Besoin de découvrir comment ouvrir un popup Elementor dans Gutenberg ?
Dans les communautés en ligne, il y a toujours une chose qui est discutable: les popups. Certaines personnes se demandent s'ils doivent utiliser ou non des popups. Mais à notre avis, les popups sont corrects si les popups que vous avez créés sont simples, attrayants et ne sont pas ennuyeux pour vos utilisateurs.
Disons que vous avez déjà créé les popups avec Elementor et souhaitez les ouvrir dans l'éditeur WordPress Gutenberg; parce que vous souhaitez déployer des popups sur vos articles ou pages de blog. Si vous vous demandez, est-il possible de le faire? Eh bien, la réponse est oui, c'est possible.
Cet article vous montrera comment ouvrir les popups Elementor dans Gutenberg.
Comment ouvrir un popup Elementor dans l'éditeur WordPress Gutenberg
Étape 1: Préparez le popup
Accédez au modèle de popup que vous avez créé. Si vous êtes nouveau sur Elementor et que vous souhaitez apprendre à créer des popups, vous pouvez consulter le tutoriel suivant : en cliquant sur ce lien.
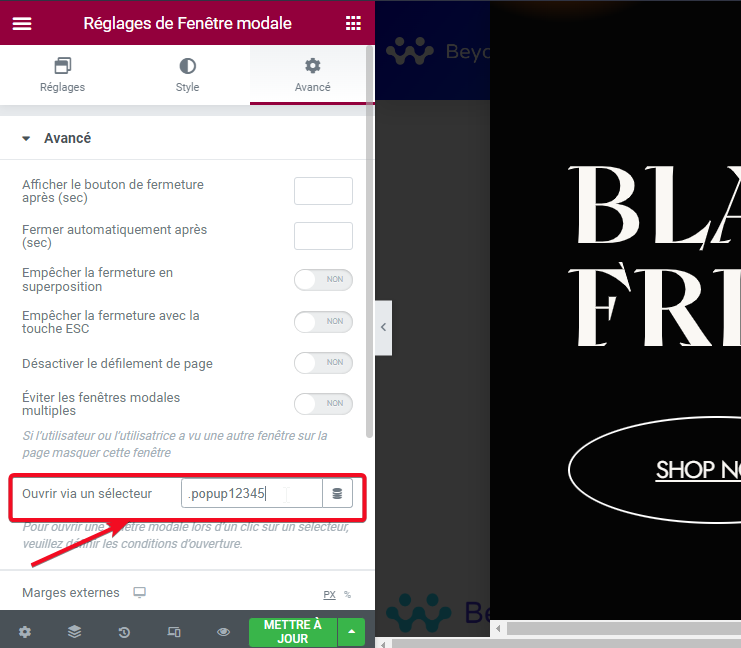
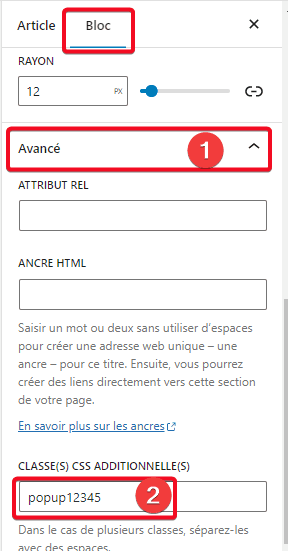
Très bien, une fois la création du popup terminée, cliquez sur l'icône de vitesse ( ️ ) dans le coin inférieur gauche du panneau des paramètres de l'élément pour ouvrir le panneau du popup. Dans le panneau des paramètres du popup, accédez à l'onglet Avancé et ajoutez un sélecteur sur le champ Ouvrir par sélecteur .
Assurez-vous d'ajouter le symbole de point comme préfixe ( par exemple., .popup12345).

Une fois que vous avez ajouté le sélecteur spécifié, n'oubliez pas de mettre à jour ou de publier votre modèle de popup.
