Souhaitez vous savoir comment utiliser le module Icône de Divi pour créer des icônes personnalisées ?
Les boutons d’icônes sont devenus incontournables dans le monde du web design. Les icônes fournissent des appels visuels concis à l’action qui fonctionnent très bien pour les appareils mobiles car ils ne prennent pas beaucoup de place. Ils fonctionnent également bien comme boutons bascule ou popup que les utilisateurs reconnaissent intuitivement sans avoir besoin de texte.
Dans le tutoriel d’aujourd’hui, nous allons vous montrer comment concevoir des boutons d’icônes avec Divi. Créer un bouton icône dans Divi est assez simple et amusant à faire.
À l’aide du module Icônes, nous pouvons choisir parmi des centaines d’icônes et utiliser d’innombrables options de conception intégrées de Divi Builder pour créer à peu près n’importe quel type de bouton d’icône auquel vous pouvez penser.
Nous espérons que cet article vous aidera à commencer à créer des boutons d’icônes incroyables pour votre prochain projet.
Commençons!
Aperçu
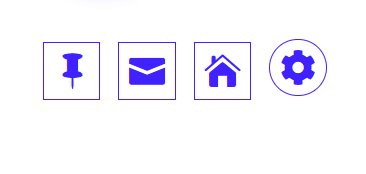
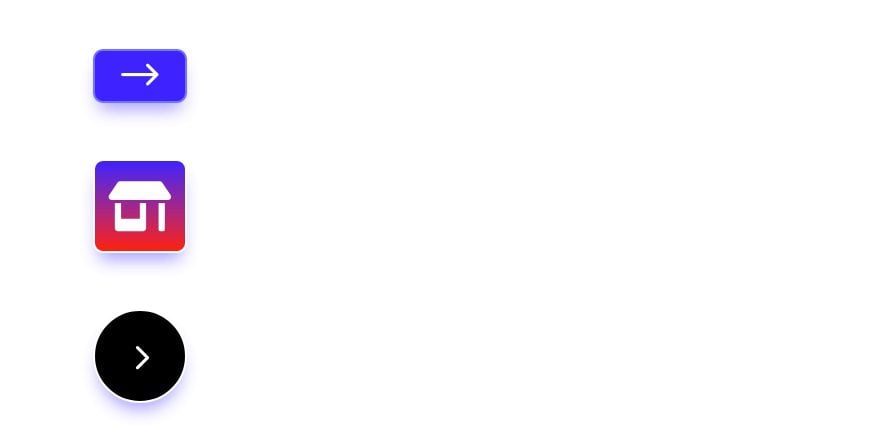
Voici un bref aperçu des boutons d’icônes que nous allons créer dans ce didacticiel.


Créer une nouvelle page avec Divi Builder
Consulter également : Divi : Comment personnaliser les icônes de panier et de recherche du module « Fullwidth Menu »
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Créer des boutons d’icônes avec le module Icônes de Divi
Partie 1 : Création d’un bouton d’icône
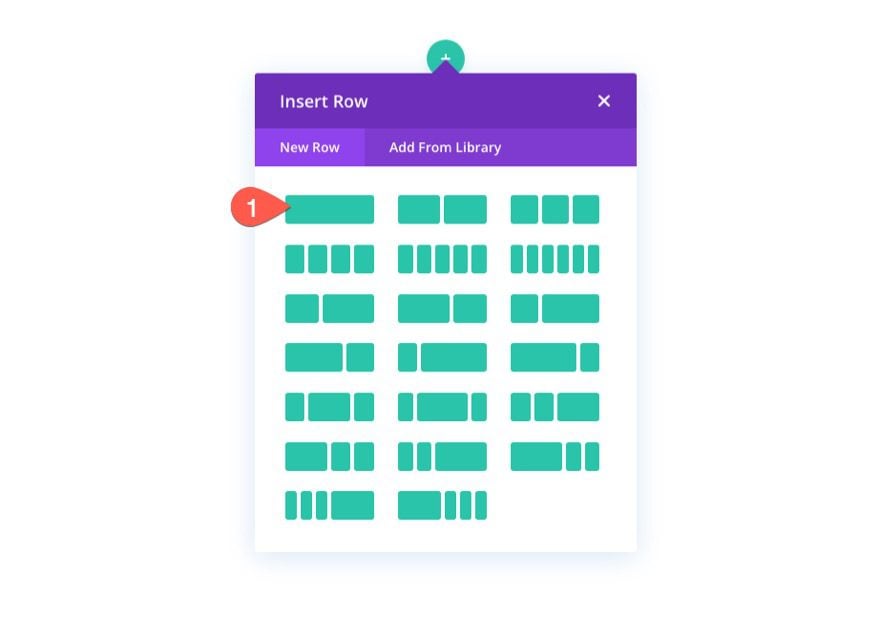
Pour commencer, ajoutons une ligne à une colonne à la section régulière par défaut.

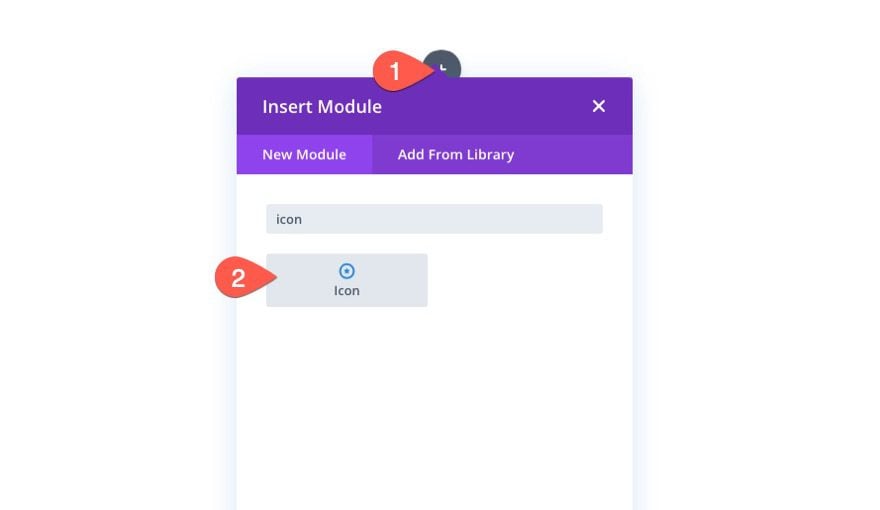
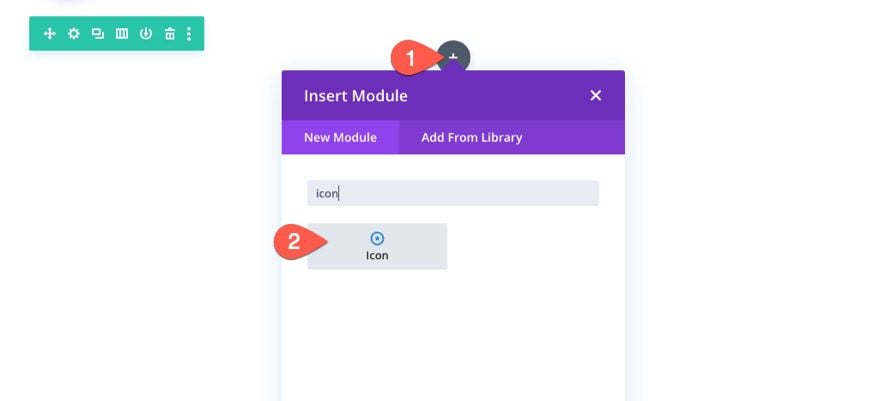
Ajoutez ensuite un nouveau module Icon à la colonne.

