Les formulaires de contact sont une composante clé de nombreux sites Web. Bien qu’elles soient généralement simples, vous devez vous assurer qu’elles sont faciles à utiliser si vous souhaitez collecter des prospects et rester en contact avec vos utilisateurs. Ce n’est généralement pas un problème avec le trafic de bureau, mais l’utilisation de formulaires peut être difficile si vous utilisez un appareil mobile.
Dans ce tutoriel, nous allons parler un peu de l’importance de la conception de formulaires compatibles avec les mobiles. Nous vous présenterons ensuite cinq conseils pour vous assurer que vos formulaires fonctionnent parfaitement sur les appareils mobiles.
Mettons-nous au travail !
Pourquoi il est important que vos formulaires soient compatibles avec le mobile
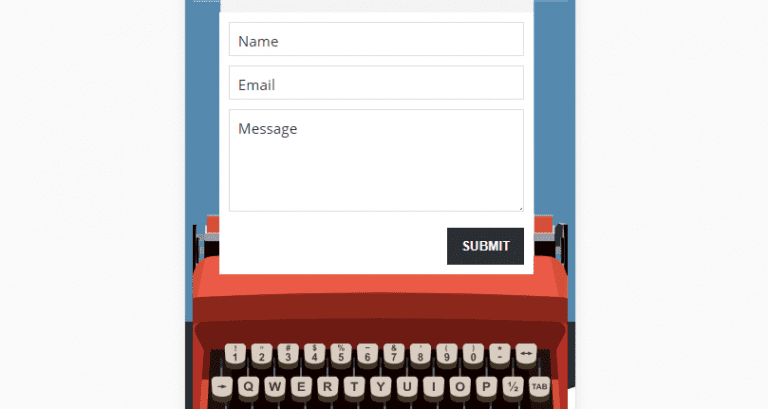
Les formulaires sont de toutes formes et tailles. Le plus souvent, vous allez avoir affaire à des formulaires de contact :

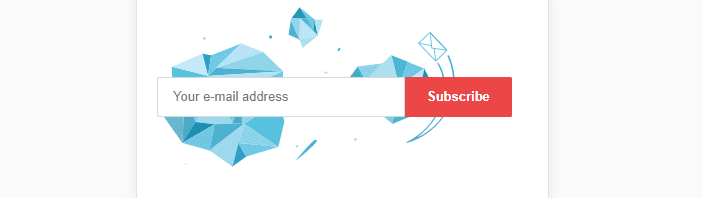
Les formulaires d’inscription (d’abonnement) sont également très populaires car ils vous permettent de collecter des e-mails et de les cibler lors des campagnes:

Cependant, les formulaires peuvent être utilisés pour toutes sortes d’autres fins. Par exemple, vous pouvez collecter des informations en utilisant un sondage en ligne ou un questionnaire , auquel cas vous aurez besoin de formulaires permettant aux utilisateurs d’entrer les réponses.
En d’autres termes, les formulaires sont très polyvalents et presque tous les sites utilisent des formulaires d’une manière ou d’une autre. Par conséquent, il est essentiel que vos formulaires soient faciles à utiliser (à moins que vous ne souhaitiez offrir une expérience frustrante à vos visiteurs).
L’utilisation de formulaires à partir d’un ordinateur de bureau ou d’un ordinateur portable est généralement très simple. Vous avez une souris et un clavier complet, donc sélectionner le champ que vous souhaitez utiliser et entrer des données ne devrait pas être un problème. Toutefois, la navigation sur le Web à partir de votre smartphone ou d’un autre appareil compact présente des complications.
Lorsque vous travaillez avec vos doigts sur un petit écran, l’interaction avec les formulaires peut parfois être pénible en raison de mauvaises décisions de conception. C’est quelque chose que vous devez éviter dans vos propres conceptions. Après tout, si les utilisateurs mobiles ne peuvent pas interagir avec vos formulaires, vous risquez de perdre des conversions, des prospects ou simplement d’ennuyer les visiteurs.
