Souhaitez-vous rendre vos icônes de réseaux sociaux sticky avec Divi ?
Avec les options ‘sticky’ intégrées de Divi, vous pouvez facilement concevoir un module ‘Social Media Follow’ sticky qui gardera ces icônes de réseaux sociaux au premier plan lorsque l’utilisateur fait défiler la page.
De plus, en ajoutant un style personnalisé au module dans l’état sticky, nous pouvons créer des transitions de design uniques lors du passage à l’état sticky pendant le défilement.
Donc, si vous recherchez un contrôle total sur le design de vos boutons de réseaux sociaux, ce tutoriel est fait pour vous !
Aperçu
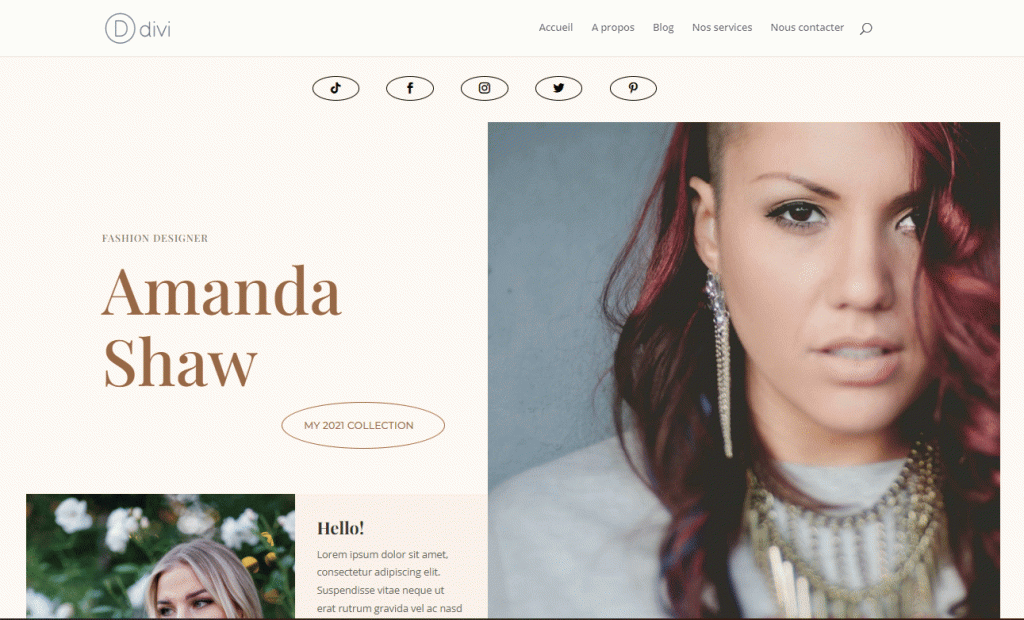
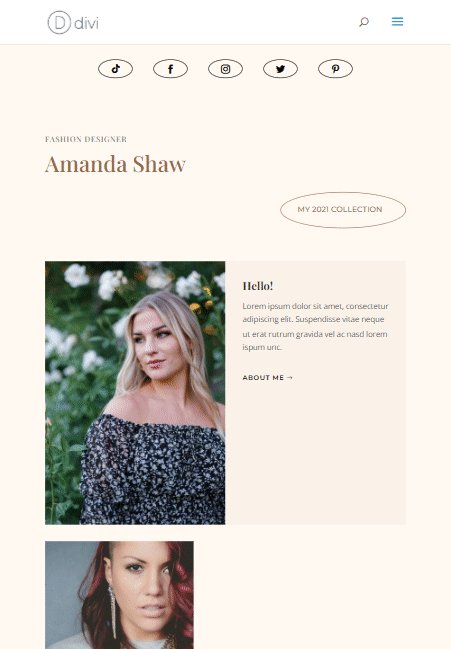
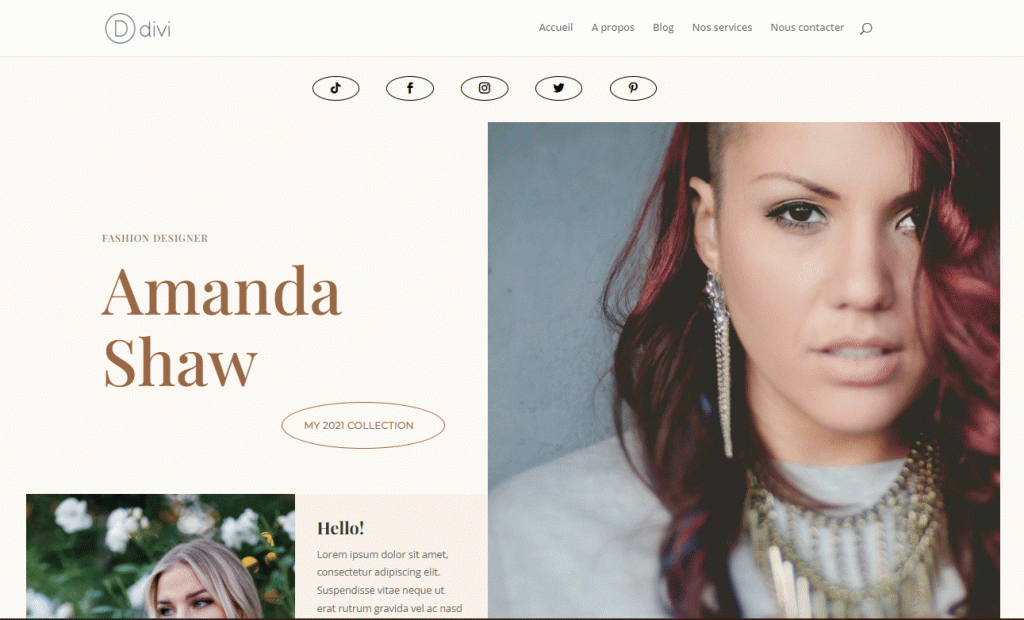
Voici un bref aperçu du résultat que nous allons obtenir dans ce tutoriel.