Icône, URL du lien et couleur d’arrière-plan
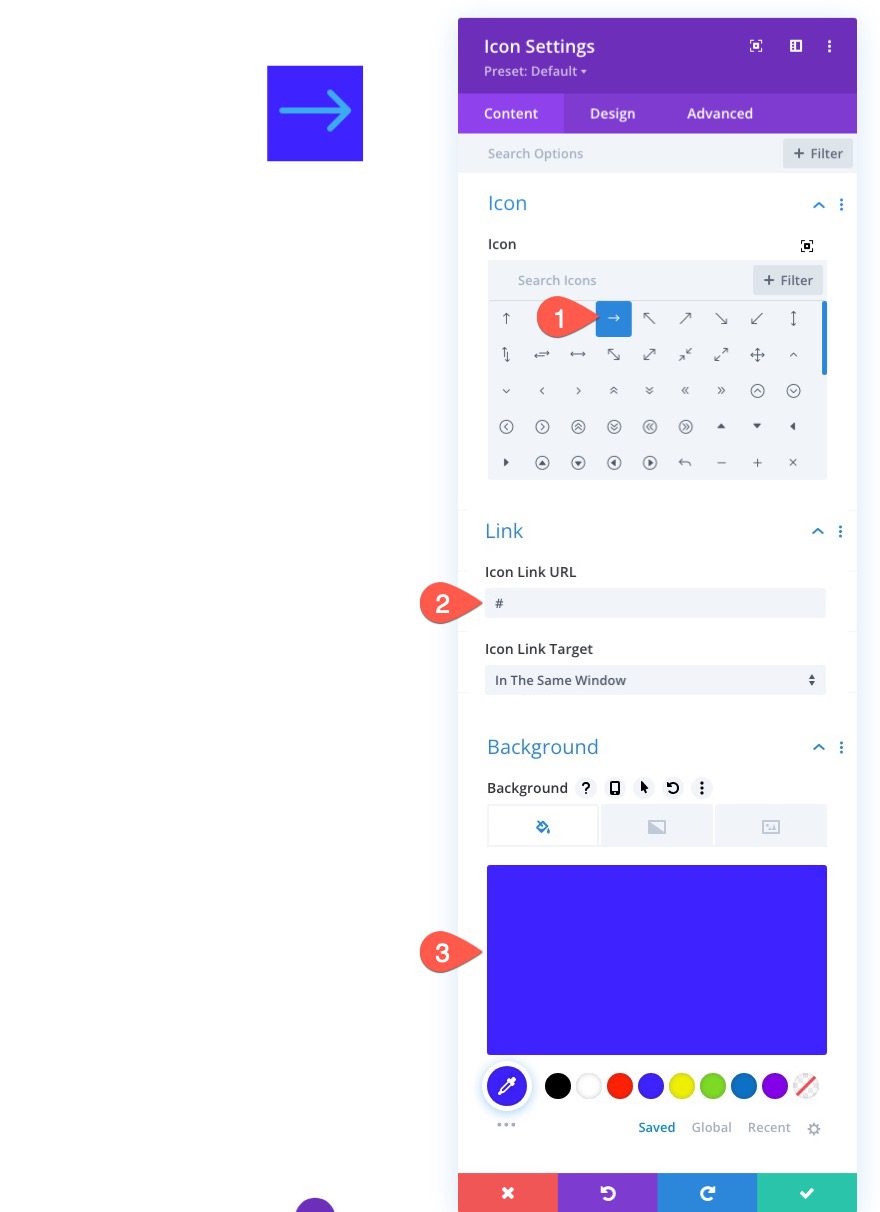
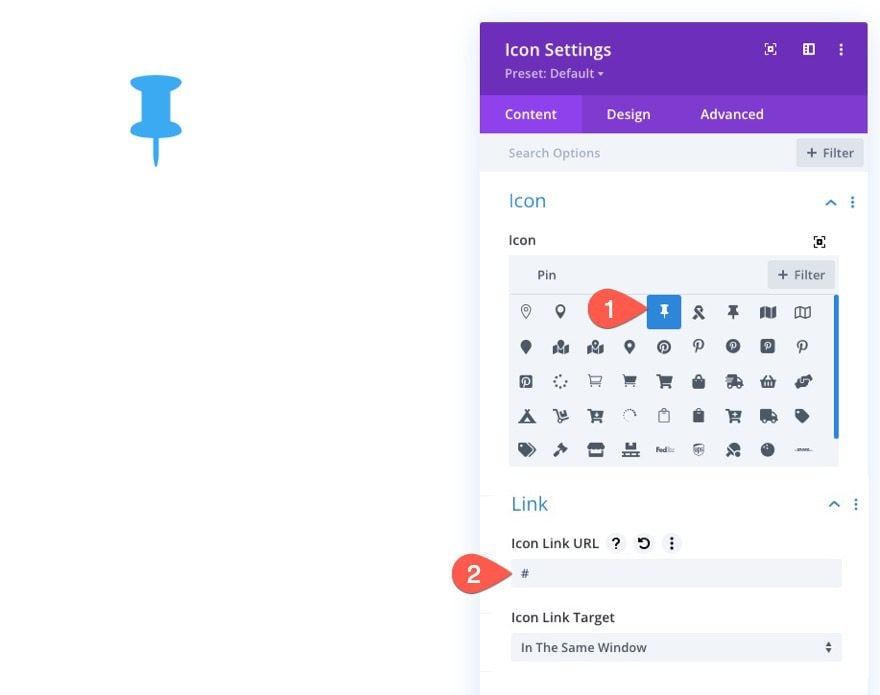
Sous l’onglet Content des paramètres du module icônes, mettez à jour les éléments suivants :
- Icon : Flèche vers la droite (voir capture d’écran)
- Icon Link URL : # (juste un élément de remplissage pour l’instant)
- Background : #3e22ff

