Comme dans l’exemple ci-dessus, le crochet de filtre the_title vous permet de modifier le titre d’un article de blog avant qu’il ne soit affiché sur le site web.
Étape 2 : Configurer un environnement de test
La deuxième étape de la création d’un plugin WordPress consiste à mettre en place un environnement de test ou de développement. L’objectif est d’éviter d’expérimenter sur un site réel.
La création d’un plugin nécessite parfois des allers-retours. Vous pouvez également commettre des erreurs qui endommageront votre site web.
Vous pouvez utiliser votre ordinateur comme serveur local pour héberger un site WordPress de test où vous pourrez créer et tester votre plugin.
Si votre plan d’hébergement prend en charge la création d’un site de test, vous pouvez également l’utiliser. Nous utiliserons ici la première solution.
Pour mettre en place un environnement de test, nous allons télécharger Local , un outil de développement permettant d’ héberger localement des sites Web WordPress.

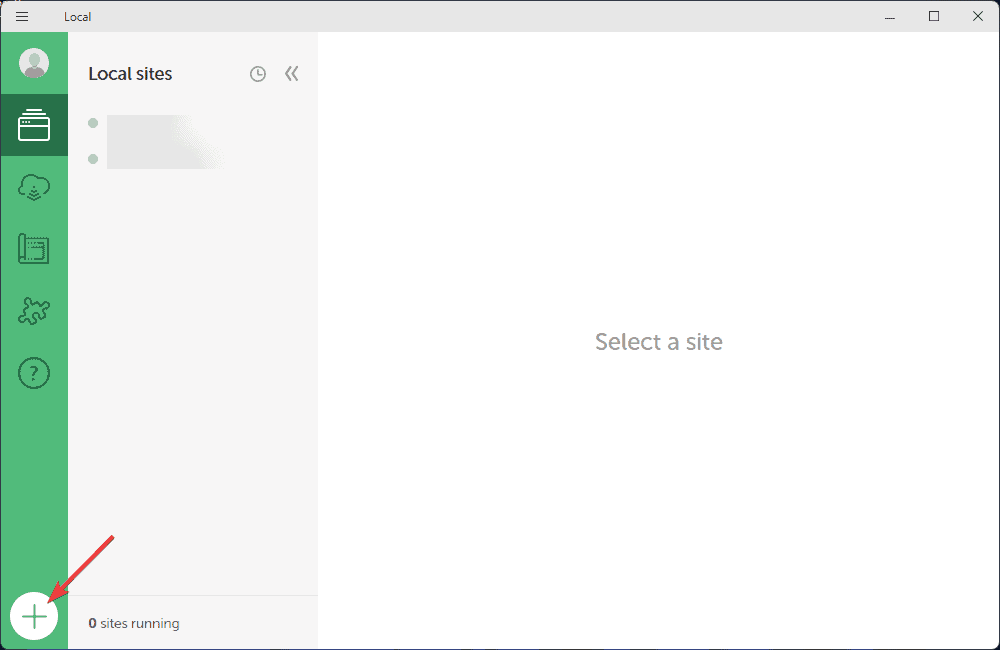
Une fois le téléchargement terminé, lancez le logiciel sur votre ordinateur et cliquez sur l’icône + en bas à gauche pour créer un nouveau site local.

