Souhaitez-vous ajouter un effet d'inclinaison avec Divi sur n'importe que élément de votre page ?
L'ajout d'effets d'inclinaison de survol à votre site Web est l'une de ces façons amusantes et attrayantes de donner vie à votre site Web Divi. Habituellement, ce type de conception nécessite un plugin ou un code plus avancé. Mais, ce processus est beaucoup plus facile en utilisant Tilt.js (un léger effet d'inclinaison de survol pour jQuery). Avec Tilt.js, vous pouvez facilement appliquer des effets d'inclinaison de survol à n'importe quoi en quelques minutes.
Dans ce tutoriel, nous allons vous montrer comment ajouter des effets d'inclinaison de survol à n'importe quel élément de Divi. En utilisant une combinaison d'extraits jQuery tilt.js et du constructeur Divi, nous vous montrerons comment ajouter des effets d'inclinaison de survol impressionnants à une image, une colonne de modules, une ligne, etc.
Nous vous montrerons même comment ajouter des effets de parallaxe 3D surprenants.
Commençons!
Aperçu
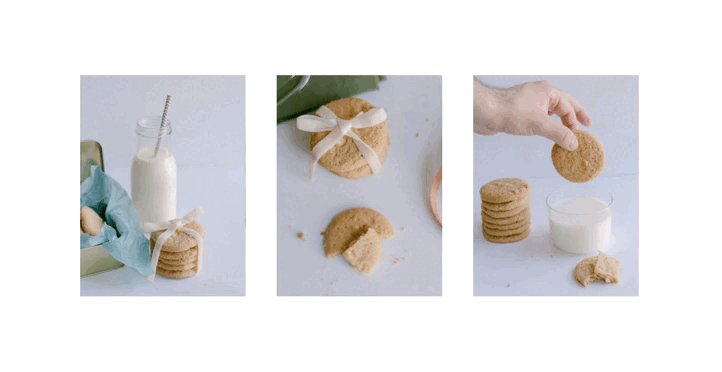
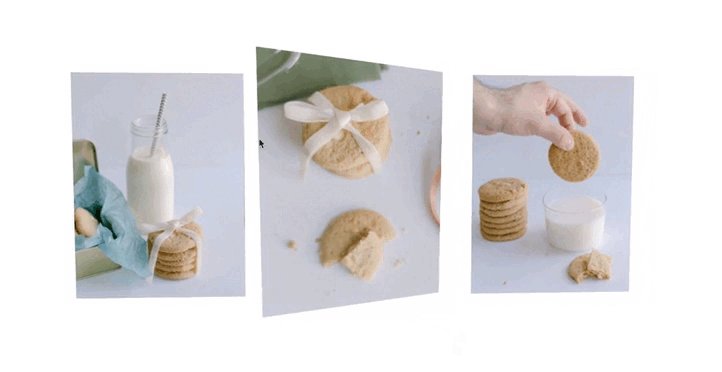
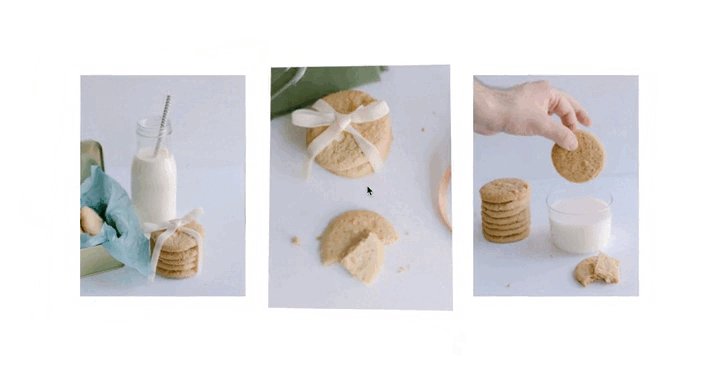
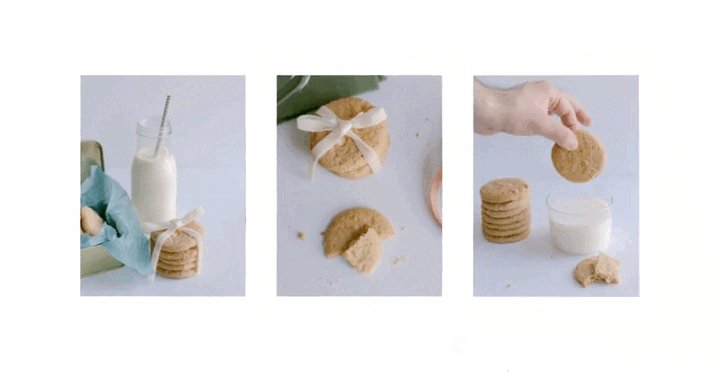
Voici un aperçu rapide du résultat que nous allons obtenir dans ce tutoriel.





Consulter également : Divi : Comment révéler du contenu au survol du séparateur de section
Ce dont vous avez besoin pour commencer
A partir du tableau de bord de WordPress, rendez vous sur Pages > Add New pour créer une nouvelle page.

Donnez lui un titre qui a du sens pour vous et cliquez sur Use Divi Builder

Cliquez ensuite sur Start Buiding (Build From Scratch)

Après cela, vous aurez une toile vierge pour commencer à concevoir dans Divi.
Ajouter des effets d'inclinaison au survol de n'importe quel élément dans Divi
Ajouter un effet Tilt Hover aux modules Divi
Commençons par ajouter une ligne à trois colonnes à la section régulière par défaut.

Ajouter un module Image
Dans la première colonne, ajoutez un module Image.
Remarque : Vous pouvez utiliser n'importe quel module de votre choix. Il n'est pas nécessaire que ce soit absolument un module Image.

Téléchargez une image de votre choix.

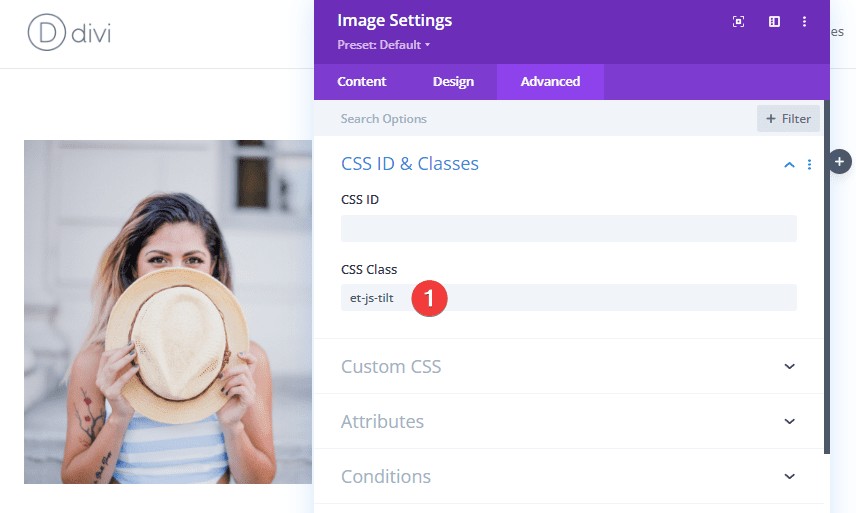
Ajouter une classe de module Image
Sous l'onglet Advanced, ajoutez la classe CSS suivante :
- CSS Class : et-js-tilt
Cette classe sera utilisée comme sélecteur pour notre fonction d'inclinaison plus tard.

