Souhaitez-vous créer un en-tête global avec le module Menu Plein Ecran dans Divi ?
L’en-tête est l’un des éléments les plus importants de tout site Web et est au cœur de l’expérience utilisateur. Le menu de navigation donne à vos utilisateurs une idée de ce qu’ils peuvent s’attendre à trouver sur votre site Web et les aide à localiser les informations dont ils ont besoin.
De plus, une barre de menu secondaire peut être un espace idéal pour mettre en évidence un appel à l’action ou pour promouvoir une offre. Sans oublier que l’en-tête est l’une des parties les plus importantes de votre site Web, car il apparaît généralement sur chaque page. C’est une excellente occasion de mettre en valeur votre image de marque et de créer un en-tête cohérent avec la conception du reste de votre site Web.
Les options du générateur de thèmes de Divi vous permettent de créer un en-tête global personnalisé et de personnaliser l’apparence de vos modules d’en-tête et de menu sur l’ensemble de votre site Web.
Dans ce didacticiel, nous allons vous montrer comment créer un en-tête global à l’aide du module menu plein Ecran de Divi.
Commençons!
Aperçu
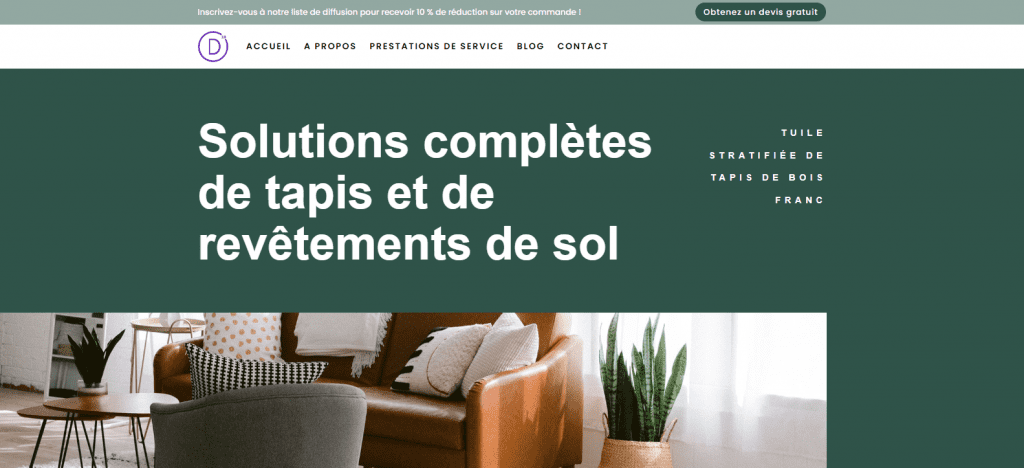
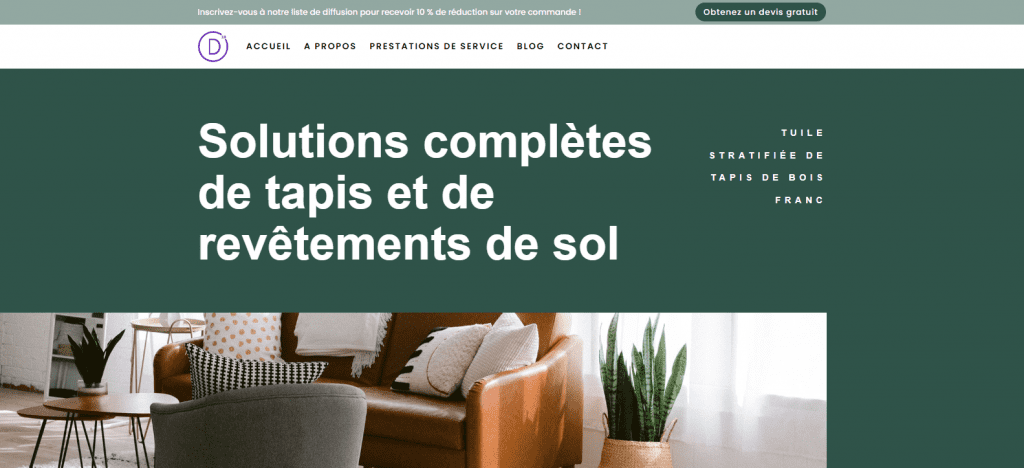
Voici un aperçu de l’en-tête global que nous allons concevoir.

Ouvrez le constructeur de thèmes
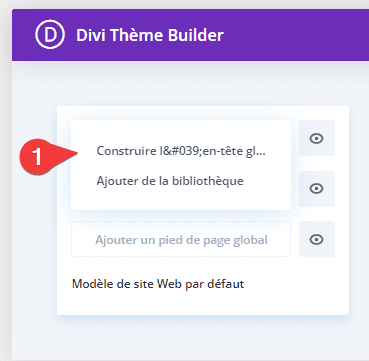
Puisque nous construisons un en-tête global dans cet exemple, naviguons vers « Theme Builder », que vous pouvez trouver dans le menu Divi de WordPress. Sélectionnez Ajouter un en-tête global, puis sélectionnez Créer un en-tête global.


