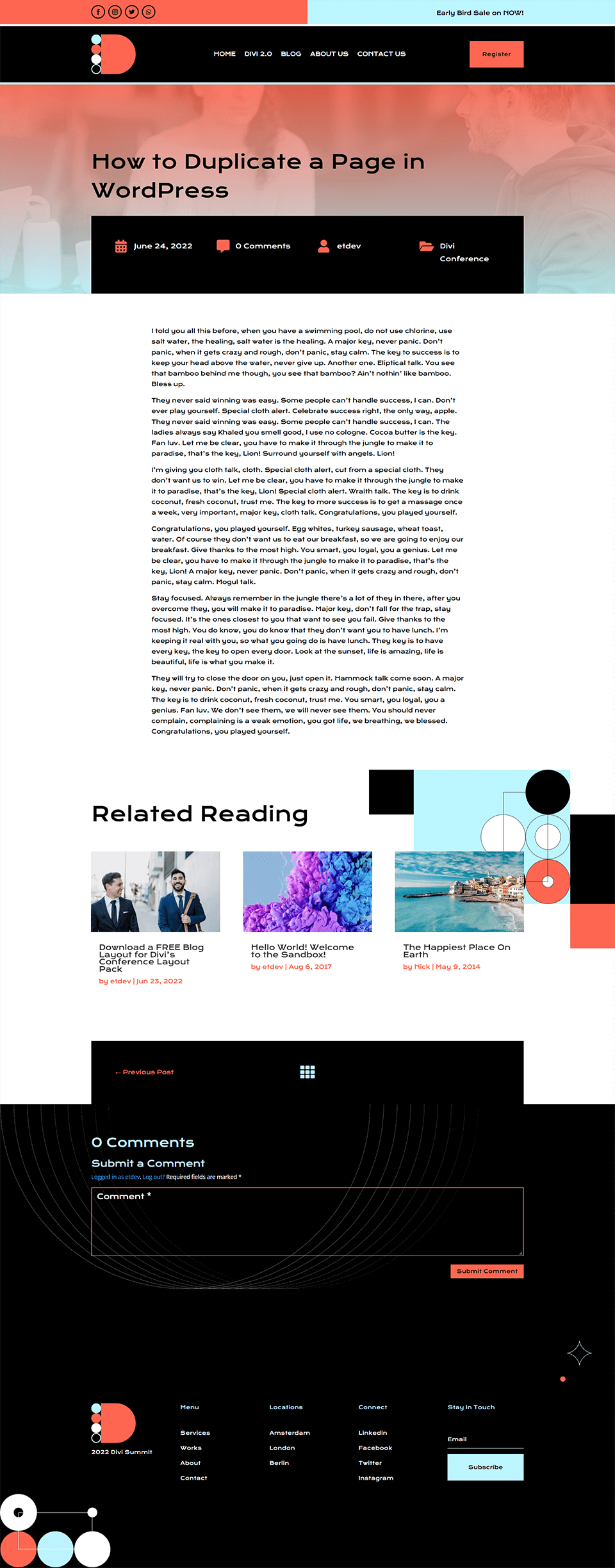
Vous souhaitez vous lancer dans la création de blog Divi sous le thème conférence ? Découvrez ce modèle de page de blog du pack « Conference ».
Cette fois-ci, nous nous appuyons sur le Divi Conference Layout Pack avec un tout nouveau modèle de page de blog qui correspond parfaitement au reste du pack.
Nous espérons que vous l’apprécierez!


