Souhaitez-vous personnaliser le module Fullwidth Header de Divi en equilibrant les boutons primaire et secondaire ?
Le module Divi Fullwidth Header facilite l'ajout de belles sections Hero à votre site Web. Le module est livré avec deux boutons, un texte de titre, un texte de sous-titre, un corps de texte, un logo et une image, ce qui rend les options de personnalisation infinies.
Dans l'article d'aujourd'hui, nous allons vous montrer comment recréer des sections Héro à l'aide du Divi Fullwidth Header. Nous allons commencer notre conception en utilisant 3 packs de mise en page prédéfinis et concevoir nos sections en mettant l'accent sur l'équilibre des boutons principal et secondaire.
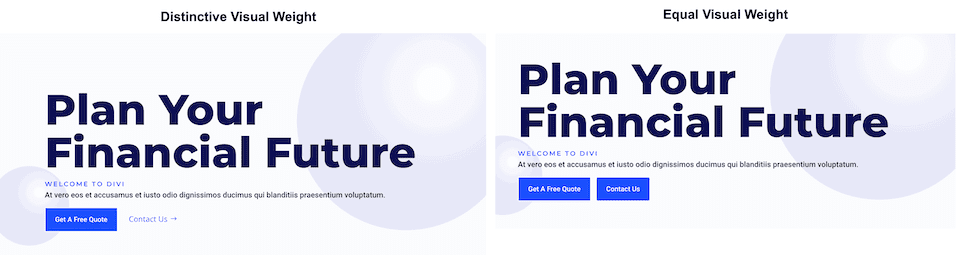
Nous voulons que le bouton principal se démarque, car c'est notre principal appel à l'action tout en gardant le bouton secondaire visible et accessible sans dépasser le bouton principal.
Principes du design des boutons principaux et secondaires
Les boutons principaux et les boutons secondaires aident à guider les visiteurs de votre site Web vers certaines actions. Les boutons principaux sont généralement l'action la plus courante ou souhaitée et les boutons secondaires sont une action moins courante. Cela aide à guider les visiteurs vers l'endroit où ils veulent aller.
Pour ce faire, les boutons principaux doivent se démarquer visuellement et les boutons secondaires ne doivent pas se démarquer autant. Cela signifie que les boutons principaux doivent être plus distinctifs et avoir plus de poids visuel afin d'attirer davantage l'attention.

Maintenant que nous comprenons le fonctionnement des boutons principaux et secondaires, passons au tutoriel !
Aperçu
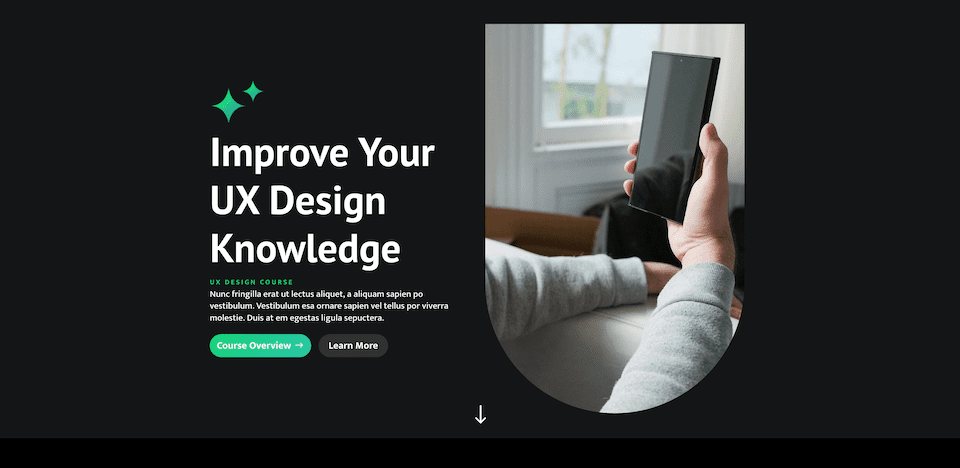
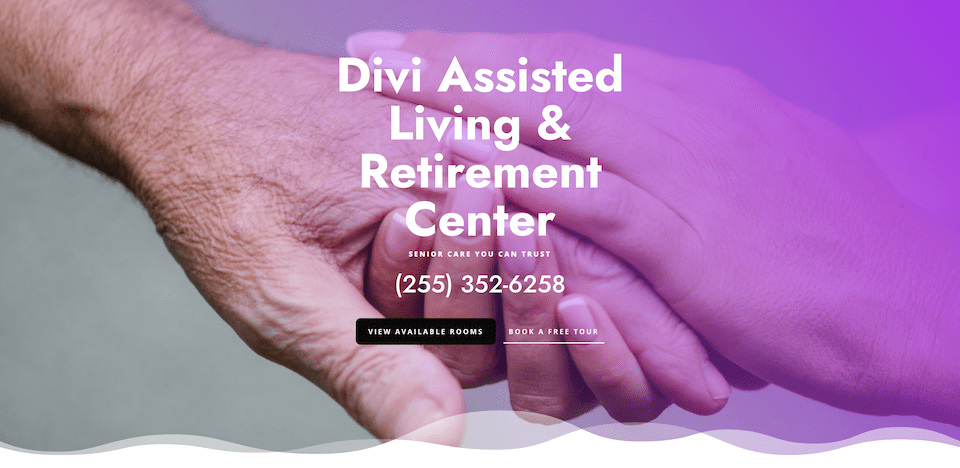
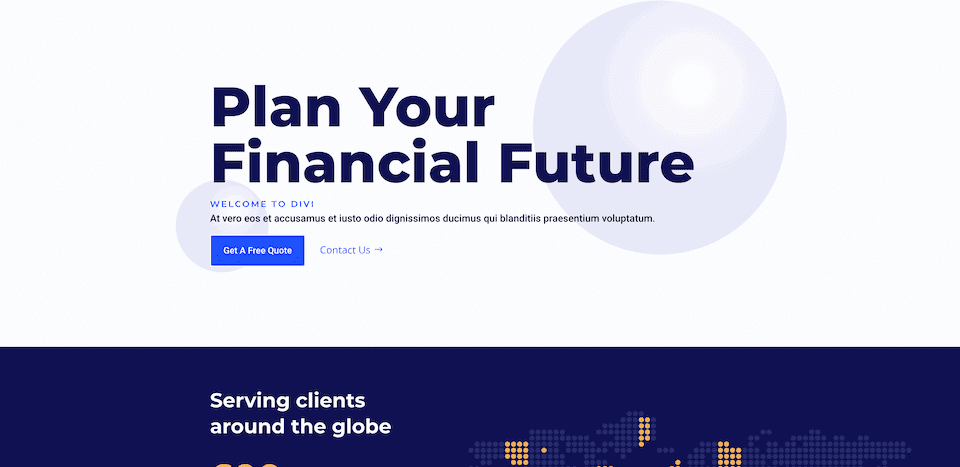
Voici un aperçu des trois en-têtes pleine largeur que nous allons concevoir aujourd'hui.



