Envie de trouver comment créer une visite virtuelle à 360 degrés dans WordPress avec l’aide d’Elementor?
La technologie Google Street View vous permet de faire pratiquement un tour dans une certaine zone sans y être physiquement. Par exemple, vous pouvez pratiquement voir l’environnement autour de la plage de Kuta à Bali pendant que vous êtes physiquement dans votre appartement à Londres.
Pour certains endroits — tels que le musée du Louvre à Paris — Google Street View peut même couvrir une visite virtuelle intérieure.
Si vous avez un site web basé sur WordPress, vous pouvez facilement créer une fonction de visite virtuelle à 360 degrés sur votre site Web sans coder.
Offrir une visite virtuelle à 360 degrés est une excellente idée pour les entreprises comme un zoo, une attraction touristique ou un restaurant, car elle permet à vos visiteurs de voir virtuellement l’environnement autour de votre emplacement.
Découvrez aussi : Comment utiliser le widget Publications d’Elementor
Comme mentionné, vous pouvez ajouter une fonction de visite virtuelle à 360 degrés dans votre site web WordPress sans codage. Vous pouvez l’accomplir en utilisant les plugins suivants:
- Elementor:
- Essential Addons :
Comment créer une visite virtuelle à 360 degrés dans WordPress à l’aide d’Essential Addons
Avant de commencer, assurez-vous d’avoir installé Elementor et Essential Addons. Vous pouvez télécharger Elementor ( vous pouvez utiliser la version gratuite ) sur le référentiel officiel de plugins WordPress. Pendant que pour les modules complémentaires essentiels, vous pouvez l’obtenir sur son site officiel.
Télécharger Essential Addons Pro
Étape 1: Intégration d’Essential Addons avec Google Maps
La toute première chose que vous devez faire après l’installation d’Elementor et d’Essential Addons est l’intégration d’Essential Addons avec Google Maps. Vous pouvez les intégrer à l’aide d’une clé API Google Maps.
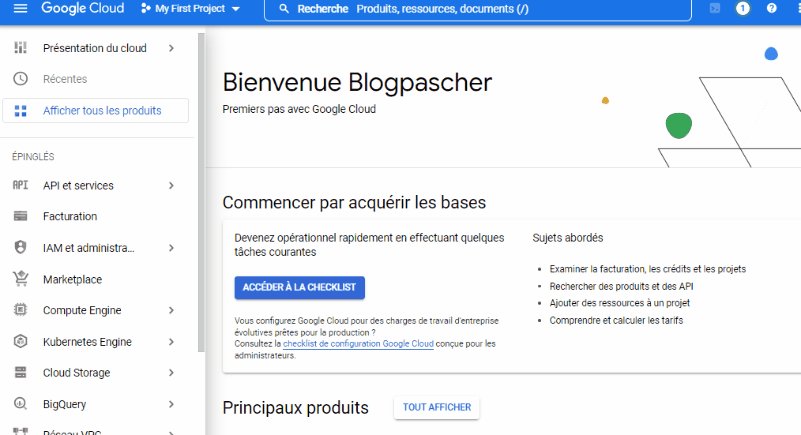
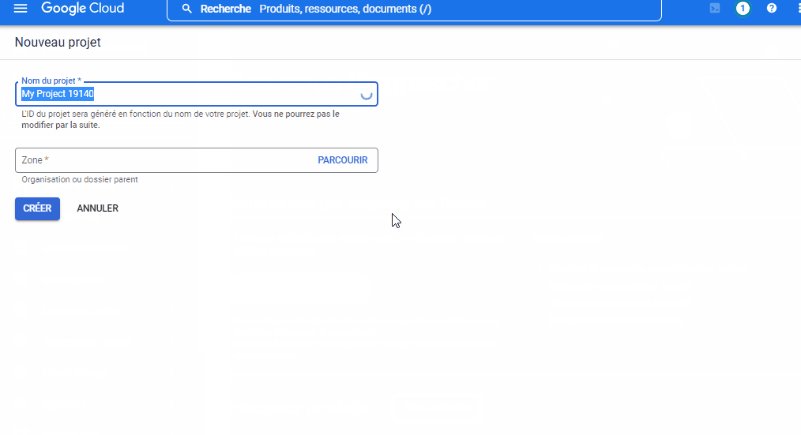
Pour créer une clé API Google Map, visitez d’abord Console API Google et connectez-vous avec votre compte Google. Si vous n’avez pas encore de projet, créez un nouveau projet en cliquant sur la liste déroulante en haut du tableau de bord principal de la console API Google et cliquez sur le bouton NOUVEAU PROJET sur la fenêtre qui s’affiche.
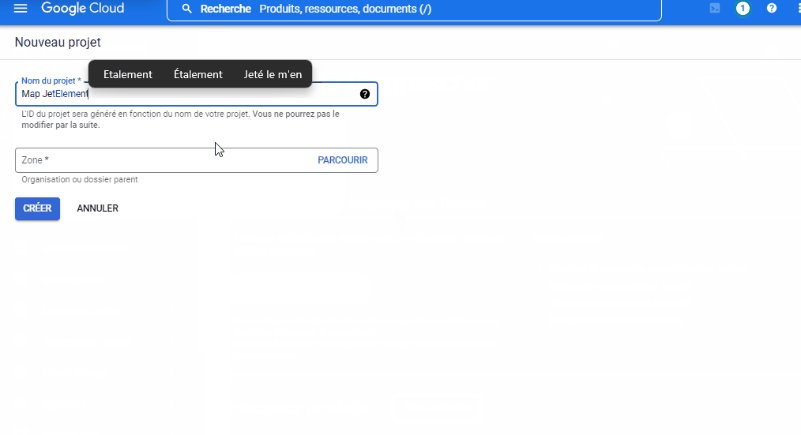
Donnez un nom à votre nouveau projet et cliquez sur le bouton CRÉER .

