Souhaitez vous créer un arrière-plan unique et époustouflant grâce aux masques et aux motifs d’arrière-plan de Divi ?
La nouvelle fonctionnalité de masques et de motifs d’arrière -plan de Divi est plus couramment utilisée pour les sections d’une page. Mais nous pouvons également les ajouter aux en-têtes !
Dans ce tutoriel, nous allons vous montrer comment ajouter des masques et des motifs d’arrière-plan à un modèle d’en-tête Divi à l’aide du constructeur de thèmes.
C’est un excellent moyen de créer des conceptions d’en-tête complètement uniques pour votre site Web.
Commençons.
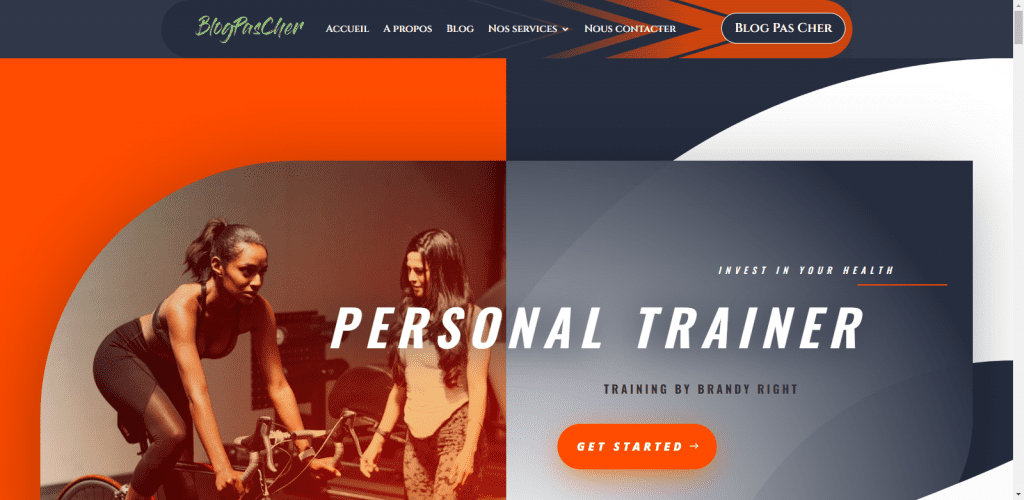
Aperçu
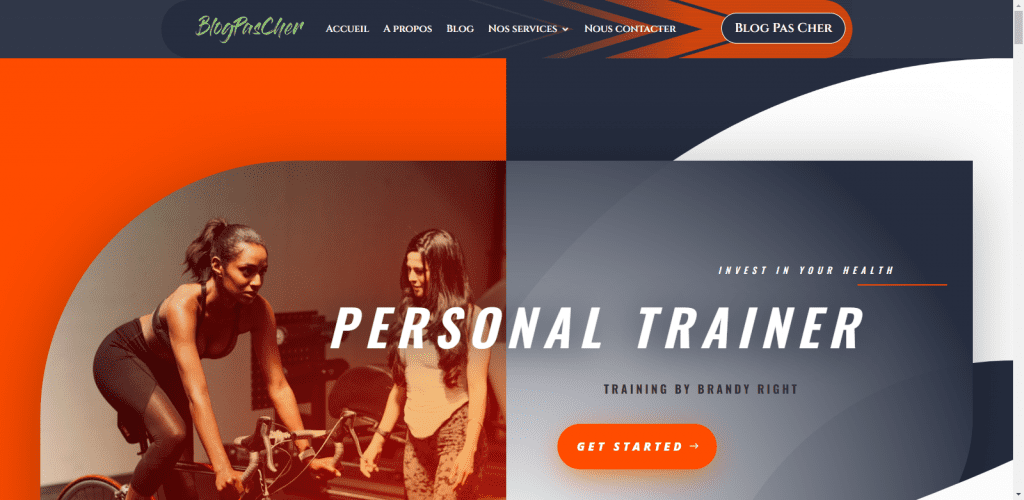
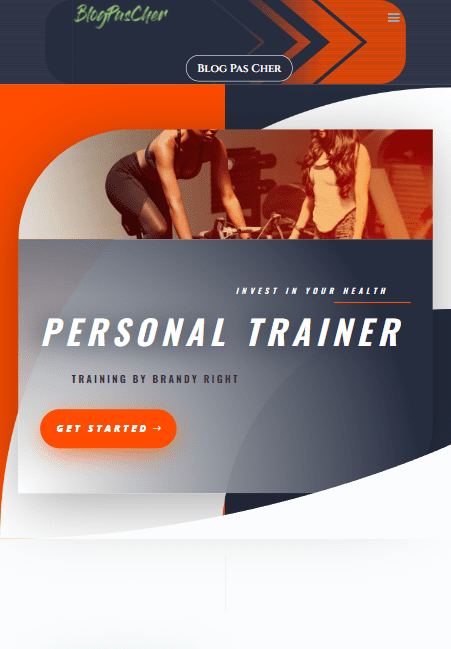
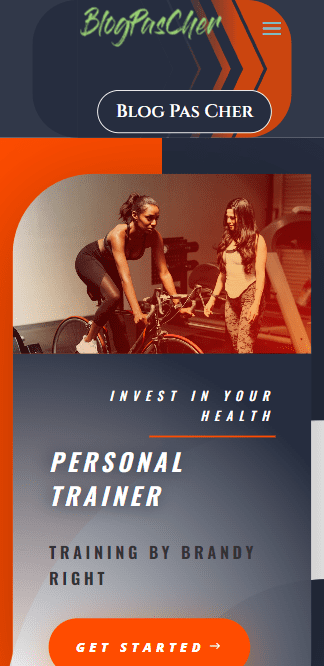
Voici un bref aperçu de la conception que nous allons créer dans ce tutoriel.



