Récemment, un de nos lecteurs a demandé s’il était possible de créer un long contenu sur WordPress avec StoryBuilder ? La longueur avec un élément de narration s’est avéré être plus engageant que le texte brut et des images. Dans ce tutoriel, nous allons vous montrer comment créer de beaux et longs contenus sur WordPress.
Pourquoi utiliser StoryBuilder pour crée de longs contenu ?
Les utilisateurs passent quelques secondes à observer un site web avant de décider s’ils doivent rester ou partir. Si vous publiez de longs articles, alors garder ces derniers sera encore plus difficile.
L’ajout de multimédia et d’une aide visuelle interactive permet aux longs articles d’être très attrayant pour les utilisateurs. Au lieu de simplement faire défiler le texte et les images, les utilisateurs peuvent interagir avec des éléments sur la page.
Voici quelques-uns des meilleurs exemples de longue teneur en forme avec des éléments de contes riches.
- New York Times – Riding The New Silk Road
- Washington Post – Washington – Un monde à part
- The Guardian – Firestorm
- Pitchfork – Machines pour la vie
Remarque : toutes ces sources sont en anglais.
Tous ces longs articles partagent des traits similaires de grande narration. Ils utilisent les médias immersifs, des effets parallaxes, et des éléments interactifs sur l’interface utilisateur pour créer du contenu attrayant.
Les thèmes WordPress Traditionnels généralement, ne vous permettent pas de créer de telles pages ou articles. Même si vous avez essayé, vous avez probablement dû utiliser un certain nombre de plugins et parfois certains ne fonctionnent pas avec votre auditoire.
Cela dit, nous allons voir comment créer de beaux et longs articles sur WordPress avec StoryBuilder en utilisant un thème et sans écrire de code.
Création de votre premier long contenu avec StoryBuilder
La première chose que vous devez faire est d’installer et d’activer le plugin « Press75 Long Form Storybuilder ». Pour plus de détails, consultez notre guide étape par étape sur la façon d’installer un plugin WordPress.
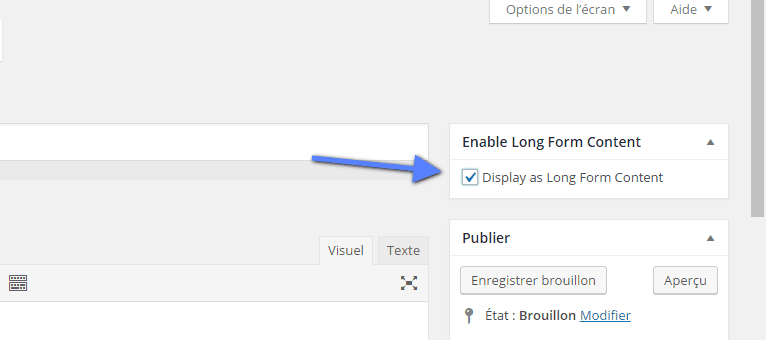
Après l’activation, vous devez créer un nouvel article ou page. Vous remarquerez une boite méta « Enable Long Form Content » sur l’écran d’édition des articles.
Vous devez cocher la case à côté de «Display as Long Form Content » et cliquez ensuite sur « Enregistrer brouillon ».
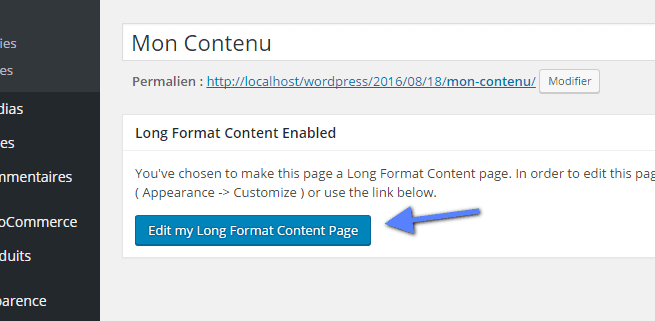
WordPress va recharger la page, et vous verrez maintenant un avis que le long contenu est activé pour la page ou l’article. Au lieu de l’éditeur de texte, vous verrez un bouton « Edit My Long Format Content Page ».