Commençons par créer une nouvelle page avec Divi Builder
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

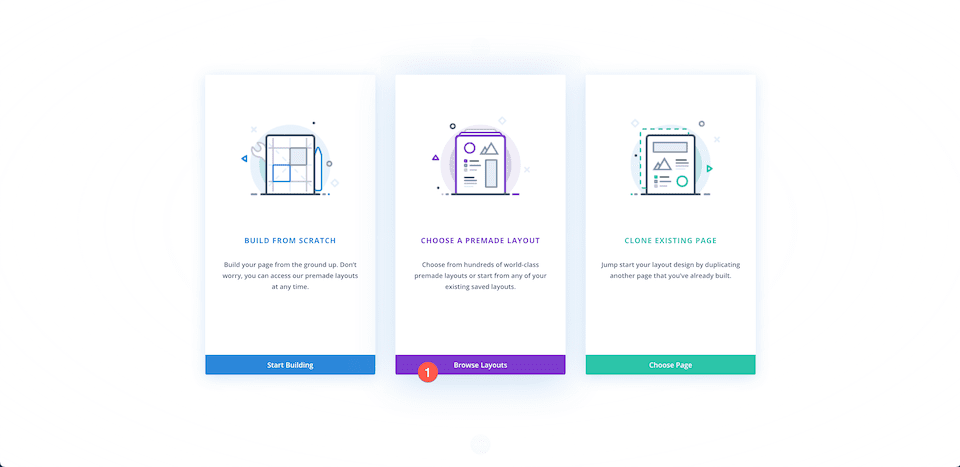
Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Lire également : Divi : Comment utiliser les masques et les motifs d’arrière-plan pour une section Hero
Conception du premier exemple
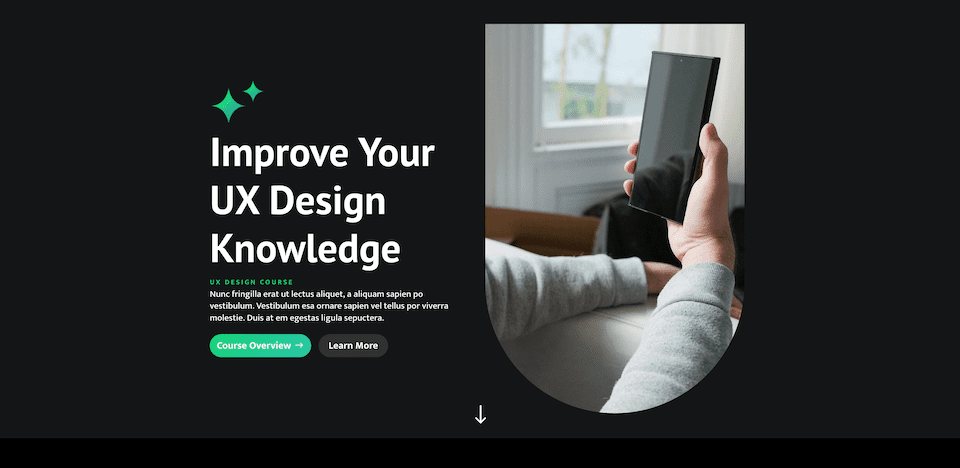
Maintenant que notre page est configurée, commençons par l'en-tête pleine largeur d'une page de destination UX.

Configuration de notre page
Avant de pouvoir commencer à personnaliser, nous devrons charger le pack de mise en page prédéfini UX à partir de la bibliothèque Divi. Lorsque vous activez le Visual Builder, vous verrez trois options pop-up, sélectionnez Browse Layouts.

Charger le pack de mise en page
Pour charger le pack de mise en page UX sur votre page :
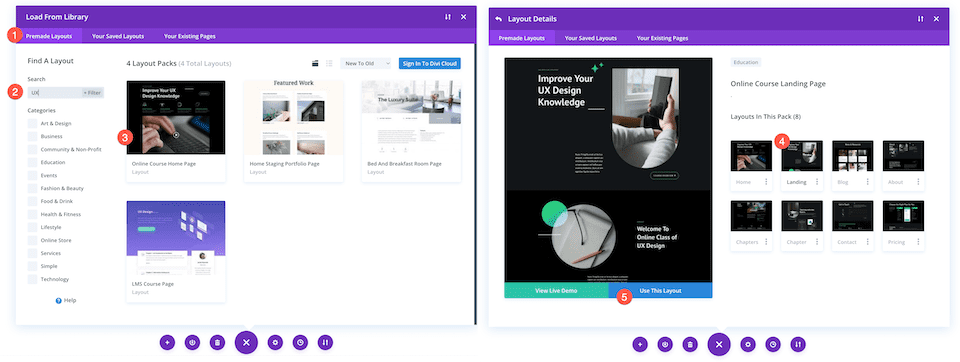
- Dans l'onglet "Premade Layouts", utilisez la fonction de recherche pour trouver le pack de mise en page UX.
- Une fois que vous l'avez trouvé, cliquez dessus. Cela fera apparaître les détails de mise en page et les pages disponibles.
- Cliquez sur Landing, puis cliquez sur "Use This Layout".
Nous allons recréer la section supérieure de la mise en page en tant que module Fullwidth Header.

Supprimer la première section
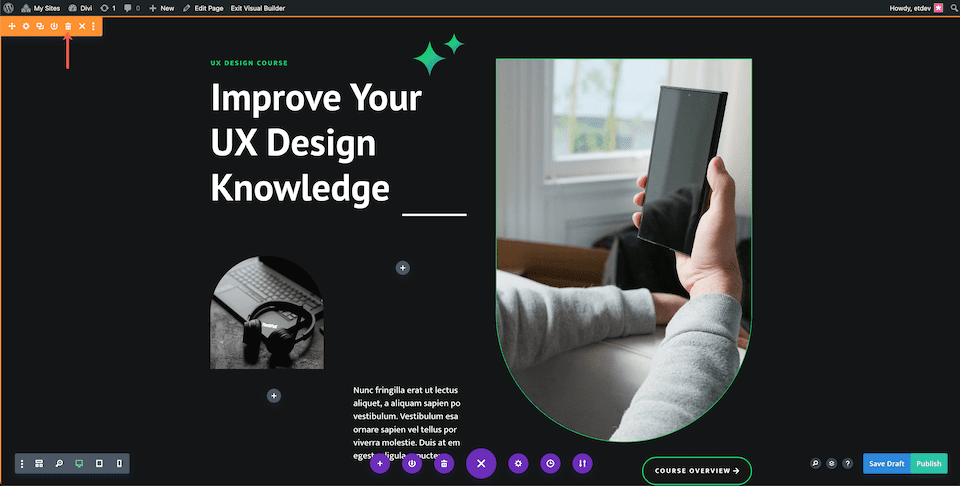
Puisque nous allons recréer la première section en utilisant le module Fullwidth Header à la place, nous devrons supprimer cette section. Survolez la section et cliquez sur l'icône de la corbeille.

