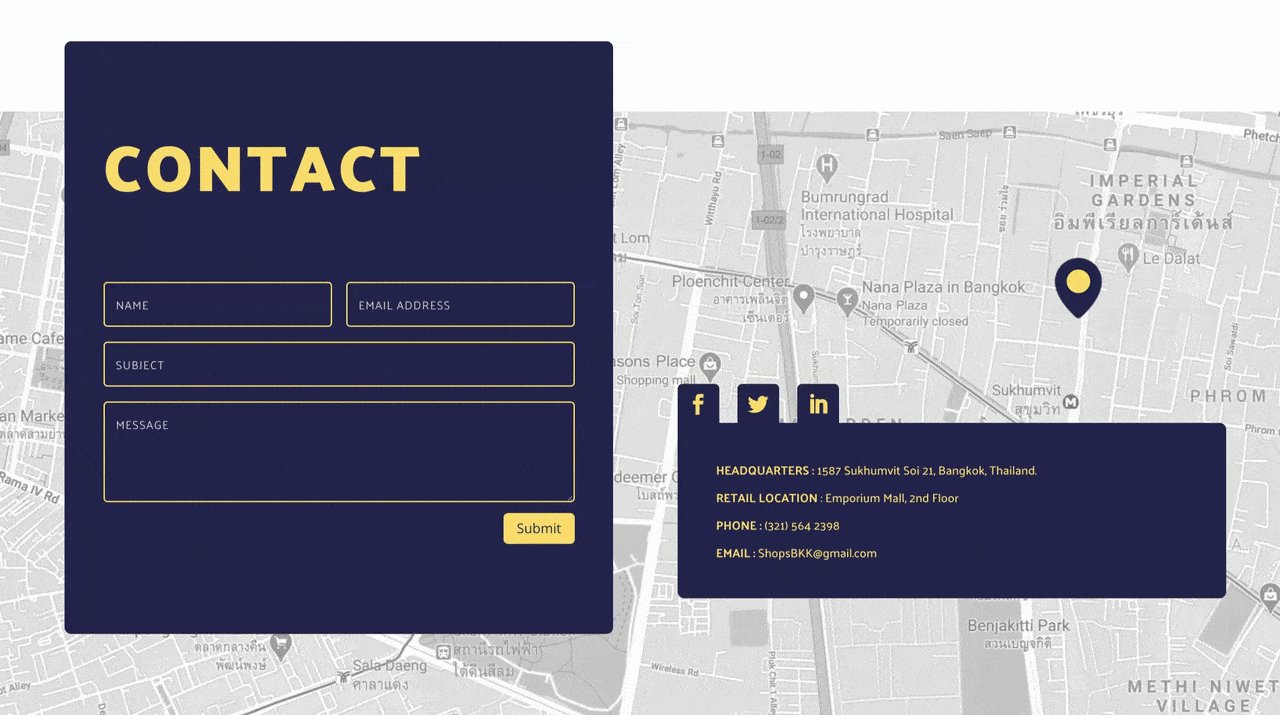
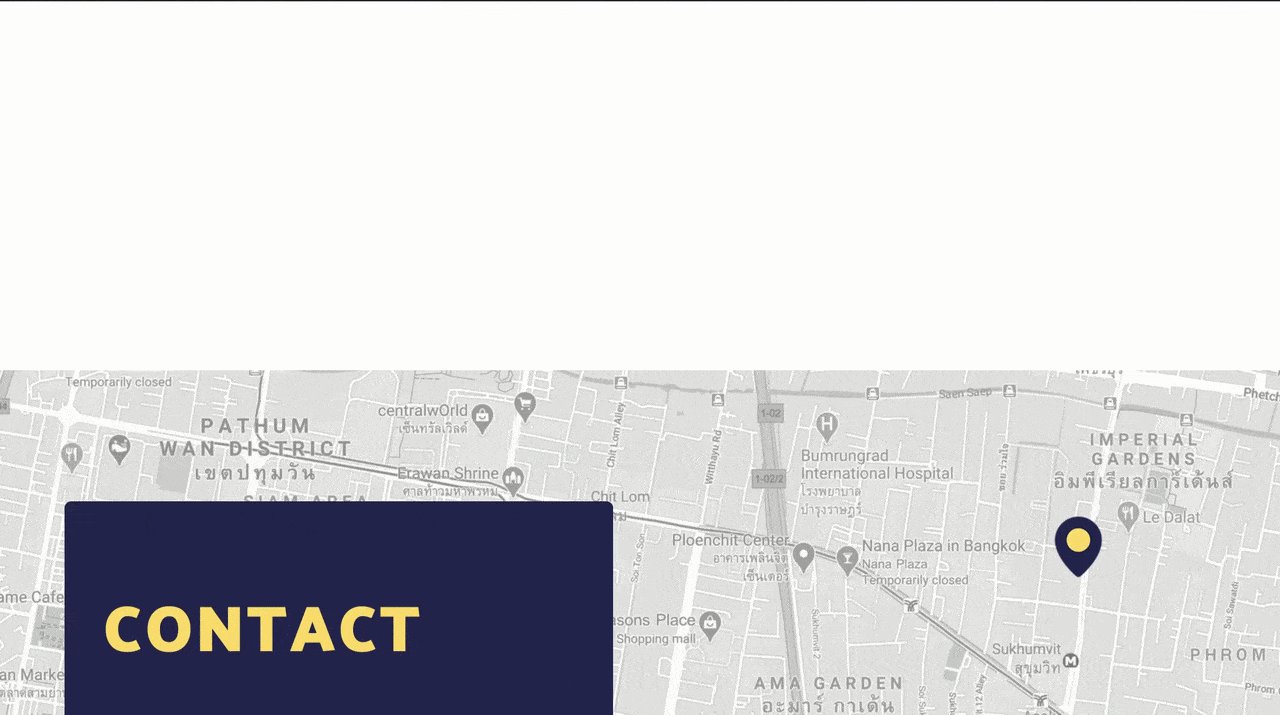
Chaque site Web a besoin d’une section de contact, mais cela ne signifie pas que vous devez opter pour un design standard. Avec les effets de défilement de Divi, vous pouvez créer une section de contact flottante qui se démarquera. Améliorez votre interaction utilisateur avec une disposition de section de contact à défilement vertical qui invitera les visiteurs à interagir avec votre formulaire de contact. Dans cet article, nous allons vous montrer comment créer une section de contact flottante pleine largeur que vous pouvez ajouter à n’importe quelle page. Vous pouvez même l’ajouter en haut d’un pied de page à l’échelle du site avec le Divi Theme Builder.
Ci-dessous, vous trouverez un dossier téléchargeable gratuitement avec la mise en page JSON à télécharger dans votre propre bibliothèque Divi. Nous avons également inclus un modèle PSD pour vous aider à recréer l’arrière-plan de la carte, ainsi qu’un SVG de la broche de la carte afin que vous puissiez le personnaliser avec vos propres couleurs.
Créer une structure d’élément
Dans cette conception, nous allons utiliser une image en arrière-plan qui est une représentation sur Google Map de l’emplacement que vous souhaitez mettre en valeur. Vous pourrez réaliser cela avec Photoshop ou tout autre éditeur d’image.
Ajouter une nouvelle section
Il est maintenant temps de commencer à créer la section de contact flottante avec le Divi Builder! La première chose que nous ferons est d’ouvrir une page nouvelle ou existante et d’ajouter une nouvelle section.
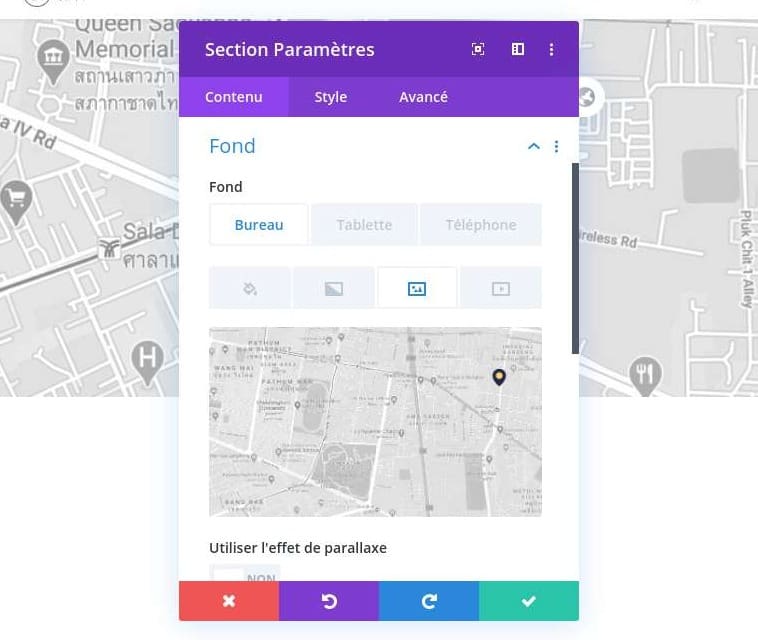
Dans l’onglet contenu, ajoutez l’arrière-plan de la carte que vous avez créé dans Photoshop.
- Image d’arrière-plan: votre carte modifiée

