Souhaitez-vous afficher votre page de Blog DIVI sous forme de grille multi-colonnes ?
Le module Blog de Divi peut afficher les articles de blog dans une mise en page pleine largeur ou en grille. Si vous choisissez la disposition en grille, le nombre maximum de colonnes que vous pouvez avoir est de trois.
Dans ce tutoriel, avec seulement quelques extraits de CSS, votre blog se transformera en une belle mise en page de grille multi-colonnes. De plus, les colonnes seront fluides et responsives sur toutes les tailles de navigateur, vous n’avez donc pas à vous soucier de la mise à jour de ces requêtes multimédias ou de ces paramètres réactifs.
Vous pouvez aussi consulter notre article pour savoir Comment créer une page blog avec le module Blog de DIVI.
Aperçu
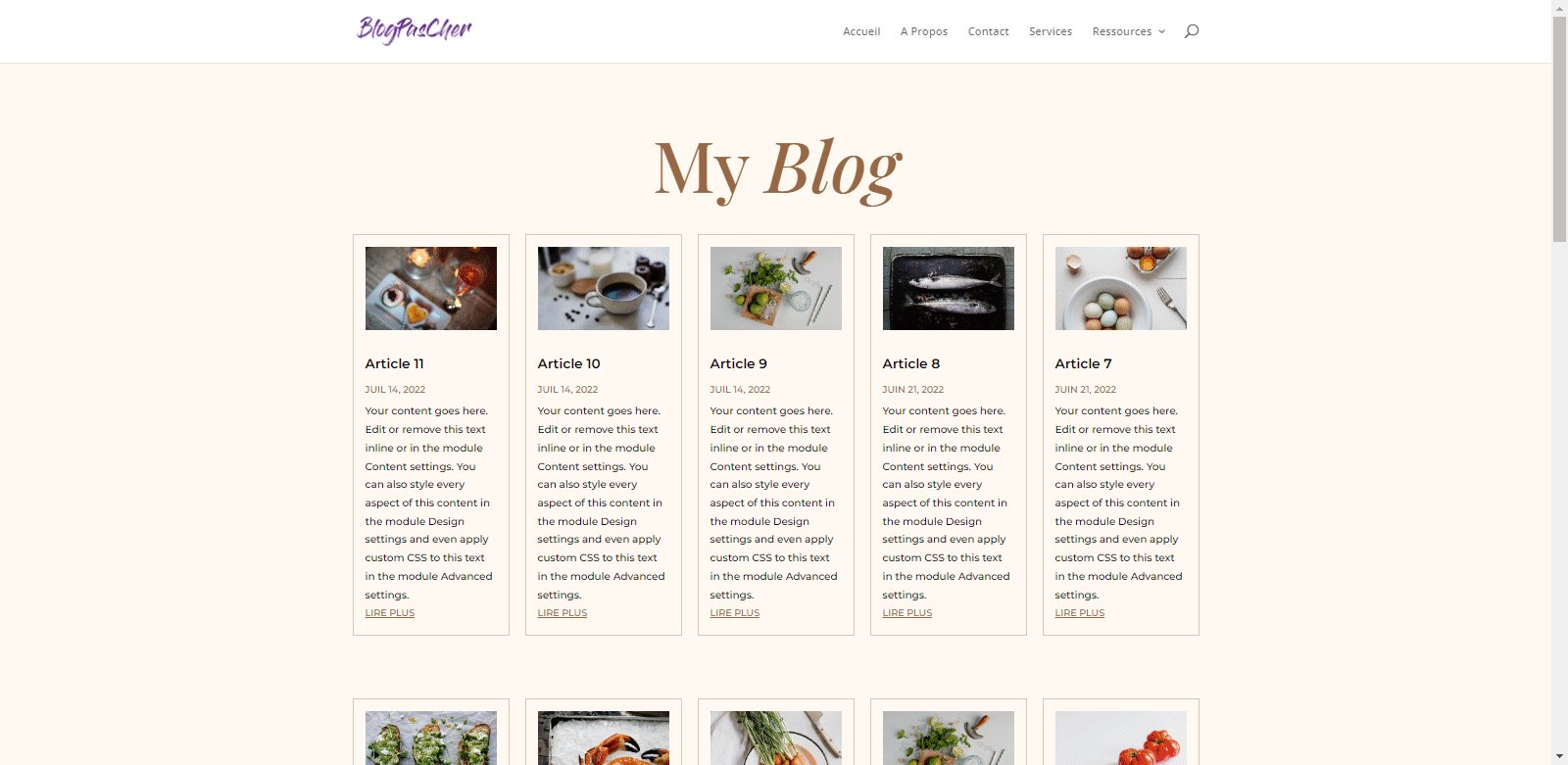
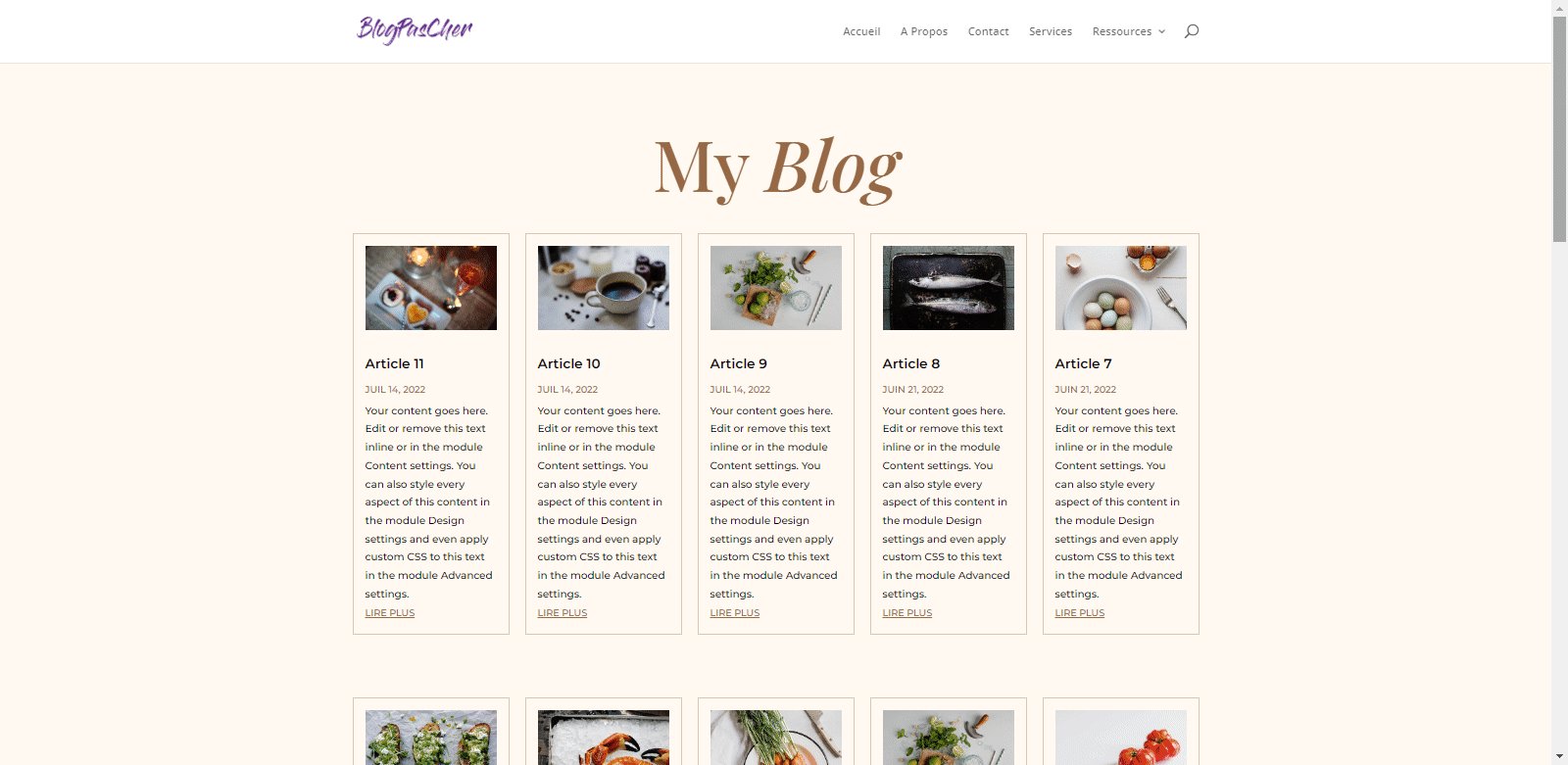
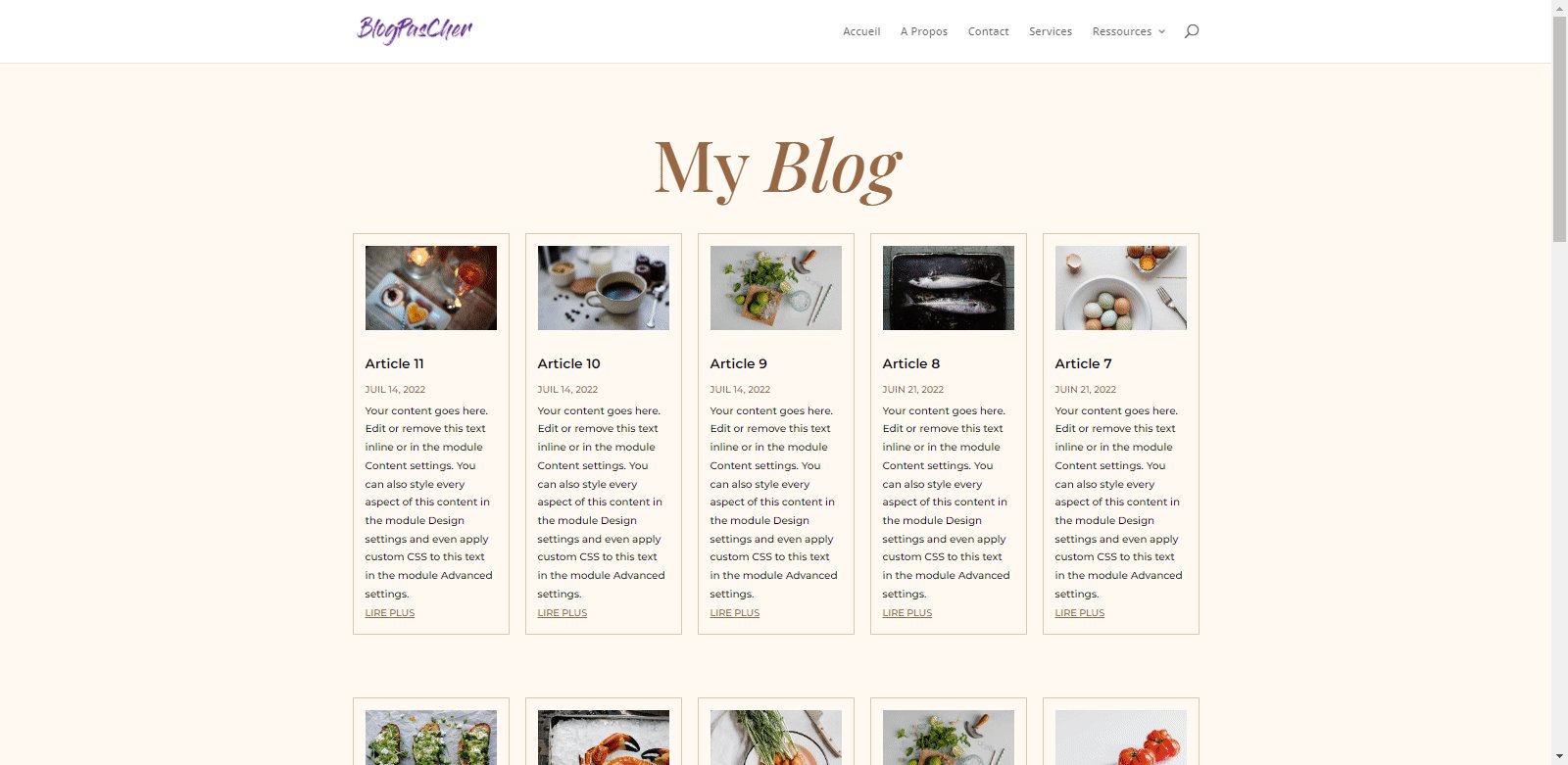
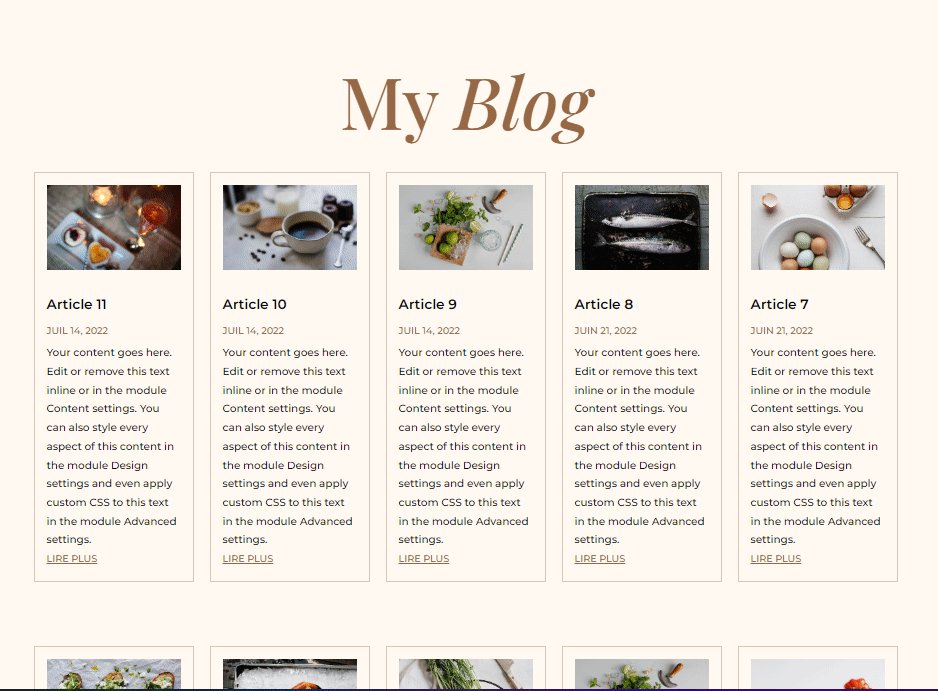
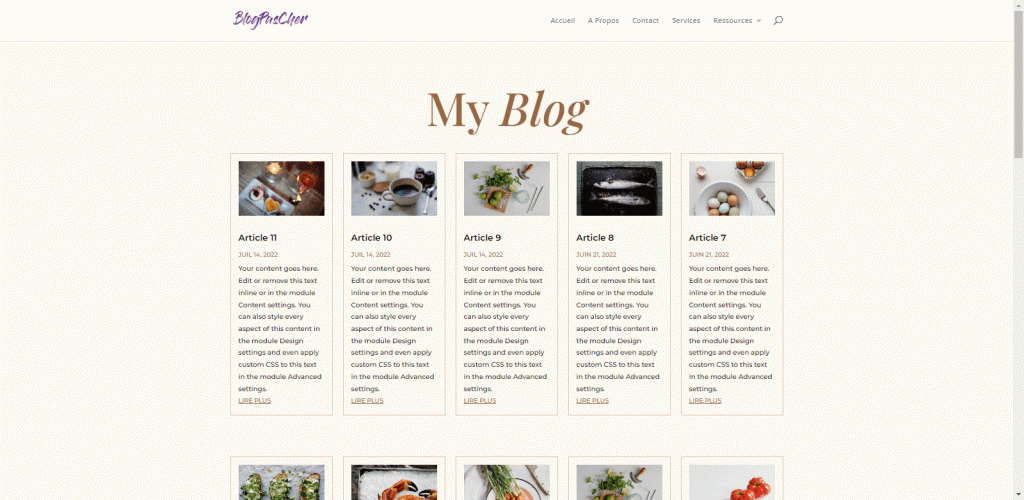
Avant de nous lancer dans ce tutoriel, jetons d’abord un coup d’œil sur le résultat que nous souhaitons obtenir.

