Si vous cherchez à rendre un site WordPress adapté aux mobiles, ce guide détaillé est exclusivement pour vous.
Saviez-vous que 9 recherches mobiles sur 10 mènent à l’action et plus de la moitié d’entre elles mènent à des ventes?
L’utilisation d’Internet mobile augmente comme jamais auparavant. Il dépasse l’utilisation d’Internet de bureau, de plus en plus de personnes utilisent désormais des smartphones et des tablettes pour parcourir les informations en ligne.
C’est la principale raison pour laquelle la plupart des sites d’e-commerce créent maintenant des applications mobiles pour augmenter leurs ventes et leur interaction avec les utilisateurs. Si votre site Web ou blog n’est pas encore adapté aux mobiles, vous devriez immédiatement envisager de rendre votre conception réactive ou vous perdrez beaucoup de prospects, de trafic et de ventes sur la table.
Pourquoi donner à vos concurrents un avantage en n’ayant pas un design adapté aux mobiles? Rendez votre site Web adapté aux mobiles et vous remarquerez bientôt les résultats enrichissants.
Pourquoi rendre un site WordPress adapté aux mobiles ?
Si votre site Web est adapté aux mobiles, voici ce qui se passe;
- vous verrez une augmentation du trafic
- vous pouvez augmenter vos abonnés en ayant des formulaires d’option de messagerie et des pages de destination responsives
- vous obtiendrez plus de ventes ( les internautes mobiles dépendent principalement des moteurs de recherche pour parcourir les informations, ce sont donc des clients de haute qualité qui sont prêts à acheter )
Alors qu’attendez-vous ? Rendez votre blog convivial et commencez à attirer plus de gens. Plongeons dans les détails pour en savoir plus.
Table des matières :
Le guide ultime pour rendre un site WordPress adapté aux mobiles

Qu’est-ce qu’un site Web adapté aux mobiles ?
Avec des milliards de personnes utilisant des mobiles partout dans le monde pour parcourir les informations, cela devient une tendance à utiliser des sites mobiles.
Même Google récompense les sites optimisés pour les utilisateurs sur mobile car ils offrent une expérience plus rapide et meilleure aux utilisateurs.
Un site Web adapté aux mobiles détectera automatiquement l’environnement que chaque visiteur utilise pour accéder à votre site, puis l’affichera dans le format le mieux adapté pour cet appareil ( tel que les smartphones, comprimés et ainsi de suite ).
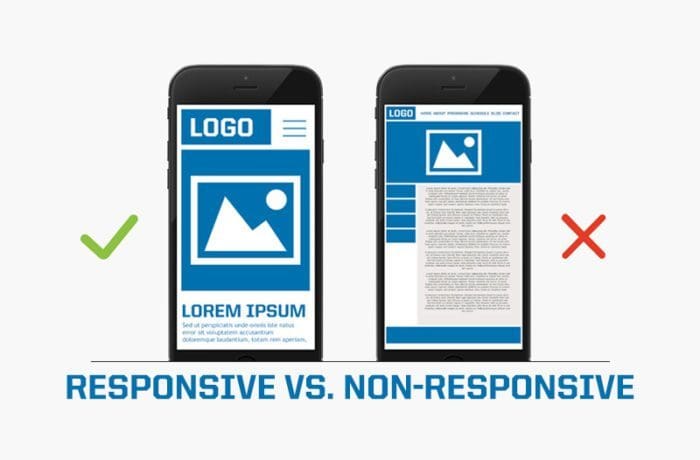
Voici à quoi ressemble un site mobile responsive vs non responsive :

Comme vous pouvez le voir ci-dessus, un site mobile réactif charge tous ses éléments tels que logo, texte, boutons, navigation, menu etc correctement sur un mobile alors que la conception non réactive semble désordonnée sur les mobiles.
