Désirez-vous savoir comment changer une image au survol avec DIVI ?
Les effets de survol font partie des micro interactions les plus simples qu’un utilisateur puisse avoir avec un site web. Le Constructeur de thème de Divi propose un ensemble d’effets de survol incroyablement simples que vous pouvez utiliser pour créer une interaction attrayante pour chaque personne qui visite votre site web.
L’un des effets les plus frappants et les plus utiles de Divi est de pouvoir modifier une image lorsqu’un utilisateur passe le curseur dessus.
Nous vous montrons dans ce tutoriel comment réaliser un magnifique changement d’image lors du survol du curseur de la souris sur celle-ci.
Aperçu
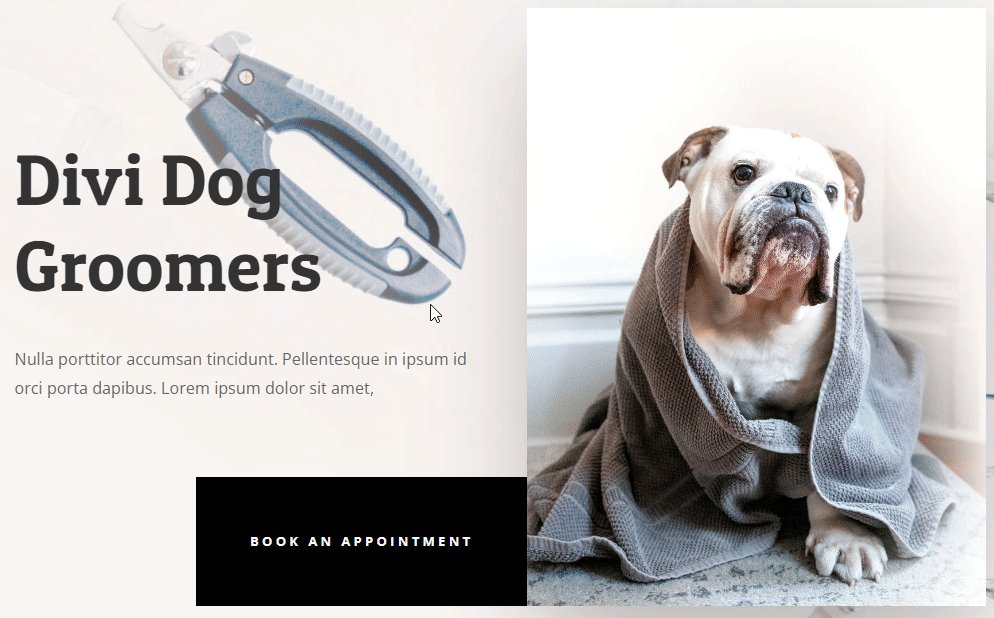
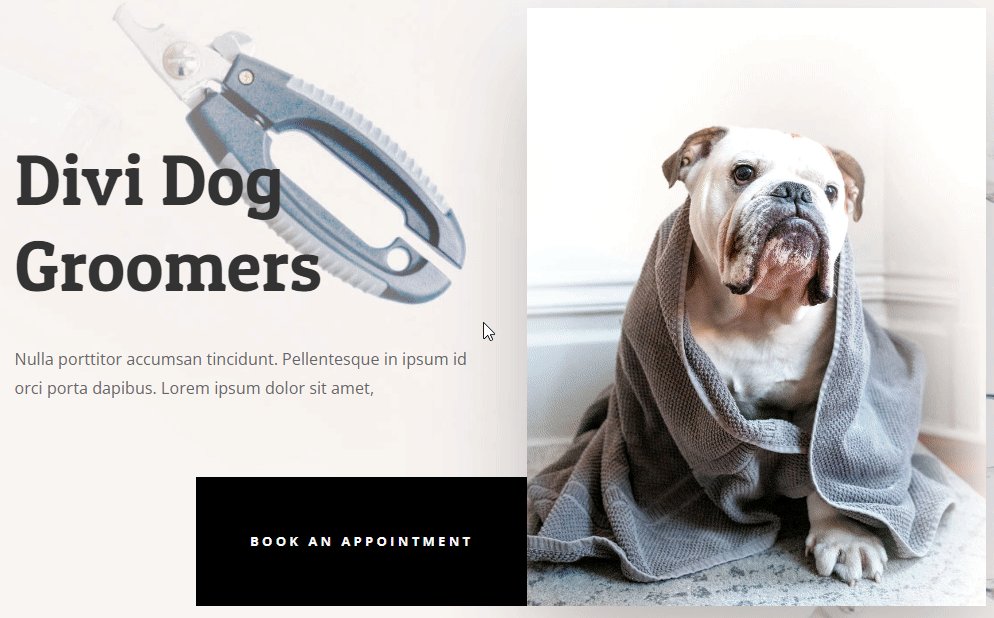
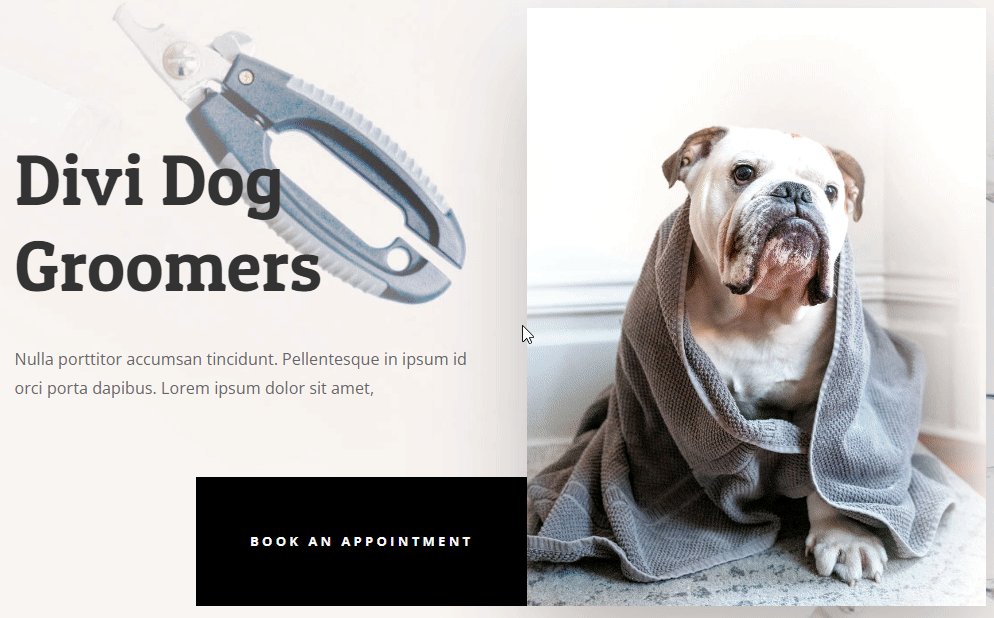
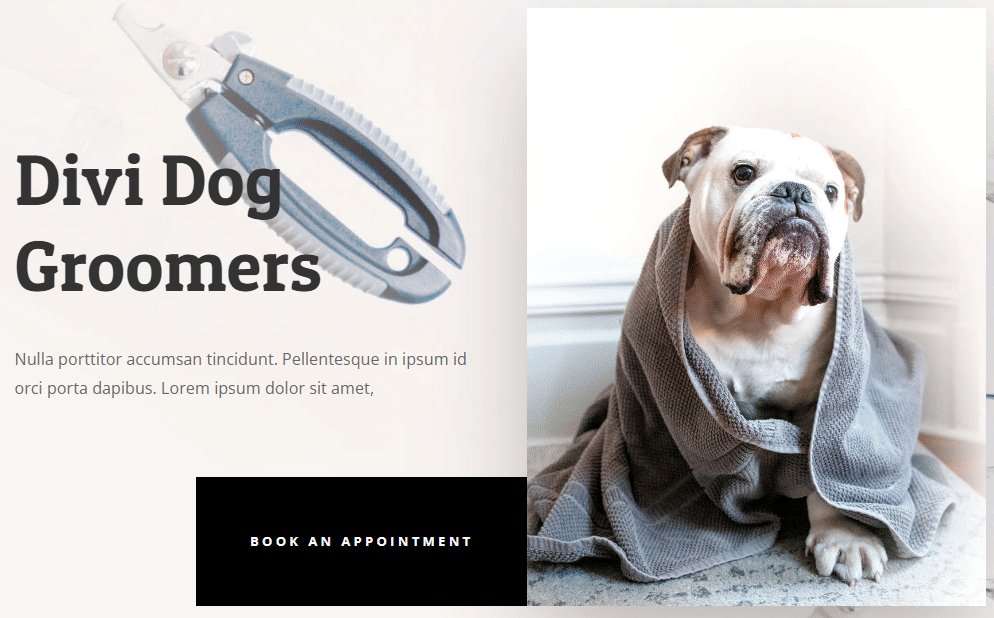
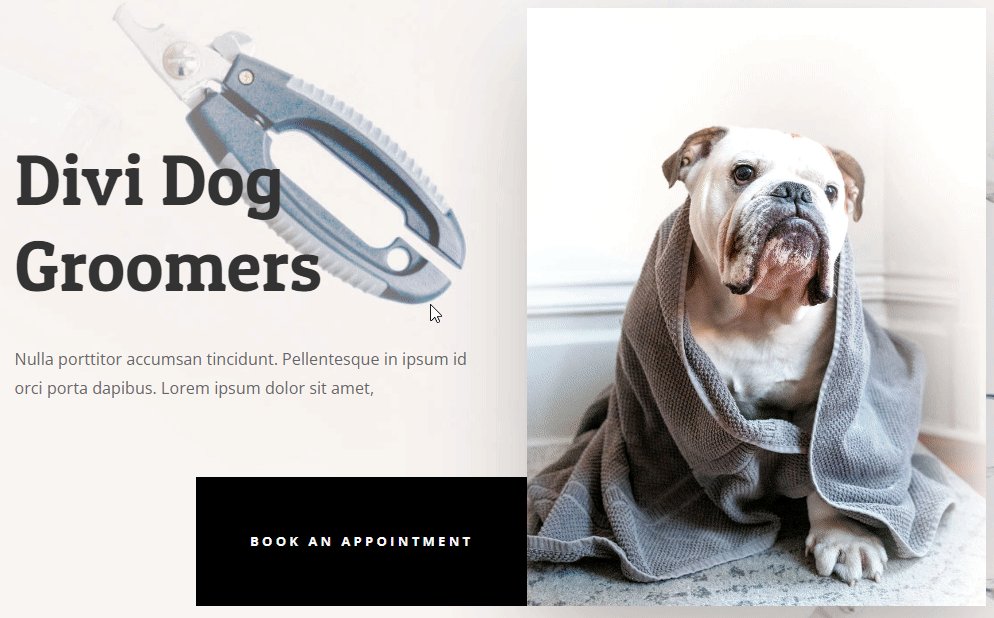
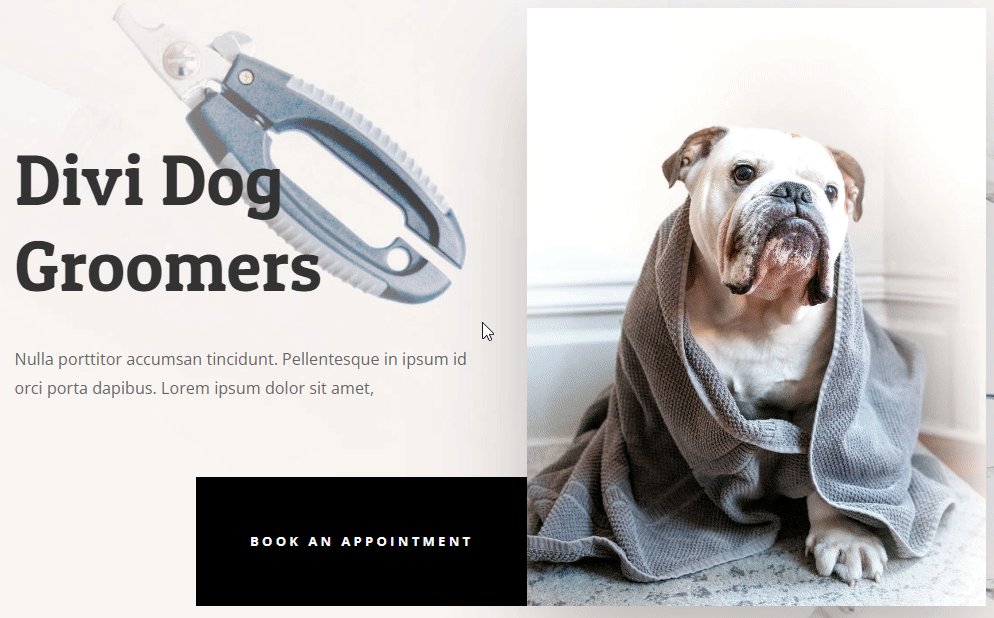
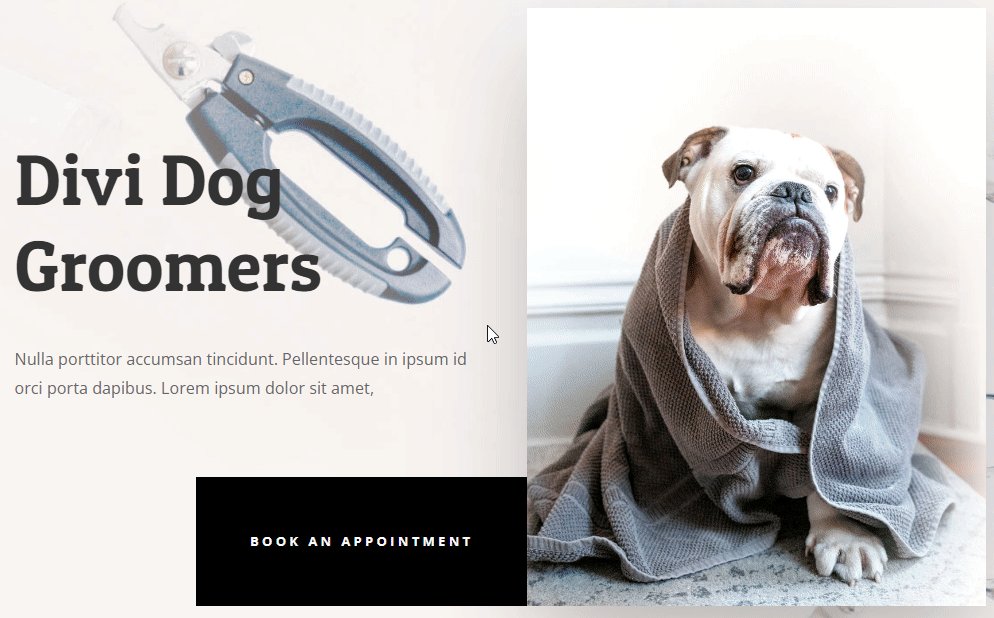
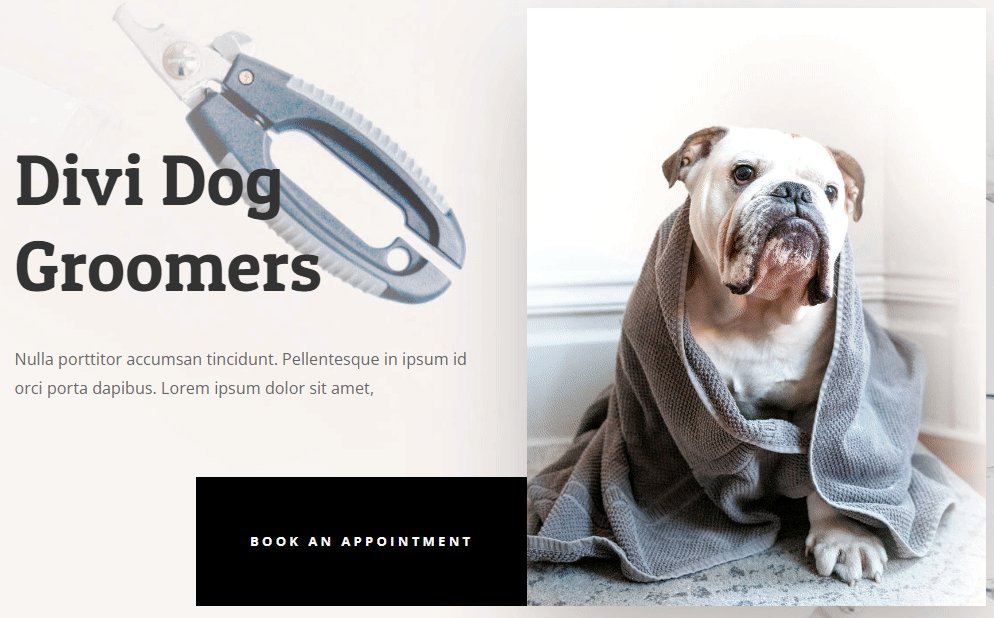
Avant de commencer, jetons un coup d’œil sur le résultat que nous souhaitons obtenir.

