Les sidebars collantes sont extrêmement efficaces pour attirer l’attention des visiteurs sans être envahissants ou distraits. L’astuce consiste à inclure un ou deux éléments dans la barre latérale qui «restent visible» ou fixes sur le côté du contenu de la publication lorsque l’utilisateur fait défiler la page. Il s’agit d’une alternative rafraîchissante à la disposition de la barre latérale traditionnelle, car elle donne l’impression d’une disposition moderne en pleine largeur (sans barre latérale), avec l’avantage de présenter des appels à l’action importants sur le côté de la page lorsque cela est nécessaire.
Dans ce tutoriel, nous allons vous montrer comment ajouter des appels à l’action collantes à un modèle de publication de blog à l’aide de Divi Theme Builder. L’application de cette mise en page est considérable. Cela fonctionnera pour presque toutes les pages ou tous les modèles de publication. De plus, vous n’êtes pas obligé de vous limiter aux CTA; vous pouvez choisir d’ajouter le ou les modules Divi de votre choix.
Ce dont vous avez besoin pour commencer
Pour commencer, vous devez installer et activer le thème Divi . Assurez-vous de disposer de la dernière version de Divi.
Vous aurez également besoin d’au moins un message créé avec Divi Builder à des fins de test afin d’afficher le résultat souhaité.
Après cela, vous êtes prêt à partir.
Aperçu
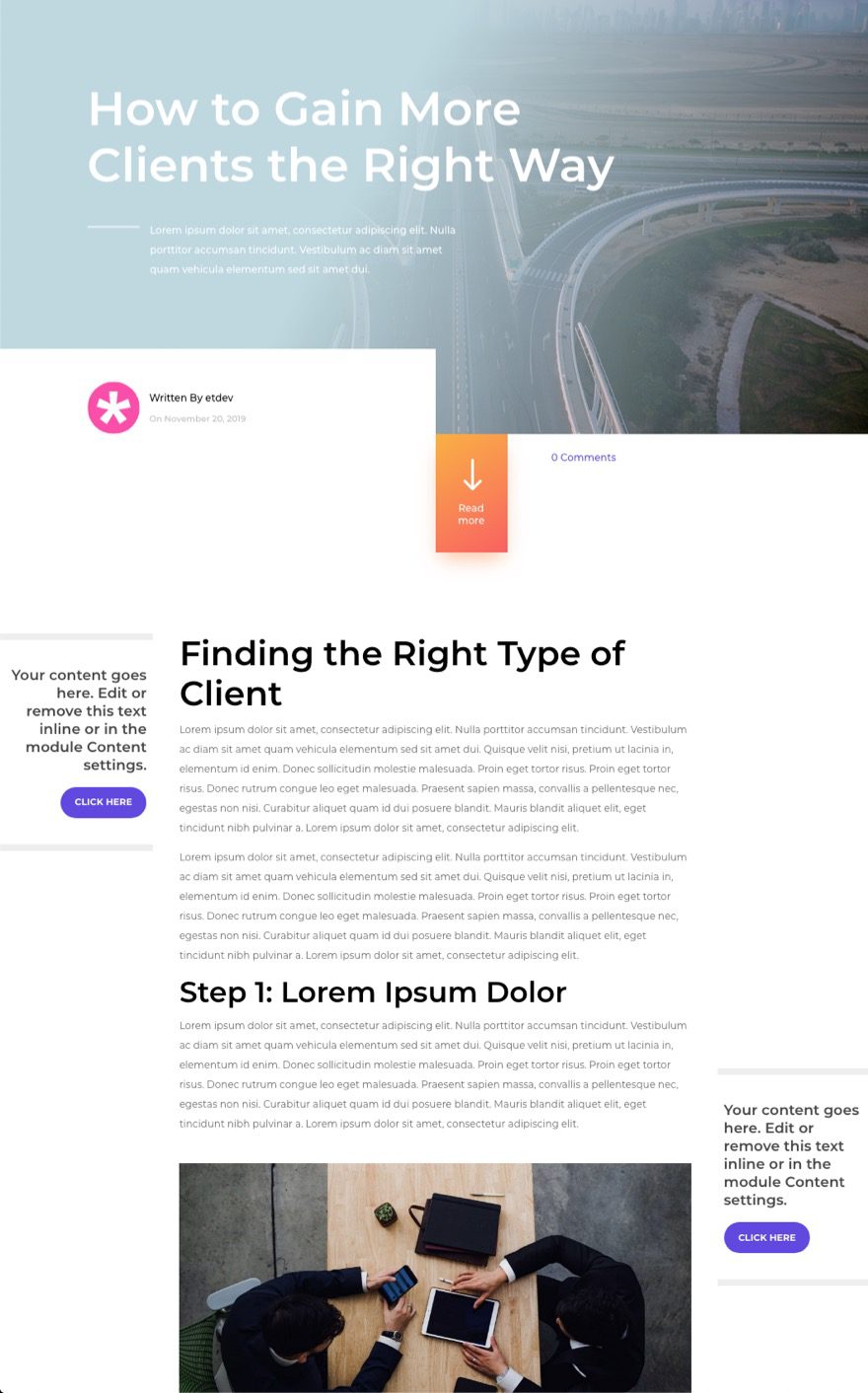
Voici un aperçu rapide des CTA collants qui ont été ajoutés à un modèle de publication de blog dans Divi.