Créer la barre de menu secondaire
Lorsque vous ouvrez la disposition d’en-tête globale pour la première fois, elle est préchargée avec une section régulière. Nous allons le modifier pour en faire notre barre de menu secondaire, qui se placera au-dessus de notre menu pleine largeur et inclura un texte d’appel à l’action et un bouton.
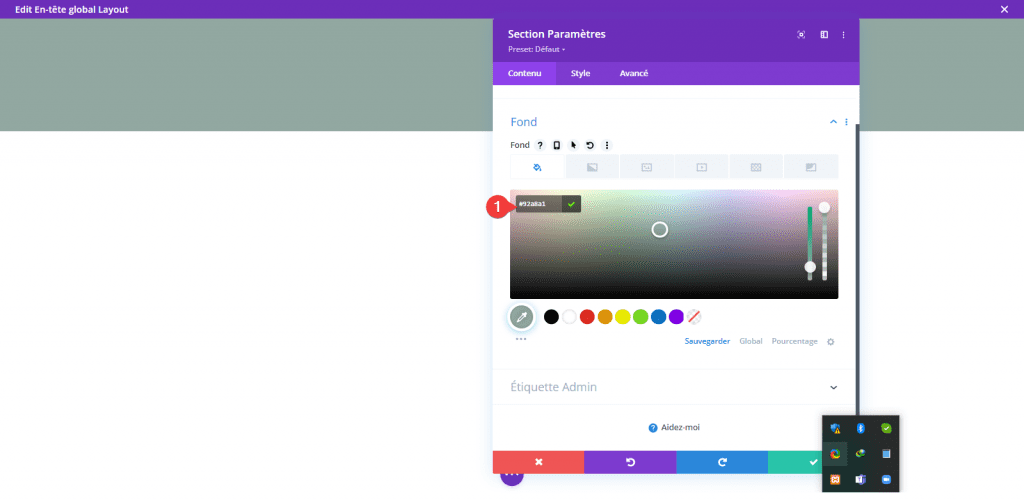
Tout d’abord, ouvrez les paramètres de la section et ajoutez la couleur d’arrière-plan.
- Fond : #92A8A1

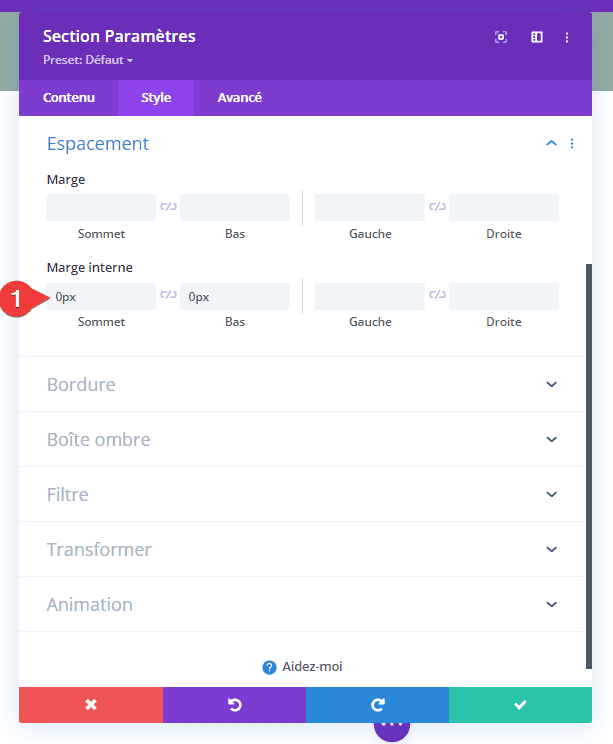
Ensuite, la marge de la section.
- Marge interne Sommet : 0px
- Marge interne Bas : 0px

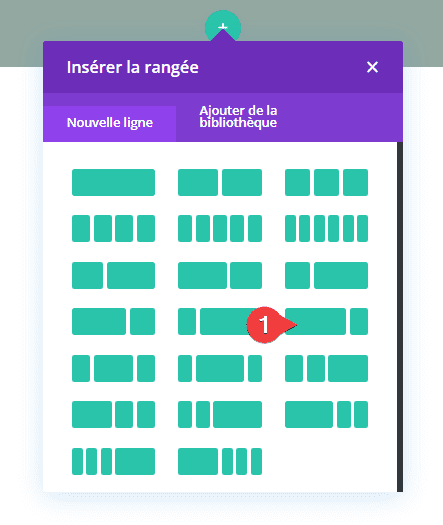
Insérez maintenant une ligne. Pour cet exemple, nous allons utiliser la disposition illustrée ci-dessous.

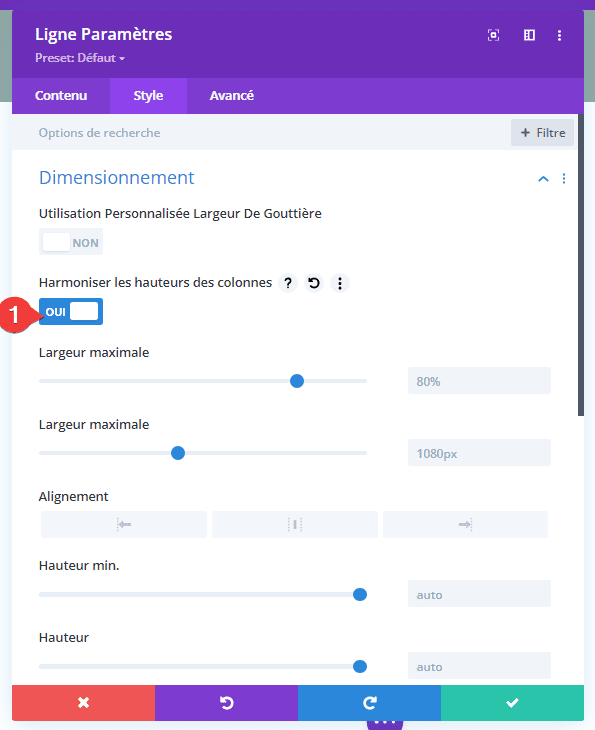
Dans les paramètres de ligne, sous Dimensionnement de l’onglet Style, harmoniser les hauteurs des colonnes.
- Harmoniser les hauteurs des colonnes : OUI