Créer une page avec Divi Thème Builder
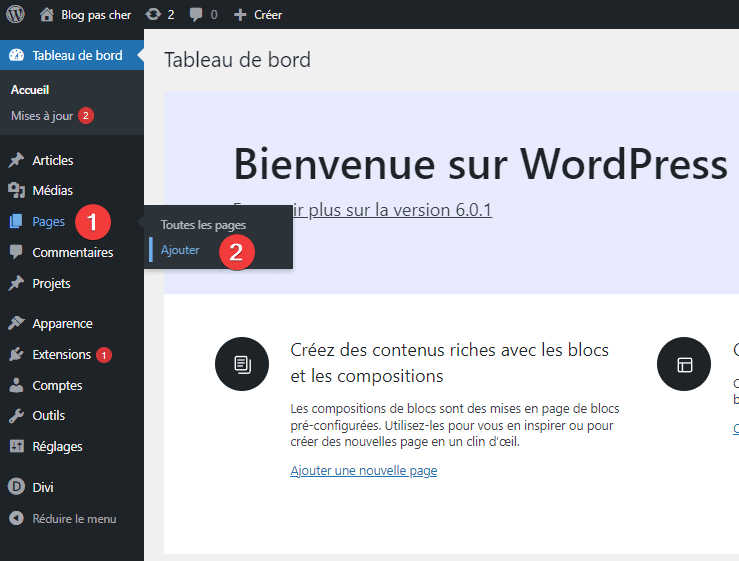
Commencez par ajouter une nouvelle page au site Web à partir du Tableau de bord de WordPress.
Consultez également : Comment créer un menu coulissant et poussoir dans DIVI ?