Comment ajouter des Appels à l’action fixes dans votre modèle de publication de blog dans Divi
Ajout du modèle de générateur de thème
La première étape consiste à importer notre modèle prédéfini sur notre site. Nous allons utiliser le modèle de publication du Divi Theme Builder Pack # 1.
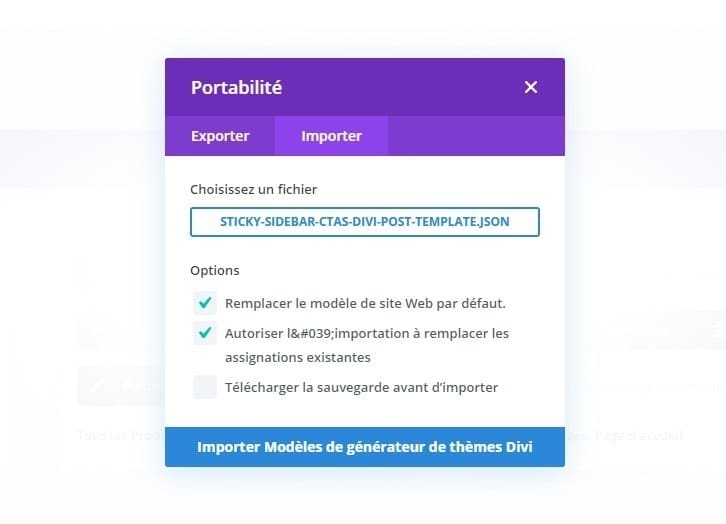
Pour commencer, accédez à Divi> Générateur de thèmes. Cliquez sur l’icône de portabilité en haut à droite de la page. Dans le modal de portabilité, sélectionnez l’onglet d’importation et choisissez le fichier divi-theme-builder-pack-1-post-template.json dans le dossier. Si des modèles sont actuellement installés sur votre site, veillez à décocher toutes les options susceptibles de remplacer vos modèles actuels. Puis cliquez sur le bouton d’importation.

Construire le modèle de publication de blog
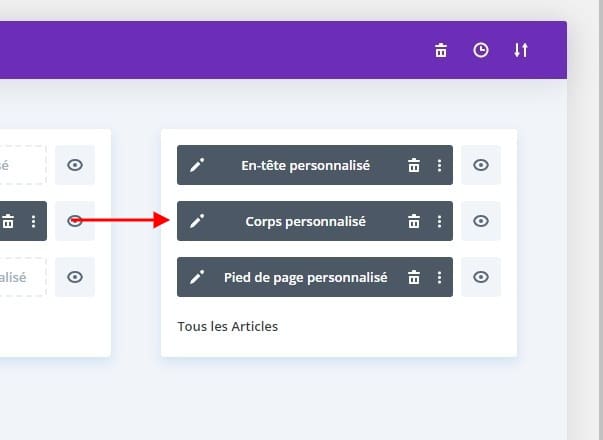
Une fois le modèle importé, nous sommes prêts à ajouter nos nouveaux CTA à la barre latérale adhésive à la présentation du modèle. Pour ce faire, cliquez sur l’icône d’édition de la zone de corps personnalisée.