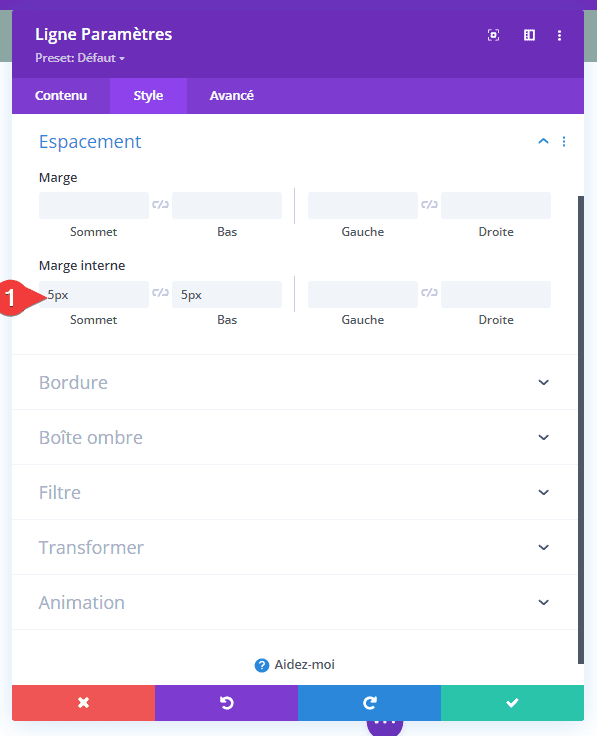
Ensuite, définir les marges Sommet et Bas ainsi qu’il suit :
- Marge Interne Sommet : 5px
- Marge Interne Bas : 5px

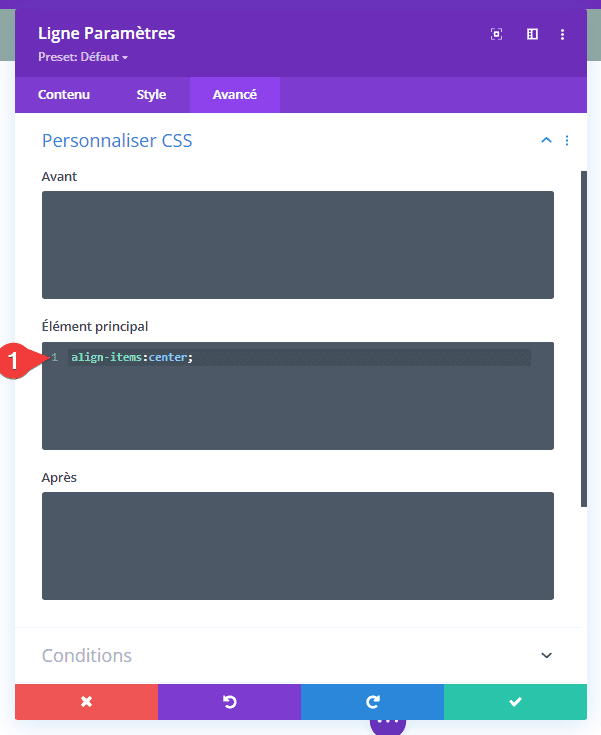
Puisque nous voulons que les éléments de notre en-tête secondaire soient alignés verticalement, nous allons ajouter du CSS personnalisé à l’élément principal de la ligne.
1.
align-items:center;

Maintenant que notre ligne est configurée, nous pouvons insérer les modules pour notre contenu. Insérer d’abord un module texte sur le côté gauche.

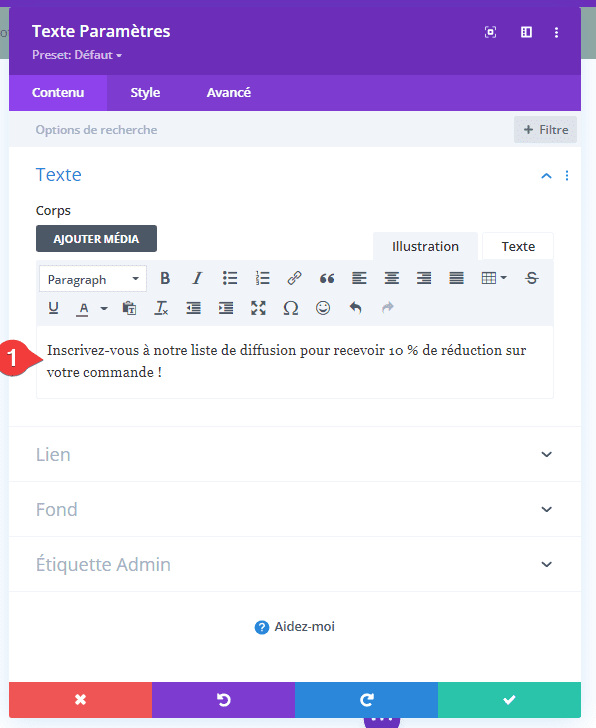
Modifier le contenu du texte. C’est l’endroit idéal pour inclure un Appel à l’Action ou pour promouvoir une offre.
- Texte : « Inscrivez-vous à notre liste de diffusion pour recevoir 10 % de réduction sur votre commande ! »

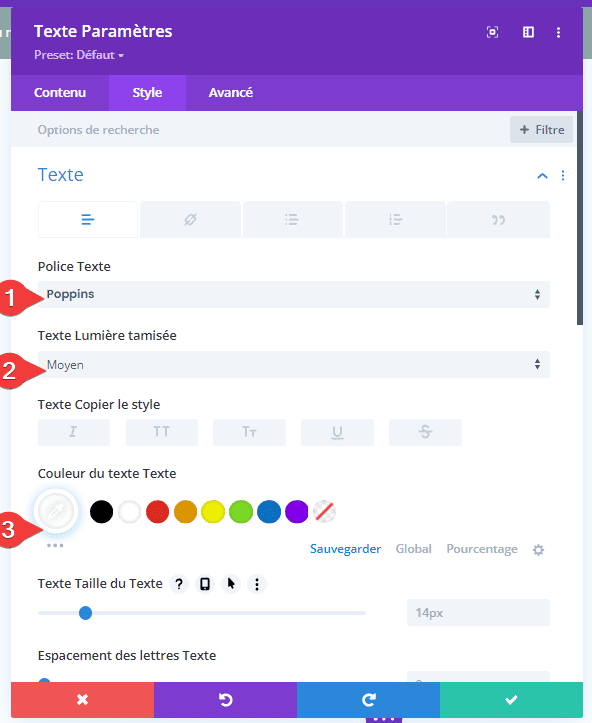
Accéder à l’onglet Style du module Texte et modifier les paramètres ainsi qu’il suit :
- Police « Texte » : Poppins
- « Texte » Lumière tamisée : Moyen
- Couleur du texte « Texte » : #FFFFFF

Ensuite, ajouter le module Bouton à droite.