Selon Statista, le pourcentage de trafic Web depuis le mobile continue de croître. Le nombre d’internautes mobiles mondiaux a augmenté de plus de 10% au cours des 4 dernières années.
Non seulement cela, l’indice de pénétration des utilisateurs d’Internet de téléphonie mobile est désormais de 61,2%, ce qui représente un peu plus de 2 milliards de personnes accédant à Internet sur les appareils mobiles. C’est une statistique intéressante, non?
C’est pourquoi vous devriez vous concentrer sur la convivialité de votre site si ce n’est pas encore réactif.
Cela étant dit, il y a une différence entre un site Web réactif et un site convivial pour les mobiles. Qu’est-ce que c’est?
Un site Web réactif fonctionne pour tous les ordinateurs de bureau, tablette et smartphones également avec le même contenu car il ajuste automatiquement la mise en page alors qu’un site convivial pour les mobiles est en fait une version distincte du site Web de bureau qui est conçue spécialement pour les smartphones.
En bref, avoir une conception réactive mobile peut améliorer vos classements, votre expérience utilisateur, vos ventes et vos conversions globales en ligne.
Comment savez-vous si votre site Web est adapté aux mobiles ?
Voulez-vous savoir si votre site est adapté aux mobiles ou non?
Pour vérifier la réactivité mobile de votre site, vous pouvez utiliser un outil gratuit de Google qui est connu sous le nom de Outil de test adapté aux mobiles ce qui vous montre la facilité avec laquelle un visiteur peut utiliser votre page sur un appareil mobile.
Il fonctionne parfaitement et il est entièrement gratuit à utiliser et il vous suffit de saisir une URL de page ou l’URL de la page d’accueil de votre site pour voir comment il marque sur leur outil.
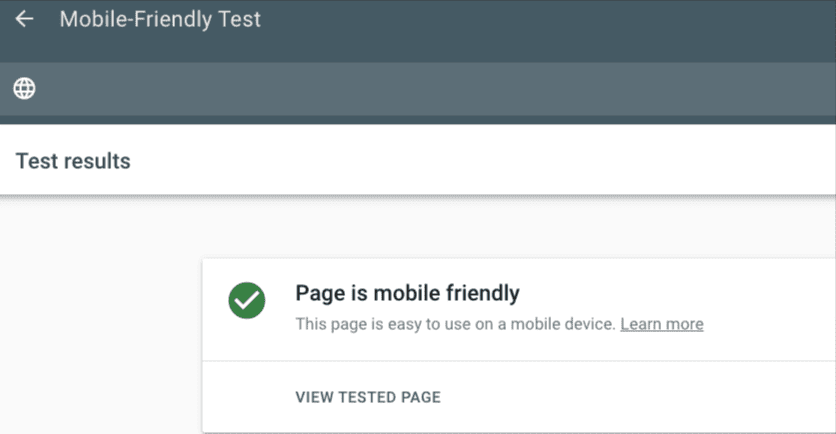
Voici à quoi ça ressemble :

Comme vous pouvez le voir ci-dessus, nous avons entré une URL et cela nous montre que la page est conviviale pour les mobiles (, ce qui signifie, la page est facile à utiliser sur un appareil mobile ).
Il vous montre également des ressources supplémentaires où vous pouvez obtenir des rapports d’utilisabilité mobile à l’échelle du site pour analyser pleinement votre site pour la réactivité.
Généralement, les tests réactifs mobiles sont effectués pour s’assurer que tous les utilisateurs de votre site Web obtiennent une expérience de visualisation optimale sur leurs appareils, peuvent être un ordinateur portable, un bureau, un comprimé et ainsi de suite.
Outre l’outil de test convivial pour Google, vous pouvez également utiliser les outils en ligne suivants qui sont entièrement gratuits pour tester la réactivité de votre site.
Tous les outils ci-dessus sont utiles pour savoir si votre site est adapté aux mobiles ou non et vous pouvez vérifier la réactivité sur n’importe quel site en un seul clic depuis votre propre navigateur en entrant l’URL de n’importe quelle page.