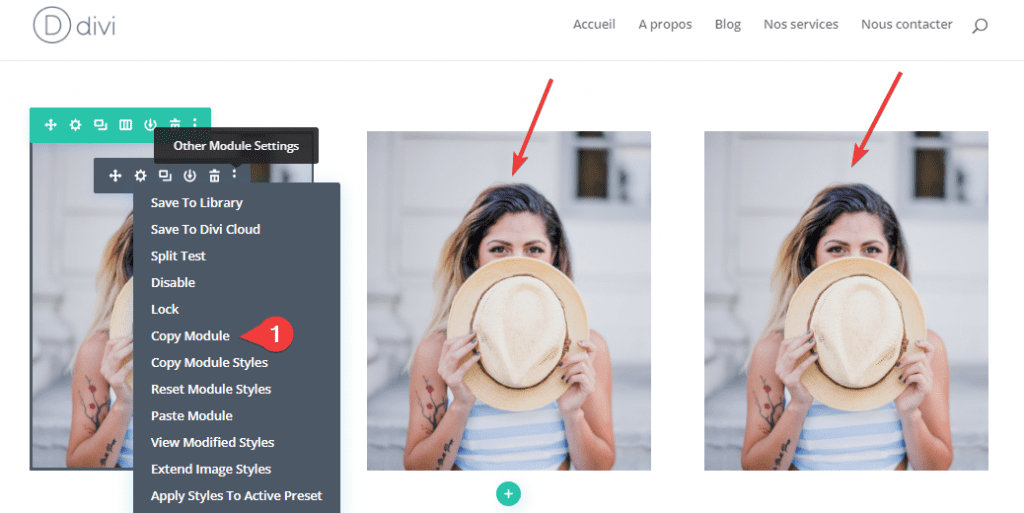
Copier et coller le module Image précédent
Ensuite, copiez le module Image et collez-en un dans chacune des deux colonnes restantes.

Vous pouvez remplacer les images en double par de nouvelles si vous le souhaitez. Assurez-vous simplement que chaque module d'image appartient à la classe CSS "et-js-tilt".
Ajouter la bibliothèque JQuery "tilt.js"
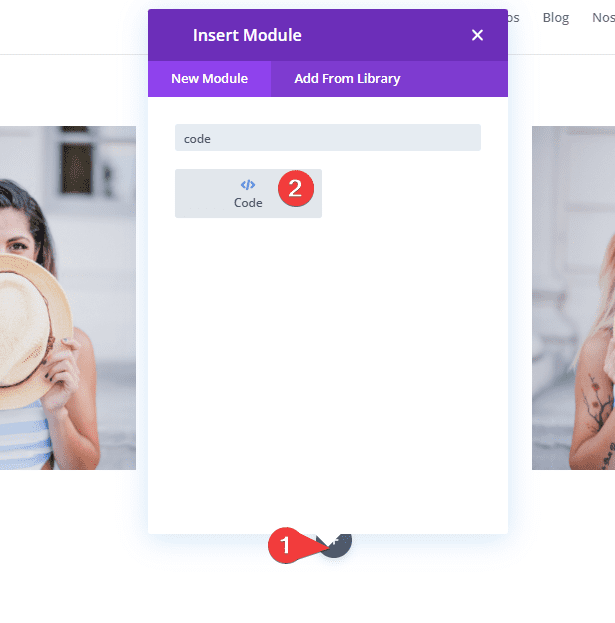
Pour ajouter la bibliothèque tilt.js et l'extrait de code nécessaire pour incliner nos images, nous allons utiliser un module Code.
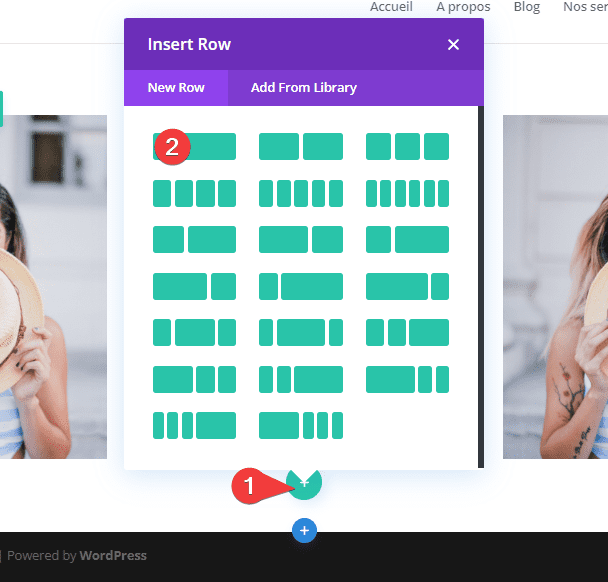
Tout d'abord, ajoutez une nouvelle ligne à une colonne sous la ligne existante.

Ajoutez ensuite un module Code à la nouvelle ligne.

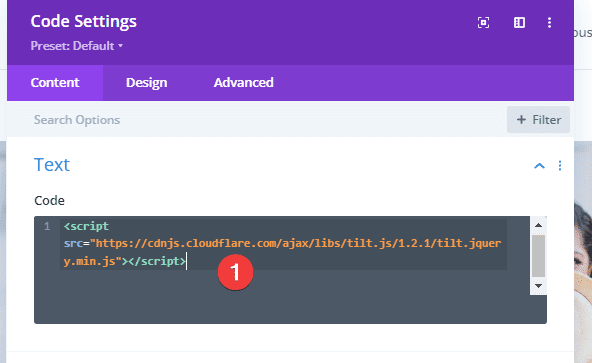
Ensuite, nous devons accéder à la bibliothèque tilt.js en ajoutant un script qui importe tilt.js depuis leur CDN (https://cdnjs.cloudflare.com/ajax/libs/tilt.js/1.2.1/tilt.jquery. min.js). Collez le script suivant dans la zone de code.
Utilisez le code src suivant dans une balise de script pour importer la bibliothèque :
src="https://cdnjs.cloudflare.com/ajax/libs/tilt.js/1.2.1/tilt.jquery.min.js"Ça devrait ressembler à ça :

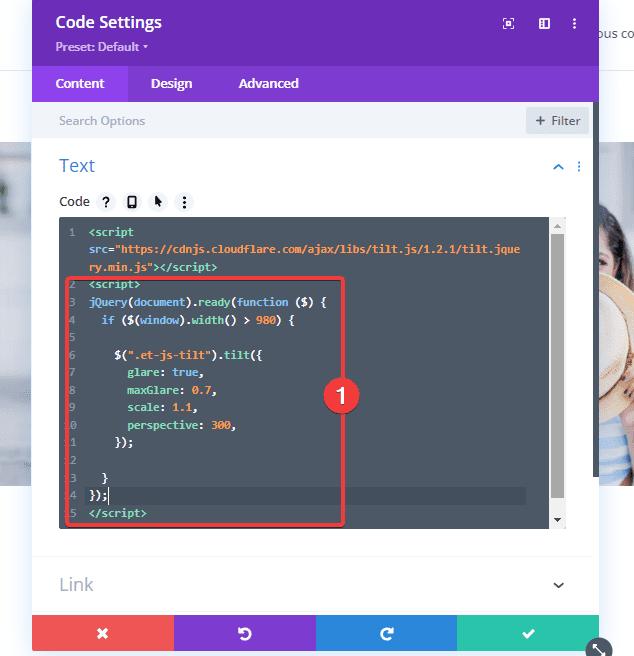
Il est important d'importer tilt.js avant d'ajouter le code qui l'utilisera. Ainsi, après que le script pointe vers tilt.js, ajoutez les balises de script nécessaires pour envelopper le JQuery que nous devons ajouter. Collez ensuite le JQuery suivant entre les balises de script .
jQuery(document).ready(function ($) {
if ($(window).width() > 980) {
$(".et-js-tilt").tilt({
glare: true,
maxGlare: 0.7,
scale: 1.1,
perspective: 300,
});
}
});
Notez que la fonction tilt() est à l'intérieur d'une instruction if qui s'exécutera lorsque la largeur du navigateur est supérieure à 980px. Cela garantira que l'effet ne se produit que sur un ordinateur de bureau.
Voici le résultat.

