Souhaitez vous donner une autre dimension à votre site web avec un masque d’arrière-plan Divi Sticky ?
Les options sticky de Divi vous permettent de créer une tonne de design différents pour vos sites Web. Le tutoriel d’aujourd’hui vient ajouter la liste des choses que vous pouvez réaliser. Espérons que cela contribuera à stimuler votre créativité.
Nous allons vous montrer comment créer un masque d’arrière-plan sticky.
Ce tutoriel combine les options sticky de Divi avec les modes de fusion des filtres.
Aperçu
Avant de plonger dans ce tutoriel, examinons rapidement le résultat sur différentes tailles d’écran.
Bureau

Mobile

Créer un design dans Divi
Ajouter une nouvelle section
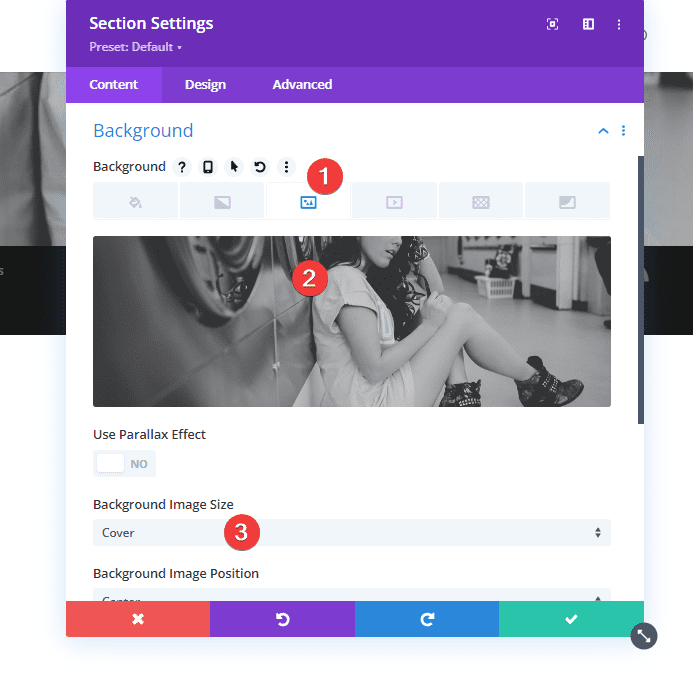
Image de fond
Commencez par ajouter une nouvelle section à la page sur laquelle vous travaillez.
- Téléchargez une image de fond de votre choix.
- Background Image Size : Cover

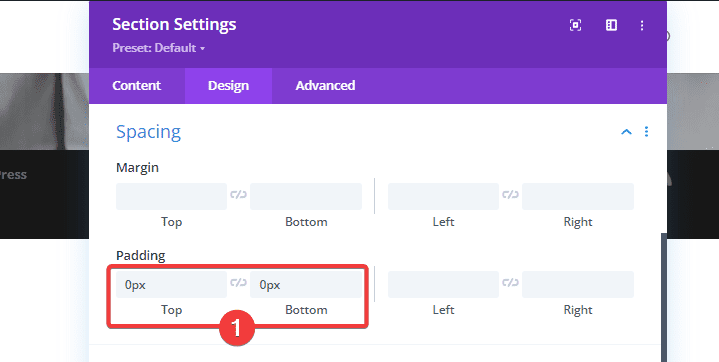
Espacement
Passez à l’onglet Design de la section et supprimez les paramètres d’espacement par défaut ci-dessous :
- Padding (Top et Bottom) : 0px

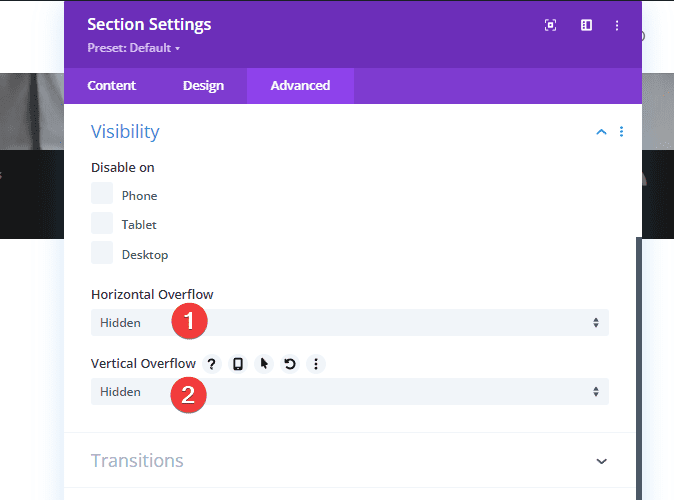
Débordements (Overflow)
Masquez ensuite les débordements (Overflow) de la section dans l’onglet Advanced.
- Horizontal Overflow : Hidden
- Vertical Overflow : Hidden

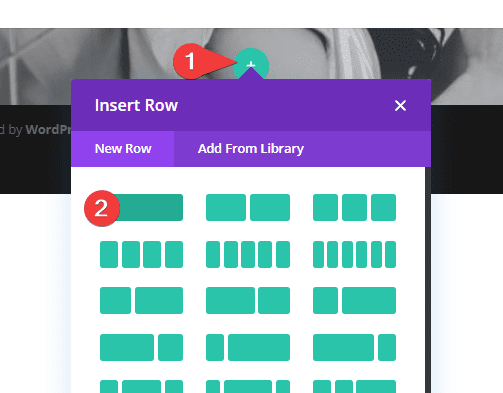
Ajouter la ligne #1
Structure de la colonne
Continuez en ajoutant une nouvelle ligne en utilisant la structure de colonnes suivante :