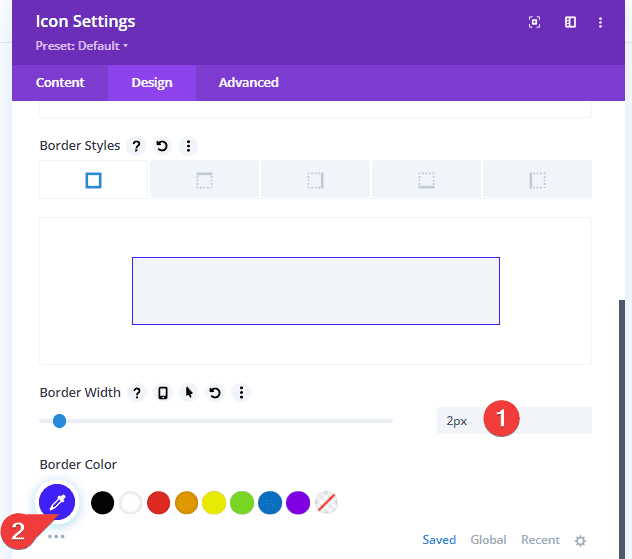
Bordure et rayon de bordure
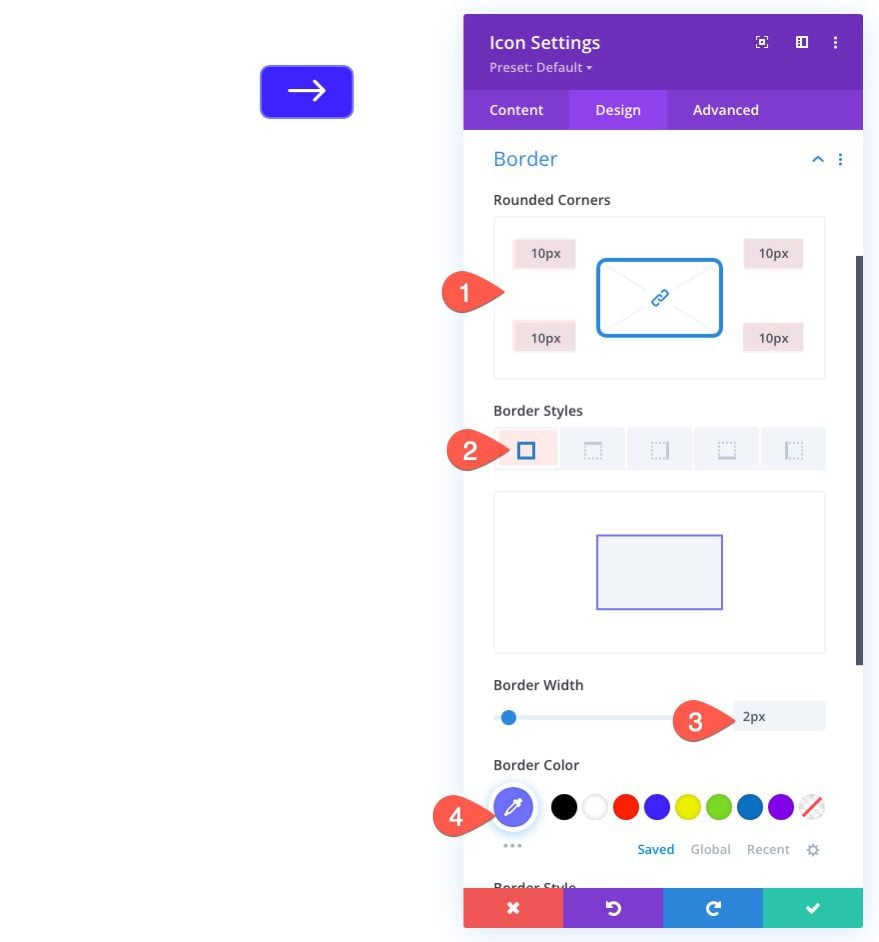
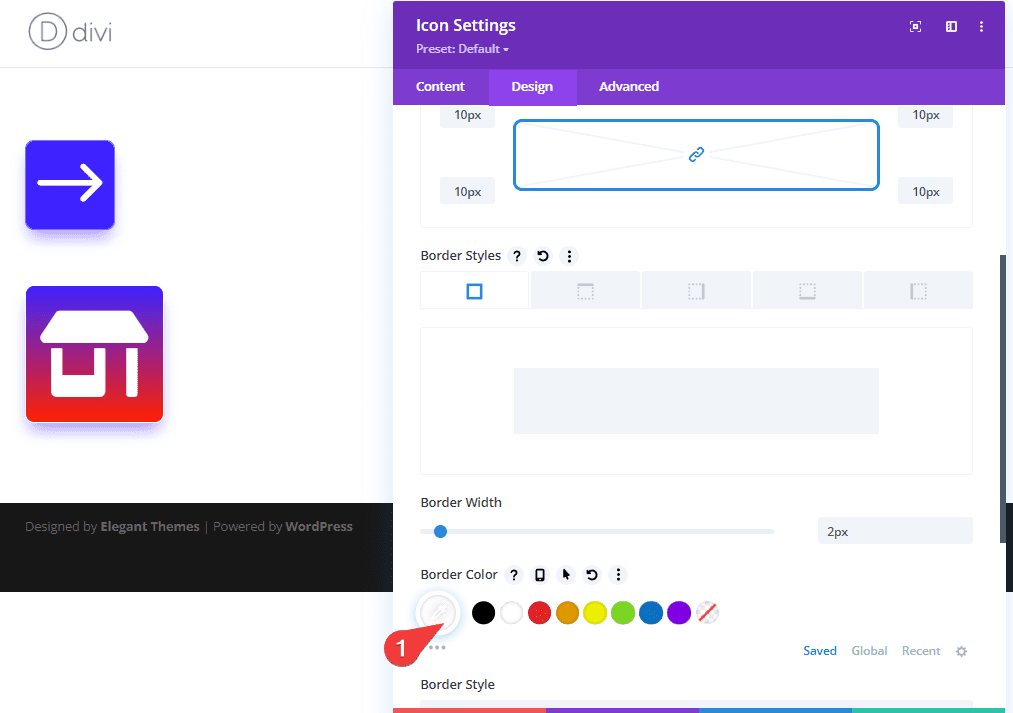
Sous l’onglet Design, mettez à jour les éléments suivants :
- Rounded Corners : 10px
- Border Width : 2px
- Border Color : #7272ff

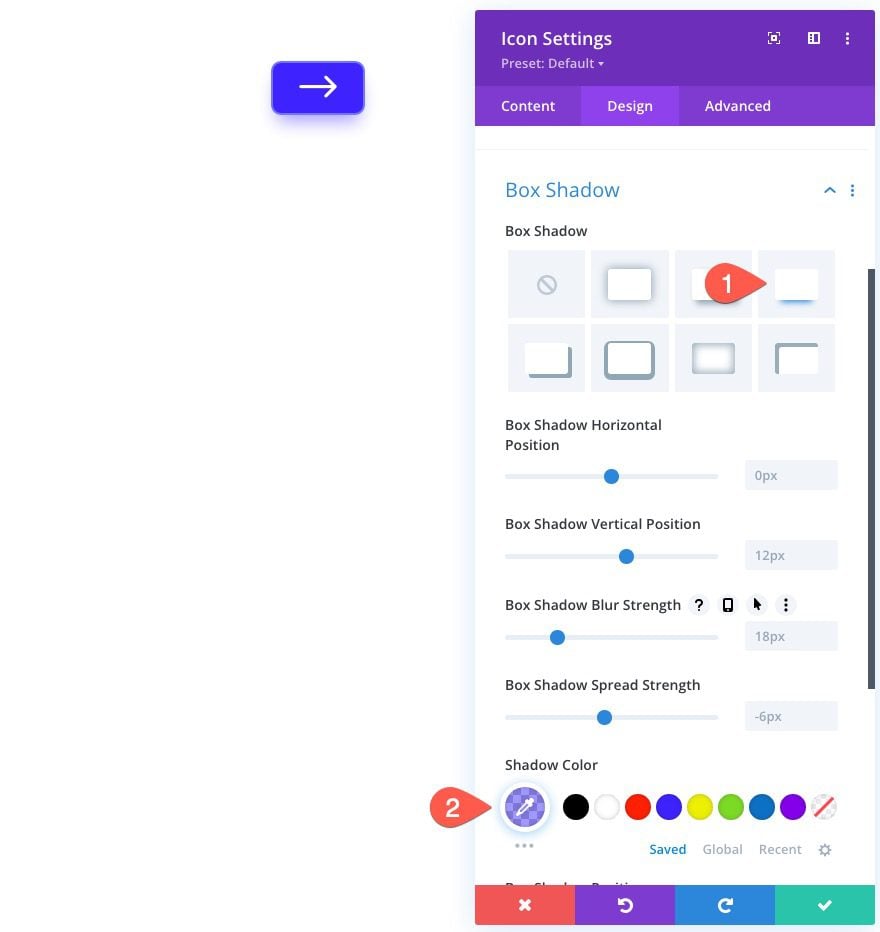
Boîte ombre
- Box Shadow : Voir la capture d’écran
- Shadow Color : rgba(62,34,255,0.48)

Correspondance de l’espace cliquable avec la taille du bouton d’icône
Actuellement, le module icône s’étendra sur toute la largeur du conteneur parent (ou de la colonne). Cela signifie que l’espace cliquable est plus grand que le bouton d’icône réel.
Pour faire correspondre l’espace cliquable avec la taille du bouton icône, nous pouvons donner au module une largeur maximale qui est la même que la largeur du bouton icône.
Dans cet exemple, la largeur totale du bouton est de 94 pixels.
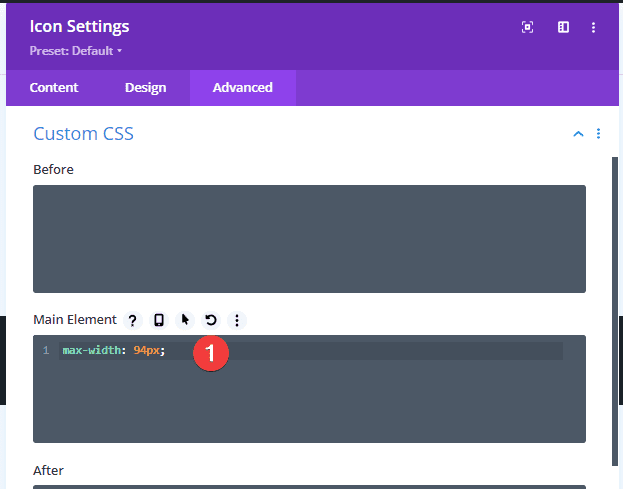
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à l’élément principal :
max-width: 94px
Voici le résultat.

