Souhaitez-vous ajouter des images aux taxonomies sur WordPress? Les taxonomies vous permettent de regrouper des données sur WordPress. Les catégories et les étiquettes sont deux taxonomies par défaut qui sont intégrées avec chaque blog WordPress. Dans ce tutoriel, nous allons vous montrer comment ajouter des images aux taxonomies sur WordPress. En d’autres termes, vous serez en mesure d’ajouter des icônes d’image pour vos catégories, étiquettes et autres taxonomies personnalisées.
Pourquoi ajouter des images aux taxonomies sur WordPress ?
Les formats de publication personnalisés et les taxonomies permettent à WordPress pour devenir un CMS à part entière. Par défaut, WordPress est livré avec les catégories et les étiquettes, qui sont les taxonomies par défaut que vous pouvez utiliser pour trier vos articles.
Vous pouvez également créer vos propres taxonomies personnalisées et les associer à des formats de publication personnalisé sur votre blog WordPress. Cela permet à vos utilisateurs de voir tous les autres contenus disponibles dans les taxonomies.
Avec des images sur les taxonomies, vous pouvez ajouter des images ou des icônes à la une à chaque taxonomie.
Par exemple, chaque catégorie sur votre site peut avoir sa propre icône, qui peut être affichée sur les pages d’archives de la catégorie, les listes de catégories, et ainsi de suite.
Cela dit, nous allons jeter un œil à la façon d’ajouter facilement des images de taxonomie sur WordPress.
Comment ajouter des images sur des taxonomies sur WordPress
La première chose que vous devez faire est d’installer et d’activer le plugin « Taxonomy Images ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
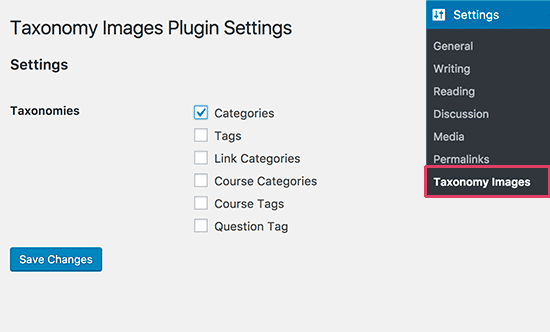
Après l’activation du plugin, vous devez accéder à « Réglages > Taxonomy Images » pour configurer les paramètres du plugin.
Vous verrez une liste des taxonomies disponibles sur votre site WordPress. Sélectionnez les taxonomies où vous souhaitez activer les images puis cliquez sur le bouton Enregistrer les modifications.
Dans la capture d’écran ci-dessus, nous avons activer les images sur les catégories.
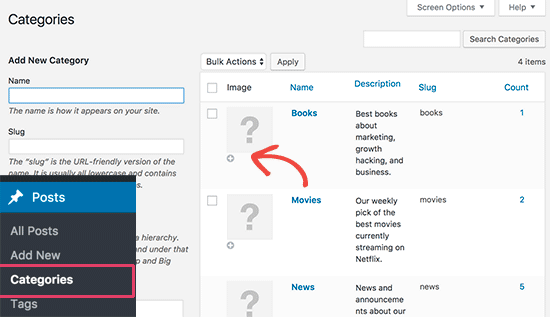
Pour ajouter des images à chaque catégorie, vous aurez besoin d’accéder à « Articles > Catégories ».
Si vous avez activé les images sur d’autres taxonomies, vous devrez y accéder aussi depuis votre tableau de bord.
Sur la page des catégories, vous remarquerez une nouvelle colonne intitulée « Image » dans votre liste de vos catégories. Puisque vous ne n’avez pas encore ajouté d’images à des catégories, cela affichera une image vide par défaut avec un bouton d’ajout pour chaque catégorie.
Allez-y et cliquez sur le bouton Ajouter sous l’image vierge. Cela fera apparaître la fenêtre contextuelle d’ajout d’image de WordPress.
Vous pouvez sélectionner une image à partir de bibliothèque d’image WordPress ou télécharger une nouvelle image. Après cela, allez-y et répétez le processus pour ajouter des images pour tous les catégories.
Vous pouvez supprimer une image à tout moment en cliquant simplement sur le bouton « Delete » (Supprimer).
Comment afficher les images des taxonomies sur WordPress
Pour afficher les images des taxonomies sur votre site WordPress, vous devrez modifier votre thème WordPress ou le thème enfant.
D’abord, vous aurez besoin pour vous connecter à votre site WordPress en utilisant un client FTP.
Une fois connecté, vous aurez besoin de trouver le modèle responsable de l’affichage des archives des taxonomies. Cela pourrait être archives.php, category.php, tag.php ou taxonomy.php.
Vous devez télécharger le fichier sur votre ordinateur et ouvrez-le dans un éditeur de texte comme Notepad ou TextEdit.
Maintenant, collez le code suivant où vous souhaitez afficher l’image de votre taxonomie. Habituellement, vous l’ajouterez avant le titre de la taxonomie ou de la balise « the_archive_title() ».
print apply_filters( 'taxonomy-images-queried-term-image', '' );
Après avoir ajouté le code, vous devez enregistrer ce fichier et de le transférer vers votre site Web en utilisant le même client FTP.
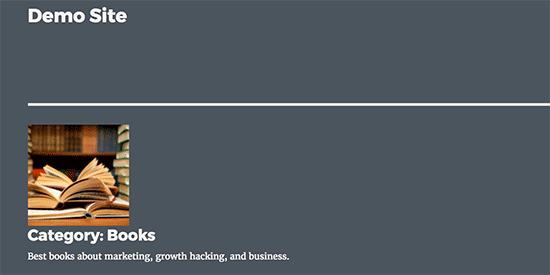
Vous pouvez maintenant visiter la page d’archives de la taxonomie pour la voir afficher l’image de votre taxonomie. Voici à quoi cela pourra ressembler.
Vous pourrez utiliser du CSS pour donner un peu plus de style à votre mise en page.
C’est tout pour ce tutoriel, j’espère qu’il vous permettra d’ajouter les images à la une sur les taxonomies de WordPress.