Les galeries d'images sont une destination préférée sur la plupart des sites Web. Et, dans de nombreux cas, il peut être préférable de garder ces galeries d'images joyeuses et statiques, laissant les images opérer leur magie.
Mais, ajouter un effet de défilement de puzzle coulissant à une galerie d'images (comme nous allons le faire dans ce tutoriel), peut donner une touche rafraîchissante à un classique intemporel.
Dans ce tutoriel, nous allons vous montrer comment construire une mise en page simple qui révèle une galerie d'images avec un effet de défilement de puzzle coulissant sur Divi.
La clé est de comprendre comment la taille des images est liée aux valeurs de décalage vertical et horizontal de chaque effet de défilement pour déplacer l'image exactement d'un point. Mais une fois terminé, l'effet de mouvement résultant est net et précis car il assemble et révèle progressivement une galerie d'images d'une manière unique.
Résultat Possible
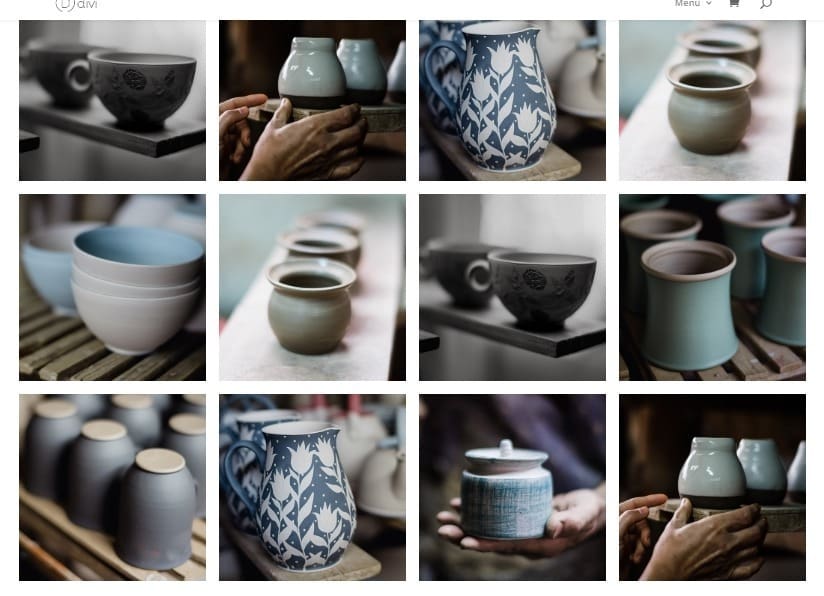
Voici un aperçu de la disposition de la galerie d'images avec l'effet de défilement de puzzle coulissant que nous allons créer dans ce tutoriel.

Création de la section d'en-tête
Pour commencer, construisons une section d'en-tête rapide qui indiquera à l'utilisateur de faire défiler la page pour afficher la galerie et avec les effets de défilement impressionnants.
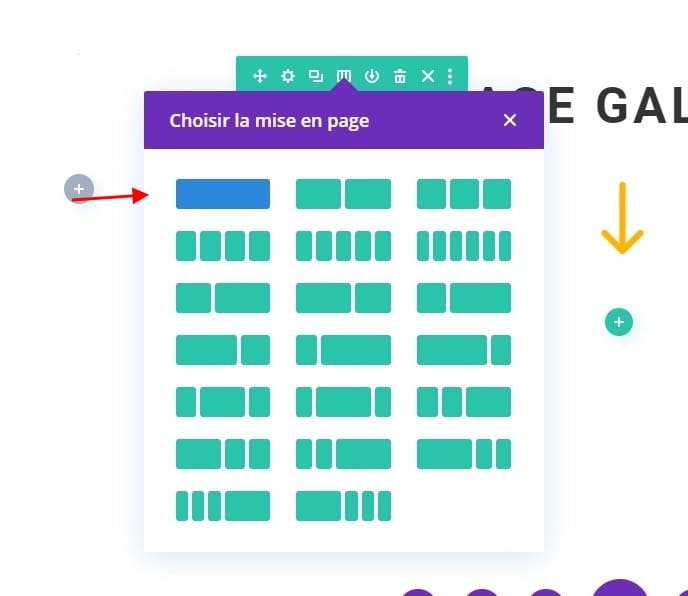
Ajouter une rangée
Ajoutez une ligne d'une colonne à la section par défaut.