Parlons maintenant de quelques façons PROUVÉES de construire une version mobile et réactive de vos sites WordPress.
Utilisez un thème WordPress responsive mobile : les 3 principaux thèmes
L’un des moyens les plus simples de créer un site adapté aux mobiles est d’utiliser un thème adapté aux mobiles pour vos sites WordPress. Bien qu’il y ait une tonne d’options, voici la liste des 3 principaux thèmes que vous pouvez utiliser pour obtenir un design réactif avec d’excellentes fonctionnalités à un prix abordable.
1. Divi
Divi est l’un des thèmes WordPress premium les plus populaires utilisé par plus de 800 000 personnes dans le monde. Il vous offre une tonne de thèmes conviviaux pour les mobiles avec Divi, qui est un créateur de thèmes et de pages visuelles premium.
Divi est exclusivement conçu pour offrir une meilleure expérience de bureau, y compris une expérience de réponse mobile aux utilisateurs.
Il vous permet de personnaliser votre site comme vous le souhaitez car vous pouvez ajuster les tailles de police sur l’espacement spécifiquement pour différents mobiles. Vous pouvez également attribuer des tailles de texte et des valeurs d’espacement uniques pour les mobiles et les tablettes sans nuire à l’expérience de bureau.
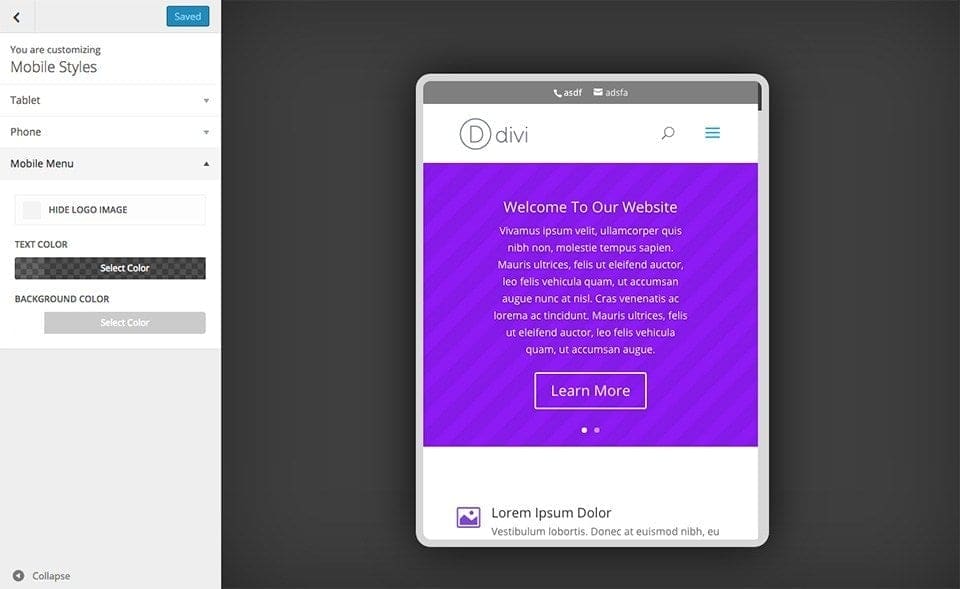
Voici à quoi ça ressemble :

Comme vous pouvez le voir ci-dessus, il vous permet de personnaliser votre conception en 3 sections dans le panneau Styles mobiles qui sont Tablette, Téléphone et Menu Mobile. Vous pouvez accéder à chacun d’eux et personnaliser tout, y compris la couleur du texte, les logos, etc. facilement.
Quel est le prix de Divi ?
La grande chose à propos de l’utilisation de thèmes élégants est un prix abordable où vous pouvez saisir tous leurs thèmes premium en payant juste $ 80, ce qui signifie que vous payez juste $ 0,79 par thème.