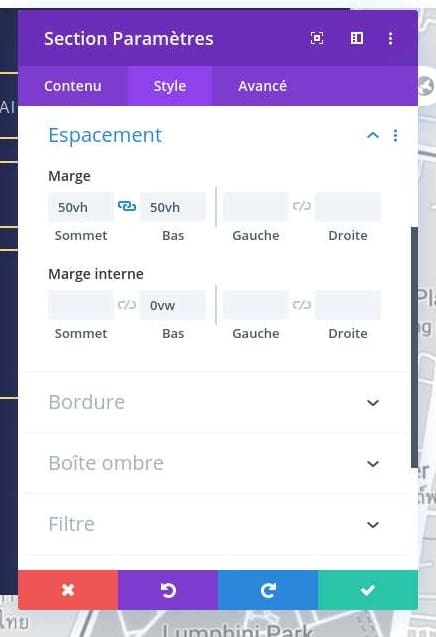
Espacement
Ensuite, personnalisez les paramètres d’espacement de la section dans l’onglet de conception.
- Marge supérieure et inférieure: 50vh
- Rembourrage inférieur: 0vw

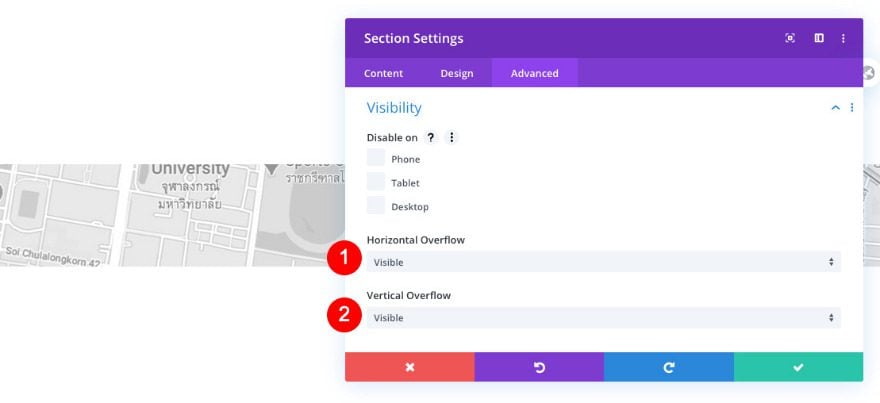
Visibilité
Ensuite, réglez les débordements sur visible.
- Débordement horizontal et vertical: visible

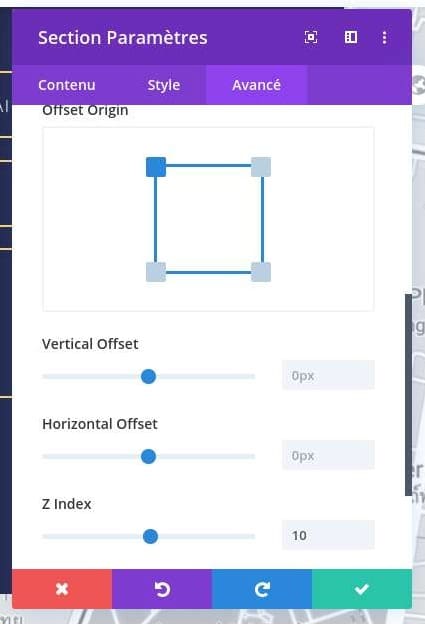
Position
Enfin, définissez l’index Z de la section sur 10.
- Index Z: 10

Ajouter une nouvelle ligne
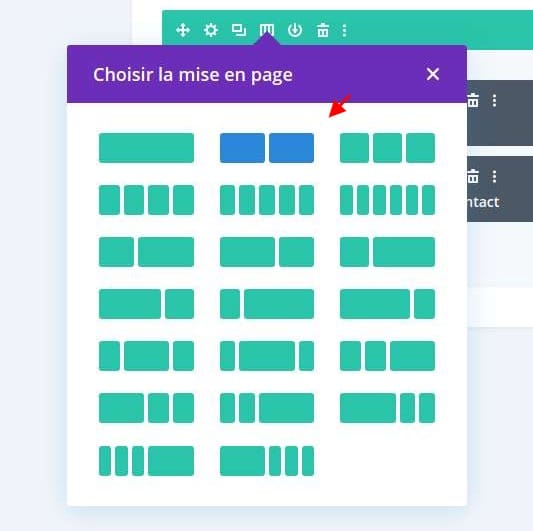
Structure de colonne
Il est maintenant temps d’ajouter quelques éléments. Tout d’abord, ajoutez une ligne avec 2 colonnes.

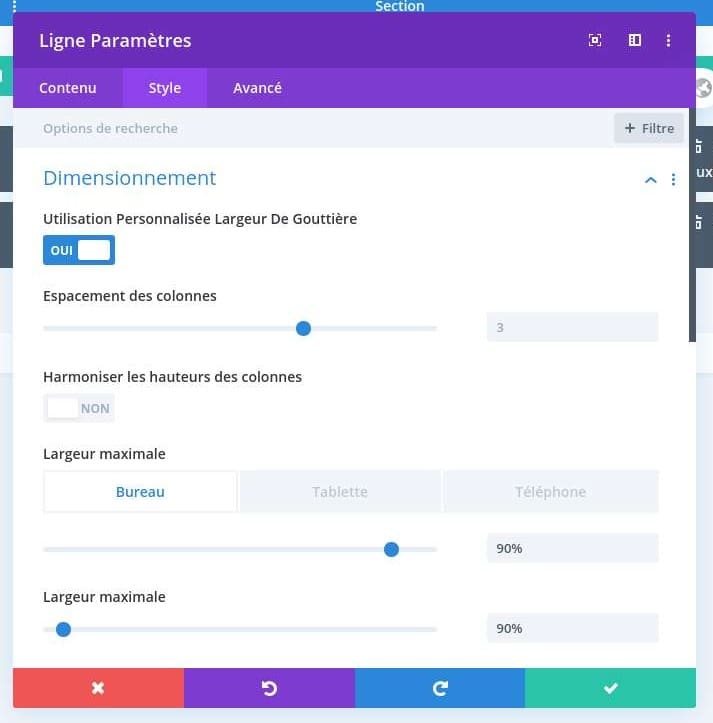
Dimensionnement
Ouvrez les paramètres de ligne et ajustez le dimensionnement comme suit.
- Largeur
- Bureau: 90%
- Tablette et téléphone: 80%
- Largeur max: 90%