Ajout d’une disposition à double barre latérale pour tenir les CTA de la barre latérale
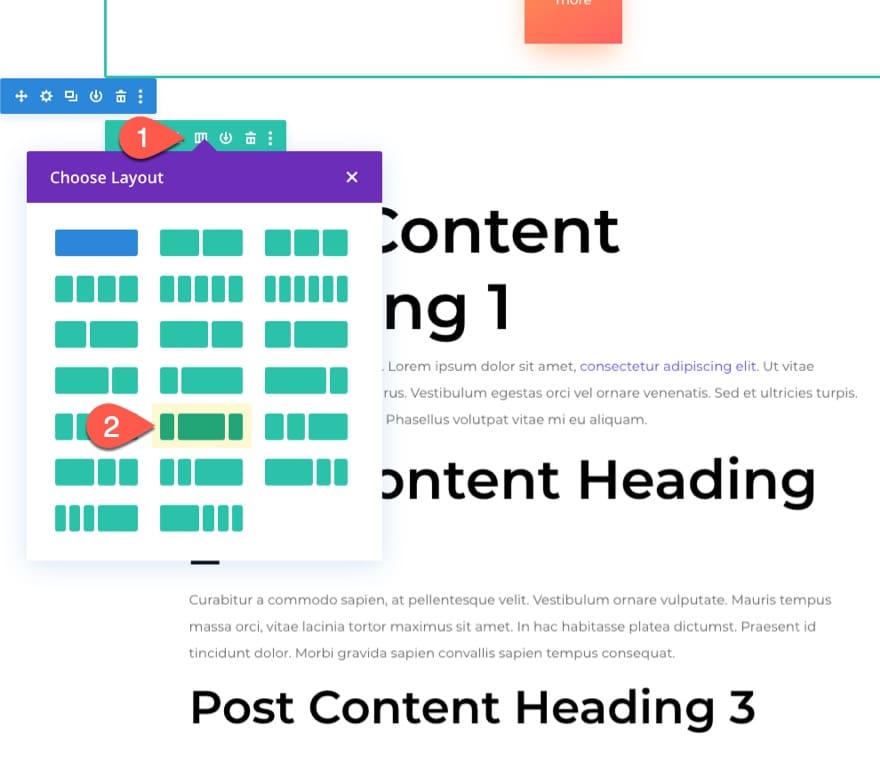
Dans l’éditeur de présentation de modèle, recherchez la ligne contenant le module de publication de contenu et remplacez la disposition de colonne par une structure de colonne d’un cinquième sur trois cinquièmes sur un cinquième (1/5 3/5 1/5). Cela nous permettra de conserver la colonne centrée pour le contenu de la publication tout en fournissant deux sections de part et d’autre pour nos CTA collants.

Une fois la structure de la colonne modifiée, faites glisser le module de publication de contenu dans la colonne centrale.
Mise à jour des paramètres de ligne
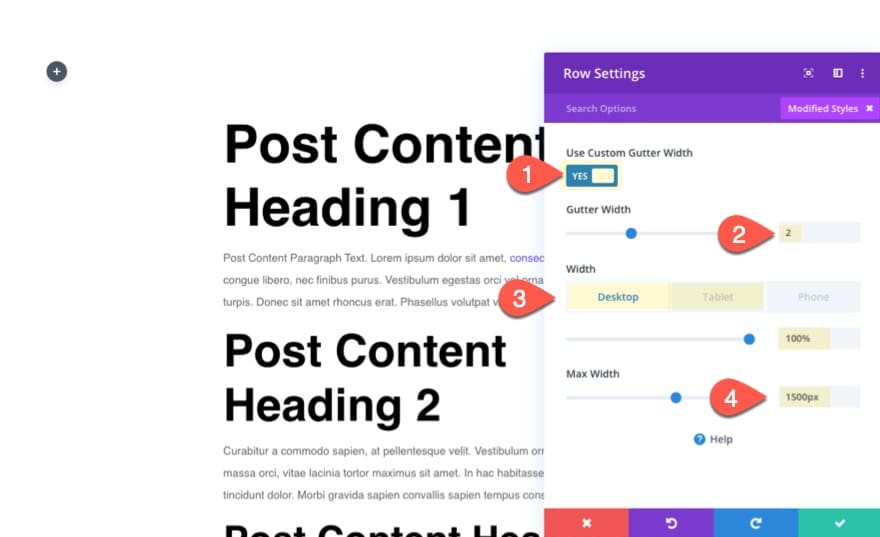
Ouvrez les paramètres de ligne et mettez à jour les options de conception suivantes:
- Utiliser une largeur de gouttière personnalisée: OUI
- Largeur de gouttière: 2
- Largeur: 100% (bureau), 90% (tablette)
- Largeur maximale: 1500px