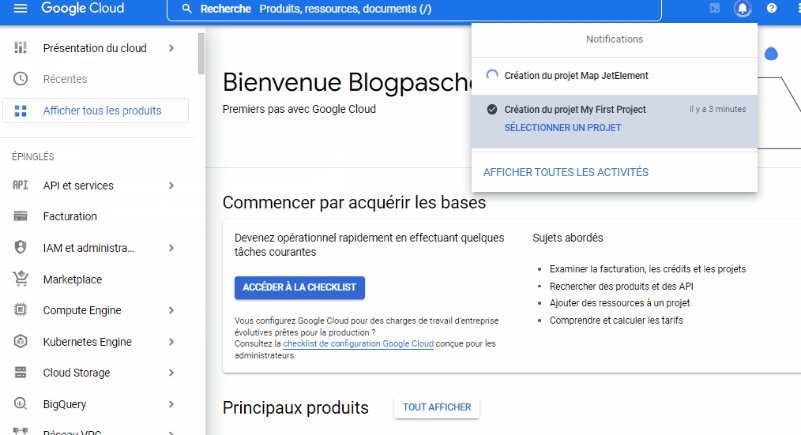
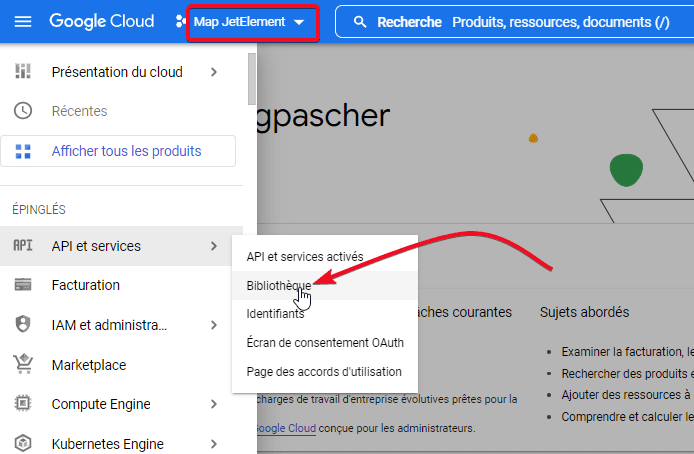
Une fois votre nouveau projet créé, sélectionnez-le via le menu déroulant en haut et cliquez sur Bibliothèque sur le panneau de gauche.