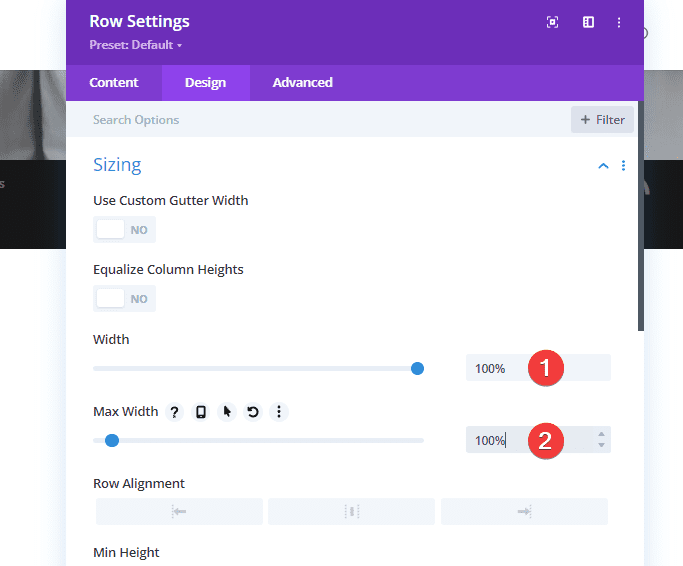
Dimensionnement
Sans ajouter de modules, ouvrez les paramètres de ligne et modifiez les paramètres de dimensionnement en conséquence :
- Width : 100 %
- Max Width : 100 %

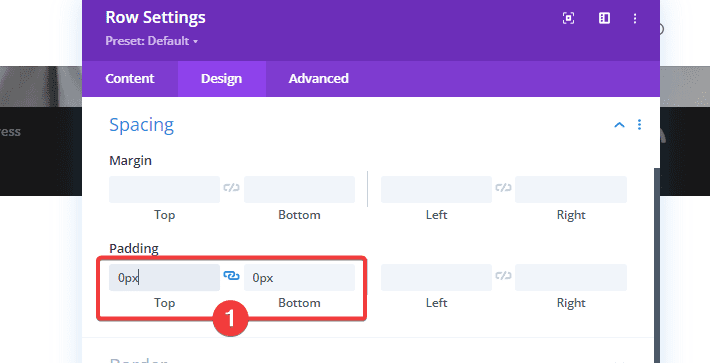
Espacement
Supprimez également toutes les marges par défaut.
- Padding (Top et Bottom) : 0px

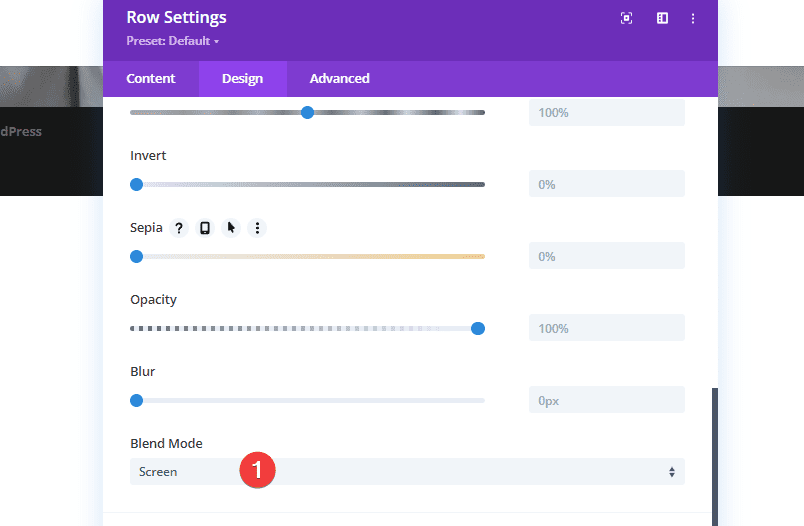
Filtres
Nous ajoutons également un mode de fusion à cette ligne. Ce mode de fusion nous aidera à créer un masque plus tard dans le tutoriel.
- Blend Mode : Screen

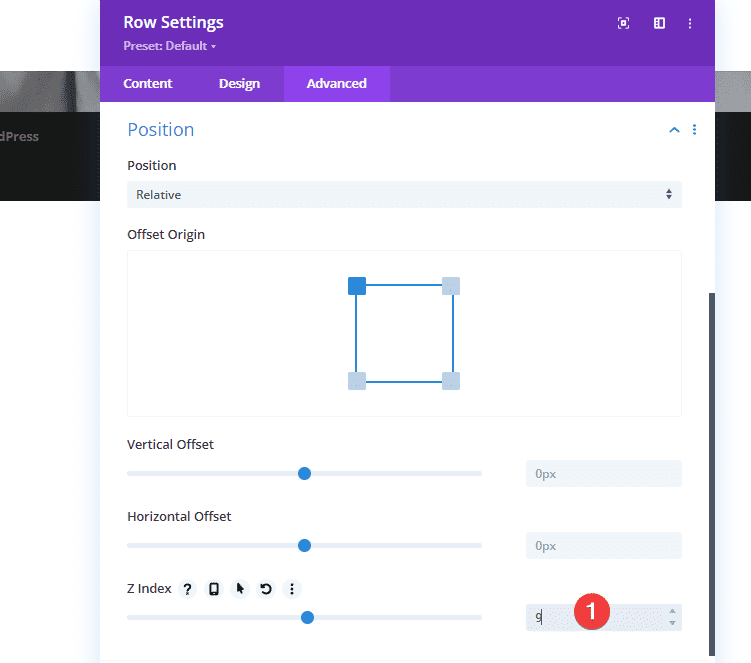
Indice Z
Pour nous assurer que cette ligne reste en dessous de la deuxième ligne que nous ajouterons à la section, nous modifions l’index z dans l’onglet Advanced.
- Z Index : 9

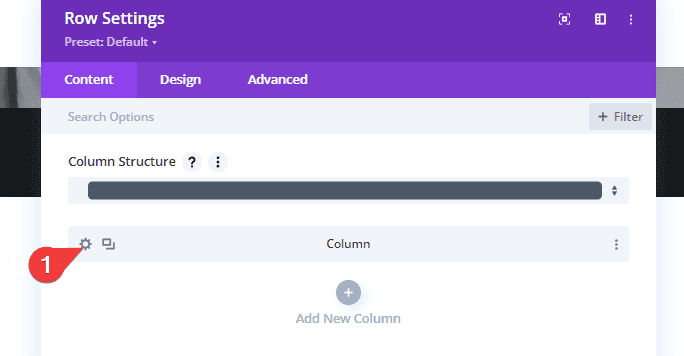
Paramètres de colonne
Ensuite, nous allons ouvrir les paramètres de la colonne.