Créer une nouvelle page avec « Divi Builder »
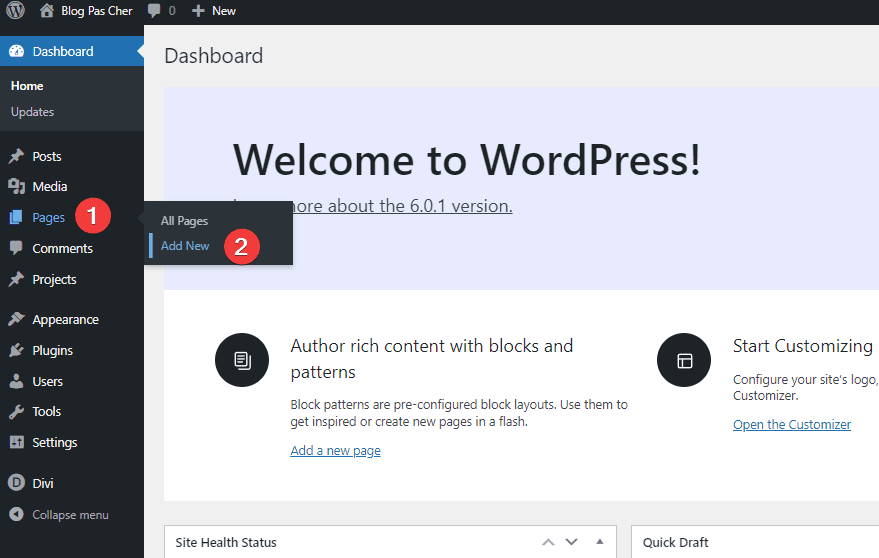
A partir du tableau de bord de WordPress, allez dans « Pages > Add New »

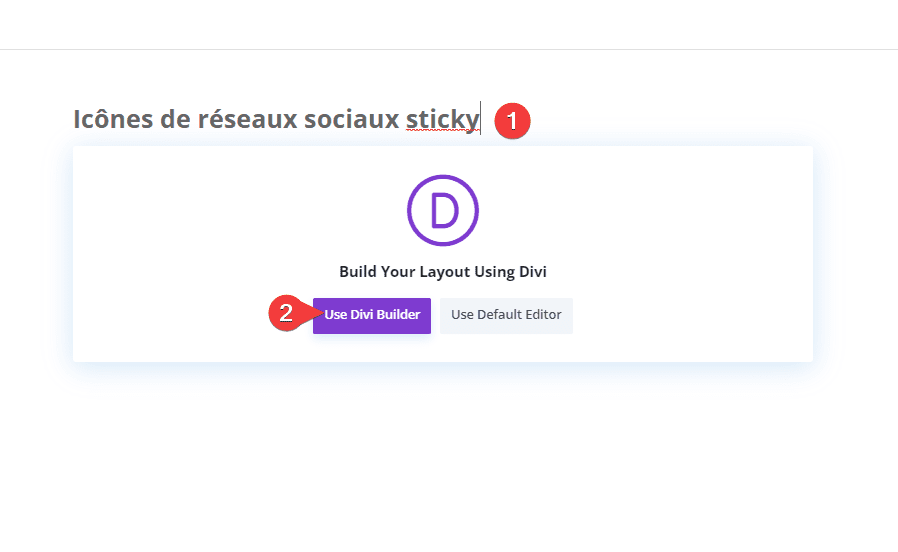
Donnez lui un titre qui a du sens pour vous puis cliquez sur « Use Divi Builder »

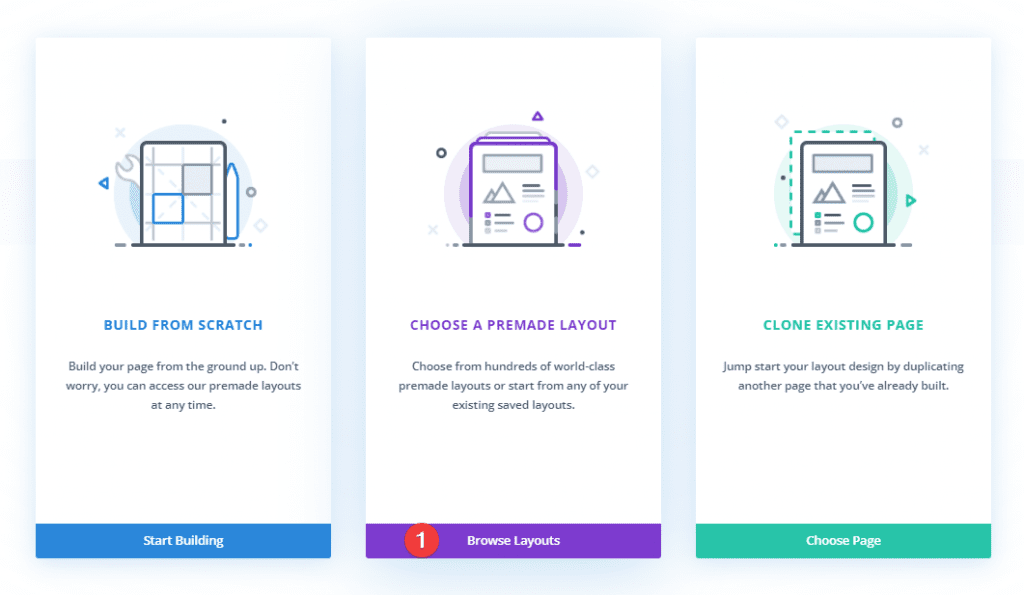
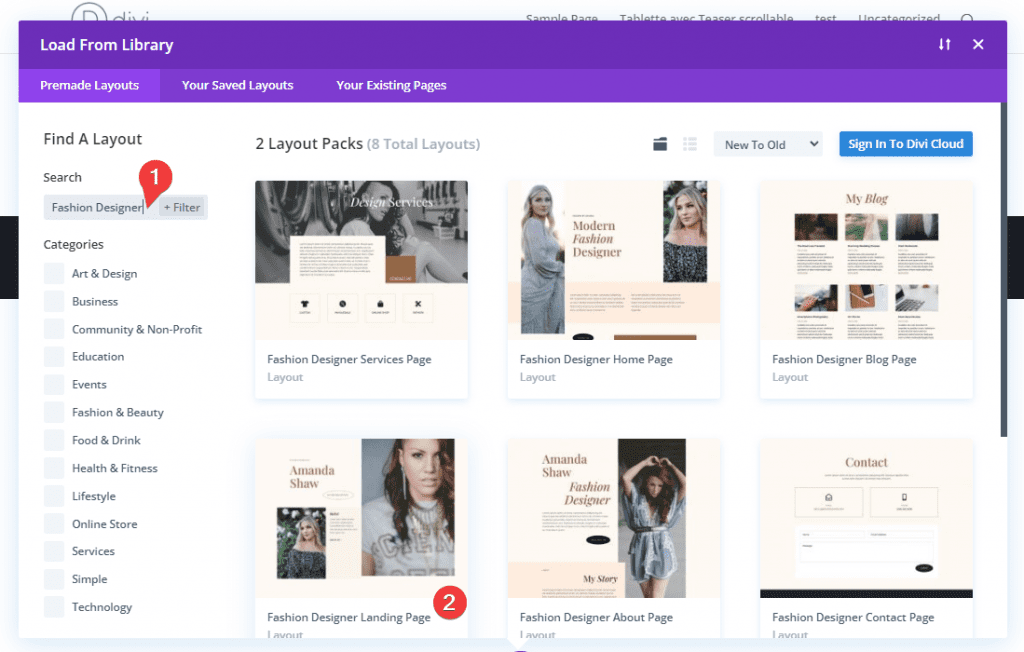
Pour ce tutoriel, nous allons utiliser une mise en page prédéfinie. Pour cela, cliquez sur « Browse Layouts »

Recherchez et sélectionnez la mise en page « Fashion Designer »

Choisir le layout « Landing » puis cliquez sur « Use This Layout »

Conception du module « Social Media Follow » dans Divi
Création de la rubrique
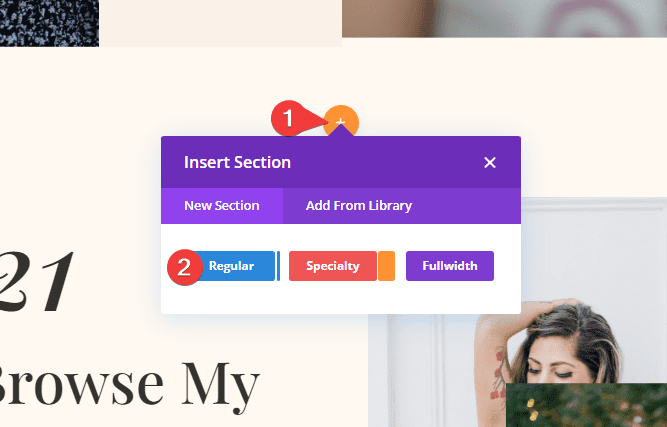
Ajoutez une nouvelle section régulière à la mise en page.