Ajouter une section pleine largeur
Avant de pouvoir ajouter l'en-tête pleine largeur, nous devons ajouter une section pleine largeur.
Cliquez sur la flèche « + » pour faire apparaître les sections Divi puis cliquez sur « Fullwidth ». Cela fera automatiquement apparaître la bibliothèque Divi Fullwidth Module.

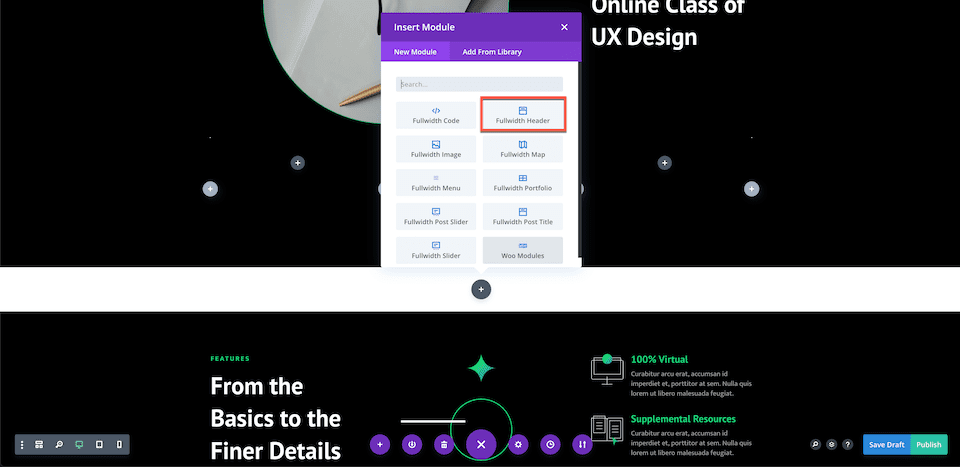
Ajouter un en-tête pleine largeur
Dans la bibliothèque de modules Divi Fullwidth, cliquez sur "Fullwidth Header".

Ajouter du contenu
Avant de commencer à personnaliser le module, ajoutons le contenu nécessaire pour ce module.
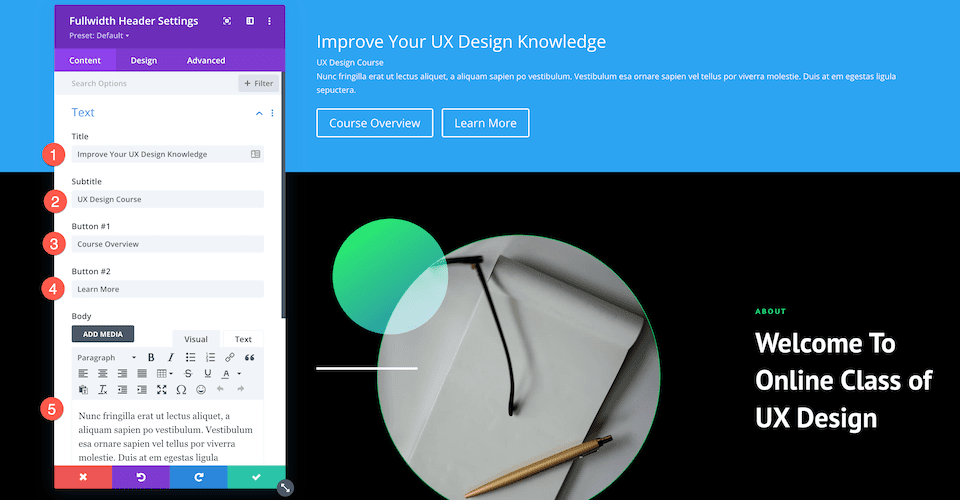
Ajouter du contenu textuel
Sous l'onglet Texte, ajoutez le contenu suivant :
- Titre : Improve Your UX Design Knowledge
- Subtitle : UX Design Course
- Button #1 : Course Overview
- Button #2 : Learn More
- Bode : par défaut

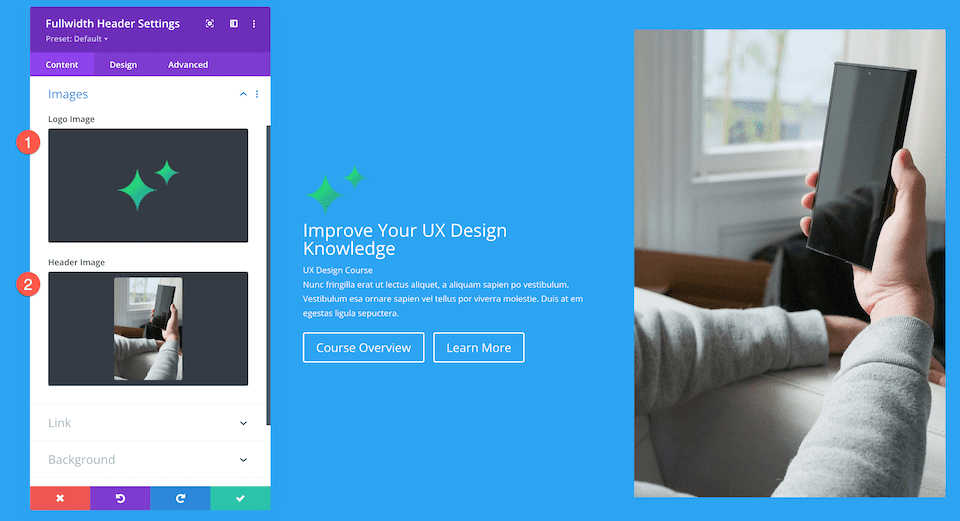
Ajouter des images
Maintenant que nous avons notre contenu textuel en place, nous devons ajouter deux images à notre conception.
- Dans l'onglet Images, ajoutez l'image du logo (les étoiles) et l'image d'en-tête (la photo de la personne tenant un téléphone).

