Besoin de créer un menu flottant transparent dans Divi ?
Cherchez-vous un moyen de placer votre en-tête global au-dessus des sections principales de vos pages ? Dans le tutoriel Divi d’aujourd’hui, nous allons vous montrer exactement comment faire cela.
Nous allons créer un en-tête global époustouflant à partir de zéro (à l’aide du constructeur de thèmes de Divi) et nous appliquerons un effet flottant à la barre de menus.
Allons-y.
Aperçu
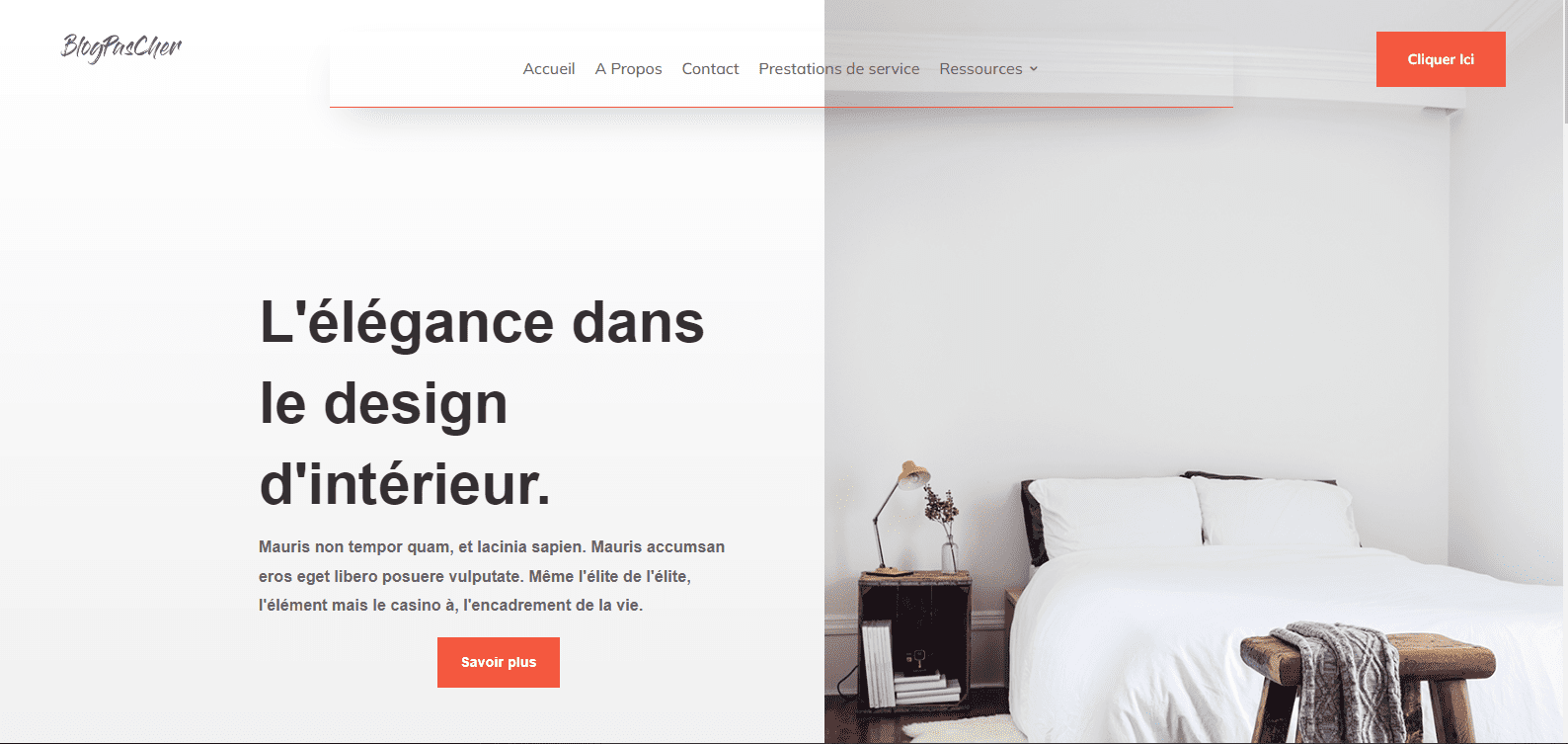
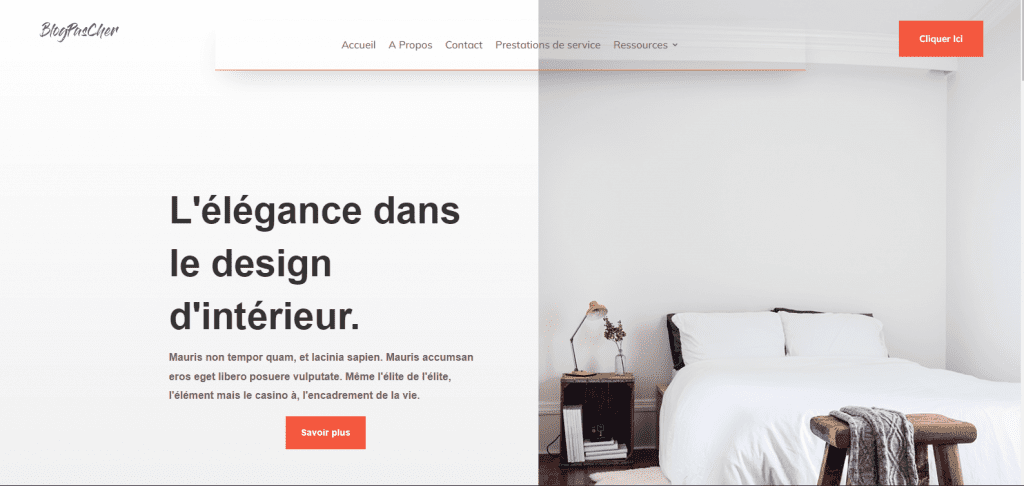
Avant de plonger dans ce tutoriel, examinons rapidement le résultat que nous souhaitons obtenir.