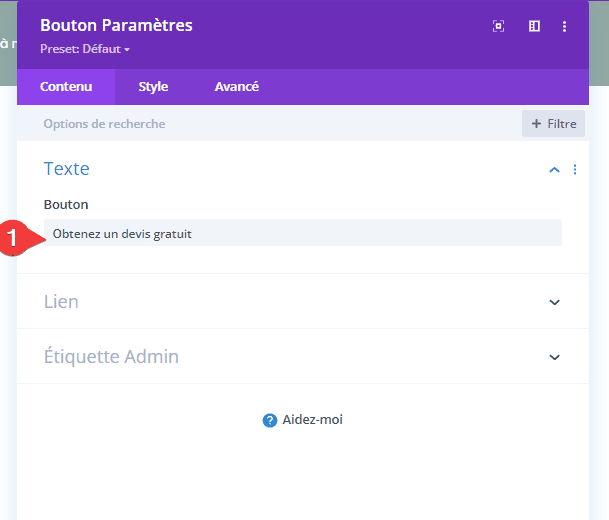
Ajouter le texte du bouton.
- Texte : « Obtenez un devis gratuit »

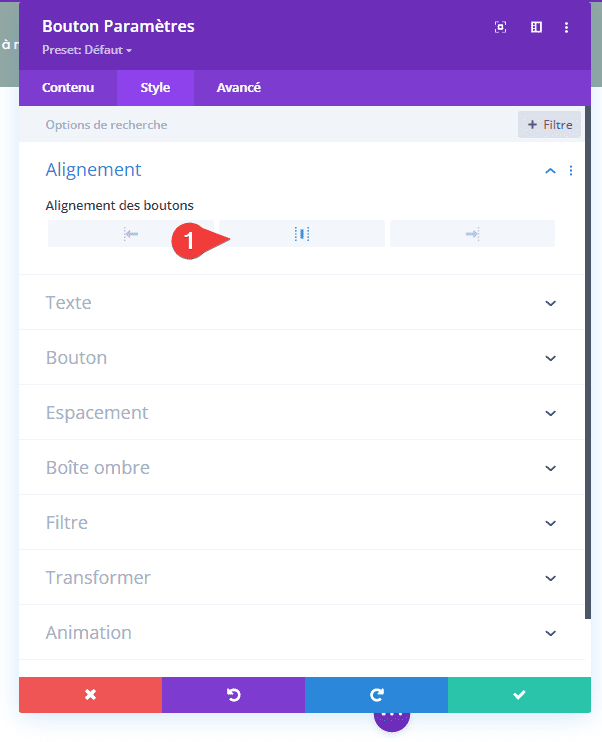
Dans l’onglet Style, aligner le bouton au centre.
- Alignement des boutons : Centre

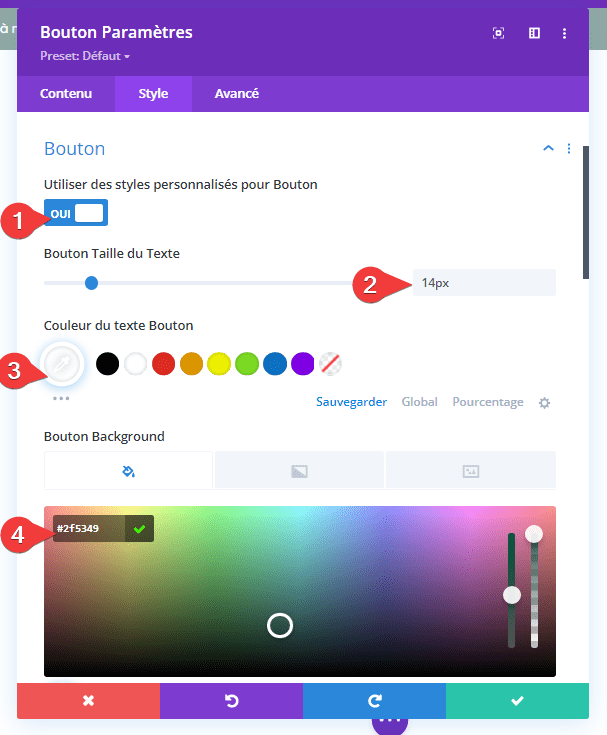
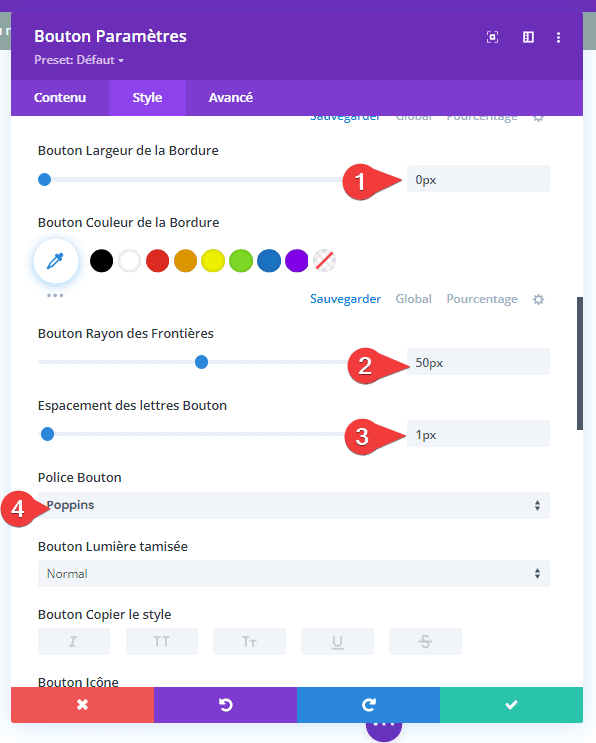
Maintenant, personnalisons l’apparence du bouton.
- Utiliser des styles personnalisés pour « Bouton » : Oui
- Bouton Taille du texte : 14px
- Couleur du texte Bouton : #FFFFFF
- Bouton Background : #2F5349