Accédez au constructeur de thèmes de Divi et commencez à créer un en-tête global
A partir du tableau de bord de WordPress, rendez vous sur Divi > Theme Builder

Cliquez sur « Add Global Header »

Sélectionnez « Build Global Header ».

Après cela, vous pourrez commencer à concevoir un nouvel en-tête à l’aide du Divi Builder.
Comment ajouter des masques et des motifs d’arrière-plan à un en-tête Divi
Création de l’arrière-plan de la section avec une couleur et un motif d’arrière-plan
Lire aussi : Divi : Comment créer une section Témoignages sous forme de grille
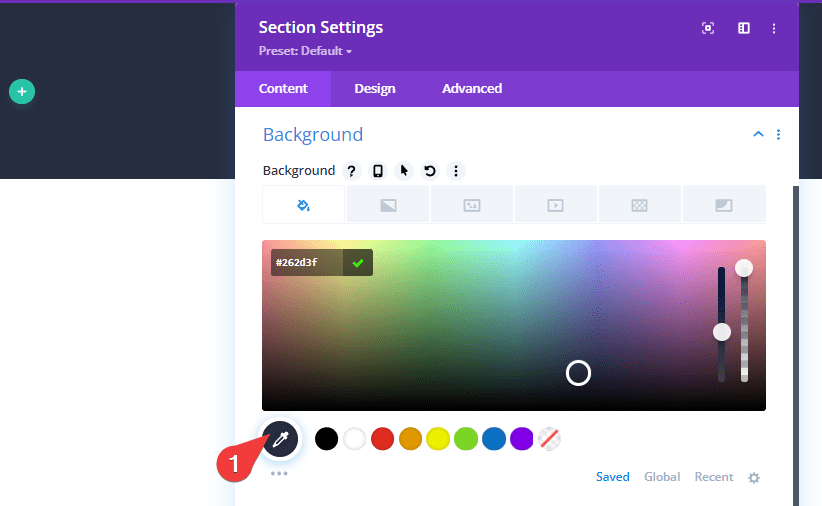
Pour commencer, ouvrez les paramètres de la section existante.