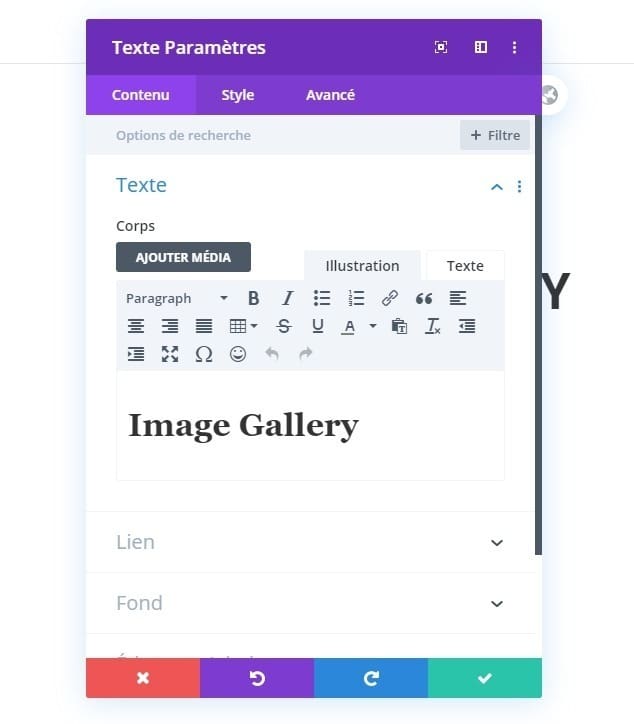
Ajouter un module de texte
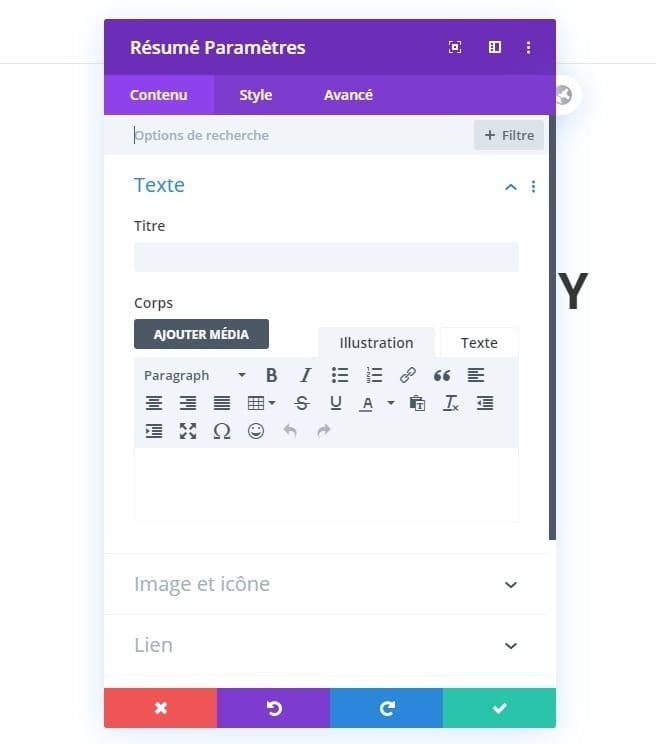
À l'intérieur de la colonne / ligne, ajoutez un nouveau module de texte.
Dans les paramètres de texte, mettez à jour le contenu du corps avec les éléments suivants:
<h1>Image Gallery</h1>

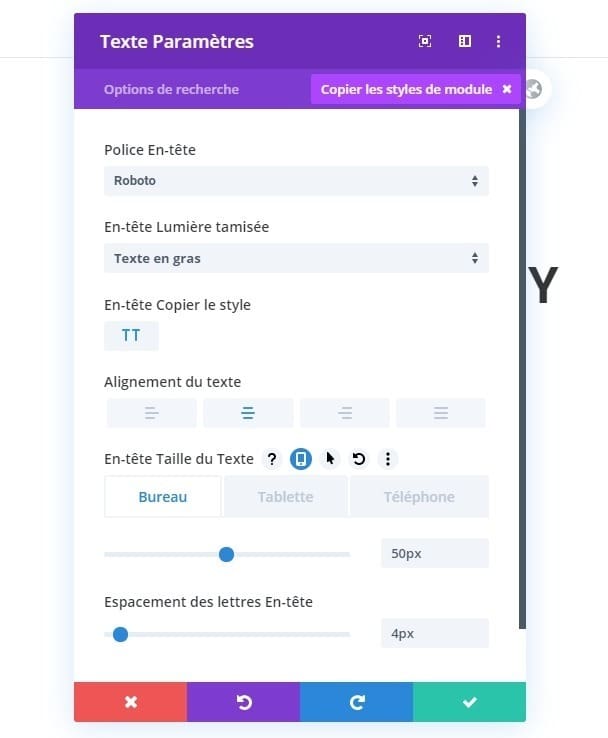
Paramètres du module de texte
Sous l'onglet Conception, mettez à jour la conception du texte comme suit:
- Police de titre: Roboto
- Poids de la police de titre: gras
- Style de police de titre: TT
- Alignement du texte de l'en-tête: centre
- Taille du texte de l'en-tête: 50 px (ordinateur de bureau), 40 px (tablette et téléphone)
- Espacement des lettres de titre: 4px

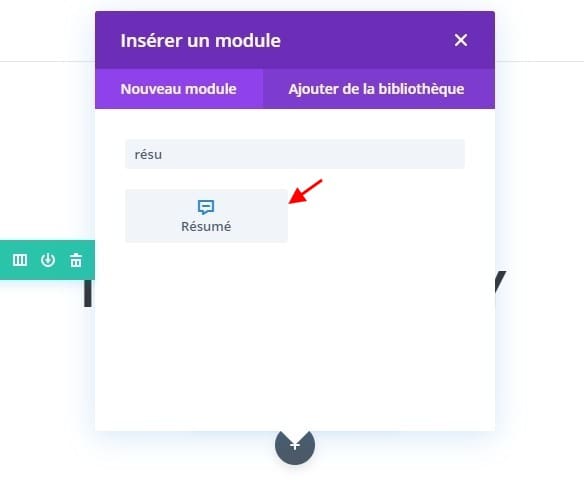
Icône Ajouter un module Blurb
Une fois le texte en place, ajoutez un nouveau module de texte de présentation sous le module de texte.