Comment télécharger le modèle
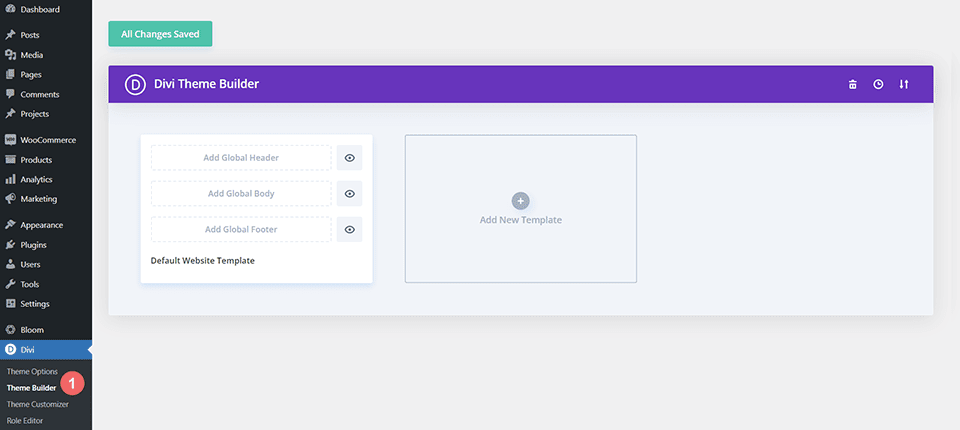
Allez sur Divi Theme Builder
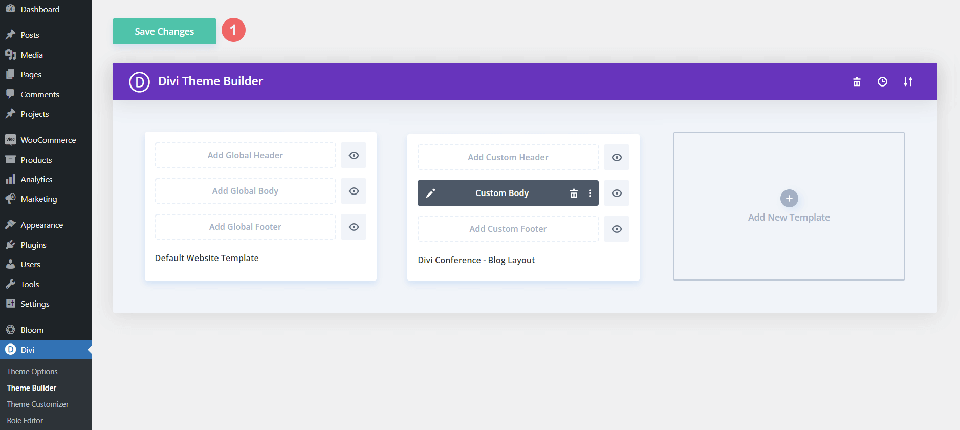
Pour télécharger le modèle, rendez vous sur Divi > Theme Builder dans le backend de votre site Web WordPress.

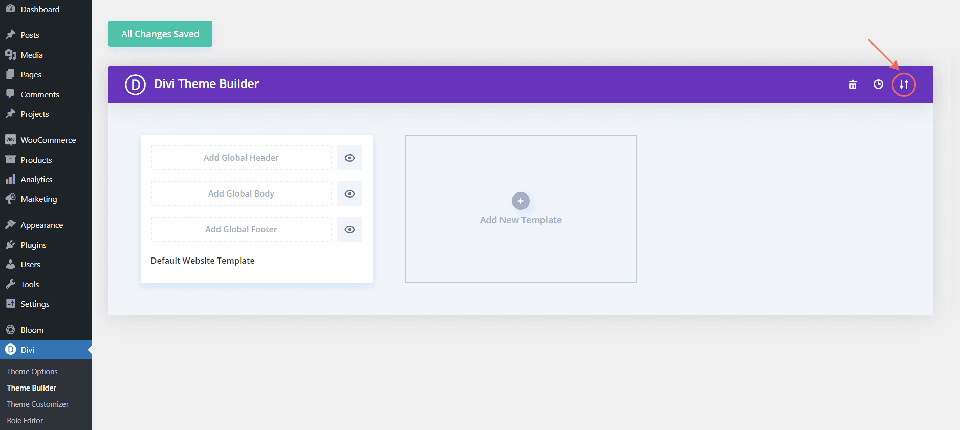
Télécharger le modèle de site Web
Ensuite, dans le coin supérieur droit, vous verrez une icône avec deux flèches. Cliquez sur l’icône.

Accédez à l’onglet d’importation, téléchargez le fichier JSON que vous pouvez télécharger à cette adresse.
Cliquez ensuite sur « Import Divi Theme Builder Templates ».
Enregistrer les modifications du créateur de thème Divi