Partie 2 : Créer un bouton d’icône carré
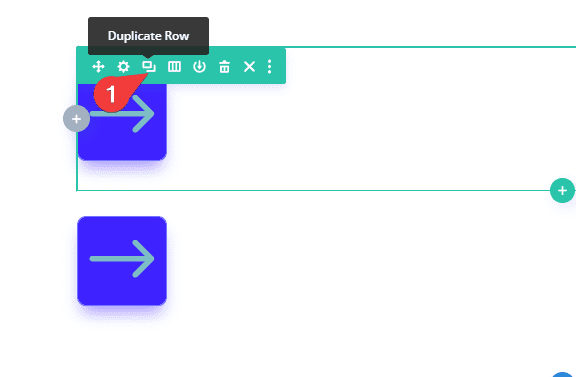
Pour créer notre bouton icône carré, dupliquez la ligne contenant le premier bouton icône que nous venons de créer. Cela nous donnera un bouton en double dans la ligne avec lequel travailler.

Donnez à l’icône la même hauteur et la même largeur tout en la gardant centrée
La grande collection d’icônes disponibles à utiliser dans le module Icône comprend à la fois les icônes Divi et les icônes Fontawesome. Cependant, toutes les icônes n’auront pas la même hauteur et la même largeur. Cela rend un peu plus difficile de déterminer la largeur et la hauteur exactes du bouton icône.
Afin de créer un bouton parfaitement carré qui engage l’icône au survol, nous pouvons ajouter du CSS personnalisé pour définir une hauteur et une largeur pour l’icône ainsi que centrer l’icône à l’aide de la propriété CSS Flex.
Voici comment procéder.
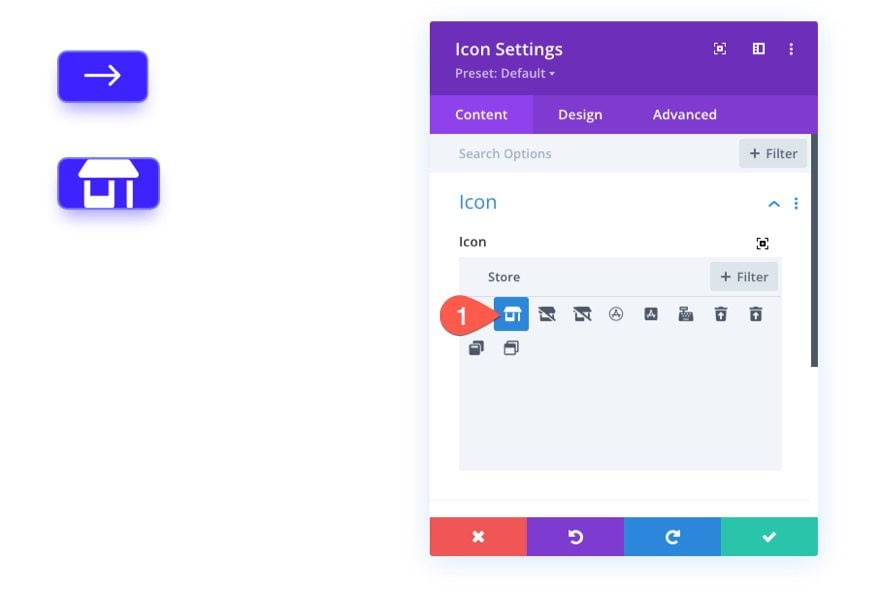
Tout d’abord, ouvrez les paramètres de l’icône dupliquée. Ensuite, mettez à jour l’icône avec une nouvelle à partir du sélecteur d’icônes.

Retirez le rembourrage du module d’icônes. Cela ne sera pas nécessaire puisque nous allons définir une hauteur et une largeur pour l’icône.