Télécharger DIVI maintenant !!!
Configuration d’un module Blog avec une mise en page plein écran
Le module Blog de DIVI peut être utilisé pour ajouter un blog n’importe où sur votre site Web. Cela facilite vraiment la création d’une page de blog dans Divi . Tout ce que vous avez à faire est d’ajouter un module Blog à la page à l’aide du Divi Builder.
Pour ce tutoriel, nous allons utiliser une mise de page de blog prédéfinie de l’un des packs de mise en page gratuits de DIVI qui contient déjà un module Blog avec un style de base.
Pour charger la mise en page de blog prédéfinie :
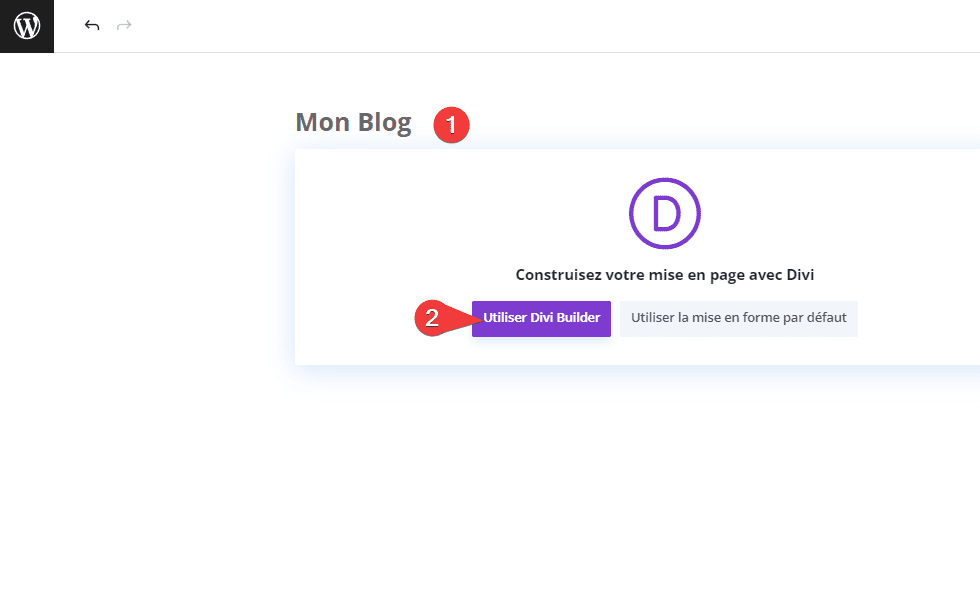
- Créer une nouvelle page à partir du tableau de bord de WordPress