Il est également essentiel de comprendre que le trafic mobile est désormais, sinon plus, important que les sources de bureau. En fait, le trafic mobile a déjà dépassé ce dernier au cours des dernières années. Cela signifie que la conception d’un site Web convivial pour le mobile devrait être votre objectif principal lors du lancement d’un nouveau projet.
5 conseils pour concevoir des formulaires mobiles conviviaux
Heureusement, concevoir des formulaires compatibles avec les mobiles n’est pas aussi difficile que vous pourriez l’imaginer. Dans la plupart des cas, il suffit de garder à l’esprit certains principes fondamentaux et de tester soigneusement vos formulaires avant de les mettre en service. Parlons de la façon de le faire !
1. Supprimez toutes les sections inutiles
Plus votre formulaire comprend de champs, plus il sera difficile à utiliser sur mobile. En effet, l’utilisation de formulaires sur mobile est tout simplement plus compliquée. En réduisant le nombre de champs ou de sections inclus dans vos formulaires, vous pouvez maximiser vos chances que les visiteurs les remplissent.
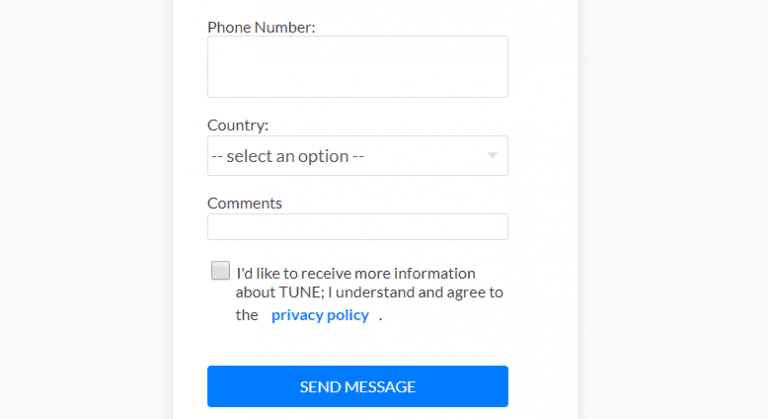
Voici un exemple rapide d’un formulaire de contact avec quelques champs supplémentaires qui ne sont pas nécessaire sur mobile :

Dans la plupart des cas, tout ce dont vous avez besoin pour un excellent formulaire de contact est un nom, un e-mail et le corps du message que vous souhaitez recevoir. Tout le reste dépend du type de site Web que vous utilisez et si vous essayez de collecter des prospects.
En fin de compte, plus le formulaire comprend moins de champs, plus il sera facile pour les visiteurs mobiles de les utiliser. Après tout, sélectionner un champ à l’aide d’un écran tactile peut être difficile, même s’il est bien conçu, de manière à minimiser le nombre de sauts que les utilisateurs doivent effectuer.
Votre objectif à ce stade est de consulter les formulaires existants de votre site. Passez en revue chacune de leurs sections et déterminez si vous avez vraiment besoin de champs supplémentaires autres que ceux mentionnés précédemment. S’il y a un champ superflu, il suffit de le supprimer.
2. Utilisez des listes déroulantes si possible
La plupart d’entre nous sont à l’aise pour taper sur des appareils mobiles et utiliser des écrans tactiles. Cependant, envoyer des SMS à un ami et remplir un formulaire de contact sont deux expériences très différentes. Avec ces derniers, il y a de fortes chances que vous soyez frustré si vous devez taper beaucoup d’informations.