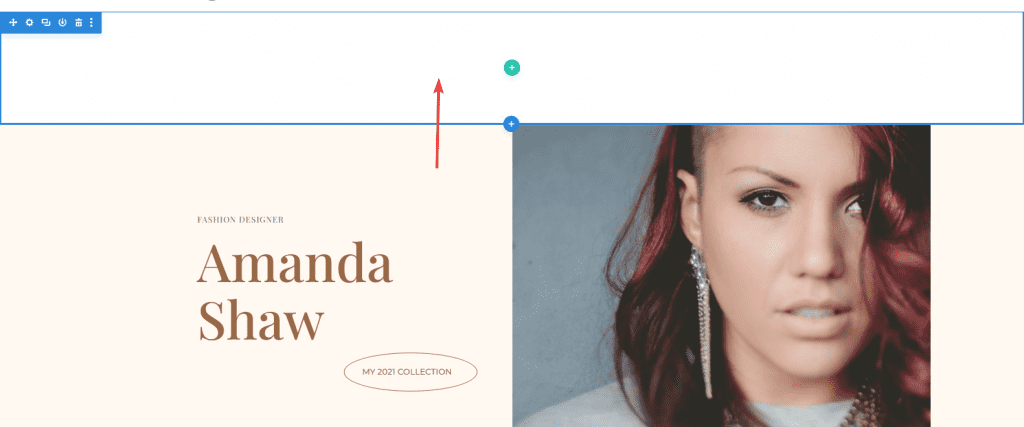
Déplacez ensuite la nouvelle section en haut de la page (ou à l’endroit où vous souhaitez ajouter vos liens de suivi dans les réseaux sociaux).

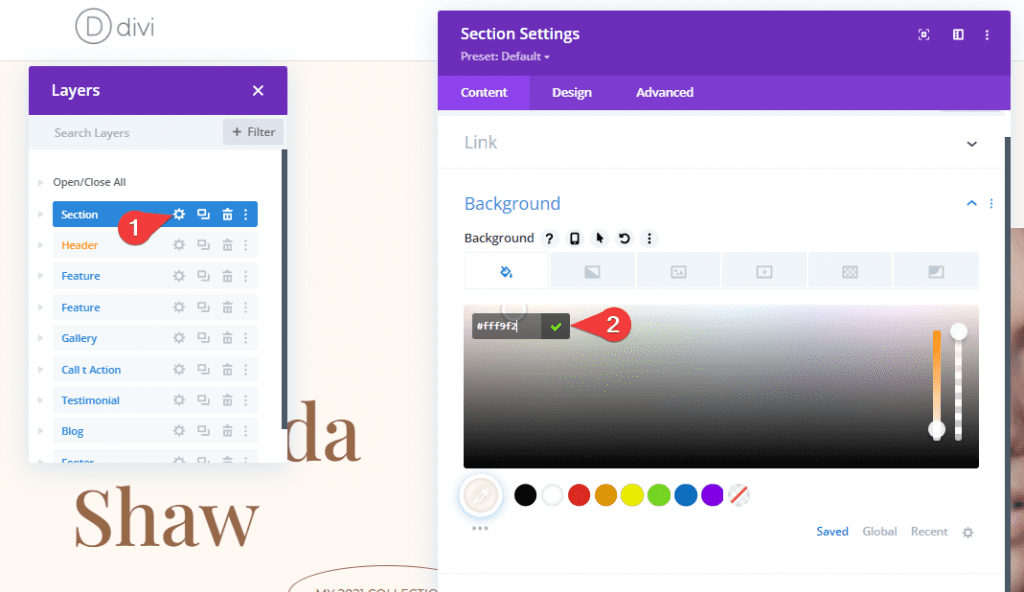
Ouvrez les paramètres de la section et mettez à jour la couleur d’arrière-plan pour qu’elle corresponde à la mise en page comme suit :
- Couleur de fond : #fff9f2

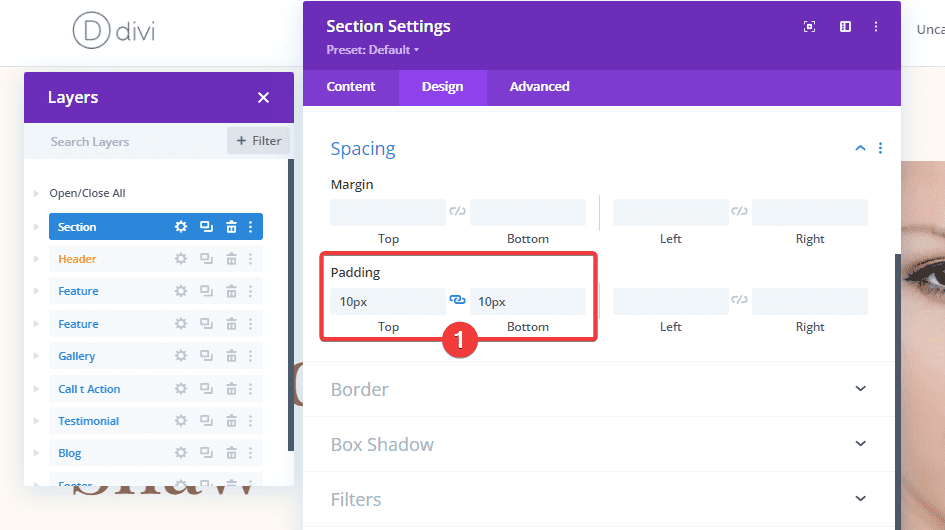
Sous l’onglet Design, déroulez l’option Spacing et modifiez les paramètres suivants :
- Padding (Top et Bottom) : 10px

Création de la ligne
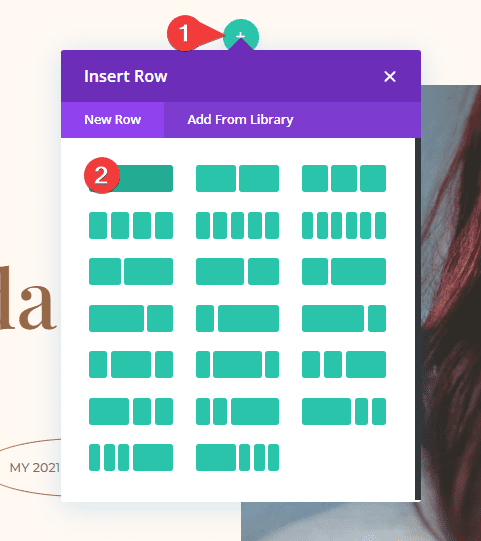
À l’intérieur de la section, ajoutez une ligne à une colonne.