Cela nous donnera la pièce dont nous avons besoin pour notre configuration à double barre latérale.
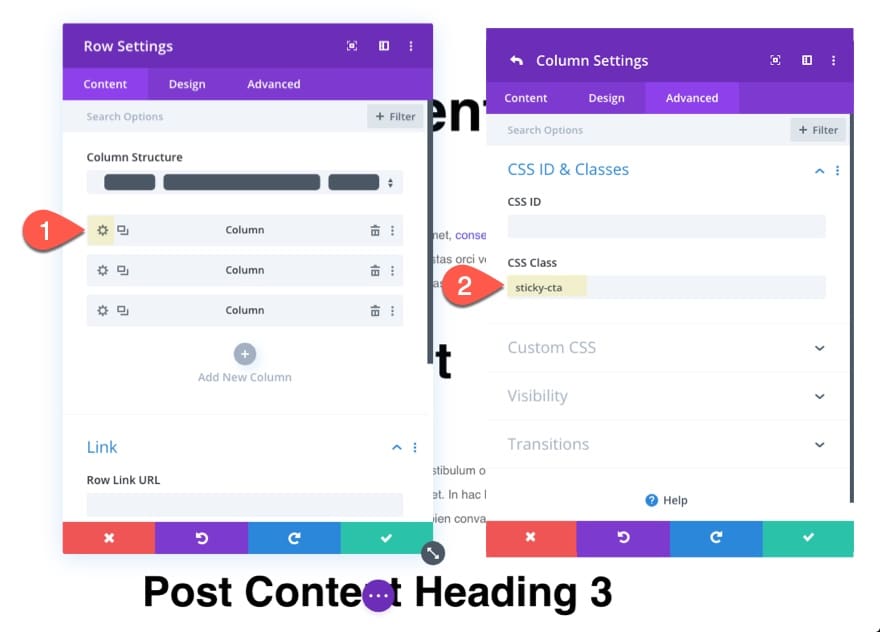
Mise à jour des paramètres de la colonne 1
Ensuite, ouvrez les paramètres de la colonne 1 et donnez à cette colonne une classe CSS personnalisée:
- Classe CSS: sticky-cta

Ajout d’une barre latérale CTA à la colonne de gauche
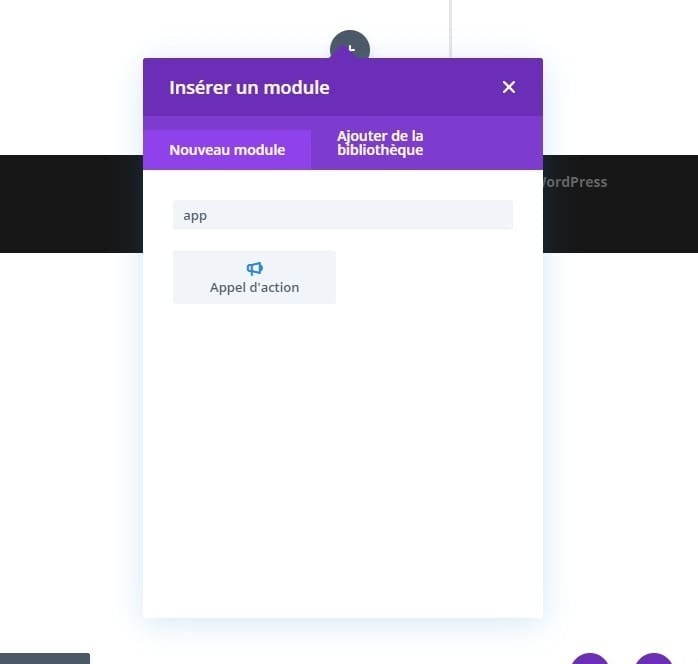
Nous sommes maintenant prêts pour le premier appel à l’action. Ajoutez un appel au module d’action dans la colonne de gauche.

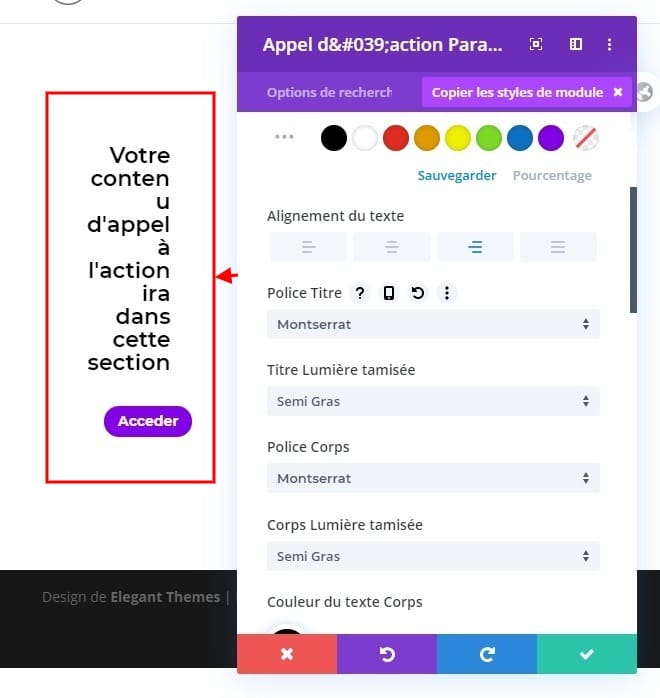
Styliser la barre latérale CTA
Mettez à jour les paramètres comme suit:
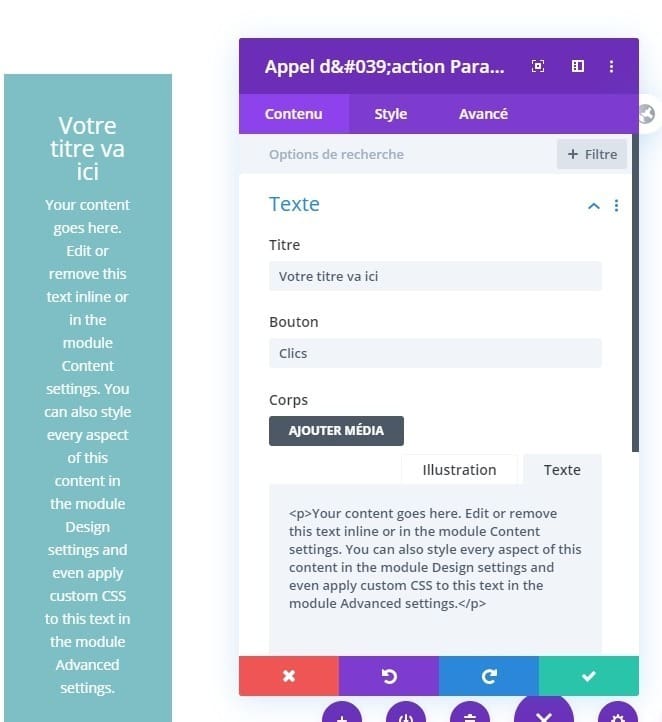
Contenu
- Bouton: «Cliquez ici»
- Corps: «Votre contenu va ici. Modifiez ou supprimez ce texte en ligne ou dans les paramètres de contenu du module. ”
- URL du lien du bouton: #