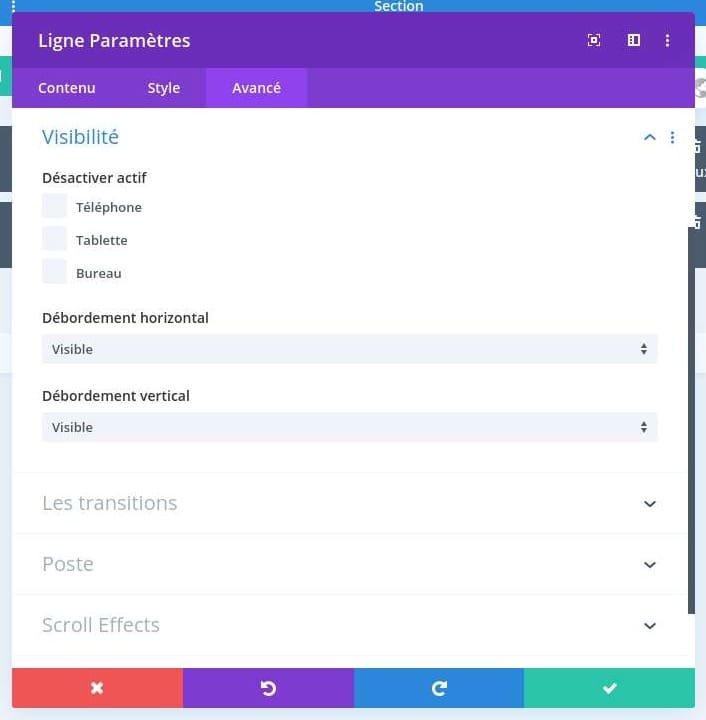
Visibilité
Cliquez sur l’onglet avancé et ajustez ensuite les débordements.
- Débordement horizontal et vertical: visible

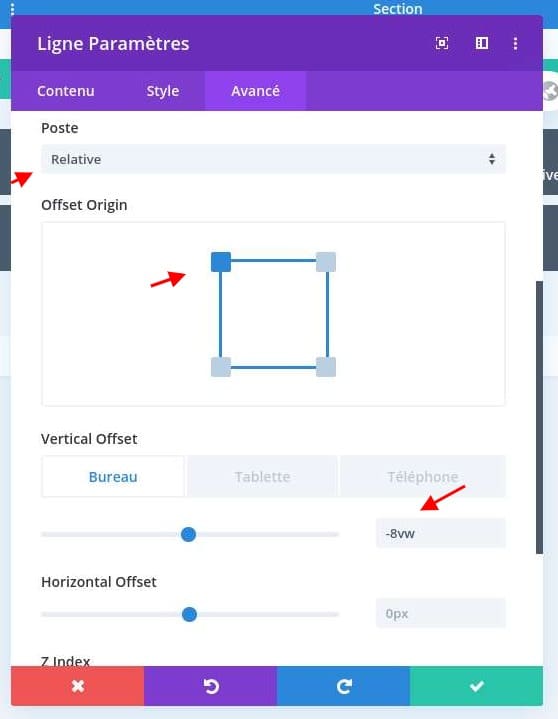
Position
Complete the row settings by modifying the position settings.
- Position: Relative
- Offset Origin: Top Left
- Vertical Offset
- Desktop: -8vw

Column 1 Settings
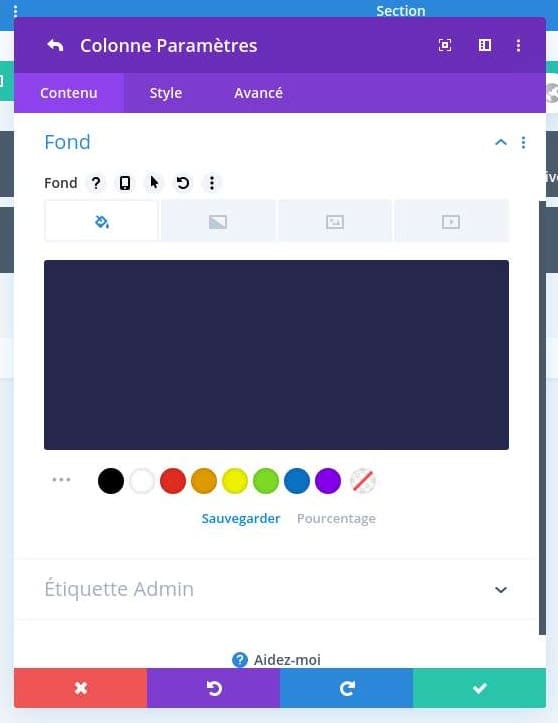
Background
Before adding modules, we’ll need to style the individual columns. Add a background color to column 1.
- Solid Color: #25274d

Spacing
Adjust the spacing settings next.
- Top and Bottom Padding
- Desktop and Tablet: 7vw
- Left and Right Padding
- Desktop: 3vw
- Tablet and Phone: 6vw

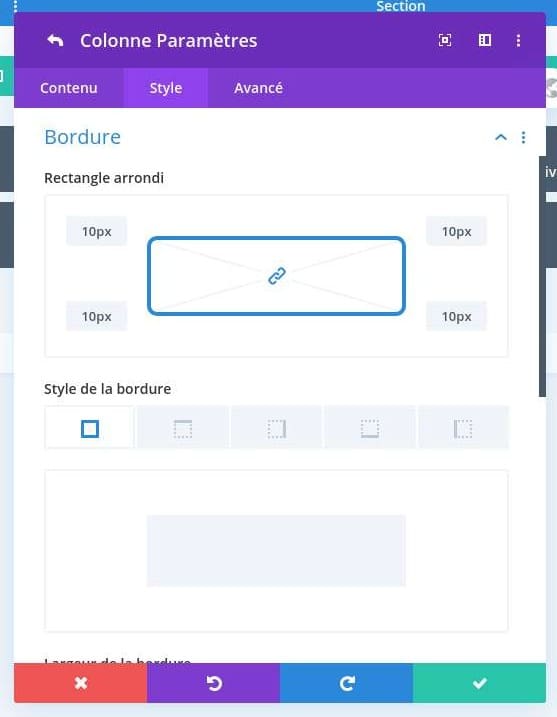
Border
Then, add some rounded corners to the border settings.
- Rounded Corners: 10px all four corners