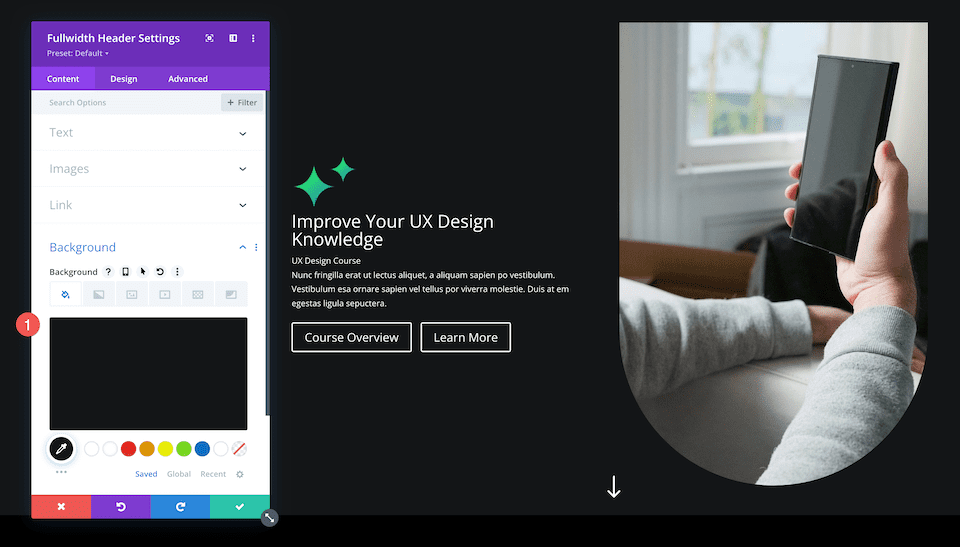
Changer la couleur de fond
Dans l'onglet Background, configurez ce paramètre :
- Background Color : #131517

Personnaliser l'en-tête pleine largeur
Maintenant que notre contenu est configuré, ajoutons-y un peu de style via l'onglet Design.
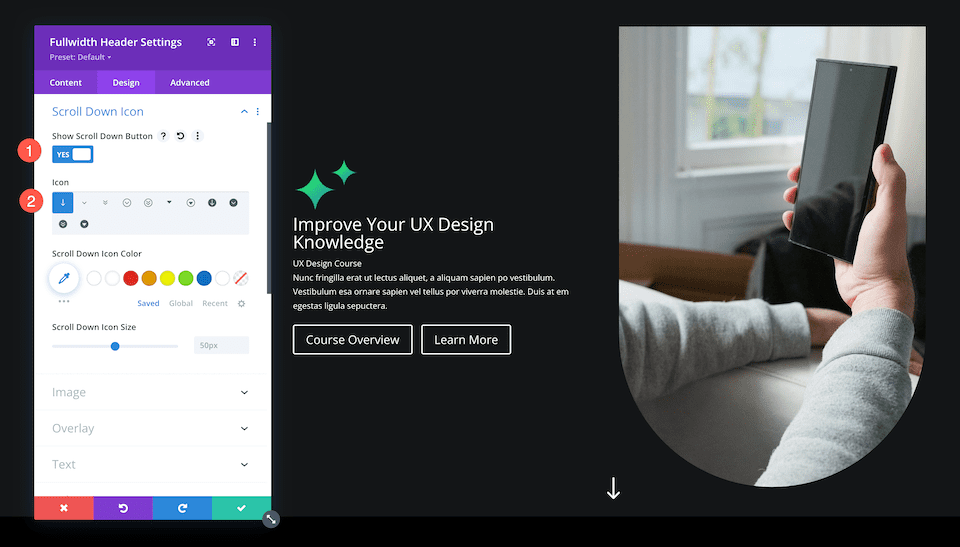
Icône de défilement vers le bas
Ajoutons l'icône de défilement vers le bas, la flèche vers le bas.
- Show Scroll Down Button : YES.
- Sélectionnez l'icône de flèche vers le bas.
- Scroll Down Icon Color : #000

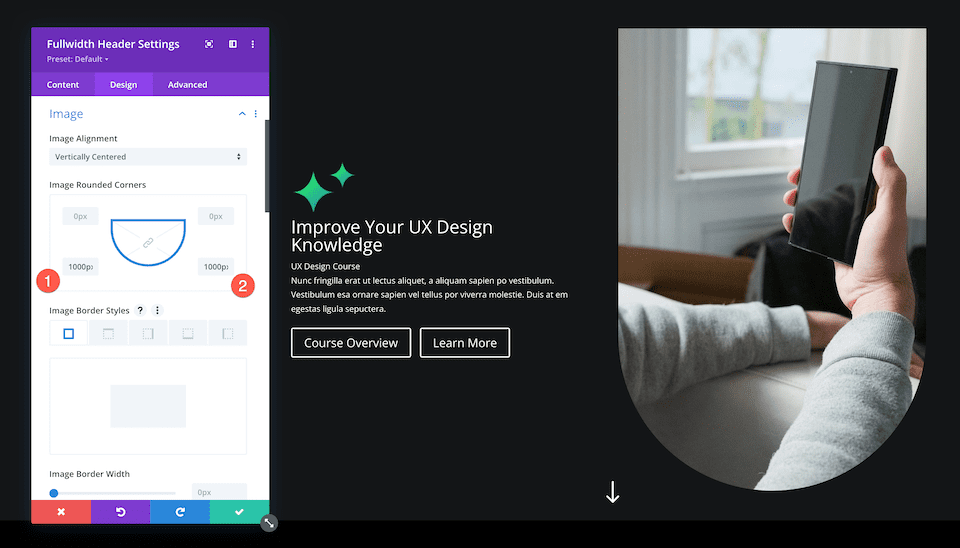
Image
Ajoutons des courbes à nos images en arrondissant les coins.
Dans l'onglet Image, configurez les paramètres suivants :
- Image Rounded Corners : Cliquez sur le bouton de maillon de chaîne pour dissocier les coins, puis tapez 1000px dans les zones de saisie en bas à gauche et en bas à droite. Cela arrondira les coins inférieur gauche et inférieur droit de nos images.