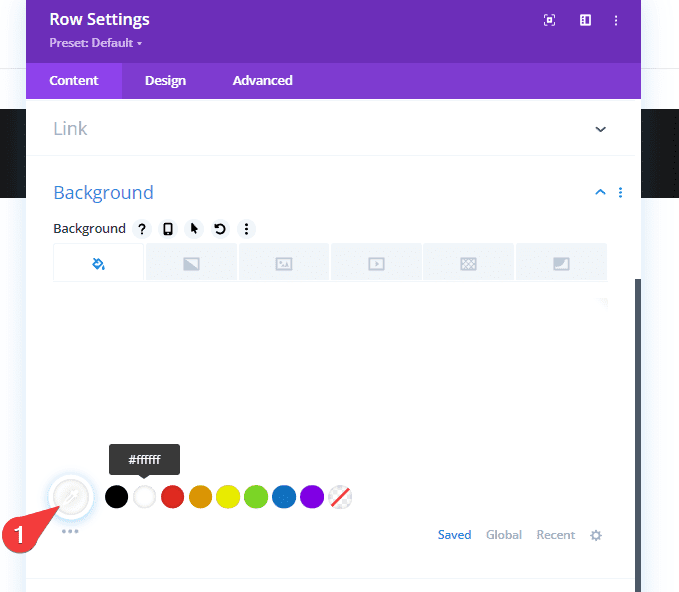
Couleur de l’arrière plan
Nous utilisons une couleur de fond complètement blanche.
- Background Color : #ffffff

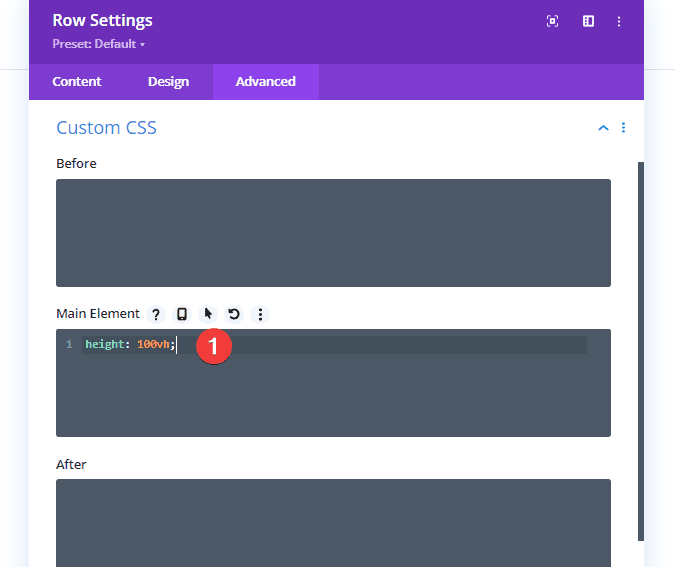
Élément principal CSS
Nous ajoutons également une valeur de hauteur à l’élément principal dans l’onglet Advanced.
height: 100vh;
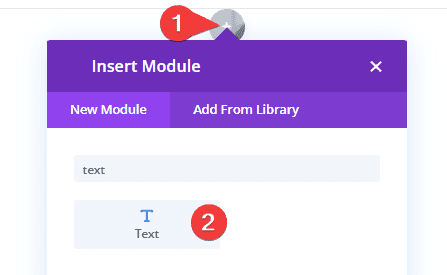
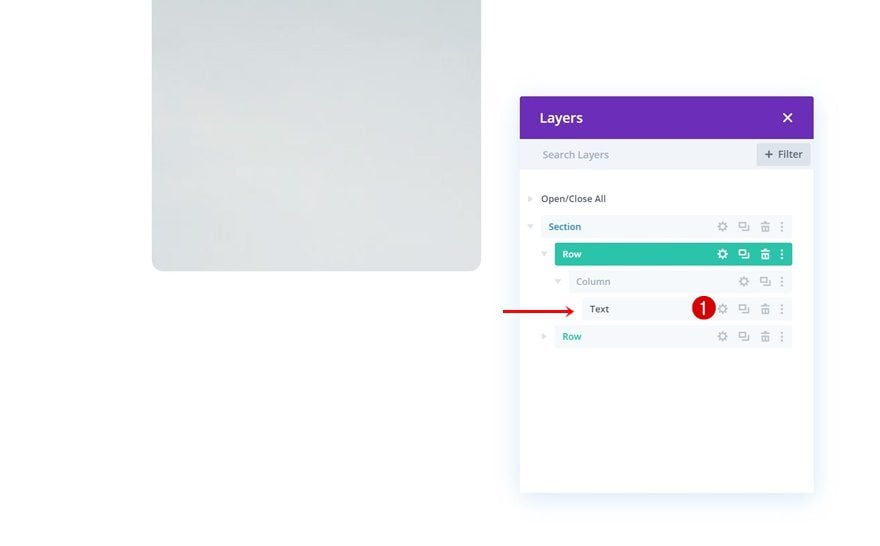
Ajouter un module « Text » à la ligne
Laisser la zone de contenu vide
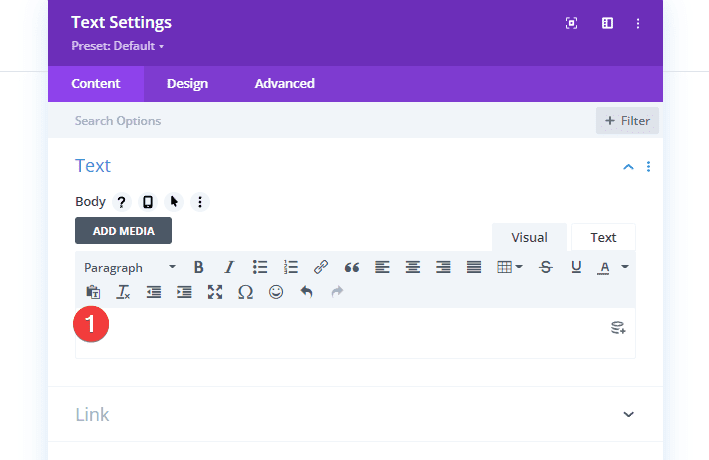
Une fois que vous avez terminé les paramètres de ligne, ajoutez un module Text à sa colonne.