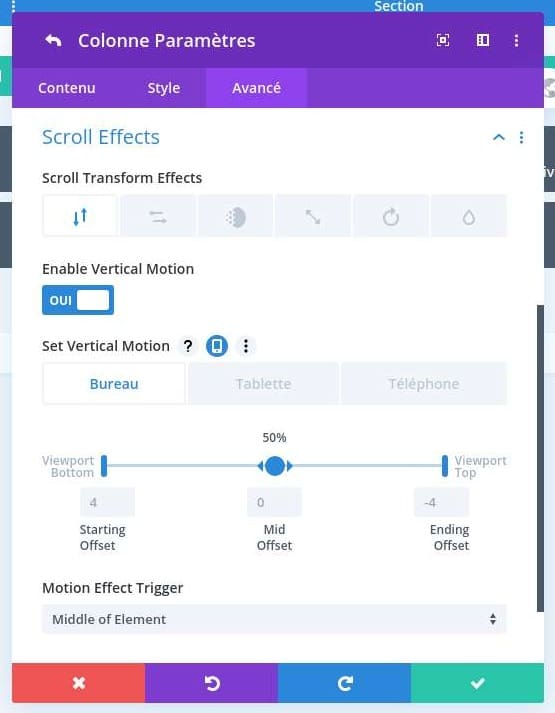
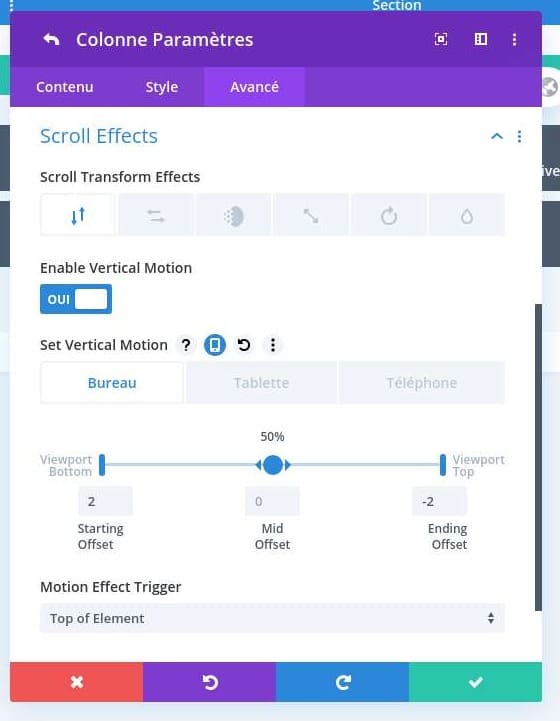
Scroll Effects
Last but not least, use some vertical motion in the scroll effects settings. This will help us create a floating effect.
- Scroll Transform Effects: Vertical Motion
- Set Vertical Motion / Desktop
- Starting Offset: 4
- Mid Offset: 0 (at 50%)
- Ending Offset: -4
- Set Vertical Motion / Tablet and Phone
- Starting Offset: 4
- Mid Offset: 0 (at 40% and 60%)
- Décalage de fin: -3
- Déclenchement d’effet de mouvement: milieu de l’élément

Paramètres de la colonne 2
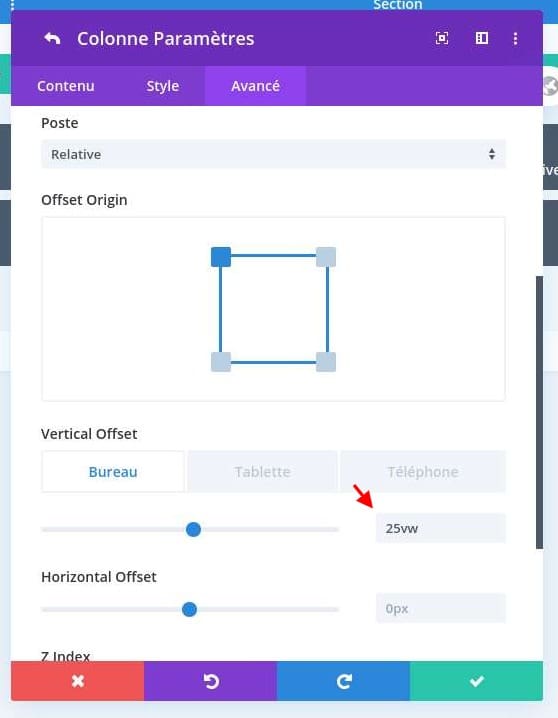
Position
Maintenant, passons aux paramètres de la deuxième colonne. Ajustez les paramètres de position en conséquence.
- Position: Relative
- Origine du décalage: en haut à gauche
- Décalage vertical
- Bureau: 25vw

Effets de défilement
Nous ajoutons également un mouvement vertical à cette colonne.
- Effets de transformation de défilement: mouvement vertical
- Définir le mouvement vertical / bureau
- Décalage de départ: 2
- Décalage moyen: 0 (à 50%)
- Décalage de fin: -2
- Définir le mouvement vertical / tablette et téléphone
- Décalage de départ: 0
- Décalage moyen: 0 (à 50%)
- Décalage de fin: -2
- Déclenchement d’effet de mouvement: haut de l’élément

Ajouter un module de texte à la colonne 1
Contenu
Il est temps d’ajouter des modules, en commençant par un module de texte dans la colonne 1. Ajoutez du contenu H2 de votre choix.

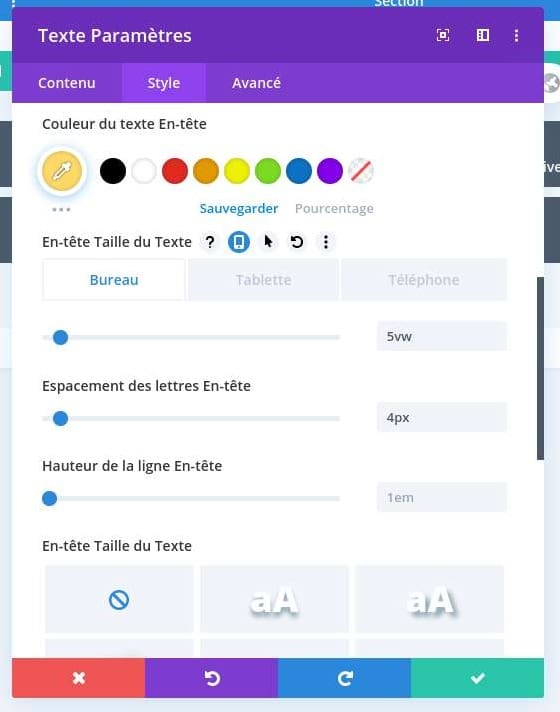
Texte de titre
Passez à l’onglet de conception et stylisez le texte H2 comme suit.
- Niveau de titre: H2
- Font: Palanquin Dark
- Poids de la police: gras
- Font Style: TT
- Couleur: jaune # ffd868
- Taille
- Bureau: 5vw
- Tablette: 10vw
- Téléphone: 12vw
- Espacement des lettres: 4px

Ajouter un module de formulaire de contact à la colonne 1
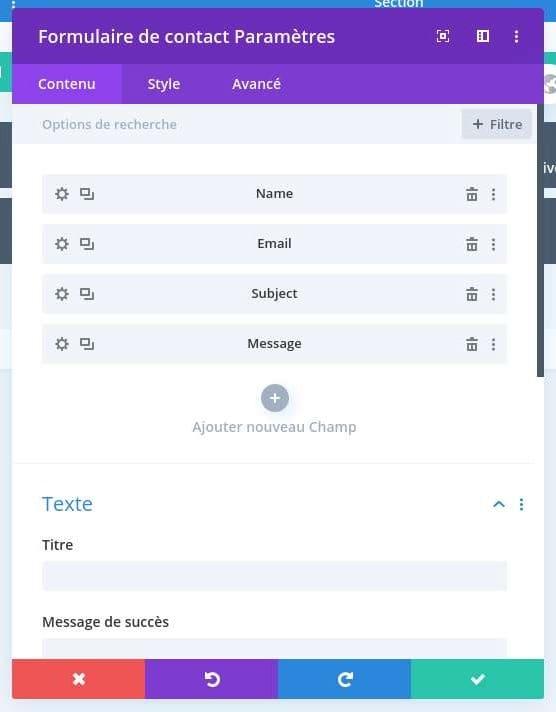
Contenu
Sous le module texte, ajoutez un formulaire de contact. Ce sont les champs que nous utilisons:
- Nom
- Matière
- Message