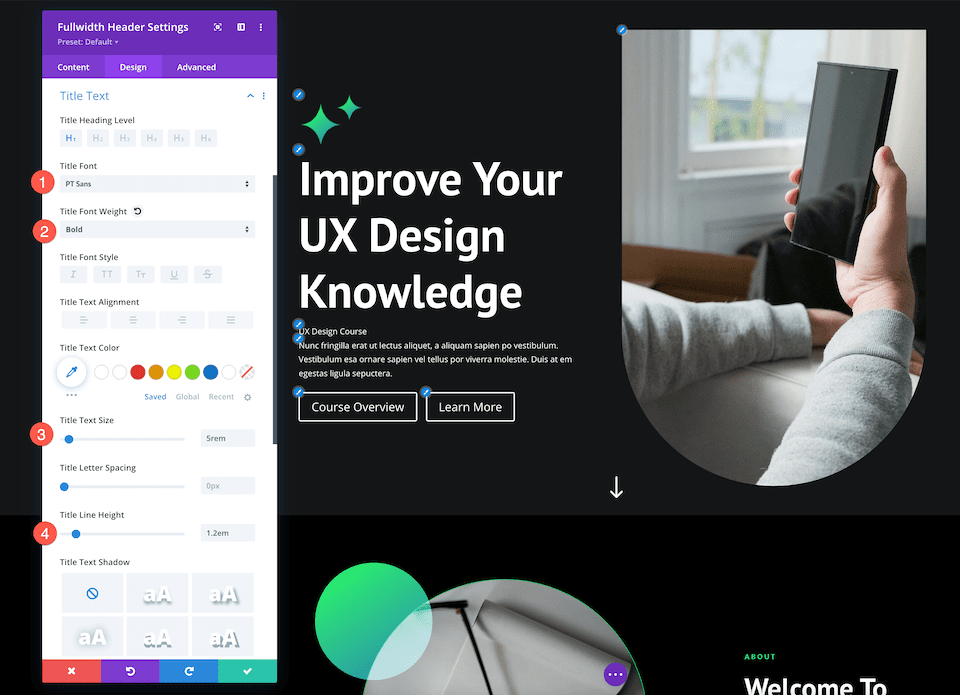
Texte du titre
Ici, personnalisons le texte du titre de ce module. Dans l'onglet Title Text, configurez ces paramètres :
- Title :
- Font : PT Sans
- Font Weight : Bold
- Text Size : 5 rem
- Line Height : 1,2 em

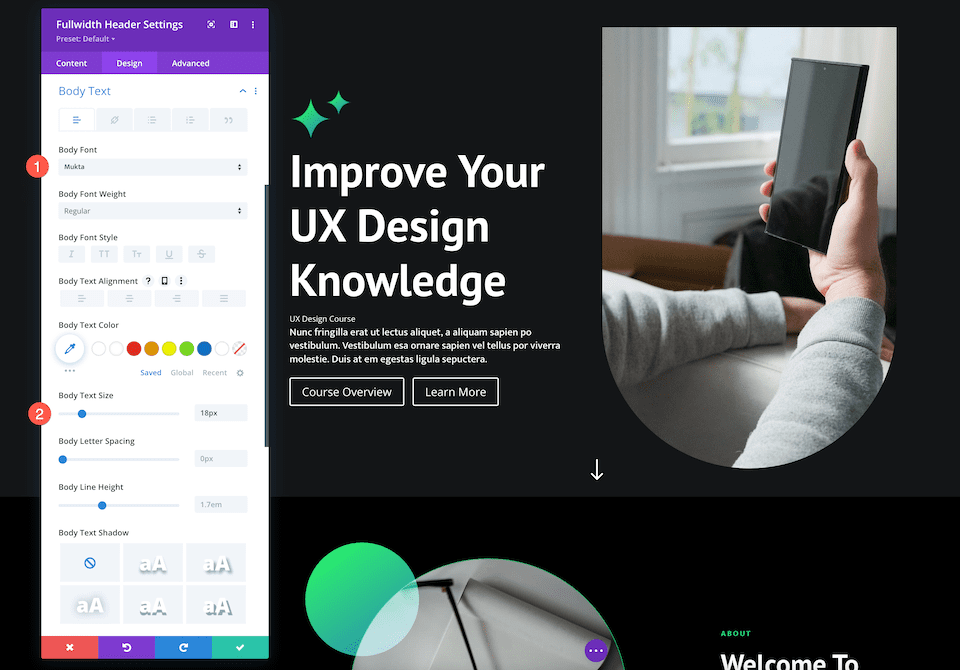
Le corps du texte
C'est ici que nous personnalisons le corps du texte de ce module. Dans l'onglet Body Text, configurez ces paramètres :
- Body Font : Mukta
- Body Text Size : 18 px

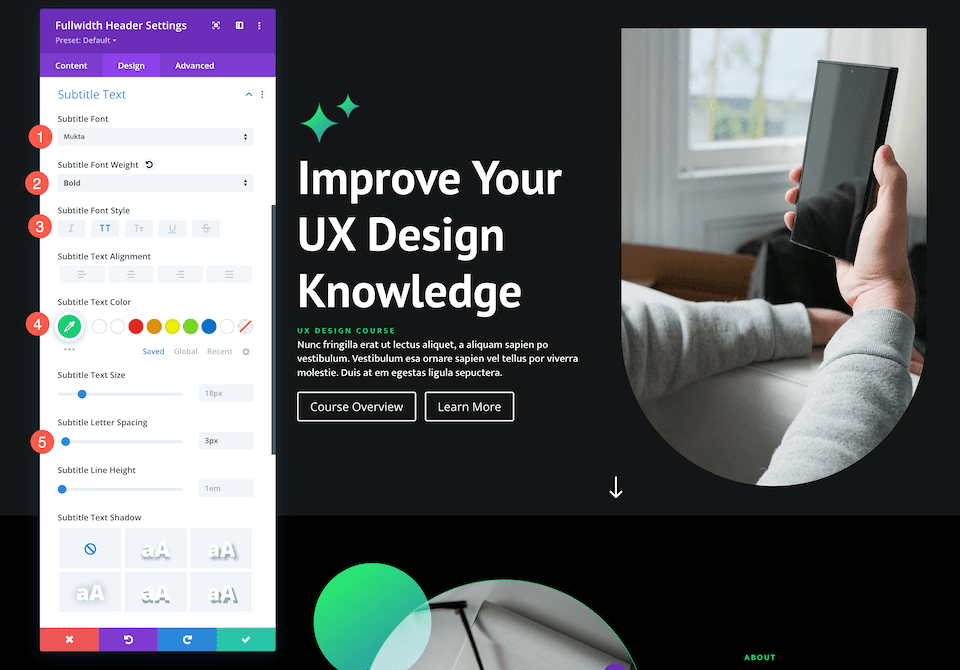
Texte du sous-titre
C'est ici que nous personnalisons le texte des sous-titres pour ce module. Dans l'onglet Subtitle Text, configurez ces paramètres :
- Subtitle :
- Font : Mukta
- Font Weight : Bold
- Style : majuscules
- Text Color : #13d678
- Letter Spacing : 3px