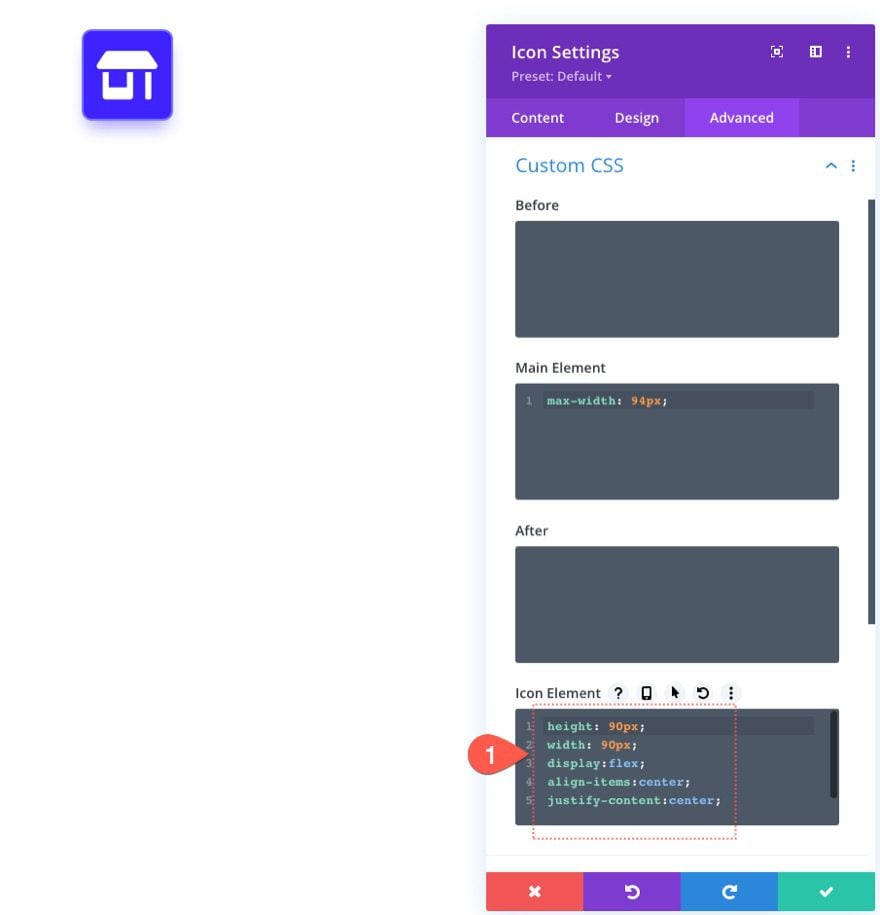
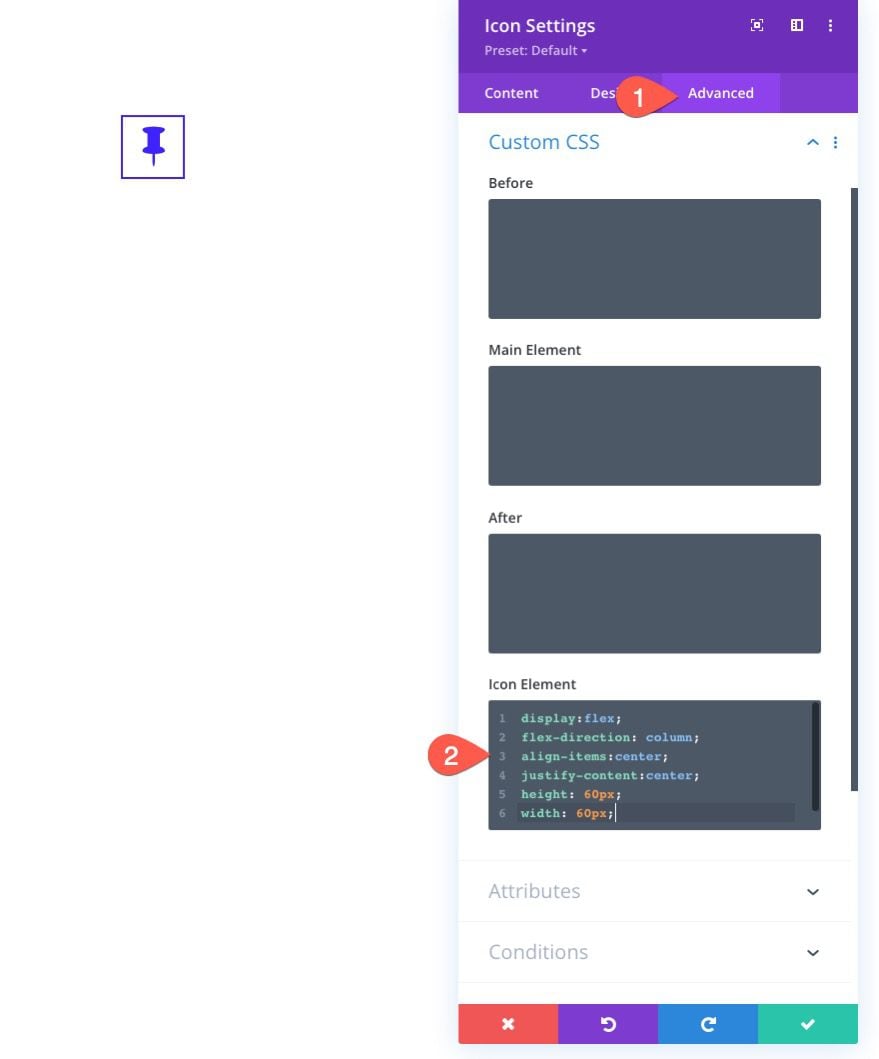
Sous l’onglet avancé, ajoutez le CSS personnalisé suivant à Icon Element :
height: 90px
width: 90px
display: flex;
align-items: center;
justify-content: center;
Maintenant, le bouton de l’icône aura une hauteur et une largeur égales à 90 pixels, ce qui en fera un carré parfait. De plus, la propriété flex aligne l’icône au centre du module. Cela vous permet de mettre à jour facilement la taille de l’icône dans le module d’icônes.
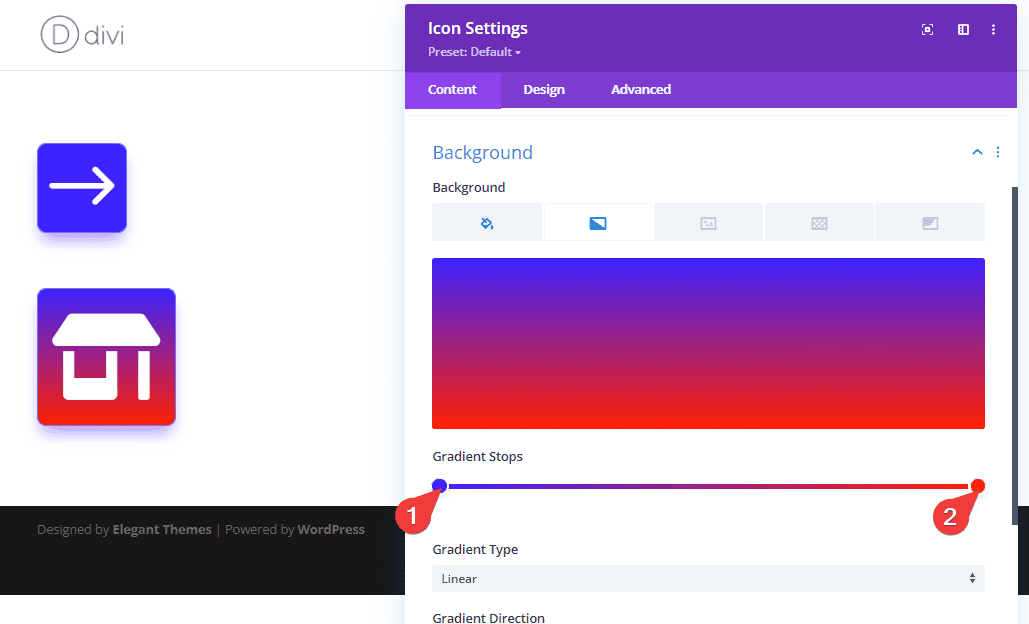
Pour terminer ce bouton, donnons-lui un dégradé de fond et une couleur de bordure blanche comme suit :
- Gradient Stops :
- 0% : #3e22ff
- 100% : #ff2000

- Border Color : #fff

Voici le résultat final.

Créer un bouton d’icône circulaire
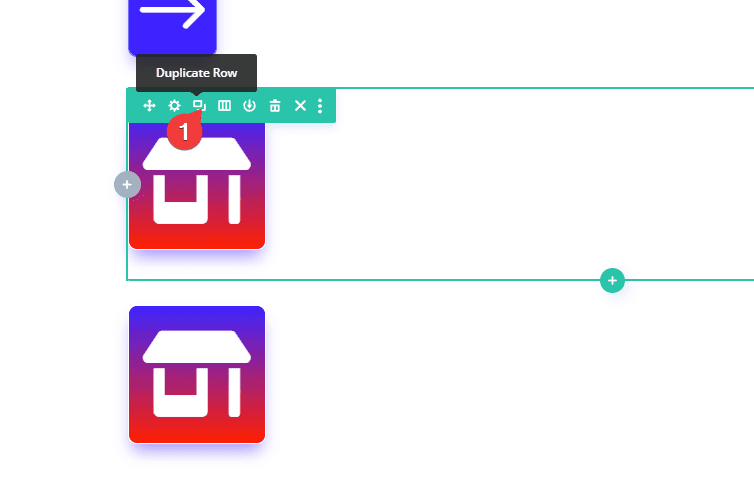
Une fois que le bouton de l’icône est un carré parfait, le rendre circulaire est simple. Mais avant de vous montrer cette astuce simple, dupliquons la ligne précédente pour démarrer la construction de notre bouton d’icône circulaire.

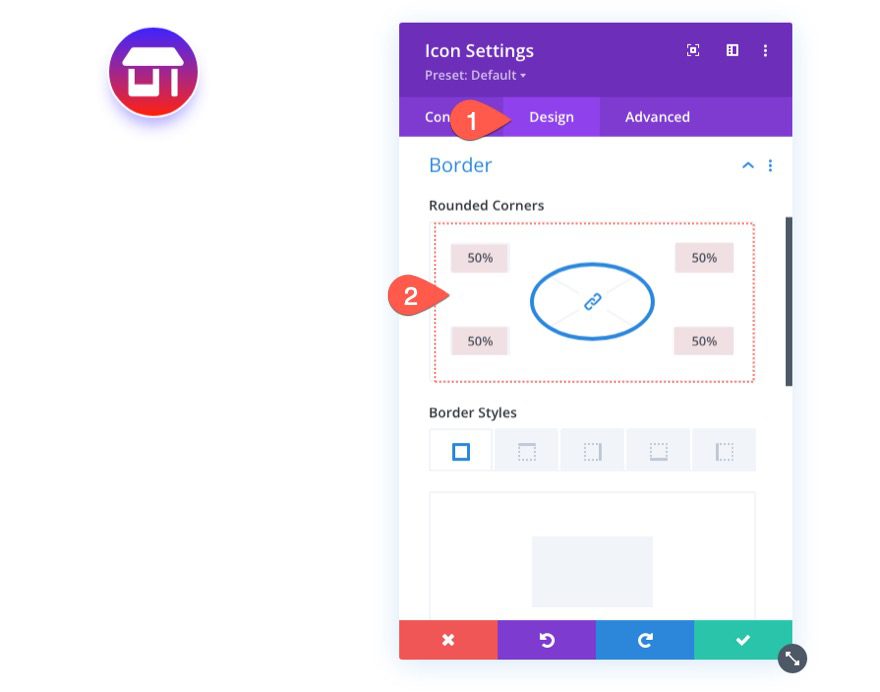
Ouvrez maintenant les paramètres de notre nouvelle icône en double et, sous l’onglet Design, mettez à jour le rayon de la bordure (ou les coins arrondis) comme suit :
- Rounded Corners : 50 %