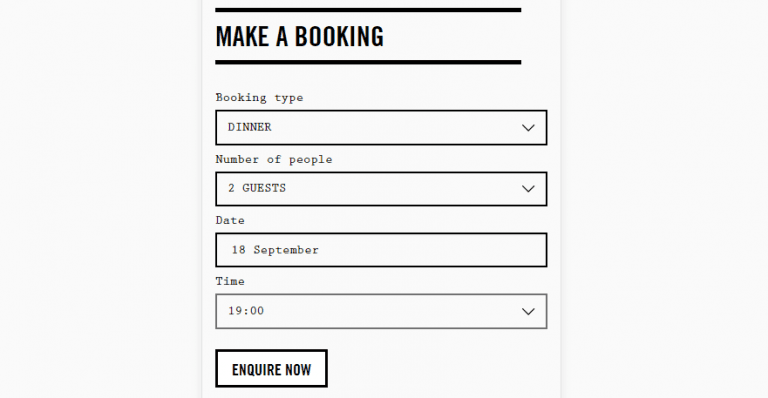
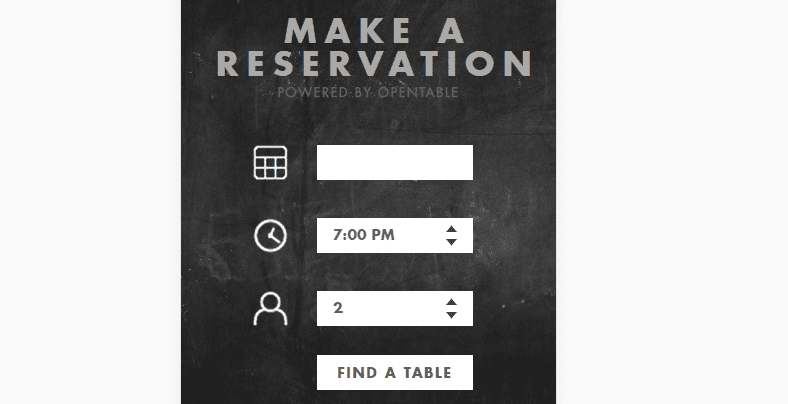
L’une des manières de faciliter la vie de votre visiteur mobile est de simplifier les choix qu’il doit faire concernant les éléments de votre site. Pour vous donner une idée de ce dont nous parlons, tirons parti de notre précédent exemple de réservation de restaurant :

Pour faire une réservation, vous devrez probablement laisser un nom, un e-mail, un téléphone et indiquer une heure, ainsi que le nombre de personnes présentes. Vous pouvez créer un champ de formulaire de deux manières pour valider une heure de réservation:
- Configurez un champ qui accepte uniquement les entrées numériques.
- Concevez une liste déroulante comprenant toutes les heures disponibles pour une réservation.
Comme vous pouvez l’imaginer, ce dernier est plus convivial pour les utilisateurs mobiles. Avec cette approche, ils n’ont pas besoin de saisir des nombres et ils peuvent simplement choisir ce qui leur convient le mieux parmi les options que vous incluez.
L’idée pour vous de regarder vos formulaires et voir s’ils incluent des champs que vous pourriez remplacer par des menus déroulants. Ce ne sera pas toujours le cas puisque vous ne pouvez pas utiliser de menus déroulants pour collecter des noms ou des e-mails, mais d’autres options peuvent être utilisées.
Quel que soit leur cas d’utilisation, vous voulez vous assurer que vos menus déroulants incluent des options faciles à sélectionner à partir d’appareils mobiles. En d’autres termes, faites en sorte que le menu soit suffisamment volumineux pour que quelqu’un n’ait pas à picorer pour choisir la bonne option.
3. Assurez-vous que vos boutons de soumission sont faciles à toucher
Cette astuce est assez simple, mais reste à mentionner. Chaque formulaire que vous concevez doit inclure un moyen pour les utilisateurs de confirmer qu’ils souhaitent soumettre les données saisies. Dans la plupart des cas, cela signifie créer un bouton de soumission:

Lorsque vous utilisez un ordinateur ordinaire, cliquer sur un bouton de soumission est la chose la plus naturelle au monde. Cependant, nous avons rencontré quelques formulaires sur mobile où il est beaucoup plus difficile d’appuyer sur un bouton.