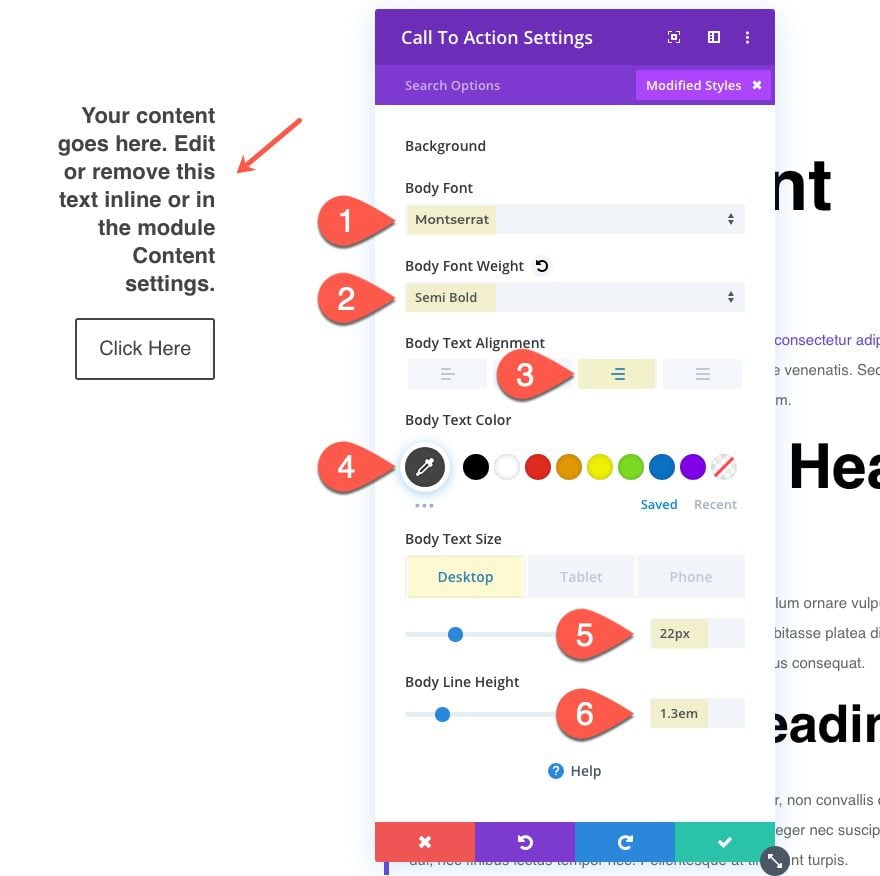
Conception du corps du texte
- Corps Police: Montserrat
- Poids de la police: semi-gras
- Corps du texte: alignement à droite
- La couleur du corps du texte: # 444444
- Taille du corps du texte: 22px (bureau), 18px (tablette)
- Hauteur du corps: 1.3em

Bouton
- Taille du texte du bouton: 14px
- Couleur du texte du bouton: #ffffff
- Couleur de fond du bouton: # 6148df
- Largeur de la bordure du bouton: 0px
- Rayon du bouton: 80px
- Poids de la police: Gras
- Style de police des boutons: TT
- Rembourrage de boutons: 12px en haut, 12px en bas, 22px à gauche, 22px à droite

