Besoin de créer un bouton dégradé dans Elementor ?
Le bouton est un élément suffisamment crucial si vous souhaitez offrir quelque chose sur votre site Web. Que ce soit via une landing page, un menu de navigation, une barre latérale, etc….
Dans Elementor, vous pouvez facilement ajouter un bouton sur votre site Web puisque ce plugin de création de page est livré avec un widget de bouton. Pour rendre votre bouton plus attrayant, vous voudrez peut-être le décorer en ajoutant un effet de dégradé, par exemple.
Par défaut, le widget bouton d’Elementor n’a pas la possibilité d’ajouter un effet de dégradé. Mais rien n’est impossible. Avec une petite astuce, vous pouvez créer un bouton de dégradé dans Elementor. Le widget bouton lui-même est disponible à la fois sur Elementor Free et Elementor Pro afin que vous puissiez appliquer cette astuce, quelle que soit la version Elementor que vous utilisez.
Comment créer un bouton dégradé dans Elementor
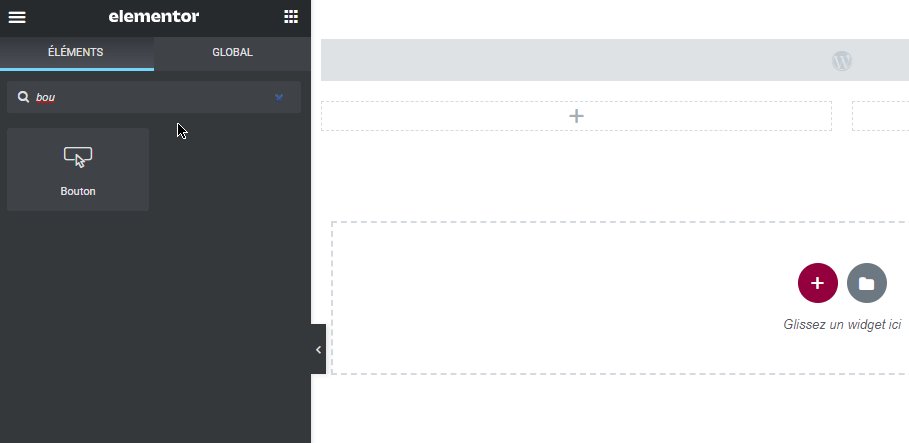
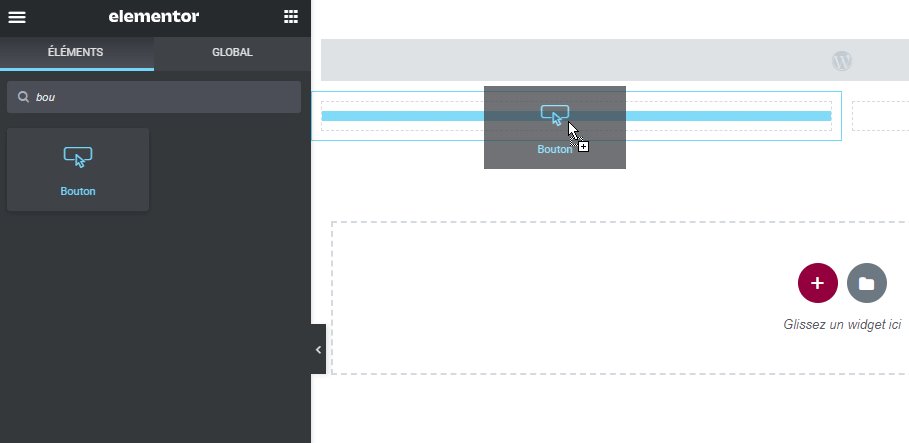
Pour ajouter un bouton dans Elementor, faites glisser le widget Bouton depuis le panneau de gauche et déposez-le dans la zone d’édition d’Elementor.