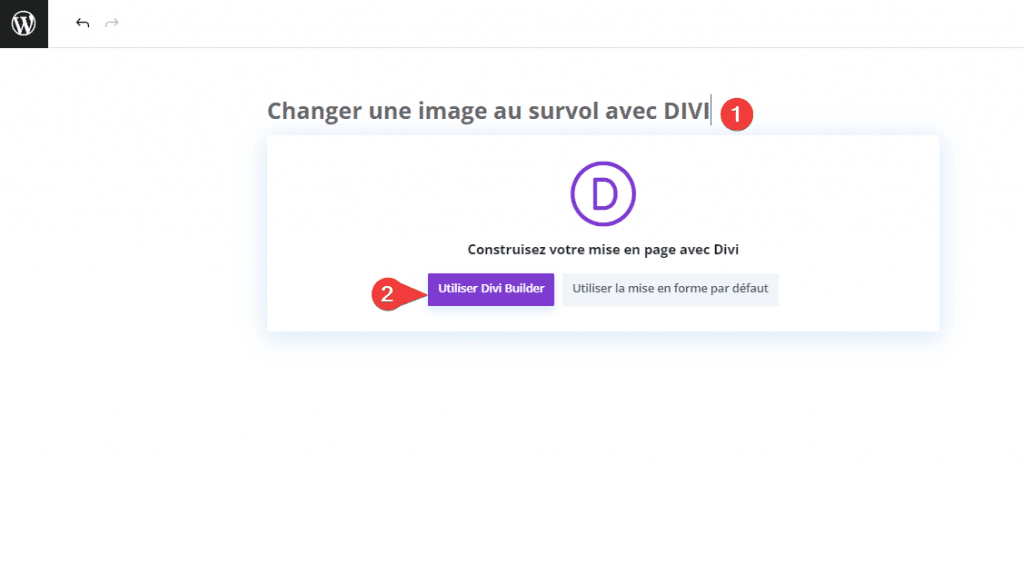
Puis, donnez un titre à votre page puis cliquez sur « Utiliser Divi Builder » .