- Donnez lui un nom pertinent et cliquez sur ‘Utiliser Divi Builder’

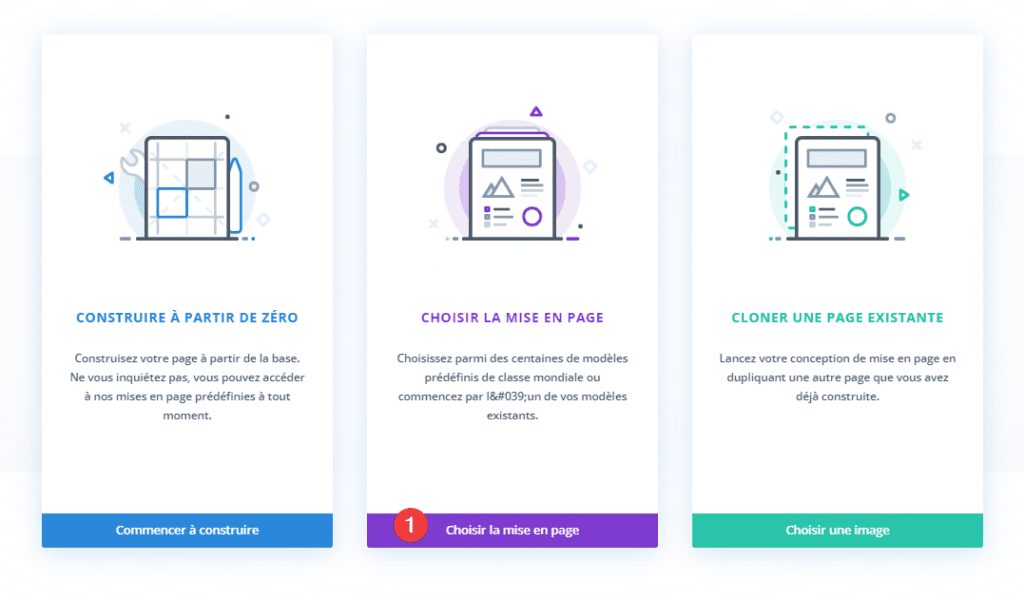
- Cliquez sur « Choisir la mise en page »

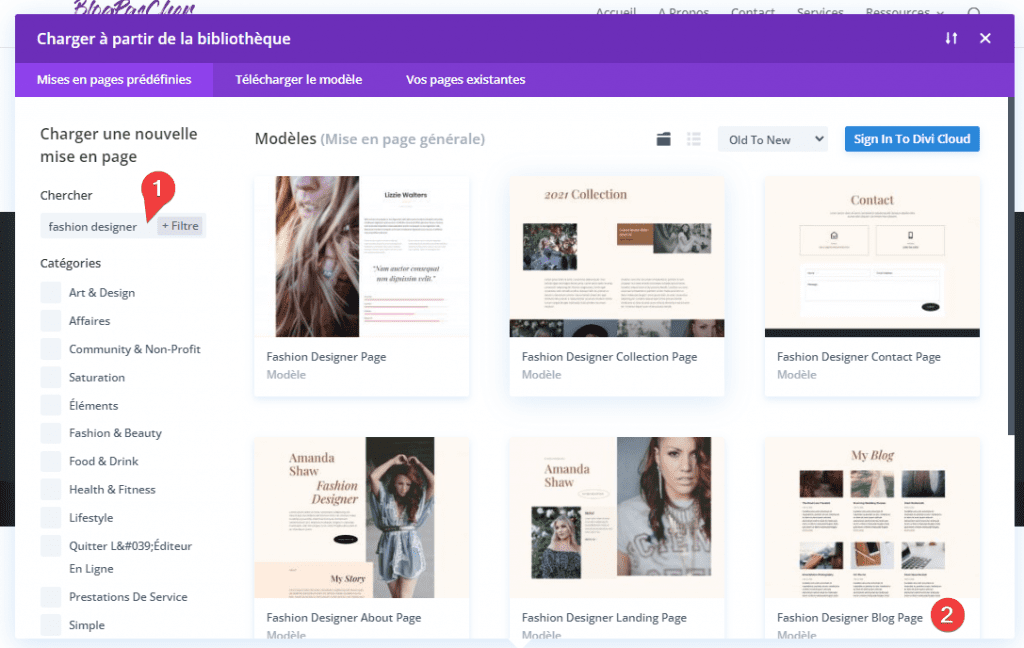
- Saisir dans la barre de recherche ‘Fashion Designer’ et choisir la mise en page ‘Fashion Designer Blog Page’