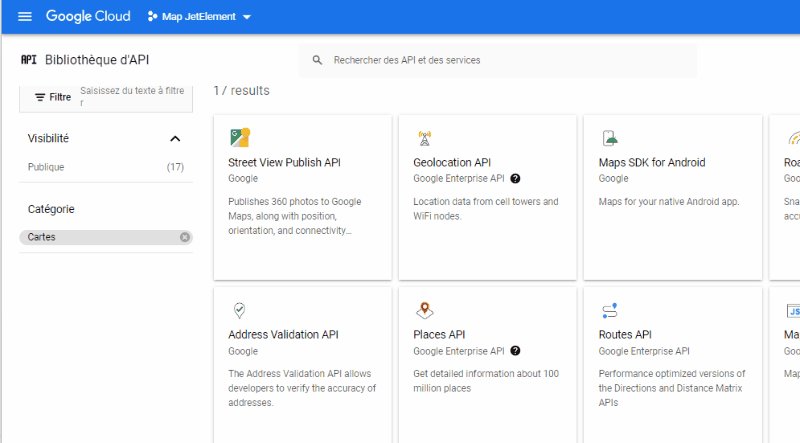
L’API Google Maps est divisée en 17 types. Vous pouvez cliquer sur le lien TOUT AFFICHER dans la section Cartes pour les voir tous.
Pour pouvoir utiliser Essential Addons, vous devez activer les API suivantes:
- Directions API
- Geocoding API
- Maps JavaScript API
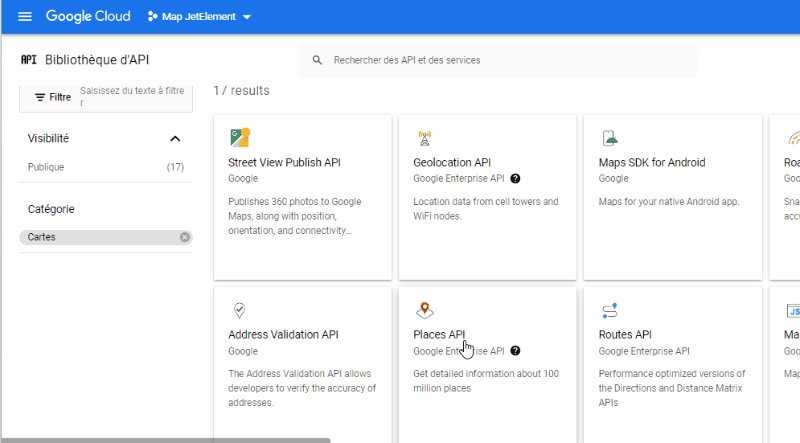
- Places API
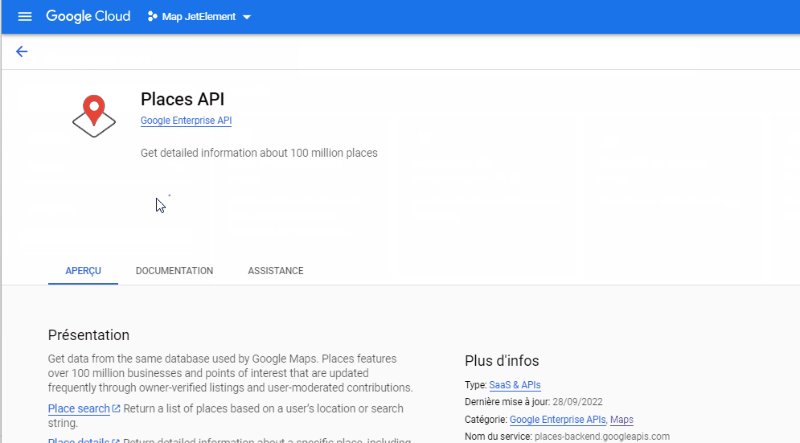
Pour activer une API, sélectionnez l’API concernée ( en cliquant dessus ) et cliquez sur le bouton ACTIVER.