- Bouton largeur de la Bordure : 0px
- Bouton Rayon des Frontières : 50px
- Espacement des lettres Bouton : 1px
- Police Bouton : Poppins

Ajouter le module Menu Plein écran
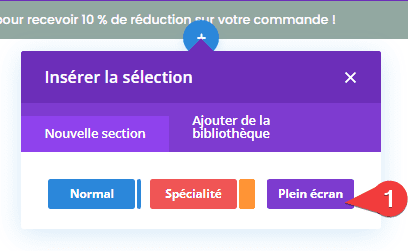
Maintenant que le menu secondaire est conçu, nous pouvons passer au menu principal. Nous allons construire le menu en utilisant le module Menu Plein écran. Ajoutez une nouvelle section Plein écran à l’en-tête global.

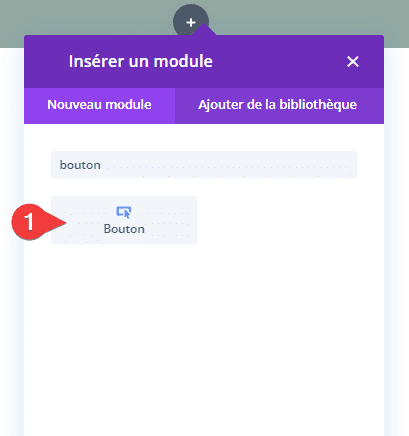
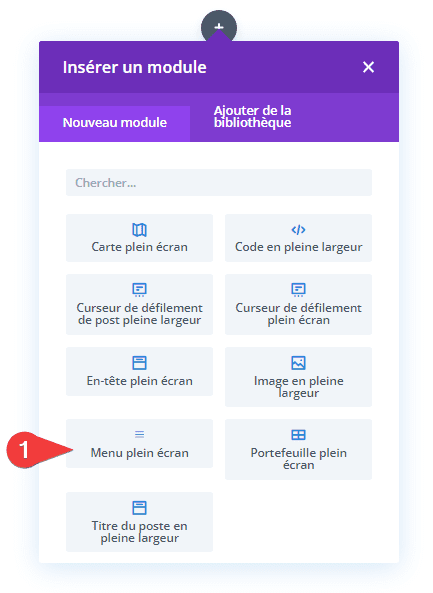
Sélectionner et insérer le module Menu plein écran

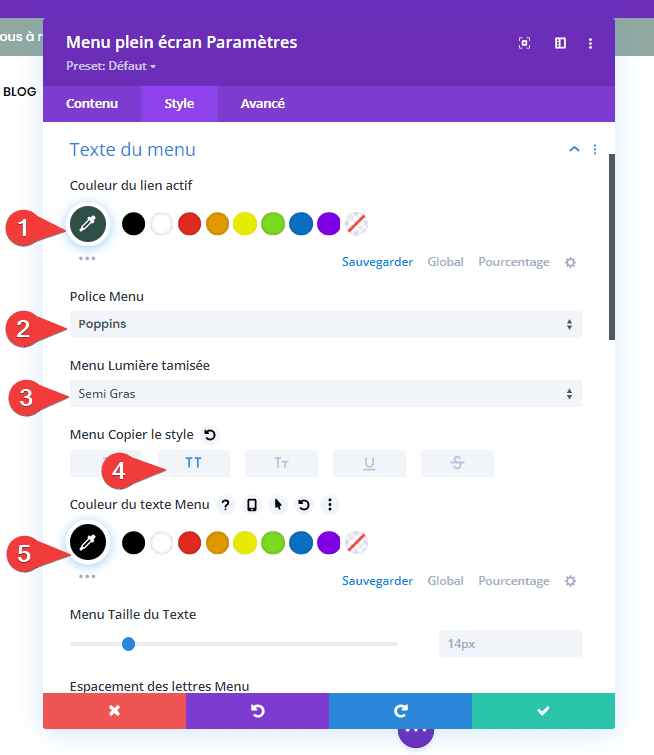
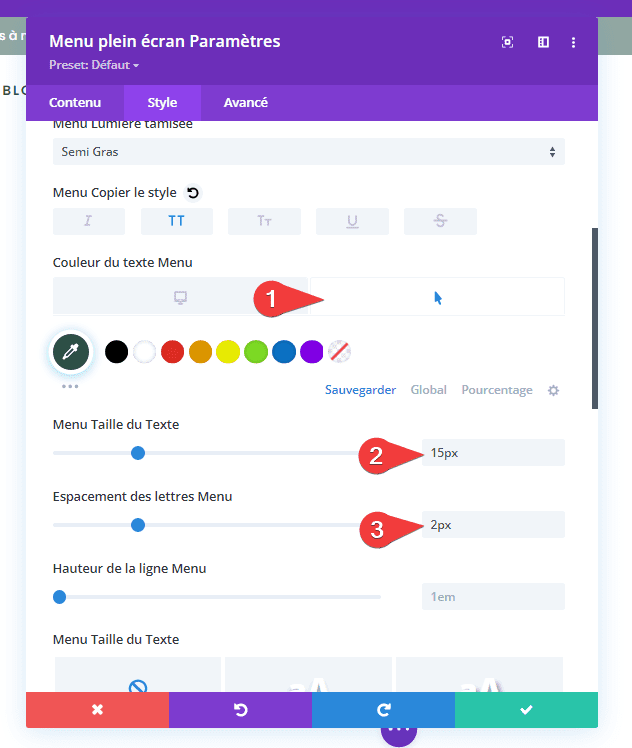
Ensuite, nous allons personnaliser les paramètres du Menu plein écran.
- Couleur du lien actif : #2F5349
- Police Menu : Poppins
- Menu Lumière tamisée : Semi Gras
- Menu Copier le Style : TT
- Couleur du texte Menu : #000000