Accédez au Theme Builder de Divi et ajoutez un nouveau modèle
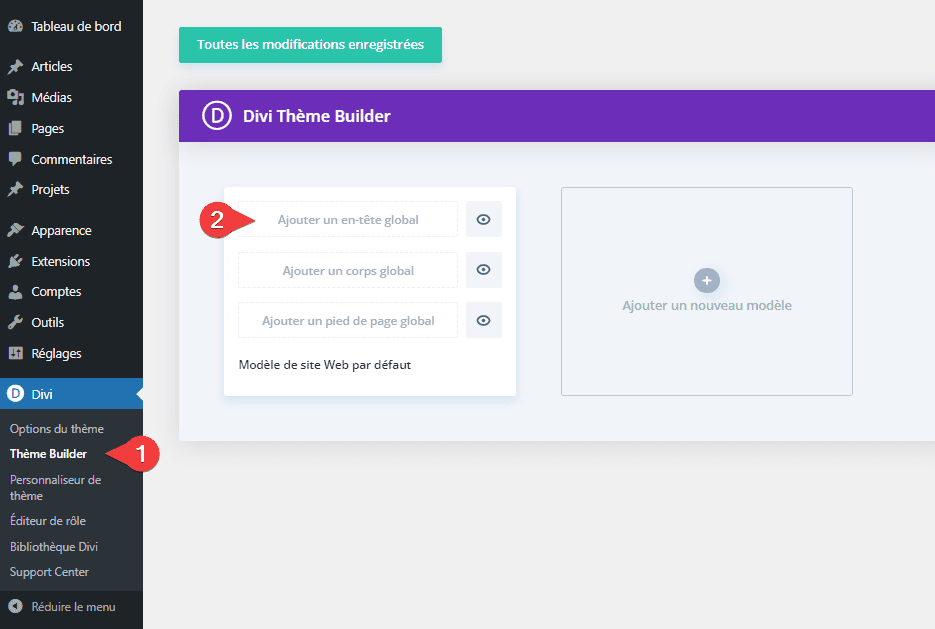
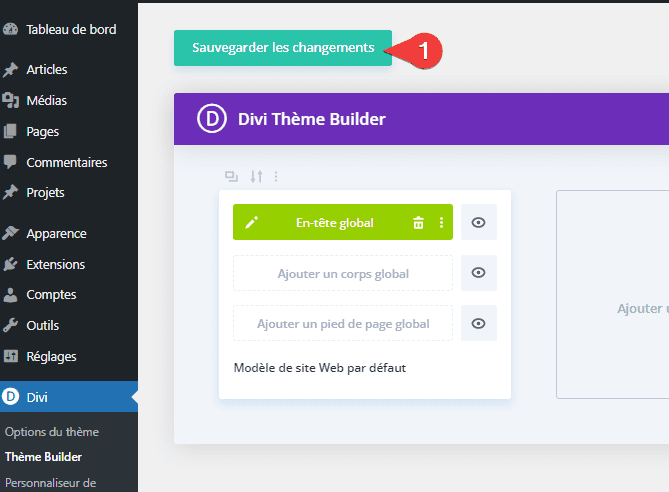
Allez sur Divi > Theme Builder.

Créez l’en-tête global avec Divi Thème Builder
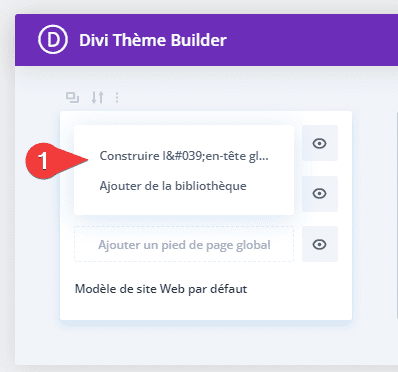
Cliquez sur ‘Ajouter un en-tête global’ et continuez en sélectionnant ‘Construire l’en-tête global’.

Paramètres de section
Couleur de l’arrière plan
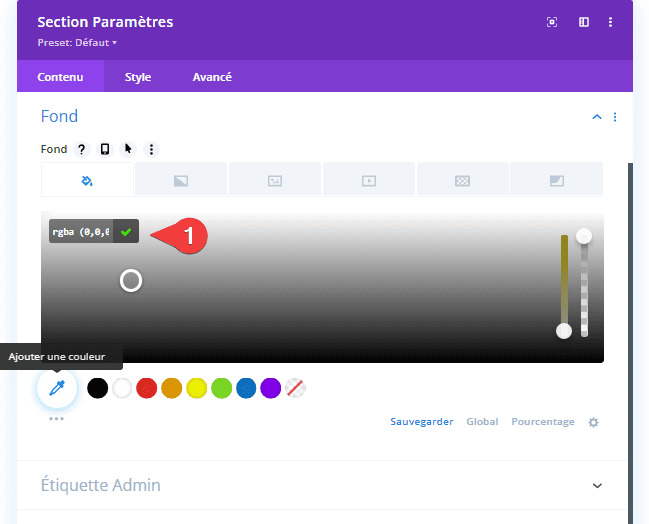
Une fois dans l’éditeur de modèles, vous remarquerez une section sur la page. Ouvrez cette section et changez la couleur d’arrière-plan en une couleur complètement transparente. Cela permettra à tout ce qui se trouve sous la section de s’afficher.
- Fond : rgba (0,0,0,0)

Dimensionnement
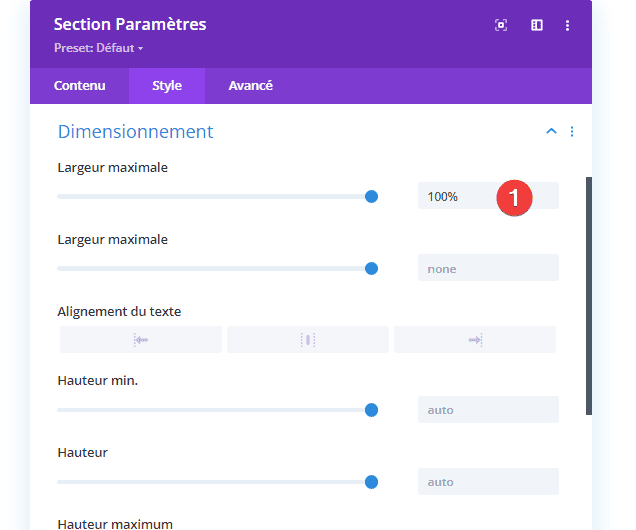
Accédez ensuite à l’onglet Style de la section et modifiez la largeur maximale.
- Largeur maximale (Voir capture) : 100 %