Retirez ensuite tout le titre et le corps du contenu par défaut et sélectionnez pour utiliser l'icône de flèche vers le bas.

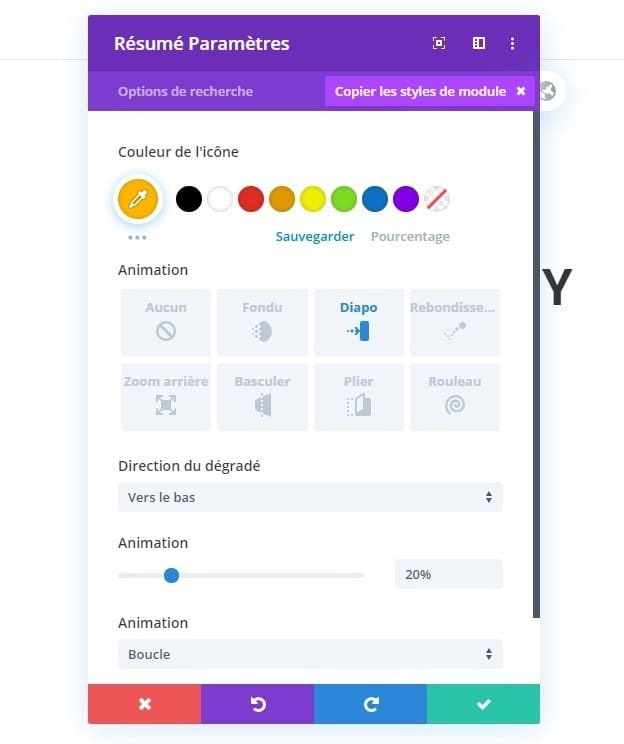
Paramètres de texte de présentation
Mettez ensuite à jour les paramètres du texte de présentation avec une nouvelle couleur et une animation de diapositive répétitive.
- Couleur de l'icône: # ffb500
- Style d'animation: Diapositive
- Direction de l'animation: vers le bas
- Intensité de l'animation: 20%
- Répétition de l'animation: boucle

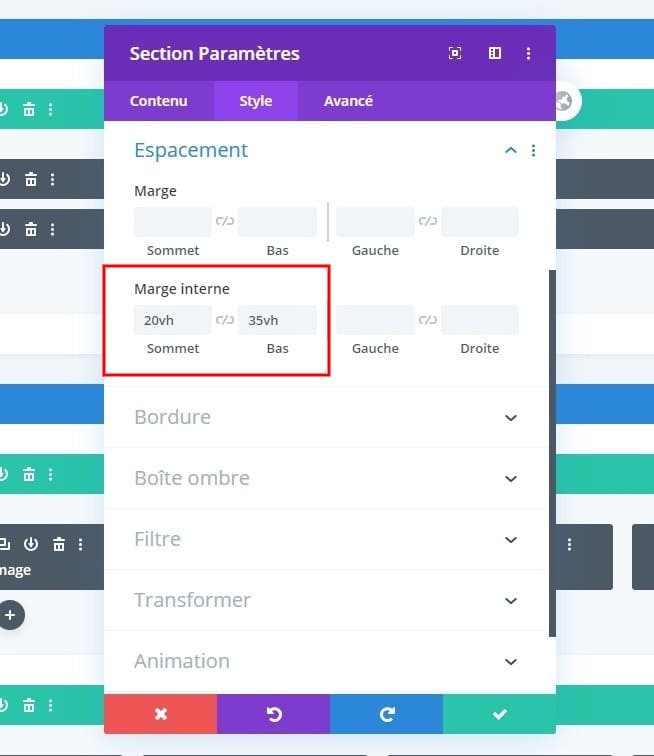
Rembourrage de section
Pour donner à la section un espace pour le défilement, mettez à jour le remplissage comme suit:
- Rembourrage: 20vh en haut, 50vh en bas
Ici, nous utilisons l'unité de longueur vh qui est relative à la hauteur de la fenêtre du navigateur afin que l'espacement s'ajuste de manière cohérente sur toutes les tailles de navigateur.