Et juste comme ça, nous avons un bouton icône circulaire !
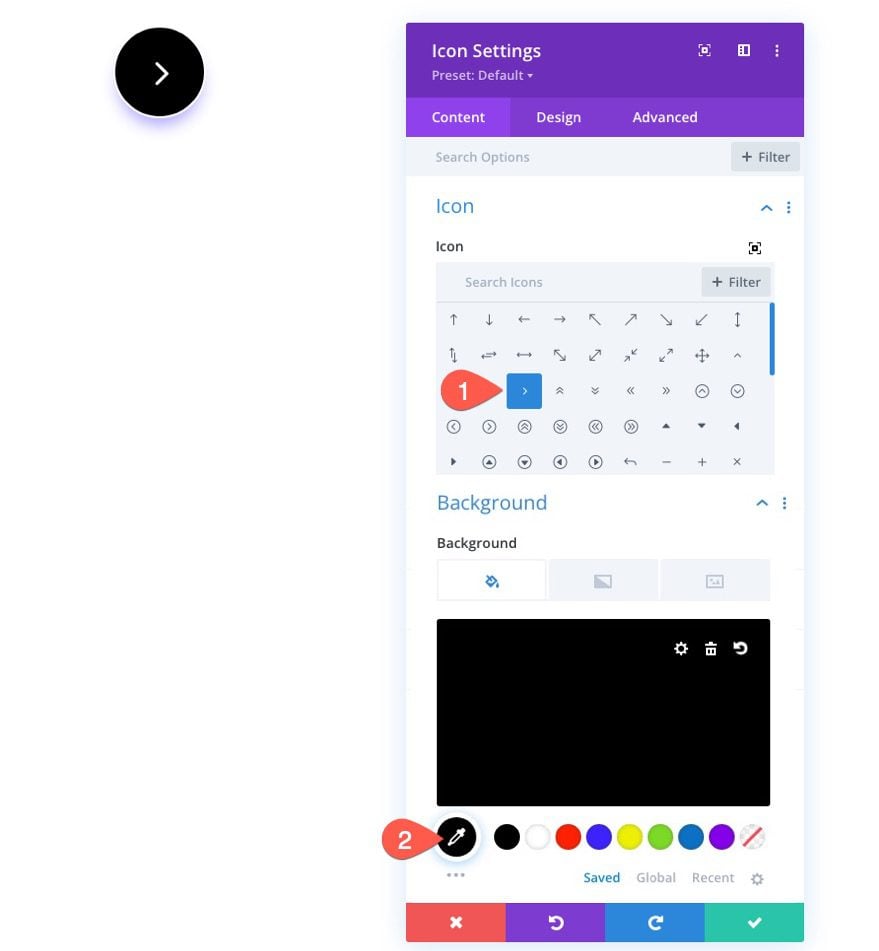
Pour changer un peu le design, donnons au module d’icônes une icône et une couleur d’arrière-plan différentes comme suit :
- Icon : voir capture d’écran
- Background : #121212

Voici le résultat.

Créer un menu horizontal de bouton d’icône
Une tendance populaire consiste à utiliser des icônes pour créer un menu d’icônes qui se compose généralement de plusieurs boutons placés côte à côte. Pour ce faire, nous pouvons utiliser la propriété flex.
Voici comment le faire.
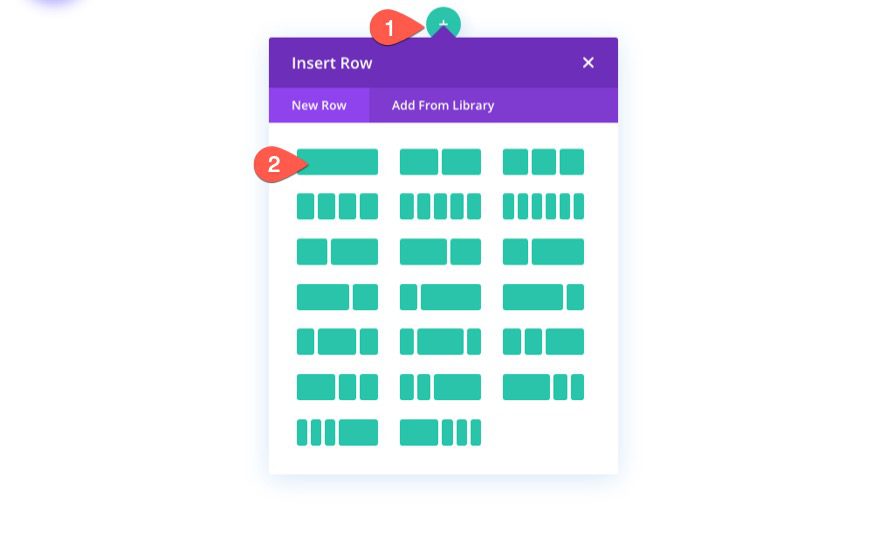
Tout d’abord, ajoutez une nouvelle ligne à une colonne à la page.

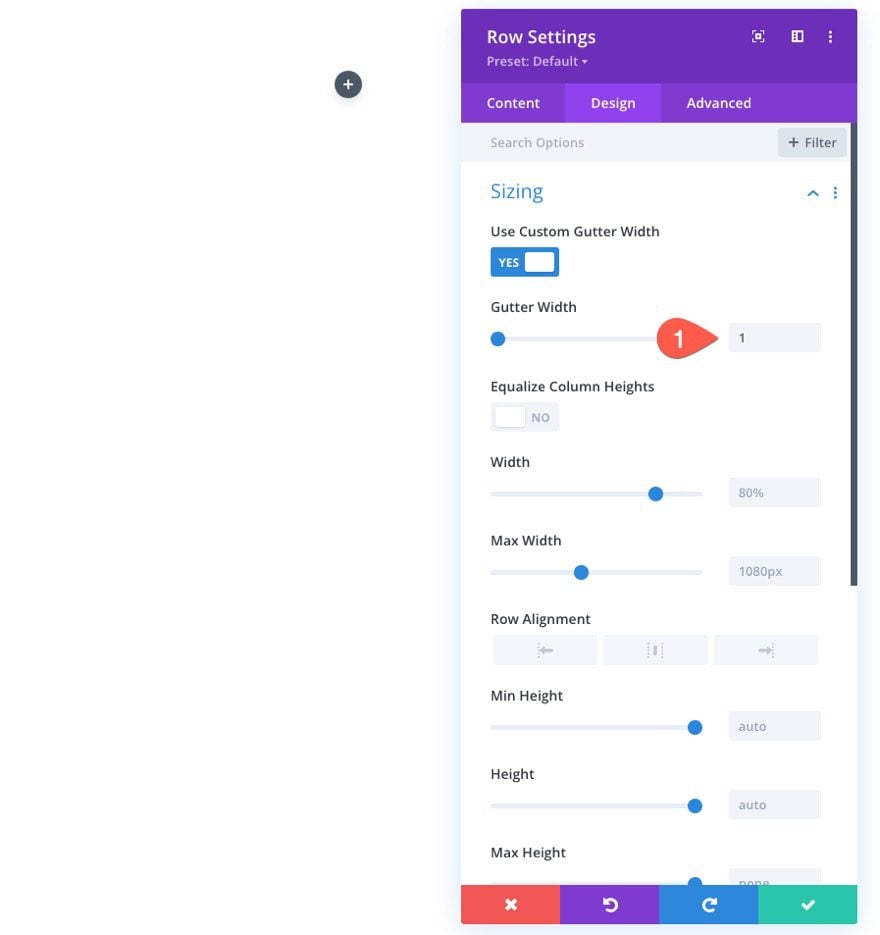
Ouvrez les paramètres de ligne et mettez à jour la largeur de la gouttière à 1.
- Gutter Width : 1