- Couleur du texte Menu au survol : #2F5349
- Menu Taille du Texte : 15px
- Espacement des lettres Menu : 2px

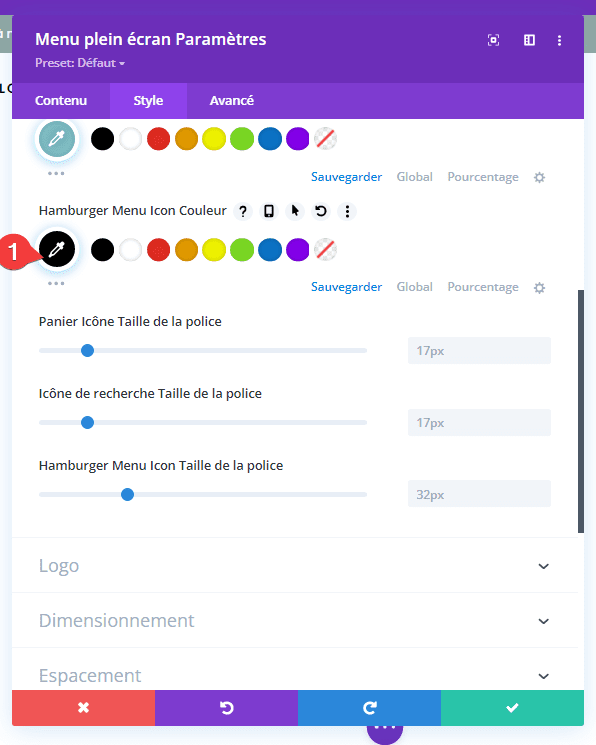
Changez la couleur de l’icône du menu hamburger en noir.
- Hamburger Menu Icon Couleur : #000000

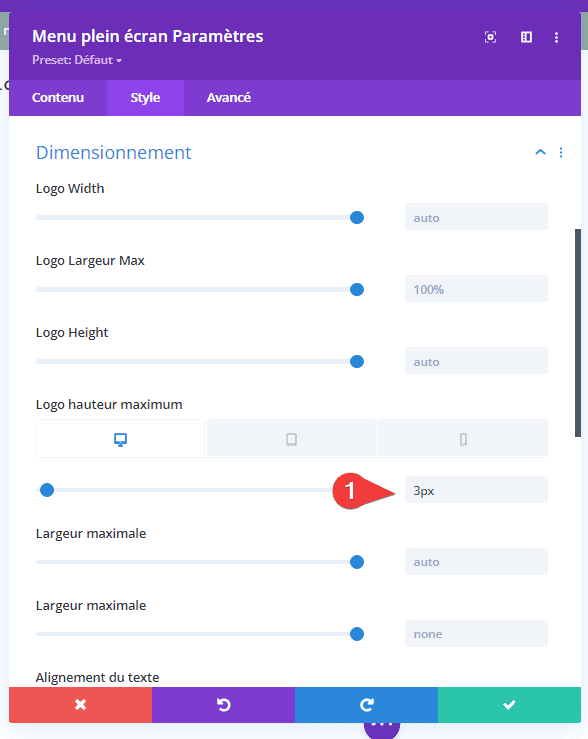
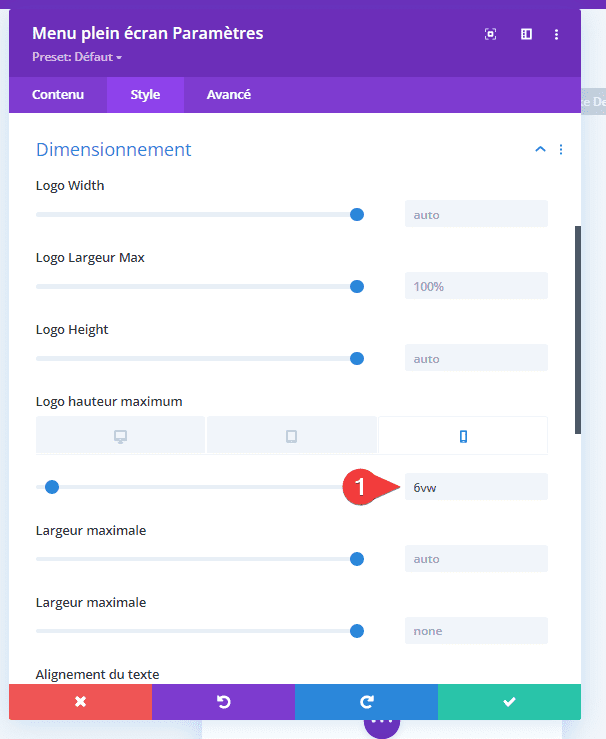
Avant d’ajouter le logo à notre menu, modifions les options de dimensionnement. Nous utiliserons les options réactives intégrées de Divi pour définir une hauteur maximale différente pour le PC et mobile.
- Hauteur maximale du logo sur PC : 3vw

- Hauteur maximale du logo sur mobile : 6vw

Ajoutez maintenant votre logo au Menu plein écran.