Cliquez sur le bouton pour lancer l’édition du long contenu.
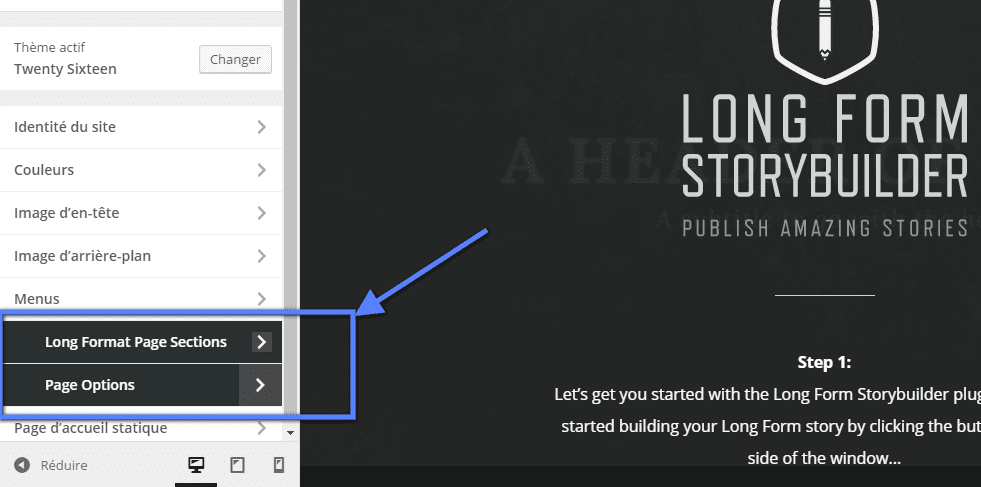
Une nouvelle page sera le « Customizer » de WordPress.
Le volet de droite affiche des instructions de base sur la façon d’utiliser « StoryBuilder ». Ces instructions vont disparaître une fois que vous commencez à éditer la page.
Le volet de gauche contient les contrôles du « Customizer » y compris ceux utilisés pour modifier votre thème WordPress. Vous remarquerez deux options dans les contrôles du Customizer qui sont mis en évidence.
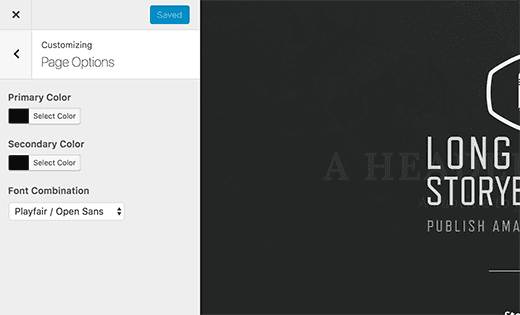
Cliquez sur l’onglet « Page Options » en premier. Il vous permet de choisir les couleurs primaires et secondaires à utiliser dans la page.
Il vous permet également de choisir les polices que vous souhaitez utiliser pour la page.
Après cela, cliquez sur la flèche de retour.
Vous pouvez maintenant cliquer sur l’onglet « Long Format Page Sections » pour commencer à construire votre contenu.
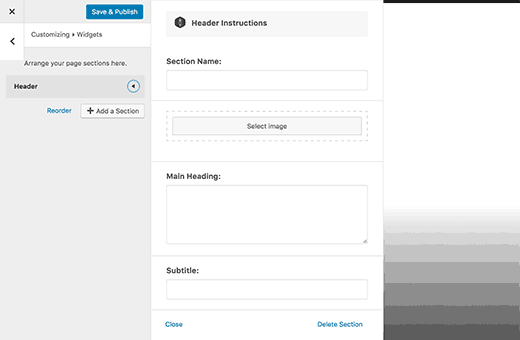
En cliquant sur une section. Vous verrez les paramètres pour l’édition de cette section.