Laissez la zone de contenu vide. Nous utilisons plutôt ce module pour créer une forme qui révèle une partie de l’image d’arrière-plan de la section.

Couleur de l’arrière plan
Nous allons utilisé une couleur d’arrière-plan plus foncée pour ce module.
- Background Color : #0b3835

Dimensionnement
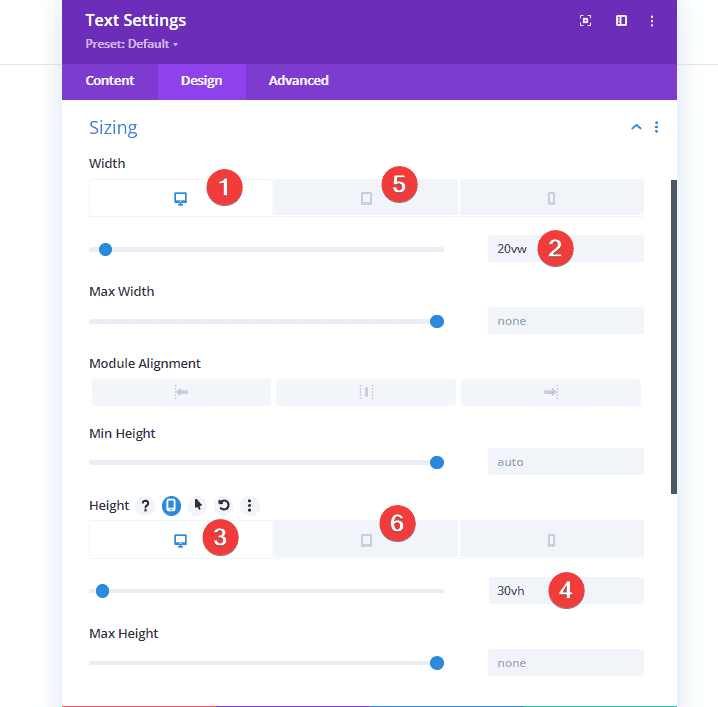
Ensuite, nous allons accéder à l’onglet Design et modifier les paramètres de dimensionnement comme suit :
- Width :
- Desktop : 20vw
- Tablet et Phone : 70 vw
- Height :
- Desktop : 30vh
- Tablet et Phone : 10vh

Espacement
Nous ajoutons également une marge supérieure.
- Margin (Top) : 3vh

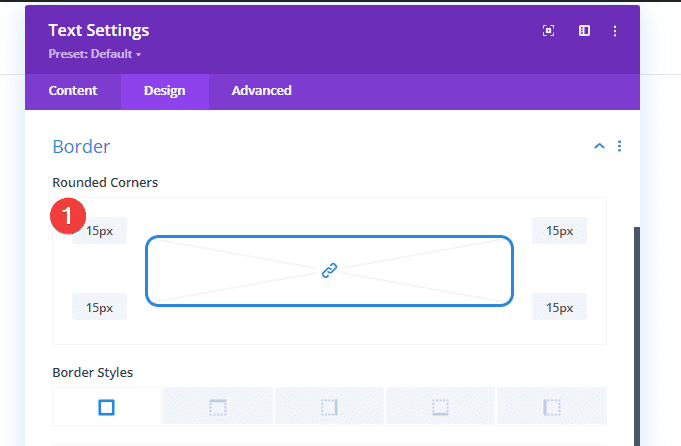
Frontière (Border)
Et nous allons inclure des coins arrondis.
- Rounded Corners : 15px

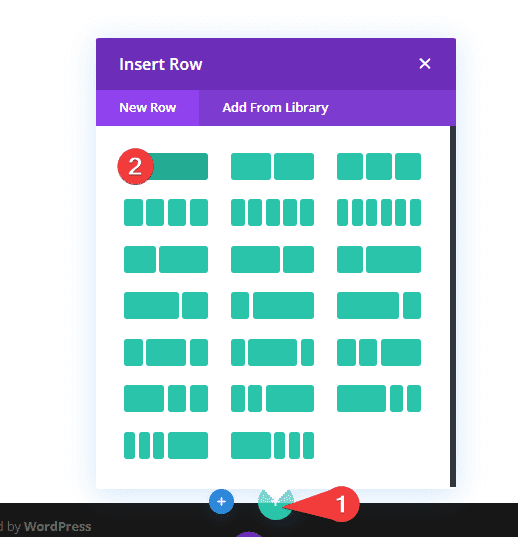
Ajouter la ligne 2
Structure de la colonne
Continuez en ajoutant une autre ligne à la section en utilisant la structure de colonnes suivante :

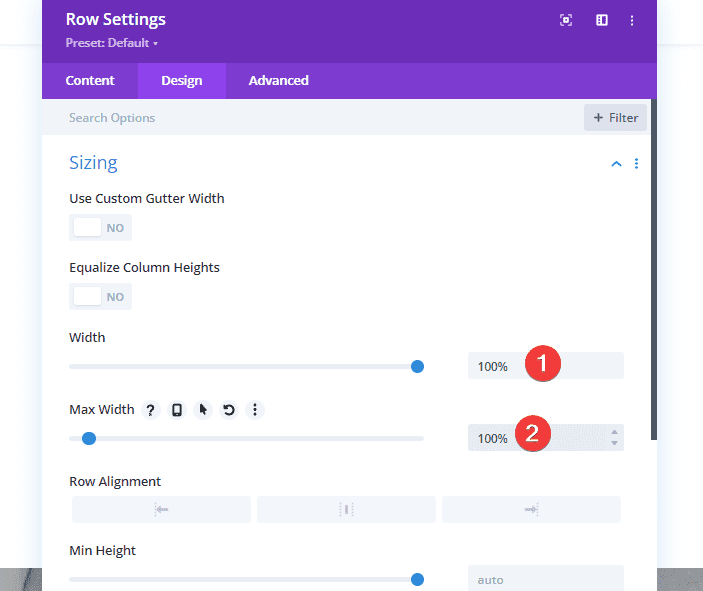
Dimensionnement
Ouvrez les paramètres de la ligne et apportez les modifications suivantes dans les options Sizing suivantes :
- Width : 100 %
- Max Width : 100 %