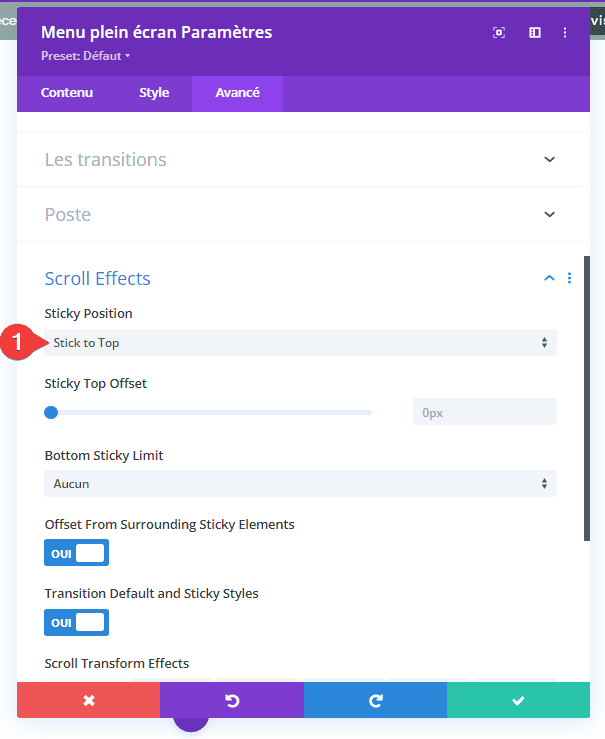
Enfin, nous voulons que le menu principal reste en haut de l’écran lorsque l’utilisateur fera défiler le site Web, nous utiliserons donc les paramètres sticky collants intégrés de Divi pour cela.
- Sticky Position : Stick on top

Avec cela, la conception de notre en-tête global est terminée.
Créer une nouvelle page avec une mise en page prédéfinie
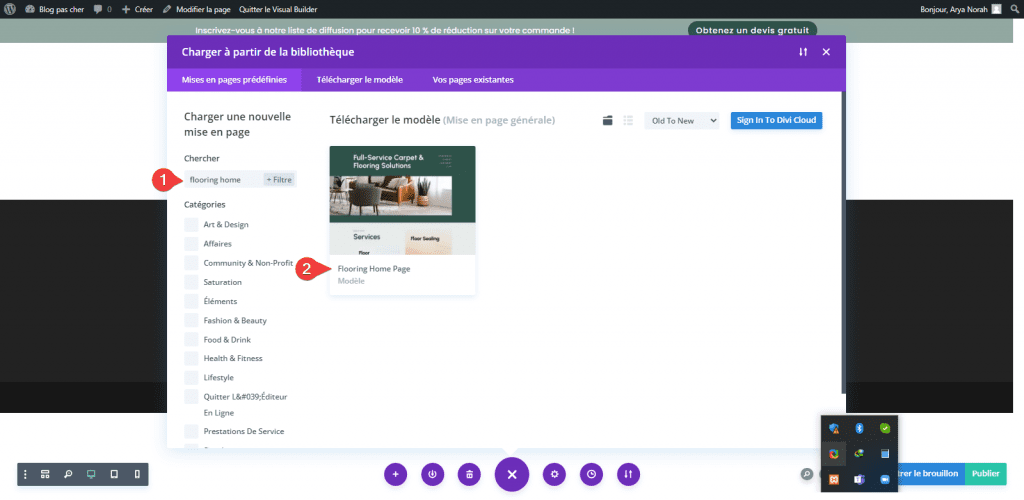
Pour voir l’en-tête et le menu pleine largeur en action, créons une nouvelle page avec une mise en page prédéfinie à partir de la bibliothèque Divi. Pour cet exemple, nous utiliserons la page d’accueil Flooring Home Page provenant du package flooring layout.
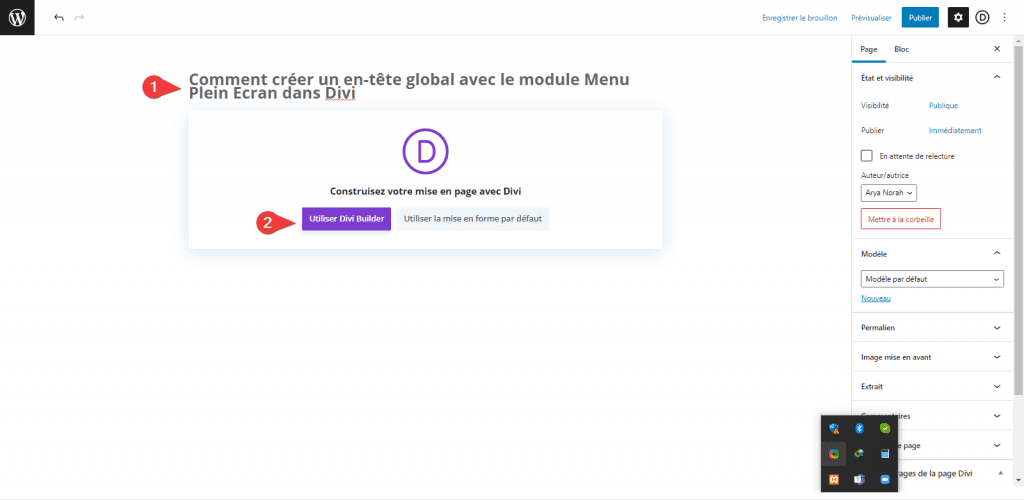
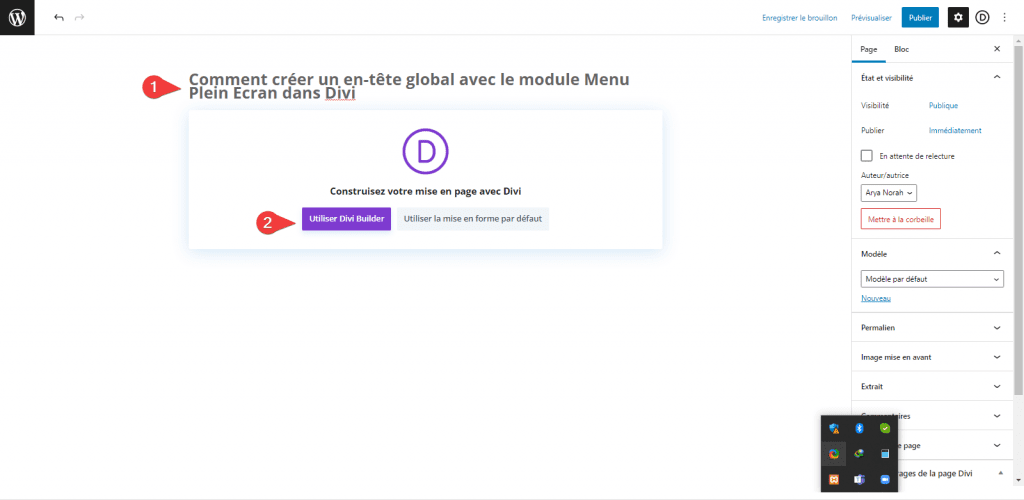
Ajoutez une nouvelle page à votre site Web et donnez-lui un titre, puis sélectionnez l’option Utiliser Divi Builder.