Les thèmes élégants se déclinent en 2 plans tarifaires mentionnés ci-dessous.
1. Accès annuel: Il s’agit de l’option la moins chère qui coûte $ 80 pour 1 an ( avec notre remise exclusive ) et vous aurez accès à plus de 80 thèmes avec 5 plugins et générateur de thèmes Divi.
2. Accès à vie: Si vous souhaitez accéder à vie aux thèmes élégants, ce package est pour vous qui coûte $ 224 pour la durée de vie où vous obtenez des mises à jour à vie, des téléchargements de thèmes et de plugins avec une assistance à vie.
Une bonne nouvelle pour vous. Si vous cherchez à saisir le constructeur de Divi avec des thèmes élégants, vous pouvez utiliser notre lien exclusif pour obtenir une remise instantanée de 10% sur leurs prix.
Cliquez ici pour télécharger Divi
Si vous n’êtes pas satisfait du thème ou des fonctionnalités, vous pouvez également demander un remboursement complet de votre argent dans les 30 jours suivant l’achat. Vous n’allez donc rien perdre.
2. Genesis Framework
Vous recherchez un cadre thématique premium qui est non seulement adapté aux mobiles mais à la fois plus rapide et convivial pour le référencement? Ensuite, vous devriez essayer le cadre Genesis car il vous donne un accès à vie et une utilisation illimitée du site.
Quel est le coût de Genesis Framework ?
Genesis propose deux plans tarifaires répertoriés ci-dessous.
1. Genesis Framework : Ceci est juste le framework nu qui est tout ce dont vous avez besoin qui vous coûte $ 59,95, ce qui est un tarif unique et vous obtiendrez une utilisation illimitée du site ainsi qu’un accès à vie, y compris la durée de vie mises à jour.
2. Adhésion Pro Plus: Ce package vous permet de télécharger l’intégralité de leur collection de thèmes qui vous coûte $ 499,95 et c’est un tarif unique avec une utilisation illimitée du site et un accès à vie et un excellent package pour les concepteurs Web et développeurs.
Cliquez ici pour télécharger Genesis pour WordPress
3. GeneratePress
Si vous recherchez des thèmes WordPress premium abordables et plus rapides, GeneratePress est juste pour vous.
Combien ça coûte?
GeneratePress vous coûte juste $ 49,95 pendant 1 an. Vous bénéficierez également d’une remise de 40% sur l’année prochaine si vous êtes un client existant.
Note rapide: Il vous propose également une version gratuite que vous pouvez télécharger à partir de leur site Web, mais il vous offre des fonctionnalités de base et limitées.
Cliquez ici pour télécharger GeneratePress premium
Utilisez les plugins WordPress pour mobiles : les 4 meilleurs plugins pour rendre votre site responsive
Une grande chose à propos de l’utilisation de WordPress CMS est qu’il vous offre une tonne de plugins mobiles qui vous aident à transformer facilement votre site en un système adapté aux mobiles. Voici une liste des 4 meilleurs plugins qui rendent votre site mobile réactif ( et peu d’entre eux sont premium mais valent chaque centime ).
WPtouch
WPtouch est l’un des plugins mobiles les plus utilisés pour les sites WordPress. Il est installé et utilisé par plus de 500 000 sites dans le monde et il figure également sur la liste restreinte de Google des meilleures solutions mobiles WordPress.
Ce plugin activera instantanément une version mobile de votre site Web qui passera le test Google Mobile. Il vous aide également à personnaliser facilement l’apparence de votre site et à offrir une expérience de navigation plus rapide à vos visiteurs mobiles sans modifier le code de votre thème.
Il propose également une version premium du plugin qui s’appelle WPtouch Pro (et vous coûte 79 $ pour 1 utilisation du site) et il utilise ses thèmes pour les visiteurs mobiles et votre thème de bureau ne changera pas afin que le contenu de votre blog reste le même.