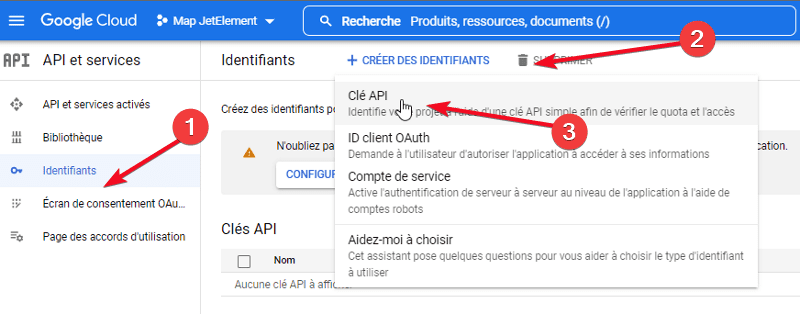
Une fois l’activation des API requises terminées, revenez au tableau de bord principal de la console Google API et cliquez sur Identifiants sur le panneau de gauche. Cliquez sur le bouton Créer des informations d’identification et sélectionner Clé API. Copiez la clé API sur le popup qui apparaît.

Une fois que vous avez obtenu la clé API, connectez-vous à votre tableau de bord WordPress et accédez à la page Paramètres d’Essential Addons en cliquant sur le menu Essential Addons sur la barre latérale gauche.

Aller à l’onglet Elements et faites défiler vers le bas dans la section Dynamic Content Elements. Cliquez sur Setting du widget Advanced Google Map et collez votre clé API Google. Cliquez sur le bouton SAVE SETTING pour appliquer la modification.

Étape 2: commencez à créer la visite virtuelle à 360 degrés
Créez une nouvelle page (Pages – > Ajouter) ou un nouvel article (Articles – > Ajouter) et modifiez-le avec Elementor. Avant de commencer à créer la page, vous pouvez d’abord définir la mise en page.
Découvrez également : Comment ajouter des articles connexes dans Elementor
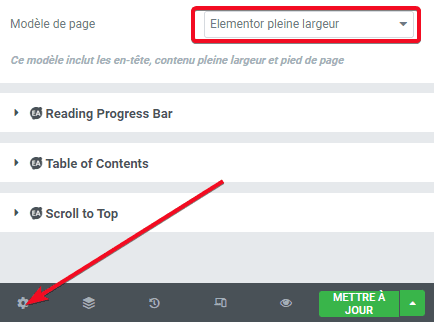
Pour ce faire, ouvrez le panneau Paramètres en cliquant sur l’icône d’engrenage dans le coin inférieur gauche. Définissez la Mise en page dans le menu déroulant Mise en page.