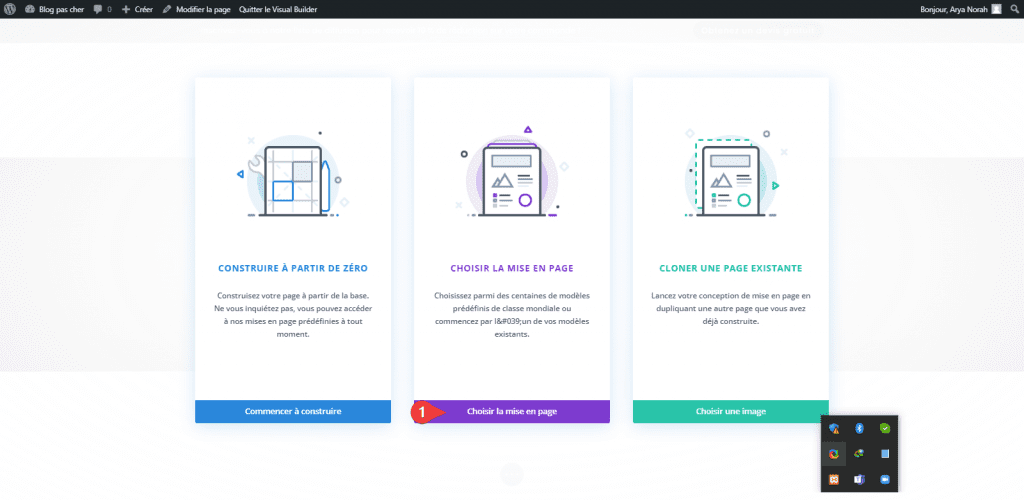
Nous utilisons une mise en page prédéfinie de la bibliothèque Divi pour cet exemple, alors sélectionnez Choisir la mise en page.

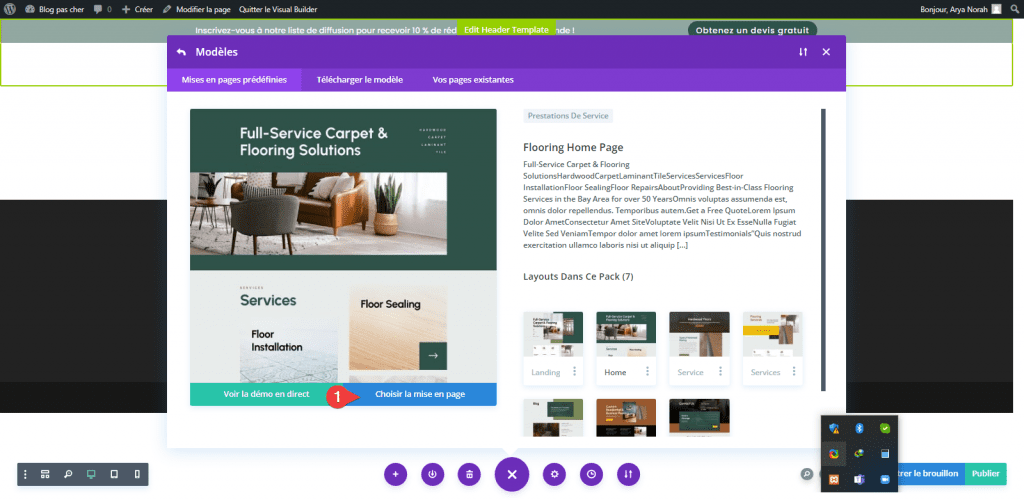
Recherchez et sélectionnez la disposition « Flooring Home Page ».

Sélectionnez « Choisir la mise en page » pour ajouter la mise en page à votre page.

Maintenant, la conception est terminée !
Résultat final

Conclusion
Comme nous l’avons dis plus haut, l’en-tête et le menu de navigation sont au cœur de l’expérience utilisateur de votre site Web. Vous avez maintenant vu à quel point il est facile de concevoir un superbe en-tête global avec le module « Menu plein écran » de Divi.
Heureusement, le constructeur de thèmes de Divi vous permet de contrôler tous les aspects du menu et de l’en-tête de votre site Web, et vous pouvez créer des conceptions totalement personnalisées et uniques en quelques clics seulement.
Avez-vous utilisé les options d’en-tête global de Divi pour personnaliser votre en-tête et votre menu de navigation ? Dites-nous ce que vous en pensez en commentaires !