Création de la galerie d'images avec des effets de défilement
Maintenant que notre section d'en-tête est terminée, nous sommes prêts à construire la galerie d'images réelle avec les effets de défilement du puzzle coulissant. La galerie entière sera composée de trois rangées de 4 images / colonnes dans chaque rangée pour faire un total de 12 images. Cependant, vous pouvez facilement ajouter plus de lignes et d'images à la mise en page une fois celle-ci terminée.
Création de la section et de la ligne
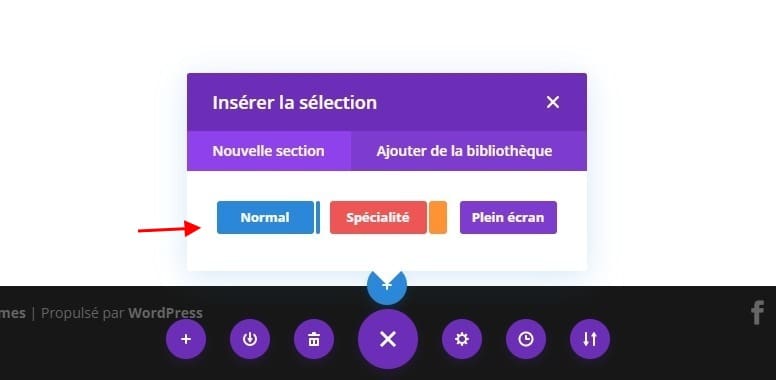
Ajouter une nouvelle section
Commençons par ajouter une nouvelle section régulière sous la section de titre.

Ajouter une rangée
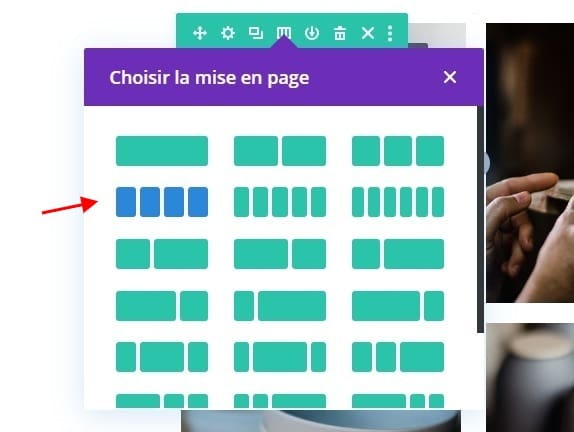
Ensuite, ajoutez une ligne à quatre colonnes à la section.

Paramètres de ligne
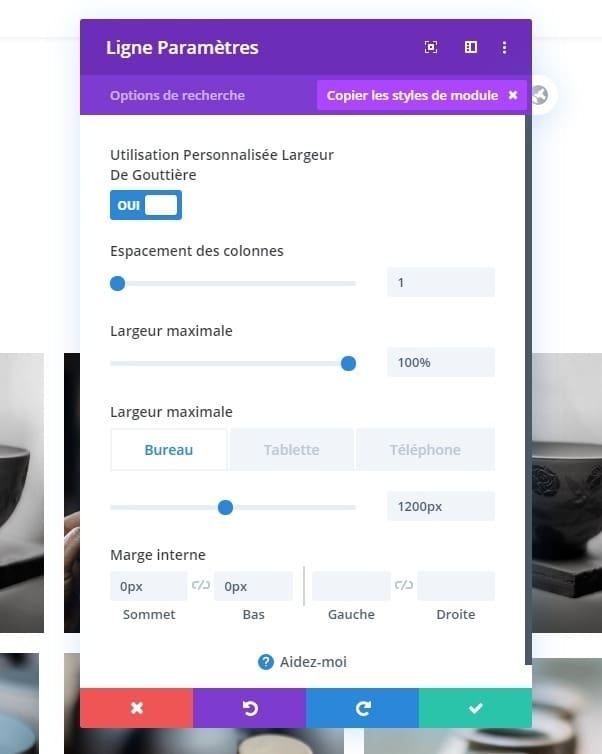
Sous les paramètres de ligne, mettez à jour les éléments suivants:
- Largeur de gouttière: 1
- Largeur: 100%
- Largeur maximale: 1200 px (ordinateur de bureau), 600 px (tablette), 300 px (téléphone)

Comment la largeur de ligne détermine la taille de l'image
La largeur de la ligne est très importante pour cette conception car elle dictera la largeur de chacune des quatre colonnes. Une fois que nous avons défini la largeur de la gouttière à 1, il n'y aura plus de marge entre les images.
Et lorsque nous définissons la largeur maximale sur 1200px, la disposition à quatre colonnes rendra chacune des colonnes / images exactement 300px de large (1200px / 4 = 300px).
De plus, comme chacune des images est carrée, nous savons que la hauteur de chaque image sera également de 300 pixels. Nous ne devons pas le garder de cette façon si nous ne voulons pas.
Par exemple, nous pourrions également choisir d'avoir une mise en page à trois colonnes avec des images de 400 x 400 pixels. Connaître la largeur de l'image (300 px) et la hauteur (également 300 px) sera la clé pour créer l'effet de défilement plus tard.
Ajout des images
Ajouter une image 1