Largeur, alignement, rembourrage et bordures
- Largeur: 100%
- Largeur maximale: 320px
- Alignement du module: droit
- Rembourrage: 10px à gauche, 10px à droite
- Largeur de la bordure supérieure: 10px
- Couleur de la bordure supérieure: #eeeeee
- Largeur de la bordure inférieure: 10px
- Couleur de la bordure inférieure: #eeeeee

Ajout de la barre latérale CTA à la colonne de droite
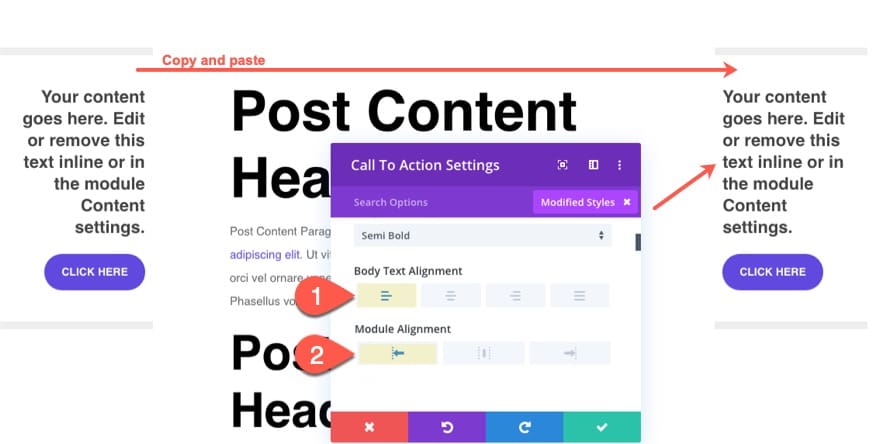
Pour créer le CTA pour la colonne de droite, copiez celui que nous venons de créer et collez-le dans la colonne la plus à droite. Ensuite, mettez à jour les paramètres pour le doublon comme suit:
- Alignement du corps du texte: gauche
- Alignement du module: gauche

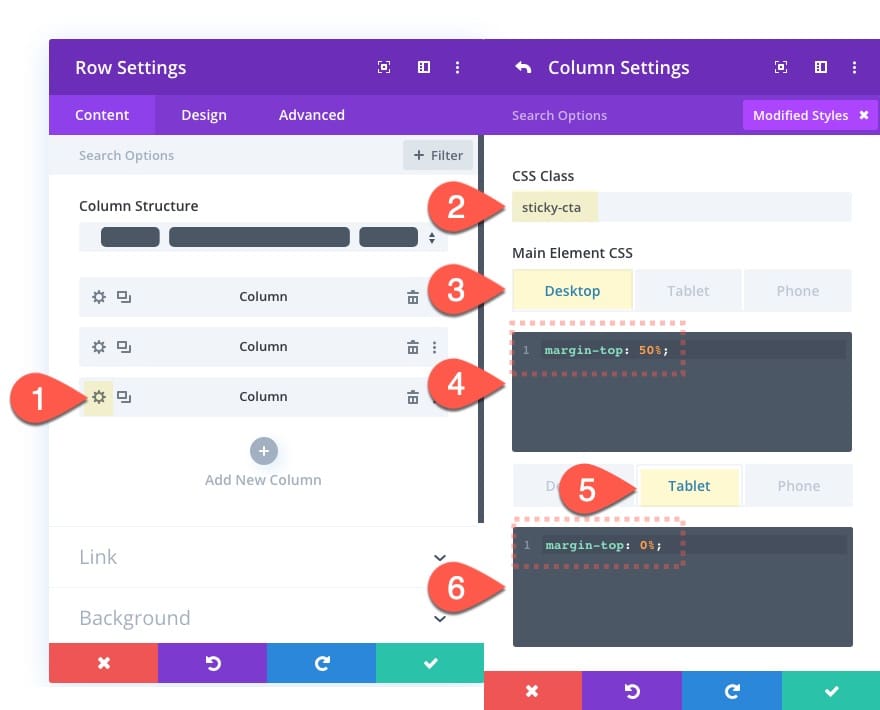
Mettre à jour les paramètres de la colonne 3
Pour cette CTA dans la colonne de droite, nous allons ajouter une marge supérieure à la colonne afin d’établir une position de départ de la barre latérale CTA en un point plus bas de la page.
Commencez par ouvrir les paramètres de la colonne 3 et ajoutez la même classe CSS que celle que nous avons ajoutée à la colonne 1:
- Classe CSS: sticky-cta
Ajoutez ensuite le CSS personnalisé suivant à l’élément principal:
Bureau
margin-top: 50%
Tablette
margin-top: 0%