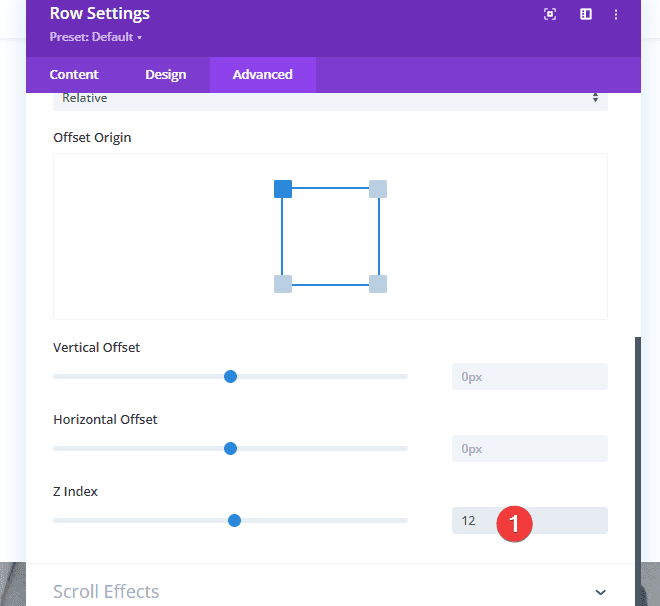
Indice Z
Augmentez également l’index z de la ligne. Cela aidera à garantir que le contenu de la ligne reste au-dessus de la ligne précédente.
- Z index : 12

Ajouter un module « Text » à la ligne
Ajouter du contenu H2
Il est temps d’ajouter des modules, en commençant par un premier module Text contenant du contenu H2 de votre choix.

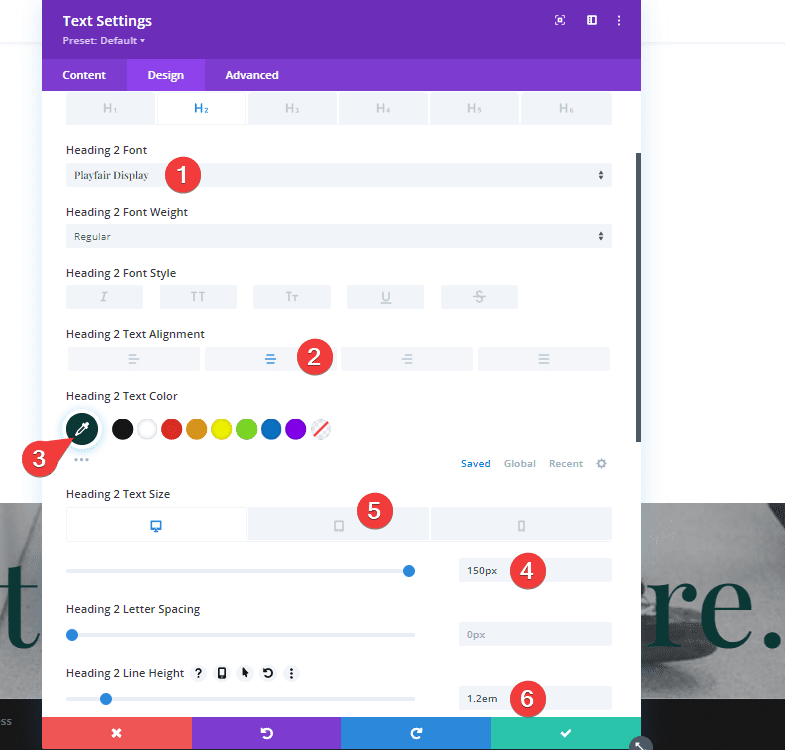
Paramètres de texte H2
Personnalisez les paramètres de texte H2 comme suit :
- Font : Playfair Display
- Text Alignment : Centré
- Text Color : #0b3835
- Size :
- Desktop : 150 px
- Tablet et Phone : 45 px
- Line Height : 1,2 em

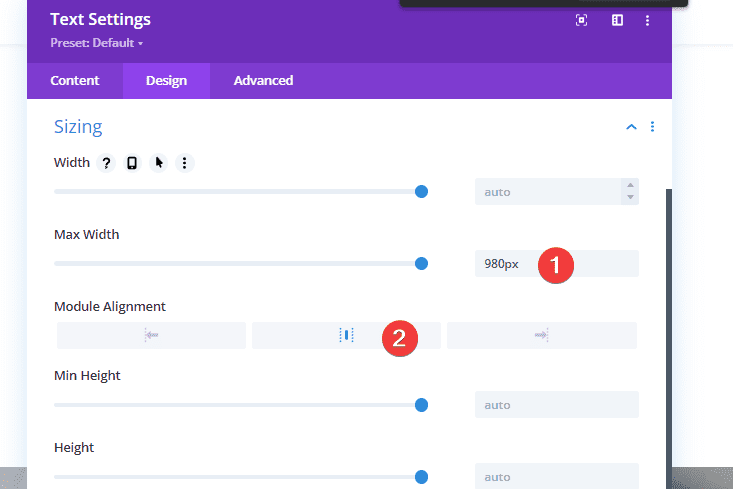
Dimensionnement
Ensuite, accédez aux paramètres de dimensionnement et appliquez les paramètres suivants :
- Max Width : 980 pixels
- Module Alignment : Centre

Espacement
Incluez également une marge supérieure négative.