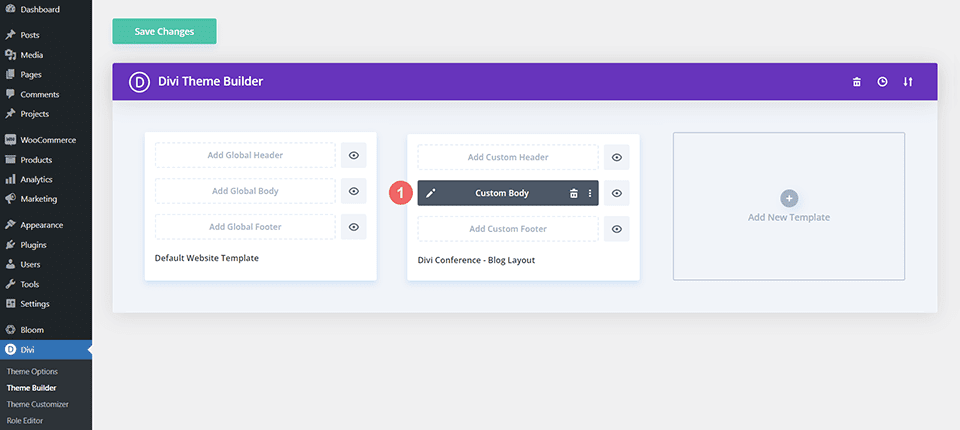
Une fois que vous avez téléchargé le fichier, vous remarquerez un nouveau modèle avec une nouvelle zone de corps qui a été attribuée à Tous les posts.
Enregistrez les modifications de Divi Theme Builder dès que vous souhaitez que le modèle soit activé.
Comment modifier la mise en page du blog du « Divi Conference Layout Pack »
Ouvrir le modèle
Pour modifier les éléments du modèle, commencez par ouvrir le modèle.

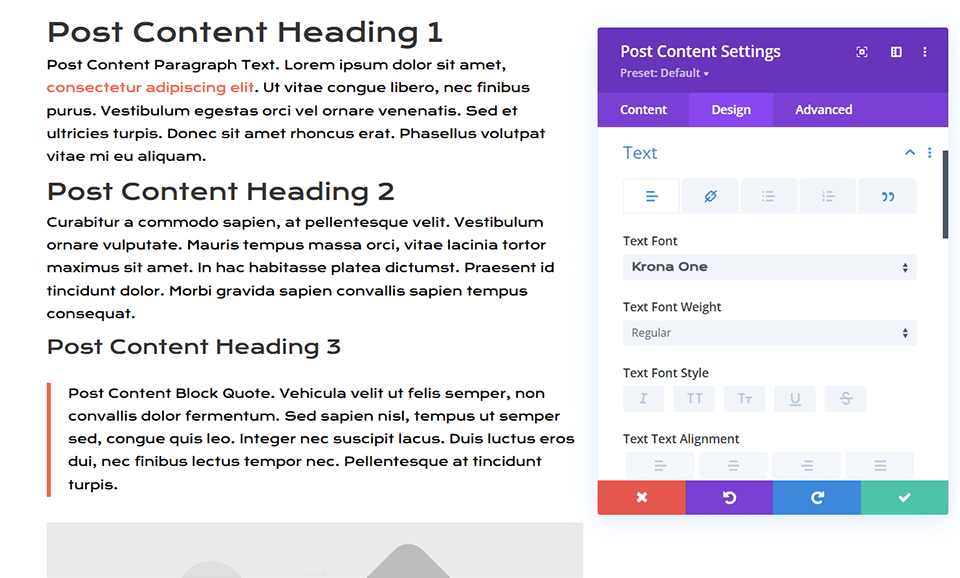
Dans l’éditeur de mise en page du corps, vous pouvez modifier la conception sur le front-end à l’aide de Divi Builder, comme vous le feriez avec une page Divi normale.
Comme il s’agit d’un modèle qui a été attribué à toutes les publications du site, un module de contenu de publication est nécessaire pour afficher le contenu de la publication.
Vous devrez conserver ce module en place. Mais vous pouvez ajuster les éléments de conception du module de contenu de publication.