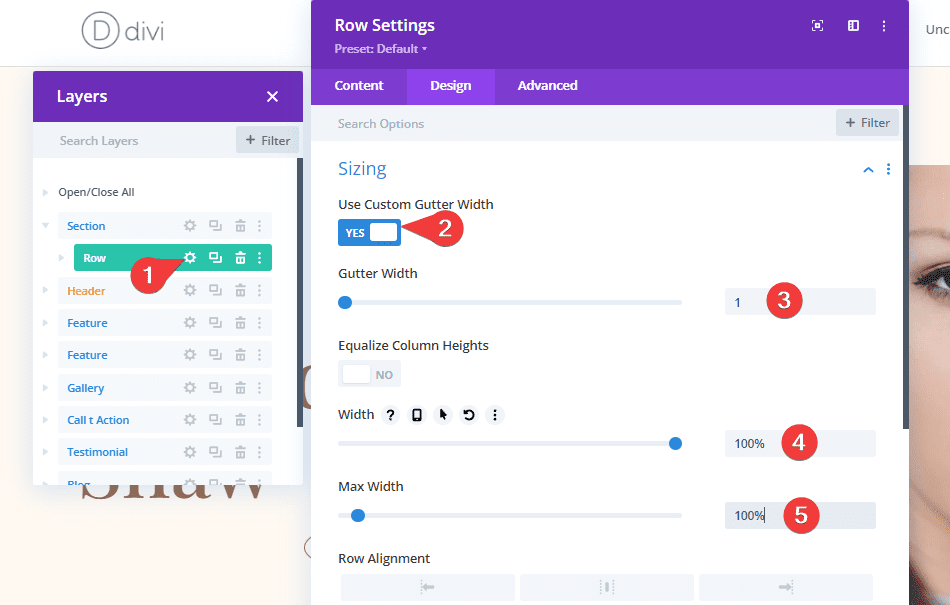
Ouvrez les paramètres de la ligne, déroulez l’option Spacing et modifiez les paramètres comme suit :
- Use Custom Gutter Width : OUI
- Gutter Width : 1
- Width : 100 %
- Max Width : 100 %

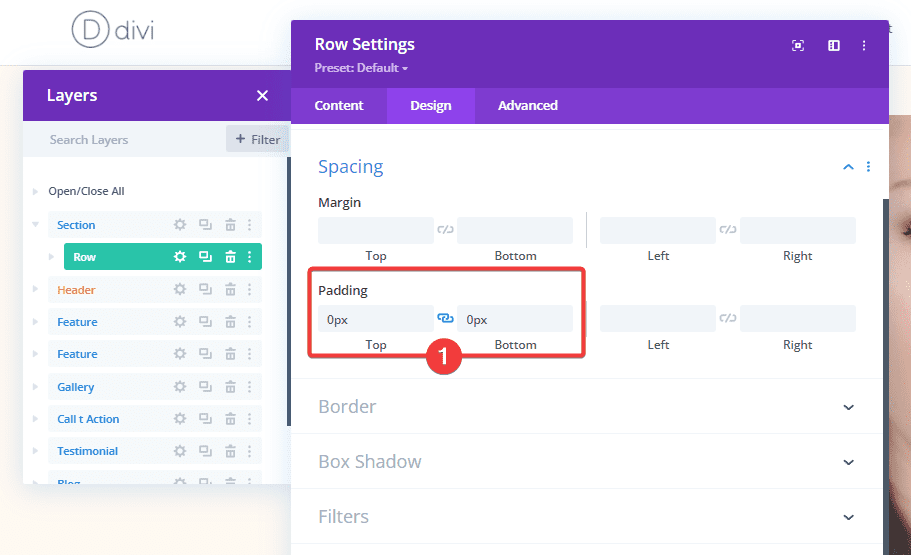
Continuez en déroulant l’option Spacing
- Padding (Top et Bottom) : 0px

Création du module « Social Media Follow » sticky
Une fois la section et la ligne en place, ajoutez un nouveau module « Social Media Follow » à la ligne.

Mise à jour des paramètres du module
Ouvrez les paramètres du module « Social Media Follow ».
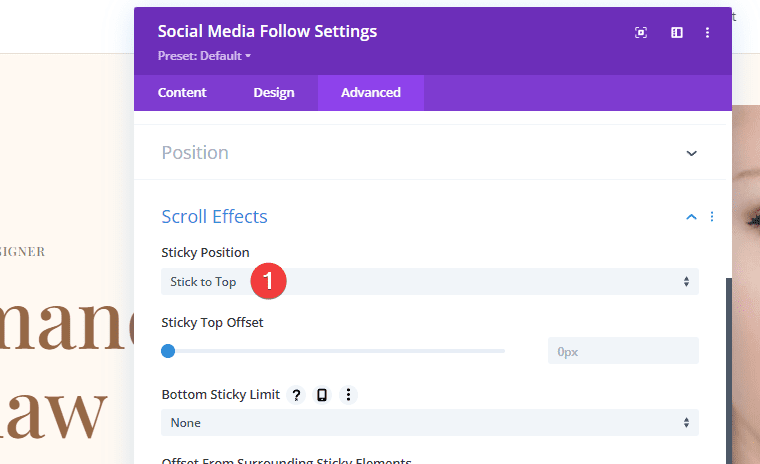
La première chose que nous devons faire est d’ajouter une position sticky au module.
Sous l’onglet Advanced, déroulez l’option Scroll Effects et mettez à jour les éléments suivants :
- Sticky Position : Stick to Top

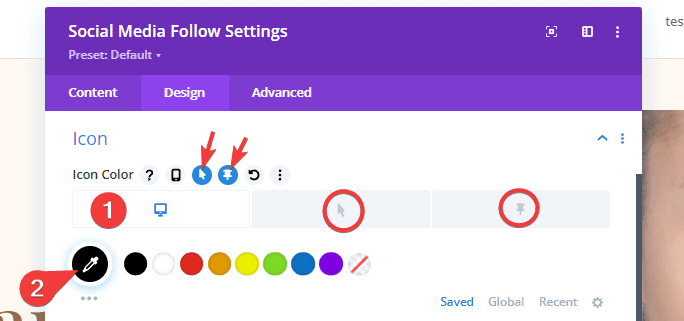
Une fois la position à l’état sticky, vous pourrez cibler le style du module dans l’état sticky (un peu comme vous pouvez le faire pour l’état de survol). Cela peut être fait en survolant une option et en cliquant sur l’icône en forme d’épingle.
Sous l’onglet Design, mettez à jour les éléments suivants :
- Module Alignment : Centre