Ajouter un module « Button » à la ligne
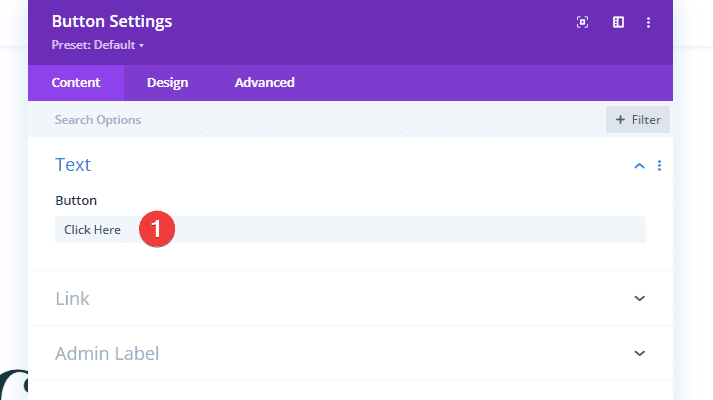
Ajouter du contenu au bouton
Le prochain et dernier module dont nous avons besoin dans cette rangée est un module Button. Ajoutez un contenu de votre choix.

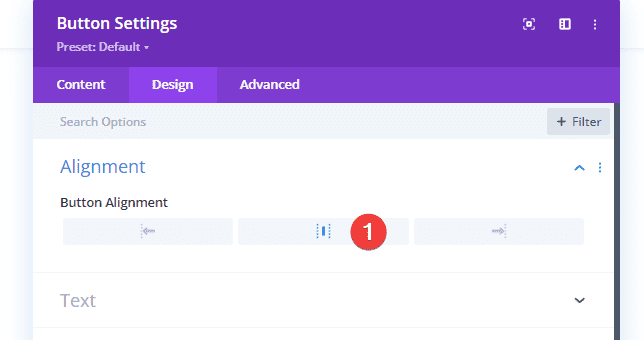
Alignement du bouton
Passez à l’onglet Design du module et modifiez l’alignement du bouton.
- Button Alignment : Centre

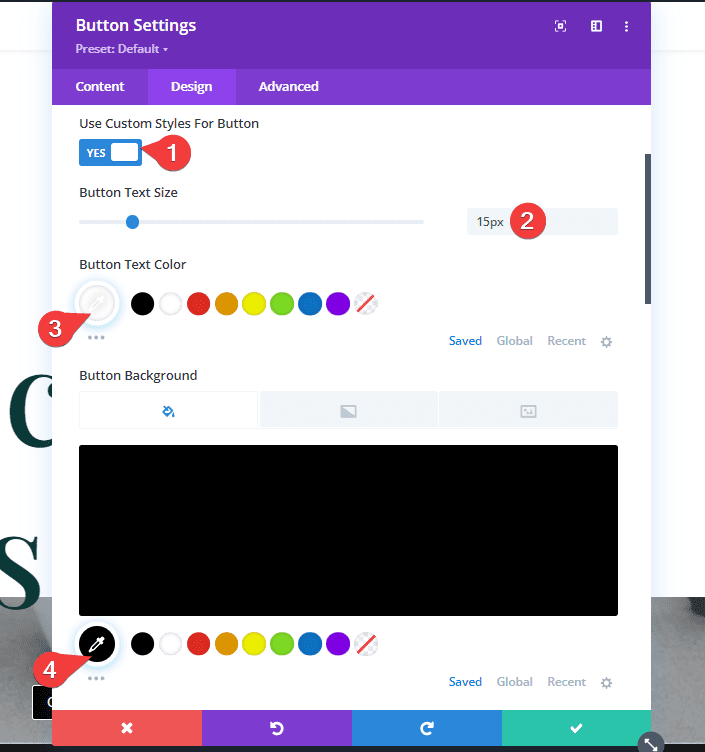
Paramètres du bouton
Ensuite, allez dans les paramètres du bouton et appliquez les styles suivants :
- Utiliser des styles personnalisés pour le bouton : Oui
- Taille du texte du bouton : 15 px
- Couleur du texte du bouton : #ffffff
- Couleur de fond du bouton : #000000

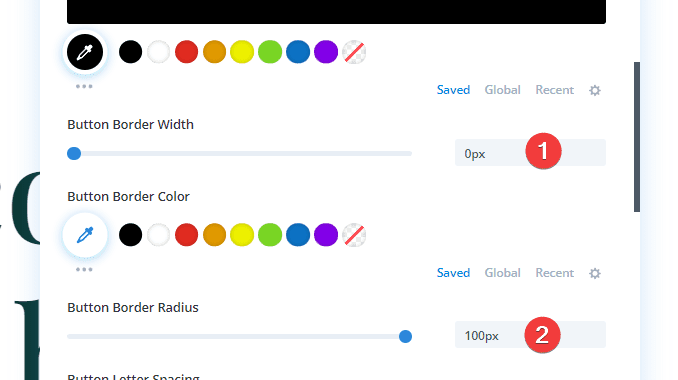
- Largeur de la bordure du bouton : 0 pixel
- Rayon de la bordure du bouton : 100 px

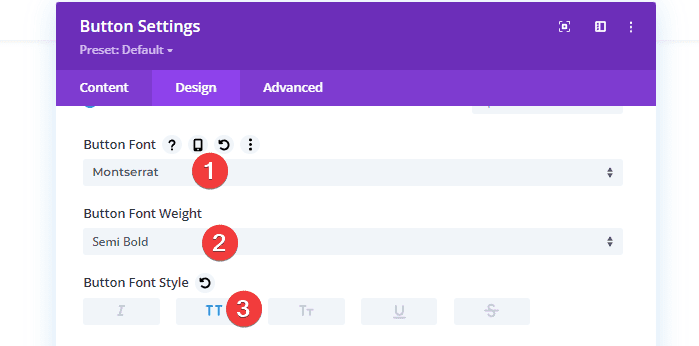
- Button Font : Montserrat
- Button Font Weight : Semi Bold
- Font Style : TT