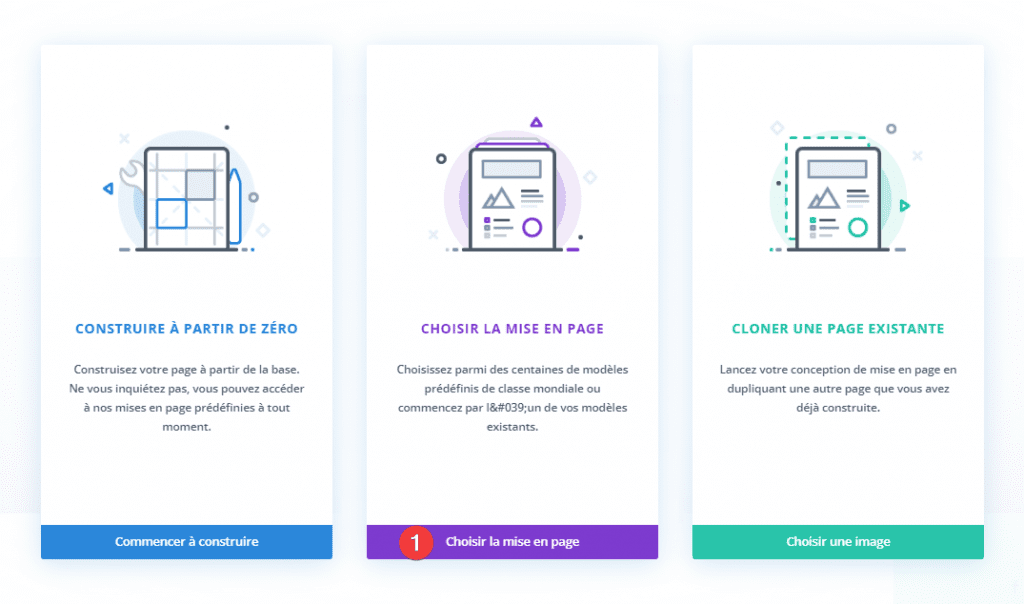
Ensuite, cliquez sur « Choisir la mise en page«