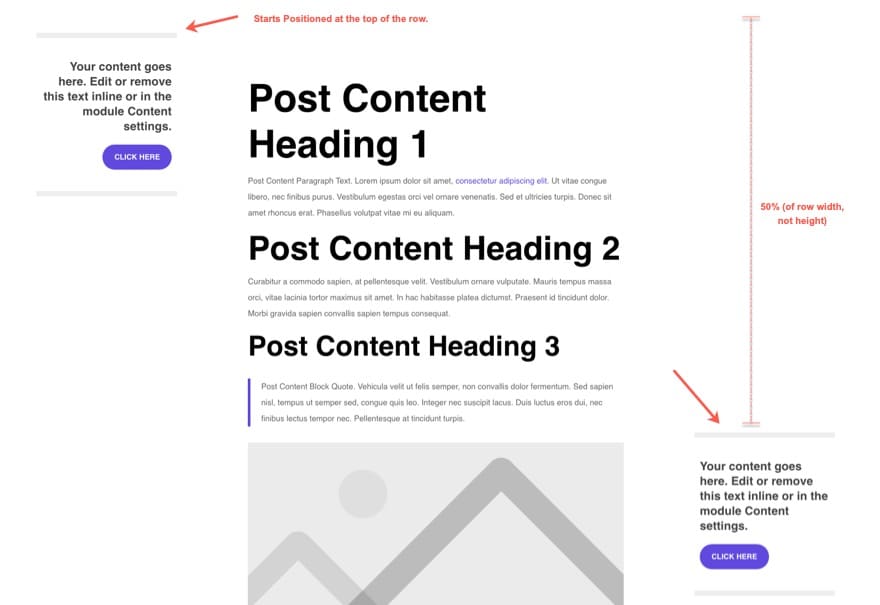
Cela nous donnera un point de départ différent pour le CTA collant sur la colonne de droite, ce qui correspond à 50% de la largeur de la ligne. N’hésitez pas à ajuster cette valeur selon vos besoins pour votre propre article de blog.

Ajout du CSS personnalisé au modèle avec un module de code
Afin d’obtenir notre positionnement «collant» pour nos CTA de la barre latérale, nous devons ajouter des CSS personnalisés. Pour ce faire, créez un nouveau module de code sous le module de publication de contenu (ou n’importe où sur la page).

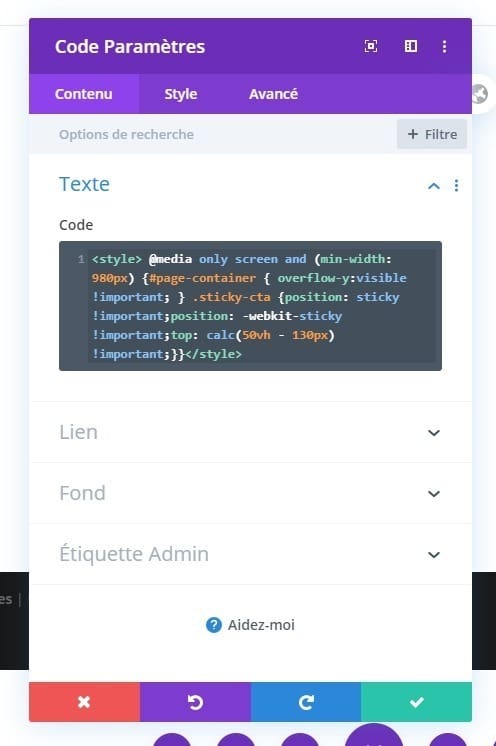
Ensuite, collez le CSS suivant dans la zone de code:
<style> @media only screen and (min-width: 980px) {#page-container { overflow-y:visible !important; } .sticky-cta {position: sticky !important;position: -webkit-sticky !important;top: calc(50vh - 130px) !important;}}</style>

