La semaine dernière le développeur WordPress « Rachel Carden » a publié un nouveau plugin wA11y, qui offre des avis complets sur les questions d’accessibilité d’un blog. wA11y a été créé pour fournir une boîte à outils de ressources aux propriétaires de sites et comprend actuellement une compatibilité avec deux outils bien connus d’évaluation de l’accessibilité d’un site web à savoir : Tota11y et WAVE.
« Savez-vous ce que veut dire ‘l’information doit être libre?’ », A déclaré Carden. «Je crois sincèrement que l’information doit être accessible. Et, de mon expérience, lorsque les gens ne mettent pas l’accent sur l’accessibilité, c’est parce qu’ils ne se rendent pas compte de son impact. Mais, une fois qu’il se rende compte de son importance, ils sont débordés« .
Carden dit qu’elle a construit le plugin, car elle sait que la mise en œuvre des sites Web accessibles peut être difficile. wA11y a été créé pour aider les propriétaires des sites à évaluer leurs progrès lorsqu’ils y apportent des améliorations.
« La base d’une bonne accessibilité est un bon balisage, donc en améliorant l’accessibilité de votre site web, vous améliorez également le SEO de votre site web » dit-elle.
Comment utiliser wA11y
Tout ce que vous avez à faire, c’est d’installer et d’activer le plugin wA11y, disponible sur le répertoire de plugins WordPress. Consultez notre tutoriel sur comment installer et activer un plugin WordPress.
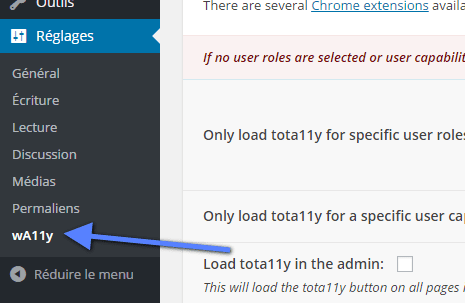
Après son activation, le plugin ajouter un sous-menu dans le menu « Réglages » du tableau de bord.
En y accédant, vous accéderez aux réglages du plugin. Depuis cette page, vous aurez le choix entre les deux outils d’accessibilité : « tota11y » & « Wave ».
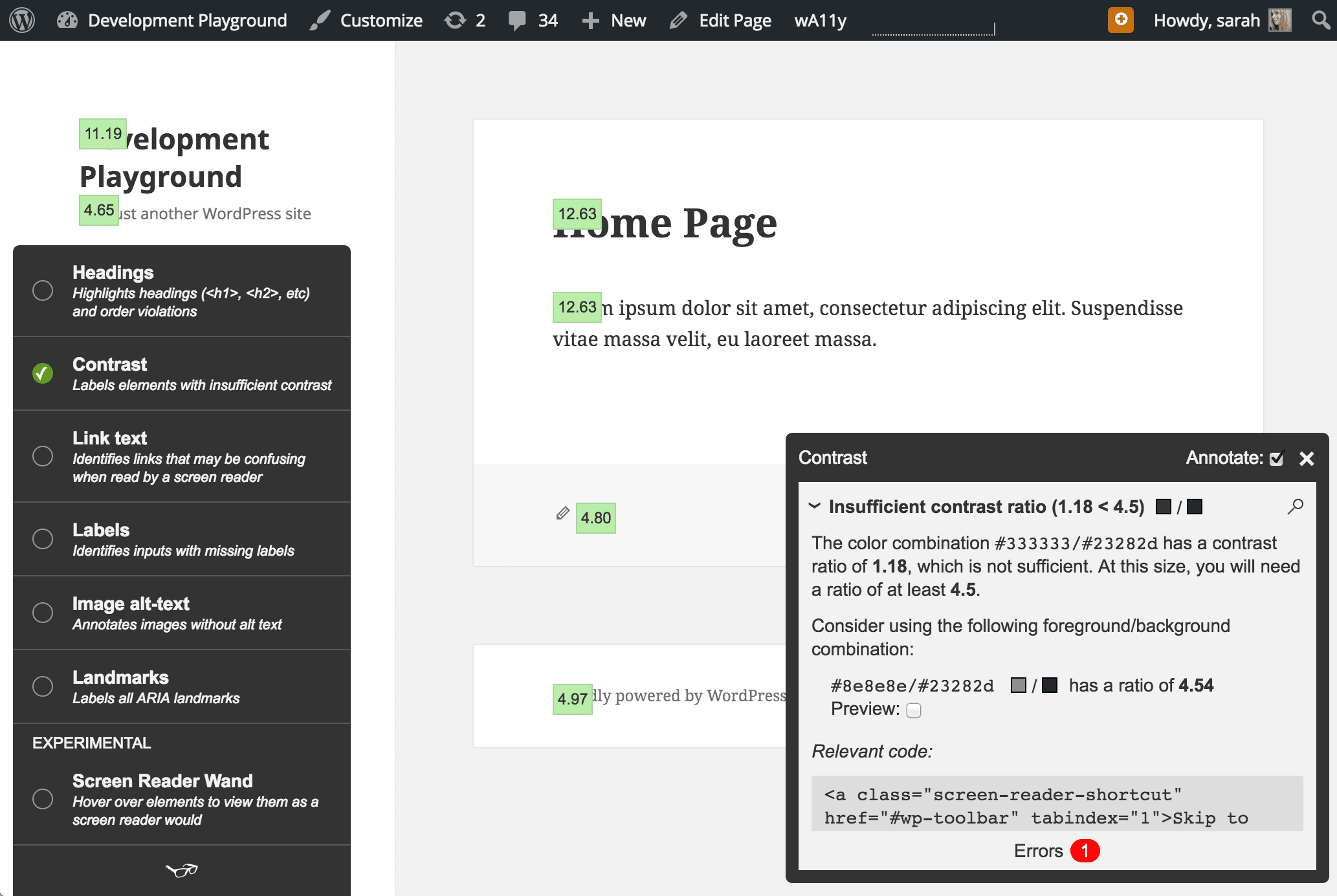
Tota11y est une boîte à outils sur l’accessibilité de visuel, a été créé par Khan Academy pour simplifier la découverte des violations. Il offre également un rapport instantanée pour améliorer l’interaction du site avec les technologies d’assistance. Il se charge en un seul fichier JavaScript et peut même évaluer les pages qui ne sont pas encore publiés. L’outil est lancé à partir de l’icône des lunettes sur le blog.