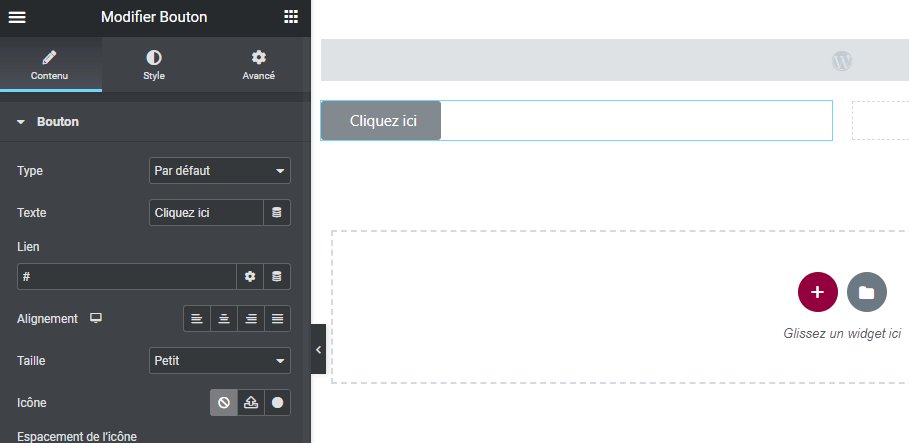
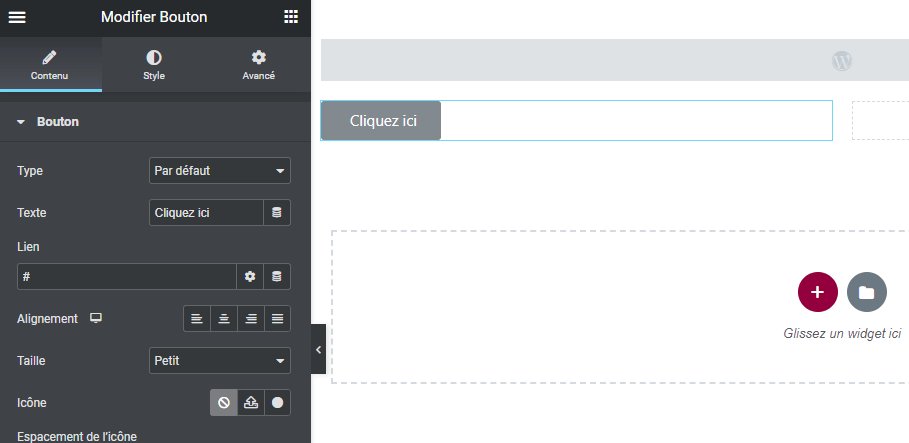
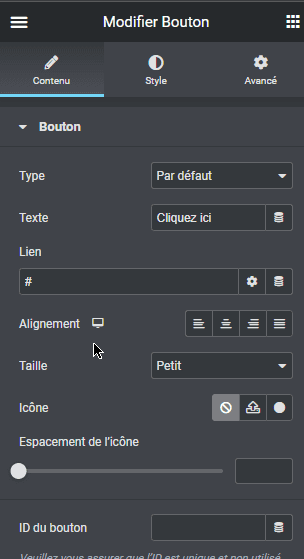
Sous l’onglet Contenu, vous pouvez ajouter le lien du bouton dans le champ Lien. Pour modifier l’étiquette du bouton par défaut, vous pouvez remplacer le texte par défaut « Cliquez Ici» dans le champ Texte. Vous pouvez également ajouter une icône si vous le souhaitez.
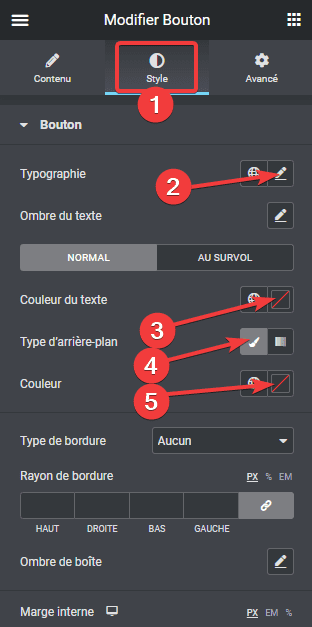
Pour décorer votre bouton, vous pouvez accéder à l’onglet Style. Pour modifier le style de police ainsi que la taille, vous pouvez cliquer sur l’icône en forme de crayon dans l’option Typographie. Pour modifier la couleur de police et l’arrière-plan du bouton, vous pouvez cliquer sur le bouton transparent dans les options Couleur du texte et Arrière-plan du bouton.
Voici l’étape principale de ce tutoriel. Pour ajouter un effet de dégradé sur votre bouton, vous pouvez cliquer sur l’icône à côté de la forme du crayon.
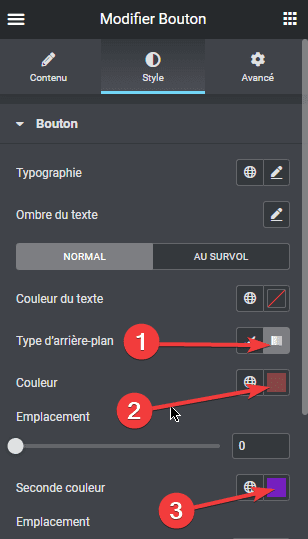
Modifiez la première couleur ensuite la deuxième couleur
Définissez l’emplacement et le type. Si le type est sur Linéaire l’option Angle apparaîtra et vous pourrez définir l’angle en fonction de ce que vous observerez dans la prévisualisation. Et si vous choisissez Radial, vous devrez définir la position. Manipulez ces paramètres et options jusqu’à ce que vous soyez satisfaits.
Vous pouvez maintenant publier votre page une fois que vous avez terminé avec les autres widgets.
Obtenez Elementor Pro Maintenant !
Conclusion
Voila ! C’est tout pour cet article qui vous montre comment créer un bouton dégradé dans Elementor. Si vous avez des soucis sur comment y arriver faites-nous savoir dans les commentaires.
Cependant, vous pourrez aussi consulter nos ressources, si vous avez besoin de plus d’éléments pour mener à bien vos projets de création de sites internet, en consultant notre guide sur la création de blog WordPress ou celui sur Divi : le meilleur thème WordPress de tous les temps.
Mais en attendant, partagez cet article sur vos différents réseaux sociaux.
…