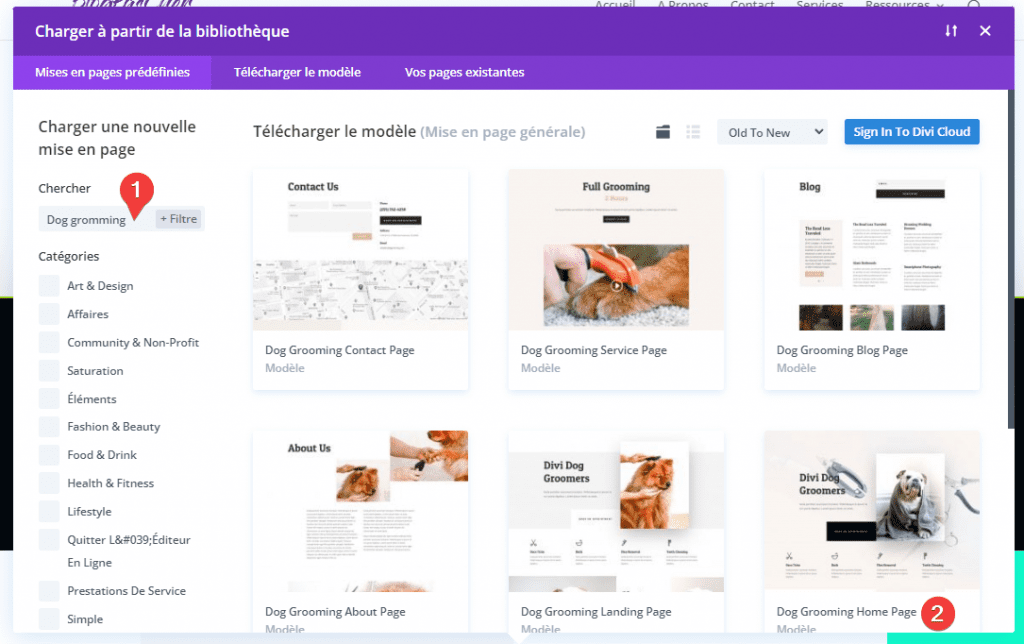
Recherchez et choisissez « Dog Grooming Home Page »

Choisir un Layout et cliquer sur « Choisir la mise en page »

Trouvez vos images
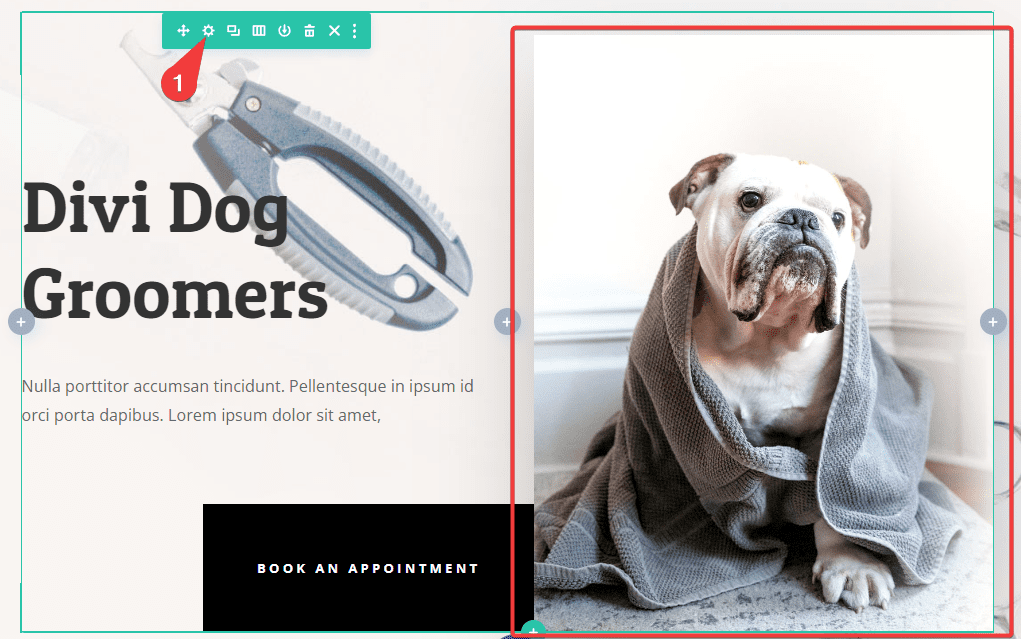
Lorsque vous êtes dans Divi Builder, localisez simplement les images auxquelles vous souhaitez ajouter l’effet.
Notez que vous pouvez l’utiliser sur n’importe quel élément contenant une image
Ouvrez les paramètres du module
Lorsque vous avez pris votre décision, cliquez sur l’icône d’engrenage et entrez dans les paramètres du module contenant l’image.
Lire aussi : Comment faire flotter des articles de blog dans DIVI ?
Dans le cas de ce pack de mise en page, l’image à laquelle nous allons appliquer l’effet de survol est l’arrière-plan de la colonne la plus à droite de la première ligne.