De plus, avec leur option Pro, vous pouvez également contrôler vos menus, vos pages, vos appareils et même spécifier différentes pages d’accueil et de destination pour votre blog.
WP Mobile Menu
WP Mobile Menu est l’un des meilleurs plugins WordPress qui vous fournit un menu mobile réactif où vous pouvez facilement personnaliser le style de vos menus mobiles comme vous le souhaitez.
Il vous offre une expérience exceptionnelle à vos visiteurs mobiles pour accéder au contenu de votre site, quel que soit l’appareil qu’ils utilisent lors de la navigation, y compris smartphone, tablette ou ordinateur de bureau.
Plugin mobile d’iThemes
Ce n’est PAS un plugin gratuit car c’est un plugin mobile premium d’iThemes qui est très populaire et utilisé par de nombreuses personnes à travers le monde.
Il vous offre une pléthore d’options ainsi qu’un gestionnaire de style intégré pour rendre votre site réactif sur tous les appareils. Il vous propose également des thèmes prêts pour les mobiles afin d’optimiser votre site pour les utilisateurs mobiles.
Il existe différentes options de tarification proposées et le plan de base commence à seulement 45 $ et vous donne accès à 2 licences, ce qui est une option idéale pour les blogueurs et les propriétaires de sites uniques.
Avec le gestionnaire de style de Mobile, vous pouvez facilement modifier les styles de base et les schémas de couleurs de votre thème mobile et il peut être personnalisé en utilisant n’importe quel thème que vous utilisez et cela n’affectera pas votre conception.
TapTap
Il s’agit d’un autre plugin mobile premium largement utilisé de CodeCanyon (Envato Market) qui vous offre le menu mobile WordPress le plus flexible et le plus polyvalent.
TapTap est personnalisable et l’un des menus mobiles WordPress incroyables et faciles à utiliser disponibles sur le Web en ce moment. Qu’il s’agisse d’une boutique de commerce électronique ou d’un site de portefeuille, vous pouvez tout personnaliser, des polices, tailles de police, icônes, couleurs, boutons et logos aux arrière-plans, alignements, etc.
Il s’agit d’un plugin premium de CodeCanyon et la licence unique standard de ce plugin vous coûte 26 $ où vous pouvez obtenir des mises à jour d’un an et une assistance client.
La meilleure chose à propos de l’utilisation de ce plugin de menu mobile est que vous pouvez facilement prévisualiser toutes les modifications que vous apportez sur votre site en temps réel (et cela vous aide à personnaliser rapidement votre menu mobile).
Utiliser les pages mobiles accélérées (AMP)
La vitesse du site est l’un des principaux facteurs de classement de Google.
Pour réduire le temps de chargement, Google propose une nouvelle approche connue sous le nom de pages mobiles accélérées (AMP) pour les utilisateurs mobiles.
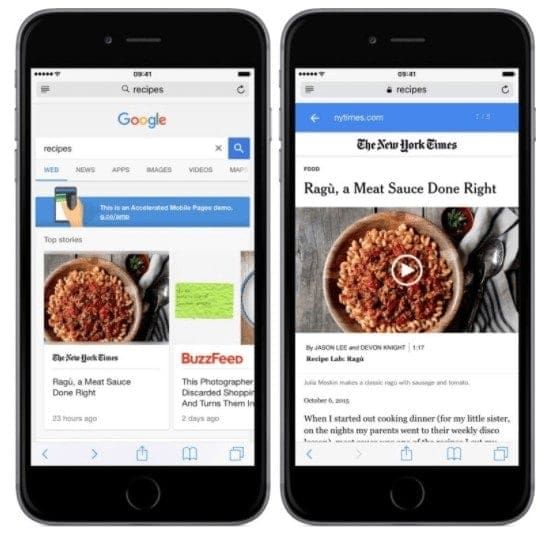
Voici un exemple de résultat de recherche AMP tiré du New York Times :

Comme vous pouvez le voir ci-dessus, les pages AMP se chargent rapidement et offrent une expérience très rapide aux utilisateurs qui parcourent les informations en ligne à partir de leurs appareils mobiles.