Chaque section a des paramètres différents. Par exemple, la section d’en-tête vous demande un titre de section, une image, un texte.
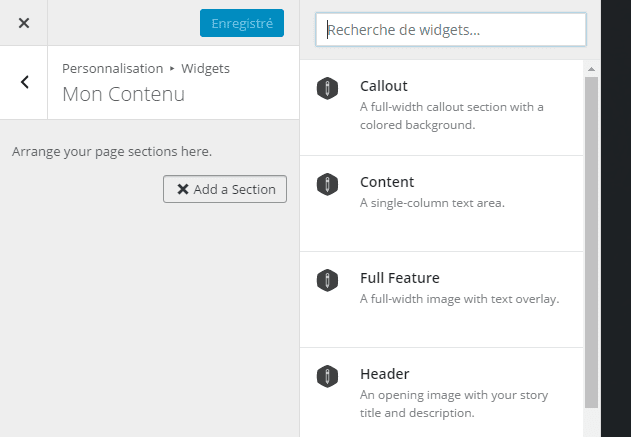
Sous l’onglet suivant, cliquez sur le bouton Ajouter des articles. Il va ouvrir un autre onglet avec la liste des sections que vous pouvez ajouter à votre page.
Après avoir rempli les paramètres, cliquez simplement sur le bouton de fermeture en bas. Vous pouvez maintenant ajouter une autre section à votre page.
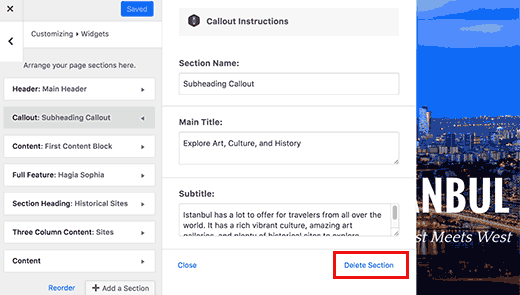
Toutes les sections apparaîtront sur le volet de gauche. Vous pouvez les réorganiser par « Drag & Drop ».
Si vous souhaitez supprimer une section, il suffit de cliquer dessus et puis de cliquer sur le lien « Delete » au bas des réglages de la section.
 Voici une liste des sections qui sont actuellement disponibles avec « StoryBuilder » :
Voici une liste des sections qui sont actuellement disponibles avec « StoryBuilder » :
- Menu de navigation – Permet d’ajouter un menu de navigation à votre histoire. Vous pouvez utiliser un menu de navigation existant ou créer un menu personnalisé.
- Callout – Une section de légende pleine largeur avec un fond coloré. Il utilise la couleur primaire sélectionnée dans « Page Options » pour l’arrière-plan.
- Contenu – Une zone de contenu à colonne unique, Zone de contenu à double colonnes, Zone de contenu à triple colonnes
- Full Feature – Permet d’ajouter une image pleine largeur avec un effet de parallaxe, un titre, un sous-titre, et le contenu.
- Titre de la section – Ajoute un titre
Les sections de la zone de contenu sont comme un éditeur d’articles sur WordPress. Vous pouvez intégrer des vidéos, des images, des blocs de citation, des Tweets incorporer des posts Facebook.
Tout comme la page entière, les zones de contenu multi-colonnes sont « responsive ». Votre contenu sera affiché dans une seule colonne pour les utilisateurs avec des écrans plus petits.
Une fois que vous aurez ajouté quelques sections à votre page, cliquez sur « Enregistrer et Publier » dans la partie supérieure. Même si le bouton dit « Publier », votre page sera toujours enregistré en tant que brouillon.
Vous aurez besoin de quitter le Customizer en cliquant sur le bouton Fermer.
Cela vous ramènera à l’écran d’édition de l’article WordPress, où vous pouvez choisir de publier la page ou de le conserver comme brouillon.
C’est tout pour ce tutoriel. J’espère que vous pourrez créer de long contenu attrayant sur votre blog WordPress. N’hésitez pas à nous contacter si vous rencontrez un problème.