Sous l’onglet Content, mettez à jour les options d’arrière-plan avec les paramètres suivants :
Couleur de l’arrière plan:
- Background : #262d3f

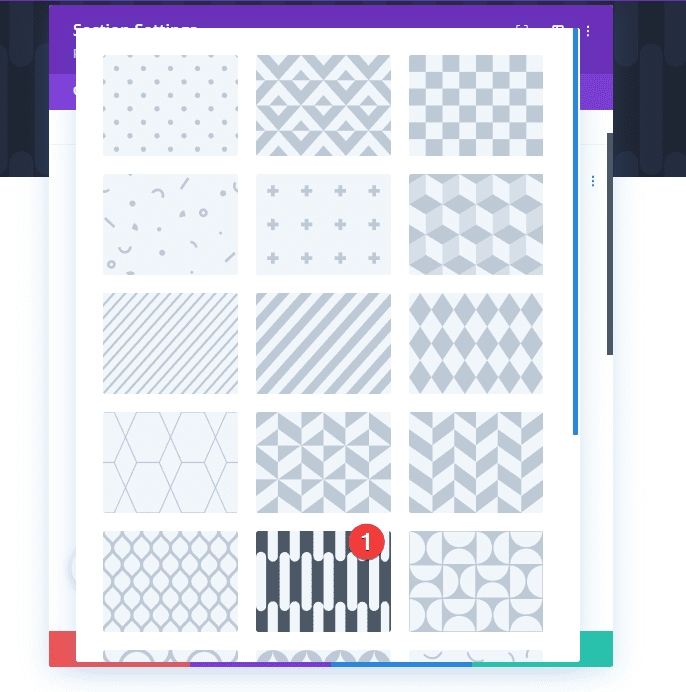
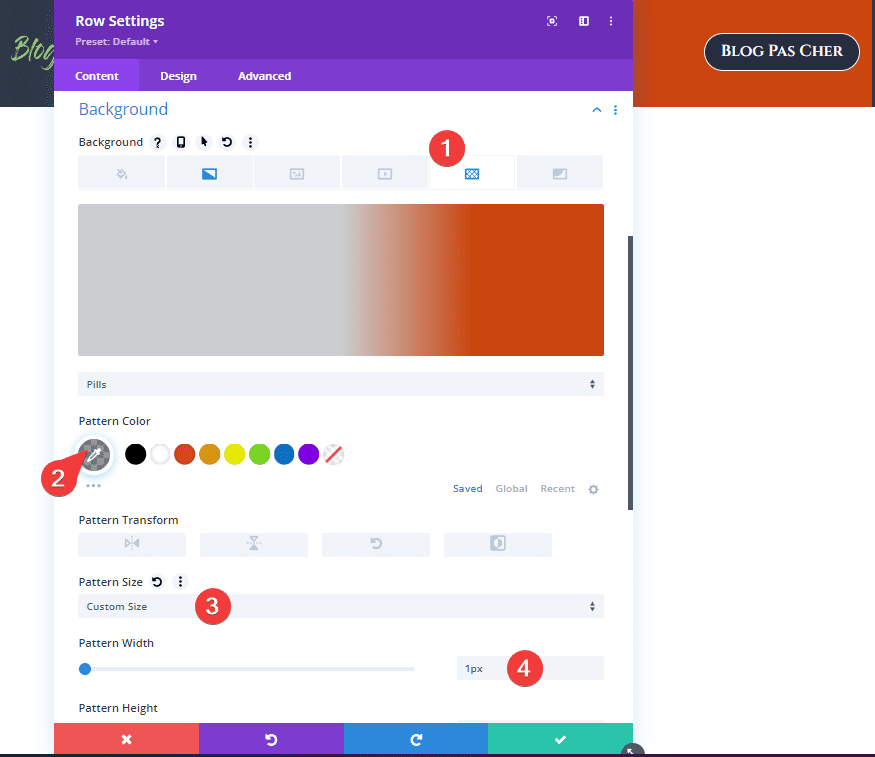
Background Pattern :
- Modèle: Pills

- Pattern Color : rgba(255,255,255,0.1)
- Taille de motif : taille personnalisée.
- Largeur du motif : 1px