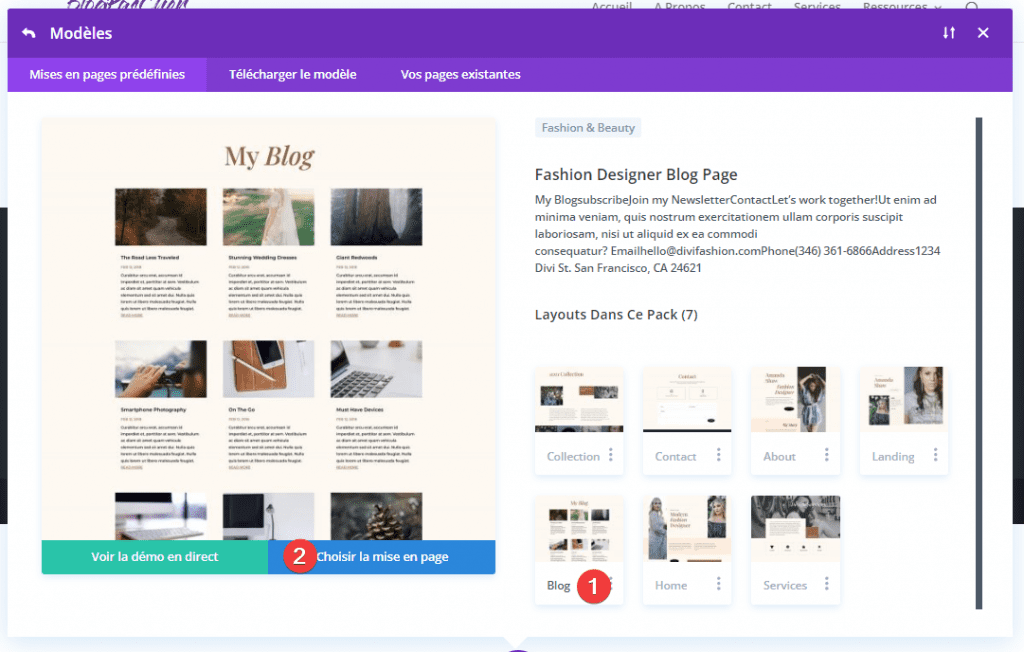
- Assurez vous de choisir le Layout Blog et puis cliquez sur « Choisir la mise en page »

Une fois la mise en page chargée, recherchez le module Blog utilisé pour afficher les articles de blog et ouvrez les paramètres.

Définir le nombre de publications
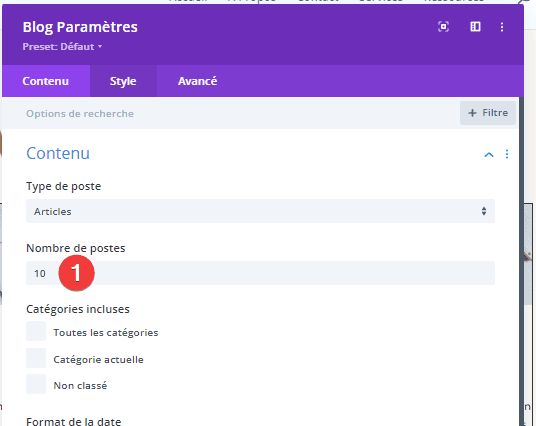
Dans les paramètres du blog, mettez à jour le contenu pour limiter le nombre d’articles à 10. (C’est principalement pour des raisons esthétiques, car notre grille comprendra éventuellement deux lignes de cinq articles de blog.)
- Nombre de postes : 10

Sélectionnez la mise en page Plein écran
Étant donné que nous allons disposer notre blog sous forme de colonnes à l’aide de CSS Grid, nous devons nous assurer que la disposition du module Blog est ‘Plein écran‘ (et non pas ‘Grille’). Cela garantira que les articles de blog sont empilés verticalement dans leur ordre normal de la page.
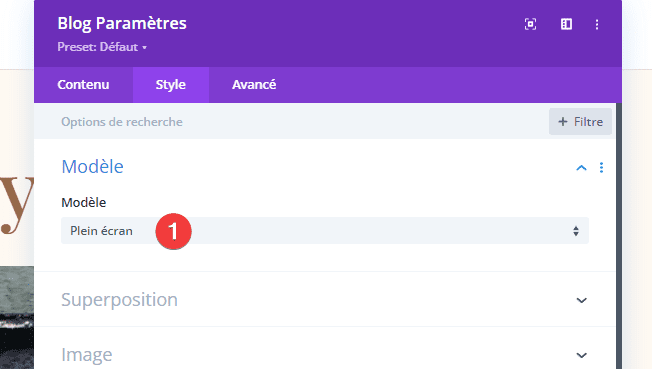
Pour modifier la disposition du module Blog, ouvrez les paramètres du module et, sous l’onglet Style, ouvrez le menu déroulant Modèle et sélectionnez Plein écran .

Désormais, chaque article de blog va s’étendre sur toute la largeur de la colonne (ou du conteneur parent).
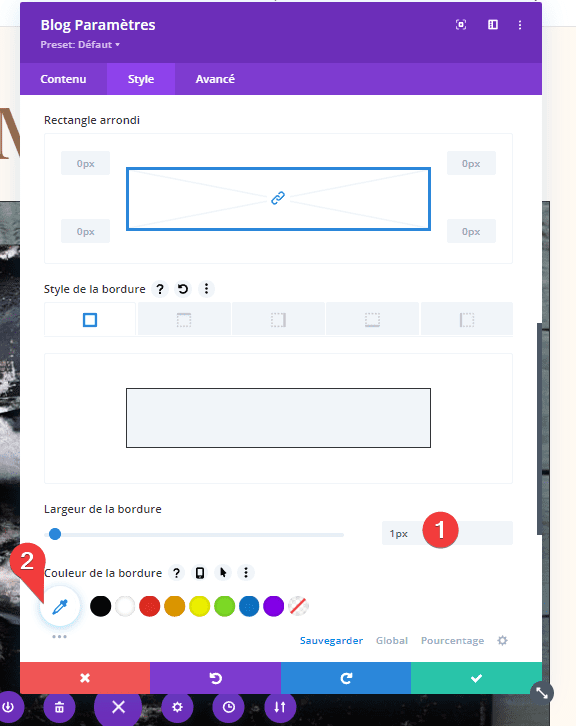
Ajoutons une bordure aux articles de blog. Mettez à jour les options de bordure comme suit :
- Largeur bordure : 1px
- Couleur de bordure : rgba (150,104,70,0.35)

Ajout d’une classe CSS personnalisée au module Blog
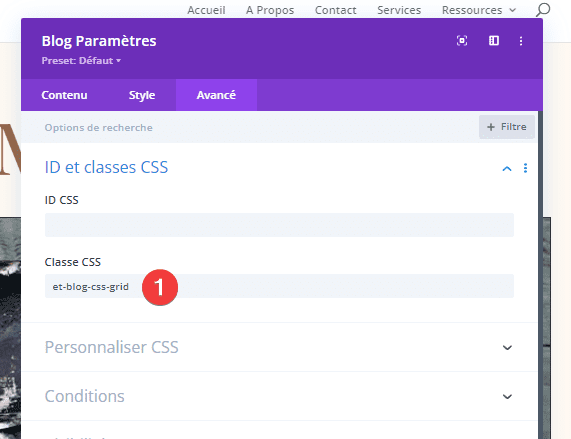
Afin de cibler efficacement ce module Blog en particulier (pas un autre) avec notre CSS, nous devons donner à notre module une classe CSS personnalisée. Sous l’onglet avancé, ajoutez la classe CSS suivante :
- Classe CSS : et-blog-css-grid

Création de la mise en page multi-colonnes avec CSS Grid
Maintenant que notre module Blog est configuré avec une mise en page plein écran, nous sommes prêts à ajouter notre CSS personnalisé.
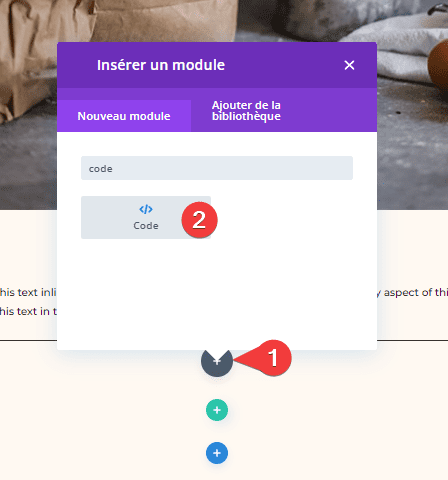
Nous allons insérer un module Code sous le module Blog pour ajouter du CSS à la page.