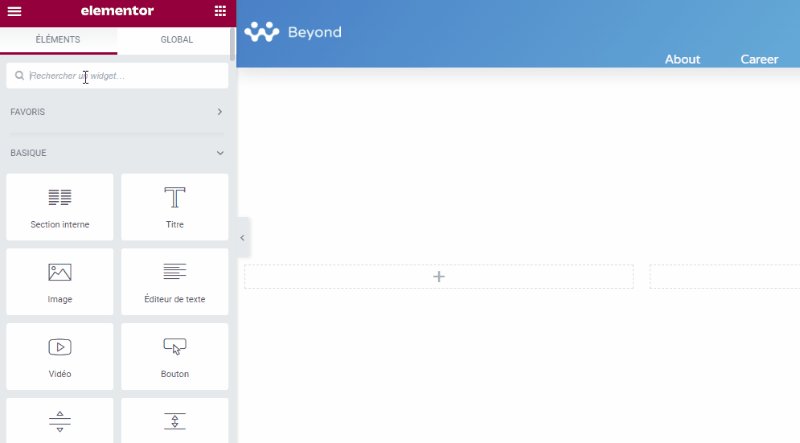
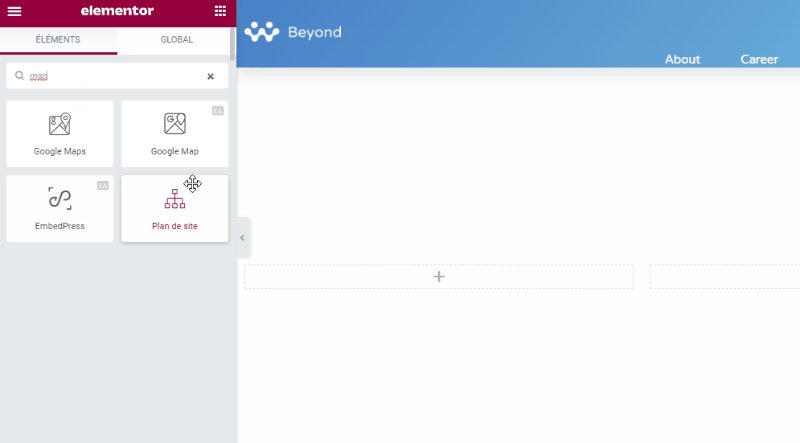
Ajoutez une nouvelle section en cliquant sur l’icône plus dans la zone d’édition et ajoutez la carte Google EA dans cette dernière.

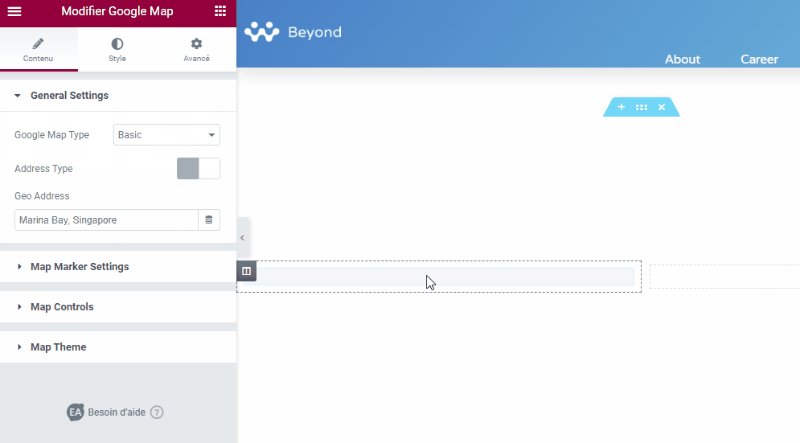
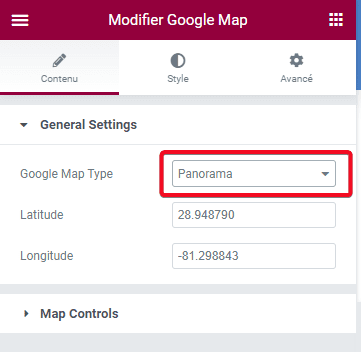
Sous l’option General Settings de l’onglet Contenu , changez le type de carte en Panorama.