Ajout d'un effet de survol d'inclinaison à la ligne
Comme nous l'avons mentionné précédemment, vous pouvez ajouter cet effet d'inclinaison de survol à n'importe quel élément de Divi. Cela inclut une ligne entière.
De plus, vous pouvez ajouter un effet d'inclinaison à une rangée tout en conservant les effets d'inclinaison pour chacun des modules à l'intérieur de la rangée.
Voici comment procéder.
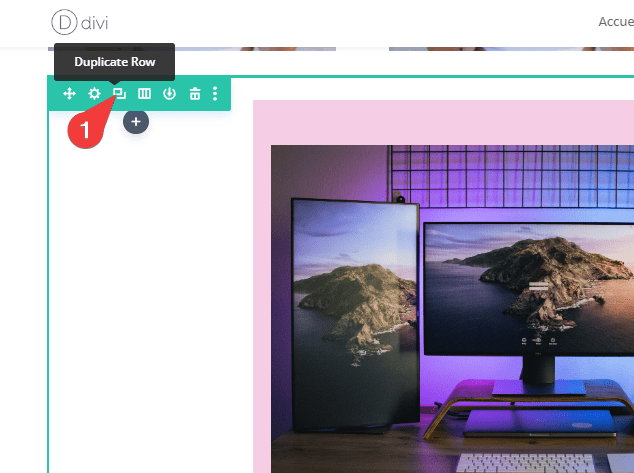
Dupliquer la ligne et ajouter une classe CSS unique à la ligne
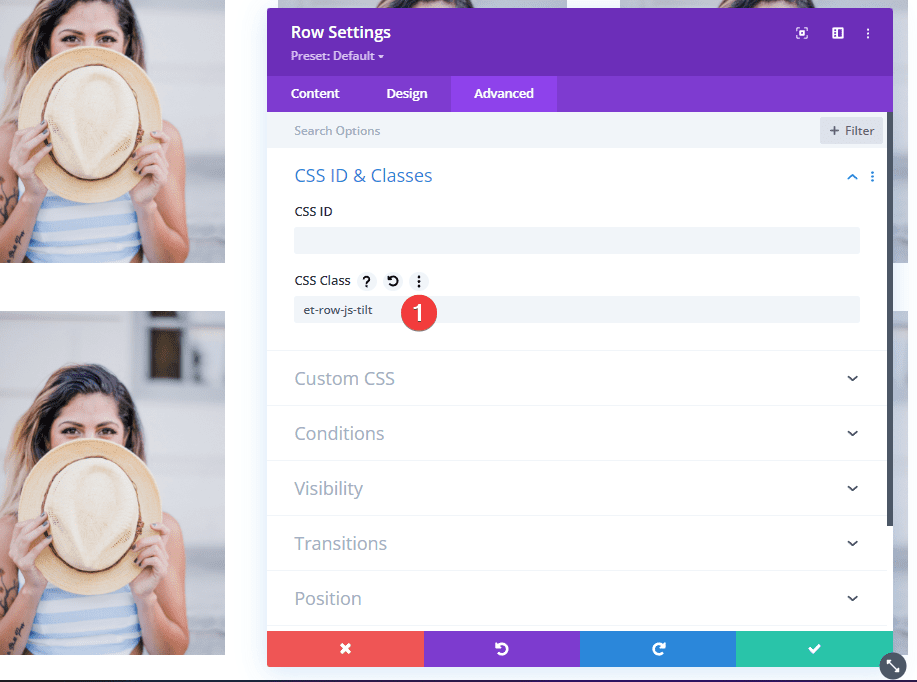
Dupliquez la ligne d'images existante, puis ouvrez les paramètres de la ligne dupliquée. Sous l'onglet Advanced, attribuez à la ligne une classe CSS unique comme suit :
- CSS Class : et-row-js-tilt

Ajouter jQuery
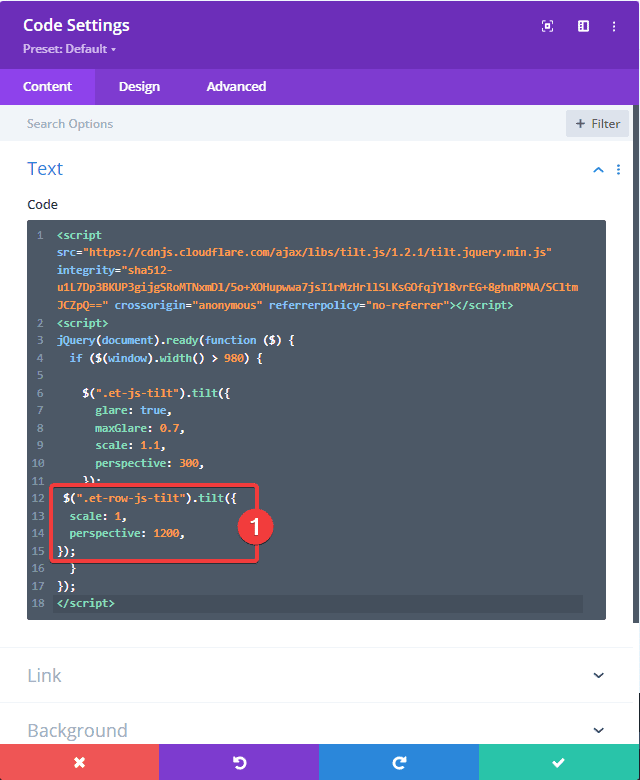
Ajoutez ensuite le jQuery suivant sous la fonction d'inclinaison précédente pour appliquer une fonction d'inclinaison distincte à la ligne.
$(".et-row-js-tilt").tilt({
scale: 1,
perspective: 1200,
});Notez que pour cet effet d'inclinaison, nous avons ramené l'échelle à 1 et augmenté la valeur de perspective afin que l'inclinaison soit plus subtile.

Voici le résultat.

Remarquez comment la ligne a une fonction d'inclinaison qui s'active lorsque vous survolez la ligne et chacun des modules Image a également le même effet d'inclinaison que nous avons ajouté plus tôt. C'est ainsi que vous pouvez appliquer des instances d'effet d'inclinaison imbriquées.
Ajouter un effet Tilt Hover à une colonne avec plusieurs modules Divi
Dans certains cas, il est utile d'ajouter un effet d'inclinaison à une colonne de modules. Cela vous permettra de concevoir plusieurs modules dans une colonne avec Divi, puis d'avoir tous ces éléments inclinés comme une seule unité.
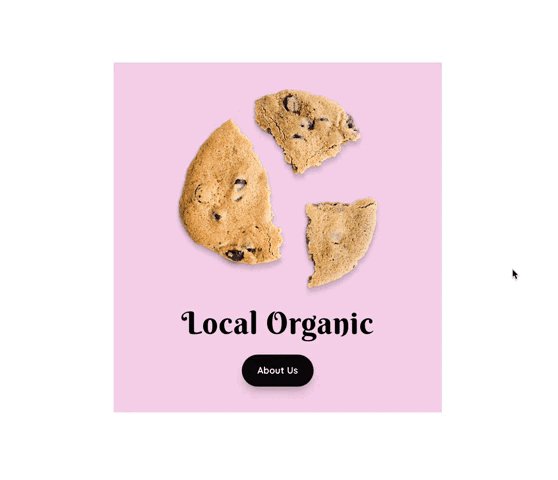
Pour vous donner un exemple de la façon de procéder, nous allons ajouter un effet d'inclinaison au survol à une colonne contenant un module Image, un module Texte et un module Bouton.
Ajouter une nouvelle ligne
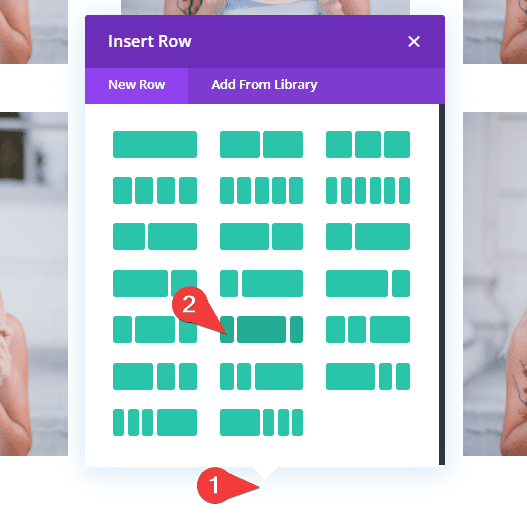
Pour commencer, créez une nouvelle ligne avec la structure de colonne suivante :