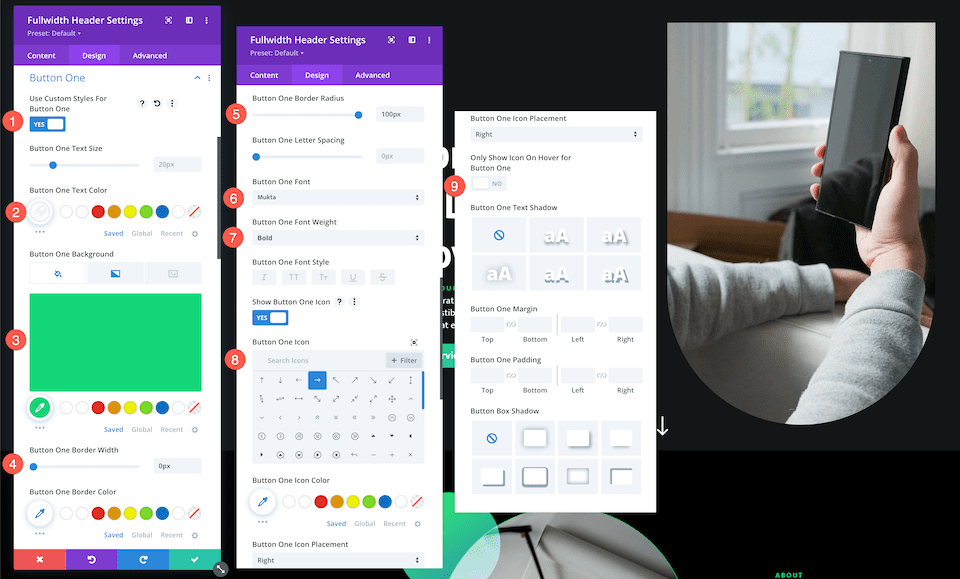
Bouton un
C'est ici que nous pouvons définir des styles personnalisés pour le bouton un : le bouton principal. Dans l'onglet Button One, configurez ces paramètres :
- Use Custom Style For Button One : YES
- Button One :
- Text Color : #ffffff
- Background Color : #13d678
- Border Width : 0 pixel
- Border Radius : 100 pixels
- Font : Mukta
- Font Weight : Bold
- Show Button One Icon : YES
- Icon : Flèche vers la droite
- Only Show Icon On Hover for Button One : Non

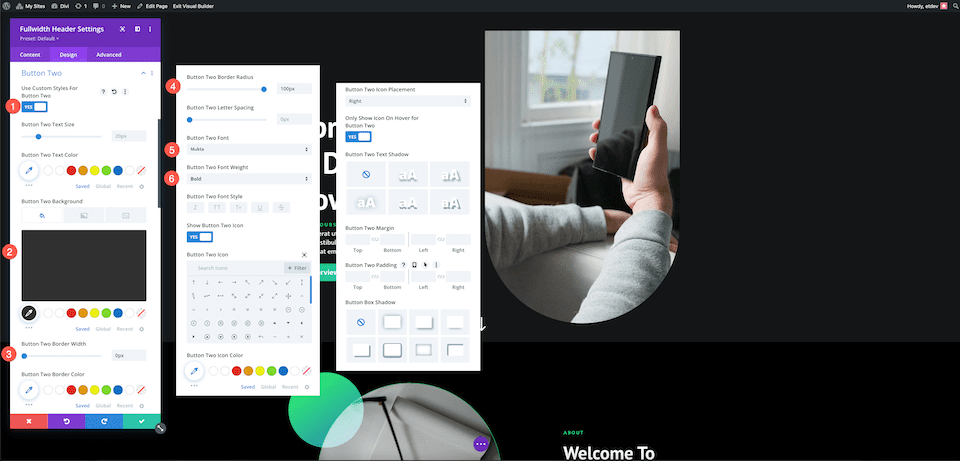
Bouton Deux
Maintenant, personnalisons le deuxième : le bouton secondaire. Dans l'onglet Button Two, configurez ces paramètres :
- Use Custom Style For Button : YES
- Button Two
- Text Color : #ffffff
- Background Color : #303030
- Border Width : 0 pixel
- Border radius : 100 pixels
- Font : Mukta
- Font Weight : Bold
- Show Button Two Icon : Oui
- Button Two Icon : Flèche vers la droite
- Only Show Icon On Hover Button Two : YES

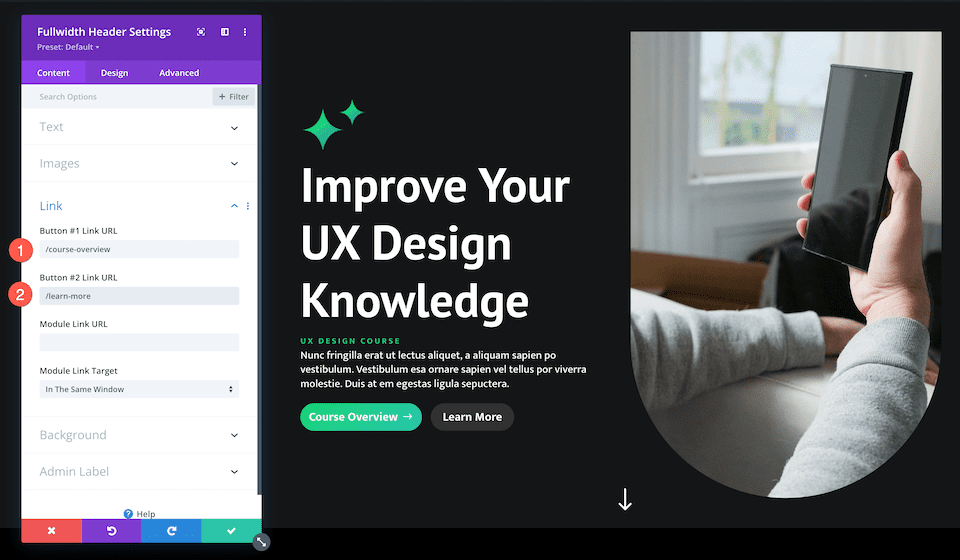
Ajouter des liens de bouton
N'oubliez pas d'ajouter des liens à vos boutons ! Dans l'onglet Link, configurez les paramètres suivants :
- Button #1 Link URL : collez ici l'URL du bouton 1.
- Button #1 Link URL : collez ici l'URL du bouton 2.