Espacement
Nous ajoutons également des valeurs de marge et de remplissage personnalisées aux paramètres d’espacement.
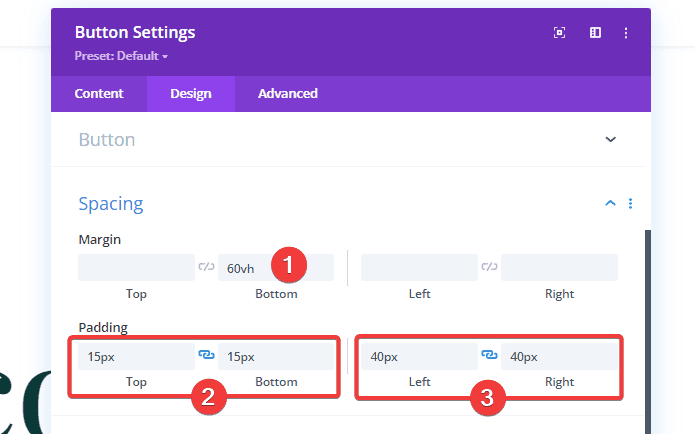
- Margin (Bottom) : 60vh
- Padding (Top et Bottom) : 15px
- Padding (Left et Right) : 40px

Appliquer des effets « sticky »
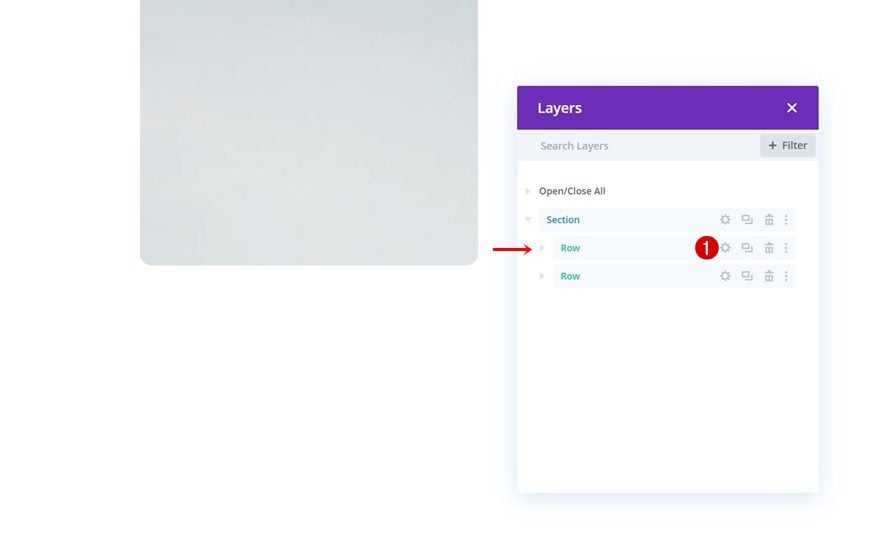
Ouvrir la ligne #1
Maintenant que nous avons construit la base de notre conception, il est temps d’appliquer les styles sticky. Ouvrez les paramètres de la première ligne.

Appliquer les options sticky
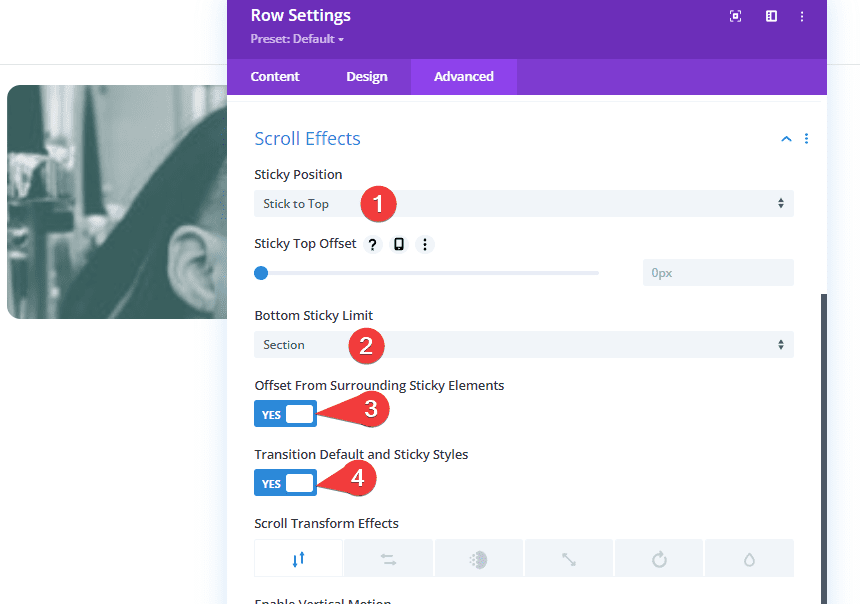
Accédez à l’onglet Advanced et appliquez les paramètres persistants suivants :
- Sticky Position : Stick To Top
- Bottom Sticky Limit : Section
- Offset From Surrounding Sticky Elements : YES
- Transition Default And Sticky Styles : YES

Options Sticky du module Text
Maintenant que la ligne est Sticky, nous pouvons appliquer des styles au module Texte à l’intérieur de la ligne. Ouvrez les paramètres du module.

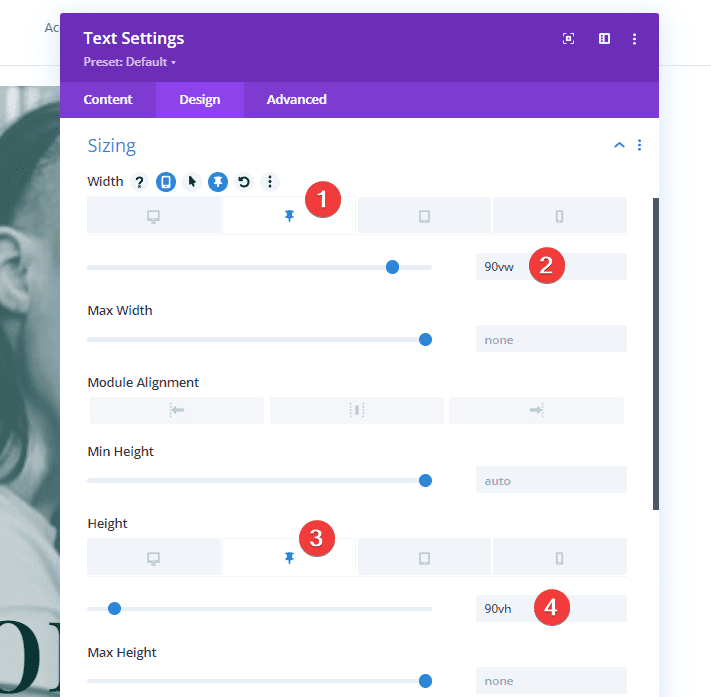
Taille Sticky
Ensuite, accédez aux paramètres de dimensionnement et appliquez les valeurs de dimensionnement suivantes :
- Width (Sticky) : 80 vw
- Height (Sticky): 90vh