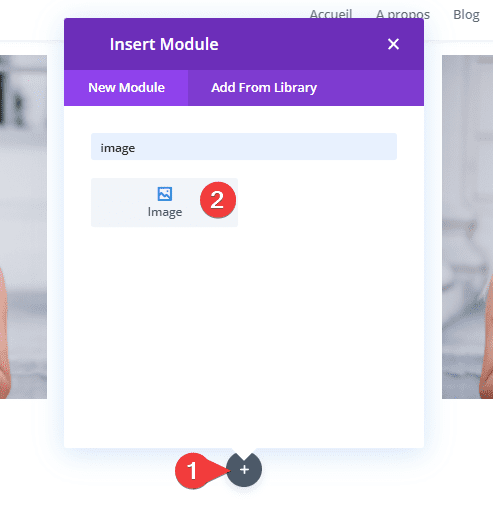
Ajouter un module Image
À l'intérieur de la colonne 2 (la colonne du milieu), ajoutez un nouveau module Image.

Téléchargez une image dans le module.

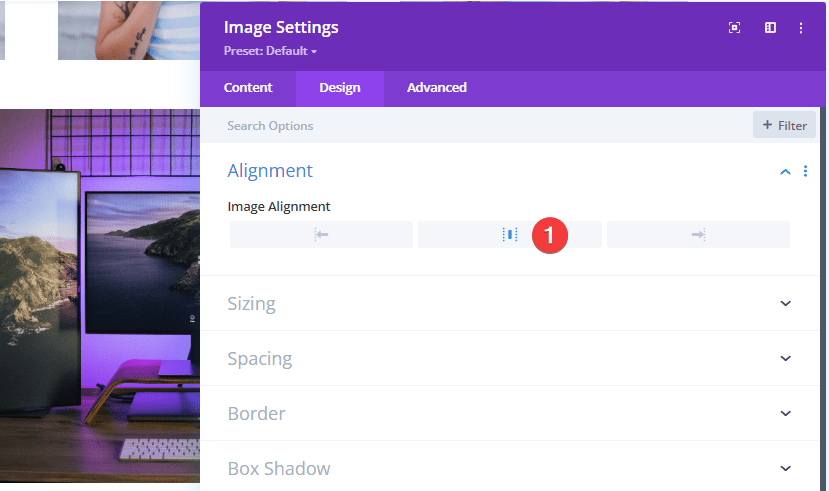
Définissez l'alignement de l'image au centre.

Ajouter un module Texte
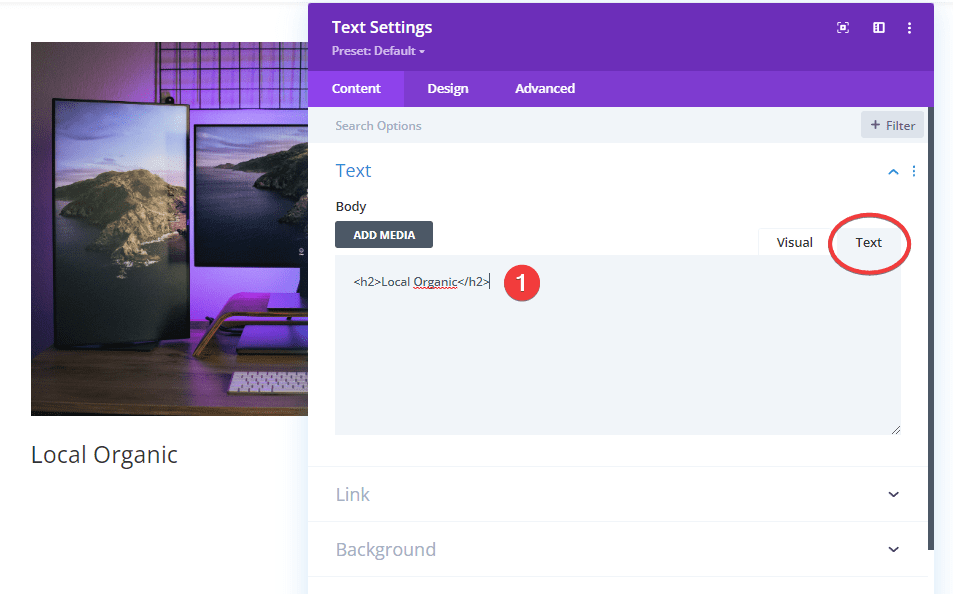
Sous le module Image, ajoutez un module Texte avec l'en-tête H2 suivant :
<h2>Local Organic</h2>
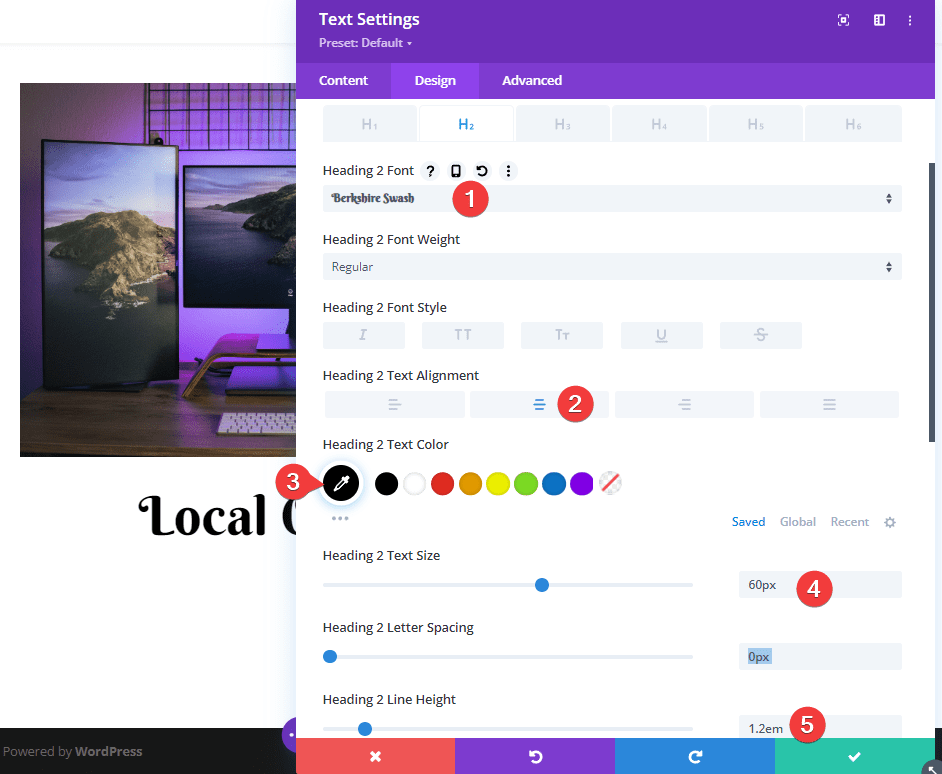
Ensuite, mettez à jour les styles de titre H2 comme suit :
- Font : Berkshire Swash
- Text Alignment : Centré
- Text Color : #000000
- Size : 60 px
- Line Height : 1,2 em