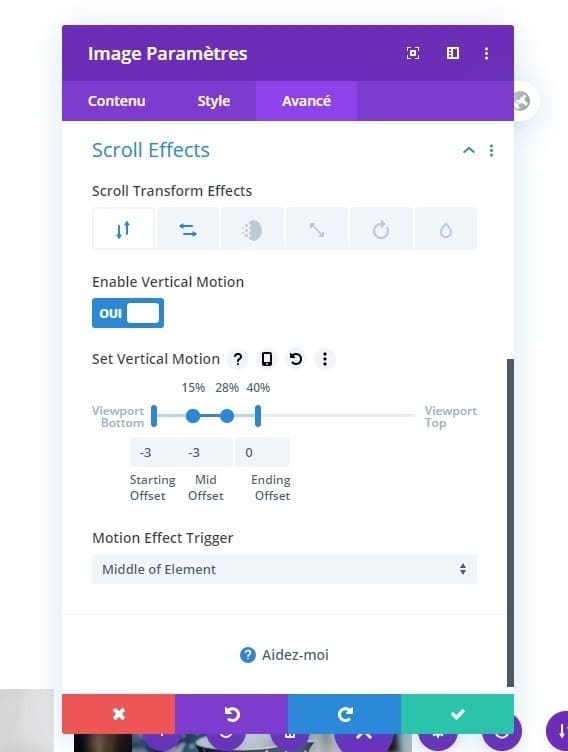
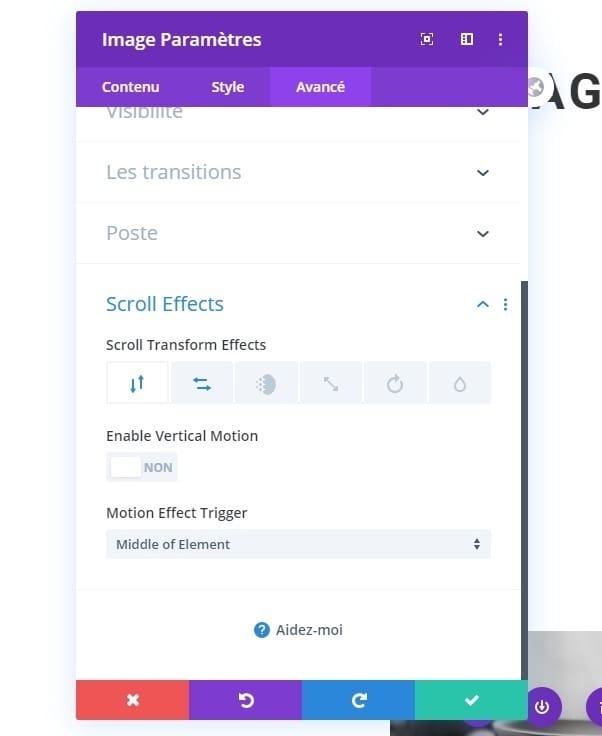
Image 1 Effets de défilement

Lien entre la taille de l'image et les décalages d'effet de défilement
Lorsque vous utilisez l'effet de défilement vertical et horizontal, il est important de comprendre ce que représente la valeur numérique entrée. Dans cet exemple, nous avons un décalage de début de mouvement vertical de -3. Ce -3 est en fait -300px (ou 300px vers le bas) qui est la largeur de l'image.
Le décalage atteint alors 0 (la position d'origine) lorsque l'utilisateur défile. C'est ce qui crée l'effet de défilement qui déplace l'image sur exactement un bloc / image. Le mouvement horizontal commence à 3 (300 pixels à partir de la droite) et s'arrête dans sa position par défaut. Ces deux effets se combinent pour créer un effet de défilement en deux parties unique.
Ajouter une image 2
Une fois les effets de défilement ajoutés à l'image 1. Ajoutez une nouvelle image à la colonne 2.

Nous allons laisser cette image statique sans aucun effet de défilement.
Ajouter une image 3
Ensuite, ajoutez un autre module d'image à la colonne 3 et mettez à jour le module avec une nouvelle image.
Image 3 Effets de défilement
Sous les paramètres d'image, mettez à jour les effets de défilement suivants:
Sous l'onglet Mouvement horizontal…
- Activer le mouvement horizontal: OUI
- Décalage de départ: -3 (à 0% de la fenêtre)
- Décalage moyen: 0 (à 15% de la fenêtre d'affichage)
- Décalage de fin: 0 (à 100% de la fenêtre d'affichage)

Ajouter une image 4
Pour créer la dernière image, copiez l'image 1 et collez-la dans la colonne 4.

Téléchargez une nouvelle image dans les paramètres d'image.