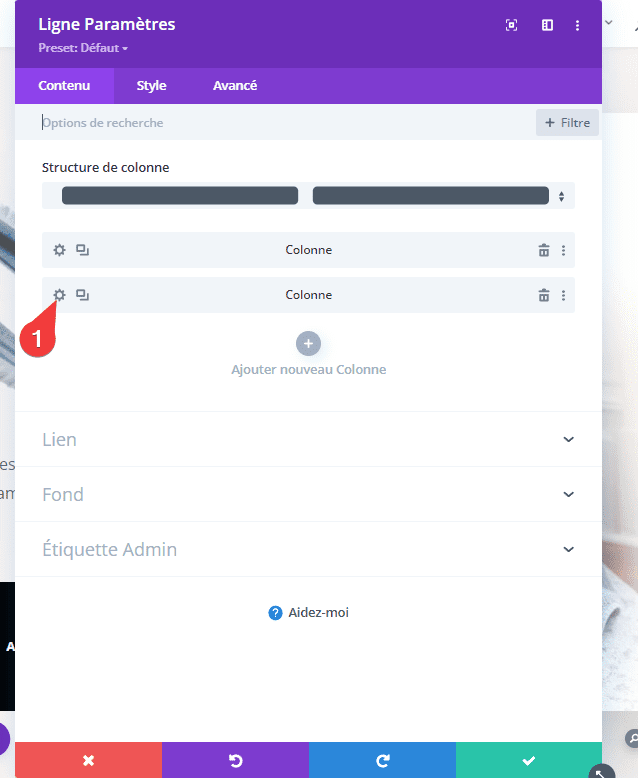
Entrez dans les paramètres de la colonne.

Trouver l’image dans les paramètres
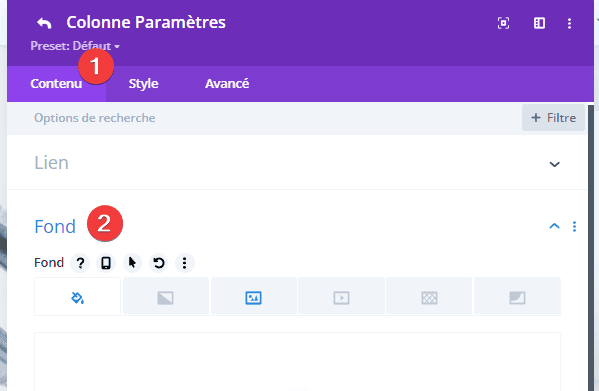
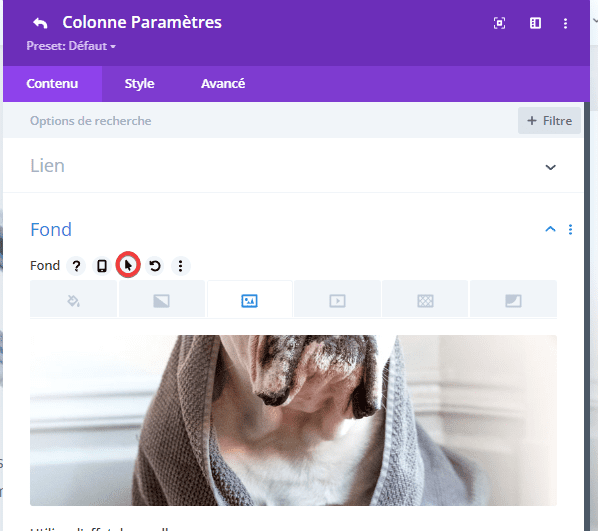
Une fois que vous êtes dans les paramètres de colonne corrects, assurez-vous de sélectionner l’onglet Contenu. Faites défiler jusqu’à ce que vous trouviez l’option Fond.

Sous Fond, Divi vous donne la possibilité d’utiliser soit une couleur unie, soit un dégradé, soit une image, soit une vidéo au format .mp4.
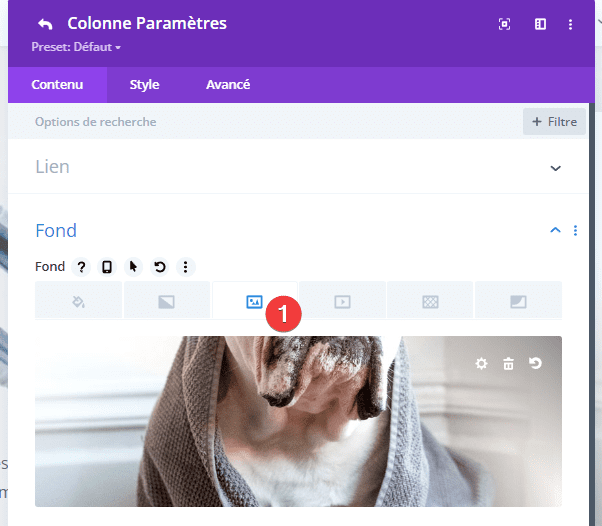
Et bien que les effets de survol puissent être appliqués à n’importe lequel d’entre eux, nous travaillons dans l’ onglet Image , le troisième à partir de la gauche.