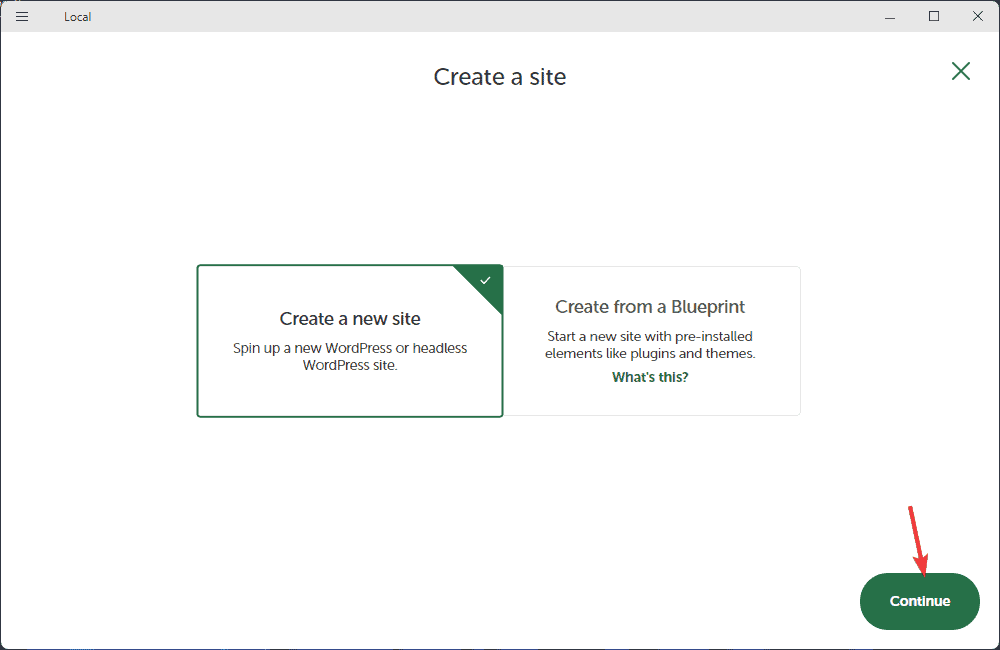
Choisissez de Create a new site et cliquez sur le bouton Continue.

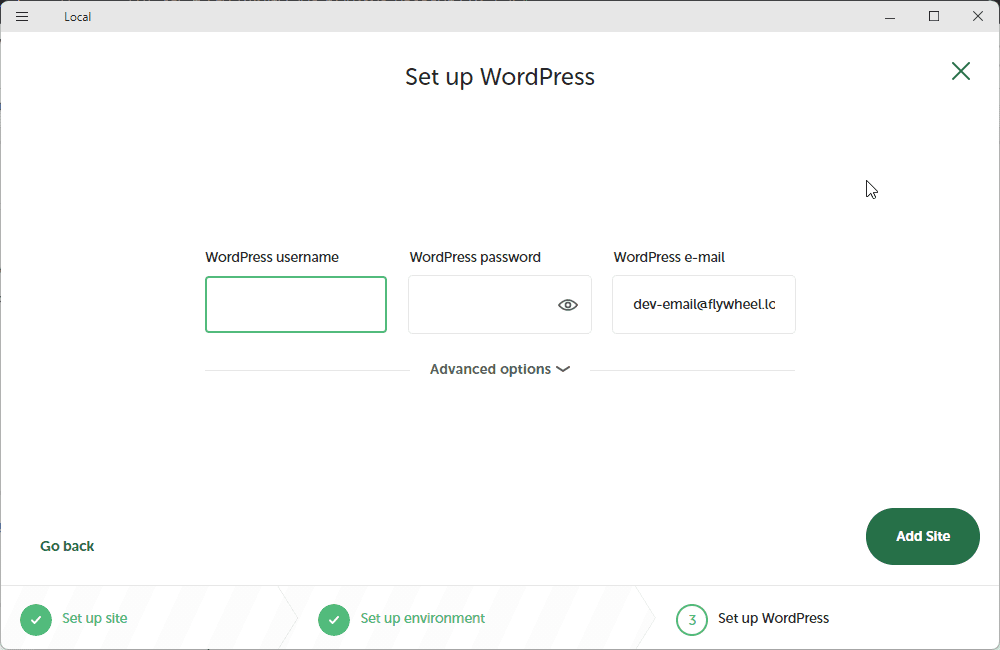
Ensuite, suivez les instructions à l’écran pour ajouter le nom de votre site, configurer l’environnement et créer les détails de connexion à WordPress.