- Icon Color : #000000 (Desktop), #ffffff (Hover), #ffffff (Sticky)

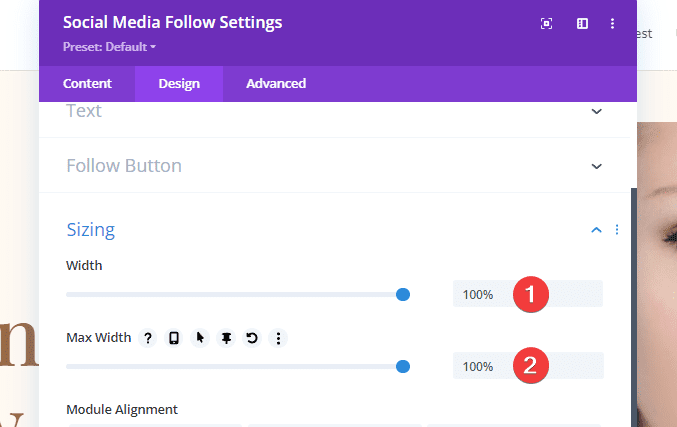
- Width : 100 %
- Max Width : 100 %

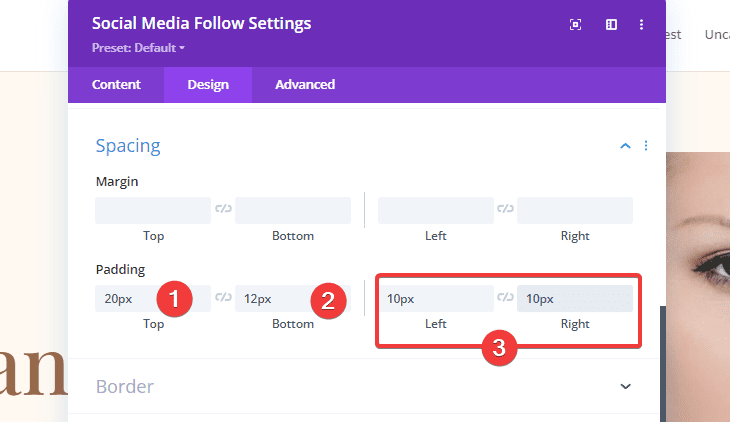
- Padding : 20px (Top), 12px (Bottom), 10px (Left et Right)

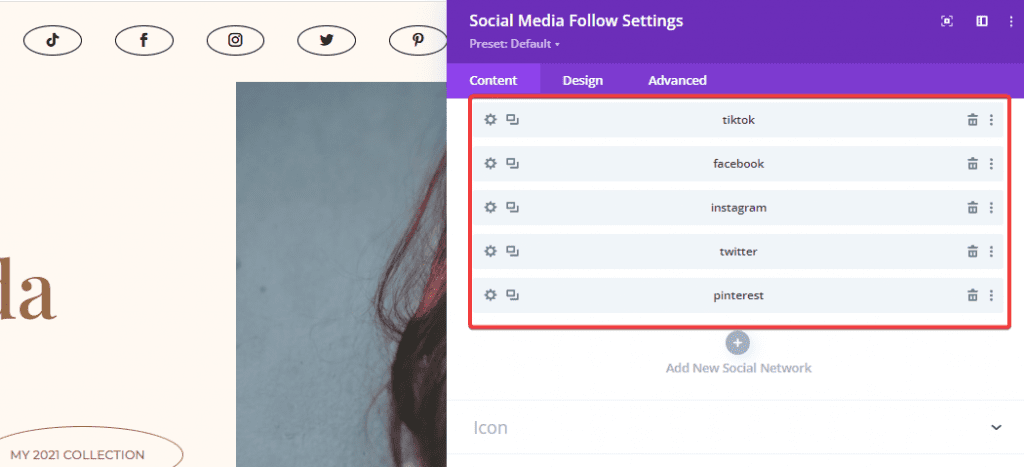
Paramètres des réseaux sociaux
Une fois que les paramètres du module sont prêts, nous pouvons maintenant porter notre attention sur le style des icônes individuelles des réseaux sociaux.
Pour ce faire, nous allons d’abord personnaliser une icône de réseau social. Ensuite nous allons dupliquer le réseau social pour créer les autres.
Vous devriez déjà avoir deux réseaux sociaux sous l’onglet contenu par défaut. Supprimez-en un et cliquez pour modifier celui qui reste.