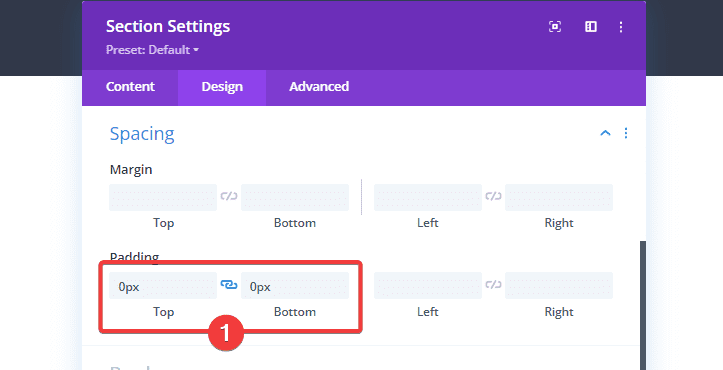
Padding
Sous l’onglet Design, mettez à jour le rembourrage de section comme suit :
- Padding (Top et Bottom) : 0px
Cela réduira un peu l’espace vertical de l’en-tête.

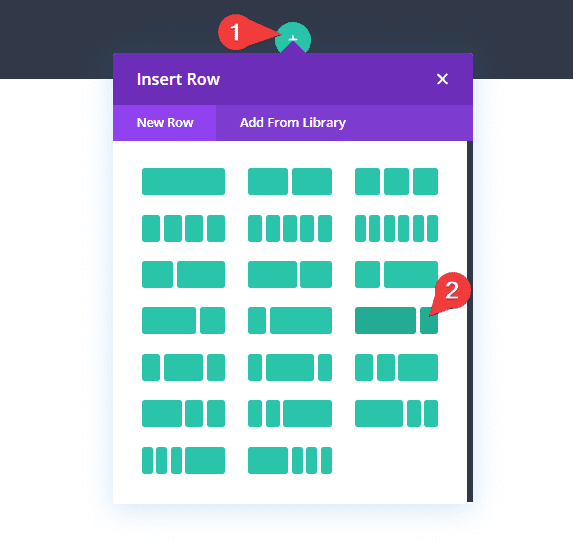
Ajouter une ligne avec la disposition de colonne suivante

Ajout du contenu fictif de l’en-tête (un menu et un bouton)
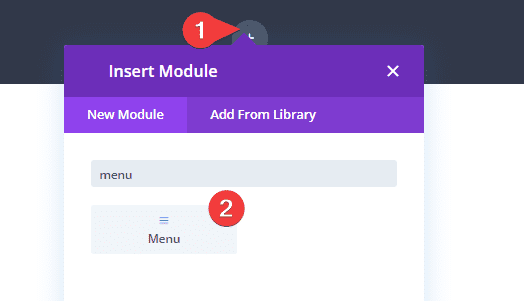
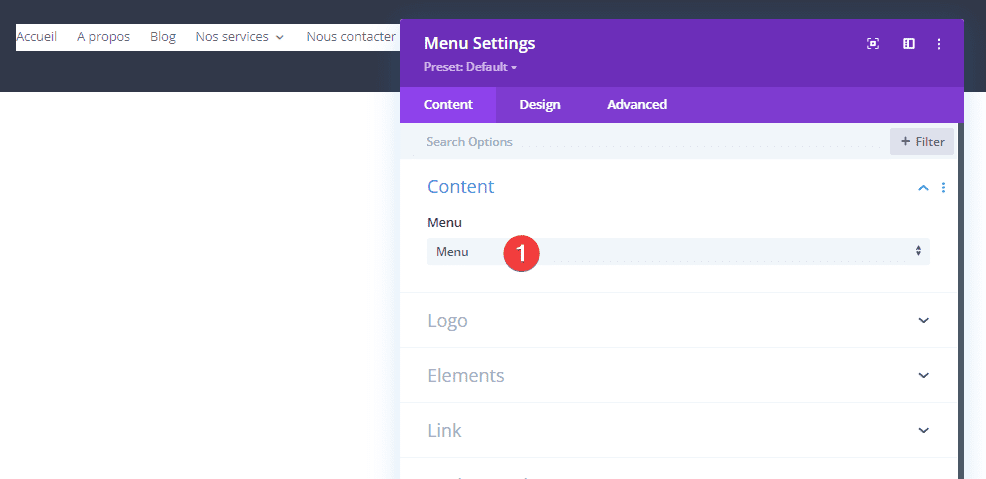
Dans la colonne de gauche de la ligne, ajoutez un nouveau menu.