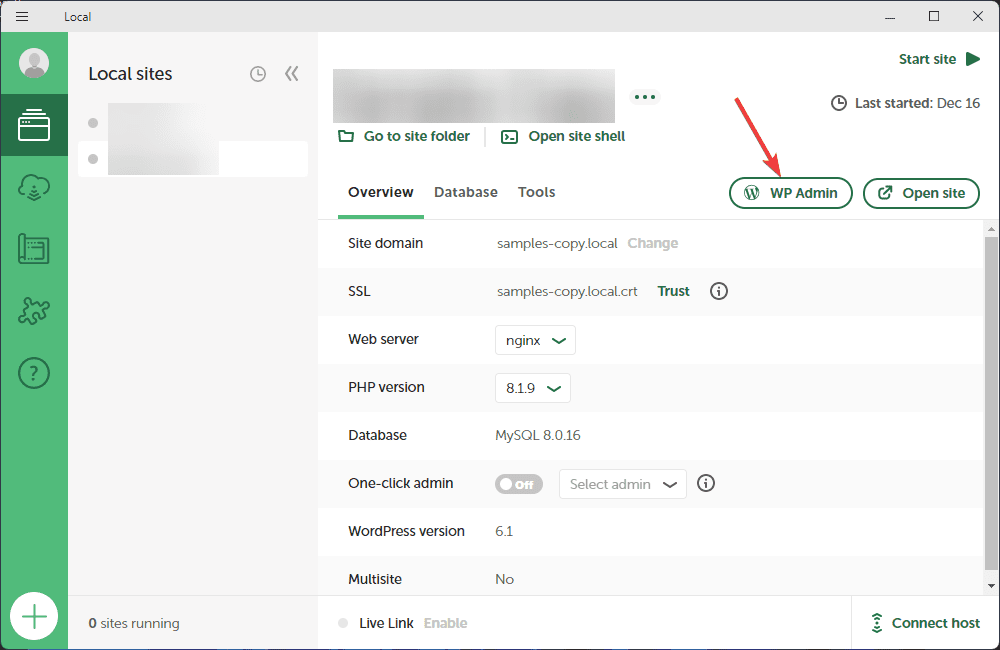
Une fois que vous avez terminé. Cliquez sur le bouton Add Site. Après avoir ajouté votre site, sélectionnez votre site web dans le tableau de bord local et lancez votre tableau de bord d’administration WordPress.

Une fois que la page de connexion admin s’ouvre, utilisez le nom d’utilisateur et le mot de passe WordPress que vous avez créés ci-dessus pour accéder à votre tableau de bord.
C’est fait. Votre environnement de test est prêt. Commençons à créer votre plugin WordPress.
Étape 3 : Créez votre dossier de plugins
Une fois que votre environnement de test est en place, la première chose à faire est de créer un fichier de plugin dans le répertoire de votre site. Par défaut, WordPress stocke tous les plugins dans le répertoire wp-content/plugin.
Chaque plugin installé sur un site WordPress aura un dossier dans ce répertoire. Pour votre plugin, vous devrez donc créer un dossier à l’intérieur de ce répertoire et lui donner un nom.
Pour ce tutoriel, nous naviguerons vers le dossier wp-content/plugin dans le répertoire de notre site local. Voici comment procéder.
Remarque : Le processus est le même si vous utilisez un site intermédiaire.
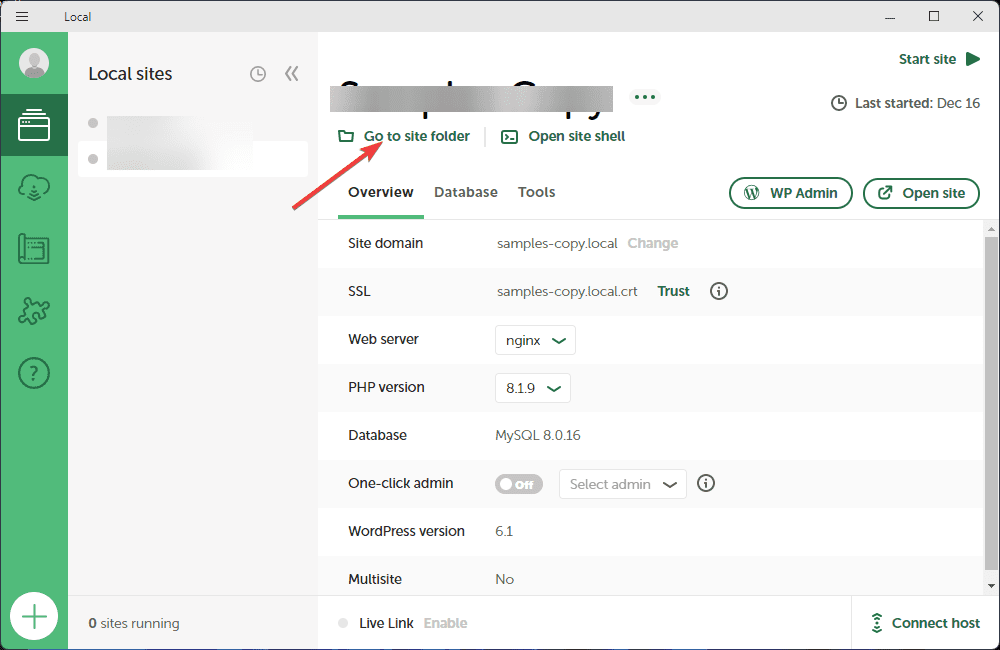
Sur votre tableau de bord local, cliquez sur le Go to Site Folder . Vous serez redirigé vers le répertoire de votre site local.