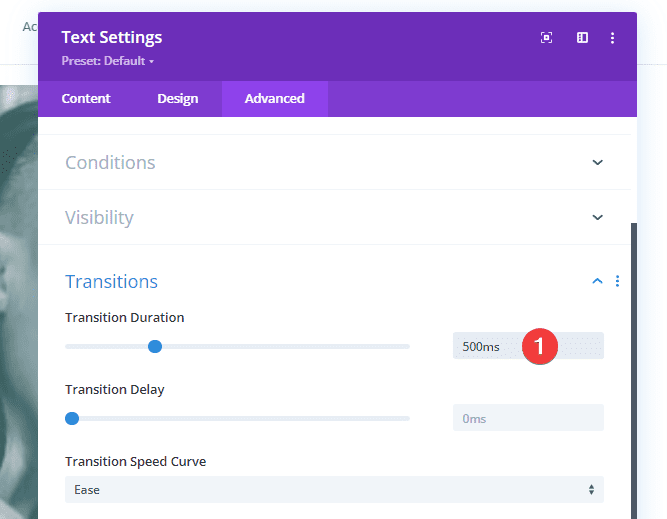
Durée de transition
Enfin, accédez à l’onglet Advanced et augmentez la durée de la transition.
- Transition Duration : 500 ms

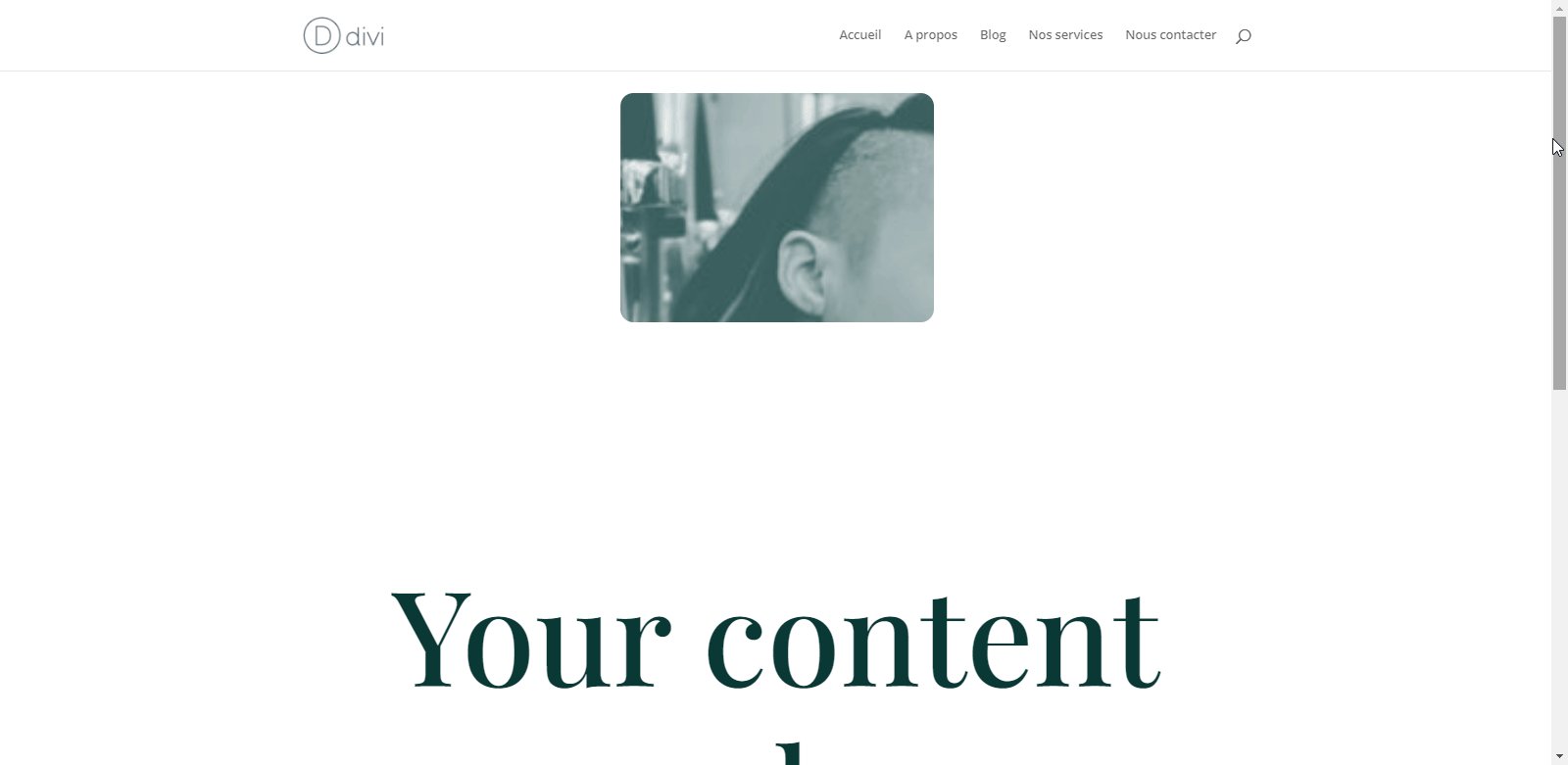
Aperçu
Maintenant que nous avons parcouru toutes les étapes, jetons un dernier coup d’œil au résultat sur différentes tailles d’écran.
Bureau

Télécharger DIVI Maintenant !!!
Mobile

Télécharger DIVI Maintenant !!!
Conclusion
Dans cet article, nous vous avons, une fois de plus, montré comment faire preuve de créativité avec les options sticky de Divi.
Plus précisément, nous vous avons montré comment combiner les paramètres de filtres et les options sticky de Divi.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…