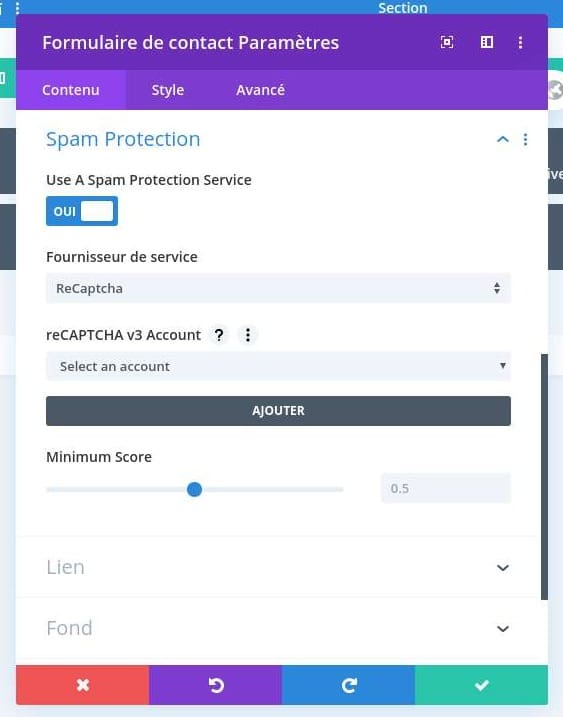
Spam Protection
Avant de styliser le module du formulaire de contact. activez la protection anti-spam et connectez votre compte ReCaptcha.
- Utiliser un service de protection contre le spam: Oui
- Fournisseur de services: ReCaptcha
- Sélectionnez un compte

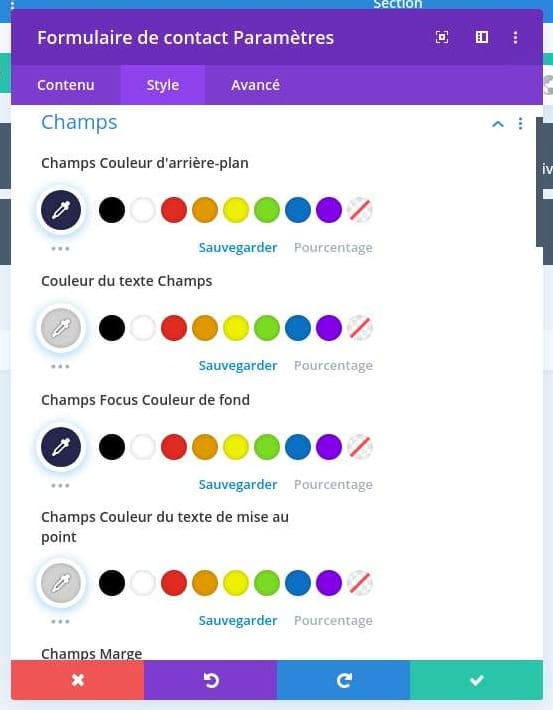
Des champs
Passez à l’onglet de conception et stylisez les champs comme suit.
- Couleur d’arrière-plan: Bleu foncé # 25274d
- Couleur du texte: gris pâle # d1d1d1
- Couleur d’arrière-plan de la mise au point: bleu foncé # 25274d
- Couleur du texte de mise au point: gris pâle # d1d1d1
- Font: Palanquin
- Style: TT
- Taille du texte
- Bureau: 0.9vw
- Tablette: 2vw
- Téléphone: 3vw
- Espacement des lettres: 1px

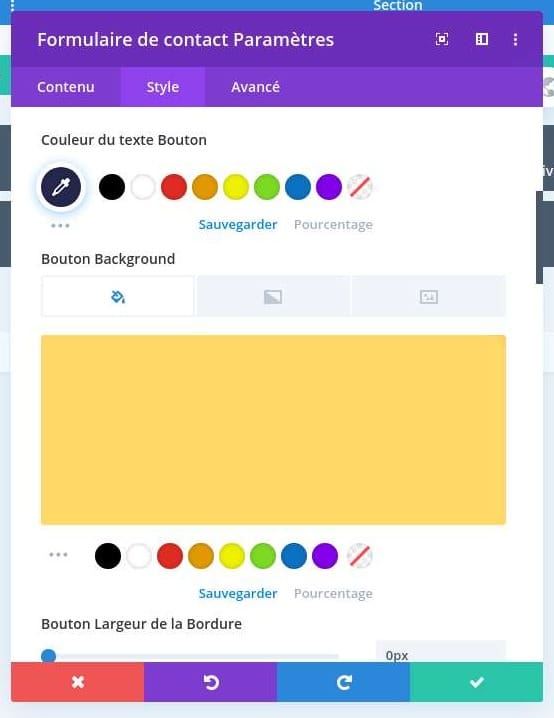
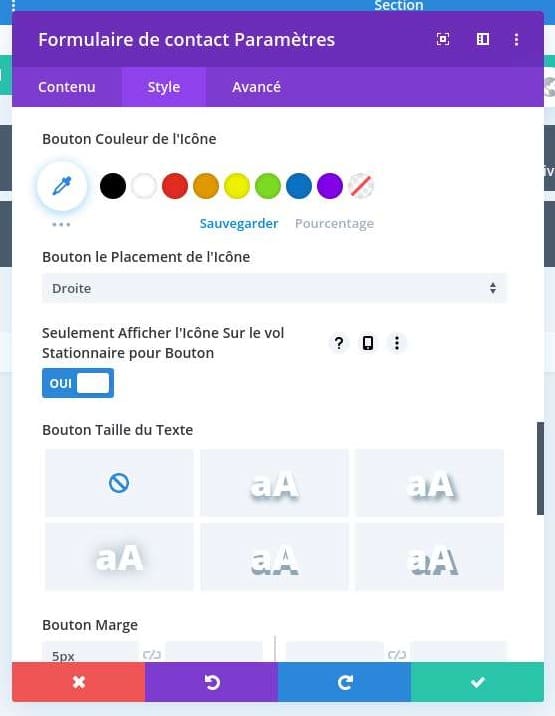
Bouton
Ensuite, stylisez le bouton.
- Styles personnalisés: Oui
- Taille du texte: 20px
- Couleur du texte: bleu foncé # 25274d
- Couleur d’arrière-plan: jaune # ffd868
- Rayon de bordure: 7px
- Couleur de l’icône: bleu foncé # 25274d
- Marge supérieure: 5px


Dimensionnement
Nous modifions ensuite les paramètres de dimensionnement.
- Largeur: 100%
- Largeur max: 100%

Espacement
Nous ajouterons également un rembourrage supérieur.
- Rembourrage supérieur: 4vw

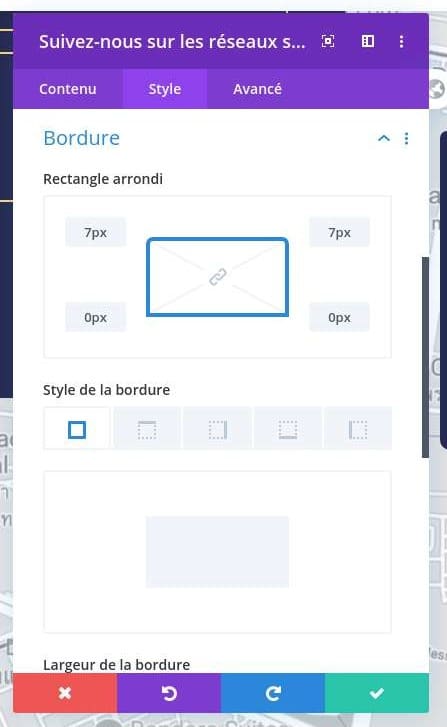
Frontière
Complétez les paramètres du module en personnalisant les paramètres de bordure.
- Entrées à coins arrondis: 6px aux quatre coins
- Entrées Styles de bordure: les quatre côtés
- Largeur de bordure des entrées: 2px
- Entrées Couleur de la bordure: jaune # ffd868

Ajouter le module de suivi des médias sociaux à la colonne 2
Contenu
Passez à la colonne 2 et ajoutez un module de médias sociaux. Utilisez tous les réseaux sociaux dont vous avez besoin.