Espacement
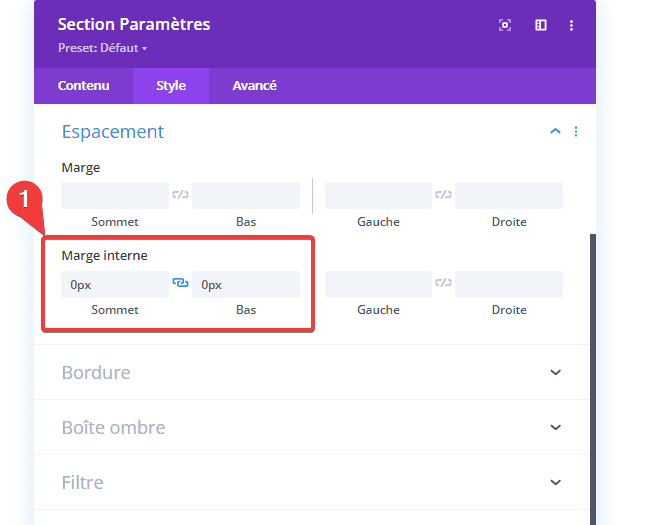
Supprimez également toutes les marges internes Sommet et Bas par défaut.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

Indice Z
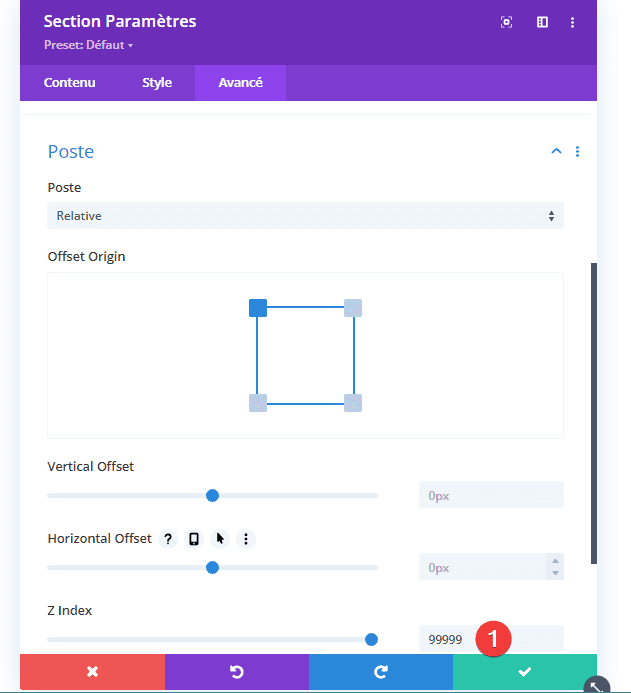
Et pour nous assurer que la section reste au-dessus de tout le contenu de la section héros, nous devrons augmenter l’index z dans les paramètres de visibilité.
- Indice Z : 99999

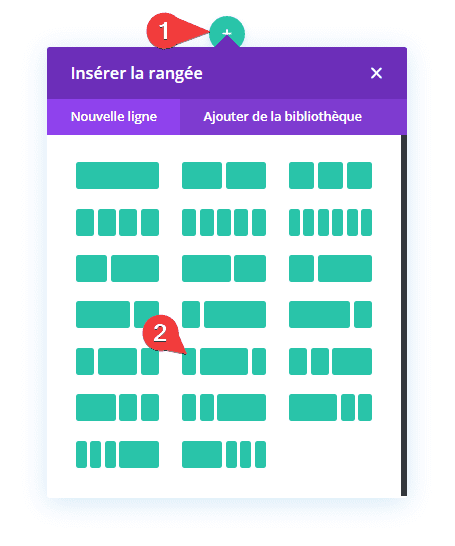
Ajouter une nouvelle ligne
Structure de la colonne
Une fois que vous avez terminé les paramètres de section, vous pouvez ajouter une nouvelle ligne en utilisant la structure de colonnes suivante :

Dimensionnement
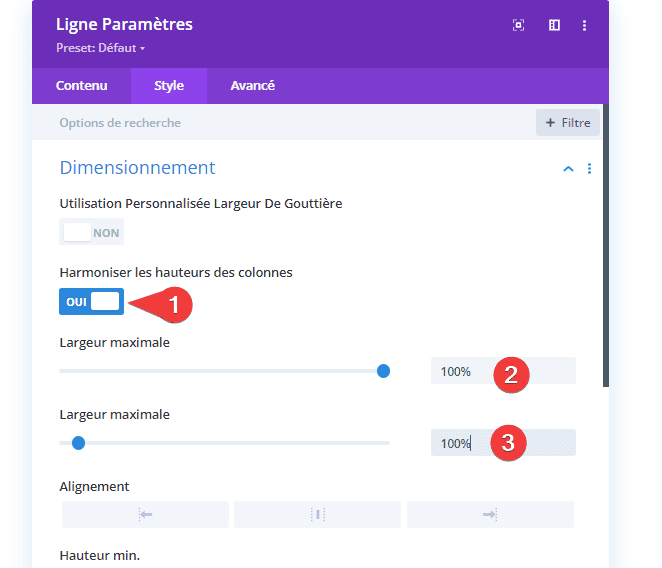
Sans ajouter de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement comme suit :
- Harmoniser les hauteurs des colonnes : Oui
- Largeur maximale : 100 %
- Largeur maximale : 100 %

Espacement
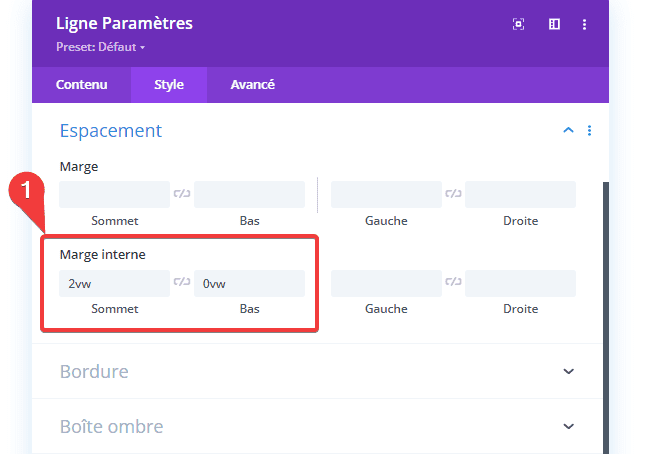
Ajoutez ensuite des marges internes (Sommet et Bas) personnalisées.
- Marge interne Sommet : 2vw
- Marge interne Bas : 0vw