Si vos visiteurs ne peuvent pas soumettre les informations qu’ils ont entrées dans vos formulaires, tous vos efforts seront vains. De plus, rien ne semble aussi peu professionnel qu’un bouton Envoyer qui ne fonctionne pas comme prévu.
Pour concevoir de meilleurs boutons de soumission pour les mobiles, voici trois astuces dont vous devez tenir compte:
- Assurez-vous qu’ils sont suffisamment gros pour pouvoir appuyer facilement sur un appareil mobile.
- Ne placez pas vos boutons trop près des autres éléments, afin que les utilisateurs ne les touchent pas correctement.
- Mettez vos boutons en surbrillance, par exemple en utilisant des couleurs contrastantes ou une typographie créative.
En plus de tout cela, vous voudrez également tester vos boutons avant que votre site ne soit mis en ligne. Nous irons plus en profondeur sur la façon de le faire dans une minute. Pour l’instant, parlons de performance.
4. Assurez-vous que vos formulaires se chargent rapidement
Nous parlons beaucoup des performances du site Web dans plusieurs de nos articles et ce n’est pas parce que nous avons besoin de rapidité. Le fait est que la plupart des gens n’aiment pas les sites Web lents, ce qui est tout à fait logique.
Avec la vitesse de l’Internet plus rapide, il peut être difficile d’attendre qu’un site Web se charge trop longtemps. De plus, les débits Internet mobiles ont tendance à varier beaucoup plus que les connexions à domicile ordinaires. Cela signifie que votre site Web devra être hautement optimisé pour les appareils mobiles si vous voulez garder ces utilisateurs heureux, car tous n’auront pas accès à Internet (c.-à-d. Rapidement).
Cette astuce particulière peut s’appliquer à l’ensemble de votre site Web, mais elle est également importante pour les pages mobiles affichant vos formulaires. Si ces parties de votre site prennent trop de temps à charger, vous perdrez des convertions et des opportunités pour entrer en contact avec vos visiteurs.
En règle générale, un site Web ne devrait pas prendre plus de deux secondes à se charger. Une fois que vous avez dépassé cette limite, les taux de rebond ont tendance à augmenter de façon spectaculaire, ce qui est une terrible nouvelle pour vous.Compte tenu de la nature de la navigation sur mobile, il est préférable de réduire ce temps au maximum.
Dans cette optique, il existe de nombreuses façons d’améliorer les performances globales de votre site. Par exemple, vous pouvez passer à un meilleur plan d’hébergement, utiliser un thème réactif optimisé pour la vitesse et compresser vos images. Bien sûr, ceux-ci aideront tous les utilisateurs, mais seront particulièrement utiles pour ceux qui utilisent des appareils plus petits.
5. Testez vos formulaires avant de les publier
Considérant que les formulaires sont un élément clé de la plupart des sites Web, il est logique que vous les testiez soigneusement avant de les publier. Avec WordPress, ce processus est assez simple. Vous pouvez aller de l’avant et concevoir des pages spécifiques pour afficher vos formulaires, et ne pas les publier avant de les avoir entièrement testés.
Bien entendu, le plugin ou le thème que vous souhaitez utiliser vous appartient (dans la mesure où cela peut aider à développer des sites mobiles). Cependant, en ce qui concerne la phase de test, nous vous recommandons de garder les choses simples et d’utiliser des outils tels que les outils de développement Chrome pour faire le travail.