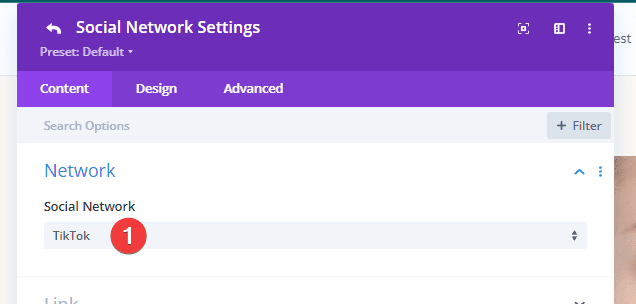
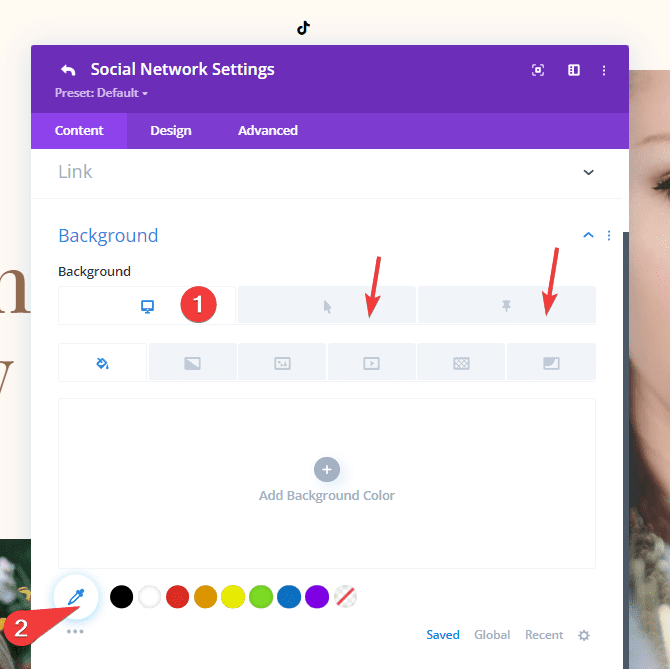
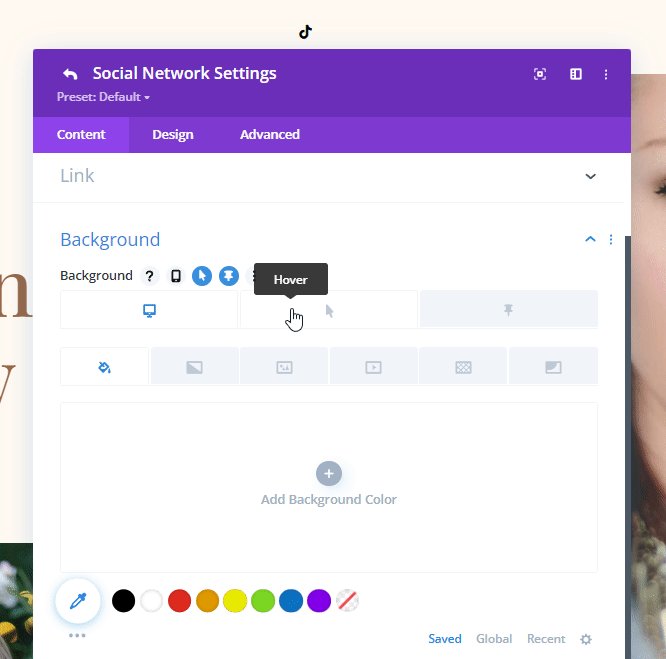
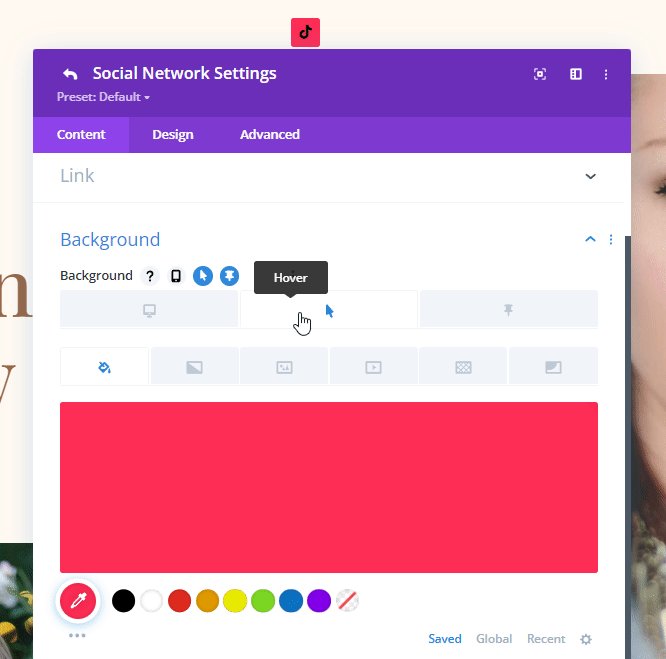
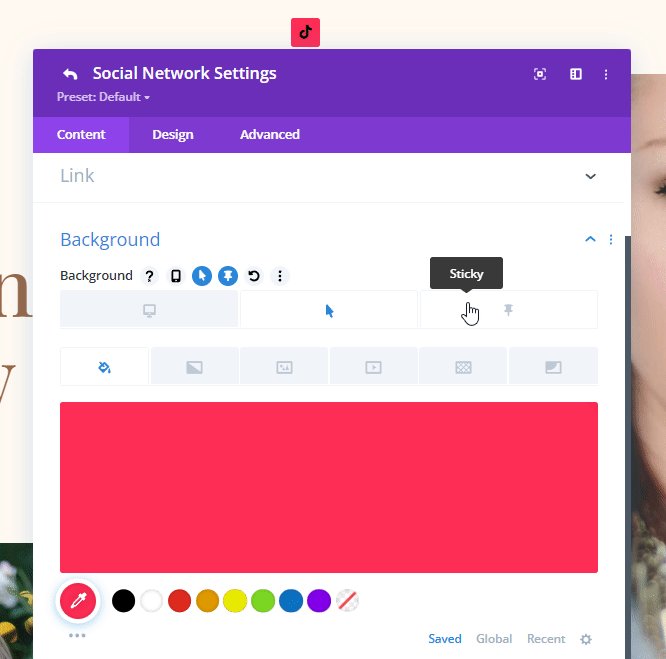
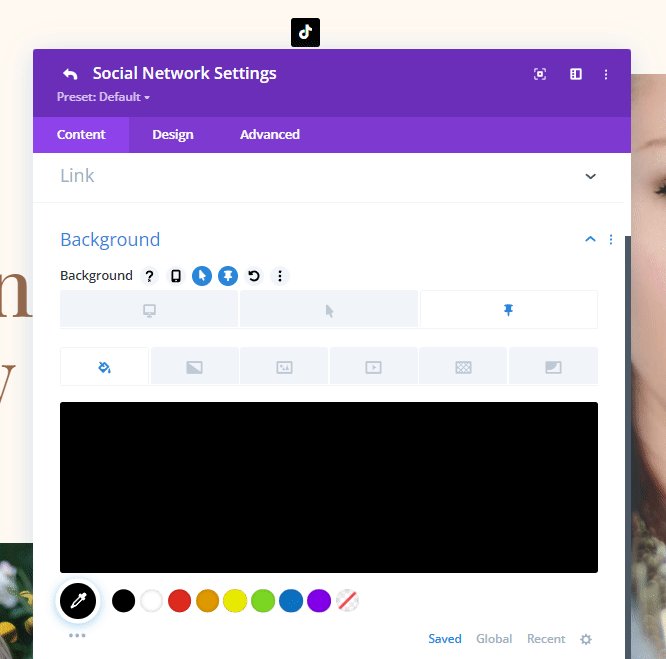
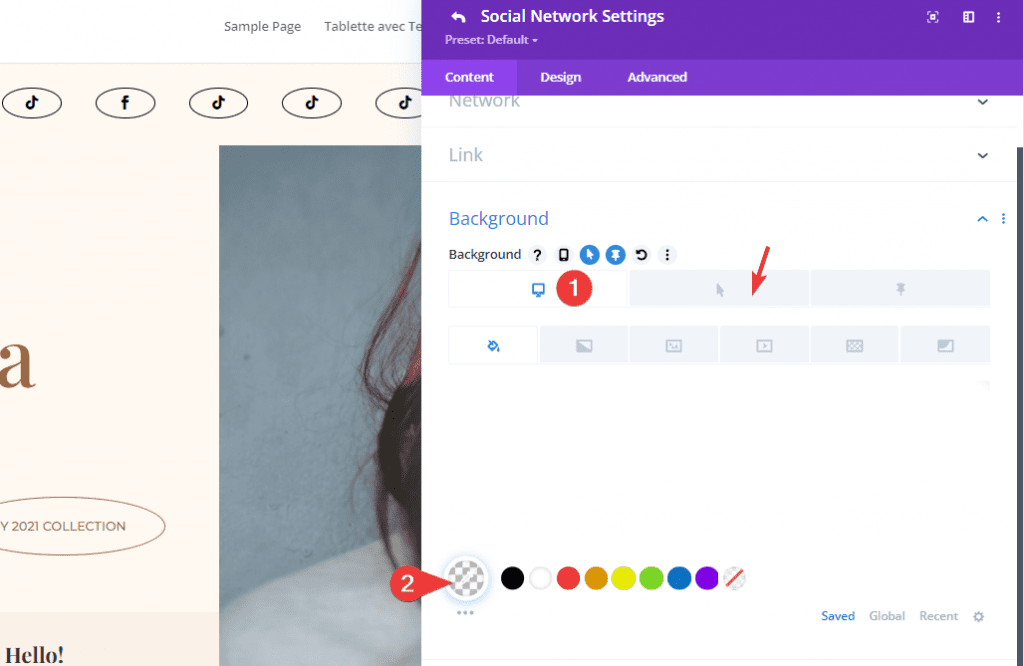
Une fois dans les paramètres du réseau social, sélectionnez un réseau social et mettez à jour les couleurs d’arrière-plan pour les états de bureau, de survol et sticky.
- Réseau social : TikTok (ou ce que vous voulez)