Le décalage supérieur dans ce code est un calcul qui positionne le CTA verticalement centré sur la page lors du défilement. Le 50vh correspond à la moitié de la hauteur de la fenêtre du navigateur et le 130px à la moitié de la hauteur de la CTA. Si votre CTA a une hauteur supérieure ou inférieure, vous devrez ajuster les 130 pixels vers le haut ou le bas.
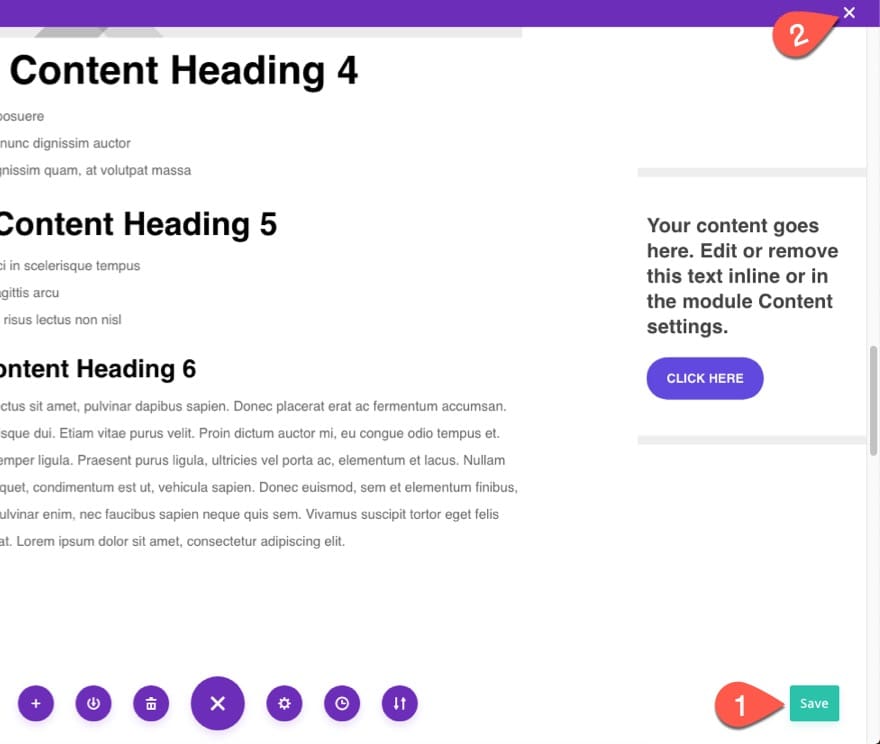
Enregistrer les paramètres
Une fois que vous avez terminé, enregistrez la disposition du modèle.

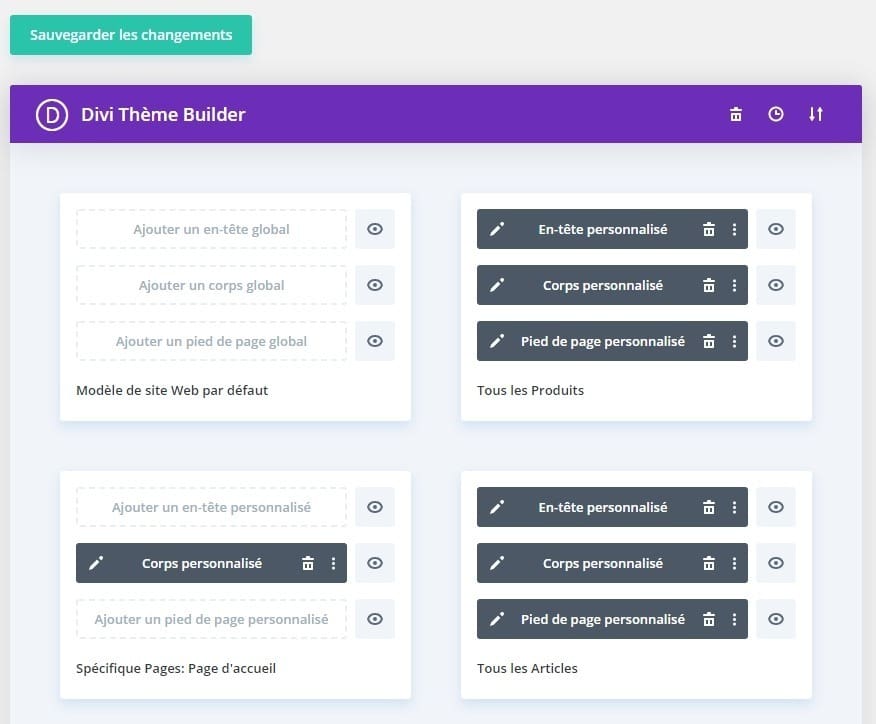
Et puis enregistrez les paramètres du générateur de thème

Résultat final
Pour afficher le résultat final, visitez un article de blog utilisant le modèle.

Et c’est ainsi que les CTA collants resteront collés au défilement. Vous pouvez voir comment cela fonctionnerait mieux pour un contenu plus long.

Dernières pensées
Ces appels à l’action latéraux collants sont une alternative rafraîchissante à la barre latérale traditionnelle. Ils conviennent bien au design minimaliste car ils sont moins intrusifs et ne confèrent pas à la poste une impression d’encombrement. De plus, vous pouvez positionner le CTA plus bas sur la page de sorte qu’il apparaisse progressivement et qu’il reste collé sur le parchemin, ce qui le rend plus visible des visiteurs. Et n’oublie pas. Vous pouvez remplacer le CTA par n’importe quel module Divi ou combinaison de modules pour créer à peu près tout ce que vous voulez. Vous pouvez également choisir de ne conserver qu’un seul CTA d’un côté. Il semble avoir beaucoup d’applications.