Lien
Avant de styliser, ajoutez des liens vers les réseaux correspondants.
Contexte de l’article
Maintenant, ouvrez le premier réseau social et changez la couleur d’arrière-plan.
- Couleur: Bleu foncé # 25274d

Icône d’élément
Dans l’onglet de conception du même élément, modifiez les paramètres d’icône comme suit.
- Couleur: jaune # ffd868
- Taille de police de l’icône
- Bureau et tablette: 31 px
- Téléphone: 26 px

Espacement des articles
Ensuite, ajoutez une petite marge pour séparer les icônes les unes des autres.
- Marge droite: 1vw

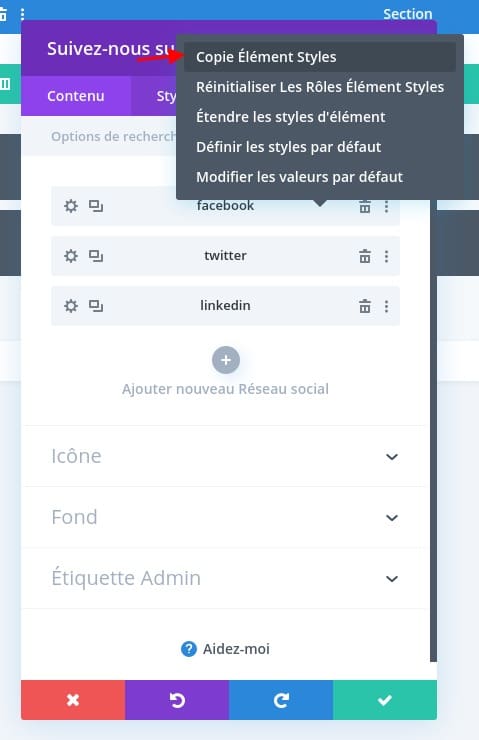
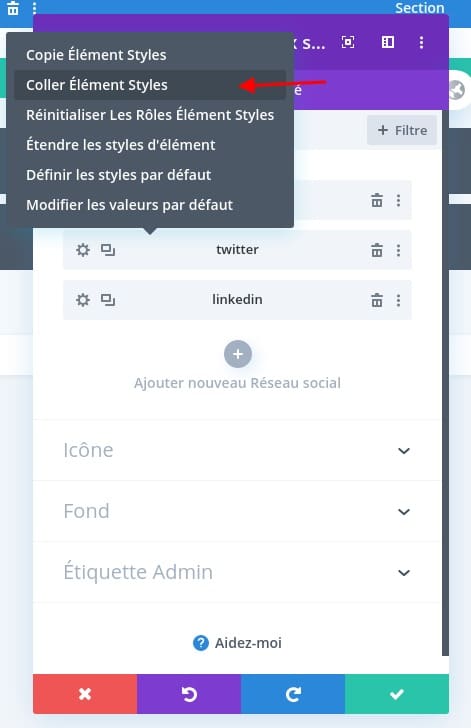
Copier et coller des styles d’élément
Pour styliser les réseaux sociaux restants, revenez à la fenêtre de contenu principale et copiez les styles d’élément de la première icône. Collez ensuite les styles d’élément sur les réseaux sociaux restants.


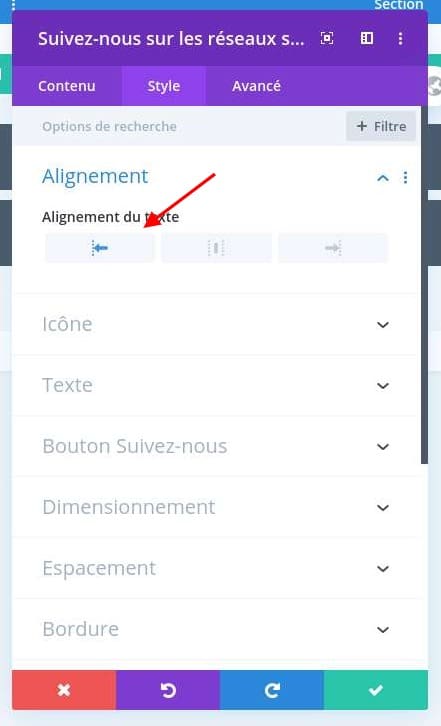
Alignement
Passez à l’onglet de conception principal et assurez-vous que le module est aligné à gauche.
- Alignement du module: gauche

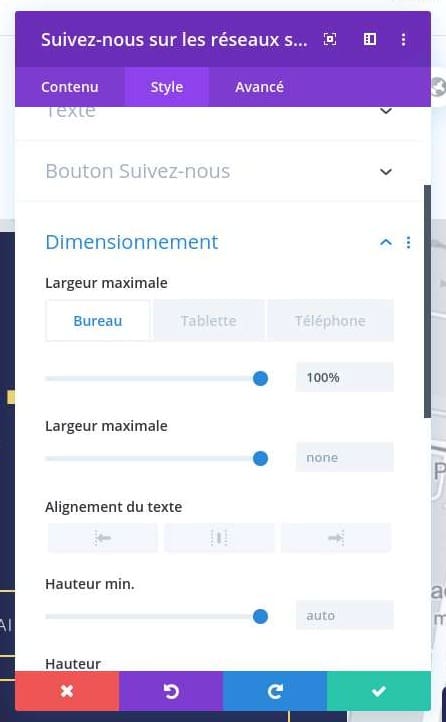
Dimensionnement
Ensuite, ajustez le dimensionnement du module.
- Largeur: 100%

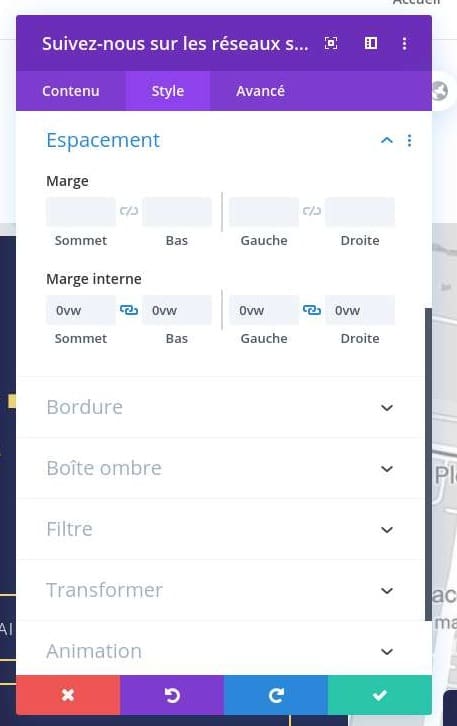
Espacement
Effacez également tout le remplissage par défaut.
- Rembourrage supérieur, inférieur, gauche et droit: 0vw