À propos de la mise en page du blog de la conférence Divi
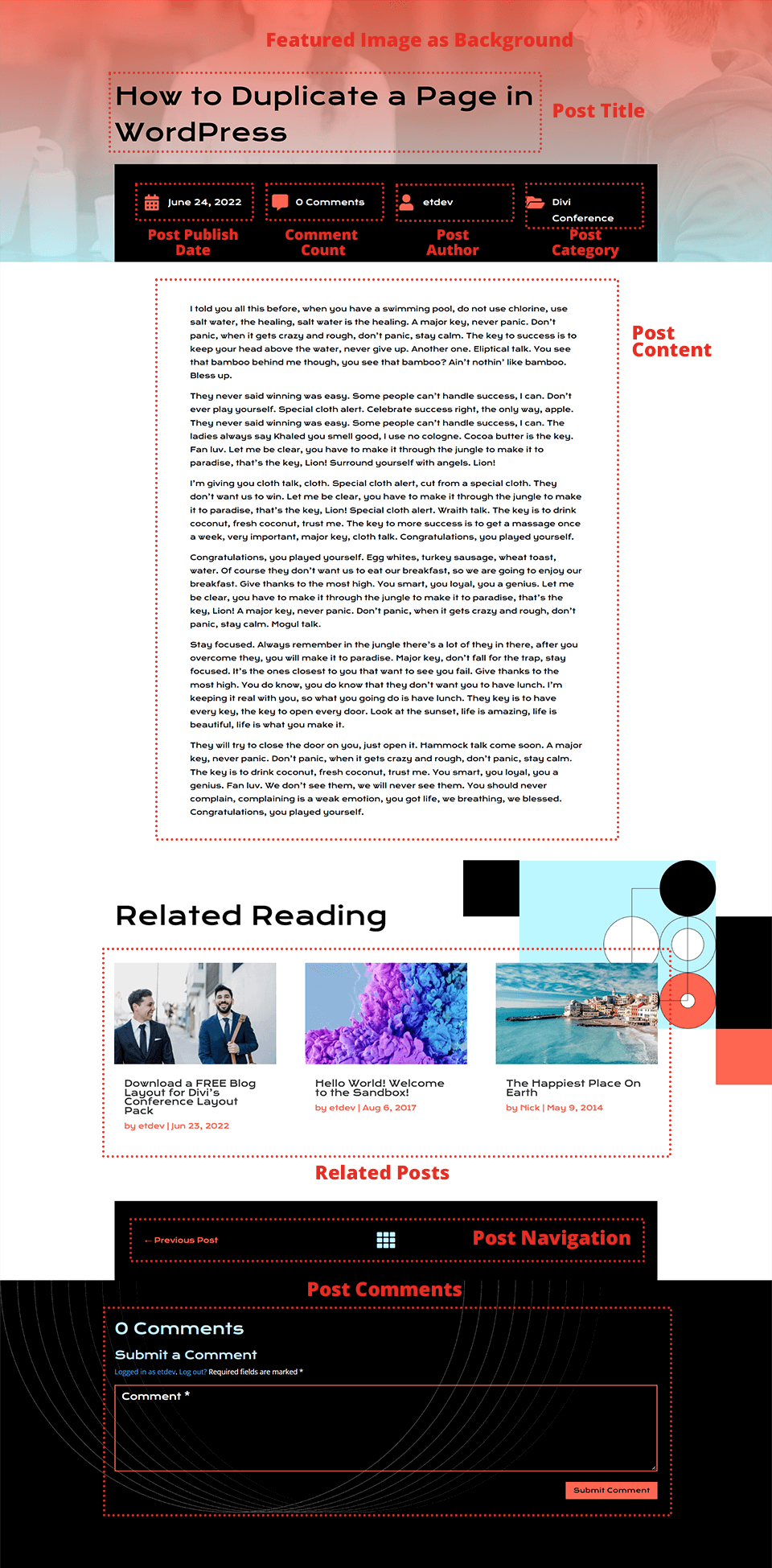
Ce modèle d’article de blog contient de nombreux éléments dynamiques qui fonctionneront immédiatement avec vos articles de blog. Par exemple, l’ensemble de l’en-tête de la publication est composé d’éléments dynamiques, notamment :
- une image en vedette en arrière-plan.
- le titre de la publication.
- les métadonnées de la publication.
Ce contenu n’aura pas besoin d’être mis à jour, mais vous pouvez modifier la conception de chacun de ces éléments si nécessaire.
Les autres éléments dynamiques incluent les éléments suivants :
- Module(s) Related Posts – affiche les messages les plus récents qui partagent la même catégorie.
- Module Post Content – affiche le contenu de la publication ajouté lors de la modification de la publication sur le backend de WordPress.
- Posts Comments – une zone de commentaires fonctionnelle pour la publication.
- Post Navigation – fournit des boutons précédent et suivant à la publication.
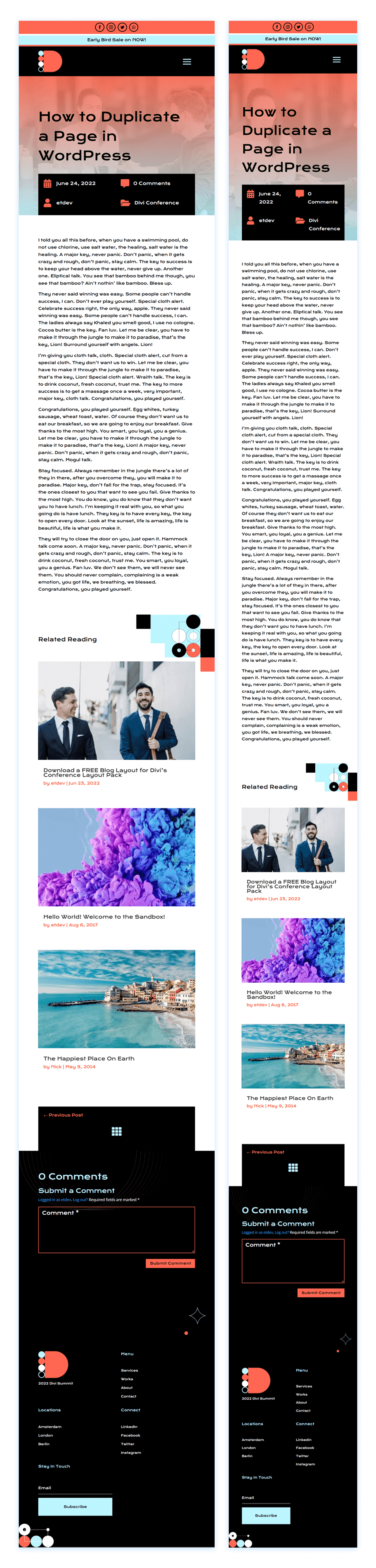
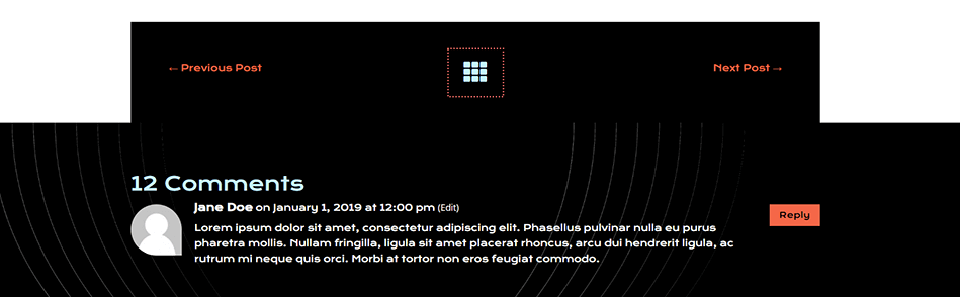
Voici une illustration rapide qui identifie les éléments du modèle de page de blog « Divi Conference ».