Sélectionnez un menu.

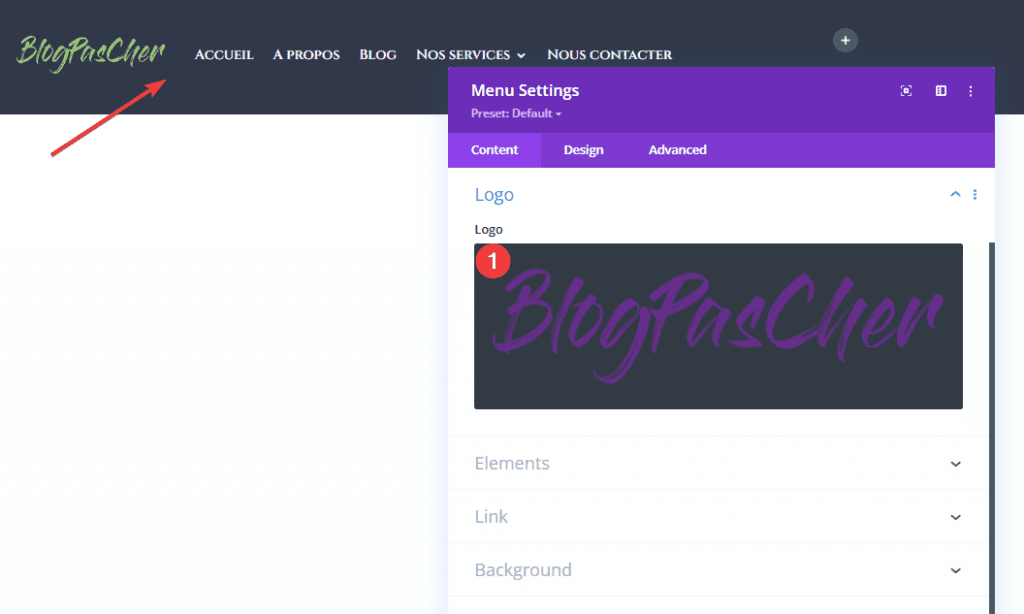
Ajoutez ensuite un logo et utiliser les paramètres pour personnaliser le menu et le logo comme vous le souhaitez.

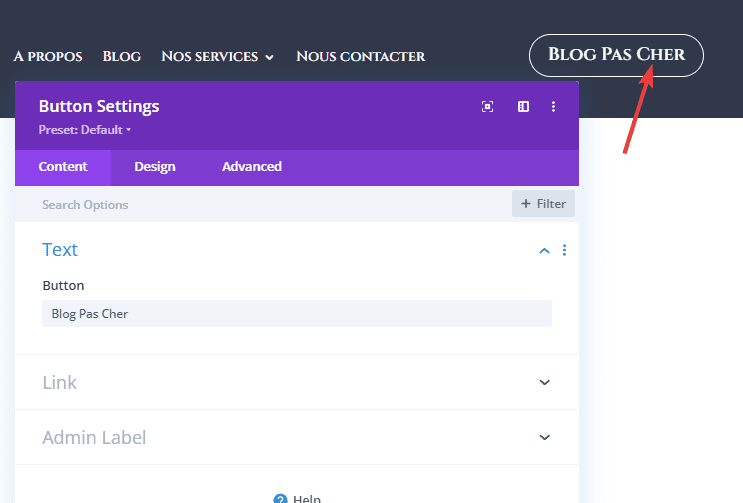
Dans la colonne de droite, ajoutez un module de boutons et personnalisez-le également à votre guise.