Élément principal
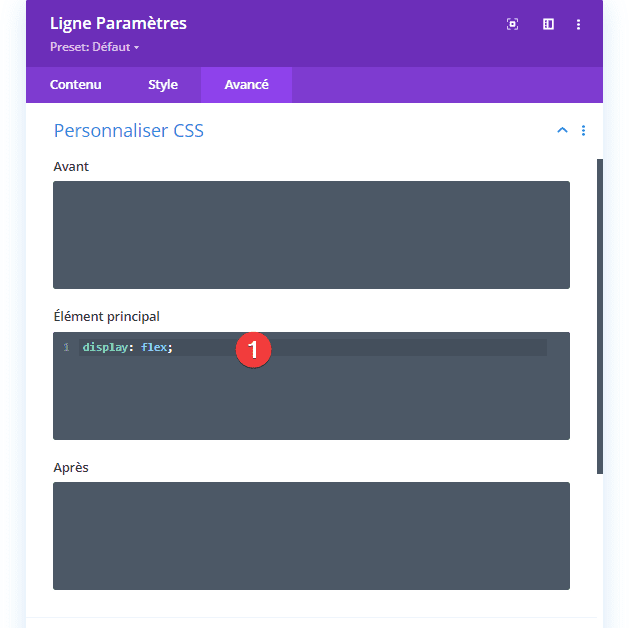
Ensuite, accédez à l’onglet Avancé et assurez-vous que les colonnes restent les unes à côté des autres sur des tailles d’écran plus petites en ajoutant une seule ligne de code CSS à l’élément principal de la ligne.
display: flex;
Colonne 2
Couleur de l’arrière plan
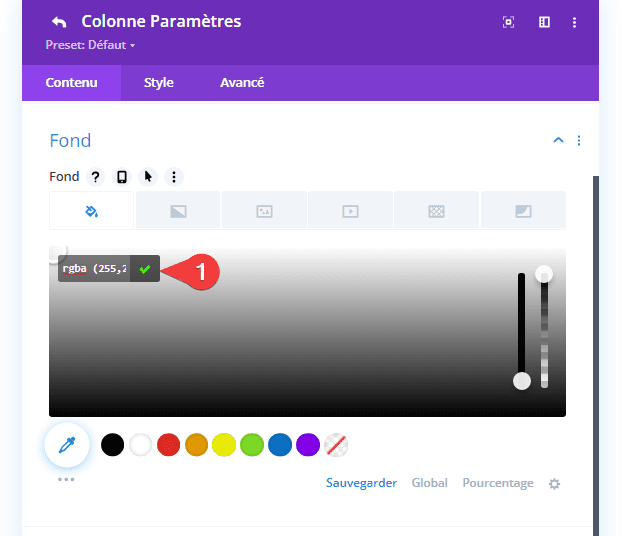
Continuez en ouvrant les paramètres de la colonne 2 et changez la couleur de fond en une couleur semi-transparente.
- Couleur de fond : rgba (255,255,255,0.71)

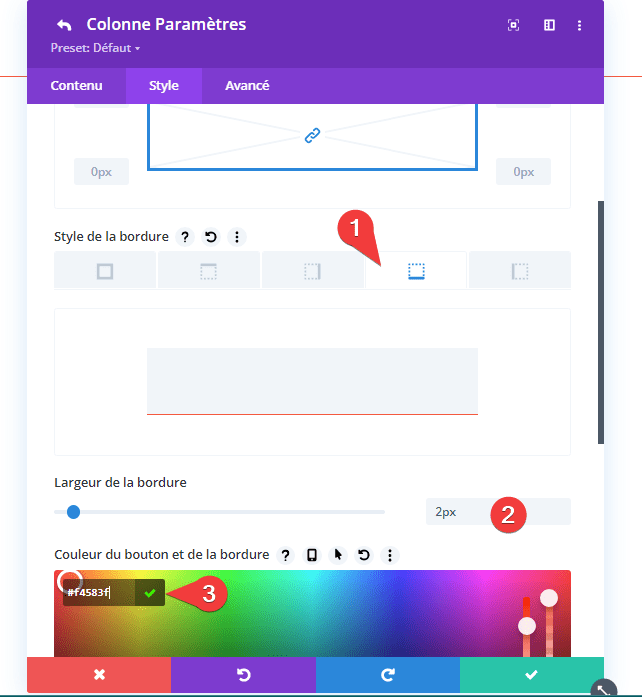
Bordure
Ajoutez également une bordure inférieure à la colonne.
- Largeur de la bordure inférieure : 2 px
- Couleur du bouton et de la bordure inférieure : #f4583f

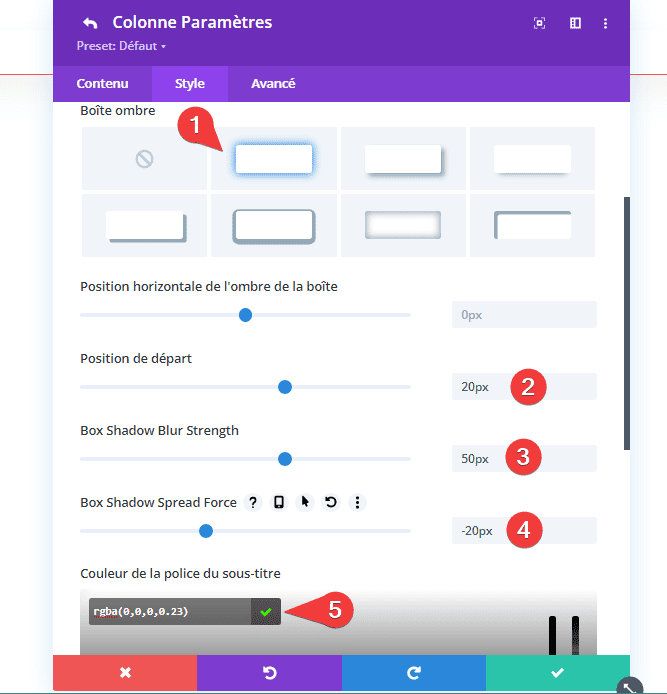
Boîte ombre
Et créez un effet flottant en ajoutant une ombre de boîte subtile.
- Boîte ombre : [Voir Capture]
- Position de départ : 20px
- Bow Shadow Blur Strenght : 50 px
- Box Shadow Spread Force : -20px
- Couleur de la police du sous-titre : rgba(0,0,0,0.23)

Ajouter un module Image à la colonne 1
Télécharger le logo
Une fois que vous avez terminé les paramètres de ligne et de colonne, il est temps d’ajouter les modules, en commençant par un module Image dans la colonne 1. Téléchargez un logo avec un fond transparent.