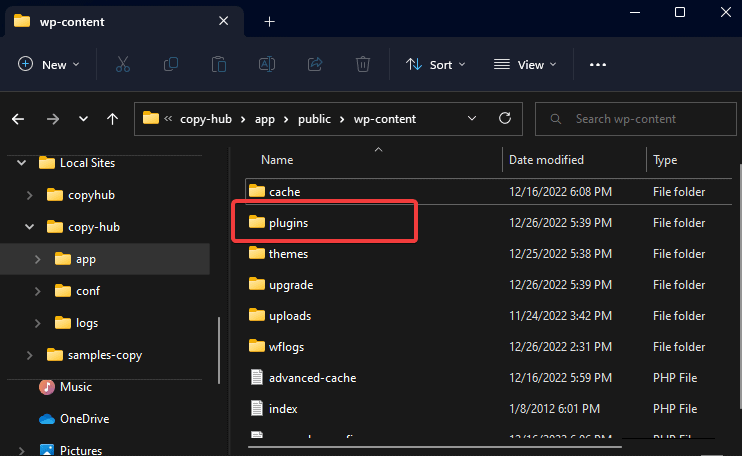
Sélectionnez apps dans les options, cliquez sur public puis sur wp-content. Vous verrez différents dossiers dans ce répertoire.

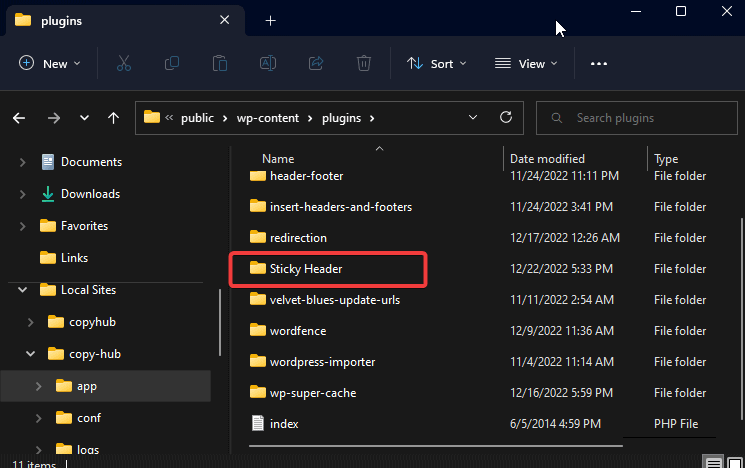
Ouvrez le dossier Plugins et un nouveau sous-dossier avec le nom de votre plugin. Nous utiliserons ici Sticky Header puisque c’est le nom du plugin que nous voulons créer.

Étape 4 : Créer le fichier PHP principal pour votre plugin
Après avoir créé le dossier de votre plugin, l’étape suivante consiste à ajouter un fichier PHP dans ce dossier. C’est là que les codes et les fonctionnalités de votre plugin seront disponibles.
Pour ce tutoriel, nous n’avons besoin que d’un seul fichier PHP pour un simple plugin qui crée un en-tête collant dans WordPress.
Pour les plugins plus complexes avec des fonctionnalités avancées, il peut y avoir différents types de fichiers dans le dossier du plugin, tels que CSS et javascript. Dans notre cas, un seul fichier PHP suffira.
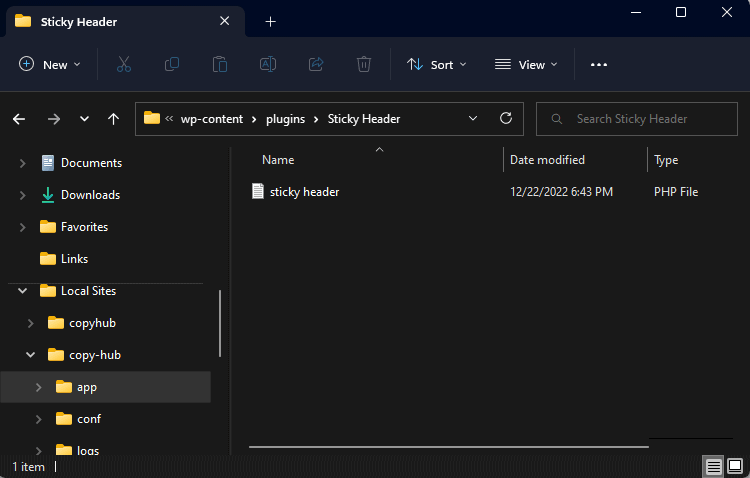
Pour ce faire, créez un fichier PHP dans le dossier du plugin, comme dans la capture d’écran ci-dessous.