Ajouter un module Bouton
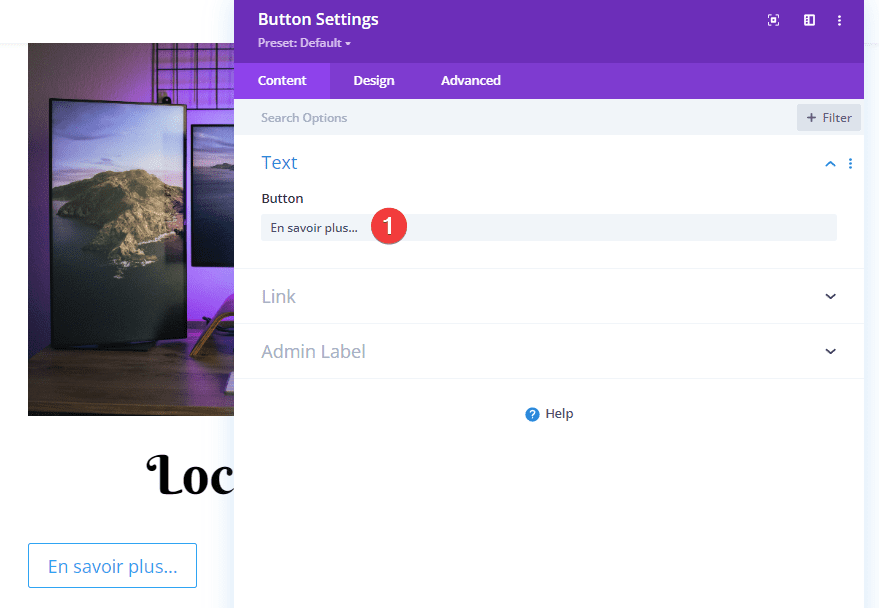
Sous le module Texte, ajoutez un module Bouton.
Mettez à jour le texte du bouton pour lire "En savoir plus..."

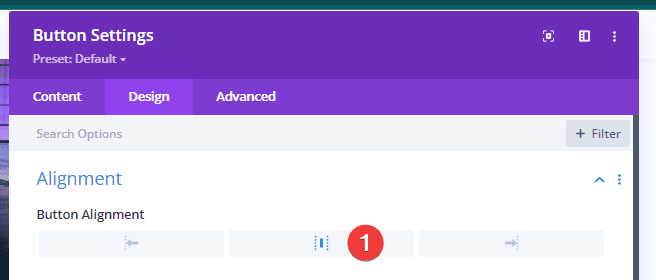
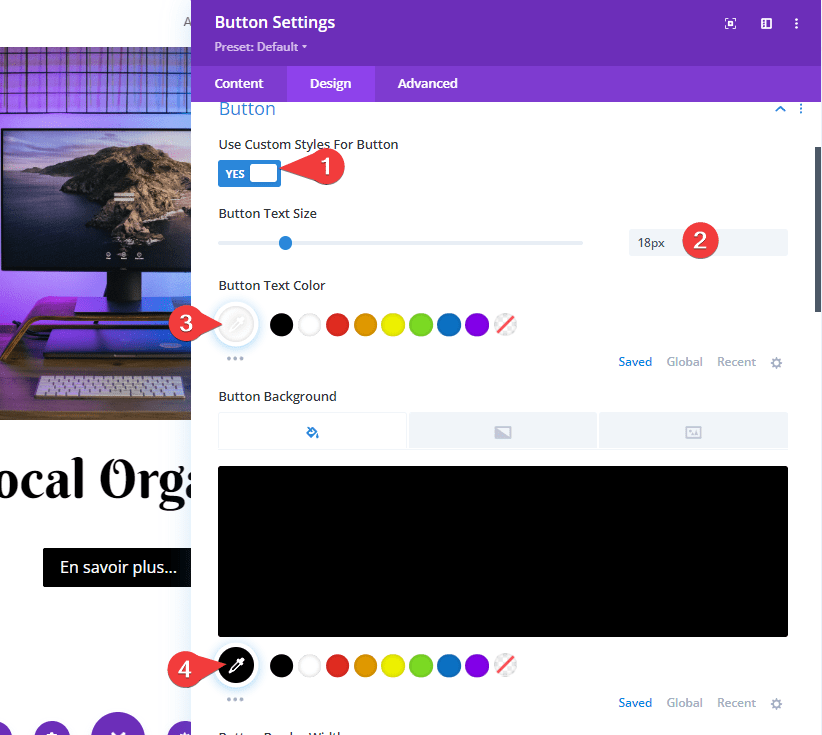
Mettez à jour les paramètres de personnalisation comme suit :
- Button Alignment : Center

- Use Custom Styles For Button
- Button Text Size : 18 px
- Text Color : #fff
- Button Background : #000

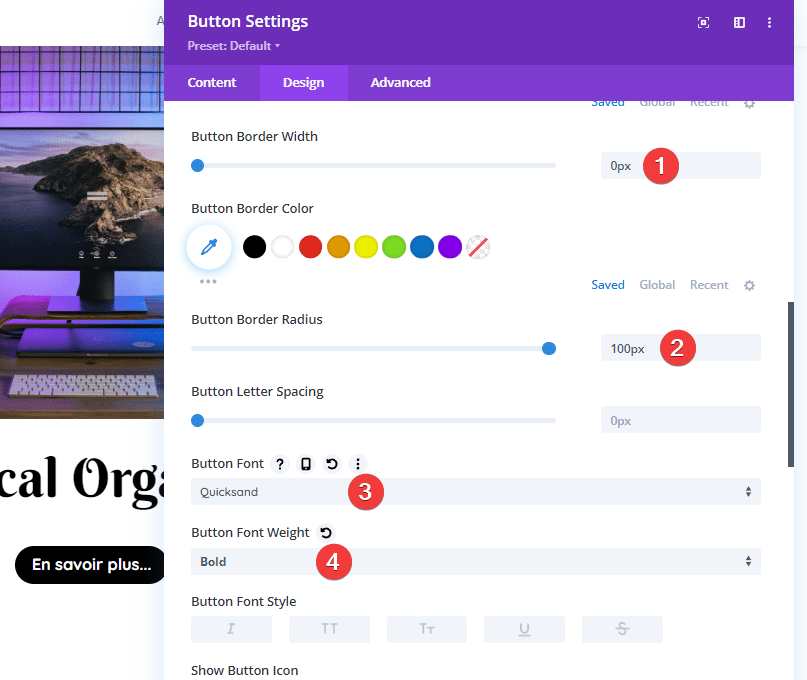
- Button Border Width : 0 pixel
- Border Radius : 100 px
- Button Font : Quicksand
- Font Weight : Bold

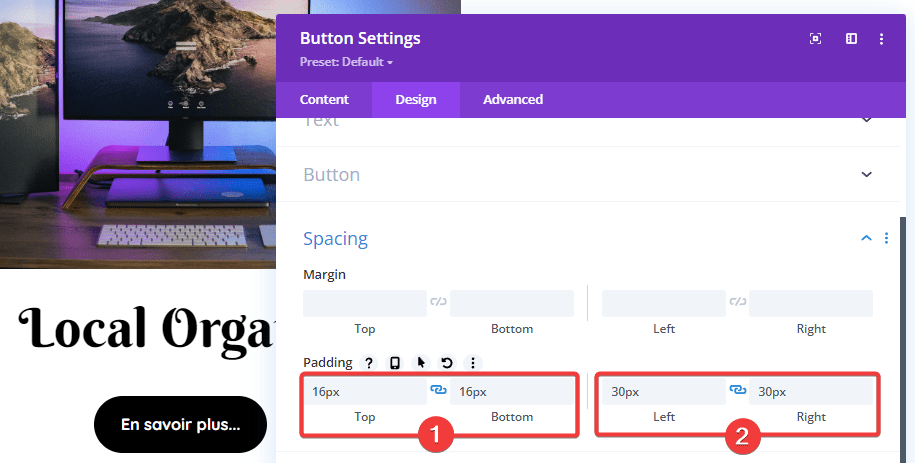
- Padding (Top et Bottom) : 16px
- Padding (Left et Right) : 30px