Création de l’arrière-plan de la ligne avec dégradé, masque et motif
Le dégradé
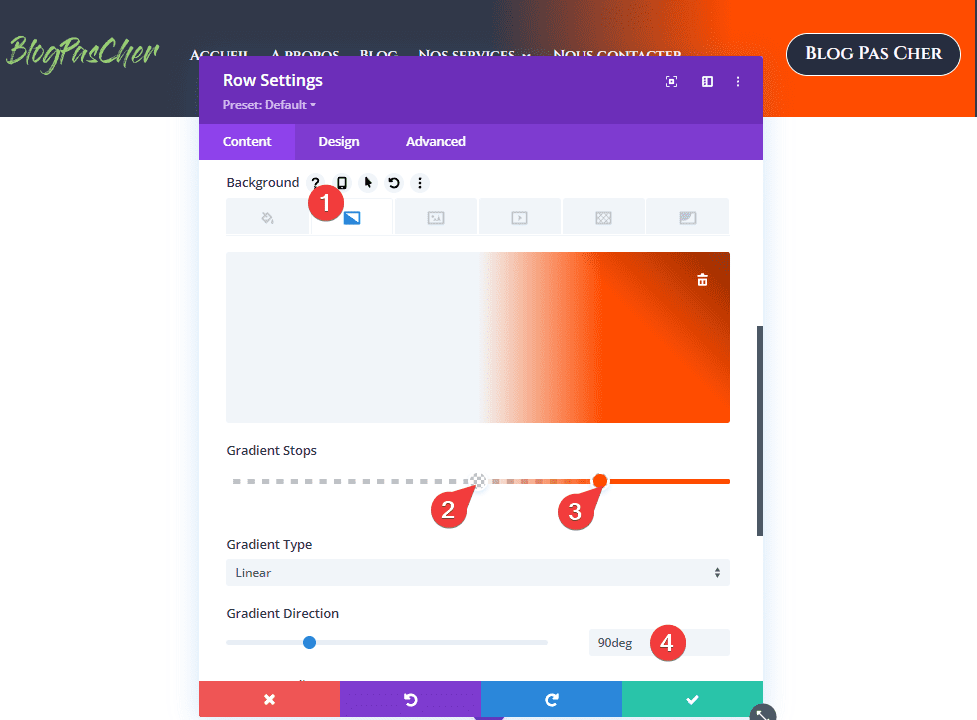
Ouvrez les paramètres de la ligne contenant votre menu et votre bouton. Mettez ensuite à jour les options d’arrière-plan avec les paramètres d’arrière-plan suivants :
Dégradé de fond :
- Gradient Stops 1 (50%): Transparent
- Gradient Stops 2 (75%) : #ff4c00
- Direction : 90 degrés

Pattern
- Modèle: Pills
- Pattern Color : rgba(38,45,63,0.48)
- Pattern Size : 1 pixel
- Vertical Offset : 20 px
Remarque : Le décalage vertical du motif est défini sur 20 px, car il existe un rembourrage supérieur de 20 px sur la section au-dessus de la ligne. Cela garantit que le motif de la section s’aligne sur le motif de la rangée.

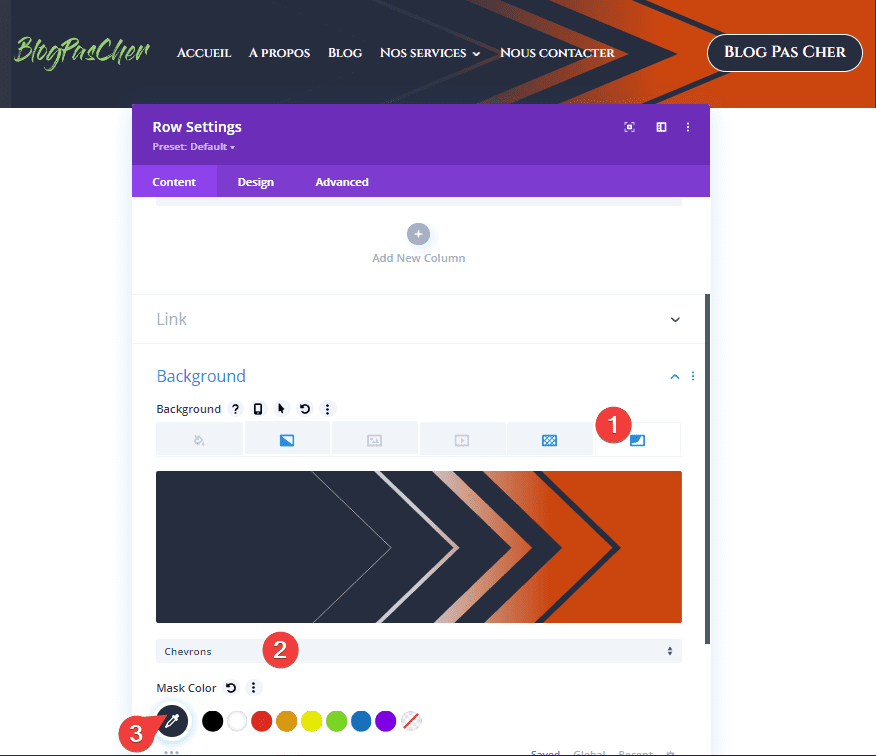
Background Mask
- Mask : Chevrons
- Mask Color : #262d3f
REMARQUE : Pour les en-têtes, il est préférable de conserver la taille du masque définie sur « Étendre pour remplir » afin qu’il couvre l’espace horizontal sans compromettre la conception du masque.