Une fois le fichier prêt, il est temps d’ajouter quelques informations à votre plugin.
Étape 5 : Configurez les informations de votre plugin
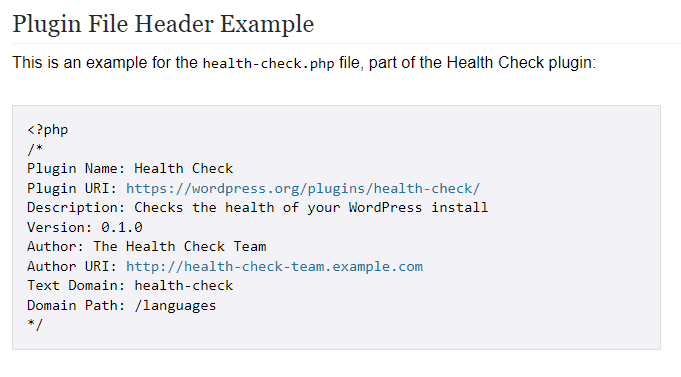
Également appelé en-tête de fichier de plugin, l’information sur votre plugin est un bloc de commentaires PHP qui inclut des détails sur votre plugin tels que le nom du plugin, la version, l’URL, le nom de l’auteur et son site web, la licence, etc…
C’est l’information que vous voyez sur la page du plugin WordPress après l’installation d’un plugin.
Vous pouvez trouver l’ en-tête du fichier du plugin dans le codex WordPress . Cela ressemble à ceci.

Il suffit de copier et de coller ce code dans le fichier PHP de votre plugin, puis de modifier les détails en fonction de votre plugin. Dans notre cas, le lecteur du fichier du plugin d’en-tête collant ressemblera à ceci.
<?php
/*
Plugin Name: Sticky Header
Plugin URI: https://wordpress.org/plugins/sticky-header/
Description: Make your website header sticks to the top of every page on your website as users scroll.
Author: The Team
Author URI: https://blogpascher.com/sticky-header
Text Domain: Sticky Header
Domain Path: /languages
*/Une fois que vous avez enregistré ce fichier, vous avez créé un nouveau plugin et vous pouvez le trouver dans la liste des plugins déjà installés sur votre site.
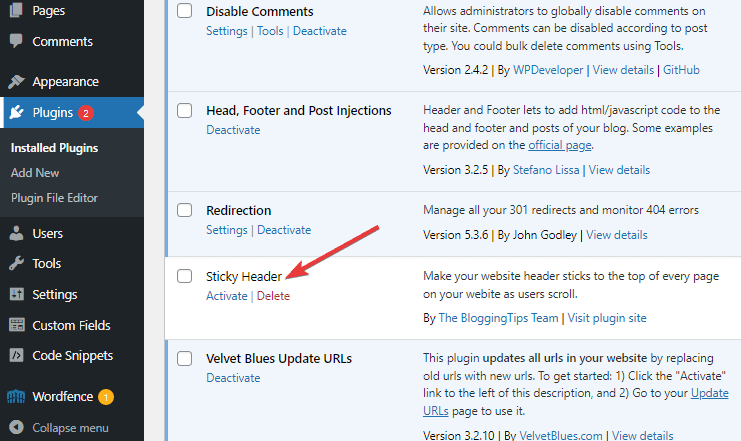
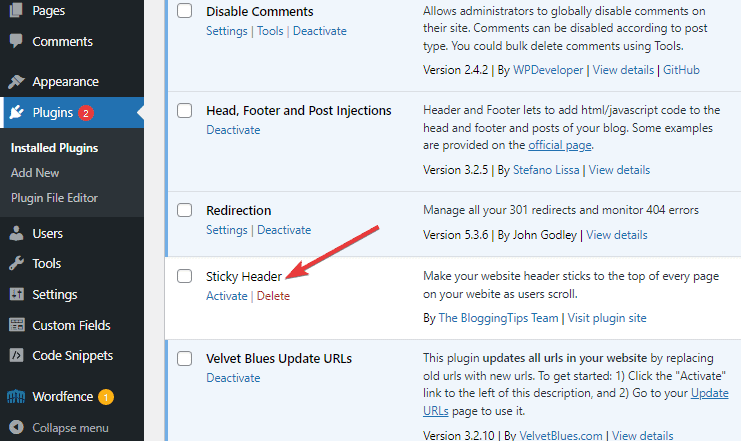
Connectez-vous au tableau de bord WordPress de votre site de test et allez dans Plugins>Plugins installés.
Vous verrez le plugin Sticky Header avec les détails. Le voici.