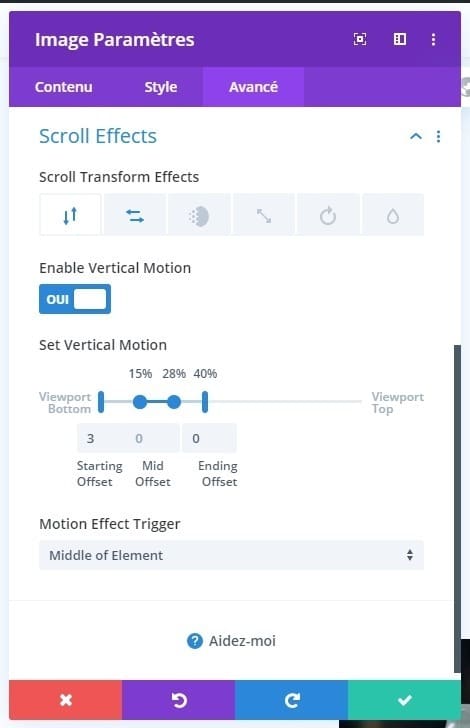
Image 4 Effets de défilement
Mettez ensuite à jour les effets de défilement suivants:
Sous l'onglet Mouvement vertical…
- Activer le mouvement vertical: OUI
- Décalage de départ: 3 (à 0% de la fenêtre)
- Décalage moyen: 0 (à 15% -28% de la fenêtre d'affichage)
- Décalage de fin: 0 (à 40% de la fenêtre d'affichage)
Sous l'onglet Mouvement horizontal…
- Activer le mouvement horizontal: OUI
- Décalage de départ: 3 (à 0% de la fenêtre)
- Décalage moyen: 3 (à 28% de la fenêtre d'affichage)
- Décalage de fin: 0 (à 40% de la fenêtre d'affichage)

Ligne en double
Maintenant que les effets de défilement d'image sont terminés pour la première ligne, tout ce que nous devons faire est de dupliquer la ligne pour créer plus d'images et leurs effets de défilement correspondants. Pour cet exemple, dupliquons la ligne deux fois pour créer un total de trois lignes.
Remplacer et réorganiser les images selon les besoins
Ensuite, nous pouvons déplacer les images en utilisant la fonction glisser-déposer où nous voulons. C'est là que vous pouvez faire preuve de créativité et voir comment les images se déplacent défileront. Et une fois les images en place, vous pouvez remplacer le contenu du module d'images par de nouvelles images qui répondent aux besoins du site Web.

Retouches finales
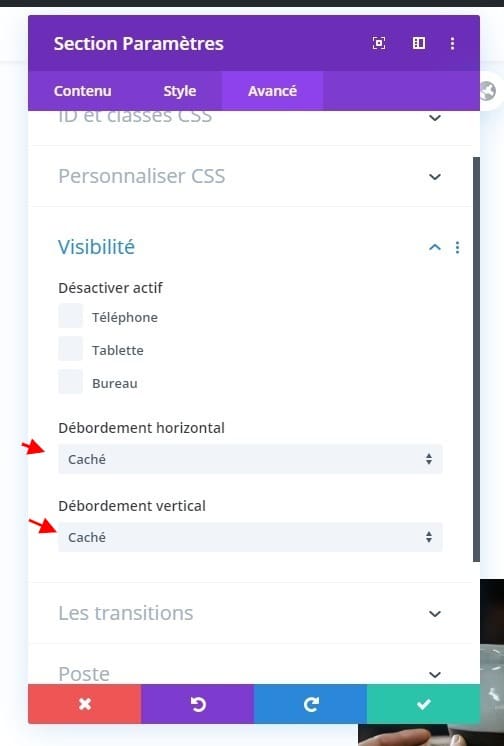
Visibilité de la section
Étant donné que nos images s'étendront probablement en dehors de la section / fenêtre, masquons le débordement pour le nettoyer un peu. Ouvrez les paramètres de section et mettez à jour les éléments suivants:
- Débordement horizontal: caché
- Débordement vertical: caché

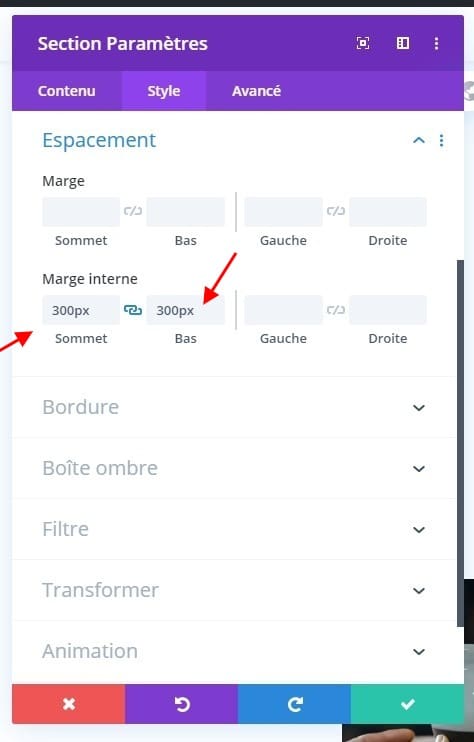
Rembourrage de section
Nous voulons que l'effet de défilement vertical de l'image du haut (qui s'étend au-dessus de la section) soit visible malgré le débordement caché. Ajoutons donc un rembourrage supérieur et inférieur égal à la hauteur de l'image (300 pixels).

