Lorsque l’on n’est comme moi et que l’on a peur de la force brute, l’on prend les mesures nécessaires. J’ai un blog WordPress et depuis quelque jours déjà, Akismet m’a affiché en deux jours près de 10 tentatives de connexion abusives. Alors, même si j’ai un mot de passe super complexe, je ne peux m’empêcher de m’inquiéter.
Google Authenticator à la rescousse
Avez-vous déjà entendu parlé de la double authentification ? Il s’agit, selon les termes de Wikipédia, d’une procédure d’identification qui requiert la concaténation d’au moins deux facteurs d’authentification. Il ne suffit donc plus seulement d’avoir un nom d’utilisateur et un mot de passe, mais également il faut remplir une seconde étape.
Google Authenticator est un service qui vous permet d’ajouter une authentification double sur les sites web, et c’est également un service qui fonctionne avec WordPress. Il vous permet de vous connecter sur votre site en tapant un code généré par l’application, généralement attribué à un code QR, que vous aurez à scanner avec votre téléphone. Je ne vous en dis pas plus pour l’instant.
Dans ce tutoriel, je vous montrerai comment ajouter une double authentification sur votre blog WordPress.
Installez le plugin Google Authenticator sur WordPress
La première chose à faire c’est d’installer et d’activer le plugin Google Authenticator sur WordPress. Vous pouvez aussi installer le plugin directement depuis votre tableau de bord. En effectuant une recherche « Google Authenticator« .
 Une fois que c’est fait, accédez à votre profil WordPress.
Une fois que c’est fait, accédez à votre profil WordPress.
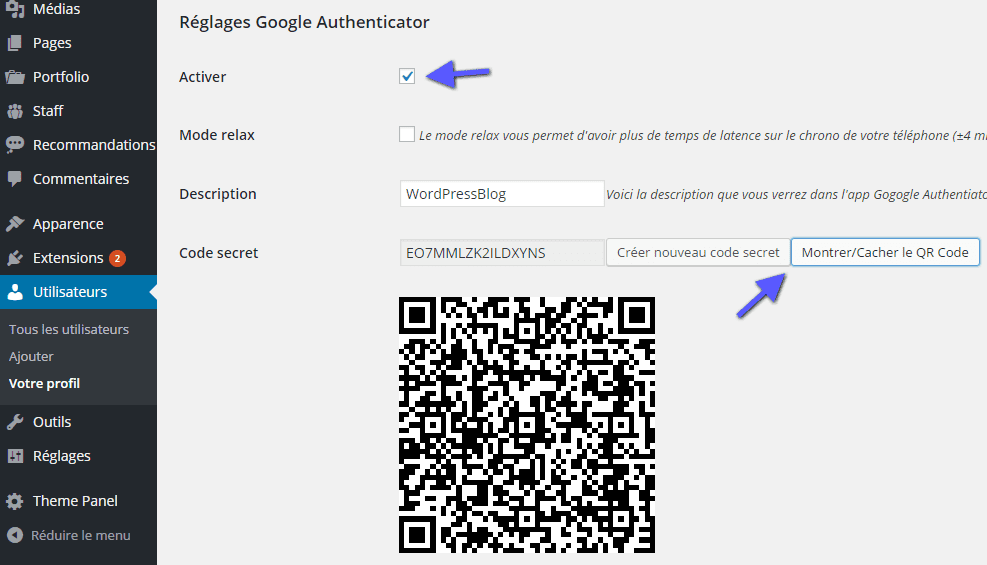
Depuis cette page, assurez-vous de cliquer sur « Activer », ensuite de cliquer sur « Montrer/Cacher le QR Code« . Ce que code QR, nous allons le scanner avec l’application Google Authenticator. N’oubliez pas d’enregistrer vos modifications tout en mettant à jour le profil.
Installez l’application Android Google Authentificator
Pour utiliser ce service, vous devez avoir un appareil android.
Vous devez maintenant vous connecter sur le Play Store et télécharger l’application Google Authenticactor
Depuis cette page, vous devez cliquer sur installer.
Pour ceux qui possède un appareil Apple, vous pouvez également installer l’application Google Authenticator disponible sur iTunes.
Le processus d’utilisation de l’application sera la même avec celle sur Android.
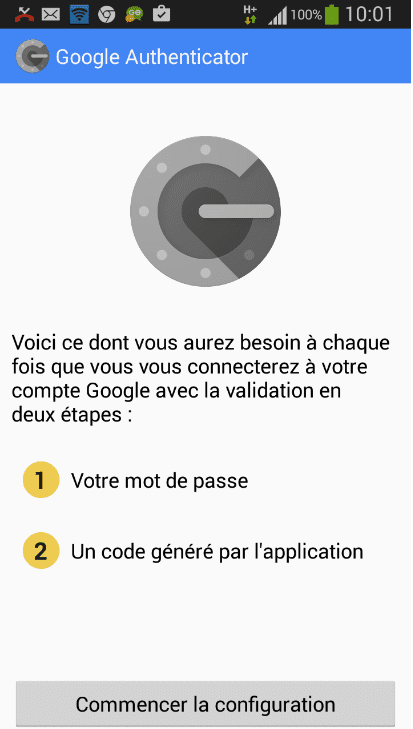
Une fois que l’application est installé sur votre blog WordPress, vous devez lancer l’application. La première fenêtre de l’application affichera une interface similaire à celle-ci. Il vous suffit de toucher simplement sur « Commencer la configuration ».