- Arrière-plan : transparent (Desktop), #fe2c55 (Hover), #000000 (Sticky)
ASTUCE : La couleur d’arrière-plan changera automatiquement pour correspondre à la marque du réseau social. Vous pouvez copier cette couleur et l’ajouter comme couleur d’arrière-plan d’état de survol pour l’icône. Cela affichera la couleur d’arrière-plan par défaut du réseau social lorsque vous survolerez l’icône.

Vous pouvez maintenant basculer entre les onglets pour voir la couleur d’arrière-plan pour les trois états (bureau, survol et collant).

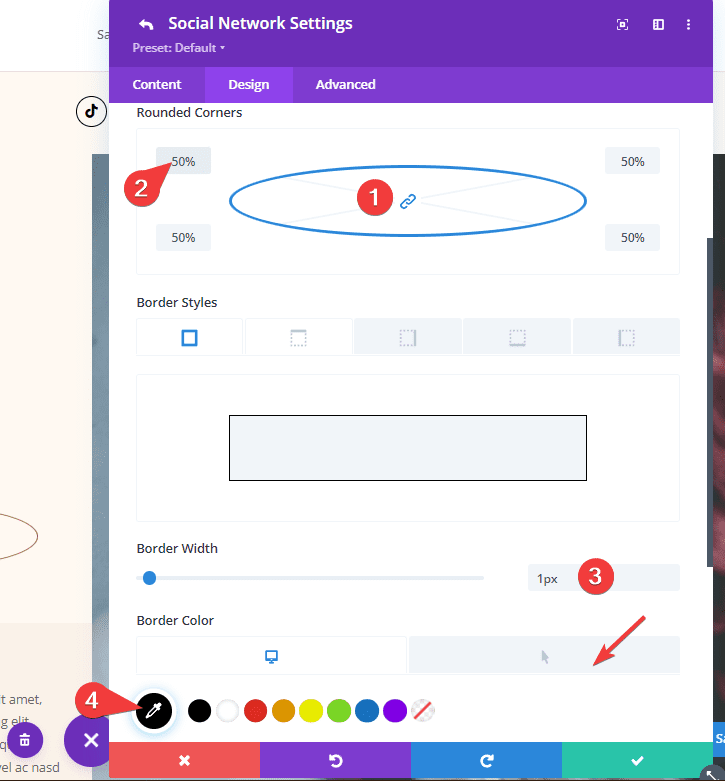
Ensuite, donnons à l’icône une belle forme ovale et une bordure pour mieux correspondre à la mise en page. Sous l’onglet Design, mettez à jour les éléments suivants :
- Rounded Corners : 50 %
- Border width : 1px
- Border Color : #000000 (Desktop), transparent (Hover)

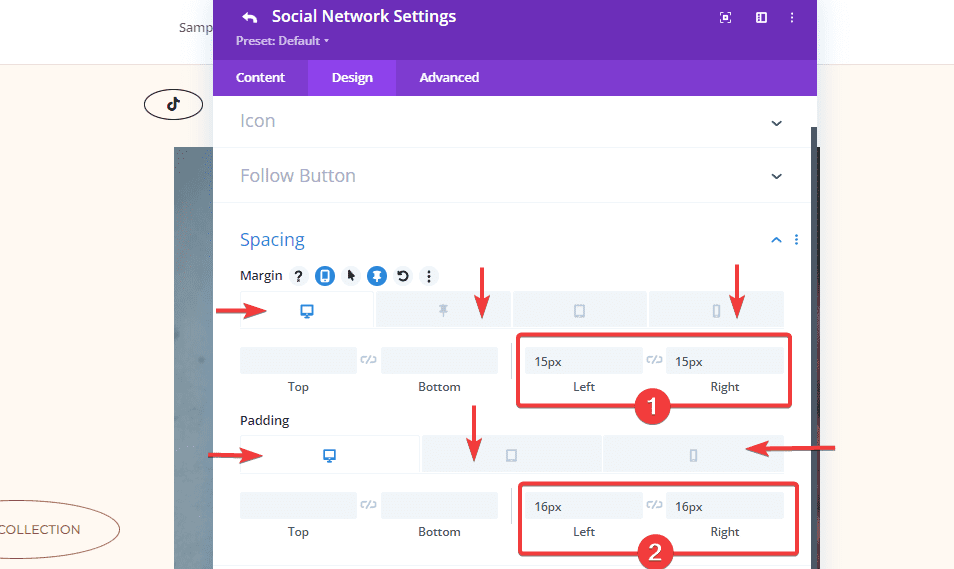
À l’heure actuelle, l’icône a une forme de cercle. Pour obtenir une forme plus ovale, nous allons modifier les paramètres d’espacement comme suit :
- Margin (Left et Right) : 15px (Desktop), 0px (Sticky), 0px (Phone)
- Padding (Left et Right) : 16px (Desktop), 14px (Tablet), 0px (Phone)

Dupliquer le réseau social
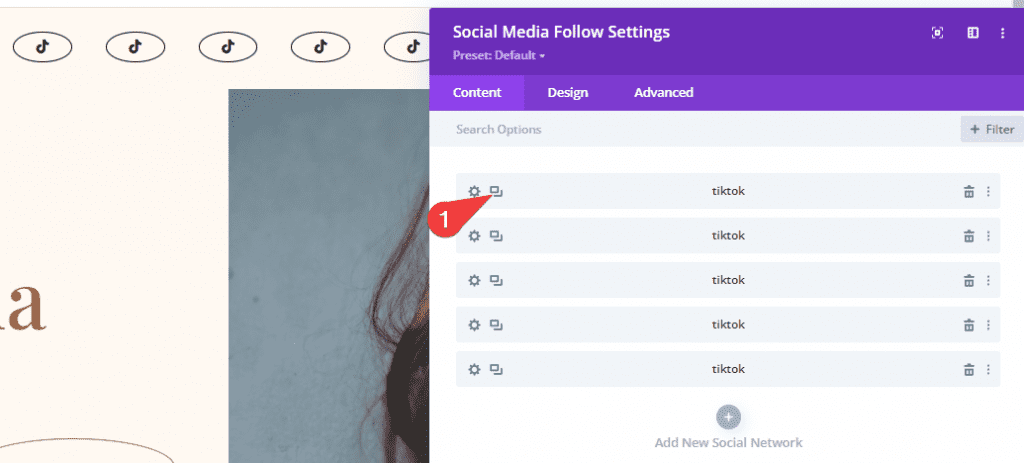
Maintenant que nous avons terminé la conception du premier réseau social, nous pouvons dupliquer l’icône pour en créer d’autres.
Pour ce faire, ouvrez les paramètres du module Media Social Follow et cliquez sur l’icône de duplication. Pour cet exemple, créons-en 4 autres.