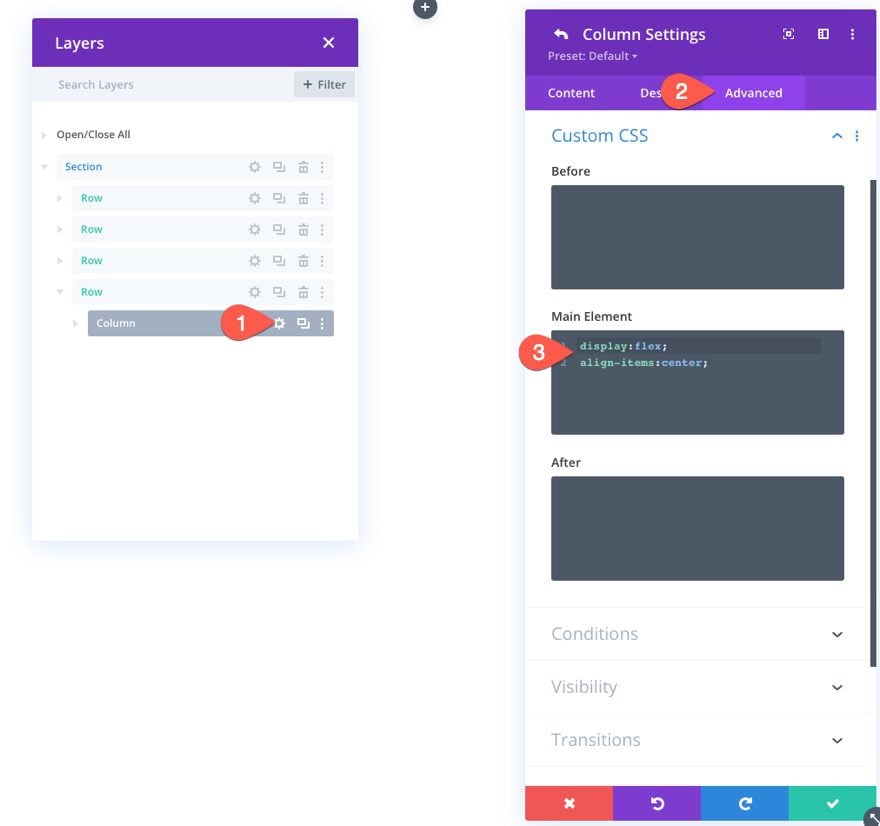
Ensuite, ouvrez les paramètres de la colonne à l’intérieur de la ligne et ajoutez le CSS personnalisé suivant à l’élément principal de la colonne :
display:flex;
align-items:center;
Ajoutez un nouveau module Icon à la colonne.

Sous l’onglet Content des paramètres d’icône, sélectionnez une icône et ajoutez l’URL du lien de l’icône.

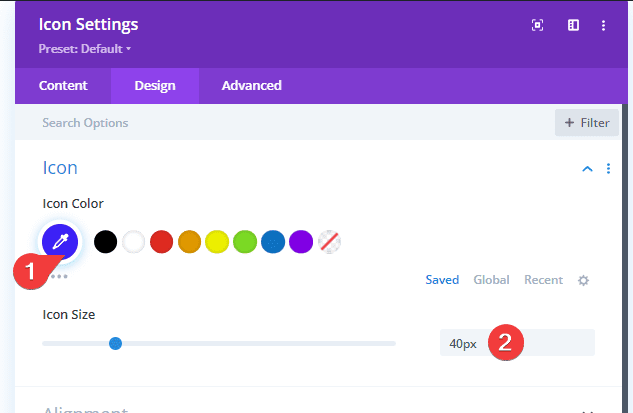
Sous l’onglet Design, mettez à jour les éléments suivants :
- Icon Color : #3e22ff
- Icon Size : 40 px

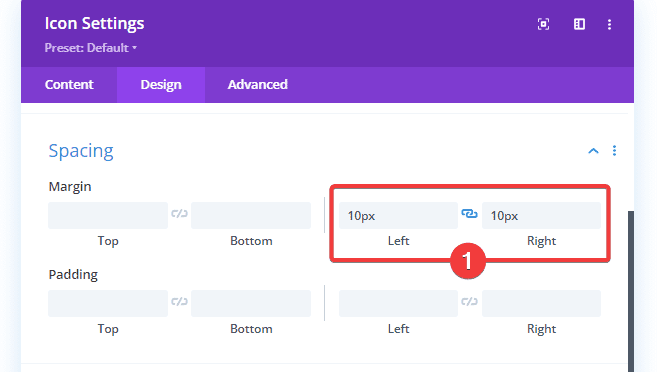
- Margin (Left et Right) : 10px

- Border Width : 2px
- Border Color : #3e22ff
REMARQUE : La marge créera un espace entre les boutons adjacents une fois que nous en ajouterons plus tard.

Sous l’onglet Advanced, ajoutez le CSS personnalisé suivant dans le champs Icon Element (comme nous l’avons fait précédemment pour le bouton d’icône carrée) :
display: flex;
align-items: center;
justify-content: center;
height: 60px;
width: 60px;
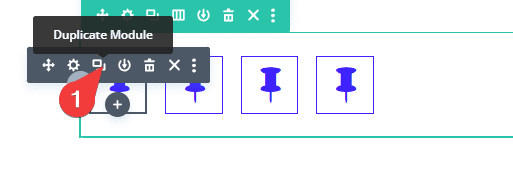
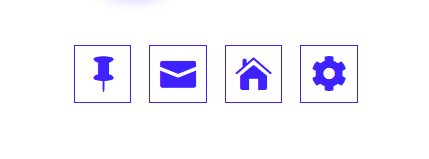
Désormais, chaque fois que nous ajouterons de nouveaux boutons d’icônes, ils apparaîtront côte à côte. Pour illustrer cela, dupliquons trois fois le bouton d’icône existant pour créer un total de quatre boutons d’icône dans le menu horizontal.

Après cela, nous pouvons revenir en arrière et mettre à jour les icônes au besoin.
Voici le résultat.

Ajout d’effets de survol au bouton icône
Il est difficile de parler de la conception de boutons d’icônes sans mentionner les effets de survol. Ils sont tout simplement trop amusants pour être ignorés.
Modification de la couleur d’arrière-plan et de la couleur des icônes au survol
Changer les couleurs du bouton est un effet de survol populaire et efficace. Par exemple, nous pouvons changer la couleur de fond et la couleur de l’icône simultanément lorsque l’utilisateur survole le bouton.
Pour ce faire, ouvrez les paramètres du module d’icônes et activez les options de survol pour la couleur d’arrière-plan et choisissez une couleur différente pour l’état de survol. Ensuite, vous pouvez faire de même pour l’icône.
Dans cet exemple, nous changeons la couleur d’arrière-plan du blanc au bleu ainsi que l’icône du bleu au blanc.

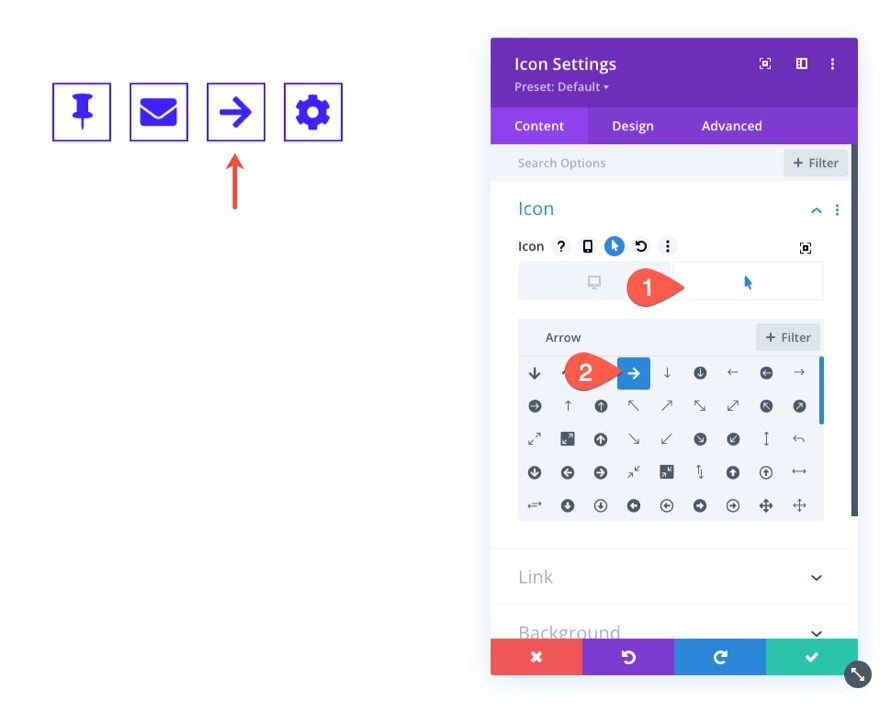
Changer d’icône au survol
Un autre effet de survol que vous pourriez aimer est de changer complètement l’icône. Pour ce faire, vous pouvez choisir une icône différente pour l’état de survol lorsque vous choisissez une icône dans les paramètres d’icône.