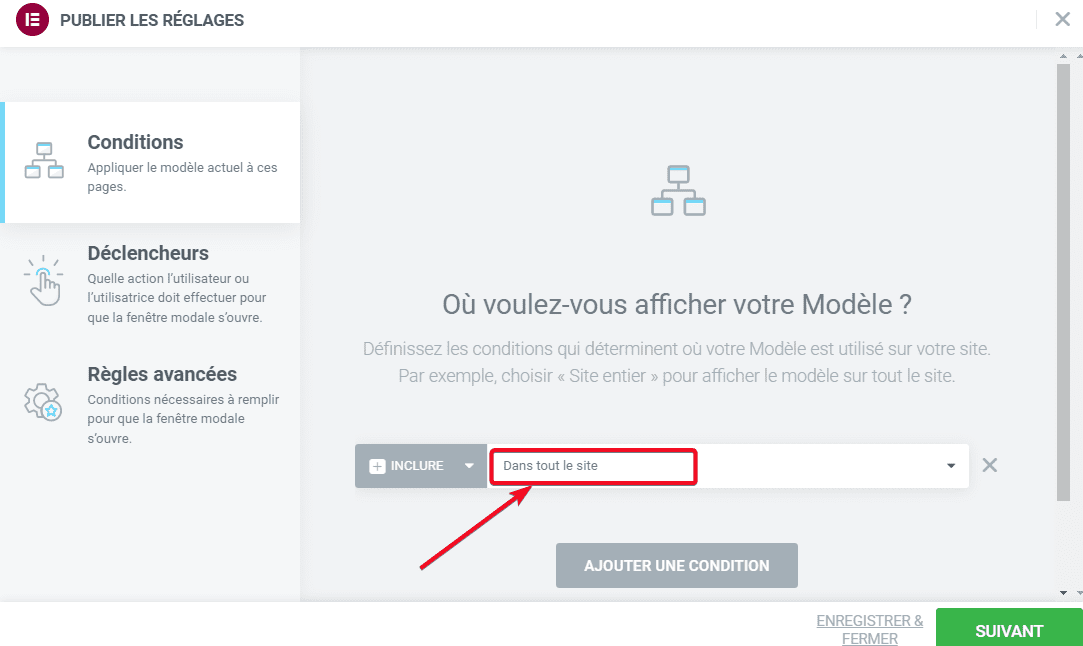
Remarque: Sur l'onglet Conditions d'affichage de votre popup, s'il vous plaît configurez-le pour afficher votre popup sur le Site entier; Ce qui vous permettra d'accéder à votre popup sur l'ensemble du site Web. Vous n'avez pas non plus besoin de définir de déclencheur, car vous afficherez le popup par le sélecteur que vous venez de définir.

Étape 2: Ouvrez le popup dans Gutenberg
Il est maintenant temps d'ouvrir le popup dans l'éditeur Gutenberg de WordPress.