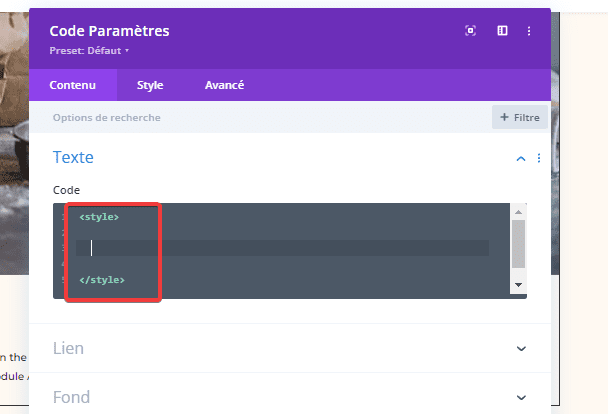
Dans la zone de saisie du code, ajoutez les balises de style nécessaires pour envelopper tout code CSS ajouté à une page.

À l’intérieur des balises de style, collez l’extrait de code CSS suivant :
.et-blog-css-grid > div {
display: grid;
grid-template-columns: repeat(auto-fill, minmax(200px, 1fr));
gap: 20px;
}
La première ligne de CSS présente le contenu (ou les modules) sous forme de grille.
display: grid;La deuxième ligne de CSS définit le modèle de colonne de la grille.
grid-template-columns : repeat(auto-fill, minmax (200px, 1fr));La troisième ligne détermine l’espacement entre les éléments de la grille.
gap : 20px ;À ce stade, la grille responsive à cinq colonnes est prête à fonctionner. En fait, si vous ne souhaitez pas utiliser la pagination ou les bordures pour vos articles de blog, vous pouvez vous arrêter ici.
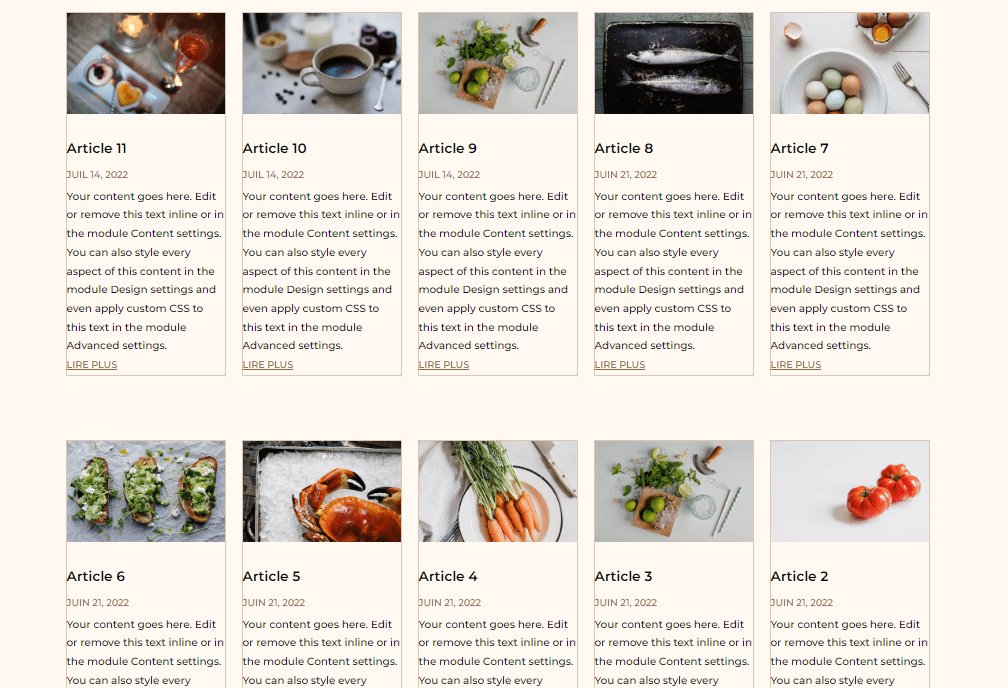
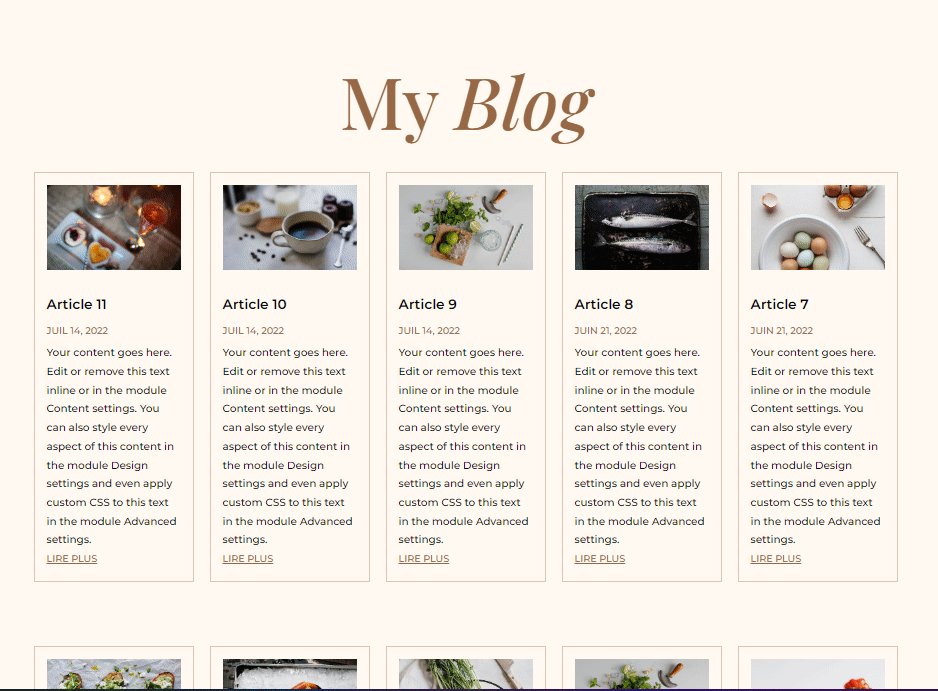
Voici le résultat jusqu’à présent.