Le plus grand avantage des pages AMP est qu’elles se chargent très rapidement. Par exemple, lorsque quelqu’un recherche quelque chose sur Google, les liens AMP apparaissent en haut et lorsque le résultat est cliqué, il se charge presque instantanément.
Une autre raison d’envisager de mettre en œuvre AMP pour vos sites Web est qu’il vous offre des limites de caractères supplémentaires pour les titres.
Que vous le sachiez ou non, Google a une limite de titre de 78 caractères pour les smartphones. Pour les ordinateurs de bureau, c’est 70.
Cela signifie que si vous utilisez plus de 70 caractères (pour les ordinateurs de bureau) et 78 caractères (pour les mobiles) dans les titres, les caractères supplémentaires sont tronqués afin qu’ils n’apparaissent pas.
Ainsi, vous pouvez ajouter plus de caractères à vos titres mobiles pour obtenir des correspondances de recherche plus exactes des utilisateurs mobiles afin d’augmenter votre trafic de recherche global à partir des smartphones.
Maintenant, la question se pose : comment implémenter AMP pour les sites WordPress ?
Heureusement, il existe quelques plugins WordPress qui vous aident à activer et implémenter facilement la version AMP pour vos sites WordPress.
Voici une liste de quelques plugins AMP incroyables que vous pouvez utiliser pour implémenter la version AMP pour vos utilisateurs mobiles.
- AMP (plugin AMP officiel de WordPress)
- AMP WP – Google AMP pour WordPress
Erreurs à éviter tout en rendant vos sites Web WordPress compatibles avec les mobiles
Utilisation d’images sans optimisation : la plupart des gens parcourent les images Google et utilisent des images directement sur leurs articles de blog sans même se soucier de l’optimisation. Arrêtez de le faire si vous êtes aussi l’un d’entre eux, le temps de chargement de votre site étant fortement affecté par les images que vous utilisez.
Utilisez des plugins comme WP Smush.it pour optimiser vos images ou encore mieux les optimiser à l’aide d’outils d’optimisation d’image gratuits avant même d’utiliser des images sur vos publications.
Aller trop loin avec le java script : Saviez-vous que la plupart des débutants jouent avec les fichiers CSS et le Java script sans vraiment savoir comment jouer avec le code ? Si vous êtes l’un d’entre eux, ne jouez pas avec le code Java ou CSS sans le savoir ou vous finirez très probablement par ruiner le temps de chargement de votre site Web.
Ne pas tester vos sites : testez si vos sites s’ouvrent correctement sur différents appareils mobiles et tablettes. Vous pouvez utiliser MobileTest.me, QuirkTools, etc. pour afficher votre site Web sur différentes résolutions d’écran.
Autres Ressources :
- 12 Meilleures alternatives à Moz à essayer pour améliorer votre SEO
- Titres conviviaux pour le SEO : 8 meilleures pratiques avec des exemples
- 13 meilleurs blogs SEO incontournables pour améliorer votre référencement
- Outils de création de liens : 8 meilleurs pour trouver des backlinks de qualité
- SEO YouTube : 11 conseils pour que vos vidéos soient remarquées
- 3 alternatives à Surfer SEO dont vous avez besoin
- Recherche par mots clés pour le SEO : Le guide ultime
Conclusion
Il y a littéralement des milliards de personnes qui utilisent des smartphones pour Google, des critiques de voitures aux remises en passant par les achats en ligne. Peu importe que vous utilisiez un site WordPress ou une boutique de commerce électronique, avoir une conception réactive améliore votre résultat global.
Alors, que pensez-vous des sites WordPress optimisés pour les mobiles ? Avez-vous des questions ? Partagez votre opinion dans les commentaires.