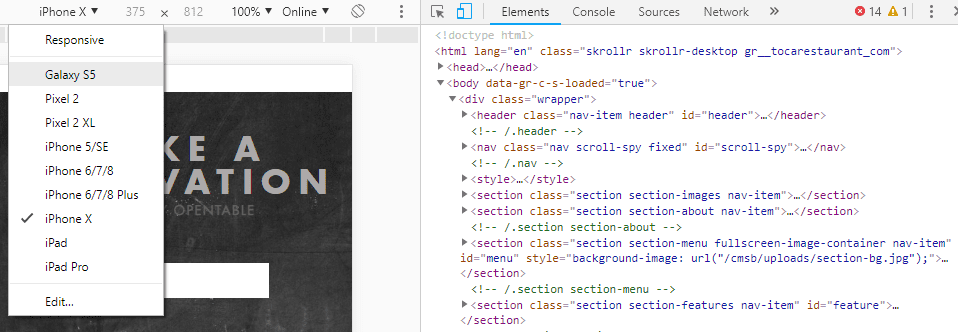
Passons en revue un exemple rapide. Si vous utilisez Chrome, allez de l’avant et prévisualisez la page contenant le formulaire que vous souhaitez tester. Ensuite, cliquez avec le bouton droit n’importe où sur cette page et choisissez l’ option Inspecter . Chrome affichera un ensemble d’outils que vous pouvez utiliser pour passer en revue et éditer le code source de la page vers la droite et vers la gauche, vous pouvez voir un aperçu de son apparence à partir d’un appareil mobile:

En haut de l’écran, vous pouvez utiliser un menu pour basculer entre les différentes résolutions. Chrome inclut des paramètres pour plusieurs appareils mobiles populaires, mais vous pouvez également saisir une résolution personnalisée.
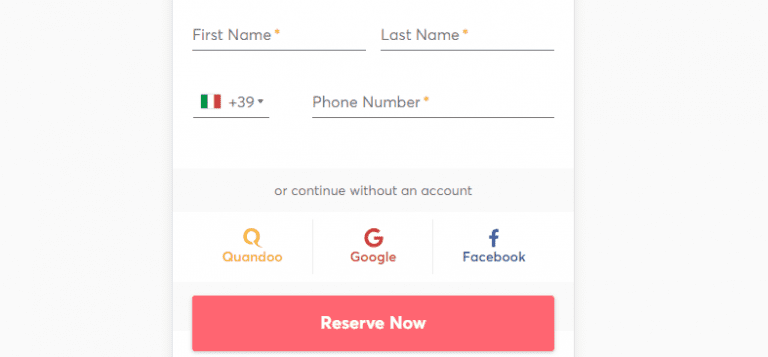
À ce stade, vous devez vérifier l’apparence et le comportement de votre formulaire de contact sur plusieurs périphériques. Prenons l’exemple ci-dessous – le formulaire fonctionne parfaitement, mais vous pouvez voir qu’il ne s’adapte pas aussi bien qu’il le devrait. Portez une attention particulière au texte et aux icônes en particulier, qui sont trop proches du bord de l’écran:

Une façon de prévenir ce problème est de garder vos formulaires simples, comme nous l’avons indiqué lors du premier conseil. Dans l’exemple ci-dessous, le formulaire utilise plusieurs listes déroulantes et ne requiert que trois champs. Cela le rend facile à utiliser et, plus important encore, le formulaire est si simple qu’il doit être parfaitement adapté à tous les appareils:

Si vous rencontrez des problèmes avec l’un de vos formulaires, vous devez évidemment les résoudre immédiatement. Sinon, vous risquez d’aliéner votre audience mobile, ce que nous essayons d’éviter d’abord !
Conclusion
Veiller à ce que votre site Web soit compatible avec les appareils mobiles est primordial pour conserver le trafic et ne pas frustrer vos visiteurs. Plus précisément, vos formulaires doivent être faciles à utiliser sur les appareils mobiles si vous ne voulez pas manquer de recevoir des messages ou collecter des prospects précieux.
En ce qui concerne la conception de formulaires compatibles avec les mobiles, voici cinq astuces pour vous simplifier la vie:
- Supprimez toutes les sections inutiles.
- Utilisez des listes déroulantes si possible.
- Assurez-vous que vos boutons de soumission sont faciles à appuyer.
- Assurez-vous que vos formulaires se chargent rapidement.
- Testez vos formulaires avant de les publier.