Personnaliser les éléments de la grille
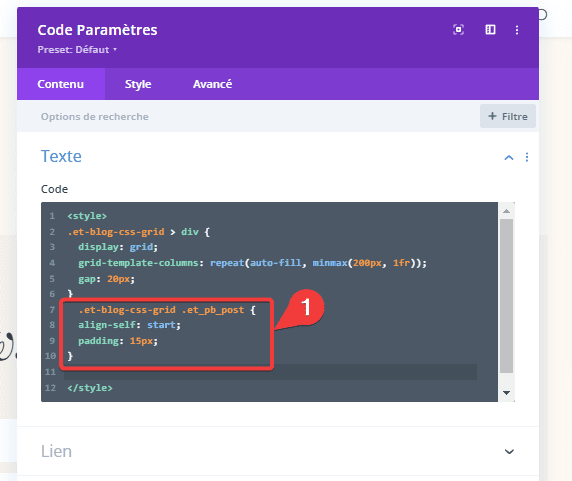
Ensuite, nous pouvons ajouter quelques lignes de CSS qui ciblent les éléments de la grille afin qu’ils soient alignés en haut de chaque ligne et aient un peu de marge interne.
.et-blog-css-grid .et_pb_post {
align-self: start;
padding: 15px;
}
Suppression de la pagination de la grille
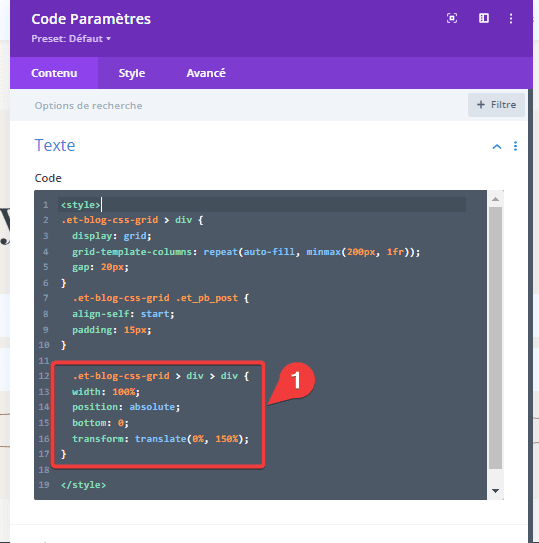
Actuellement, si vous avez une pagination active sur le module de blog, elle sera traitée comme le dernier élément de grille dans la grille CSS. Pour supprimer complètement la pagination de la grille, nous pouvons lui donner une position absolue et la placer directement sous le module blog. Pour ce faire, ajoutez le CSS suivant :
.et-blog-css-grid > div > div {
width: 100%;
position: absolute;
bottom: 0;
transform: translate(0%, 150%);
}
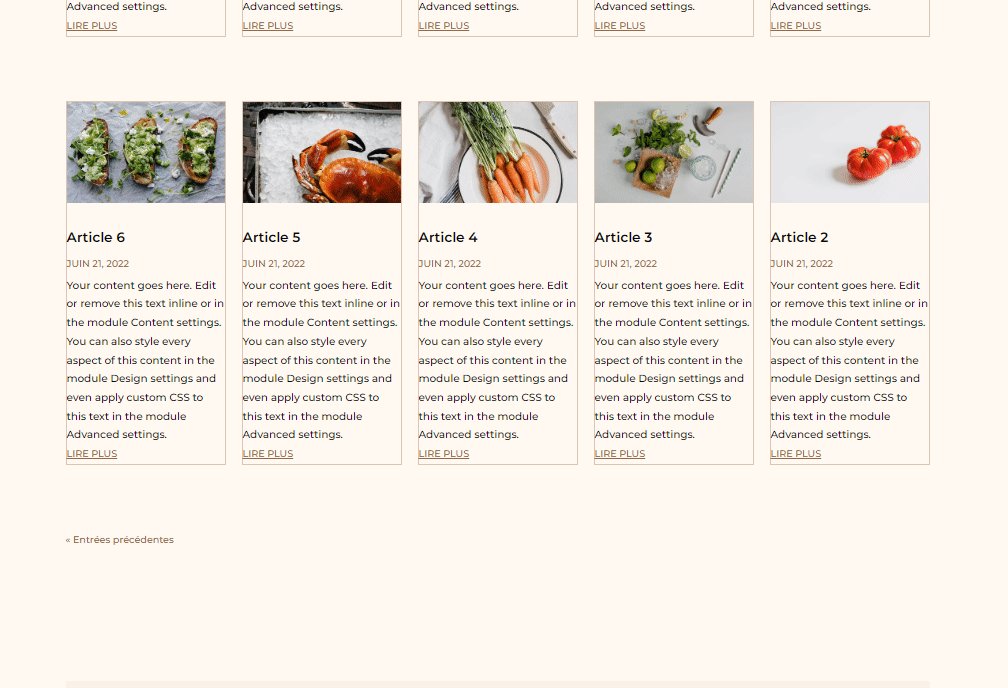
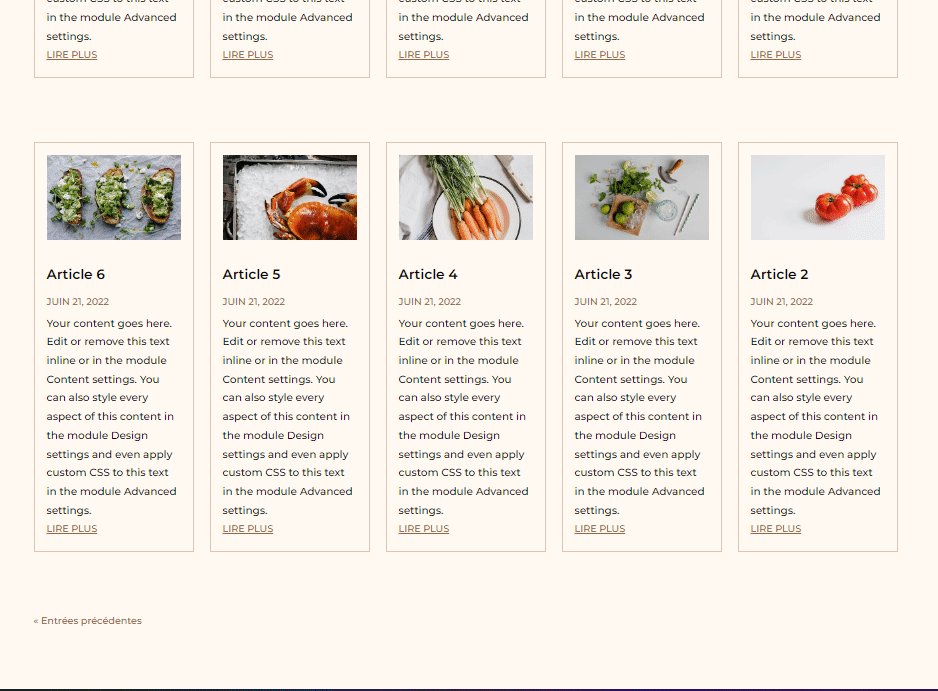
Voyons le résultat jusqu’à présent !