Tota11y fournit un rapport pour les titres, le contraste, le texte des liens, des étiquettes, le texte alt des images, des points de repère, et comprend également une baguette de lecture d’écran expérimental qui considère des éléments comme le ferait un lecteur d’écran.
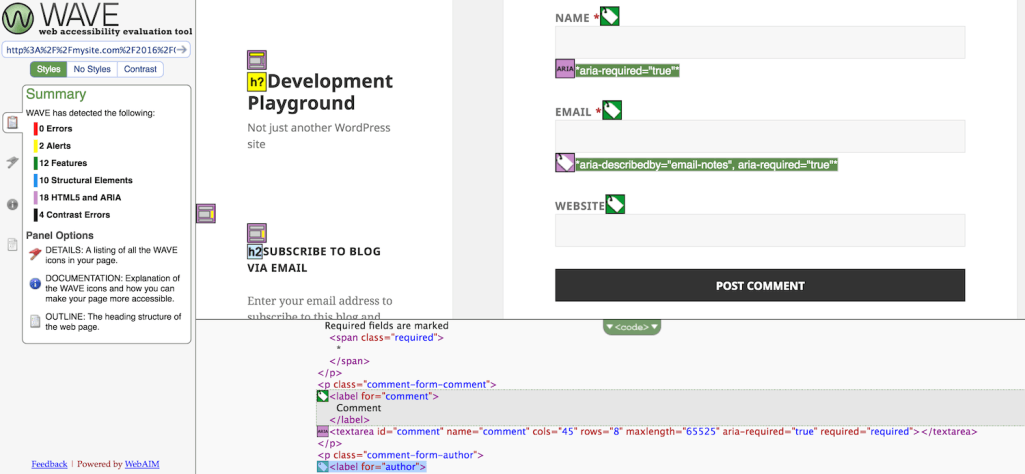
Le WAVE est outil d’évaluation qui charge la page hors du site, de sorte qu’il ne fonctionne qu’avec les pages accessibles au public. Il est un peu moins intuitif par rapport à Tota11y, mais fournit toujours des informations précieuses, ainsi que la possibilité de filtrer l’évaluation des normes d’accessibilité différentes: complète, des sections 508 et WCAG 2.0 A et AA. WAVE inclut également une visionneuse de code pour examiner le balisage de la page directement depuis l’écran d’évaluation.
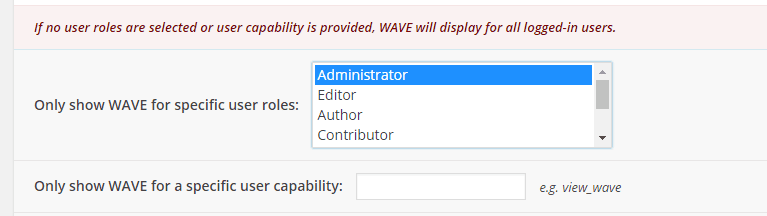
Dans les réglages du plugin, vous pourrez choisi qui peut voir les rapports des différents outils.
Avec wA11y 1.0 publiée pour le public, Carden espère avec impatience les commentaires et suggestions des utilisateurs qui ont des idées pour des outils et des fonctionnalités supplémentaires.
« Le plugin wA11y est assez simple en ce moment, mais ce qui est inclus, tota11y et WAVE, sont des outils extraordinaires», a déclaré Carden. « Je travaille déjà sur la version 2.0, qui comprendra un moyen pour vous d’évaluer l’état de l’accessibilité de votre contenu pendant que vous l’éditez. »
C’est tout pour ce tutoriel. J’espère que ce plugin vous permettra d’augmenter l’accessibilité de votre blog WordPress. N’hésitez pas à nous poser des questions, si vous ne comprenez pas un point.