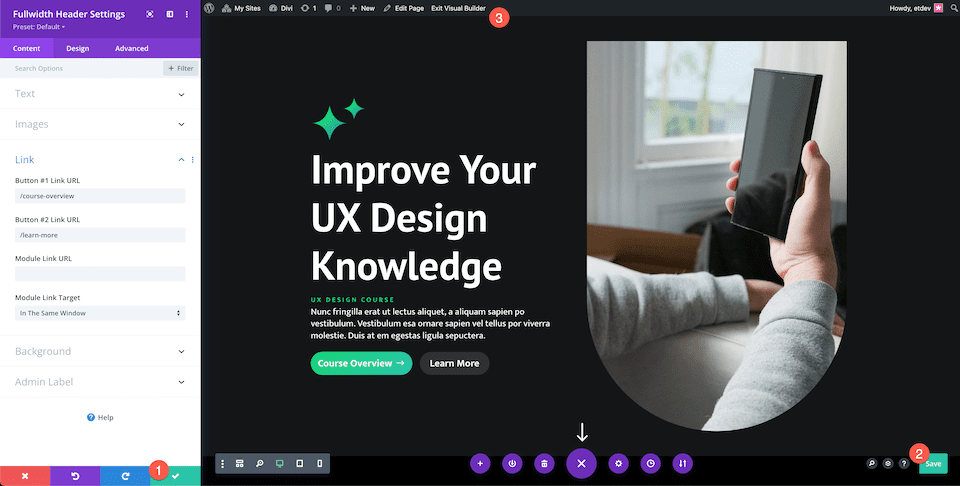
Enregistrez votre travail
Maintenant que nous avons notre en-tête pleine largeur entièrement conçu, assurez-vous de sauvegarder votre conception !
- Cliquez sur la flèche verte en bas à droite de la fenêtre du module.
- Save
- Exit Visual Builder.

Lire aussi : Divi : Comment créer une section Hero Fluide
Amusez-vous à expérimenter
Les façons de personnaliser le module Divi Fullwidth Header sont infinies. Tirer parti du bouton principal et du bouton secondaire peut aider à diriger vos visiteurs vers la page que vous souhaitez qu'ils consultent ou à effectuer l'action (comme soumettre une demande) que vous souhaitez qu'ils prennent.
Jetons un coup d'œil à deux autres exemples d'en-tête pleine largeur qui ont un bouton principal qui se démarque.
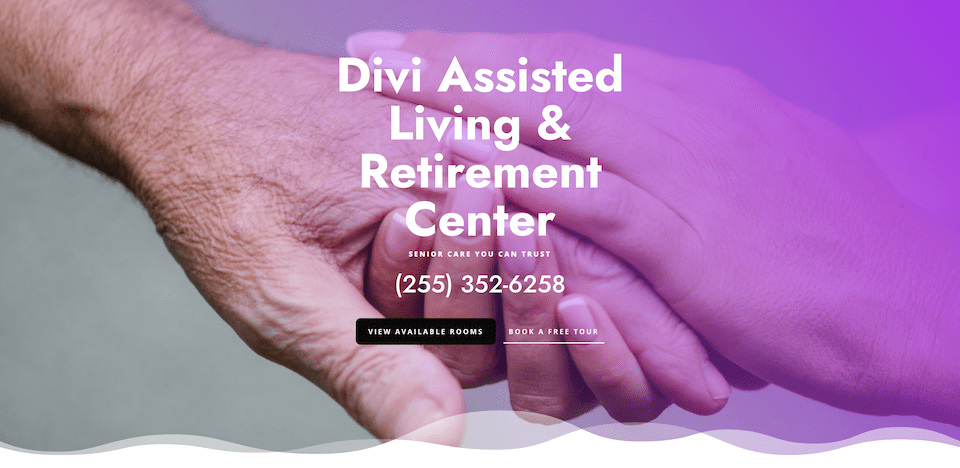
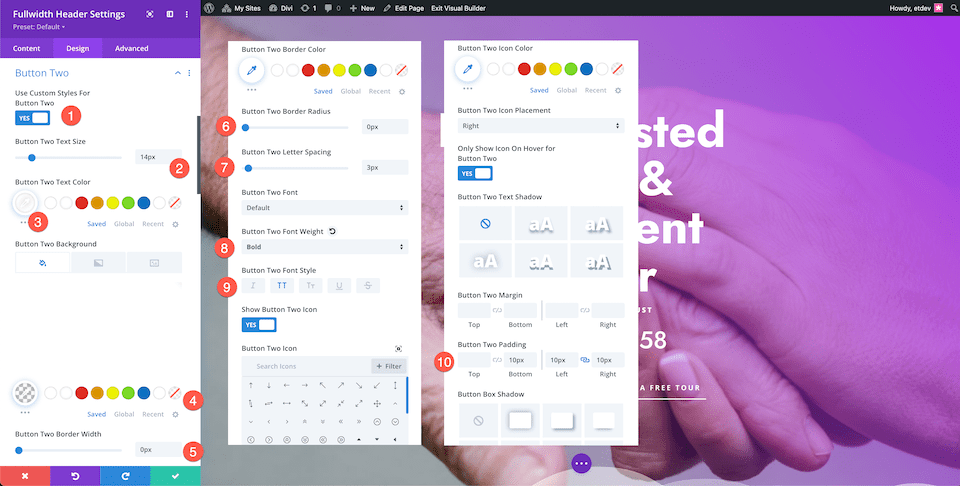
En-tête pleine largeur du pack "Retirement Center"

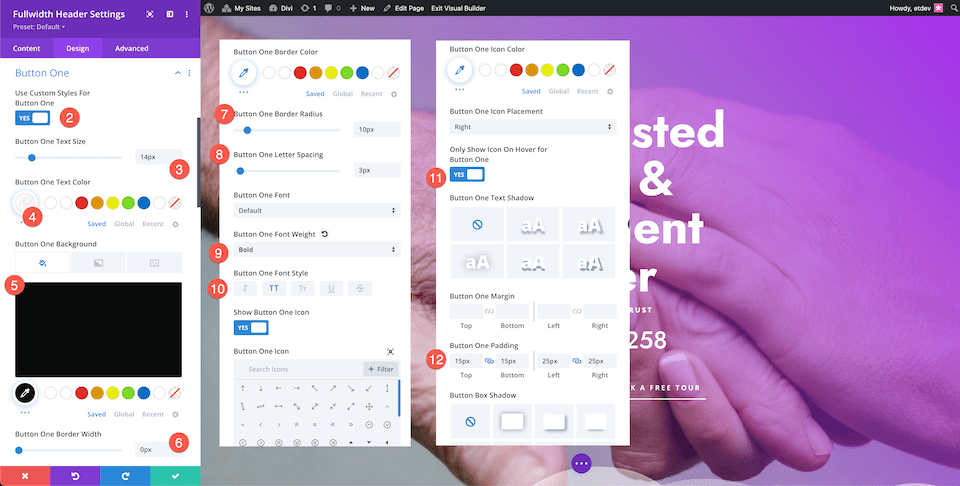
Styles de bouton
Examinons les styles uniques des boutons principal et secondaire.
Bouton un
Dans l'onglet Button One, configurez les paramètres suivants :
- Use Custom Styles For Button One : YES
- Button One :
- Text Size : 14 px
- Text Color : #ffffff
- Background Color : #0a0a0a
- Border Width : 0 pixel
- Border Radius : 10 px
- Letter Spacing : 3px
- Font Weight : Bold
- Font Style : TT
- Only Show Icon On Hover for Buttpn One : YES
- Button One Padding : 15px(Top et Bottom), 25px(Left et Right)