Astuce : ajustez la taille de toutes les images en vedette (ou vignettes)
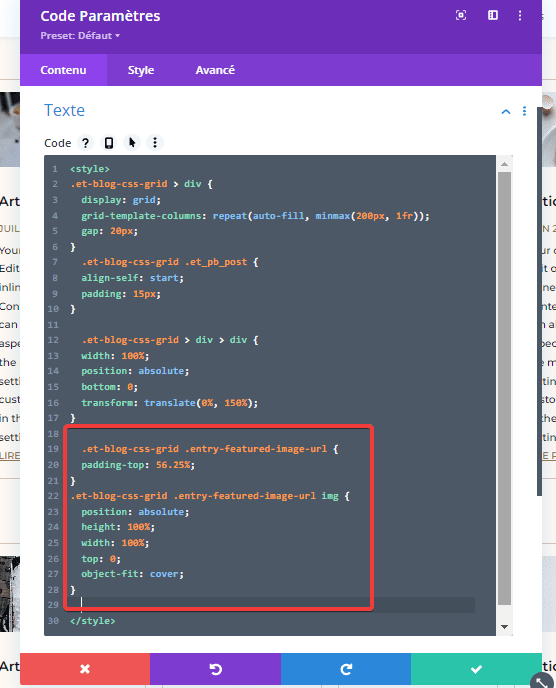
À ce stade, vous remarquerez peut-être l’incohérence de la hauteur des images présentées sur chaque article de blog. Si vous voulez qu’ils aient tous la même hauteur, vous pouvez également utiliser du CSS supplémentaire pour le faire.
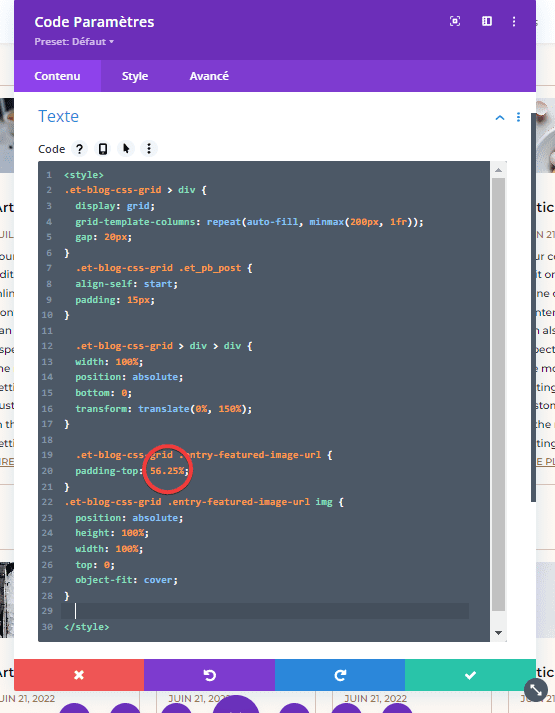
.et-blog-css-grid .entry-featured-image-url {
padding-top: 56.25%;
}
.et-blog-css-grid .entry-featured-image-url img {
position: absolute;
height: 100%;
width: 100%;
top: 0;
object-fit: cover;
}
Avec une marge interne supérieure de 56,25 %, nous devrions obtenir un rapport hauteur/largeur de 16:9 pour toutes nos images.

N’hésitez pas à ajuster le rembourrage sur le conteneur d’image pour obtenir le rapport d’aspect que vous souhaitez pour votre image.