Activer les effets de survol
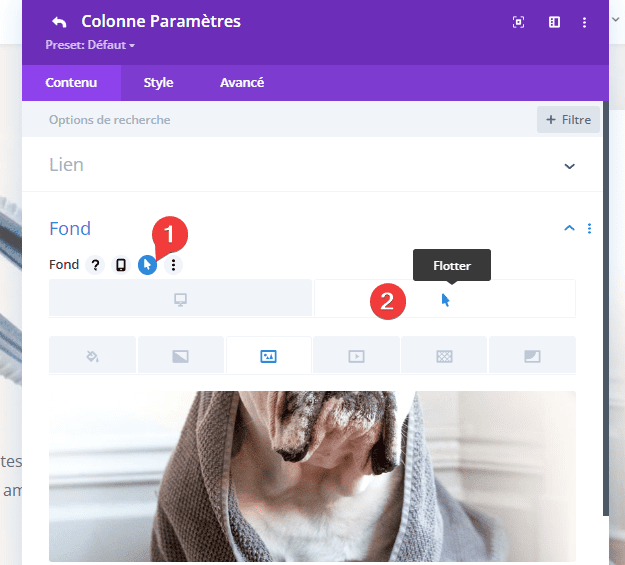
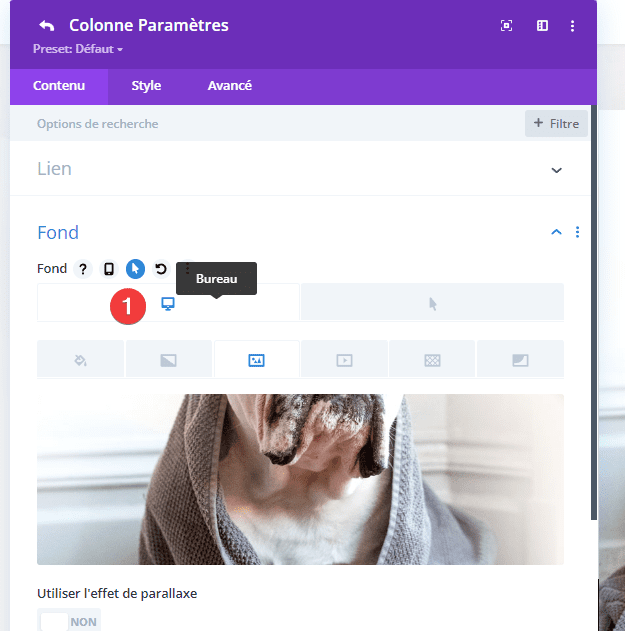
Déplacez votre souris sur le mot Fond (le plus petit sous-titre) et recherchez l’icône sous forme de flèche dans les options qui s’affichent. Il s’agit de la bascule pour Divi Hover Effects.

Lorsque cette option est activée, deux nouveaux onglets apparaissent. L’onglet de gauche est l’image de base qui apparaît sans interaction.

Choisissez votre nouvelle image
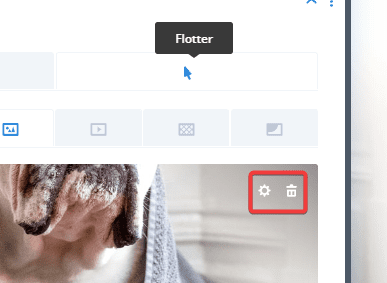
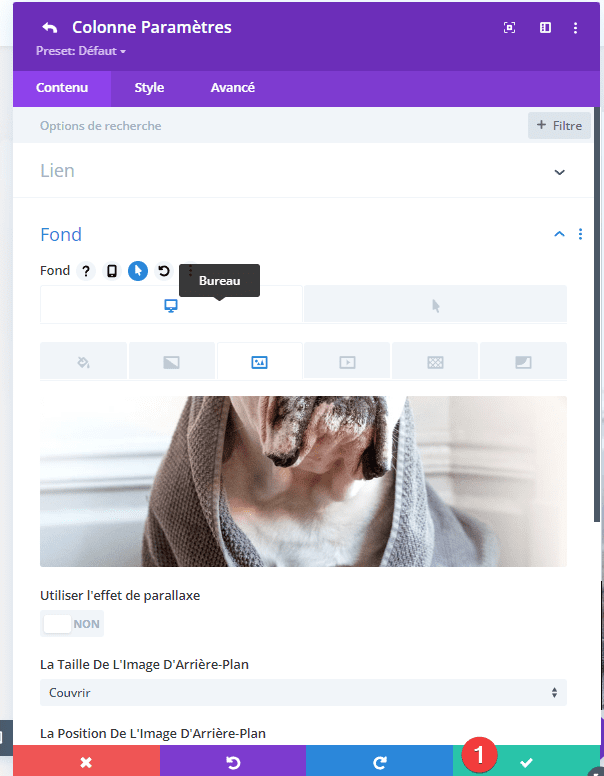
Lorsque vous déplacez votre curseur vers le bas sur l’image, vous aurez les options normales : pour remplacer l’image ou pour supprimer l’image.
Si vous choisissez l’icône de la corbeille, cela activera l’effet de survol, mais cela fera disparaître l’image.
Puisque nous voulons changer l’image au survol, nous allons soit cliquer sur l’image elle-même, soit sur l’icône d’engrenage .