Vous pouvez maintenant activer le plugin, mais il ne fera rien car nous ne lui avons pas encore ajouté de fonction. Faisons donc en sorte que notre plugin fasse quelque chose.
Étape 6 : Ajouter du code à votre plugin
Pour ce faire, nous allons ajouter le code de l’en-tête collant que nous avons utilisé lors de l’apprentissage des fonctions et des crochets de WordPress ci-dessus. Voici comment procéder.
Ouvrez le fichier PHP de votre plugin. Sous les détails de l’en-tête, copiez et collez ces extraits de code dans le fichier PHP principal de votre plugin et sauvegardez-le.
function sticky_header() {
?>
<script>
// Select the header element
var header = document.querySelector(‘header’);
// Get the offset position of the header
var sticky = header.offsetTop;
// Add the sticky class to the header when you reach its scroll position. Remove “sticky” when you leave the scroll position
function addSticky() {
if (window.pageYOffset > sticky) {
header.classList.add(“sticky”);
} else {
header.classList.remove(“sticky”);
}
}
// Add the sticky class to the header when you scroll the page
window.onscroll = function() {
addSticky();
};
</script>
<?php
}
add_action( ‘wp_footer’, ‘sticky_header’ );Ce code fait deux choses essentielles,
La fonction sticky_header est activée lorsque l’utilisateur fait défiler la page et s’arrête lorsque le défilement s’arrête.
Deuxièmement, l’action add_action(‘wp_footer’, ‘sticky_header’ ) ; utilise l’adresse …..
Enregistrez le code, et c’est tout. Vous avez réussi à créer un plugin WordPress qui rend l’en-tête de votre site web collant lorsque les utilisateurs le font défiler.
Étape 7 : Activez le plugin
Retournez sur votre site et activez le plugin.
Lorsque vous ferez défiler la version vivante du site, l’en-tête de votre site restera en haut de la page.

Une fois que vous avez vu l’effet du nouveau plugin sur votre site de démonstration, il est temps de l’essayer sur votre site réel.
Avant cela, assurez-vous d’avoir testé le plugin pour détecter les bogues et les vulnérabilités. Résolvez-les, le cas échéant. Par prudence, sauvegardez votre site WordPress avant de déployer votre nouveau plugin.
Si vous êtes satisfait des performances du plugin sur votre site, vous pouvez télécharger votre plugin dans le dépôt de plugins de WordPress. Comme les propriétaires de sites web l’utilisent gratuitement, vous recevrez des commentaires sur ce qu’il faut améliorer et sur la manière de le faire.
Et si vous souhaitez gagner de l’argent avec votre plugin, vous pouvez le vendre sur l’un des sites web que nous avons listés ci-dessus
Conclusion
Si vous êtes arrivé jusqu’ici, vous conviendrez que la création d’un plugin WordPress est relativement simple. En suivant les instructions de ce guide, vous serez en mesure de créer un plugin WordPress basique. Vous pouvez expérimenter autant de fonctions que vous le souhaitez et améliorer la fonctionnalité de votre plugin.
La création de plugins complexes suit la même méthode. Plus de fonctionnalités signifie plus de fonctions dans votre fichier de plugin.
Avez-vous déjà essayé de créer un plugin WordPress ? Parlons de votre expérience dans la section des commentaires ci-dessous.
1win ghana 1win ghana