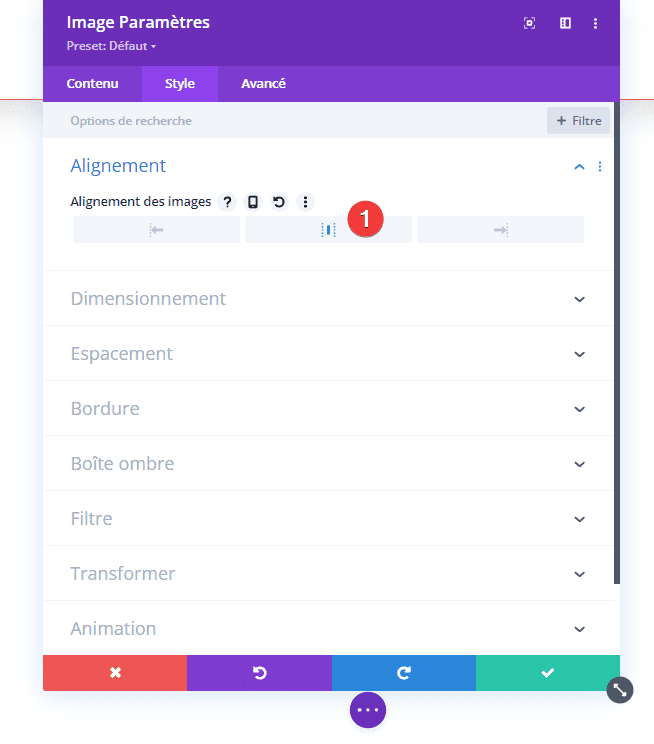
Alignement
Passez à l’onglet Style du module et modifiez l’alignement.
- Alignement de l’image : Centré

Dimensionnement
Modifiez également la largeur du module dans les paramètres de dimensionnement.
- Largeur maximale : 8 vw (ordinateur de bureau), 14 vw (tablette), 21 vw (téléphone)

Ajouter le module Menu à la colonne 2
Sélectionnez un Menu
Passons à la colonne suivante. Là, le seul module dont nous avons besoin est un module Menu. Sélectionnez un menu de votre choix.


Supprimer la couleur d’arrière-plan
Ensuite, allez dans les paramètres d’arrière-plan et supprimez la couleur d’arrière-plan.

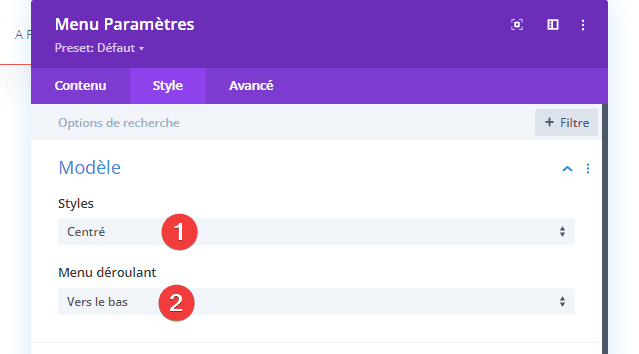
Disposition
Passez à l’onglet Style du module et modifiez la mise en page.
- Style : Centré
- Menu déroulant : vers le bas

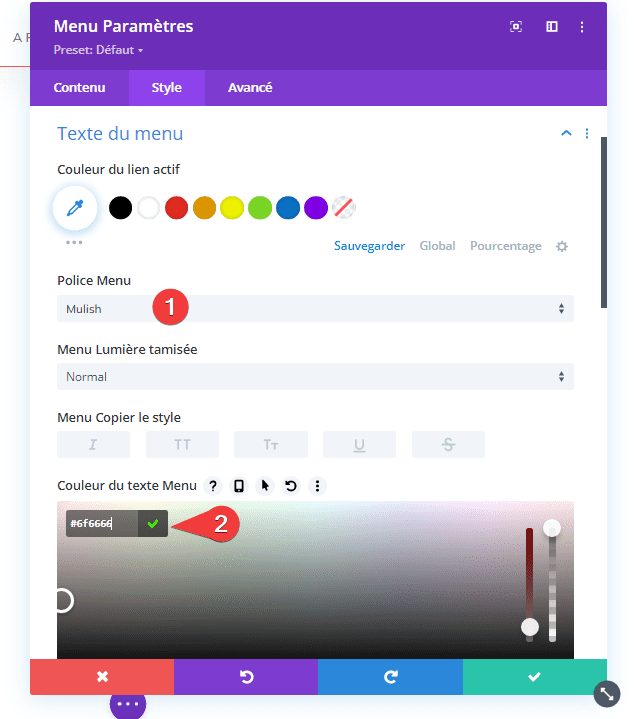
Texte des menus
Donnez également du style aux paramètres de texte du menu.
- Police Menu : Mulish
- Couleur du texte Menu : #6f6666

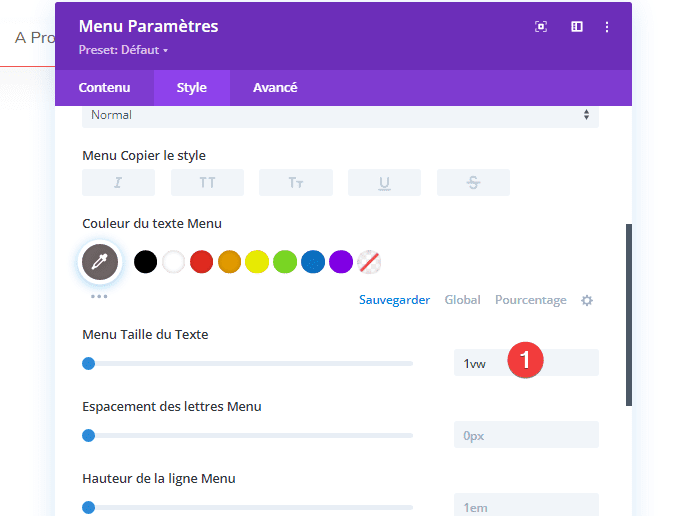
- Menu Taille du Texte : 1vw (bureau), 2vw (tablette), 3vw (téléphone)