Touches finales à la ligne
Consulter également : Divi : Comment utiliser le « Gradient Builder » pour embellir vos images
Pour compléter le design, nous allons ajouter un rayon de bordure et quelques modifications supplémentaires à la ligne.
Le rayon, la bordure et l’espacement de la bordure
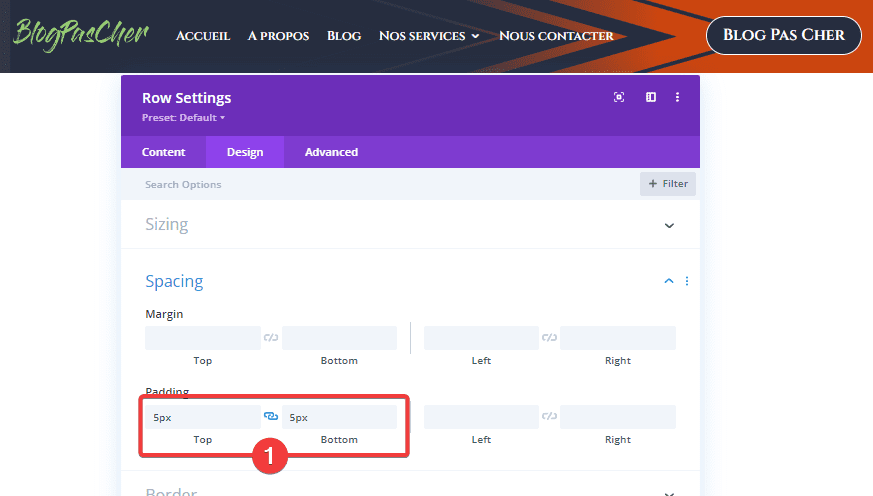
Sous l’onglet Design, mettez à jour le rembourrage comme suit :
- Padding (Top et Bottom) : 5px