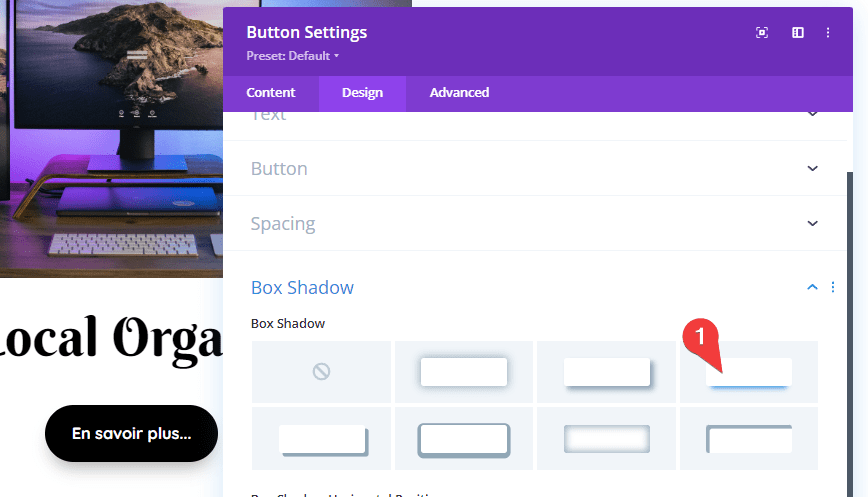
- Box Shadow : voir capture d'écran

Paramètres de colonne
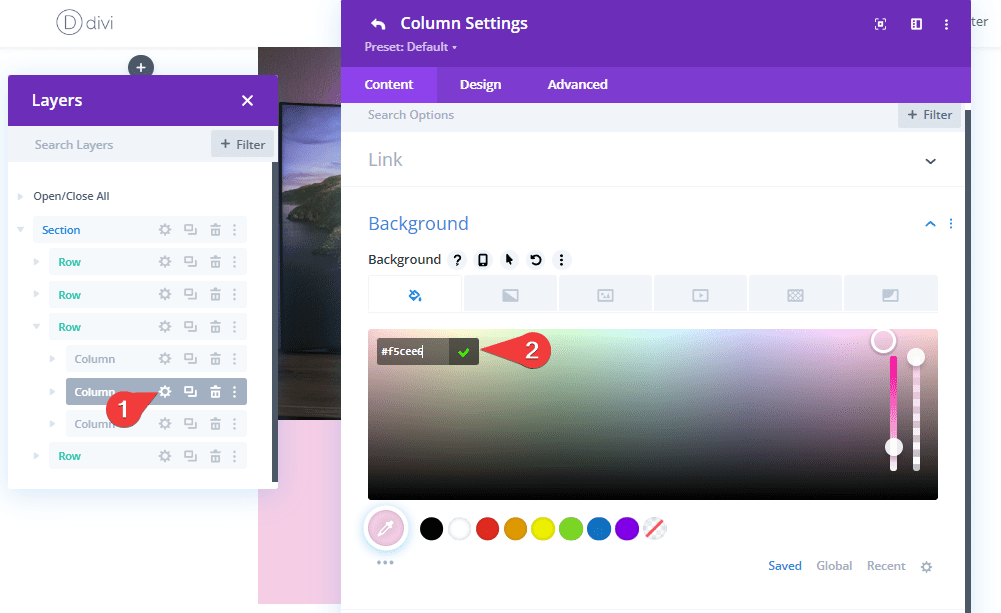
Une fois les trois modules terminés, ouvrez les paramètres de la colonne parent de ces modules (colonne 2) et mettez à jour les éléments suivants :
- Background : #f5cee6

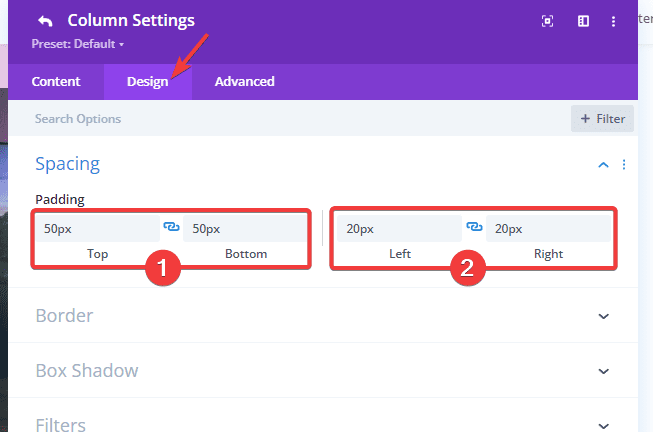
- Padding (Top et Bottom) : 50px
- Padding (Left et Right) : 20px

Ajout de la classe CSS à la colonne
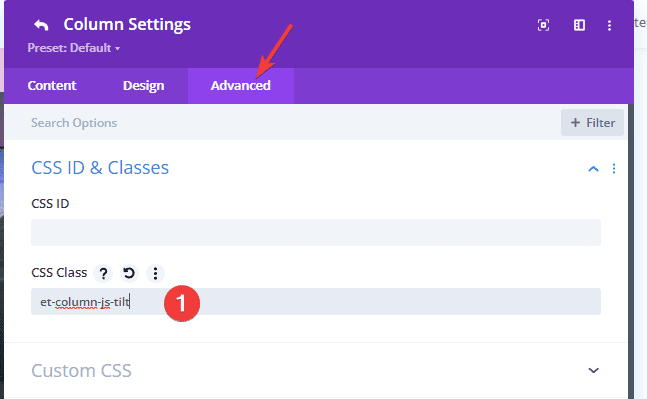
Sous l'onglet avancé, ajoutez la classe CSS suivante :
- CSS Class : et-column-js-tilt