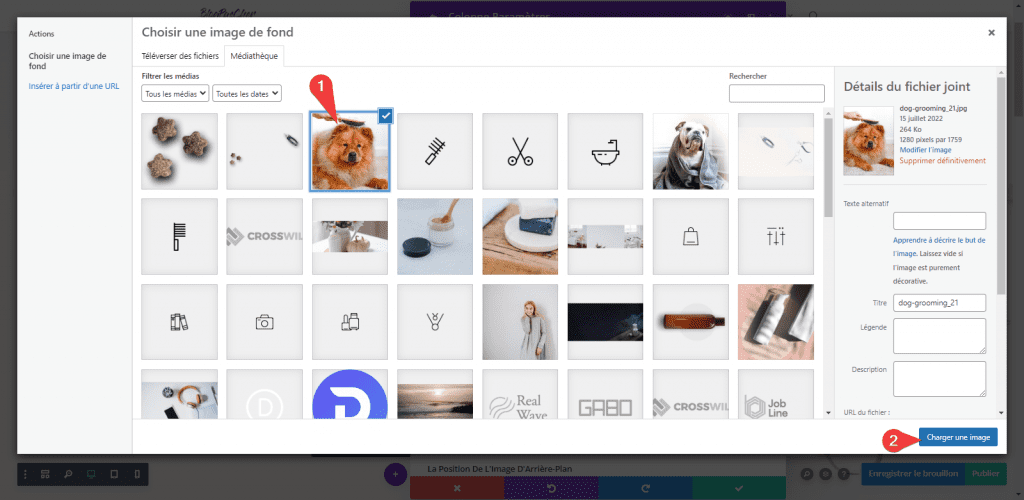
Choisissez l’image de survol (remplacement)
Cela ouvrira votre médiathèque. Vous pouvez ensuite choisir la nouvelle image que vous souhaitez que vos utilisateurs voient lorsqu’ils survolent l’original. Cliquez sur ‘Charger une image‘

Vérifier les erreurs avec l’image d’origine
Nous vous suggérons toujours de vous assurer que l’image d’origine reste également la même. Donc, pour vérifier, cliquez sur l’ onglet de gauche et assurez-vous que l’image d’origine est toujours en place.

Si tout va bien, vous pouvez enregistrer vos paramètres.
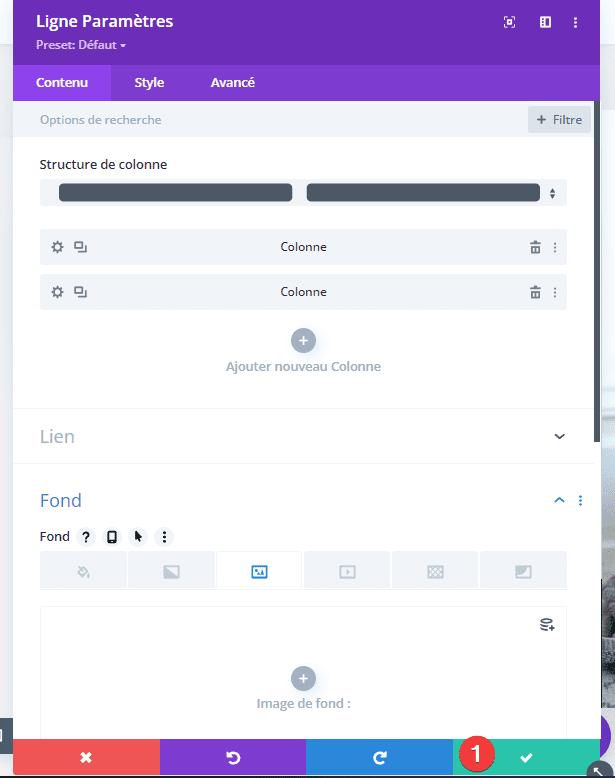
- Enregistrez les paramètres de la colonne

- Appuyez à nouveau sur la coche verte pour enregistrer les paramètres de la ligne.

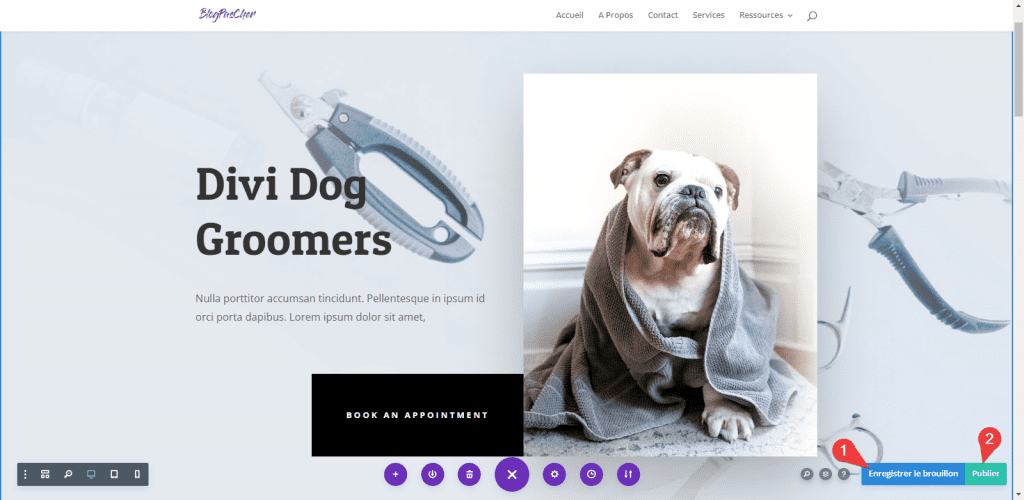
Enregistrez généraux les paramètres généraux et publiez la page.

Résultat
Si vous avez suivi toutes les étapes de ce tutoriel, vous devriez obtenir ceci.

Télécharger DIVI Maintenant !!!
Conclusion
Le Constructeur de thème de Divi regorge d’outils puissants que n’importe qui peut utiliser pour créer un site Web intéressant et interactif. Le changement d’image au survol que nous vous avons montré dans ce guide n’est qu’un outil parmi d’autres.
Si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, parcourez également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter. Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…