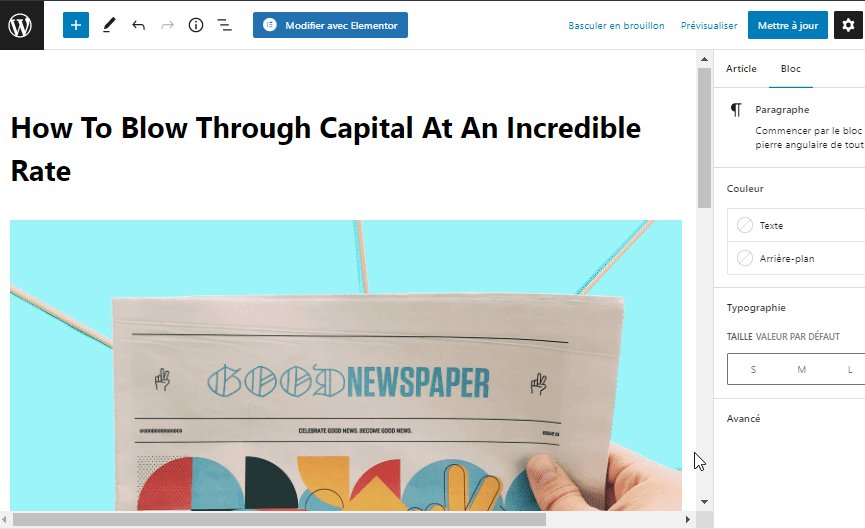
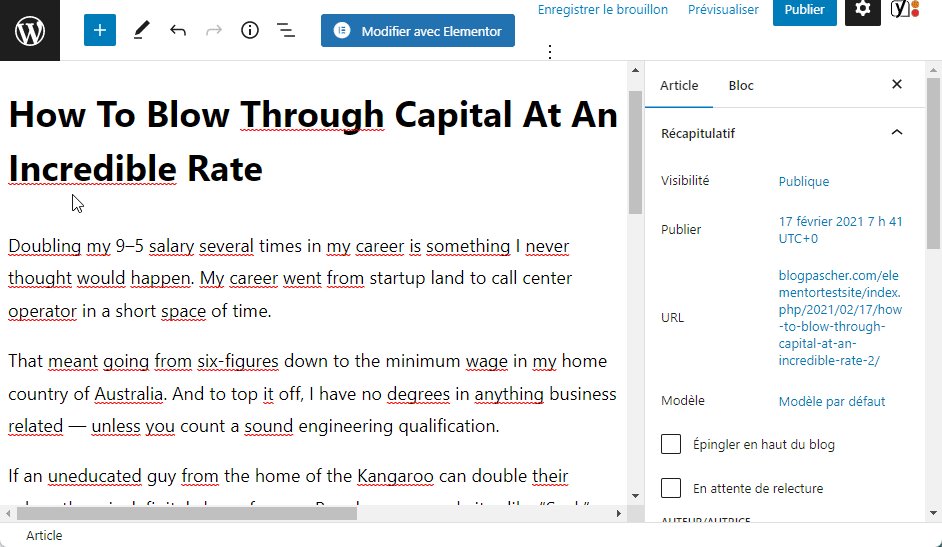
Accédez à l'éditeur Gutenberg de WordPress; vous pouvez créer un nouveau contenu ( page / publication ) ou sélectionner un contenu existant. Ensuite, choisissez n'importe quel bloc que vous souhaitez utiliser comme déclencheur pour que le popup apparaisse.
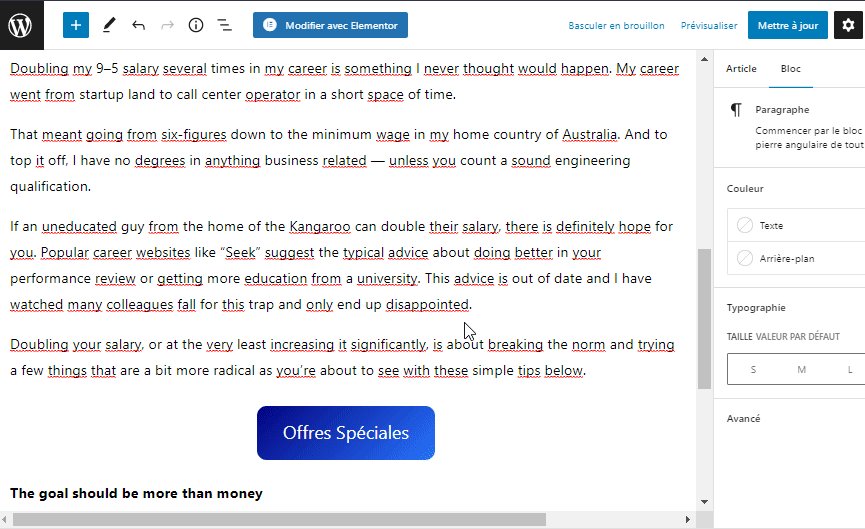
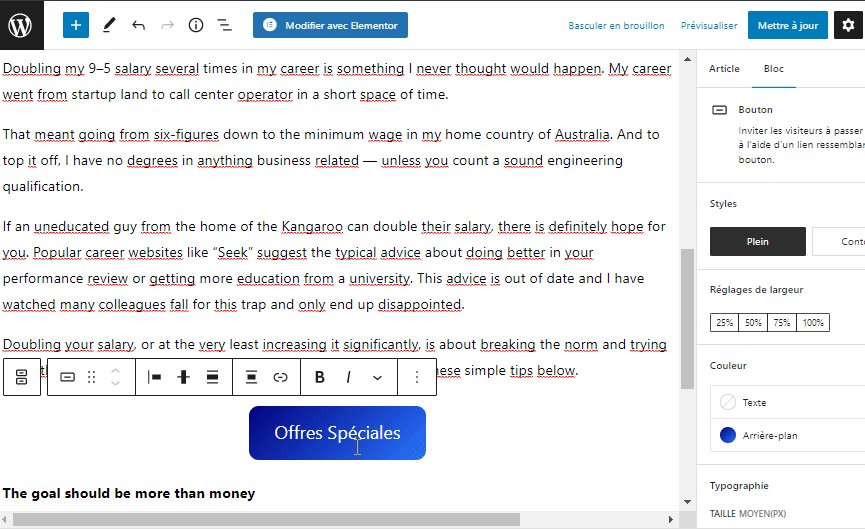
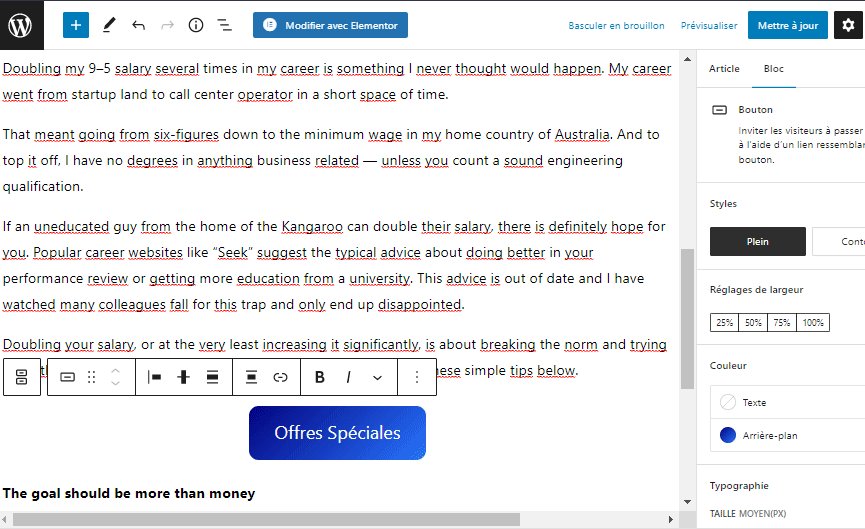