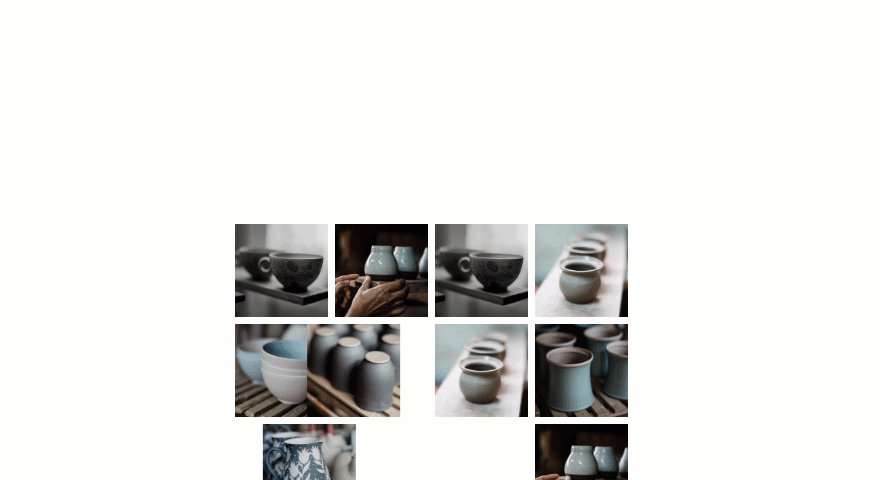
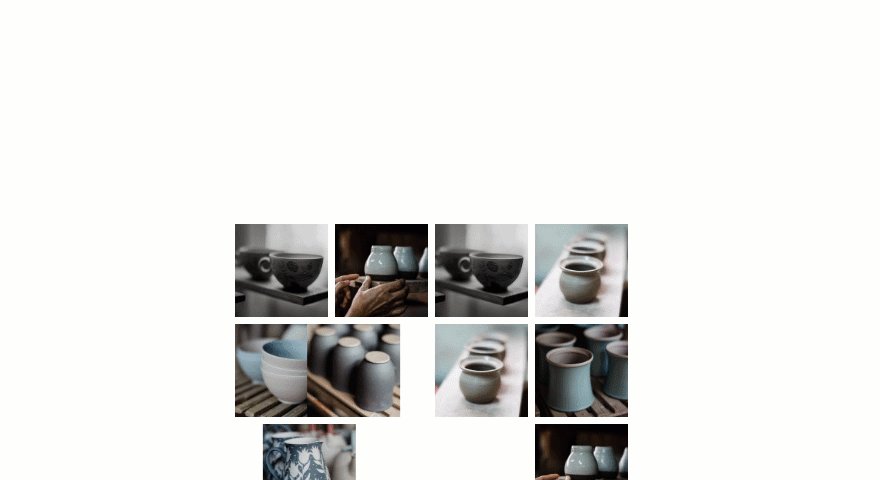
Résultat jusqu'à présent
En ce moment, nous pouvons nous arrêter ici si vous souhaitez conserver la conception de la galerie sans aucun espacement entre les images. Voici à quoi ressemble le résultat jusqu'à présent. Remarquez à quel point les images se déplacent verticalement et horizontalement exactement d'un bloc / image.

Ajout d'espace entre les images
Parce que nous avons défini la largeur de la gouttière à 1, nous n'avons plus de marge entre nos colonnes ou nos images. Pour recréer un espacement similaire, nous pouvons ajouter un remplissage à chaque image.
Cela nous permettra de créer l'espacement dont nous avons besoin sans compromettre la fonctionnalité des effets de défilement. Cela est possible car l'ajout d'un rembourrage à l'image n'augmentera pas la largeur ou la hauteur du conteneur d'image. Vous pouvez également avoir un effet similaire en utilisant des bordures également.
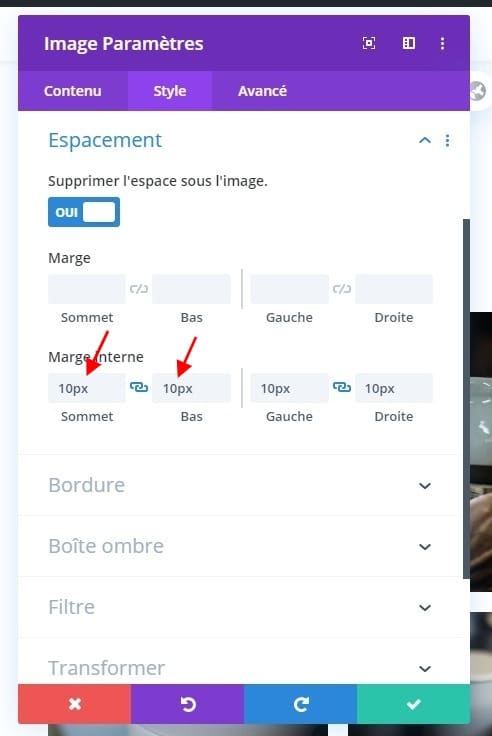
Image 1 Rembourrage
Ouvrez les paramètres de l'image 1 et mettez à jour les éléments suivants:
- Rembourrage: 10 pixels en haut, 10 pixels en bas, 10 pixels à gauche, 10 pixels à droite