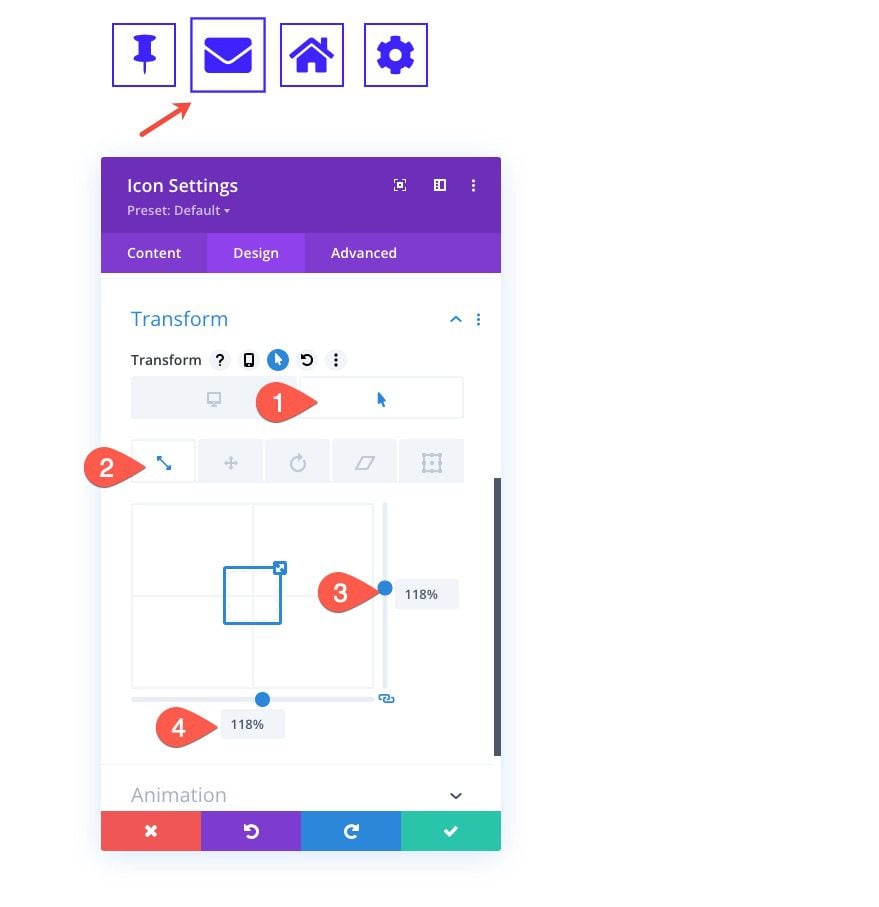
Echelle du bouton d’icône au survol
Un effet de survol difficile à ignorer est l’effet de survol de mise à l’échelle. Cela agrandit ou agrandit le bouton de l’icône. La meilleure façon d’ajouter ce type d’effet de survol est d’utiliser les options de transformation de Divi. Cela permettra au bouton de grandir sans affecter les éléments qui l’entourent.
Pour ajouter un effet de survol d’échelle au bouton de l’icône, ouvrez les paramètres de l’icône et, sous l’onglet de Design, recherchez les options de transformation. Activez les options de survol, puis affectez l’échelle de transformation suivante à l’état de survol :
- Transform Y : 118 %
- Transform X : 118 %
Cela augmentera la taille du bouton d’icône de 18 % lorsque l’utilisateur le survole.

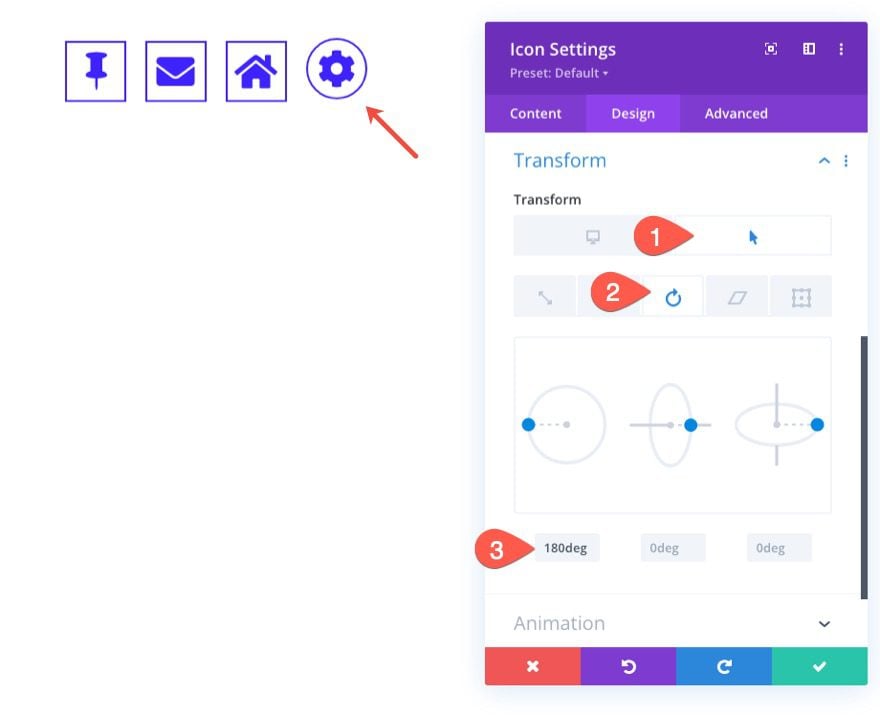
Faire pivoter le bouton d’icône au survol
Faire pivoter des objets en vol stationnaire est toujours une micro-interaction amusante. Pour faire pivoter un bouton d’icône au survol, nous pouvons utiliser l’option de rotation de transformation. Mais avant cela, rendons le bouton circulaire afin que seule l’icône semble tourner.
Pour rendre l’icône circulaire, en supposant que le bouton est un carré, mettez simplement à jour le paramètre des coins arrondis à 50 % sur les quatre coins.
Mettez ensuite à jour les options de transformation pour inclure la valeur de rotation de transformation suivante dans l’état de survol :
- Transform Rotation Z: 180deg

Jetons un coup d’œil à nos 4 effets de survol en action.
Résultat final
Jetons un coup d’œil aux résultats finaux de notre tutoriel.
Lire aussi : Divi : Comment mettre en évidence un module « Blurb » au survol et flouter les autres
Voici nos trois boutons d’icônes (standard, carré et circulaire).

Et voici le menu horizontal du bouton d’icône avec des effets de survol.

Télécharger DIVI Maintenant !!!
Conclusion
Savoir concevoir des boutons d’icônes pour un site Web est essentiel. Et, comme nous l’avons vu dans ce tutoriel, ce n’est pas si difficile avec Divi. Le module d’icônes de Divi a un tas d’options intégrées qui ouvrent la porte à des conceptions de boutons d’icônes créatives.
Espérons que les techniques de cet article vous aideront à débloquer une partie de la magie de vos propres conceptions de boutons d’icônes.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…