Maintenant, tout ce que nous avons à faire est de mettre à jour chacun des nouveaux réseaux sociaux. Comme cela changera la couleur d’arrière-plan, vous devrez également mettre à jour la couleur d’arrière-plan pour chacun.
Pour ce faire, ouvrez les paramètres du deuxième réseau social et mettez à jour les éléments suivants :
- Social Network : Facebook
- Background : transparent (Desktop), #3b5998 (Hover)

Continuez le même processus pour mettre à jour le reste des réseaux sociaux.

Résultat final
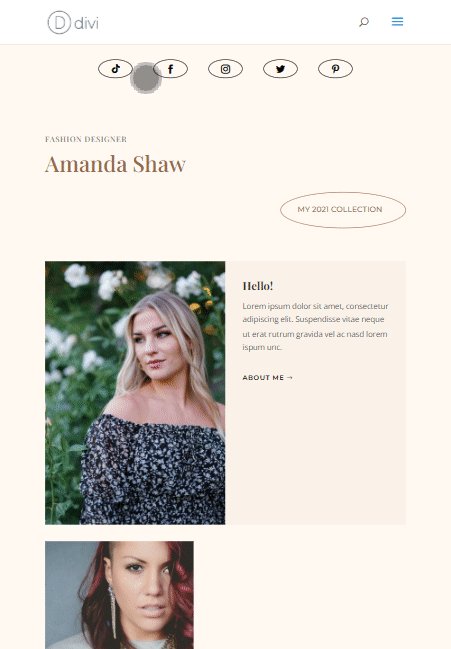
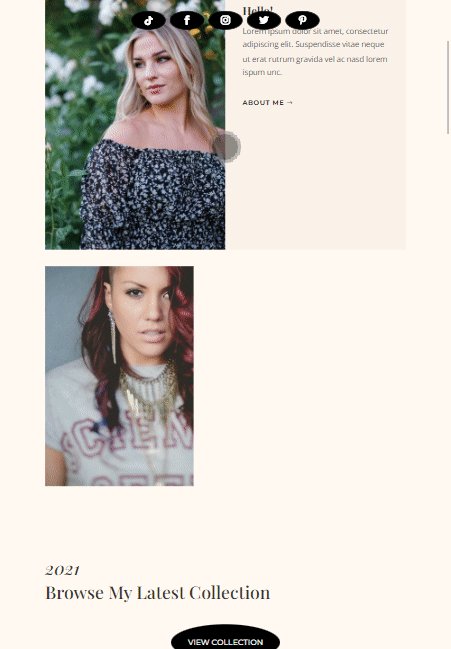
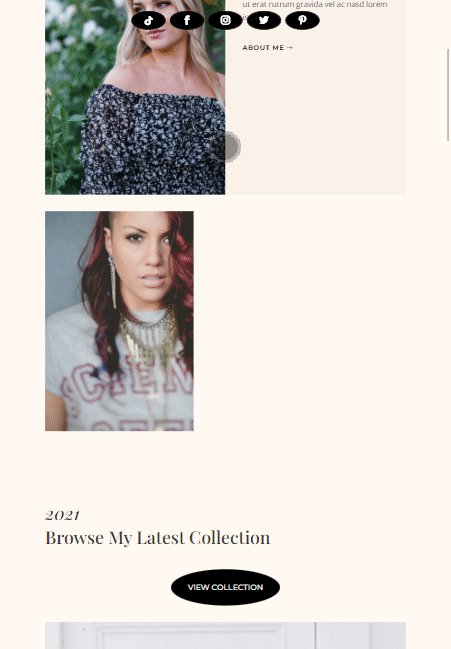
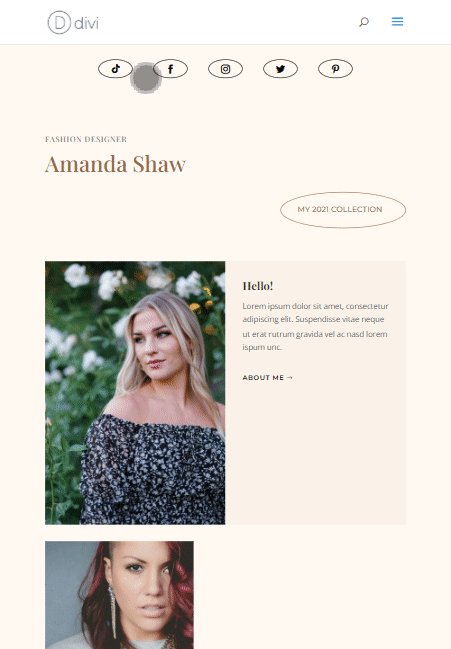
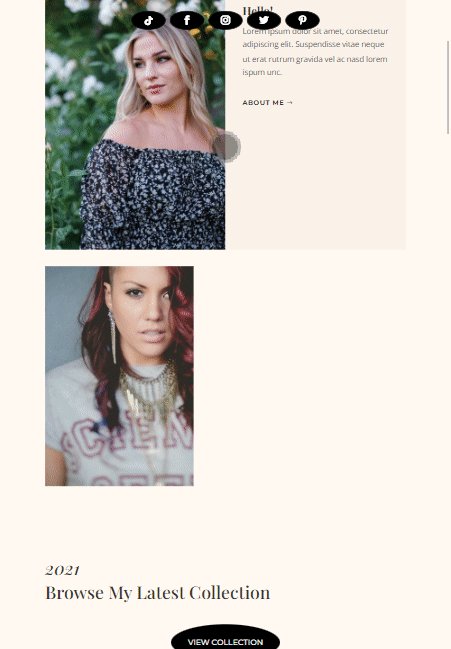
Voyons maintenant le résultat obtenu sur différentes tailles d’écran.

Télécharger DIVI Maintenant !!!


Télécharger DIVI Maintenant !!!
Conclusion
Les boutons de réseaux sociaux sont presque toujours une fonctionnalité clé sur un site Web. Ils constituent l’un des principaux moyens de connecter les canaux de réseaux sociaux à un site Web. C’est pourquoi le module « Media Social Follow » de Divi contient toutes les icônes de réseau et les options de conception dont vous avez besoin pour créer la solution parfaite pour votre site.
Espérons que ce tutoriel vous sera utile dans vos prochains projets Divi. Si vous souhaitez en savoir plus sur Divi, n’hésitez pas à visiter notre catalogue de Tutoriels Divi. Vous pouvez également consulter Comment créer la page Blog avec le module Blog de Divi
Si vous avez des questions ou des suggestions, n’hésitez pas à laisser un commentaire dans la section des commentaires ci-dessous.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…