Bouton Deux
Dans l'onglet Button Two, configurez les paramètres suivants :
- Use Custom Style For Button : YES
- Button Two :
- Text Size : 14 px
- Text Color : #ffffff
- Background Color : #0a0a0a
- Border Width : 0 pixel
- Border Radius : 10 px
- Font Weight : Bold
- Font Style : TT
- Button Two Padding : 10px(Bottom), 10px(Left et Right)

Et voilà! Deux boutons uniques, un qui se démarque et un qui occupe le deuxième siège.
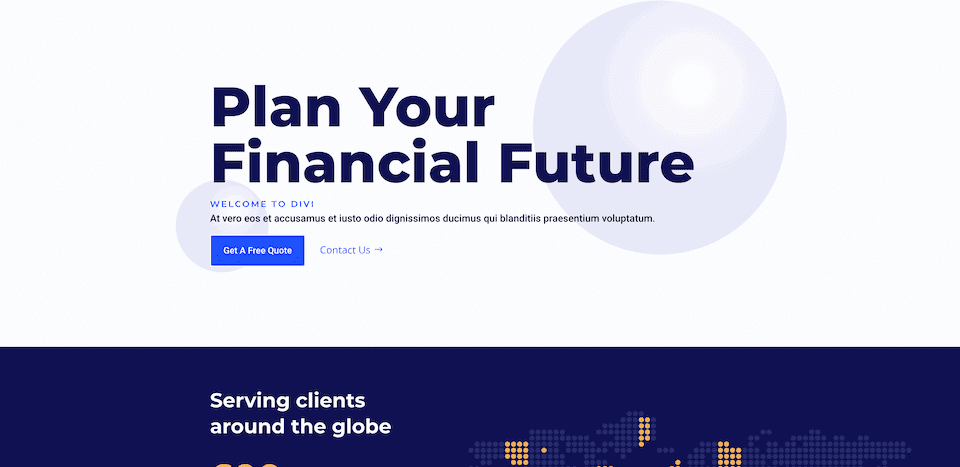
En-tête pleine largeur du pack "Financial Planning"

Styles de bouton
Examinons les styles uniques des boutons principaux et secondaires.
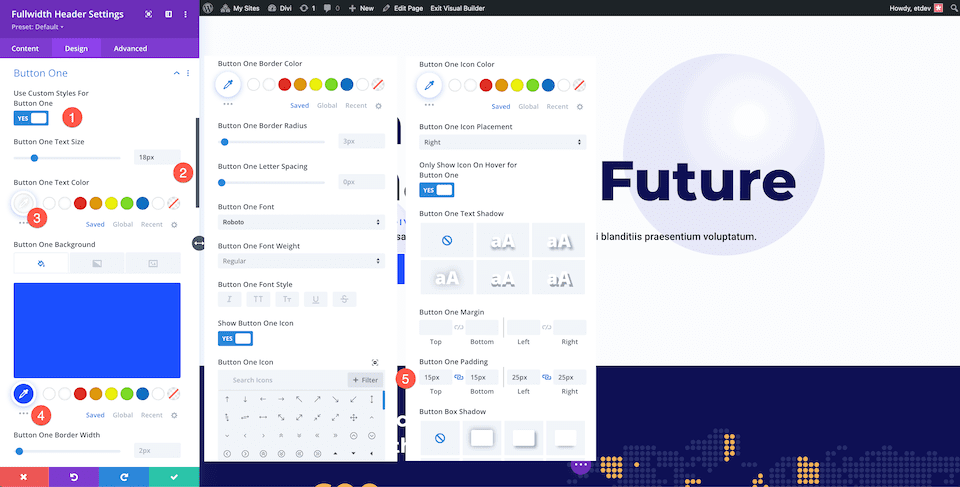
Bouton un
Dans l'onglet Button One, configurez les paramètres suivants :
- Use Custom Style For Button One : YES
- Button One :
- Text Size : 18 px
- Text Color : #ffffff
- Background Color : #1b4ffe
- Padding : 15px()Top et Bottom); 25px(Left et Right)

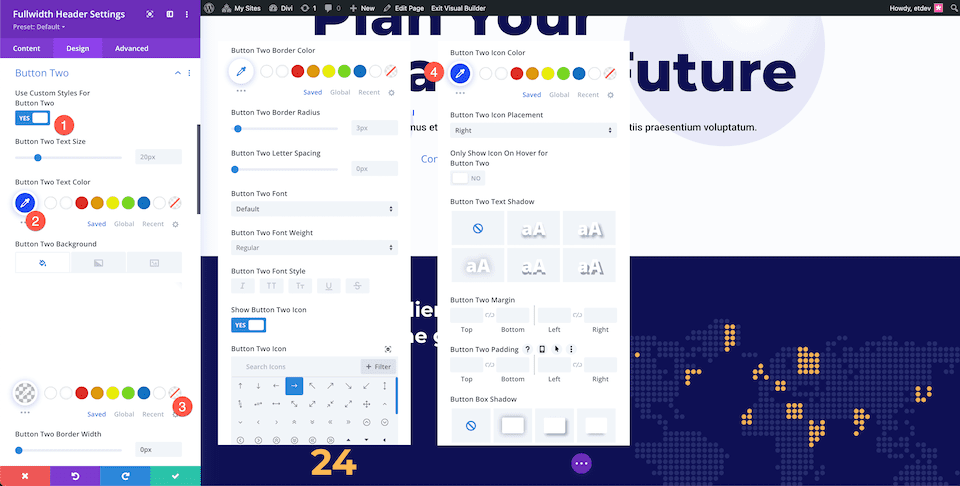
Bouton Deux
Dans l'onglet Button Two, configurez les paramètres suivants :
- Use Custom Style For Button Two : YES
- Button Two :
- Text Color : #1b4ffe
- Background Color: Transparent
- Icon Color : #1b4ffe

Télécharger DIVI maintenant !!!
Conclusion
Le module Fullwidth Header de Divi facilite la création de superbes sections Hero sur votre site Web.
L'utilisation stratégique des boutons principal et secondaire améliorera votre expérience utilisateur et aidera les visiteurs du site Web à prendre les mesures qu'ils souhaitent entreprendre.
Les options de personnalisation sont infinies avec l'en-tête pleine largeur, alors amusez-vous à expérimenter !
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…