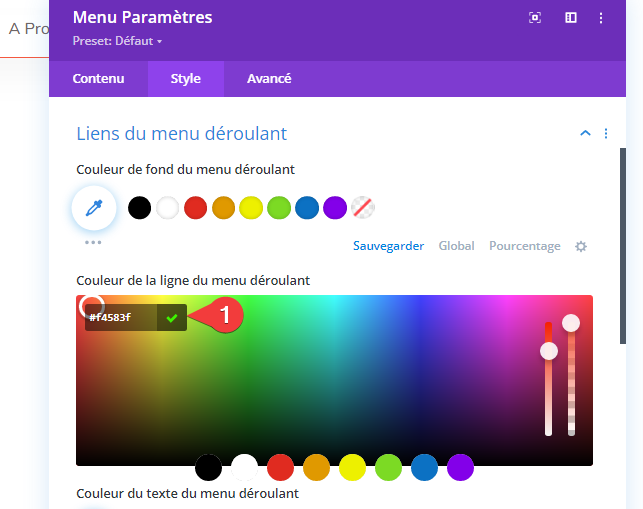
Menu déroulant
Modifiez ensuite les paramètres du menu déroulant.
- Couleur de la ligne du menu déroulant : #f4583f

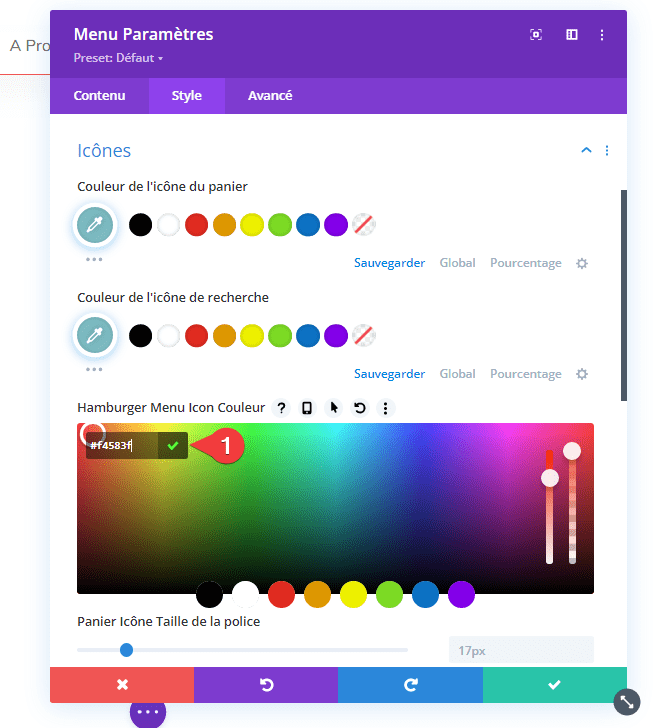
Icônes
Utilisez cette même couleur pour la couleur de l’icône du menu hamburger dans les paramètres des icônes.
- Hamburger Menu Icon Couleur : #f4583f

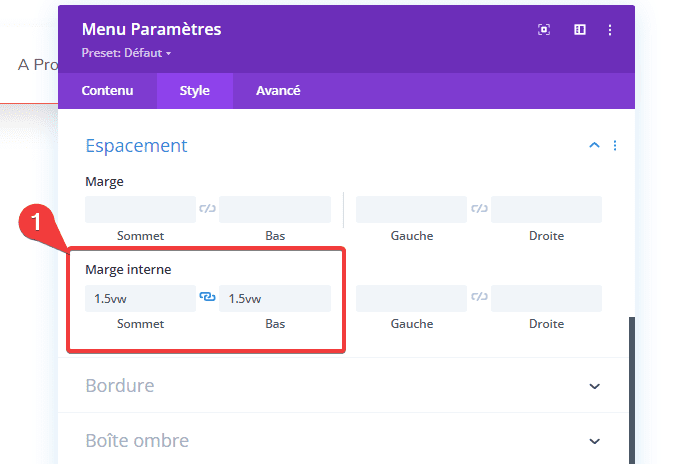
Espacement
Complétez les paramètres du module en ajoutant une marge interne Sommet et Bas dans les paramètres d’espacement.
- Marge interne Sommet : 1,5 vw
- Marge interne Bas : 1,5 vw

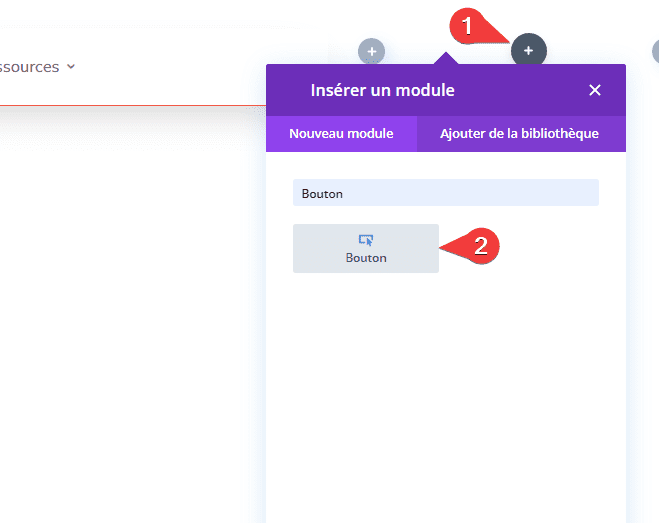
Ajouter le module Bouton à la colonne 3
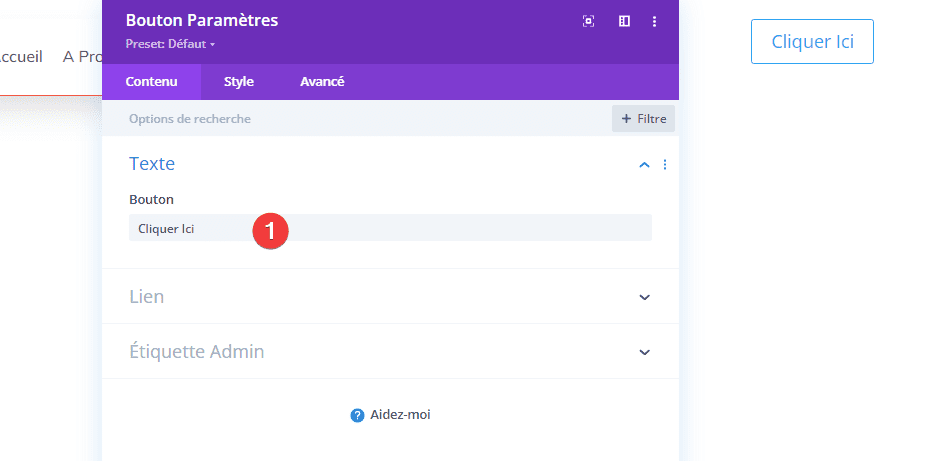
Ajouter un texte au bouton
Passons à la prochaine et dernière colonne. Ajoutez un module Bouton avec un texte de votre choix.