Ajout du jQuery pour appliquer un effet d'inclinaison à la colonne
Pour ajouter l'effet d'inclinaison à la colonne, nous pouvons ajouter un autre extrait similaire de jQuery qui cible la colonne CSS Class.
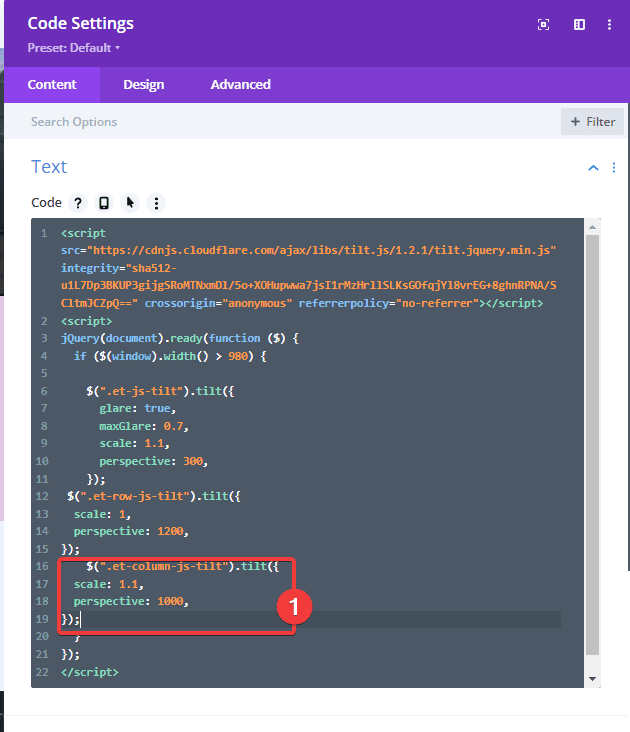
Collez l'extrait de code suivant sous l'extrait de code précédent ciblant la ligne.
$(".et-column-js-tilt").tilt({
scale: 1.1,
perspective: 1000,
});
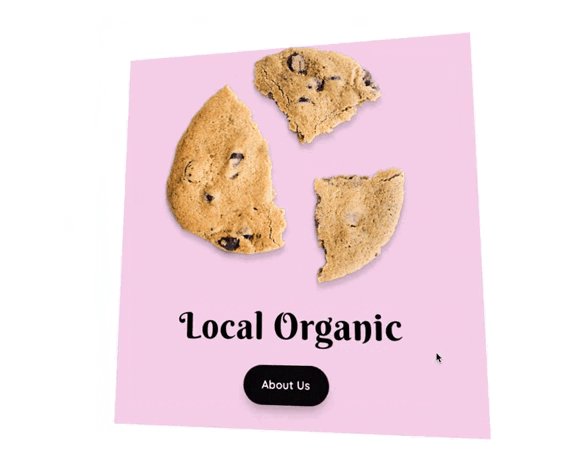
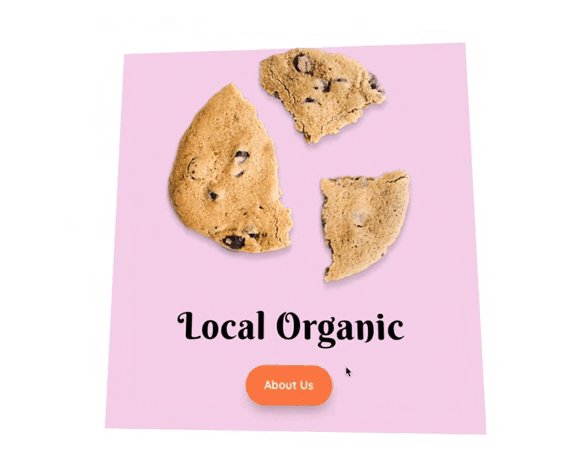
Voici le résultat final.

Ajout d'un effet de parallaxe 3D aux éléments internes
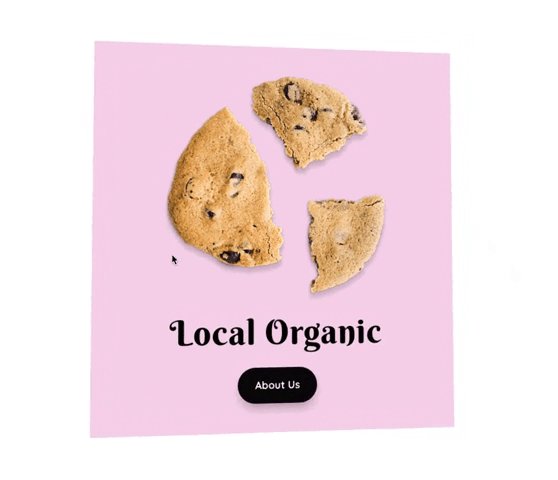
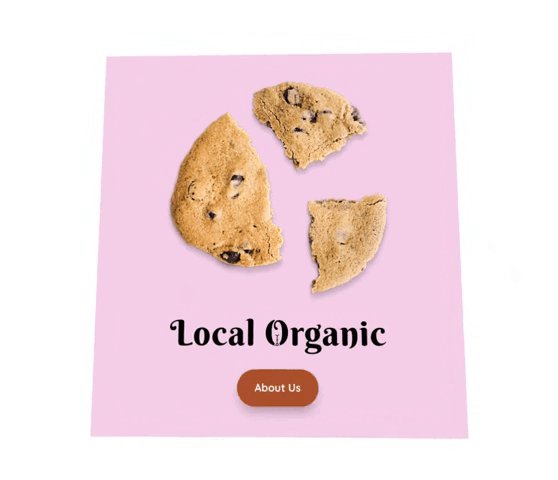
Pour un effet d'inclinaison de vol stationnaire plus avancé, nous pouvons ajouter un effet de parallaxe 3D aux modules internes de la colonne.
En utilisant une combinaison de perspective et transform:translateZ() , nous pouvons faire apparaître chacun des modules de la colonne dans l'espace 3D lorsque l'effet d'inclinaison au survol est actif.
Voici comment procéder.
Dupliquer la ligne précédente
Tout d'abord, dupliquez la ligne précédente avec l'effet d'inclinaison ajouté à la colonne du milieu.

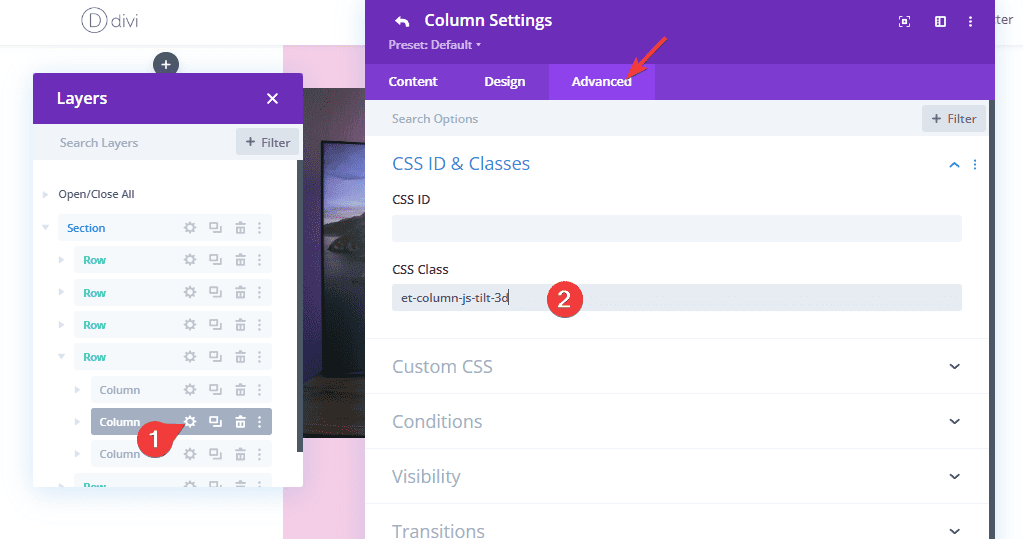
Ajouter une classe de colonne unique
Mettez ensuite à jour la colonne du milieu (colonne 2) avec une classe CSS unique comme suit :
- Classe CSS : et-column-js-tilt-3d