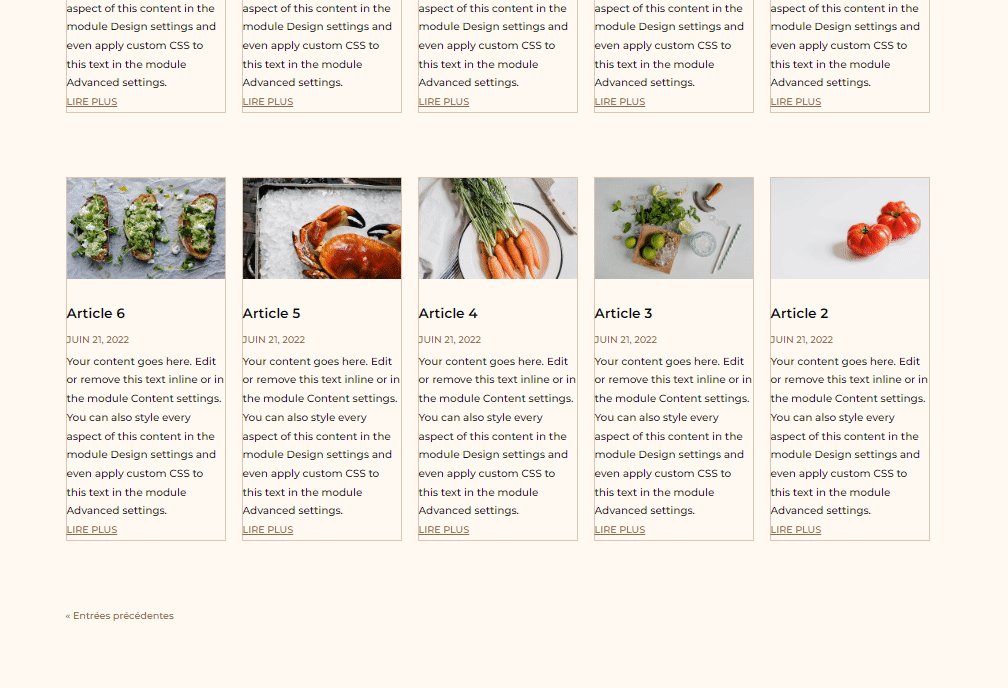
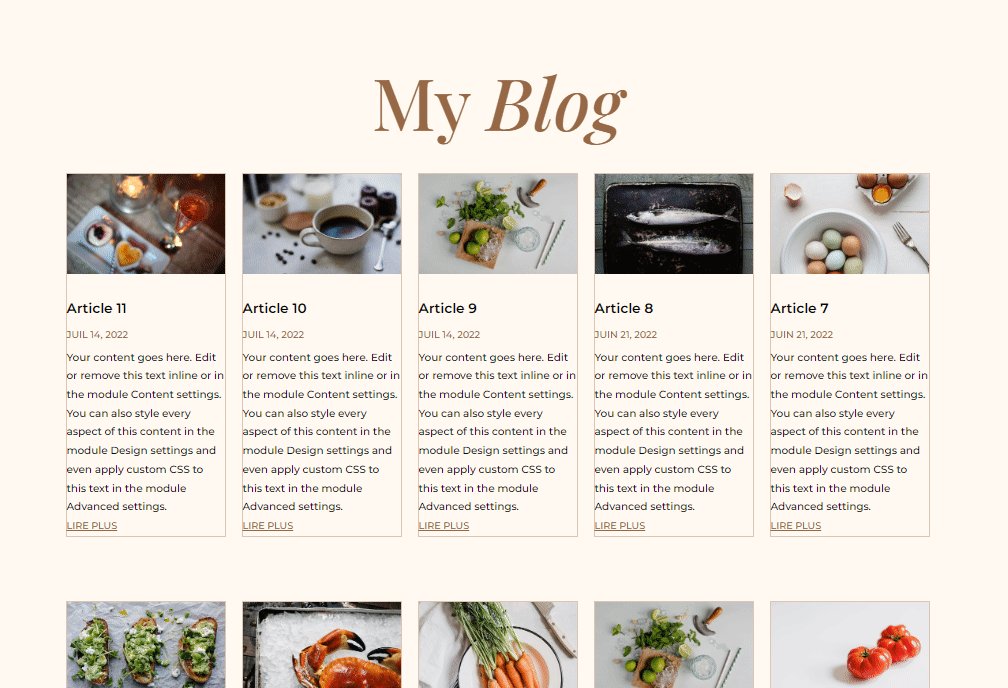
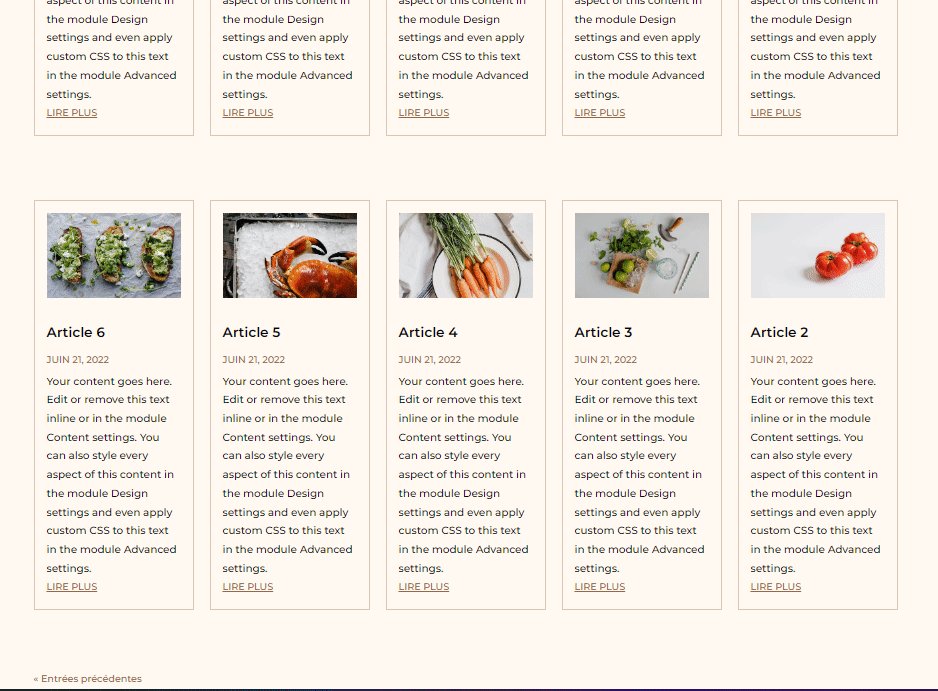
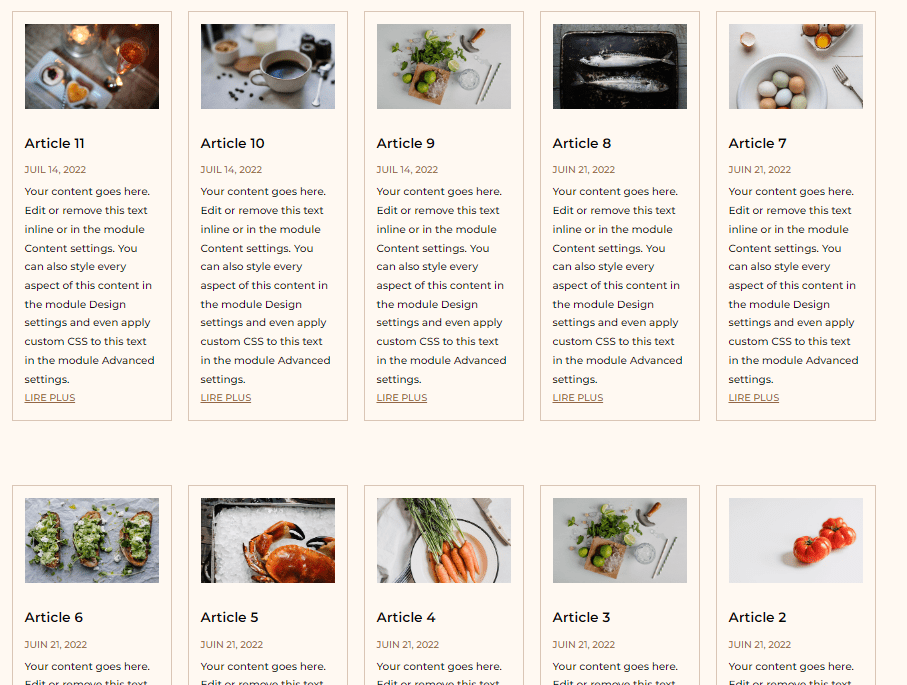
Résultat final
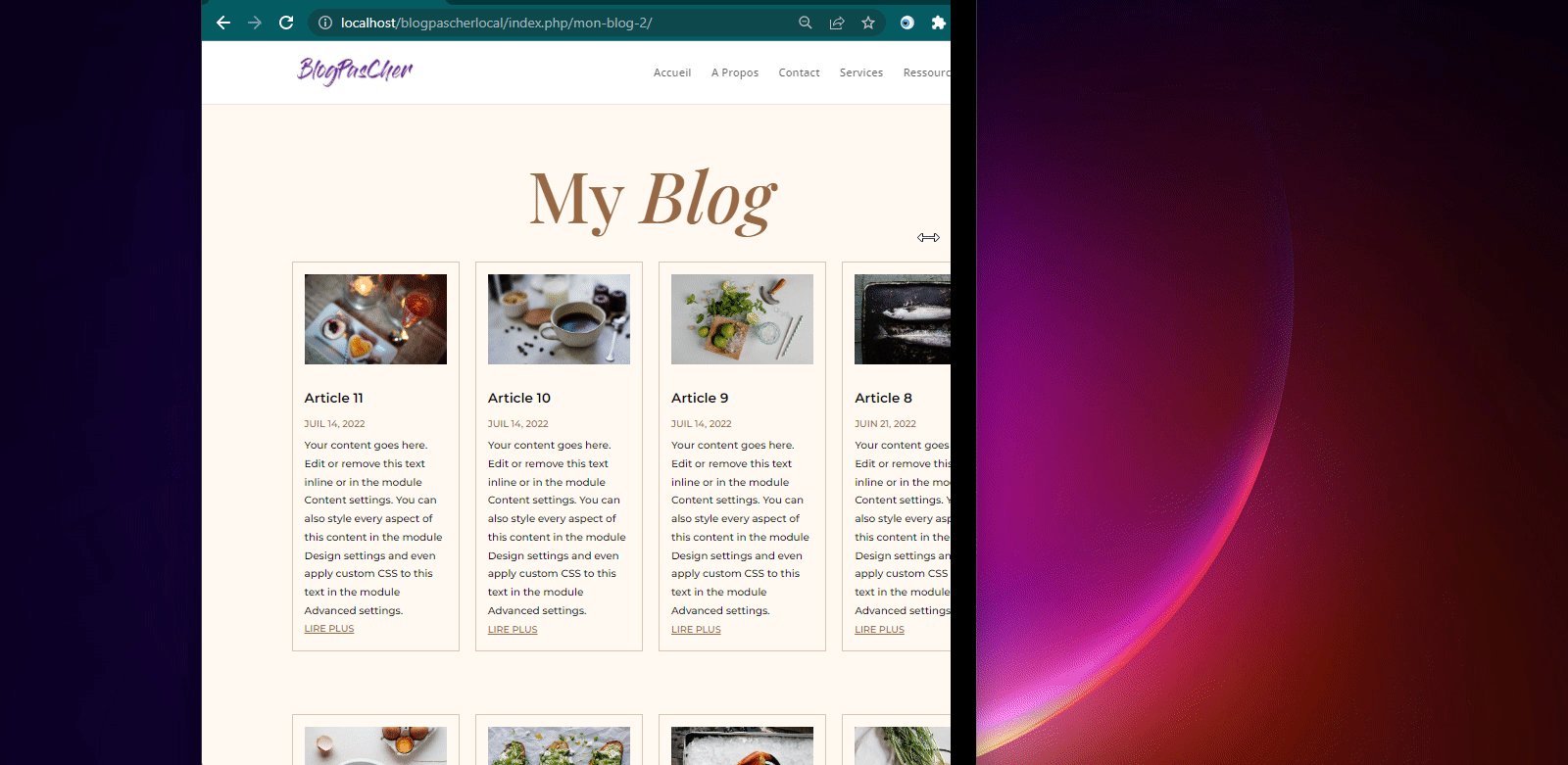
Et voici un aperçu final de notre module Blog avec nos nouvelles colonnes et notre grille. Et comme nous pouvons le voir, la grille est entièrement responsive.

Télécharger DIVI maintenant !!!
Conclusion
C’est fait ! Nous vous avons montré dans ce tutoriel comment disposer vos articles de blog sous forme de colonnes.
Nous avons pu restructurer l’ensemble du module Blog de Divi en une mise en page fluide à cinq colonnes. J’espère que cela vous fera gagner du temps et vous donnera plus d’options pour créer de belles pages de blog. Vous pouvez également consulter Comment créer une page Blog avec le module Blog de Divi
Consultez aussi nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.