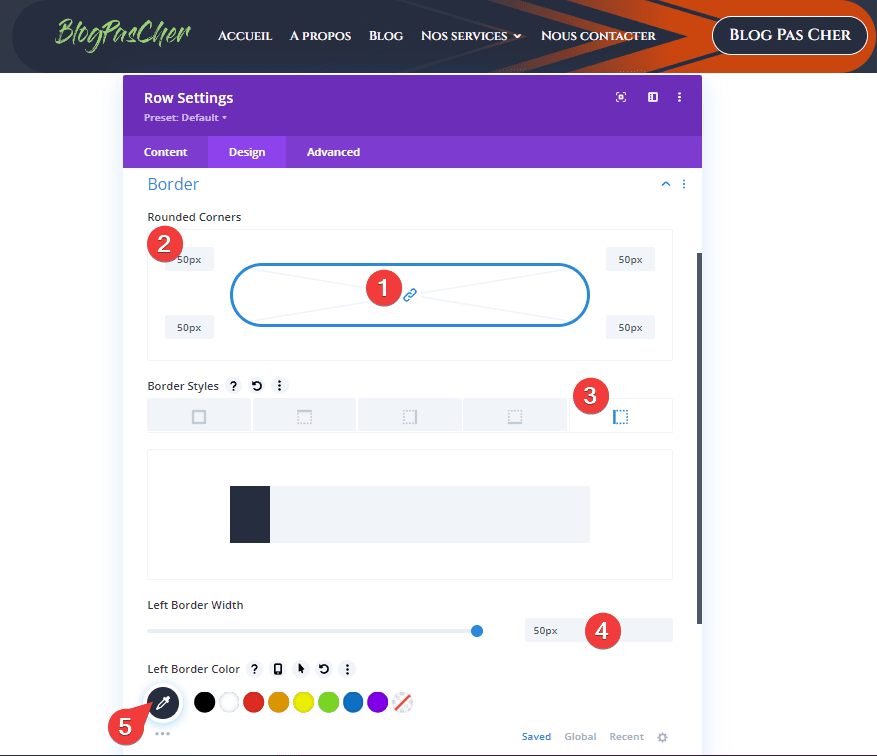
Donnez ensuite à la rangée un joli coin arrondi pour un élément de design supplémentaire.
- Rounded Corners : 50px
- Left Border Width : 50px
- Left Border Color : #262d3f
Nous devons donner une bordure au côté gauche de la rangée car le bord carré du masque débordera de la rangée malgré les coins arrondis.

Résultat final
Voyons le résultat final.
Le dégradé est un peu subtil, alors voici un aperçu de ce à quoi il ressemble.

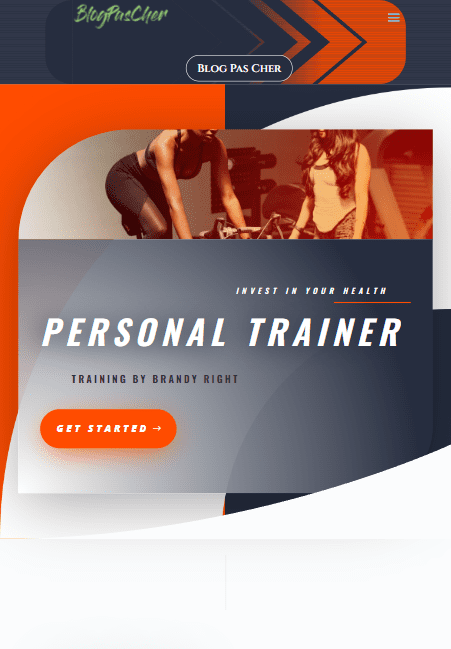
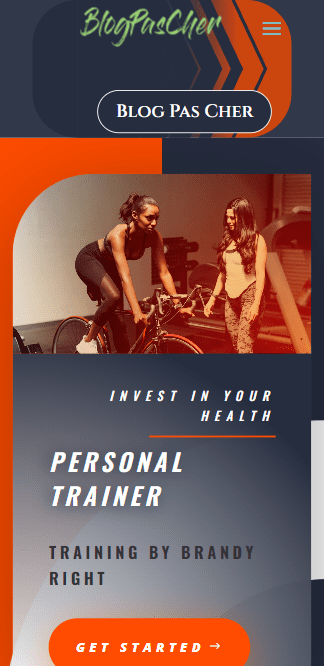
Et voici la conception de l’en-tête sur ordinateur et mobile.



Télécharger DIVI Maintenant !!!
Conclusion
La conception de l’arrière-plan de l’en-tête n’est que la pointe de l’iceberg. Il y a beaucoup d’exploration à faire avec les options d’arrière-plan disponibles dans Divi.
Nous espérons que ce tutoriel vous a aidé à comprendre comment les masques et les motifs d’arrière-plan de Divi peuvent fonctionner harmonieusement pour créer un design d’arrière-plan unique pour vos en-têtes.
N’hésitez pas à expérimenter plus de combinaisons de conception d’arrière-plan pour s’adapter à la conception de votre propre site Web ou de votre projet à venir.
Vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet.
N’hésitez pas à consulter également notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…