Frontière
Enfin, ajoutez des coins arrondis dans les paramètres de bordure. Cela ajustera les bordures de toutes les icônes à la fois.
- Coins arrondis
- En haut à gauche et à droite: 7 pixels
- En bas à gauche et à droite: 0px

Ajouter un module de texte à la colonne 2
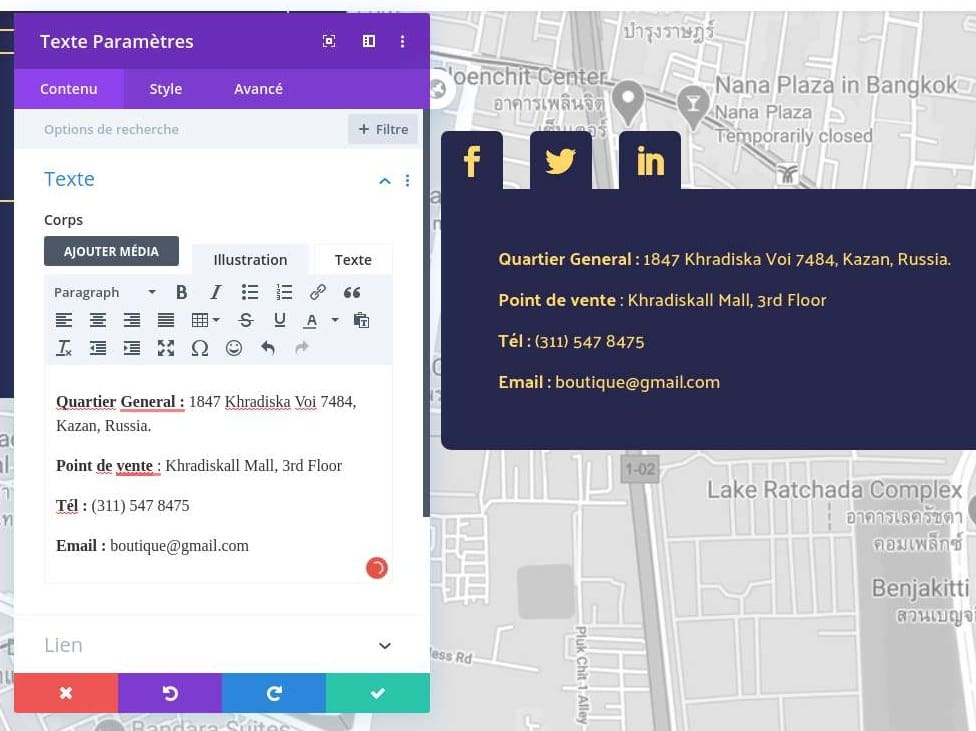
Contenu
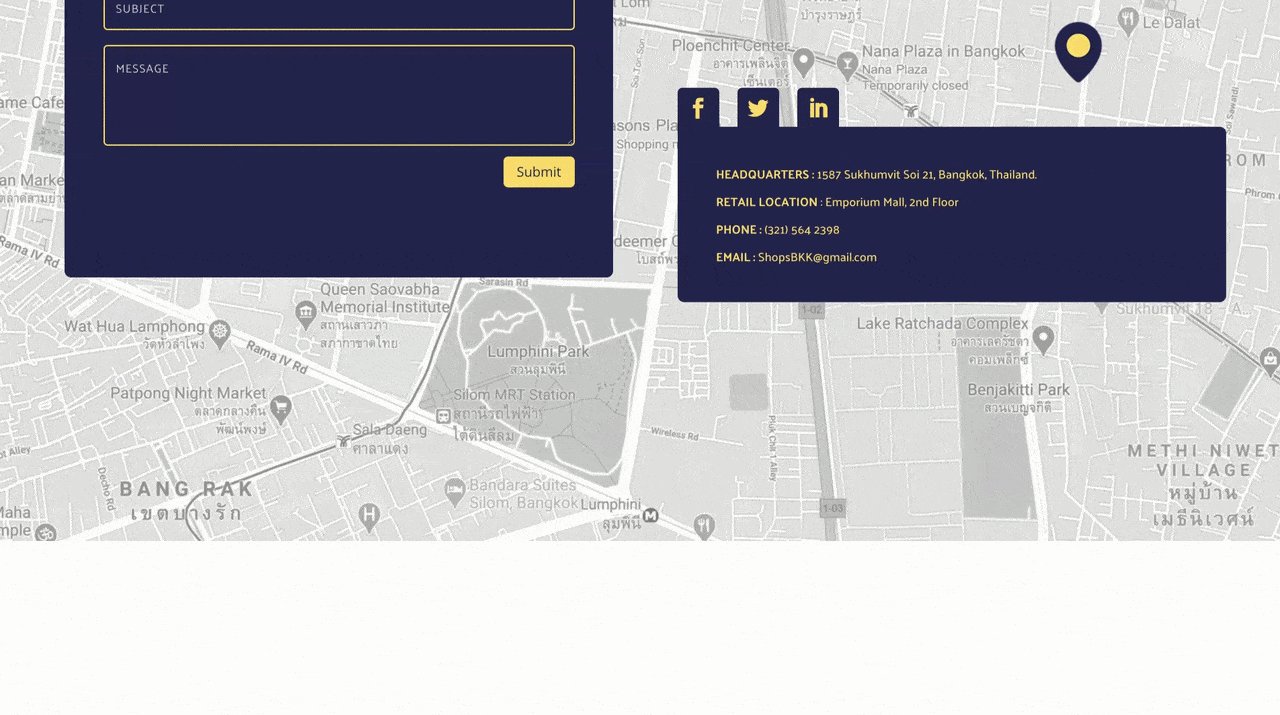
Sous le module de médias sociaux, ajoutez un autre module de texte. Ajoutez du contenu de votre choix. Nous avons ajouté deux adresses, un numéro de téléphone et un e-mail. Utilisez du gras sur le titre de chaque élément dans toutes les majuscules.
- Quartier General : 1587 Sukhumvit Soi 21, Bangkok, Thailand.
- Point de vente : Emporium Mall, 2e étage
- Tél: (321) 564 2398
- Email : [email protected]

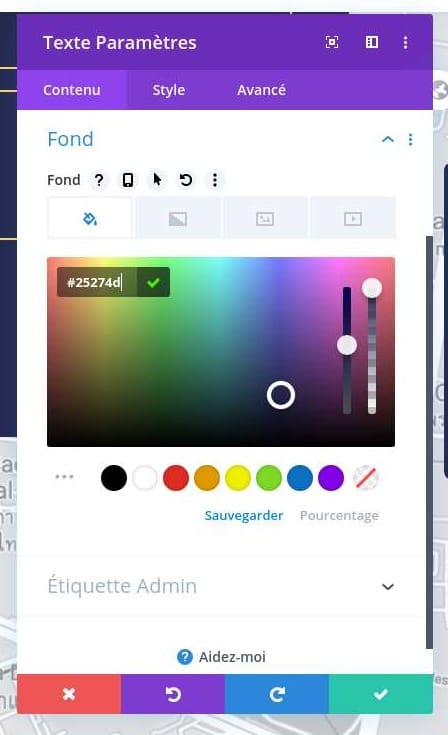
Contexte
Modifiez la couleur d’arrière-plan du module.
- Couleur: Bleu foncé # 25274d