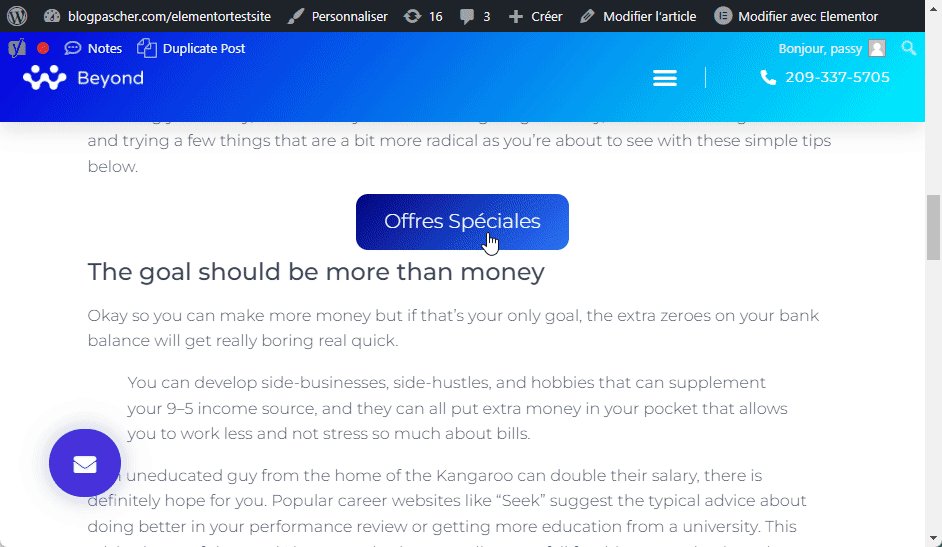
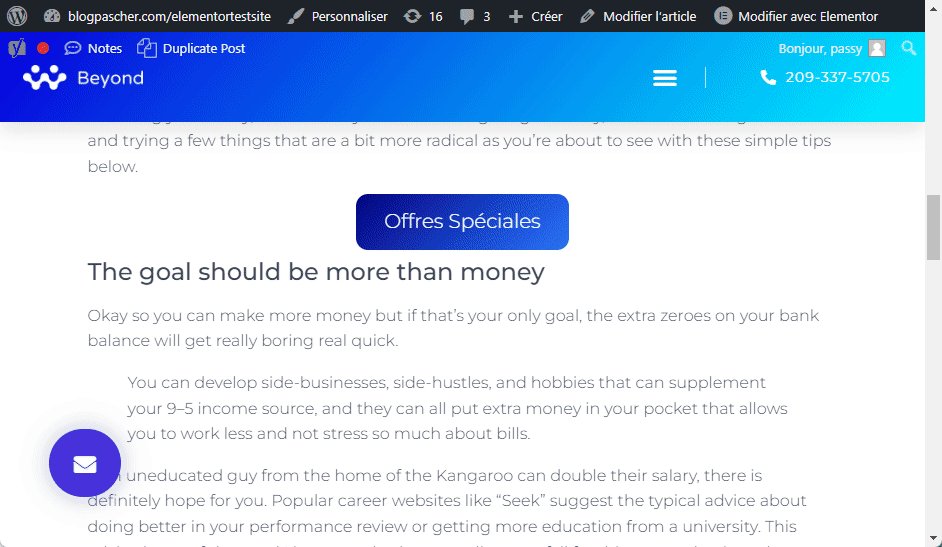
Dans ce tutoriel, nous utiliserons un bloc Boutons.

Une fois que vous avez décidé du bloc que vous souhaitez utiliser comme déclencheur pour afficher le popup, accédez aux Paramètres de Bloc - > Avancé. Ensuite, ajoutez votre Classes CSS spécifiées dans le Classe CSS supplémentaire ( es ) champ.

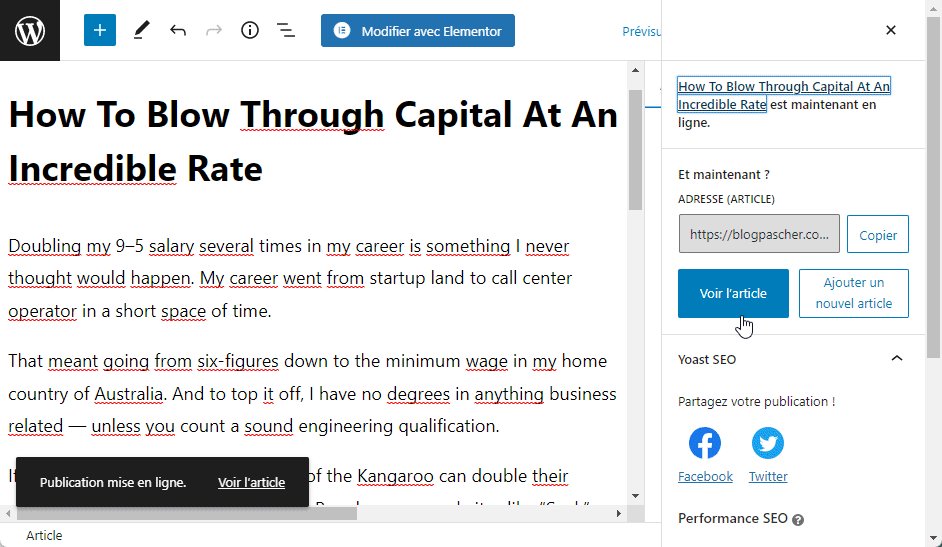
Bien. C'est ça. Pour voir comment cela a fonctionné, publiez votre projet et ouvrez-le sur une nouvelle fenêtre.

Obtenez Elementor Pro Maintenant !!!
Conclusion
Cet article vous montre à quel point vous pouvez ouvrir un popup Elementor dans l'éditeur Gutenberg de WordPress. Nous espérons que cet article vous sera utile. Enfin et surtout, veuillez garder à l'esprit que le succès de votre popup dépend de la conversion de vos utilisateurs à l'aide d'un contenu pertinent et d'un appel à l'action convaincant.
Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
...