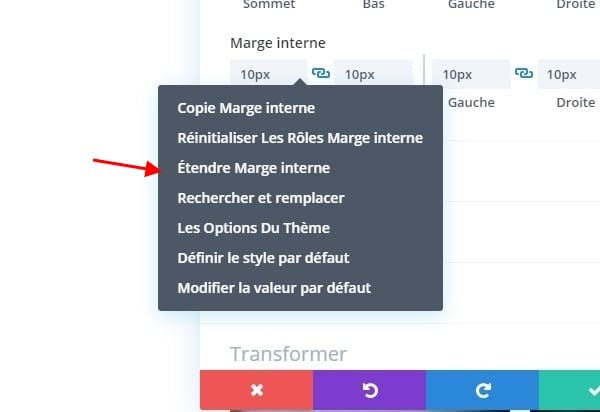
Étendre le remplissage à toutes les images
Avant d'enregistrer, cliquez avec le bouton droit sur l'option de rembourrage et sélectionnez «Étendre le rembourrage». Dans la fenêtre contextuelle étendre les styles, cliquez sur le bouton étendre pour étendre ce remplissage à toutes les images de la page.

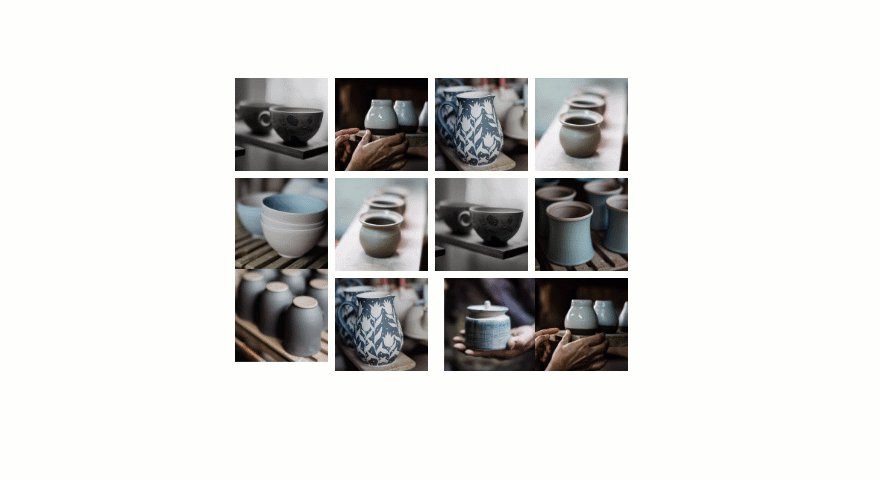
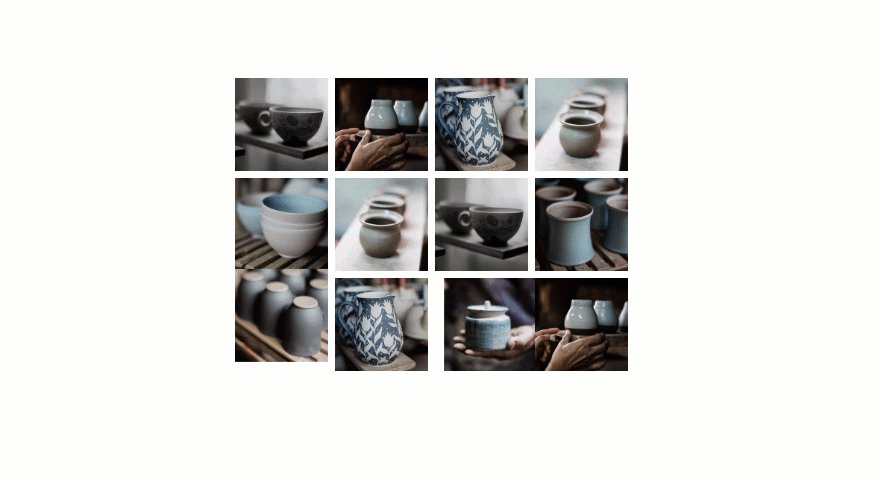
Résultat final
Voici le résultat de tout le travail que nous avons fait jusque là.

Dernières pensées
L'effet de défilement de puzzle coulissant présenté dans cet article fait plus que nous donner un design unique pour une galerie d'images. Il souligne également que les décalages de mouvement horizontal et vertical peuvent être utilisés pour des effets de défilement plus précis.
N'hésitez pas à explorer différentes variantes de cette mise en page en modifiant les décalages et en mélangeant les emplacements des images.
Vous pouvez également modifier le nombre de colonnes tant que vous comprenez comment la taille des colonnes / image va changer, puis comment mettre à jour les décalages de l'effet de défilement avec la valeur correspondante.
Quelques Ressources Recommandés
Vous trouverez probablement ces ressources intéressantes car elles permettront également de créer des galeries photos sur votre blog WordPress.