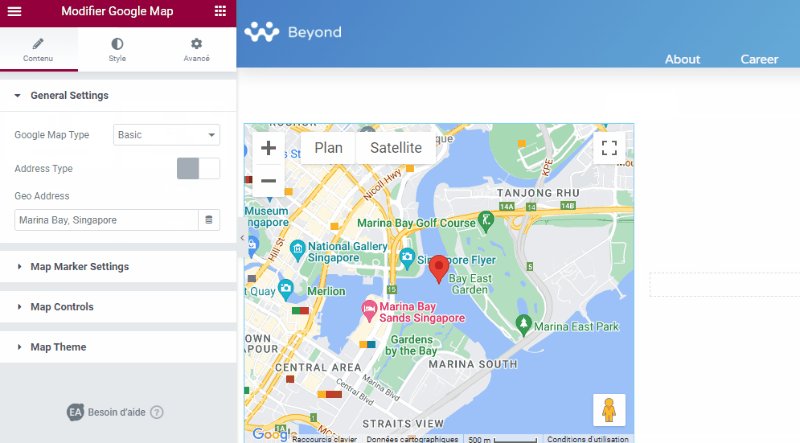
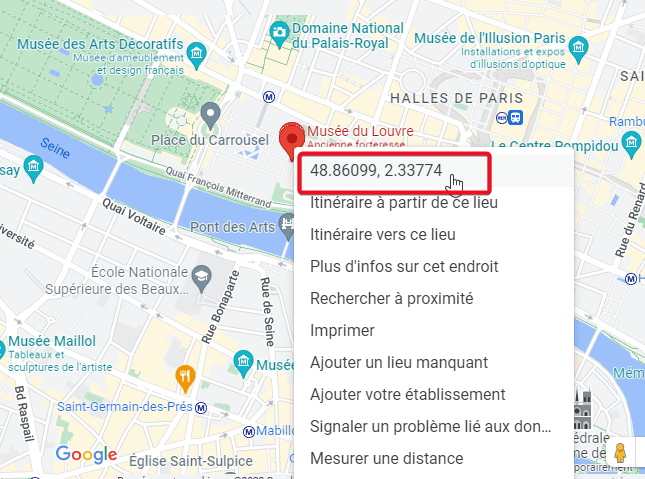
Ouvrir Google Maps dans un nouvel onglet et recherchez l’endroit où vous souhaitez créer la visite virtuelle. Cliquez avec le bouton droit sur l’emplacement de la broche et faites un clic gauche maintenant sur le premier élément du menu contextuel qui apparaît. Ceci vous permet de copier la latitude ( la première valeur ) et la longitude ( la deuxième valeur ).

Retournez dans l’onglet Content et collez la latitude ainsi que la longitude dans les champs respectifs.

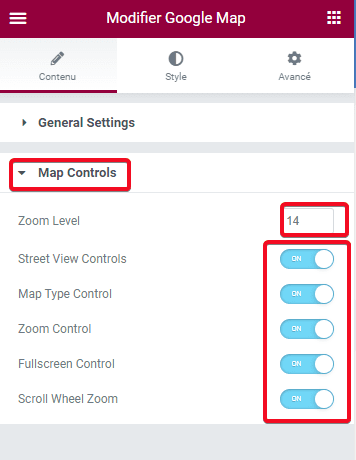
Ouvrir l’option Map Controls pour activer/désactiver les contrôles de la carte que vous souhaitez fournir. Vous pouvez également définir le niveau de zoom initial.

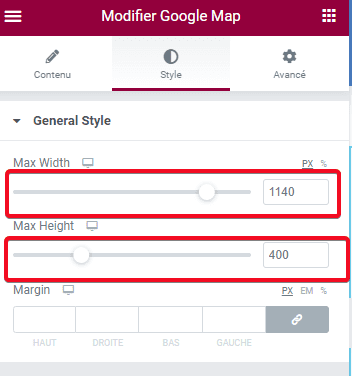
Allez à l’onglet Style pour définir la largeur ainsi que la hauteur de votre carte.

Cliquez sur le bouton PUBLIER pour publier votre carte.
REMARQUE: Si la carte n’est pas chargée après avoir fait glisser le widget EA Google Map dans l’éditeur et que vous voyez un message “ Pour les fins de développement uniquement ”, assurez-vous d’activer votre facturation Google Cloud.
La nouvelle politique Google oblige les développeurs à activer le compte de facturation ( vous pouvez toujours utiliser l’API Google Maps gratuitement ).
Obtenez Elementor Pro Maintenant !!!
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer une visite virtuelle à 360 degrés dans WordPress. Si vous avez des soucis sur comment y arriver faites le savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…