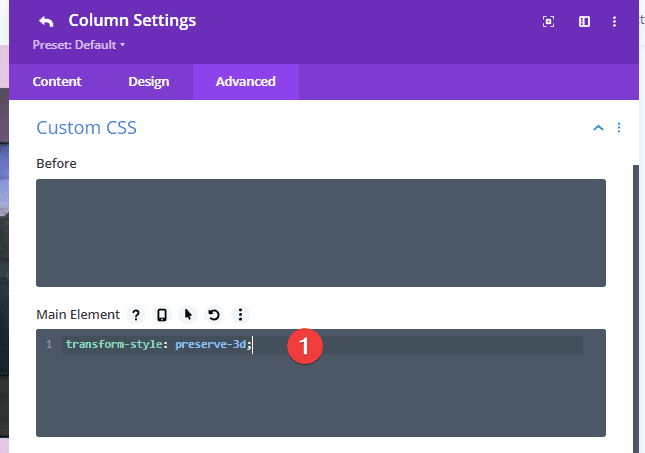
CSS personnalisé
Pour vous assurer que les modules internes préservent l'effet 3D, ajoutez le CSS personnalisé suivant à l'élément principal de la colonne :
transform-style: preserve-3d;
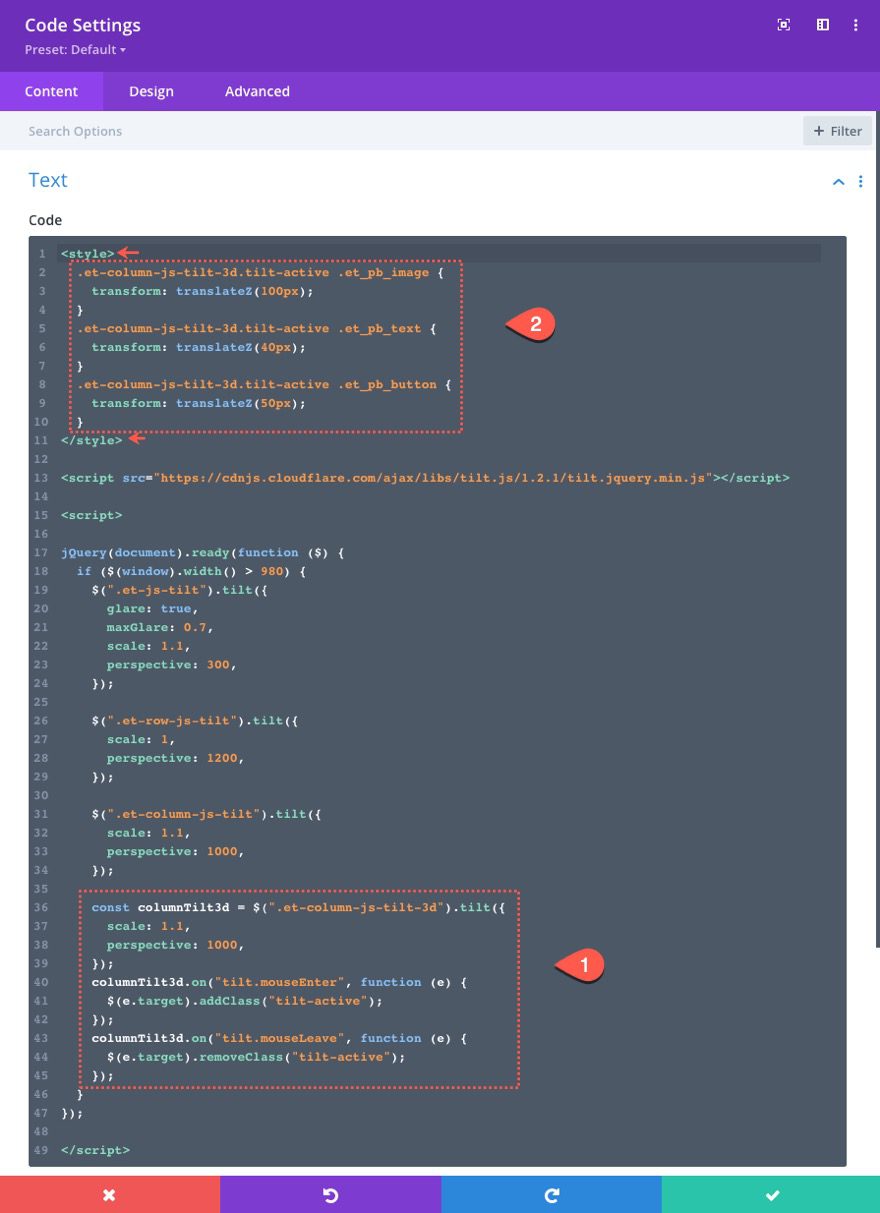
Ajouter jQuery et CSS
Ensuite, ajoutez quelques extraits supplémentaires de jQuery sous l'extrait de fonction d'inclinaison précédent ciblant la colonne comme suit :
const columnTilt3d = $(".et-column-js-tilt-3d").tilt({
scale: 1.1,
perspective: 1000,
});
columnTilt3d.on("tilt.mouseEnter", function (e) {
$(e.target).addClass("tilt-active");
});
columnTilt3d.on("tilt.mouseLeave", function (e) {
$(e.target).removeClass("tilt-active");
});Ce jQuery ajoute une autre fonction d'inclinaison de base à la colonne, tout comme l'exemple précédent.
.et-column-js-tilt-3d.tilt-active .et_pb_image {
transform: translateZ(100px);
}
.et-column-js-tilt-3d.tilt-active .et_pb_text {
transform: translateZ(40px);
}
.et-column-js-tilt-3d.tilt-active .et_pb_button {
transform: translateZ(50px);
}
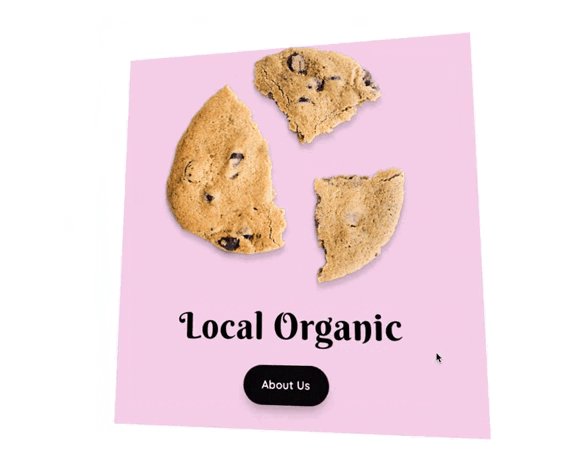
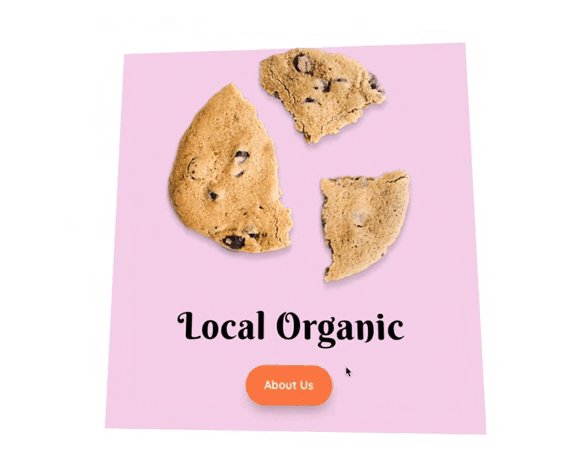
Découvrez maintenant le résultat final. Remarquez comment les trois modules apparaissent dans l'espace 3D lorsqu'ils tournent pendant l'effet d'inclinaison.

Lire aussi : Divi : Comment révéler du contenu au survol du séparateur de section
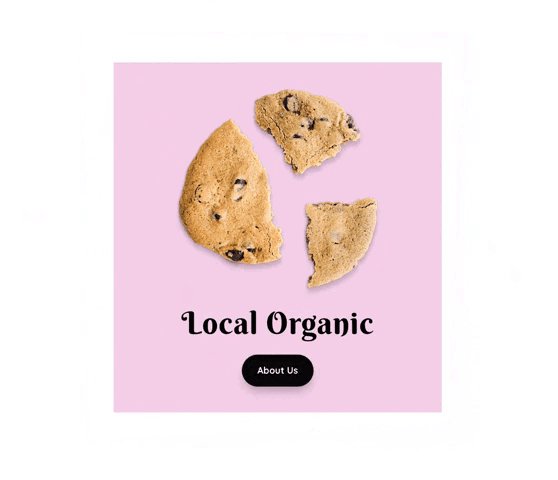
Résultats finaux
Voici un autre regard sur les résultats finaux pour nos exemples.




Télécharger DIVI maintenant !!!
Conclusion
Les effets d'inclinaison de survol offerts par Tilt.js sont vraiment amusants à expérimenter.
Bien que nous ayons utilisé quelques exemples de base dans ce tutoriel, vous pouvez facilement passer une journée sur le terrain en appliquant ces effets d'inclinaison de survol à l'une de nos mises en page prédéfinies ou sur votre propre site.
Nous espérons que ce tutoriel vous inspirera pour vos prochains projets Divi. Si vous avez un quelconque souci ou des suggestions, retrouvons nous dans la section commentaires pour en discuter.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…