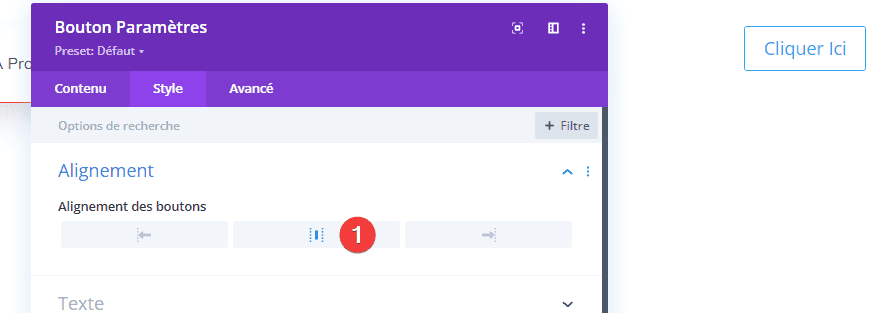
Alignement
Modifiez ensuite l’alignement du module.
- Alignement des boutons : centré

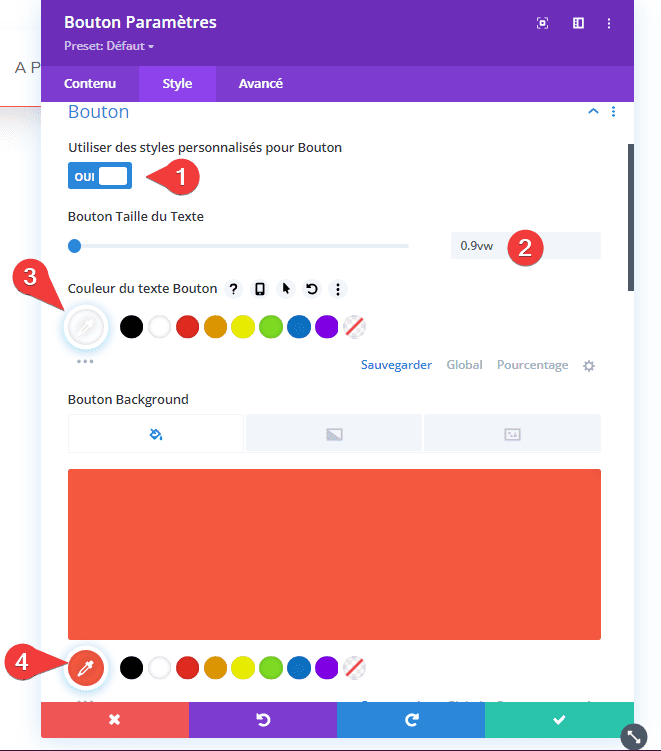
Paramètres du bouton
Continuez en personnalisant le bouton en conséquence :
- Utiliser des styles personnalisés pour Bouton : Oui
- Bouton Taille du texte : 0,9 vw (ordinateur de bureau), 1,5 vw (tablette), 2,5 vw (téléphone)
- Couleur du texte Bouton : #ffffff
- Bouton Background : #f4583f

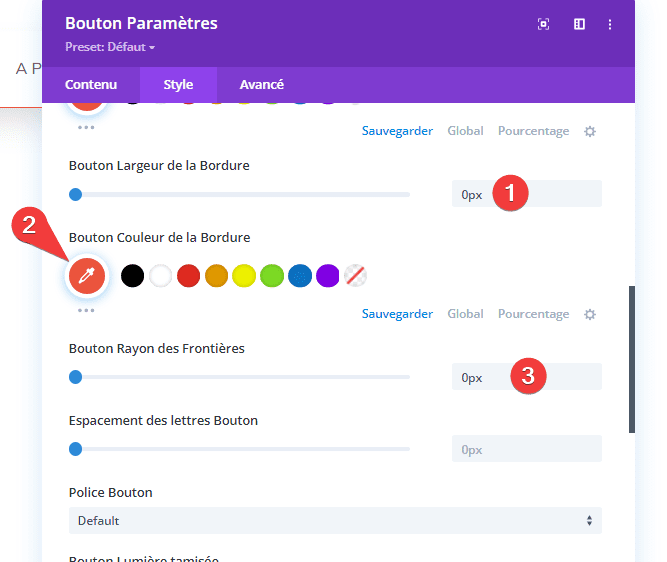
- Bouton Largeur de la Bordure : 0 pixel
- Couleur de la Bordure Bouton : #f4583f
- Bouton Rayon des Frontières : 0 pixel

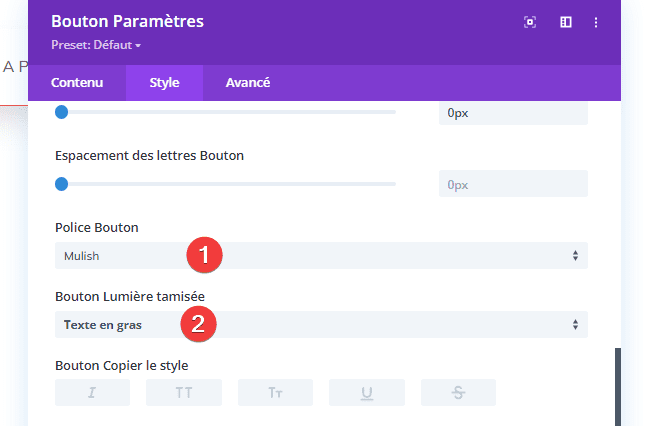
- Police Bouton : Mulish
- Bouton Lumière tamisée : Texte en Gras