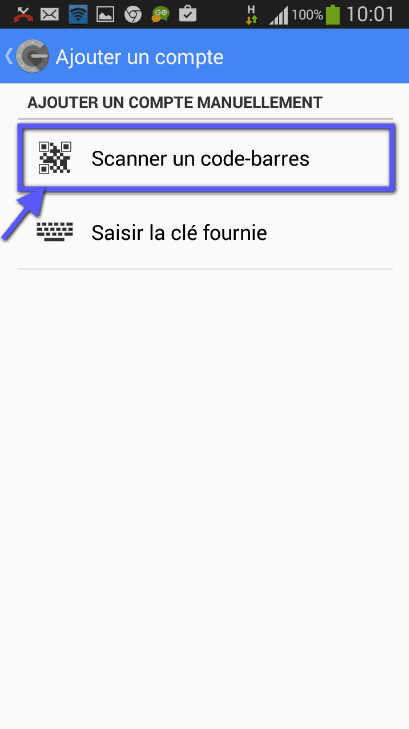
La seconde étape vous invitera à faire deux choses :
- scanner un code-barres
- saisir une clé
Pour ce tutoriel, nous allons nous intéressé au code-barres à scanner. Donc touchez « Scanner un code-barres ».
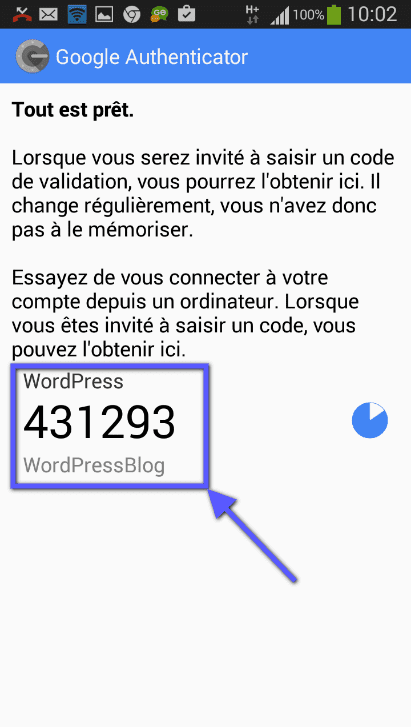
Après avoir scanné ce code, chaque fois que vous souhaiterez vous connecter à votre blog, vous devrez spécifier que code fourni par l’application, qui est généré de façon aléatoire.
N’oubliez pas que le code expire, donc assurez-vous de vous connecter avant son expiration.
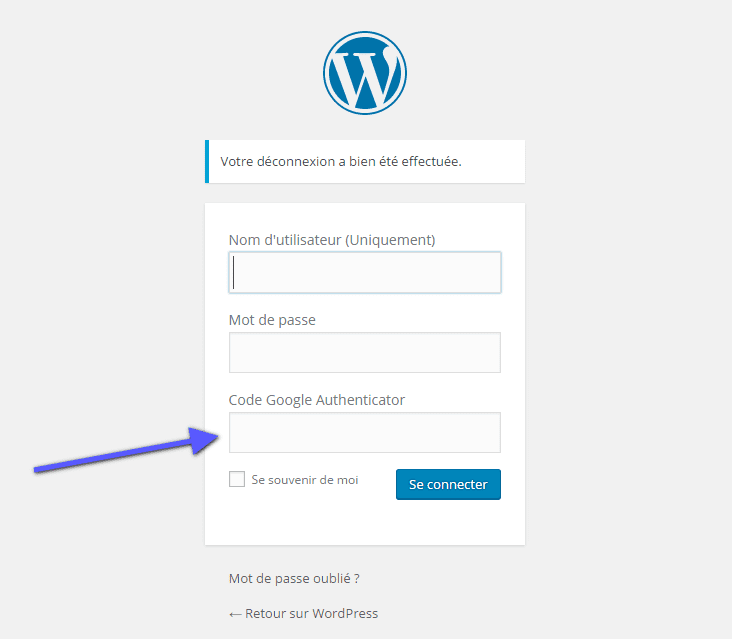
Sur WordPress, vous trouverez un nouveau champ dans la page de connexion.
C’est sur ce nouveau champ que vous aurez à entrer le code généré par Google Authenticator. C’est vraiment aussi simple que cela.
C’est tout pour ce tutoriel. N’hésitez pas à le partager avec vos amis sur vos réseau sociaux préférés. Si vous avez des questions, alors posez-les dans le formulaires des commentaires.








De mon côté les extensions ne fonctionnent pas, elles sont complètement obsolète du fait que l’on est pas obligé de remplir le champ censé apporter plus de sécurité …LOL