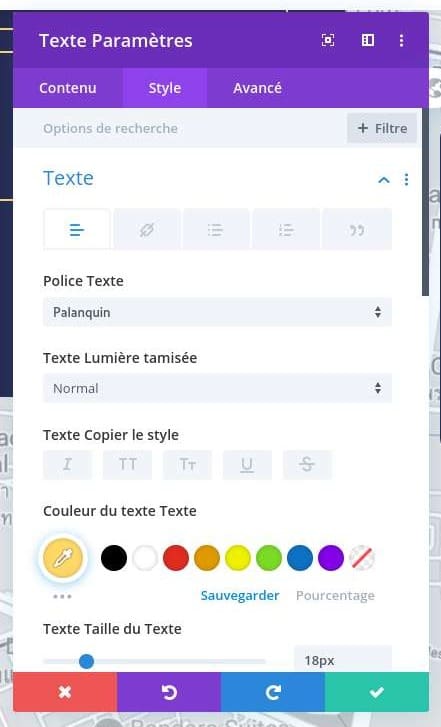
Texte
Passez à l’onglet de conception et stylisez le texte.
- Font: Palanquin
- Couleur: jaune # ffd868
- Taille: 18px

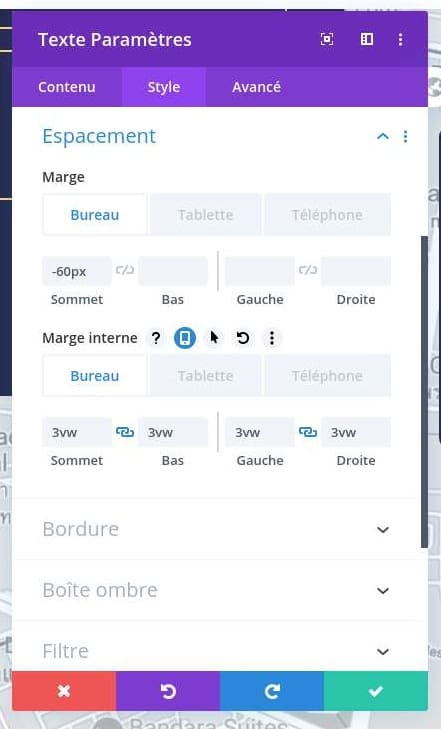
Espacement
Ajoutez également des valeurs d’espacement personnalisées.
- Marge supérieure
- Bureau: -60px
- Tablette et téléphone: -50 pixels
- Rembourrage supérieur, inférieur, gauche et droit
- Bureau: 3vw
- Tablette: 6vw
- Téléphone: 8vw

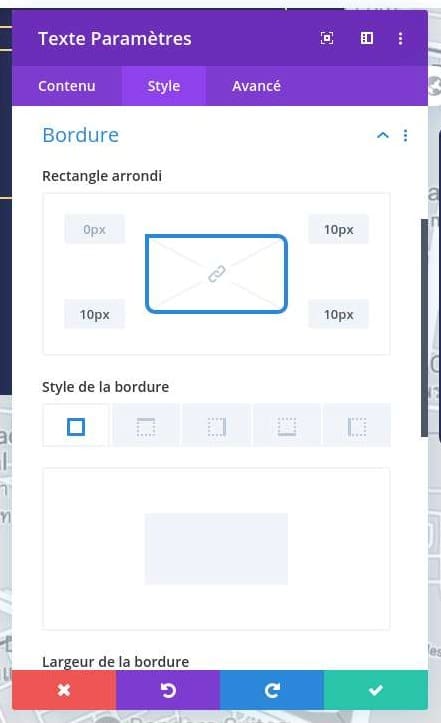
Frontière
Et complétez le module en ajoutant des coins arrondis dans les paramètres de bordure. C’est ça!
- Coins arrondis: 10 pixels en haut à droite, en bas à gauche et en bas à droite.

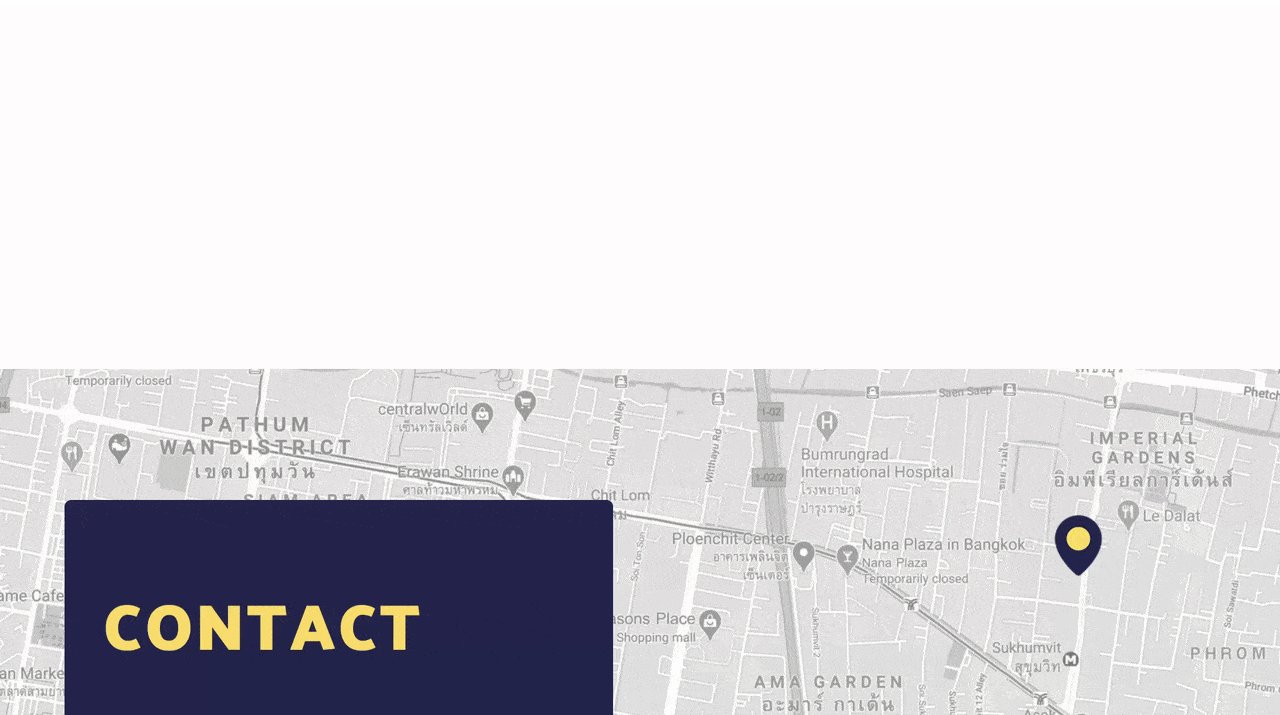
Aperçu
Maintenant que nous avons fini de recréer la section des contacts flottants, jetez un œil final au résultat sur différentes tailles d’écran.

Ressources Supplémentaires
C’est ressources peuvent être complémentaires à ce que vous venez de lire. Elles peuvent doit être utilisée en plus ou par ceux ne disposant pas du thème Divi.
- Comment ajouter un formulaire de contact popup sur WordPress
- Comment ajouter un formulaire déroulant sur l’en-tête global sur Divi
- 5 plugins pour créer des formulaires de contact
Pour Finir
L’utilisation des nouveaux effets de défilement Divi permet de transformer n’importe quelle disposition standard en un agréable design. En créant votre propre arrière-plan, vous avez plus de contrôle sur l’apparence du design fini. Si vous avez des questions ou des suggestions, laissez un commentaire dans la section des commentaires ci-dessous!