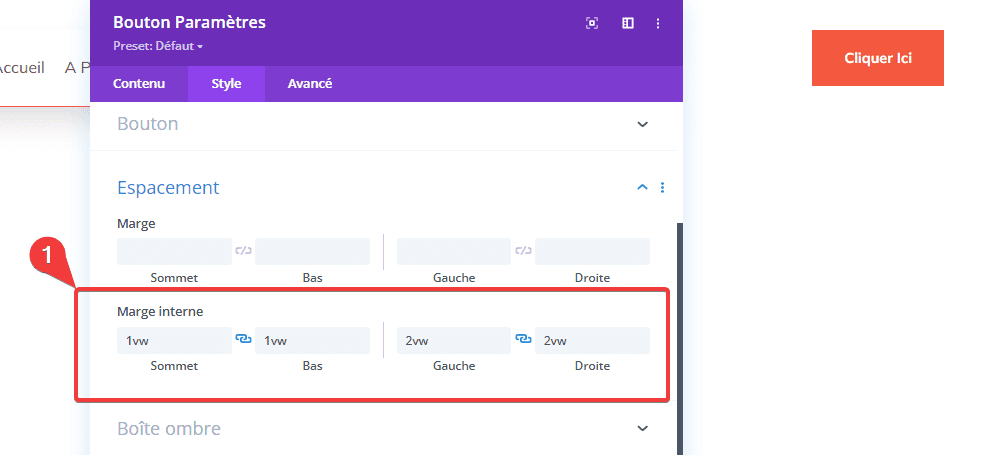
Espacement
Complétez les paramètres du module en ajoutant une marge interne personnalisé sur différentes tailles d’écran.
- Marge interne Sommet et Bas : 1vw (ordinateur de bureau), 2vw (tablette), 3vw (téléphone)
- Marge interne Gauche et Droite : 2vw (bureau), 3vw (tablette), 4vw (téléphone)

Paramètres de section supplémentaires
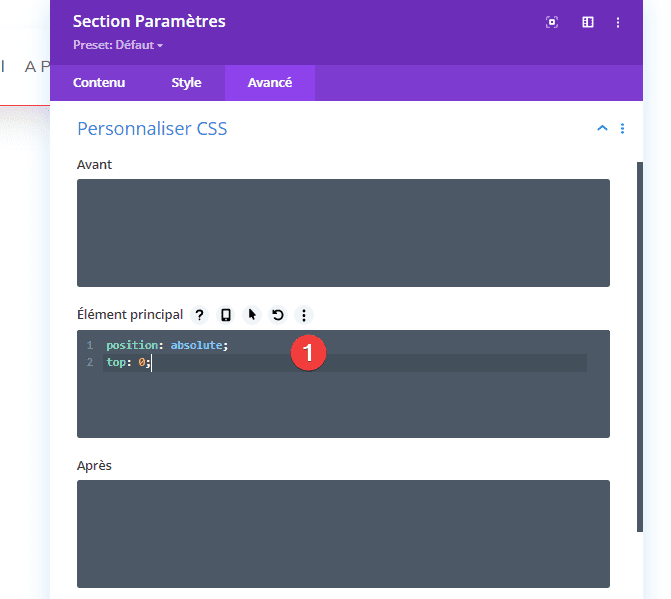
Élément principal par défaut
Une fois que vous avez terminé la personnalisation générale, il reste une chose à faire ; placer la section au-dessus du contenu de votre page. Pour ce faire, nous devrons ajouter deux lignes de code CSS à l’élément principal de la section.
position: absolute;
top: 0;
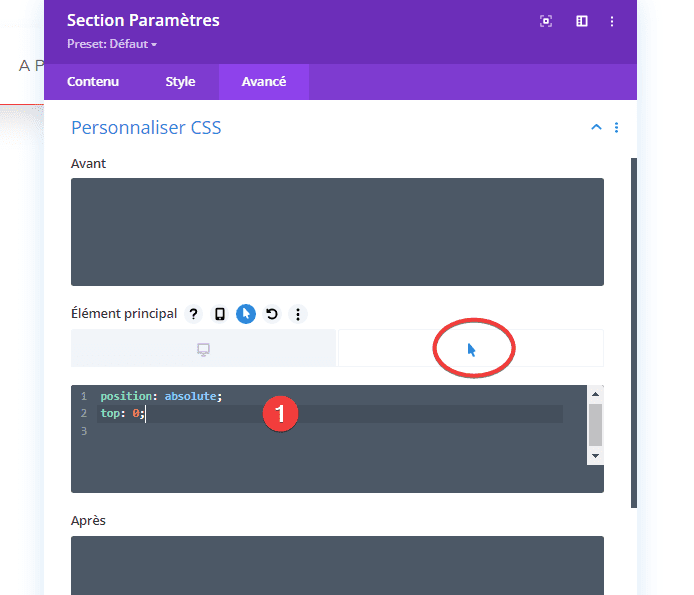
Elément principal au survol
Assurez-vous d’ajouter ces mêmes lignes de code CSS à l’option de survol de l’élément principal. Cela empêchera la section de scintiller une fois que vous la survolerez.
position: absolute;
top: 0;
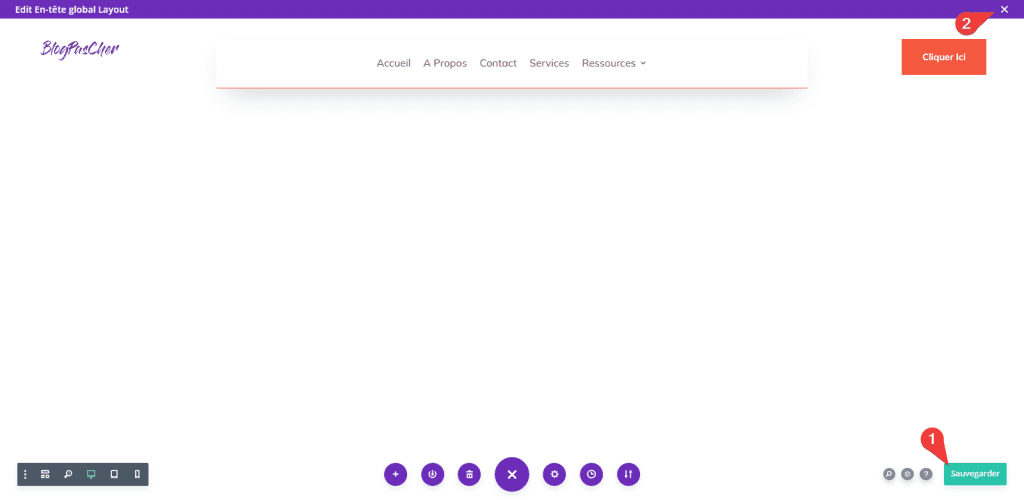
Enregistrer les modifications du constructeur et afficher le résultat
Une fois que vous avez rempli la section, vous pouvez enregistrer l’en-tête global et afficher le résultat sur votre site !


Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat.

Télécharger DIVI Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article. Nous vous avons montré comment créer une barre de menu flottante et transparente avec le Thème Builder de Divi. L’en-tête est placé au-dessus de la première section de votre page ou de votre publication.
Pour vous familiariser avec Thème Builder de Divi, vous pouvez aussi lire notre article sur Comment créer un en-tête global avec le Thème Builder de Divi
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…