Cependant, certains éléments d’un modèle de publication nécessiteront votre attention immédiate avant de l’utiliser en direct sur votre propre site Web.
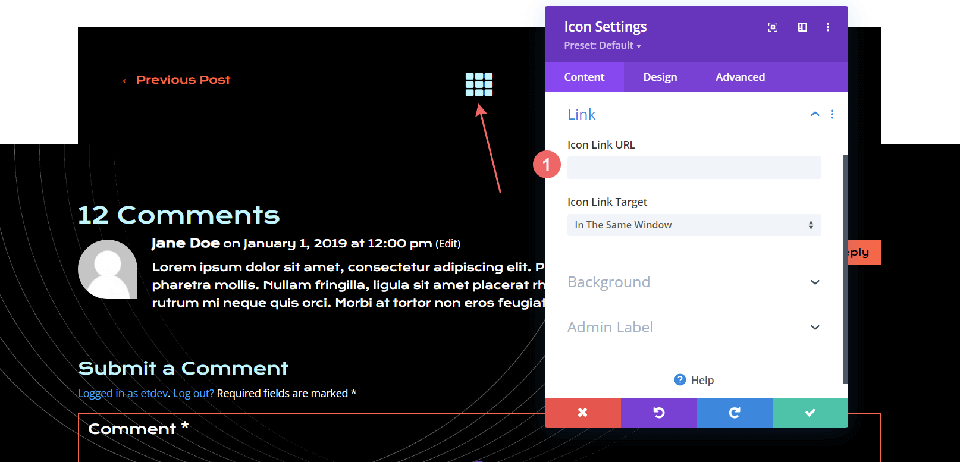
Pour ce modèle de publication, vous devrez mettre à jour le module Icon qui agit comme un bouton de retour au blog en haut du module de commentaires.

Ajouter un lien au module Icon
Le module Icon peut renvoyer à la page principale de votre blog. Pour ce faire, vous devrez ajouter son lien dans la section des liens du module Icon.

Lire aussi : Divi : Comment créer des boutons d’icônes avec le module Icône
Télécharger DIVI maintenant !!!
Conclusion
Nous espérons que vous avez apprécié le Divi Conference Layout Pack et le modèle de page de blog gratuit qui l’accompagne.
Nous sommes impatients de vous retrouver dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…